
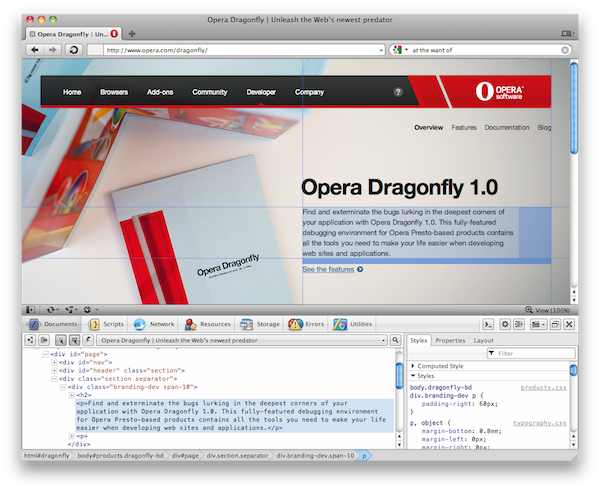
Сегодня вышла финальная версия инструментов для разработчика Opera Dragonfly 1.0, встроенных в браузер Opera. Открыть их проще простого: просто нажмите Ctrl + Shift + I или ⌘ + ⌥ + I, в зависимости от вашей системы, или выберите «Проинспектировать элемент» для любого блока на странице. Opera Dragonfly представляет собой HTML5-приложение, которое запускается в браузере и может работать как онлайн (поэтому у вас всегда будет актуальная версия), так и офлайн при помощи технологии AppCache из спецификации HTML5. Исходники приложения доступны на Bitbucket.
Основные инструменты, со ссылками на документацию
- Инспектор DOM
- Отладчик JavaScript
- Сетевой инспектор
- Инспектор ресурсов
- Инспектор хранилища
- Журнал ошибок
- Консоль
- Удалённый отладчик
Раньше для того, чтобы попробовать новую версию, приходилось править
opera:config и внимательно следить за экспериментальными ветками в блоге разработчиков, но сейчас новый Dragonfly переехал по умолчанию во все браузеры Opera. Убедиться в том, что вы используете стабильную ветку можно следующим образом:- Откройте Opera и перейдите по ссылке:
opera:config#DeveloperTools|DeveloperToolsURL - Убедитесь в том, что там стоит значение по умолчанию: https://dragonfly.opera.com/app/ — для этого вы можете просто нажать кнопку «По умолчанию» и перезапустить браузер.
Локализация
Мы постарались перевести Opera Dragonfly на русский язык как можно ближе к тому, как говорят разработчики. Но есть ещё куда двигаться: если вы нашли какие-то неточности, непереведённые места или знаете как сформулировать перевод удачнее — пишите мне на pepelsbey@opera.com.
Обзор возможностей
И напоследок: небольшой скринкаст Брюса Лоусона, демонстрирующий работу с новым отладчиком Opera Dragonfly.