Доброго времени суток!

Когда-то я вам уже рассказывал о связке Ruby/Tk. Сегодня я собираюсь продолжить знакомство с «быстрыми интерфейсами». На этот раз я расскажу вам о wxPython, а писать мы будем на Python.
На самом деле, wxPython является лишь обёрткой для библиотеки wxWidgets, который в свою очередь представляет графический тулкит, который позволяет писать кроссплатформенные приложения.
wxWidgets (ранее известная как wxWindows) — это кросс-платформенная библиотека инструментов с открытым исходным кодом для разработки кроссплатформенных на уровне исходного кода приложений, в частности для построения графического интерфейса пользователя (GUI).
Она разработана не только для того, чтобы создавать GUI. Она также имеет набор классов для работы с графическими изображениями, HTML, XML документами, архивами, файловыми системами, процессами, подсистемами печати, мультимедиа, сетями, классы для организации многопоточности, отладки, отправки дампов и множество других инструментов.
Что же, начнём. А начнём мы по порядку — напишем Hello, World, чтобы понять базовые принципы построения приложения с помощью wxPython. Вот он, пред вами, государь:
Вы можете скачать исходный код.
Сначала давайте запустим приложение и посмотрим, что у нас получилось. Сказано — сделано.

Хорошо, теперь пора разобраться в том, что делает данный код.Овсянку, сэр!
Тут всё более, чем очевидно. Тут мы импортируем пакет для работы с wxPython.
Здесь происходит создание экземпляра нашей программы, которая впоследствии и будет запущена.
Думаю, что здесь нам следует немного остановится и посмотреть на код Собственно, здесь мы создаём экземпляр нашей формы (в терминологии wxWidgets это окно).
Давайте посмотрим на заданные параметры.
Здесь мы указываем на то, что наше окно должно стать видимым.
И, наконец, запускаем нашу программу. Вот и всё…
Предполагается, что вы уже ознакомились с Classes Reference и знаете, какие элементы GUI доступны в wxPython. Я предлагаю нам взять и написать что-либо целостное и рабочее. Хорошо. Давайте с вами напишем миниатюрный текстовый редактор.
Как вы знаете, текстовое поле в wxPython представленно классом TextCtrl. По умолчанию, текстовое поле, которое мы создаём является однолинейным, т.е. запись текста будет производиться в одну строку.
Давайте исправим это и добавим атрибут style со значением TE_MULTILINE к объекту TextCtrl. Код нашего первого текстового редактора будет выглядеть так:
Вы можете скачать исходный код.
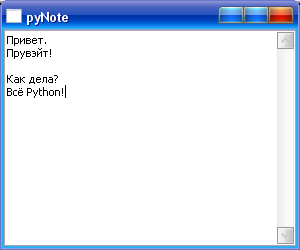
Давайте запустим нашу программу и убедимся, что всё работает.

Примечание: совсем забыл. Хотел добавить, что я предпологаю, что вы знакомы с ООП в Python, т.к. объяснять, что такое self или class Window(wx.Frame) я не собираюсь.
Как-то суховато выглядит наш с вами редактор, да? Конечно, в нём нету даже меню. Давайте исправим положением и создадим меню. В этом нет ничего сложного.
Вы можете скачать исходный код.
А вот и наш редактор с меню:

Но что это? Мы нажимаем «Exit», а программа не завершается. Что же, пора перейти к достаточно важному этапу — научить программу обрабатывать события. Добиться этого можно несколькими способами. Например, вот так:
Данное выражение означает, что если мы кликнем пункт «About», то наша программа вызовет функцию OnAbout.
Хорошо, давайте объявим эту функцию. Выглядеть она будет так:
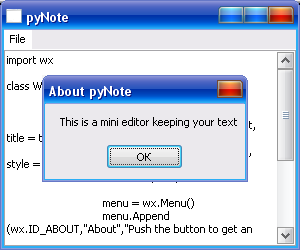
Вот и всё. Теперь, когда мы ткнём в «About», увидим вот такое сообщение:

Полный код приводить не стану, а скажу лишь, что…
Вы можете скачать исходный код.
Не будем забывать, что мы пишем какой-никакой текстовый редактор. Поэтому нам нужно организовать процесс открытия/закрытия файлов. На помощь приходитЧип и Дейл FileDialog. Для начала нам необходимо создать пункт «Open» в меню, по которму будет вызван диалог открытия файла (функция OnOpen).
Теперь нам нужно создать экземпляр FileDialog с некоторыми параметрами. Сейчас всё увидите:
Вы можете скачать исходный код.
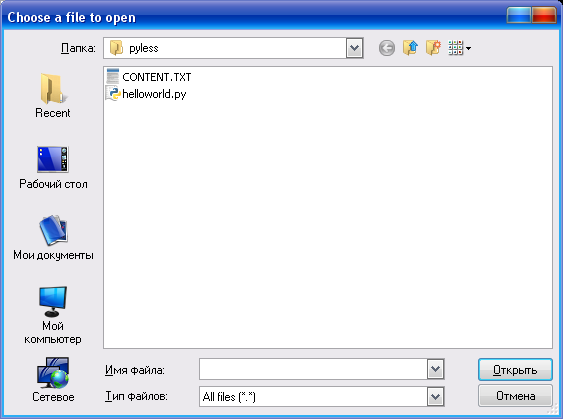
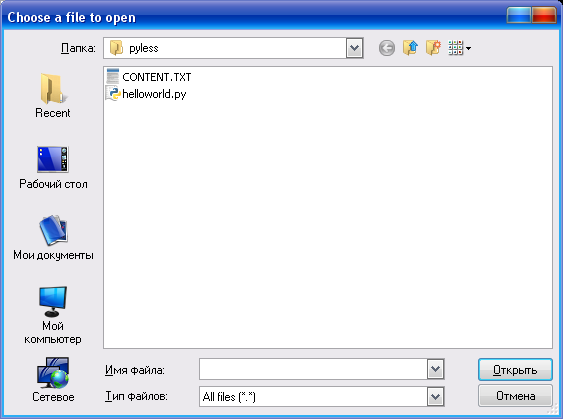
Вот и всё. Давайте запустим наше творение. И, внимание… Барабанная дробь… Нажимаем на «Open» и видим…

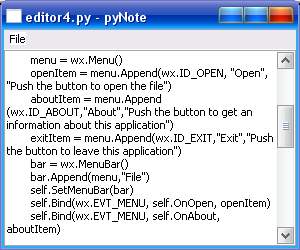
И открываем файл…

Вот и всё на данный момент. Сегодня мы познакомились с великолепным тулкитом под названием wxPython, который позволяет писать великолепные приложения с минимальными затратами сил.
wxWidgets — Википедия.
Getting Started — wxPyWiki.
Официальный сайт wxPython.
wxPython on Zetcode.
Продолжение следует!

Введение
Когда-то я вам уже рассказывал о связке Ruby/Tk. Сегодня я собираюсь продолжить знакомство с «быстрыми интерфейсами». На этот раз я расскажу вам о wxPython, а писать мы будем на Python.
На самом деле, wxPython является лишь обёрткой для библиотеки wxWidgets, который в свою очередь представляет графический тулкит, который позволяет писать кроссплатформенные приложения.
Что же такое xWidgets
wxWidgets (ранее известная как wxWindows) — это кросс-платформенная библиотека инструментов с открытым исходным кодом для разработки кроссплатформенных на уровне исходного кода приложений, в частности для построения графического интерфейса пользователя (GUI).
Она разработана не только для того, чтобы создавать GUI. Она также имеет набор классов для работы с графическими изображениями, HTML, XML документами, архивами, файловыми системами, процессами, подсистемами печати, мультимедиа, сетями, классы для организации многопоточности, отладки, отправки дампов и множество других инструментов.
Итак, приступим
Что же, начнём. А начнём мы по порядку — напишем Hello, World, чтобы понять базовые принципы построения приложения с помощью wxPython. Вот он, пред вами
import wx
app = wx.App()
wnd = wx.Frame(None, wx.ID_ANY, "I'm the title")
wnd.Show(True)
app.MainLoop()
Вы можете скачать исходный код.
Сначала давайте запустим приложение и посмотрим, что у нас получилось. Сказано — сделано.

Разбор полётов
Хорошо, теперь пора разобраться в том, что делает данный код.
import wx
Тут всё более, чем очевидно. Тут мы импортируем пакет для работы с wxPython.
app = wx.App()
Здесь происходит создание экземпляра нашей программы, которая впоследствии и будет запущена.
wnd = wx.Frame(None, wx.ID_ANY, "I'm the title")
Думаю, что здесь нам следует немного остановится и посмотреть на код Собственно, здесь мы создаём экземпляр нашей формы (в терминологии wxWidgets это окно).
Давайте посмотрим на заданные параметры.
- Parent — наш первый параметр. В данный момент он указывает на то, что это главное окно нашей программы и оно не наследованно от какого-либо другого.
- Id — идентификатор, который представляет собой ничто иное, как порядковый номер окна. Здесь нам не обязательно проставлять номера вручную, достаточно лишь указать wx.ID_ANY, который сам обо всём позаботится.
- Title — без комментариев…
Это заголовок нашего окна.
wnd.Show(True)
Здесь мы указываем на то, что наше окно должно стать видимым.
app.MainLoop()
И, наконец, запускаем нашу программу. Вот и всё…
Начинаем строить
Предполагается, что вы уже ознакомились с Classes Reference и знаете, какие элементы GUI доступны в wxPython. Я предлагаю нам взять и написать что-либо целостное и рабочее. Хорошо. Давайте с вами напишем миниатюрный текстовый редактор.
Добавляем поле для ввода текста
Как вы знаете, текстовое поле в wxPython представленно классом TextCtrl. По умолчанию, текстовое поле, которое мы создаём является однолинейным, т.е. запись текста будет производиться в одну строку.
Давайте исправим это и добавим атрибут style со значением TE_MULTILINE к объекту TextCtrl. Код нашего первого текстового редактора будет выглядеть так:
import wx
class Window(wx.Frame):
def __init__(self, parent, title):
wx.Frame.__init__(self, parent, title = title, size = (300,250))
self.control = wx.TextCtrl(self, style = wx.TE_MULTILINE)
self.Show(True)
app = wx.App()
wnd = Window(None, "pyNote")
app.MainLoop()
Вы можете скачать исходный код.
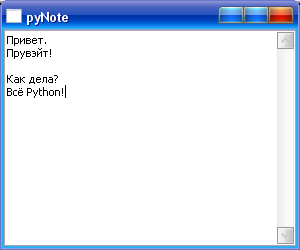
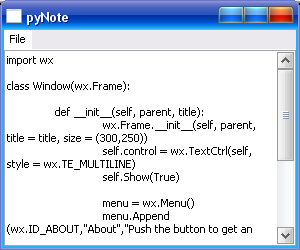
Давайте запустим нашу программу и убедимся, что всё работает.

Примечание: совсем забыл. Хотел добавить, что я предпологаю, что вы знакомы с ООП в Python, т.к. объяснять, что такое self или class Window(wx.Frame) я не собираюсь.
Официант, меню будьте добры
Как-то суховато выглядит наш с вами редактор, да? Конечно, в нём нету даже меню. Давайте исправим положением и создадим меню. В этом нет ничего сложного.
import wx
class Window(wx.Frame):
def __init__(self, parent, title):
wx.Frame.__init__(self, parent, title = title, size = (300,250))
self.control = wx.TextCtrl(self, style = wx.TE_MULTILINE) # создаём текстовое поле
self.Show(True)
menu = wx.Menu() # создаём экземпляр меню
menu.Append(wx.ID_ABOUT,"About","Push the button to get an information about this application") # добавляем подпункты к меню
menu.Append(wx.ID_EXIT,"Exit","Push the button to leave this application") # а как ещё?
bar = wx.MenuBar() # создаём рабочую область для меню
bar.Append(menu,"File") # добавляем пункт меню
self.SetMenuBar(bar) # указываем, что это меню надо показать в нашей форме
app = wx.App()
wnd = Window(None, "pyNote")
app.MainLoop()
Вы можете скачать исходный код.
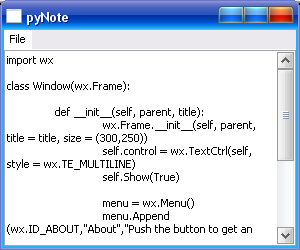
А вот и наш редактор с меню:

Обработка событий
Но что это? Мы нажимаем «Exit», а программа не завершается. Что же, пора перейти к достаточно важному этапу — научить программу обрабатывать события. Добиться этого можно несколькими способами. Например, вот так:
def __init__(self, parent, title):
self.Bind(wx.EVT_MENU, self.OnAbout, aboutItem)
Данное выражение означает, что если мы кликнем пункт «About», то наша программа вызовет функцию OnAbout.
Хорошо, давайте объявим эту функцию. Выглядеть она будет так:
def OnAbout(self, e):
dlg = wx.MessageDialog(self, "This is a mini editor keeping your text","About pyNote", wx.OK) # создаём всплывашку
dlg.ShowModal() # показываем окошко
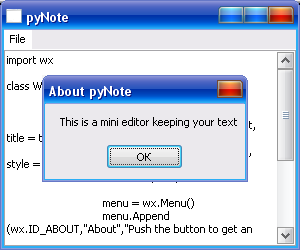
Вот и всё. Теперь, когда мы ткнём в «About», увидим вот такое сообщение:

Полный код приводить не стану, а скажу лишь, что…
Вы можете скачать исходный код.
Монолог? Нет, диалог!
Не будем забывать, что мы пишем какой-никакой текстовый редактор. Поэтому нам нужно организовать процесс открытия/закрытия файлов. На помощь приходит
Теперь нам нужно создать экземпляр FileDialog с некоторыми параметрами. Сейчас всё увидите:
import wx
import os
class Window(wx.Frame):
def __init__(self, parent, title):
wx.Frame.__init__(self, parent, title = title, size = (300,250))
self.control = wx.TextCtrl(self, style = wx.TE_MULTILINE)
self.Show(True)
menu = wx.Menu()
openItem = menu.Append(wx.ID_ANY, "Open", "Push the button to open the file")
aboutItem = menu.Append(wx.ID_ABOUT,"About","Push the button to get an information about this application")
exitItem = menu.Append(wx.ID_EXIT,"Exit","Push the button to leave this application")
bar = wx.MenuBar()
bar.Append(menu,"File")
self.SetMenuBar(bar)
self.Bind(wx.EVT_MENU, self.OnOpen, openItem)
self.Bind(wx.EVT_MENU, self.OnAbout, aboutItem)
self.Bind(wx.EVT_MENU, self.OnExit, exitItem)
def OnAbout(self, e):
aboutDlg = wx.MessageDialog(self, "This is a mini editor keeping your text","About pyNote", wx.OK)
aboutDlg.ShowModal()
def OnOpen(self, e):
self.dirname = " "
openDlg = wx.FileDialog(self, "Choose a file to open", self.dirname, " ", "*.*", wx.OPEN) # создаём диалог
if openDlg.ShowModal() == wx.ID_OK: # при выборе файла
self.filename = openDlg.GetFilename() # ловим название файла
self.dirname = openDlg.GetDirectory() # и папку, в которой он находится
f = open(os.path.join(self.dirname,self.filename), "r") # открываем файл
self.control.SetValue(f.read()) # отображаем в текстовом поле
f.close()
wnd.SetTitle(self.filename + " - pyNote") # меняем заголовок окна
app = wx.App()
wnd = Window(None, "pyNote")
app.MainLoop()
Вы можете скачать исходный код.
Вот и всё. Давайте запустим наше творение. И, внимание… Барабанная дробь… Нажимаем на «Open» и видим…

И открываем файл…

Заключение
Вот и всё на данный момент. Сегодня мы познакомились с великолепным тулкитом под названием wxPython, который позволяет писать великолепные приложения с минимальными затратами сил.
Что почитать
wxWidgets — Википедия.
Getting Started — wxPyWiki.
Официальный сайт wxPython.
wxPython on Zetcode.
Продолжение следует!