Когда вам надо на своей страничке представить данные в виде столбиковой диаграммы, то часто оказывается удобней сгенерировать результат графически. В примере листинга представлена функция, которая создает столбиковую диаграмму данных, используя только аппарат CSS и XHTML.
Мы хотим написать сценарий, который будет получать массив значений и наносить их на рисунок в виде линий толщиной 1 пиксель для каждого значения. При этом чтобы получить нужный эффект, мы будем использовать выражение div, для абсолютного позиционирования, а высоту будем задавать с помощью CSS. Расположить полученную диаграмму на странице можно так, как требуется для реализации дизайна, задав максимальное значение высоты, которое будет определять относительное изменение каждого отдельного значения.
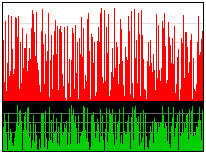
1-я диаграмма:

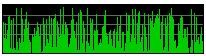
2-я диаграмма:

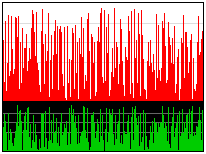
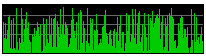
Обе:

Мы хотим написать сценарий, который будет получать массив значений и наносить их на рисунок в виде линий толщиной 1 пиксель для каждого значения. При этом чтобы получить нужный эффект, мы будем использовать выражение div, для абсолютного позиционирования, а высоту будем задавать с помощью CSS. Расположить полученную диаграмму на странице можно так, как требуется для реализации дизайна, задав максимальное значение высоты, которое будет определять относительное изменение каждого отдельного значения.
<?php
//Определим функцию, создающую столбики.
//Кроме непосредственно самих данных, нам понадобится знать максимальное значение высоты столбиков.
//Ну, и, конечно, передаем 4 параметра, определяющих цвета границы, фона, столбиков и сетки, но все
//они не обязательны.
function create_chart($data, $height, $bars='red', $bg='white', $border='black', $grid='#ddd') {
//Прежде всего давайте убедимся, что каждый раз при вызове нашей функции мы генерируем новый
//числовой индекс для данной диаграммы, это может понадобиться, если необходимо создать несколько
//диаграмм на одной странице:
static $idx = 0;
$idx++;
//Значение высоты должно быть уменьшено на 2 пикселя, чтобы оставить место для линии границы:
$height -= 2;
//Теперь определим коэффициент уменьшения высоты столбиков, поскольку для удобства визуализации
//лучше, чтобы график не пересекал верхнюю границу.
$scale = $height / (max($data) * 1.05);
//Вычислим ширину
$width = count($data);
//Теперь можно создать несколько базовых стилей CSS, которые будут использованы для изображения
//графика:
echo"
<style>
#chartout{$idx}{
position: relative;
height: ",$height + 2,"px;
width: ",$width + 2,"px;
background-color: {$border};
}
#chartin{$idx}{
position: absolute;
top: 1px;
left: 1px;
height: {$height}px;
width: {$width}px;
background-color: {$bg};
}
.bar{$idx}{
position: absolute;
bottom: 0;
background-color: {$bars};
width: 1px;
overflow: hidden;
}
.grid{$idx}{
position: absolute;
left: 0;
height: 1px;
width: {$width}px;
background-color: {$grid};
padding: 0;
margin: 0;
overflow: hidden;
}
</style>
";
//Теперь выводим основную часть диаграммы:
echo"<div id='chartout{$idx}'><div id='chartin{$idx}'>";
//Создадим шаблон сетки, который будет делить все пространство диаграммы на пять частей:
foreach(range(1,3) as $line) {
$lh = round($line * ($height/5));
echo "<div class='grid{$idx}' style='top: {$lh}px'></div>\n";
}
//Теперь организуем цикл, перебирающий все элементы массива и рисующий отдельные столбики
//нашей диаграммы:
foreach($data as $pos => $val) {
$barheight = round($val * $scale);
echo "<div class='bar{$idx}' style='left: {$pos}px; height: {$barheight}px;'></div>\n";
}
//Завершение
echo "\n</div></div>\n";
}
//Сгенерируем случайным образом 200 точек данных в двух разных массивах.
$chardata = array();
$chardata2 = array();
for ($i=0; $i<200; $i++) {
$chardata[$i] = rand(1,1000);
$chardata2[$i] = rand(1,1000);
}
//Теперь генерируем столбиковую диаграмму, высотой 100 пикселей:
create_char($chardata,100);
//И еще одну диаграмму высотой 50 пикселей, с другими цветами:
create_char($chardata2,50,"#0c0","black","black","#666");
?>
1-я диаграмма:

2-я диаграмма:

Обе: