Comments 14
UX-дизайнер, который придумал выбирать минуты через Picker, должен гореть в аду — в худшем случае приходится листать 30 элементов, чтобы добраться до нужного. Если делаете Picker — делайте и возможность ввода значений напрямую, пожалуйста.
Полностью поддерживаю. Пользуюсь двумя приложениями, где в одном picker с прокруткой, в другом — с клавиатурным вводом, как в Jelly Bean. Авторам первого каждый раз хочется оторвать руки.
В iOS вполне юзабельно, выбор через пикер обходится в пару-тройку свайпов (скроллов), — что по расходам сопоставимо с вводом значений напрямую. Тут реализация похожая, также со свайпами.
Замечания по коду:
А вообще пройдитесь checkstyle, pmd, findbug. Настройте автоформатирования кода в IDE. Посмотрите как оформлены другие библиотеки на github.
- до и после знака "=" (а также других знаков операций) должен быть пробел. У вас как придется
- «act_downTime» — некорректное имя переменной (в вашем случае нижнее подчеркивание лишнее)
- в try{} блоке у вас довольно много кода, что очень подозрительно
- "}catch(Exception e){}" — так нельзя делать
- ваши отладочные сообщения необходимо убирать в релизной версии
- пустые методы необходимо убрать
- «1000 / 80» — magic number
- «try {return dpvalues.get(selectedvalueId).dpValue;} catch (Exception e){}» — не нужно пытаться уместить все в одну строчку
- по мне так имена членов классов и переменных не очень
- javadoc не подхватит ваши комментарии при генерации документации
- расширение у java классов должно быть *.java, а не *.class, как у вас в репозитории
- чтобы ваша библиотека пользовалась популярностью и ее было удобно использовать, стоит ее опубликовать в maven
- и т.д.
А вообще пройдитесь checkstyle, pmd, findbug. Настройте автоформатирования кода в IDE. Посмотрите как оформлены другие библиотеки на github.
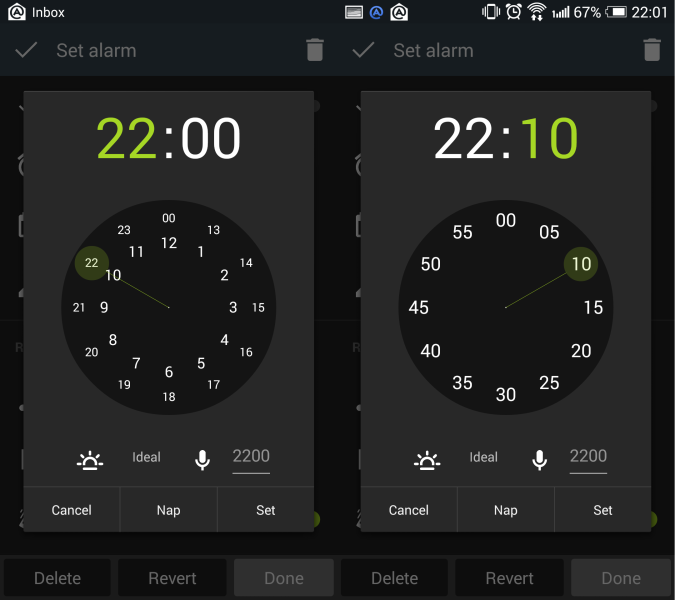
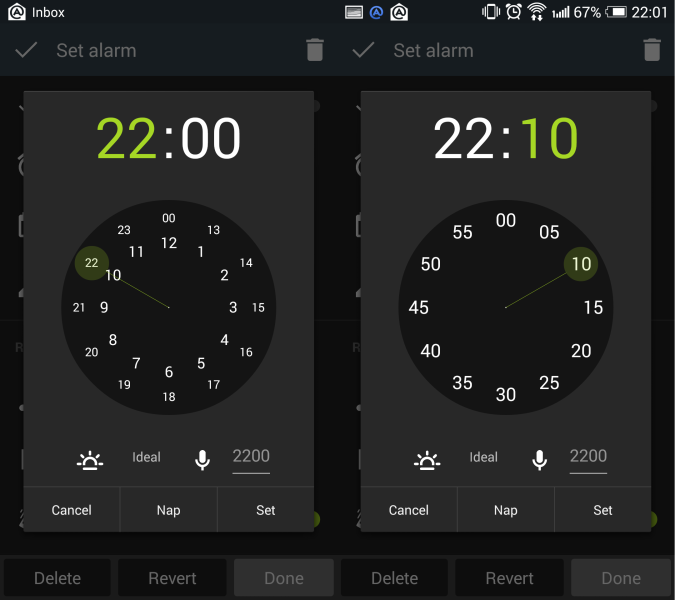
Стиль правого пикера и конечного, конечно, намного интереснее стандартного, но в них есть одна незавершенность, режущая глаз: раз уж предполагается, что надписи расположены на неком вращающемся барабане, то и те надписи, что расположены выше и ниже выбранного элемента, должны в проекции искажаться, но они плоские и весь эффект пространства пропадает.
Не понял, что происходит, когда с 19 накручиваешь 29 часов.
Что касается эргономики, то наиболее приемлемым суррогатом реальности я считаю увеличение шага минут с 1 до 5 — для большинства задач это адекватно. За исключением таймера. Для таймера всегда лучше перетаскивать стрелку таймера. Очень нечасто у таймера бывают задачи отсчёта более 5 часов (5 оборотов минутной стрелки).
А ещё лучше в часах просто тянуть две стрелки. Это ИМХО завсегда лучше числовых барабанов.
Что касается эргономики, то наиболее приемлемым суррогатом реальности я считаю увеличение шага минут с 1 до 5 — для большинства задач это адекватно. За исключением таймера. Для таймера всегда лучше перетаскивать стрелку таймера. Очень нечасто у таймера бывают задачи отсчёта более 5 часов (5 оборотов минутной стрелки).
А ещё лучше в часах просто тянуть две стрелки. Это ИМХО завсегда лучше числовых барабанов.
Лучший TimePicker что я видел

А для даты обычный календарь.
Это и есть стандартный пикер. Не понимаю автора.
Согласен, это лучший тайм-пикер. И если я не ошибаюсь, данный TimePicker из KitKat. Но разве его можно применить к более ранним версиям андроида?
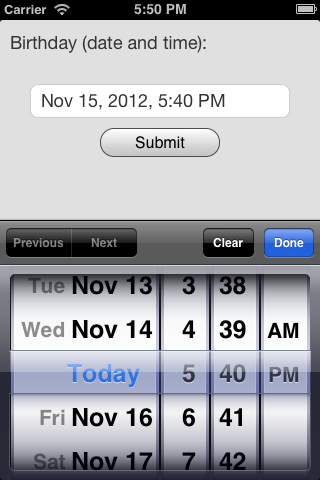
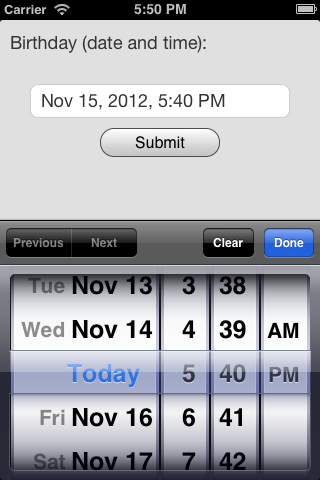
К тому же пикер использованный в статье позволяет создать вот такую композицию:
На мой взгляд бывает достаточно полезно разместить подобный элемент прямо в рабочей вьюхе, не перекрывая весь экран диалогом с выбором чисел.
Я просто попытался донести, что данный Picker не ограничен лишь датой и временем
К тому же пикер использованный в статье позволяет создать вот такую композицию:
Вариант DatePickera

На мой взгляд бывает достаточно полезно разместить подобный элемент прямо в рабочей вьюхе, не перекрывая весь экран диалогом с выбором чисел.
Я просто попытался донести, что данный Picker не ограничен лишь датой и временем
Не понял, что происходит, когда с 19 накручиваешь 29 часов.
Тут уже каждый волен обрабатывать события пикера по своему, так как крутить можно не только время. В примере был добавлен обработчик onSelected. В своем приложении я делаю обработку, и если время не валидно, то смещаю пикер в нужное направление. В вашем примере я делаю проверку. Если при перемотке на 2 первого значения второе значение больше 3х — второе значение отматываю на 0.
Про пикер вы подумали, а про то, что кнопка ОК и ОТМЕНА перепутаны местами — нет.
Sign up to leave a comment.
Создаем красивый Date/Time/Data Picker в Android