В 2016 многие из нас пообещали себе новые свершения, например, прочесть отложенную книгу, освоить новый вид спорта или язык программирования т.п. Изучение новых технологий в чем-то сродни вышеописанным действиям. Итак, для таких энтузиастов небольшой обзор про удобные «инструменты» для разработки web-приложений на языке Java.
Новый цикл статей будет посвящена Vaadin и Liquibase.
В первой статье хочу вам рассказать о нескольких этапах для начала знакомства с этим FrameWork-ом(Vaadin). Мы поговорим о «загрузке» шаблона и первичном добавлении элементов на «макет». Немного поговорим о Liquibase. В следующих статьях планируется добавить обработку файлов xml.
Vaadin.
Для меня — это «интерпретатор» кода на Java в интерфейс пользователя. Фактически я уменьшаю разработку до уровня контроля за java-слоем. Благодаря сервер-ориентированной архитектуре, основанной на JavaEE, вы можете заложить пласт сложной логики, не потерявшись в настройках отдельных частей. А уже подготовленная оптимизации для браузеров(я говорю о кроссбраузерности) сведет эту часть работы к минимуму.
Сервер-ориентированная модель позволяет быстро(далее вы это увидите) и качественно создавать приложения уменьшая риски «застрять» на определенном этапе. Вы разрабатываете на Java, а на клиенте увидите JavaScript.
Дополнительно нужно сказать, что использование AJAX сулит повышение скорости обмена в интерфейсе.
В этом направлении сейчас развиваются много программных продуктов. Некоторые из них описаны в нижеуказанных первой и четвертой статьях.
Если говорить об использовании, то для средних и крупных компаний — это отличный выбор(имхо).
Необходимая информация о Vaadin.
Официальный сайт Vaadin
Далее несколько ссылок на видео. Очень советую посмотреть.
На русском языке. В нем идет рассказ о наглядном создании небольшого приложения.
На иностранном языке. Лучшая практика — очень удачный рассказ о том как правильно создавать части интерфейса.
Статьи по FrameWork.
Ссылка на первую статью. Небольшая статья про отличия Vaadin от «собратьев».
Ссылка на вторую статью. Обзор возможностей FrameWork-а.
Ссылка на третью статью. Полезные «фичи».
Ссылка на четвертую статью. Тут про GWT и Vaadin. Обзор.
Для создания вашего первого шаблона вы можете поступить следующим образом.
Первое, это произвести установку и настройку нескольких частей для корректной разработки. Если, например, вы используете IntelliJ IDEA, то при создании нового проекта выбрать в разделе «Additional Libraries and FrameWorks» выбрать Vaadin. После этого вам будет предложено указать «Vaadin Distribution» и дополнительно вы можете проставить «Create sample application», перед этими действиями укажите обязательно путь к Project SDK и Application Server (все эти настройки производятся в одном окне).
Кстати, шаблоны есть и для других IDE.
Ссылки на шаблоны.
Vaadin Plug-in for Eclipse.
Vaadin Plug-in for NetBeans.
В проекте, после запуска TomCat вы можете увидеть вот такую надпись «Hello World». По этой ссылке можно посмотреть процесс еще раз.
Что такое Liquibase и зачем он нам понадобился?
Ссылка на сайт Liquibase .
Хорошая статья об особенностях работы.
Еще один отлично написанный материал.
Что такое Liquibase? Для меня — это удобный механизм, для создания идентичных видов объектов на различных базах данных(Oracle, PostgreSQL и других). Очень удачный выбор для компаний, разрабатывающих софт.
Если попробовать описать очень кратко, то вы описываете в xml таблицы, последовательности и другие объекты. Далее один и тот же файл может быть использован для установки на различных видах БД(с определенными ограничениями).
В этой статье начнем делать интерфейс пользователя для, например, создания файлов Liquibase (ограничимся xml вариантом).
Именно благодаря поддержке множества БД мы и попробуем изучить и применять эту возможность
Забыл упомянуть об Apache Tomcat. Ссылка на сайт Tomcat.
В мною предложенном варианте в тестах вы можете использовать встроенную возможность запуска прямо из среды разработки.
Начнем с интерфейса пользователя в Vaadin.
Кстати на самом сайте вы можете найти пример построения «Адресной книги».
Мы попробуем пойти своим путем и создать пускай похожее, но все таки «свое» приложение.
Начнем.
Если вам удалось подгрузить шаблон, то выглядит он примерно вот так:
В коде вы можете увидеть строку.
Фактически это «макет», на который мы будем добавлять элементы(сейчас помимо основных элементов на сайте вы можете найти огромное количество дополнительных).
Предложим будущему пользователю два варианта, первый – это перейти к созданию элементов, второй – перейти по ссылке на habrahabr.ru. Тут вы вольны использовать любой ресурс, в реальном приложении — это может быть сайт технической поддержки.
Для этого добавим несколько элементов. Вот они:
При старте (я запускаю с помощью Tomcat версия — 7.0.65) у вас будет следующее.

Будущему пользователю доступно два варианта, первый – перейти к созданию объектов, второй идем на habrahabr.ru.
Итак, далее пользователь жмет на кнопку «The option to create»(«Опции создания»). Предложим выбор. Для этого мы добавим addClickListener на действие. Примерно вот так:
Т.к. удобнее использовать Lambda выражения все следующие обработчики будем писать с помощью них. -->
Далее сделаем обработку добавим к кнопке (buttonClick) Listener и при нажатии сделаем вывод еще одного элемента ComboBox.
После перезапуска TomCat получим результат:

Тут сразу бросается в глаза расположение кнопок(«The option to create» и «Go habrahabr.ru»). Они очень близко, на мой взгляд.
Это легко поправить.
Уберем добавление элементов и добавим новый горизонтальный слой(«макет»), на него добавим кнопки, а уже новый слой на оригинальный layout.
Вот, что мы получим после перезапуска сервера приложения (TomCat).

Для «Create table» допишем следующую часть.
Делаем небольшие изменения. Например, после выбора элемент будет доступен только для чтения. Добавим поля для ввода названия таблицы и автора будущего файла:
Получим результат, на котором видно, что после выбора появилась возможность для ввода названия таблицы и автора изменений. Длину и другие параметры вводимых значений можно ограничить или изменить.

Тут остановимся в рассуждениях и написании кода для подведения промежуточного итога. Мы с вами немного разобрались с первоначальным макетом Vaadin и попробовали создать несколько элементов, а также добавили их обработку.
С этого момента немного покопаемся в Liquibase . Для начала стоит посмотреть ссылки с примерами.
Создание таблицы — «Change: ‘createTable’»
Пример создания.
Для создания файла нам нужно добавлять/записать данные в (id, author, tableName, name, type) и далее собирать отдельные «кусочки» в единый файл, т.к. в реальной ситуации у нас может быть очень много разных полей.
Как мы с вами будем это делать? Существует несколько вариантов. Их попробуем разобрать в следующей статье.
to be continued…
Новый цикл статей будет посвящена Vaadin и Liquibase.
В первой статье хочу вам рассказать о нескольких этапах для начала знакомства с этим FrameWork-ом(Vaadin). Мы поговорим о «загрузке» шаблона и первичном добавлении элементов на «макет». Немного поговорим о Liquibase. В следующих статьях планируется добавить обработку файлов xml.
Vaadin.
Для меня — это «интерпретатор» кода на Java в интерфейс пользователя. Фактически я уменьшаю разработку до уровня контроля за java-слоем. Благодаря сервер-ориентированной архитектуре, основанной на JavaEE, вы можете заложить пласт сложной логики, не потерявшись в настройках отдельных частей. А уже подготовленная оптимизации для браузеров(я говорю о кроссбраузерности) сведет эту часть работы к минимуму.
Сервер-ориентированная модель позволяет быстро(далее вы это увидите) и качественно создавать приложения уменьшая риски «застрять» на определенном этапе. Вы разрабатываете на Java, а на клиенте увидите JavaScript.
Дополнительно нужно сказать, что использование AJAX сулит повышение скорости обмена в интерфейсе.
В этом направлении сейчас развиваются много программных продуктов. Некоторые из них описаны в нижеуказанных первой и четвертой статьях.
Если говорить об использовании, то для средних и крупных компаний — это отличный выбор(имхо).
Необходимая информация о Vaadin.
Официальный сайт Vaadin
Далее несколько ссылок на видео. Очень советую посмотреть.
На русском языке. В нем идет рассказ о наглядном создании небольшого приложения.
На иностранном языке. Лучшая практика — очень удачный рассказ о том как правильно создавать части интерфейса.
Статьи по FrameWork.
Ссылка на первую статью. Небольшая статья про отличия Vaadin от «собратьев».
Ссылка на вторую статью. Обзор возможностей FrameWork-а.
Ссылка на третью статью. Полезные «фичи».
Ссылка на четвертую статью. Тут про GWT и Vaadin. Обзор.
Для создания вашего первого шаблона вы можете поступить следующим образом.
Первое, это произвести установку и настройку нескольких частей для корректной разработки. Если, например, вы используете IntelliJ IDEA, то при создании нового проекта выбрать в разделе «Additional Libraries and FrameWorks» выбрать Vaadin. После этого вам будет предложено указать «Vaadin Distribution» и дополнительно вы можете проставить «Create sample application», перед этими действиями укажите обязательно путь к Project SDK и Application Server (все эти настройки производятся в одном окне).
Кстати, шаблоны есть и для других IDE.
Ссылки на шаблоны.
Vaadin Plug-in for Eclipse.
Vaadin Plug-in for NetBeans.
В проекте, после запуска TomCat вы можете увидеть вот такую надпись «Hello World». По этой ссылке можно посмотреть процесс еще раз.
Что такое Liquibase и зачем он нам понадобился?
Ссылка на сайт Liquibase .
Хорошая статья об особенностях работы.
Еще один отлично написанный материал.
Что такое Liquibase? Для меня — это удобный механизм, для создания идентичных видов объектов на различных базах данных(Oracle, PostgreSQL и других). Очень удачный выбор для компаний, разрабатывающих софт.
Если попробовать описать очень кратко, то вы описываете в xml таблицы, последовательности и другие объекты. Далее один и тот же файл может быть использован для установки на различных видах БД(с определенными ограничениями).
В этой статье начнем делать интерфейс пользователя для, например, создания файлов Liquibase (ограничимся xml вариантом).
Именно благодаря поддержке множества БД мы и попробуем изучить и применять эту возможность
Забыл упомянуть об Apache Tomcat. Ссылка на сайт Tomcat.
В мною предложенном варианте в тестах вы можете использовать встроенную возможность запуска прямо из среды разработки.
Начнем с интерфейса пользователя в Vaadin.
Кстати на самом сайте вы можете найти пример построения «Адресной книги».
Мы попробуем пойти своим путем и создать пускай похожее, но все таки «свое» приложение.
Начнем.
Если вам удалось подгрузить шаблон, то выглядит он примерно вот так:
package com;
import com.vaadin.server.VaadinRequest;
import com.vaadin.ui.*;
/**
* Created by Terran on 20.01.2016.
*/
public class MyVaadinApplication extends UI {
@Override
public void init(VaadinRequest request) {
VerticalLayout layout = new VerticalLayout();
setContent(layout);
layout.addComponent(new Label("Hello, world!"));
}
}
В коде вы можете увидеть строку.
final VerticalLayout layout = new VerticalLayout();
Фактически это «макет», на который мы будем добавлять элементы(сейчас помимо основных элементов на сайте вы можете найти огромное количество дополнительных).
Предложим будущему пользователю два варианта, первый – это перейти к созданию элементов, второй – перейти по ссылке на habrahabr.ru. Тут вы вольны использовать любой ресурс, в реальном приложении — это может быть сайт технической поддержки.
Для этого добавим несколько элементов. Вот они:
final Label startVariant = new Label();
startVariant.setValue("Choose button");
layout.addComponent(startVariant);
Button buttonClick = new Button("The option to create");
buttonClick.setStyleName(ValoTheme.BUTTON_TINY);
layout.addComponent(buttonClick);
Button buttonHabrahabr = new Button("Go habrahabr.ru");
buttonHabrahabr.setStyleName(ValoTheme.BUTTON_DANGER);
layout.addComponent(buttonHabrahabr);
При старте (я запускаю с помощью Tomcat версия — 7.0.65) у вас будет следующее.

Будущему пользователю доступно два варианта, первый – перейти к созданию объектов, второй идем на habrahabr.ru.
Итак, далее пользователь жмет на кнопку «The option to create»(«Опции создания»). Предложим выбор. Для этого мы добавим addClickListener на действие. Примерно вот так:
buttonHabrahabr.addClickListener(new Button.ClickListener() {
@Override
public void buttonClick(Button.ClickEvent clickEvent) {
}
});
Т.к. удобнее использовать Lambda выражения все следующие обработчики будем писать с помощью них. -->
buttonHabrahabr.addClickListener((Button.ClickListener) clickEvent -> {
});
Далее сделаем обработку добавим к кнопке (buttonClick) Listener и при нажатии сделаем вывод еще одного элемента ComboBox.
buttonClick.addClickListener((Button.ClickListener) clickEvent -> {
final ComboBox boxChange;
layout.addComponent(boxChange = new ComboBox("Choose creation variant "));
boxChange.addItems("Create Table", "Create PrimaryKey");
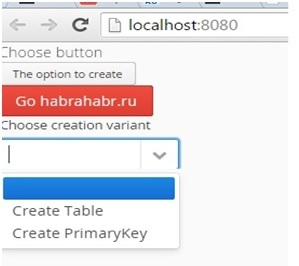
После перезапуска TomCat получим результат:

Тут сразу бросается в глаза расположение кнопок(«The option to create» и «Go habrahabr.ru»). Они очень близко, на мой взгляд.
Это легко поправить.
Уберем добавление элементов и добавим новый горизонтальный слой(«макет»), на него добавим кнопки, а уже новый слой на оригинальный layout.
layout.addComponent(buttonClick); layout.addComponent(buttonHabrahabr);
final HorizontalLayout horizontalLayoutForButton = new HorizontalLayout();
horizontalLayoutForButton.addComponents(buttonClick,buttonHabrahabr);
horizontalLayoutForButton.setSpacing(true);
layout.addComponent(horizontalLayoutForButton);
Вот, что мы получим после перезапуска сервера приложения (TomCat).

Для «Create table» допишем следующую часть.
boxChange.addValueChangeListener((Property.ValueChangeListener) valueChangeEvent -> {
if (Objects.equals(boxChange.getValue(), "Create Table")) {
}
else if (Objects.equals(boxChange.getValue(), "Create PrimaryKey")) {
}
}
Делаем небольшие изменения. Например, после выбора элемент будет доступен только для чтения. Добавим поля для ввода названия таблицы и автора будущего файла:
boxChange.addValueChangeListener((Property.ValueChangeListener) valueChangeEvent -> {
if (Objects.equals(boxChange.getValue(), "Create Table")) {
boxChange.setReadOnly(true);
final TextField tableName = new TextField("Enter table name");
tableName.setWidth("300px");
tableName.setRequired(true);
tableName.addValueChangeListener(event -> {
String value = (String) event.getProperty().getValue();
Notification.show("Value is: " + value);
});
tableName.setImmediate(true);
final TextField authorName = new TextField("Enter author name");
authorName.setWidth("300px");
authorName.setRequired(true);
authorName.addValueChangeListener(event -> {
String authorNameValue = (String) event.getProperty().getValue();
Notification.show("Value is: " + authorNameValue);
});
authorName.setImmediate(true);
layout.addComponent(tableName);
layout.addComponent(authorName);
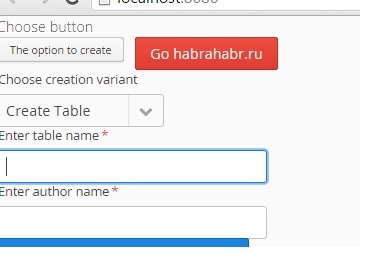
Получим результат, на котором видно, что после выбора появилась возможность для ввода названия таблицы и автора изменений. Длину и другие параметры вводимых значений можно ограничить или изменить.

Тут остановимся в рассуждениях и написании кода для подведения промежуточного итога. Мы с вами немного разобрались с первоначальным макетом Vaadin и попробовали создать несколько элементов, а также добавили их обработку.
С этого момента немного покопаемся в Liquibase . Для начала стоит посмотреть ссылки с примерами.
Создание таблицы — «Change: ‘createTable’»
Пример создания.
<?xml version="1.0" encoding="UTF-8"?>
<databaseChangeLog
xmlns="http://www.liquibase.org/xml/ns/dbchangelog"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://www.liquibase.org/xml/ns/dbchangelog
http://www.liquibase.org/xml/ns/dbchangelog/dbchangelog-3.1.xsd">
<changeSet id="1" author="bob">
<createTable tableName="department">
<column name="id" type="int">
<constraints primaryKey="true" nullable="false"/>
</column>
<column name="name" type="varchar(50)">
<constraints nullable="false"/>
</column>
<column name="active" type="boolean" defaultValueBoolean="true"/>
</createTable>
</changeSet>
</databaseChangeLog>
Для создания файла нам нужно добавлять/записать данные в (id, author, tableName, name, type) и далее собирать отдельные «кусочки» в единый файл, т.к. в реальной ситуации у нас может быть очень много разных полей.
Как мы с вами будем это делать? Существует несколько вариантов. Их попробуем разобрать в следующей статье.
to be continued…
Only registered users can participate in poll. Log in, please.
Вы использовали данные «инструменты» для создания приложений?
26.47% Да9
14.71% Нет5
58.82% Планирую20
34 users voted. 8 users abstained.