Comments 105
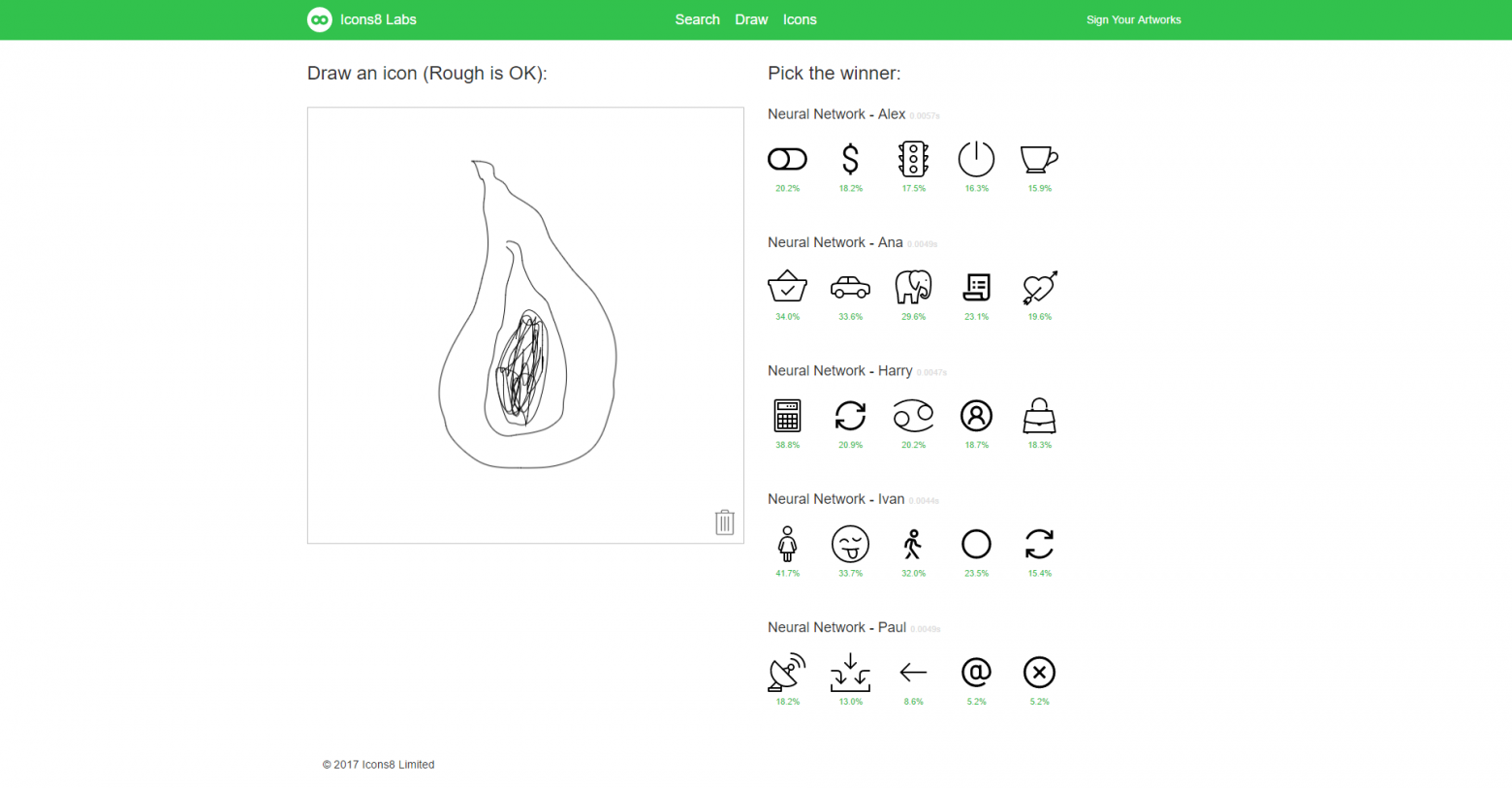
Я сначала даже подумал "ух ты, иконки генерируются на ходу по текстовому описанию! До чего техника нейронные сети дошли!" К сожалению, реальность оказалась прозаичнее — список иконок хоть и велик, но конечен, поэтому /alien-drinking-cola или /dog-on-ufo работать не будут. Вернее, они работают, но выдают какую-то чушь.

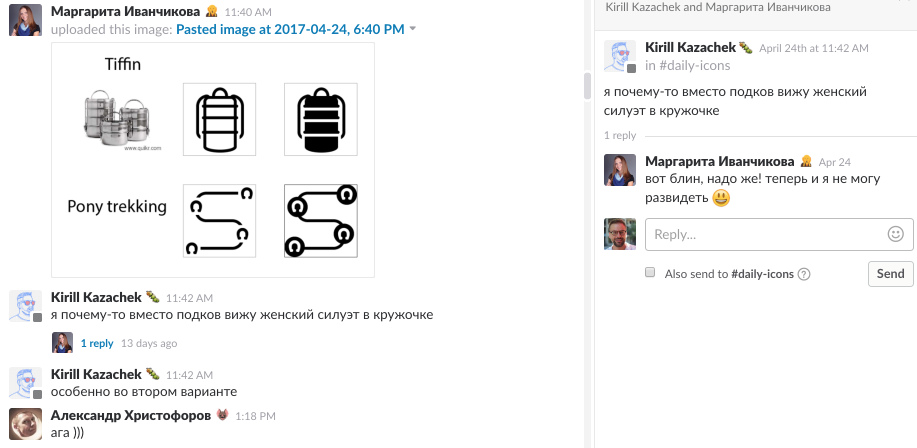
Видим, что она нашла соответствия всем пяти иконкам.

А вот здесь ошиблась, причем видно определенное сходство.
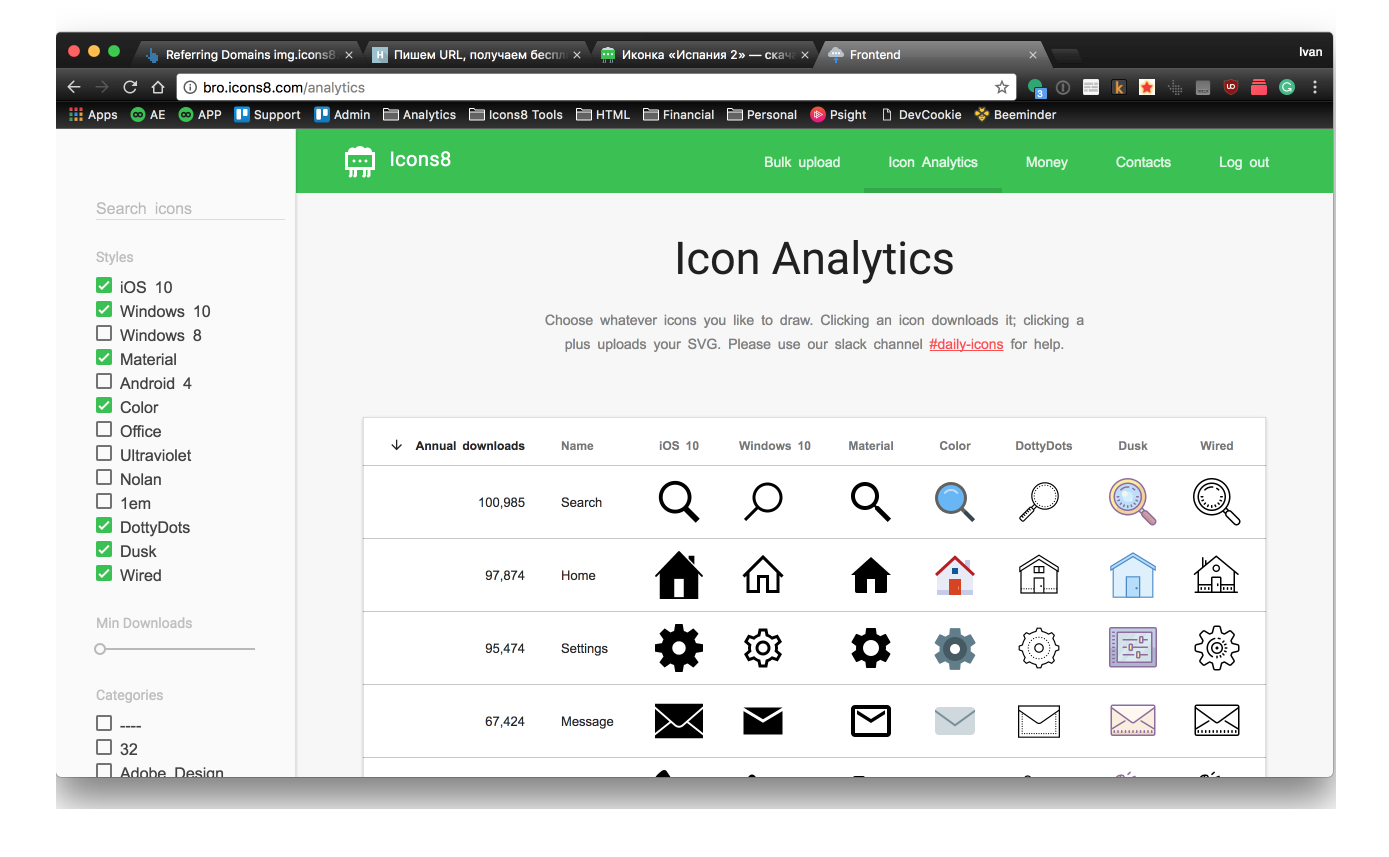
Это очень интеллектуальный, кропотливый процесс. Вот примеры из нашего слек-канала:

Тут приходится разбираться, что это такое, и убирать ненужные ассоциации

Упрощаем иконку
С другой стороны, мы можем нарисовать инопланетянина с колой бесплатно, нужно лишь несколько голосов.
Что-то то ли я криво рисую, то ли оно не хочет со мной дружить

Вы на странице Search рисуете? Где поиск отображается?
С Вашей ссылки рисую http://ai.icons8.com/Scribble/Search
Настоящие веб-мастера все яйца держат в одной корзине.

Но все же! Так что если кто-то хочет написать webpack или gulp плагин для скачивания иконок и замены урлов на локальные, мы будем очень, очень благодарны.
Но, вот ребятам на хакатонах по моему в самый раз. Им время разработки критичнее, чем корректность работы сервиса в течении, скажем, более пяти лет.
Ну и бывают ситуации, когда совсем быстро нужно пофиксить фронт, а в руках только смартфон и связь через

Но и статистику по поискам, после которых люди ничего не скачивают, просмотриваем регулярно. Там, правда, больше недостающие теги выявляются, то есть иконка есть, а нужного тега-синонима — нет.
Ещё добавить к поиску «Возможно вы имели ввиду...» + Спеллчекер в поиск
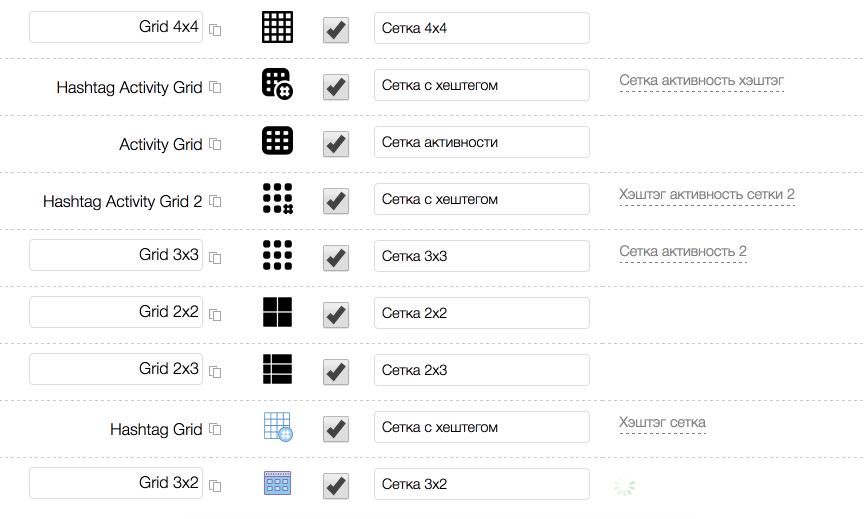
Запрос «Сеткак» — ничего не находит. Спеллчекер исправил бы на «Сетка»
Запросы «Оловянный» и «Оловяный» показывают одно и тоже, и это хорошо, но не бьёт по рукам (не исправляет на странице)
Мой косяк в том, что это не следует из статьи и страницы. Надо бы как-то их поменять.
Проблема в том, что сейчас могут искать на 8ми языках, а также с опечатками и по неполным фразам. Нужен ещё один AI чтобы понять, что пользователь предполагал найти :)
Не шработало.(
А нашлось-то вообще непонятно что. Как «зомби» и «огонь» связаны с оплатой кредиткой? Или…

Для практического использования: ребята, все же лучше писать название иконок, которые есть в веб-аппе или скачать десктопную тулзу (она хорошая).
А сеты от определенного количества иконок/запросов наверное можно даже монетизировать.
Если иметь ввиду SVG sets (формат), тогда да, он платный.
Мы стараемся сделать так, чтобы те, у кого денег нет, могли использовать бесплатно. Я сам начинал с крякнутого фотошопа — если бы не он, я бы не стал дизайнером.
С другой стороны, есть люди и компании, для которых иконки — часть бизнеса, который помогает сэкономить много времени (либо вообще вытягивает любой продукт: в виндозном приложении, добавьте на риббон наши иконки Office — оно заиграет).
Вот тут подробнее
pussy — потому что pussy willow. Для кошечки нужно cat (ну и вагина тоже так называется, тоже есть).
Спасибо за примеры! Посмотрим теги и сделаем ручную сортировку (мы для многих запросов вручную фильтруем, есть такой инструмент).
Одновременно, для практического использования все же лучше искать на сайте и вписывать название.
Я это к тому, что у меня например мало причин доверять отрисовку картинок динамическому генератору, который сегодня выдает одно, а завтра другие и никто не знает как это произойдёт.
Надеюсь, кто будет пользоватся сервисом, будет писать конкретное cat.
Когда входные данные недетерминированны — выходные данные тоже могут быть необычные. Иногда это довольно приколько — например генерация рисунков нейросетями.
Закончить мысль хотелось бы чужим комментарием:
Не стоит вводить в Интернете «pussy», если хотите увидеть кошечку.

У pussy тоже какая-то ветка с листочками, а я хотел кошечку.
Не стоит вводить в Интернете «pussy», если хотите увидеть кошечку.
… и Трамп такой молодой...
но а это что за фигня? непорядок!
https://png.icons8.com/obama
https://png.icons8.com/putin
Трампа вот нарисовали же)
Так как иконок нет, то сервис по идее должен вернуть, что то относящееся к этому слову.
Например: по такому запросу http://png.icons8.com/obama/color прилетает

, а по такому запросу: http://png.icons8.com/putin/color генерируется иконка

Но ведь пользователь, не это ожидает увидеть. Думаю, что всётаки это немного специфичные иконки, которые без сомнения могут понадобиться, но их время ещё не наступило)
Задача, сервиса, думается — быстро предоставить стандартные иконки, которых довольно много.
Пытаюсь поставить вашему запросу дизлайк — к сожалению, выводит Vote not found. Это баг?

Downvote — это отмена своего голоса 'за'. Но соглашусь — это не очевидно.
Даже не знаю, что Вам посоветовать в такой ситуации…
В комментарии выше эту иконку искали — значит она кому то нужна. Может быть не так и плохо, что она будет нарисована.
Да, нелогично :) Мне кажется, что с точки зрения правильности построения UI у пользователя в принципе не должно быть возможности совершать действия, которые невалидны в текущем состоянии. Поэтому, наверное, было бы разумнее оставить только кнопку "Vote", которая менялась бы на что-то типа "Cancel vote" серого цвета, и отменяла бы голос при повторном нажатии. Таким образом, пользователь будет всегда в одном из состояний ("голосовал", "не голосовал"), и не будет путаницы.
Кстати Ваш дизлайк я учёл, убрав свой голос

О, и пока мы все еще говорим об этом — у вас опечатка, "Downote" вместо "Downvote". Возможно, если эта ссылка исчезнет, то это и не проблема?
Не стоило убирать голос — это несправедливо по отношению к тем, кому эта иконка нужна (в том числе вам) :)
Да тут и думать нечего. Тут нужен обычный чекбокс стилизованный под палец вверх. Вообще, это хорошая практика — думать в терминах состояний, а не действий.
Так и не понял, как вставить SVG иконку.
Сейчас вы можете взять SVG тут: https://ru.icons8.com/web-app/category/all/Very-Basic
На выбор, аж три способа быстрой вставки SVG в HTML


1. Стилизовать
2. Скалить (т.е. уменьшать большие лого)
Второе несравнимо проще, и ленивых наборов пруд пруди.
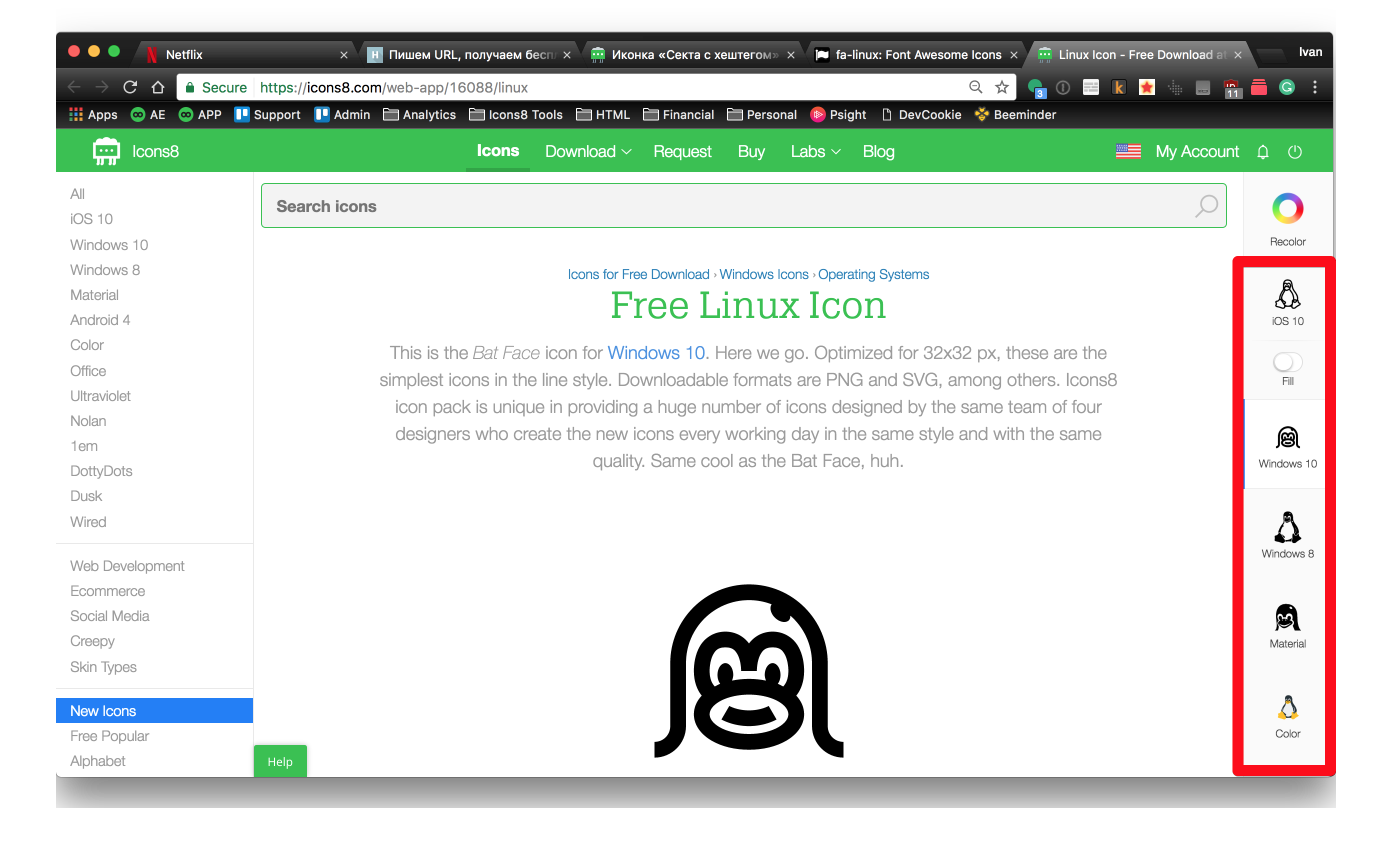
Другое дело, что какая-то определенная стилизация вам может не подойти. Может быть, что-то подберете из других стилей?

iOS и Windows 8 гораздо ближе к оригиналу.
Вообще, нельзя накручивать ссылочную массу. Но авторство-то можно указывать: статья такого-то журналиста, фотография того-то фотографа, иконки такого-то дизайнера. То есть это как бы органический рост.
Второй уровень сложности — прогнать word2vec ещё и нейронками по картинкам в интернете с прикартиночными текстами, а потом по вашим иконкам. Тогда, возможно, word2vec дообучится до того, что сможет из ваших иконок подбирать что-то на замену тому, что нашлось в интернете для термина от пользователя.
Мы ведь идём к ней довольно быстро. Мы не раз уже обсуждали необходимость построения графа. Где слова будут вершинами, а ребра — отношения между слов, при этом блина ребра — будет соотвествовать дистанции (distance) между словами. Думается, это библиотека сделает за нас 90% необходимого. Спасибо!
Гы-гы

Я все понимаю — вы сделали работу и хотите за нее оплату — это ваше право. Но не надо врать про «бесплатно».
https://icons8.com/line-awesome
https://icons8.com/c/flat-color-icons/
https://icons8.com/c/animated-icons
Мы их релизим под лицензией Good Boy, которую сами придумали: делай все, что одобрит мама.
Вот тут подборка самых популярных и вот тут та же подборка с нашим веб аппом.
Но есть и более сложный вопрос. Где проходит граница между платным и бесплатным?
- Хабр, Gmail и rutracker крутят рекламу — они бесплатные?
- Те, кто статистику собираеют и продают?
- BSD License, которая требует указывать авторов?
Какие именно монетизация и упоминание авторства — еще бесплатные, а какие — уже платные?
Из пожеланий — хотелось бы иметь возможность использовать помимо кода для цвета, так же названия из CSS (red, blue, aqua и т.д.)
Да, такая фича есть в беклоге сервиса. Обязательно сделаем

Ещё в планах сделать указание размера 2х, 3х и т. д… от базового размера стиля — чтобы выдерживать pixel perfect и недопускать размытия краёв.
По первым дням использования сервиса видно, что ещё нужно сделать код цвет тремя символами — ведь написать fff, быстрее чем ffffff.
Ещё к нам прилетают запросы размера 32х32 — и хоть у нас так и так все иконки квадратные, но раз пользователи интуитивно набирают такое обозначение размера, то думаю стоит и его учитывать.
Задача супер — это сделать эффекты: например фон или отражение иконки по горизонтали.

Убил баннер на странице с иконками: Переключиться на [укр. флаг] Русский // живу в Украине
И британцам показывается британский флаг, а не американский.
Я сам живу в Аргентине — понимаю, насколько приятно увидеть родное солнышко, а не испанское непойми что :)
Возможно плохо искал, но не нашел подробного описания платной лицензии.
запилил сервис примерно аналогичной тематики, но немного другой сути. Заменяет встречаемые названия известных брендов в тексте на их svg логотипы. greybax.github.io/brandifyjs
Так что можно использовать иконки в коммерческих проектах: все будет работать и не упадет.
И вот прошло всего три года и уже ничего не работает. Что ещё раз доказывает, что нельзя в продакшен серверах использовать бесплатные проекты, которые не находятся, собственно, на этих серверах.


















Пишем URL, получаем бесплатную иконку