
Здравствуйте, дорогие читатели!
Потребность максимально быстро и эффективно выполнять работу с сайтом есть у всех, как у успешных, так и у начинающих предпринимателей. Желание автоматизировать процесс выражается не только в лёгком наполнении сайта контентом, но и в наиболее быстром информировании целевой аудитории о появлении нового контента.
В этой статье я хочу продемонстрировать вам простой способ постинга информации (например, статей или страниц сайта) в социальные сети с минимальным количеством усилий. Представьте себе, что вы добавляете контент на сайт, или же пользователи вашего сайта публикуют объявления (подобно тому, как это было выполнено нашей командой в работе над сайтом carvoy.com), и информация о добавлении нового контента появляется на ваших страницах в социальных сетях. Этот способ эффективен тем, что доносит информацию непосредственно целевой аудитории.
Автопостинг в Facebook
Предлагаю начать с практической части данного процесса. Сначала разберемся с автопостингом в Facebook при добавлении объявления. Согласно документации для Facebook, нам необходимо зарегистрировать приложение, чтобы использовать его для публикации сообщений на стене. Переходим на специальную страницу для разработчиков https://developers.facebook.com/apps и добавляем Facebook приложение.

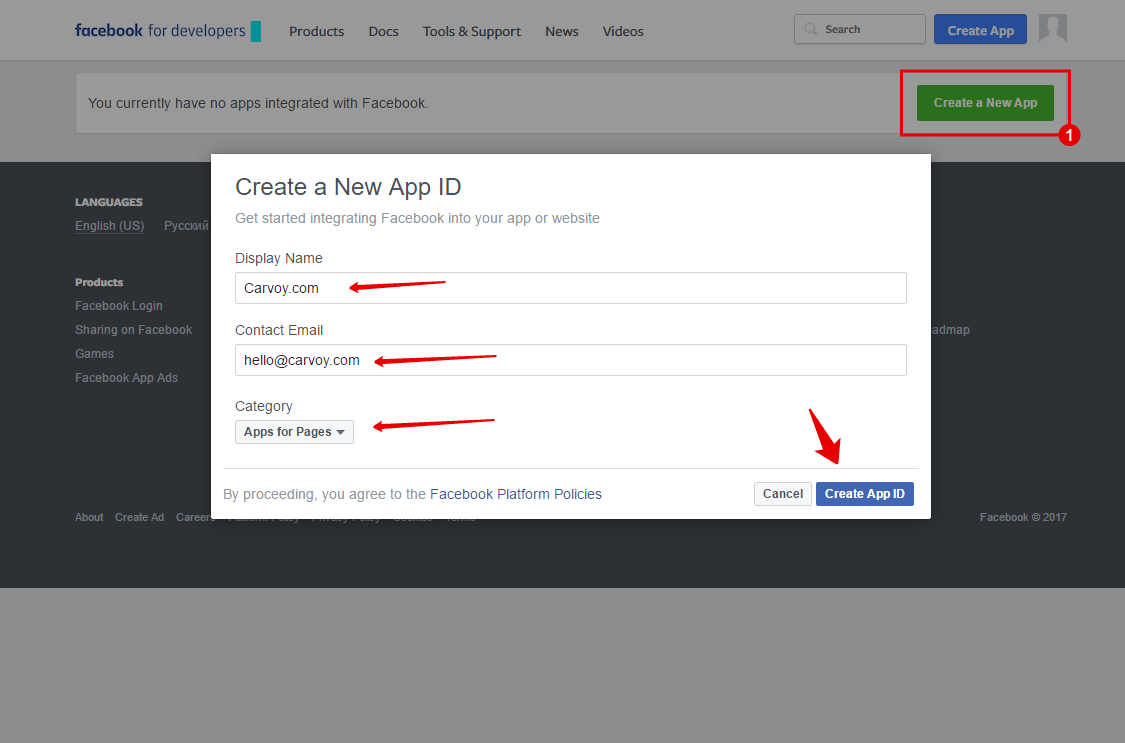
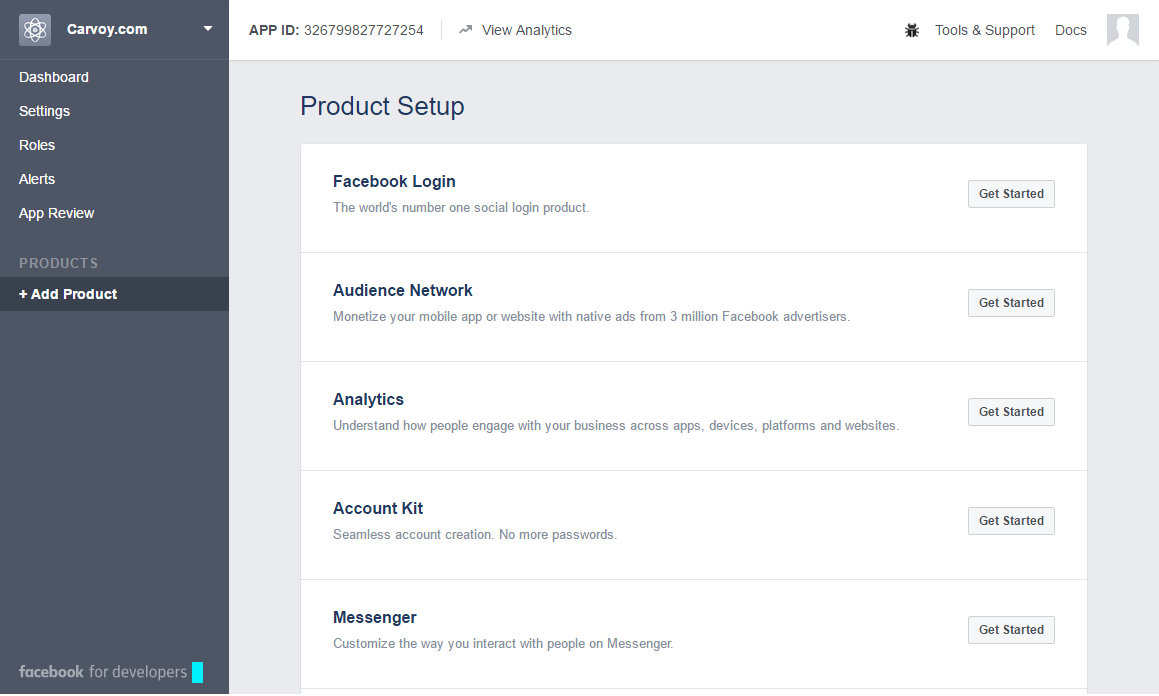
Тут все предельно просто: нажимаем кнопку ”Create a New App”, вводим информацию о вашем приложении (название, контактный email, выбираем категорию “Apps for Pages”) и, наконец, после клика на кнопку “Create App ID” и ввода проверочной капчи создается приложение.

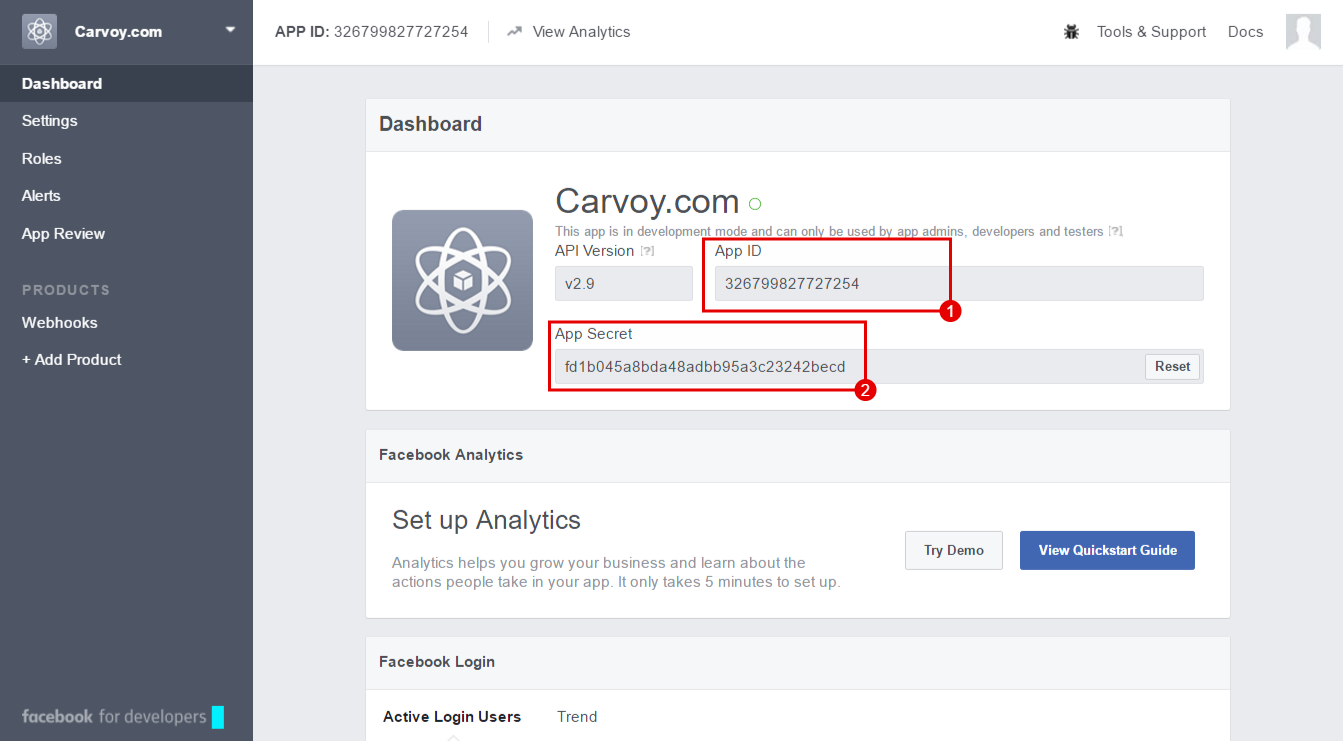
Для дальнейшей работы вам понадобятся следующие параметры:
APP ID и APP SECRET

С этими данными нам необходимо получить токен доступа для этого приложения, который позволит нам действовать от имени администратора страницы. Этот токен в дальнейшем будет использоваться для публикации. Как получить access token детально описано в документации facebook for developers. Все что нам нужно, это открыть следующую ссылку в браузере:
https://graph.facebook.com/oauth/access_token?type=client_cred&client_id=<APP_ID>&client_secret=<APP_SECRET>Этот запрос вернет токен доступа, который мы можем использовать для публикации. Далее устанавливаем разрешение на публикацию следующим запросом:
https://www.facebook.com/dialog/oauth?client_id=<APP_ID>&client_secret=<APP_SECRET>&redirect_uri=https://carvoy.com&scope=publish_actions&response_type=tokenЧтобы опубликовать на стене вашей социальной страницы в Facebook, нам нужно будет отправить HTTP-запрос POST на следующий URL-адрес:
https://graph.facebook.com/<PAGE_ID>/feedДалее нам надо предоставить сообщение, ссылку на картинку, ссылку на страницу объявления, которое только что добавили, заголовок, описание, не забывая отправить наш параметр токена доступа, который мы только что получили.
Чтобы узнать PAGE_ID страницы, на стену которой вы собираетесь публиковать запись, достаточно изменить в полном адресе страницы www на graph и добавить get параметром токен доступа. Вот, к примеру, ссылка для получения ID нужной мне страницы.
https://graph.facebook.com/Carvoy/?access_token=326799827727254|aRtZuU48IqeJ0s8SY6sVOIfPAiAВ ответ мы получаем JSON объект, в котором содержится ID этой страницы. Вот так:
{
"name": "Carvoy",
"id": "1629966630552080"
}Автопостинг реализуется в виде модуля autoposting, в котором создается класс поведения. Его я буду применять в модели Lease и затем обрабатывать событие при добавлении объявления (листинга). Затем этот модуль можно будет переиспользовать, дополнять и дорабатывать.
Структура файлов модуля:
…
autoposting
-- behaviors
-- -- AutopostingBehavior.php
-- Module.php
…В файле modules/autoposting/Module.php — стандартная инициализация модуля. А в файле modules/autoposting/behaviors/AutopostingBehavior.php — описание поведения при добавлении новой записи:
<?php
namespace modules\autoposting\behaviors;
use Yii;
use yii\base\Behavior;
use yii\base\Exception;
use yii\db\ActiveRecord;
use yii\helpers\Url;
use Abraham\TwitterOAuth\TwitterOAuth;
/**
* Class AutopostingBehavior
* @package modules\autoposting\behaviors
*/
class AutopostingBehavior extends Behavior {
/**
* @return array
*/
public function events() {
return [
ActiveRecord::EVENT_AFTER_INSERT => 'postToWall',
];
}
/**
* @param \yii\base\Event $event
*
* @throws Exception
*/
public function postToWall( $event ) {
$model = $event->sender;
if ($model) {
$link = Url::to(['/lease/lease/view', 'state'=>$model->state, 'node'=>$model->url ], true);
$message = "New listing available on our site - $model->make $model->model $model->year in $model->location. \n" . $link;
$this->facebookPost([
'message' => $message,
'link' => $link,
// 'picture' => 'http://thepicturetoinclude.jpg', // link to vehicle picture
// 'name' => 'Name of the picture, shown just above it',
// 'description' => 'Full description explaining whether the header or the picture'
]);
$this->twitterPost($message);
}
}
private function facebookPost ($data)
{
// need token
$data['access_token'] = '326799827727254|aRtZuU48IqeJ0s8SY6sVOIfPAiA';
$page_id = ‘1629966630552080’;
$post_url = 'https://graph.facebook.com/'.$page_id.'/feed';
// init
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $post_url);
curl_setopt($ch, CURLOPT_POST, 1);
curl_setopt($ch, CURLOPT_POSTFIELDS, $data);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
// execute and close
$return = curl_exec($ch);
curl_close($ch);
// end
return $return;
}
private function twitterPost ($message)
{
}
}Метод twitterPost я опишу немного позже, когда мы закончим с публикацией в Fecebook и перейдем к автопостингу в Twitter.
Добавим класс поведения автопостинга в массив с поведениями модели
/modules/lease/models/frontend/Lease.php
...
/**
* @inheritdoc
*/
public function behaviors()
{
return [
'timestampBehavior' => [
'class' => yii\behaviors\TimestampBehavior::className(),
],
\modules\autoposting\behaviors\AutopostingBehavior::className(), // Autoposting behavior
];
}
...Сразу добавим поведение TimestampBehavior. С его помощь заполняются поля модели created_at или updated_at во время создания или обновления записи. Теперь при создании нового листинга в классе AutopostingBehavior отработает метод postToWall, в котором будут отправляться запросы на публикацию в социальные сети. Это определено следующей строкой в классе AutopostingBehavior:
...
ActiveRecord::EVENT_AFTER_INSERT => 'postToWall',
...Автопостинг в Twitter
Для постинга в Twitter будем использовать наиболее популярную PHP библиотеку для работы с Twitter OAuth REST API — twitteroauth.
Установим ее с использованием composer. Нам просто нужно будет выполнить следующую команду:
php composer.phar require abraham/twitteroauthЧтобы пользоваться Twitter API нужно тоже зарегистрировать свое приложение. Для этого идем по ссылке https://apps.twitter.com/ под своим логином и паролем и жмем на кнопку «Create New App». Затем заполняем форму и жмем “Create your Twitter application”.
Попадаем в настройки вновь созданного приложения. Здесь необходимо убедиться, что в пункте Access level выбрано “Read and write”.
Переходим во вкладку «Keys and Access Tokens», а потом жмем на название вновь созданного приложения. На этой вкладке мы берем 4 ключа для работы с нашим приложением:
Consumer Key
Consumer SecretПрокручиваем страницу ниже и видим кнопку «Create my access token»; после нажатия на нее получаем недостающую пару ключей:
Access Token
Access Token SecretДальнейшие действия очень просты. Мы реализуем метод twitterPost. Для этого нужно использовать класс TwitterOAuth с ключами для доступа к Twitter.
...
private function twitterPost ($message)
{
$CONSUMER_KEY = 'XYNpO5yj0shMgH43j4lYKMDfH';
$CONSUMER_SECRET = 'VevyEwrhHxabcQgN2S0KuL1i9Gx9CnPXyM2yVLfQ0LlJSZ7BmF';
$OAUTH_TOKEN = '3432829204-6IS6o3hGW3xouvgCso279o4ODU15grLLUy0iWPX';
$OAUTH_SECRET = 'vGzYOtJkcx8PK96YcyUdXM6PtqmhGiVLmHOqCDHM2lkIq';
$connection = new \Abraham\TwitterOAuth\TwitterOAuth($CONSUMER_KEY, $CONSUMER_SECRET, $OAUTH_TOKEN, $OAUTH_SECRET);
$statues = $connection->post("statuses/update", array("status" => $message));
return $connection->getLastHttpCode() == 200;
}
...Итак, буквально за несколько шагов мы организовали автопостинг в две популярные социальные сети. Естественно, код интеграции представлен в ознакомительных целях для демонстрации; его можно улучшить и выносить интеграцию с каждой социальной сетью в отдельный класс.
Параметры, такие как access_token и page_id для Facebook, а также Consumer Key, Consumer Secret, Access Token, Access Token Secret для Twitter можно вынести в файл конфигурации приложения в файле common\config\params.php.
<?php
return [
'adminEmail' => 'admin@example.com',
'supportEmail' => 'support@example.com',
'user.passwordResetTokenExpire' => 3600,
'autoposting' => [
'twitter' => [
'consumer_key' => "XYNpO5yj0shMgH43j4lYKMDfH",
'consumer_secret' => "VevyEwrhHxabcQgN2S0KuL1i9Gx9CnPXyM2yVLfQ0LlJSZ7BmF",
'oauth_token' => "3432829204-6IS6o3hGW3xouvgCso279o4ODU15grLLUy0iWPX",
'oauth_secret' => "vGzYOtJkcx8PK96YcyUdXM6PtqmhGiVLmHOqCDHM2lkIq",
],
'facebook' => [
'page_id' => '1629966630552080',
'page_access_token' => '326799827727254|aRtZuU48IqeJ0s8SY6sVOIfPAiA'
]
]
];Теперь получать доступ к этим параметрам можно через свойство params экземпляра приложения:
$data['access_token'] = Yii::$app->params['autoposting']['facebook']['page_access_token'];Отмечу отдельно, что на рабочем проекте необходимо организовать очередь для отправки запросов в социальные сети, а не делать синхронные запросы на публикацию. Связано это с тем, что пользователь при публикации объявления на сайте при данном подходе будет дожидаться выполнения запросов на публикацию в социальные сети и только после их выполнения получит фидбек об удачном добавлении его объявления на сайт. Это может занять длительное время, хотя момент публикации в социальные сети не должен отрицательно отражаться на юзабилити.
Для организации такого рода очереди, чтобы публикация в социальные сети проходила в фоновом режиме и не увеличивала время добавления пользователем объявления на сайт, нам поможет самое лучшее, на мой взгляд, расширение для организации очередей https://github.com/zhuravljov/yii2-queue
Весь описанный в этой и предыдущих статьях код доступен для вас в репозитории.
Спасибо за внимание!
Статью подготовили: greebn9k (Сергей Грибняк), pavel-berezhnoy (Павел Бережной), silmarilion (Андрей Хахарев)