В данной статье я бы хотел рассказать о разрабатываемой мной системе управления контентом Zoia, написанной на Javascript. Это мой side-project, не связанный с основной работой, который я разрабатываю и развиваю в свободное время. Есть мнение, что каждый веб-разработчик должен рано или поздно написать свою собственную CMS, а кто-то даже и не одну :-)
TL;DR: demo.zoiajs.org, панель администратора (логин: admin, пароль: password), Github, лицензия MIT
Свершившийся факт: Javascript сейчас везде, его можно использовать не только на стороне клиента, но и на стороне сервера, а также в микроконтроллерах, автомобилях, смартфонах — одним словом, практически в любой области. Но «традиционной» для JS областью был и остается веб, где этот язык программирования оброс целым зоопарком библиотек, паттернов, утилит и фреймворков. Разобраться во всем этом достаточно сложно, а иногда все, что требуется — это сделать достаточно простой сайт, которым можно будет в случае необходимости быстро управлять: добавлять и редактировать контент, меню навигации и т.д.
Для подобных задач есть много CMS, написанных на PHP (некоторые из которых я использовал в работе, такие, GetSimple CMS), но я не встречал ни одной реактивной CMS, полностью написанной на JS и использующей Mongo в качестве БД (напишите, пожалуйста, в комментариях, если такое есть, а я пропустил). После знакомства с React и Marko уже не хочется возвращаться в суровый мир jQuery, и так родилась Zoia. Кстати, это уже вторая версия, первая работала как раз по-старинке (сейчас не поддерживается и не обновляется).
На текущей стадии разработки удалость реализовать следующее:
Немного об архитектуре. Как я уже сказал выше, система состоит из API (обслуживает запросы к базе, обработку данных), панели администратора (работает как SPA, использует роутинг на стороне клиента, разработана с использованием React+Redux) и пространства пользователя (изоморфная архитектура, разработано с использованием Marko, рендеринг осуществляется на стороне сервера с последующей регидрацией на клиенте). Панель администратора обращается к API прямо со стороны клиента, веб-сервер пространства пользователя обращается к API до рендеринга. Авторизация осуществляется через JWT.
Для удобной разработки модулей панели управления созданы инструменты, облегчающие создание пользовательского интерфейса: билдер форм для React с большим количеством возможных вариантов полей (включая загрузку файлов и изображений с превью), динамическая таблица с возможностью сортировки столбцов и inline-редактированием полей.
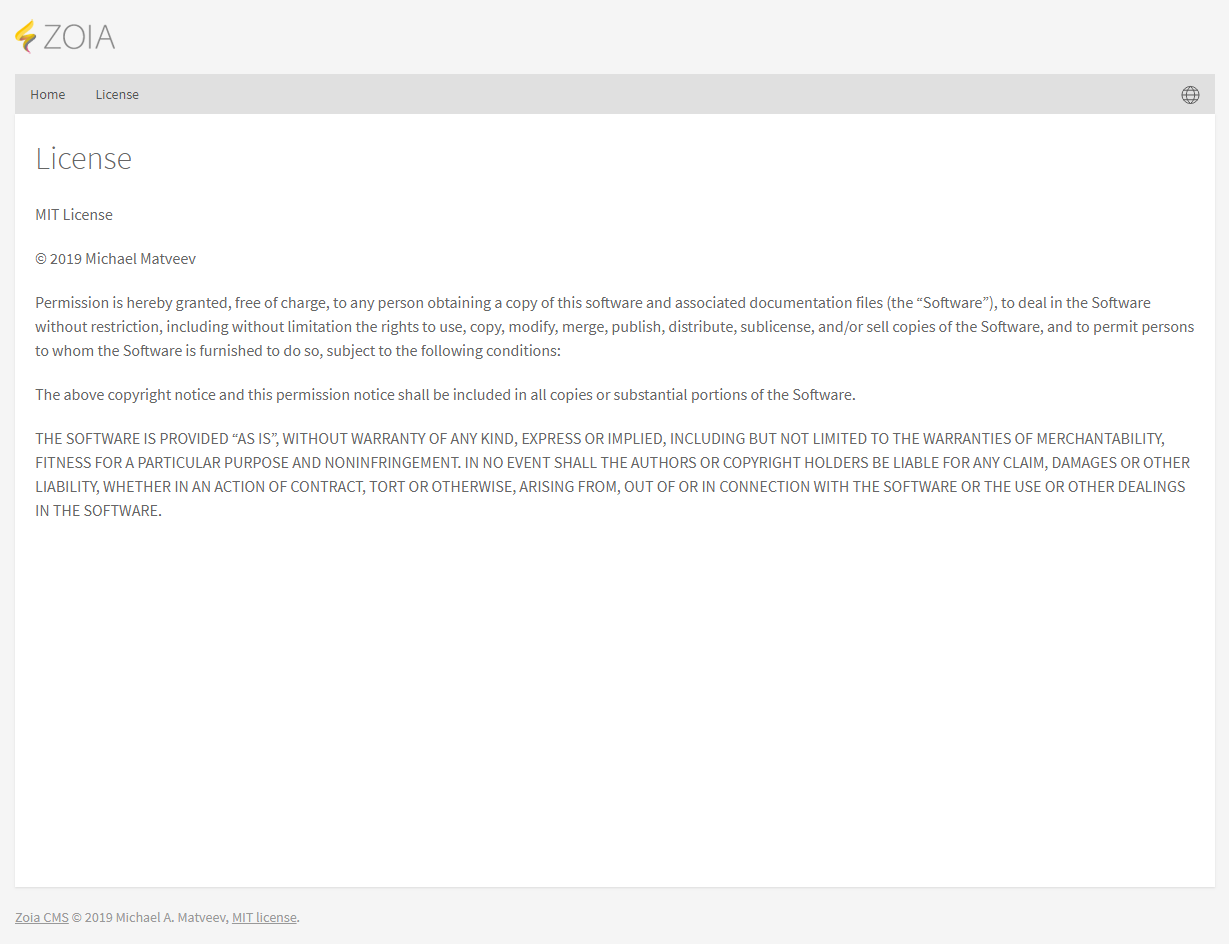
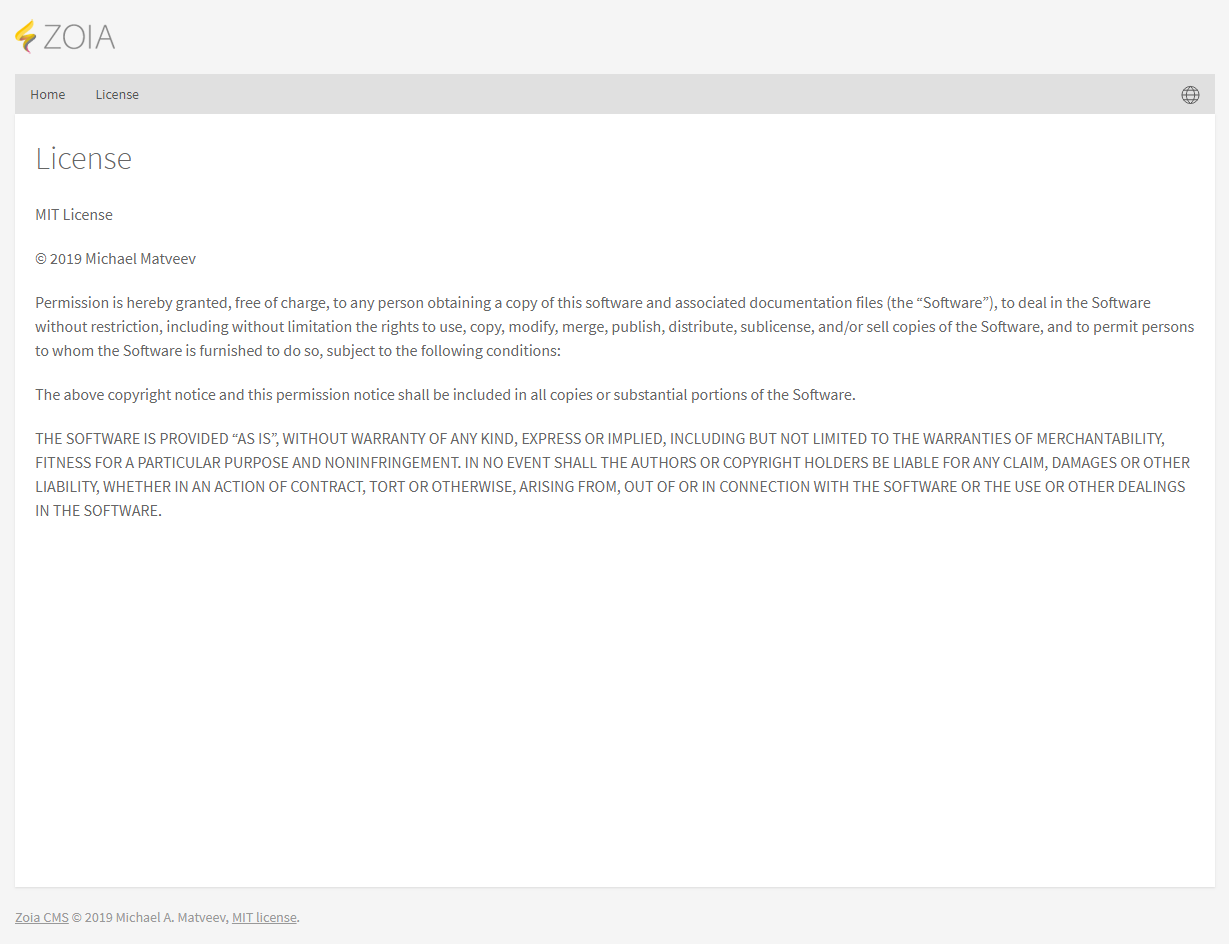
Так выглядит шаблон по-умолчанию:

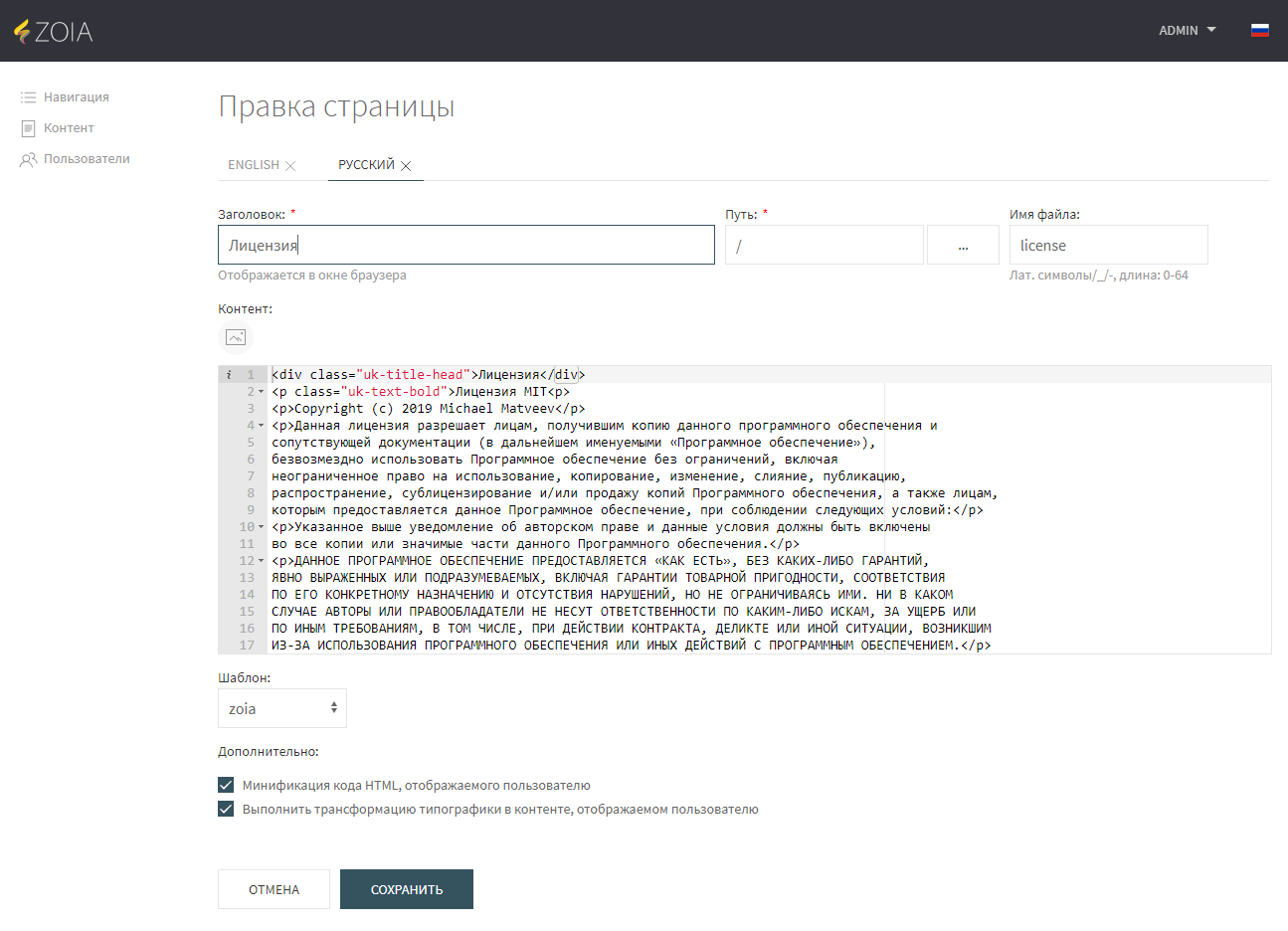
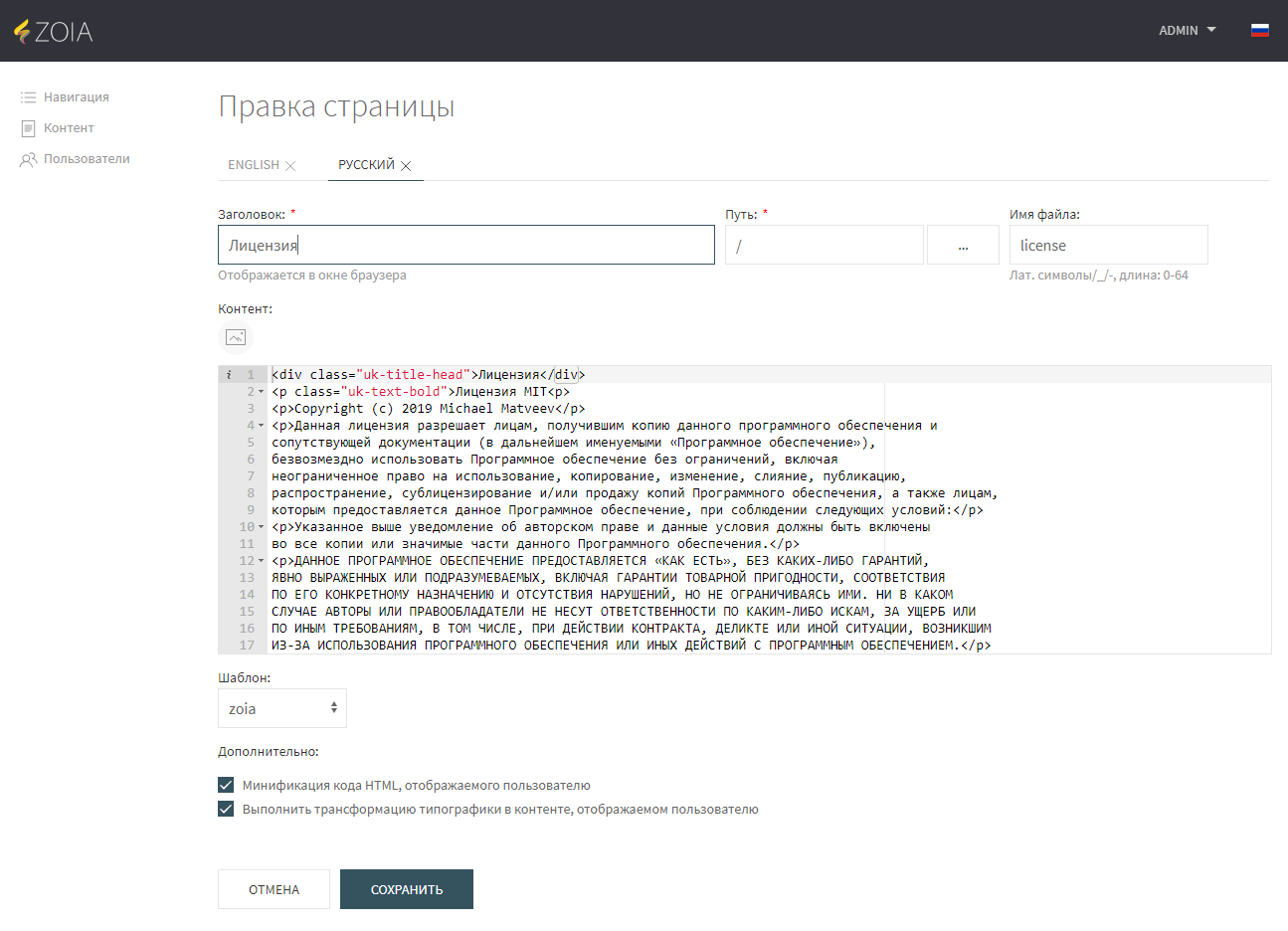
Панель администратора выглядит следующим образом:

Верстка адаптивная, для пространства пользователя и панели администратора используется UIkit. Это отличный CSS фреймворк. который содержит большое количество уже готовых к использованию компонентов, легко поддается кастомизации и поддерживает «из коробки» Webpack.
Сфер применения CMS несколько, но основной задачей (как уже сказал выше) я вижу разработку легковесного решения для создания сайтов средней сложности, которые бы использовали возможности как современного Javascript, так и большого числа современных инструментов разработки и хранения данных.
План по дальнейшей разработке на относительно ближайшее будущее следующий:
Демо-версия с некоторыми функиональными ограничениями находится здесь: demo.zoiajs.org, также доступна панель администратора (логин: admin, пароль: password). Каждый ровный час база сбрасывается к настройкам по-умолчанию, нужно будет проходить повторную авторизацию.
Код CMS доступен на Github, так что при желании можно присоедниться к разработке, репортить баги и т.д. Я буду рад контрибьюторам ;-)
TL;DR: demo.zoiajs.org, панель администратора (логин: admin, пароль: password), Github, лицензия MIT
Свершившийся факт: Javascript сейчас везде, его можно использовать не только на стороне клиента, но и на стороне сервера, а также в микроконтроллерах, автомобилях, смартфонах — одним словом, практически в любой области. Но «традиционной» для JS областью был и остается веб, где этот язык программирования оброс целым зоопарком библиотек, паттернов, утилит и фреймворков. Разобраться во всем этом достаточно сложно, а иногда все, что требуется — это сделать достаточно простой сайт, которым можно будет в случае необходимости быстро управлять: добавлять и редактировать контент, меню навигации и т.д.
Для подобных задач есть много CMS, написанных на PHP (некоторые из которых я использовал в работе, такие, GetSimple CMS), но я не встречал ни одной реактивной CMS, полностью написанной на JS и использующей Mongo в качестве БД (напишите, пожалуйста, в комментариях, если такое есть, а я пропустил). После знакомства с React и Marko уже не хочется возвращаться в суровый мир jQuery, и так родилась Zoia. Кстати, это уже вторая версия, первая работала как раз по-старинке (сейчас не поддерживается и не обновляется).
На текущей стадии разработки удалость реализовать следующее:
- Zoia разрабатывается на Javascript — как на стороне сервера, так и на клиенте
- Имеет модульную архитектуру, имеется возможность расширить функционал за счет добавления новых модулей
- Распределенная архитектура: API на Fastify+Mongo, панель администратора на React+Redux, веб-сервер для userspace на Fastify+Marko — все это можно установить на различные серверы
- Многоязычность «из коробки», уже есть английский и русский языки, можно добавлять любое количество языков — используется Lingui.
- Большое количество вспомогательных компонентов, библиотек и утилит: для генерации форм, динамических таблиц (пока только в панели администратора), авторизации и т.д.
- Сборка осуществляется при помощи Webpack
- Редактирование контента: можно использовать несколько шаблонов дизайна (например, для различных страниц); есть опция выбора способа управления контентом: либо редактор WYSIWYG (используется CKEditor 5), либо редактор кода HTML (ACE Editor соответственно); при сохранении происходит оптимизация контента (минификация кода и применение типографа) — при выставлении соответствующих опций; существует возможность структурировать дерево категорий, в которых находятся страницы, и использовать «хлебные крошки»; есть «загрузчик» картинок (реализация как для CKEditor, так и для ACE)
- Управление пользователями: добавление любого количества пользователей, возможность редактировать их профиль, устанавливать пароль и статус
- Управление навигацией: удобное управление деревом навигации, возможность добавления «подменю»
- Готовые скрипты для сборки, подготовки конфигурации systemd, NGINX и т.д.
Немного об архитектуре. Как я уже сказал выше, система состоит из API (обслуживает запросы к базе, обработку данных), панели администратора (работает как SPA, использует роутинг на стороне клиента, разработана с использованием React+Redux) и пространства пользователя (изоморфная архитектура, разработано с использованием Marko, рендеринг осуществляется на стороне сервера с последующей регидрацией на клиенте). Панель администратора обращается к API прямо со стороны клиента, веб-сервер пространства пользователя обращается к API до рендеринга. Авторизация осуществляется через JWT.
Для удобной разработки модулей панели управления созданы инструменты, облегчающие создание пользовательского интерфейса: билдер форм для React с большим количеством возможных вариантов полей (включая загрузку файлов и изображений с превью), динамическая таблица с возможностью сортировки столбцов и inline-редактированием полей.
Так выглядит шаблон по-умолчанию:

Панель администратора выглядит следующим образом:

Верстка адаптивная, для пространства пользователя и панели администратора используется UIkit. Это отличный CSS фреймворк. который содержит большое количество уже готовых к использованию компонентов, легко поддается кастомизации и поддерживает «из коробки» Webpack.
Сфер применения CMS несколько, но основной задачей (как уже сказал выше) я вижу разработку легковесного решения для создания сайтов средней сложности, которые бы использовали возможности как современного Javascript, так и большого числа современных инструментов разработки и хранения данных.
План по дальнейшей разработке на относительно ближайшее будущее следующий:
- Необхдимо на(до)писать документацию по разработке модулей, а также по готовым компонентам панели администратора
- Продумать и написать тесты (сейчас их нет вообще :)
- Прикрутить регистрацию/авторизацию/личный кабинет со стороны клиента + авторизацию через соц. сети (OAuth)
- Разработать необходимые модули с допонительным функционалом (блог, каталог товаров, Интернет-магазин и т.д.)
Демо-версия с некоторыми функиональными ограничениями находится здесь: demo.zoiajs.org, также доступна панель администратора (логин: admin, пароль: password). Каждый ровный час база сбрасывается к настройкам по-умолчанию, нужно будет проходить повторную авторизацию.
Код CMS доступен на Github, так что при желании можно присоедниться к разработке, репортить баги и т.д. Я буду рад контрибьюторам ;-)