Я работаю инженером АСУТП в одном из цехов металлургического производства. В цеху есть 3 довольно объемных агрегата и несколько небольших локальных систем, и естественно все они состоят из кучи механизмов, ПЛК, датчиков, клапанов, моторов и т.п. В нашей службе мы частично внедрили некоторые методы системы ТОИР (Техническое обслуживание и ремонт), а именно промаркировали все свое оборудование, внесли его в единообразный каталог и после планового ремонта стараемся делать обходы, согласно заранее подготовленных чек-листов. Раньше все было довольно печально: чек-листы страниц на 20-30 распечатывались, подшивались, и приходилось ходить по агрегату с ручкой в одной руке и кипой бумаги в другой, которая так и норовит где-нибудь рассыпаться. А еще иногда приходится лазить среди грязи и пыли, или взбираться на неудобные площадки. Мало того, после обхода желательно как-то обработать результат, и сохранить его на будущее: потому кучи заляпанных бумаг после каждого обхода постоянно валялось где попало и не было от нее никакой пользы. С этим непотребством хотелось что-то сделать и потому пришла идея сделать электронный чек-лист на планшете.

На самом деле эта идея была даже не моя, потому как еще до внедрения системы ТОиР были заранее заказаны электронные планшеты, к которым для живучести заказали специальные противоударные чехлы. Однако из-за отсутствия софта долгое время работали с бумагой, пока мне не захотелось самому попробовать сделать аналог бумажных чек-листов при помощи html и javascript. Мне нравится в этой связке то, что это довольно универсальное решение, т.к. для работы требуется только браузер, а писать код можно даже в notepad++.
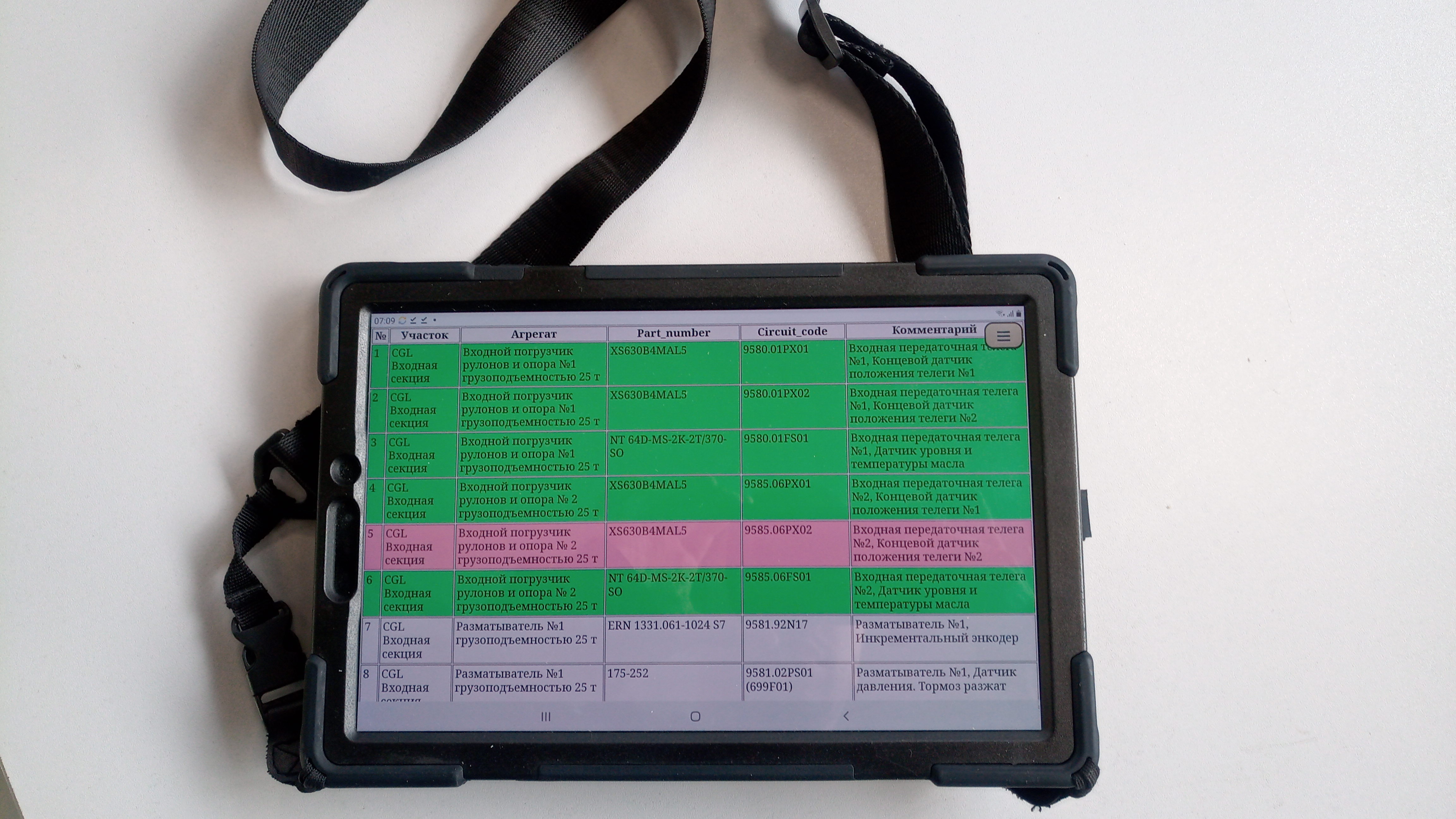
Бумажные чек-листы представляли собой распечатанные из Экселя таблицы с несколькими столбцами с информацией по оборудованию, где были также 3 дополнительных столбца о дате проверки, отметке состояния оборудования и ФИО того кто делает обход (чтобы потом можно было отследить кто недосмотрел, если сразу после ремонта какой-либо датчик выйдет из строя). Поэтому чтобы не изобретать велосипед, такую же структуру и нужно было перенести в электронный вид, с той лишь разницей, что на планшете удобнее заполнять отметки, а дата-время и ФИО могут заполняться автоматически. Реализовано это максимально с костылями, но тем не менее решение рабочее и функционирует уже несколько месяцев. Сейчас расскажу как и что делал.
Идея программы была простая: заранее созданную таблицу в формате CSV (с экселем в силу отсутствия опыта решил для начала не заморачиваться) экспортирую в массив массивов, далее на основе этого массива генерируется таблица HTML, где кликом на любой строке можно вызвать специальное меню в котором можно поставить отметку на выбранное оборудование. Отметки опять же сохраняются в массиве, который в любой момент можно экспортировать в файл CSV. Первый парсер CSV в массив и экспорт массива в файл я написал частично сам, но потом все же задействовал Stack Overflow на полную, т.к. там решения работали правильнее и были всегда гораздо лаконичнее и красивее. Вот как выглядел самый первый экспорт: тупо join элементов массива, а новая строка так и вообще некая странная комбинация, которая как я понимаю обозначает новую строку в текстовом документе. Причем как видно еще есть регулярка, которая убирает HTML теги, потому как внутри массива сохранял поначалу даже HTML теги. В последней версии смотрю что регулярки уже нет, а вот %0D%0A осталась, то есть по какой-то причине так и оставил свою версию экспорта.
function exportToCSV(){
let csvString = "";
for (let i=0;i<tableArray.length;i++) {
csvString += tableArray[i].join(";") + "%0D%0A";
}
var pom = document.createElement('a');
pom.setAttribute('href', 'data:text/csv;charset=utf-8,' + (csvString.replace(/<\/?[^>]+(>|$)/g, "")));
pom.setAttribute('download', 'check-list.csv');
if(document.createEvent) {
var event = document.createEvent('MouseEvents');
event.initEvent('click', true, true);
pom.dispatchEvent(event);
} else {
pom.click();
}
} Поначалу импорт таблицы был только из текстового поля, а уже потом прикрутил импорт из локального файла, и в конце даже с удаленного сервера через XMLHttpRequest. Для того чтобы при внезапной ошибке или сворачивании браузера не потерять все наработки практически на все данные был задействован localStorage. Было добавлено поле для ввода Фамилии, можно было выбирать какие столбцы показывать в таблице и показывать ли уже отмеченное оборудование. В целом уже через несколько дней был вполне работающий прототип, с импортом и экспортом данных из/в CSV формат, однако это требовало не мало лишних телодвижений для коллег: не все хотели разбираться как переносить csv в Excel. поэтому нужно было добавить поддержку экселя, благо что остальной функционал работал уже вполне сносно. Путем гугления нашел библиотеку SheetJS и начал разбираться как это все работает. И поскольку работа с csv уже была сделана, то при импорте книги происходило преобразование сначала в csv а потом уже в массив массивов, а экпорт из массива делается вообще элементарно. Правда потом в процессе эксплуатации были замечены неудобства в виде отсутствия возможности редактирования цветов ячеек и их ширины, т.к. используется бесплатная версия библиотеки для сообщества.
Благодаря тому что планшет работает на системе Андроид, удалось из всего этого сделать даже почти нативное приложение используя технологию PWA (прогрессивное веб приложение) - и теперь оно может запускаться в полноэкранном виде, без адресной строки браузера, и на главном экране будет своя иконка быстрого запуска приложения. Хостится приложение на гитхабе и поэтому, кстати, пришлось добавить специальную кнопку для обновления функционала, потому что при изменении кода, пока не очистишь кэш, изменения не получится увидеть. В конце-концов были добавлены небольшие фишки в виде нумерации строк, поиска по таблице и темная тема (такого запроса не было, но почему бы и нет). В целом народ позитивно воспринял электронный чек-лист: удобно использовать в целом, удобно искать оборудование, удобно хранить заполненные чек-листы ну и самое главное конечно же экономия бумаги, которая в нынешних реалиях становится более актуальной.
Ссылка на само приложение (чтобы выбрать тестовый чек-лист, нужно нажать на чекбокс рядом с кнопкой обновить приложение - этот чекбокс отображает неиспользуемые функции, т.к. у нас на планшет уже залиты готовые чек-листы и потому нет нужды экспорта с удаленного сервера и прочих функций).