Идея
Летом, выходя из дома, я не мог решить, надеть кроссовки или шлёпки? Цифры термометра ничего конкретного не говорили, за окном было невнятное. Подумал, что можно сделать сайт, который показывал бы не только погоду, но и советовал, что надеть. Предложил идею другу, ему она понравилась и мы тут же принялись за работу. Андрей krevetka программировал и администрировал сервер, я верстал и рисовал. Сайт сделали за четыре месяца.

Сразу решили, что проект не должен быть безликим, нужен ключевой персонаж. Так как сайт мы ориентировали на Штаты, выбрали самого популярного там человека — президента. Соответственно, к нему привязали и название. Были варианты «meteobama.com» и «obameter.com», но мы посчитали, что приставка «meteo-» в Америке не распространена, «obameter» — невнятно, а вот «obama-weather.com» — звучно и хорошо запоминается.
Со временем добавили новых персонажей — постарались, чтобы это были популярные люди у непересекающихся аудиторий. Выбрали доктора Хауса, Анджелину Джоли и Бендера Родригеса. Впоследствии получили письмо от некого Эндрю Чанга из Китая, он молил о Брюсе Ли, и готов был нарисовать его собственноручно. Мы сделали Брюса Ли, который, правда, оказался похожим на Цоя. Но, судя по отзывам, китайцы остались довольны. Сама собой получилась некоторая поляризация по стилям мужской одежды: бизнес-стиль, спортивный и повседневный. Разнообразие женского гардероба — в ближайших планах.
Механизм
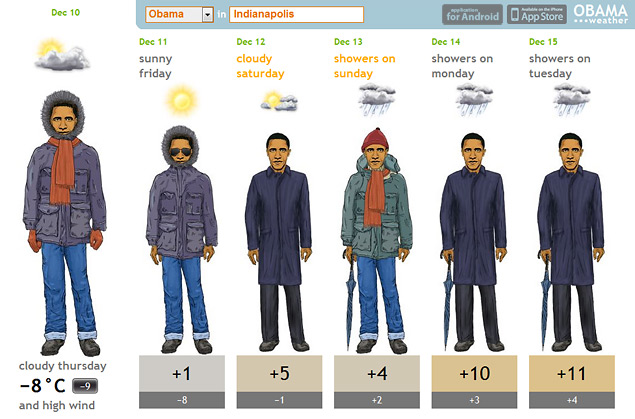
Механизм работы сайта следующий: берём информацию о погоде у службы weather.com, далее наш алгоритм оценивает температуру, облачность, влажность и силу ветра — и отдаёт данные классу «ObamaMama», который одевает Обаму, склеивая из слоёв PNG цельный JPEG.
Кроме того, мы переводим сухие данные weather.com на человеческий язык. Например, «am rain» преобразуем в «rainy morning on monday». То же самое и с ветром: мало кому понятные численные значения трансформируются во внятное «moderate wind» или «gentle wind». Внятное, правда, лишь для знающих английский.
Фон заголовка и плашка со значением температуры меняют цвет в зависимости от значения — от холодного синего через серый при нуле по Цельсию к горячему оранжевому. Эту чудесную идею, как вы понимаете, мы взяли у Яндекс.Погоды, которой пользовались прежде.
Также мы сделали страницу «zen», при входе на которую при помощи GeoIP определяется положение посетителя и, в зависимости от текущей погоды, демонстрируется сообщение о ней простым человеческим языком: «Now the weather is hot», или, например, «Now the weather is almost winter». Страница простая, лёгкая, хорошо подходит в качестве дефолтной. После запуска сайта мы узнали, что есть подобный сервис с погодой для настоящих мужчин — thefuckingweather.com. По-моему, it’s fucking good.
И последнее — ночная температура на сегодня. При наведении на неё курсора, изображение текущего набора одежды меняется на ночное.
Проблемы
- Ниспадающий список городов: сайты, берущие погоду у weather.com, посылают ему первые буквы вводимого пользователем города, и получают в ответ список подходящих городов. Поэтому работает подобный ввод медленно. Чтобы решить проблему, нам нужен был внутренний список соответствия городов и кодов (например: «Minsk, Belarus, BOXX0005»). Список у weather.com и weather.yahoo.com одинаковый, и мы отыскали его в свободном доступе, однако без единого города США. Поэтому пришлось взять обычный список штатовских городов и настроить скрипт, который обращается к weather.com — и, если город находится, сохраняет соответствующий ему индекс. Через пару дней в базе появилось 50000 городов.
- У нас не было макбука, поэтому для написания айфон-приложения Андрей сперва использовал хакинтош. Причём, на свои компьютеры мы не смогли его установить — их конфигурация была неподходящей. К сожалению, аренды макбуков в Минске не нашлось, а денег на покупку у нас не было. Тогда мы одолжили Acer с хакинтошом у товарища. И Андрей, как настоящий нинзя-программист, за неделю разобрался в Objective C и XCode, ещё через неделю приложение было почти готово, правда оставалась нерешенной одна проблема. Ещё несколько дней — и мы поняли, что проблема эта имеет место именно из-за хакинтоша, её нет на макбуках. Пришлось одолжить денег и купить макбук. Который, кстати, приятно пах китайским пластиком.
- С правами на использование персонажей проблем у нас не возникало. Как написал The Wall Street Journal, «So far, the White House hasn't attempted to block Obama-Weather from operating. Requests for comment from the White House were not answered by press time». Однако при подаче айфон-приложения на рассмотрение в AppStore мы отдавали себе отчёт в том что реальных людей использовать мы можем, а персонажей — нет. Поэтому в варианте для айфона мы отобрали у Хауса палку и викодин — так он стал простым мужиком по имени Хью Лори. И, к сожалению, вовсе убрали Бендера. Однако Apple всё равно отказали, пространно сославшись на то, что мы высмеиваем публичных персонажей. При этом в AppStore есть приложения с карикатурами на сенаторов, есть игры с Чаком Норрисом и прочее. Что именно им не понравилось — ясно не было. Сиди, гадай. Почитав форумы разработчиков под iPhone, мы пришли к выводу, что никаких определённых закономерсностей в том, что Apple посчитает насмешкой — нет. Но при этом стало ясно, что на образе Обамы в AppStore лежит табу. В итоге мы сменили название приложения на «what2wear», сменили Обаму на Эштона Катчера и поменяли имена персонажей на названия стилей одежды. Ещё через 10 дней приложение оказалось в AppStore.
Низкий старт
В конце октября сайт афишировали на Лепре. Мы ожидали реакции, подобной на ту, что была у наших знакомых и друзей — двум третям нравилось, треть ворчала. На Лепре похоже всем всё понравилось, что нас приятно удивило. Сразу пошла волна трафика, но сайт держался. За пару дней, благодаря лепроюзерам, мы выловили и решили множество проблем, за что им большое спасибо.
Ещё через день пришел большой траффик из США, повалили письма, статьи, ссылка пошла по твиттерам и фейсбуку.
Затем мы получили письмо от продюсера CNN с заявлением, что сайт революционный, и через пять часов они хотят пустить в прайм-тайм двухминутный сюжет о нём. К счастью оказалось, что сестра Андрея сейчас в NY и живёт в 10-и минутах от CNN — она согласилась дать интервью. Тот день, кстати, был её днём рождения.
В общем, мы дали CNN всю необходимую информацию — ролик пошел, сайт упал. Через десять минут ожил и еле-еле принялся справляться с трафиком — не хватало процессорных мощностей для работы с базами данных. Через пять часов сюжет повторили по International CNN и сайт опять на несколько минут провалился в кому. Сколько посетителей мы потеряли — 50 тысяч или полмиллиона — мы не знаем.
Мы тут же списались с хостингом и купили две дополнительные шары, куда поставили копии сайта и свинтили это с помощью round robin. Плюс, базы отнесли на отдельный сервер к товарищу. Всё работало. Посещаемость держалась около 60 000 посетителей в сутки.
Далее волной пошли публикации в других изданиях — «The Wall Street Journal», «NBC Chicago», «The L Magazine», «The Gazette», «Рамблер», «Известия», ряд местных газет. Сайт показали по китайскому, немецкому и белорусскому телевидению — в общем, люди заинтересовались.
Прошел месяц, и мы наконец-то выпустили приложения для айфона. Кроме того, Валя markoffkin помог сделать виджет для андроида.

Можете использовать промо-коды для бесплатной загрузки iPhone-приложения: 6ENY699LTX64, 6WLW39PF6XMK, F6FNTHAP9434, 4M6H97LLA4YA, KNKFW4EFWEN7.
Чему мы научились
- Кажущийся наивным способ оценки успеха сайта в нашем случае оказался довольно точным. Мы прикидывали так: если 2/3 наших знакомых считают сайт интересным и грозятся его использовать, то и 2/3 посетителей заинтересуются ресурсом и кинут ссылку товарищам. Странно, но такая оценка сработала.
- Оценивая наш и другие интернет-начинания, можно заметить закономерность: успешны становятся в основном те идеи, суть которых формулируется в одном предложении. Будет ли GoogleWave исключением — очень интересно.
- Конечно, надо быть готовым к худшему — чтобы не расстраиваться при полном факапе, но и надо быть готовым к лучшему — чтобы дешевый хостинг не упал при CNN-эффекте.
- Неплохо бы всё сделать до конца и идеально, и лишь потом нажимать красную кнопку. Так, задержавшись на месяц с выпуском айфон-приложения, мы потеряли массу потенциальных покупаетелей.
- Когда уже все взвесил и принялся за работу — нужно прекращать слушать критику. Работу ты всё равно не бросишь, и единственный возможный эффект критики — энтузиазма станет меньше.
Дальнейшее продвижение
Мы оценили три факта:
- Самый популярный человек в твиттере — Эштон Катчер. У него 4 миллиона читателей.
- Его девушка, Деми Мур, сделала следующее видеобращение.
- Кроме того, в их общей биографии имел место такой факт.
Переработав эту информацию, мы сделали вирусный мультик:
Сидим, теперь, ждём, что из этого выйдет.