Вольно-сокращенный перевод статьи 15 Time Saving CSS Tools You Should Be Aware Of
Под катом текст, графика, ссылки
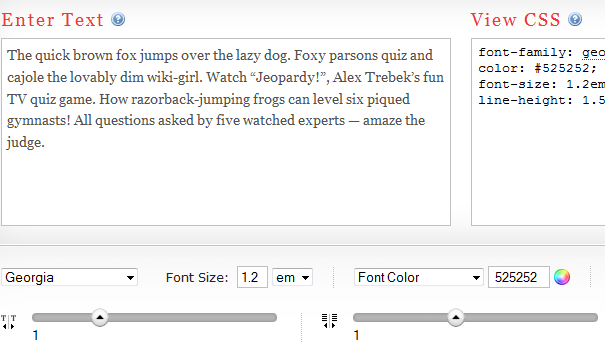
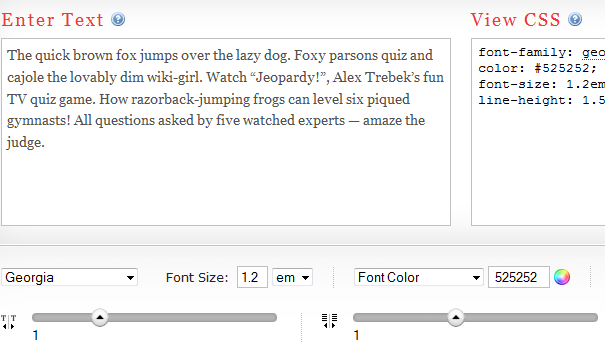
CSS Typeset

CSS Typeset является удобным инструментом, позволяющим тестировать различные стили шрифта. В итоге вы получите код CSS для выбранного стиля шрифта, который можно использовать в стилевом файле.
csstypeset.com
TypeTester

TypeTester похож на CSS Typeset, но при этом, вы можете одновременно сравнить три разных стиля шрифта и выбрать тот, который вы сочтете подходящим для использования в вашем проекте. Она также позволяет определить базовый размер шрифта, чтобы настроить em.
www.typetester.org
CSS Frame Generator

CSS Frame Generator создает пустой шаблон CSS для HTML элементов. Просто скопируйте вставьте содержимое XHTML и создаданный CSS, в дальнейшем вы можете сколько угодно раз кастомизировать данный участок стиля (используя уже созданный, но пустой шаблон).
lab.xms.pl/css-generator
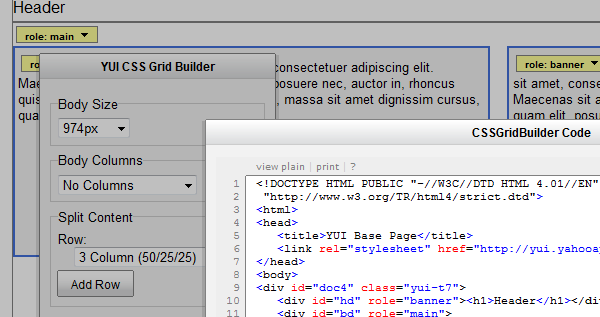
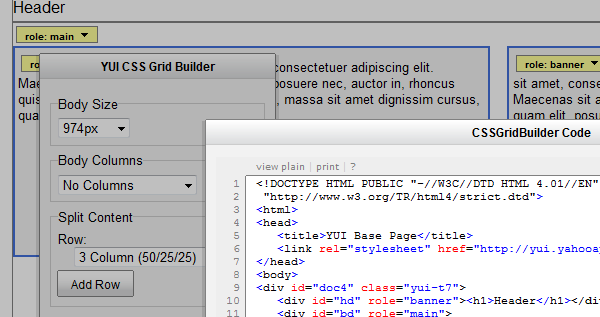
CSS Grid Builder

С помощью CSS Grid Builder, вы можете быстро создать CSS шаблон, совместимый со стандартами. Он использует YUI Grids CSS framework, который поддерживает более 1000 видов макетов.
developer.yahoo.com/yui/grids/builder
YAML Builder

YAML Builder это еще один инструмент создания макета, который использует YAML framework.
builder.yaml.de
Spiffy Corners

Spiffy Corners позволяет создавать закругленные углы без каких-либо изображений. С помощью всего нескольких кликов вы можете добавить приятные глазу округлости ( :) прим.) на веб-страницу.
www.spiffycorners.com
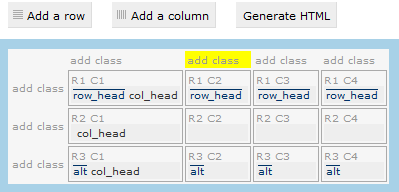
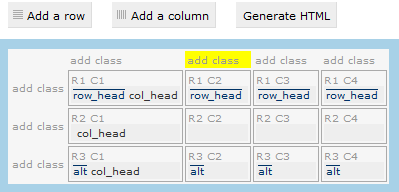
Kotatsu

Котацу позволяет легко и быстро создать HTML-таблицы и добавить CSS классы строк, столбцов и ячеек.
www.askthecssguy.com/kotatsu
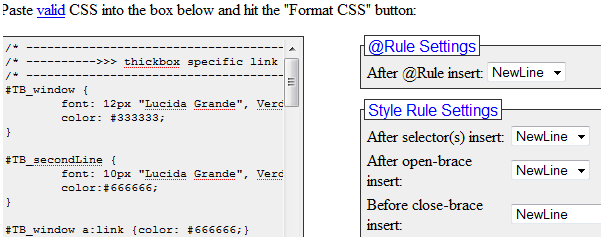
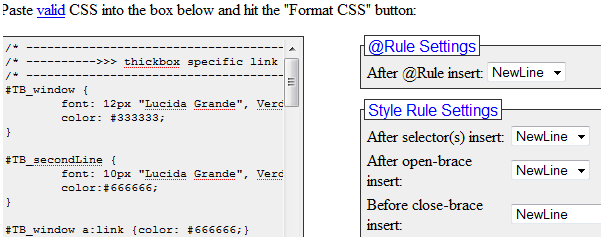
Format CSS

С FormatCSS, вы можете загрузить свой CSS код и выбрать один из вариантов форматирования кода. Например, вы можете преобразовать компактный код CSS в читаемую форму с соответствующими переводами срок и отступов или наоборот — сделать его малочитаемым.
www.lonniebest.com/FormatCSS
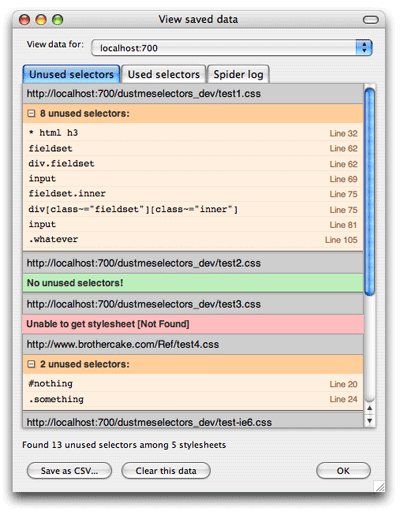
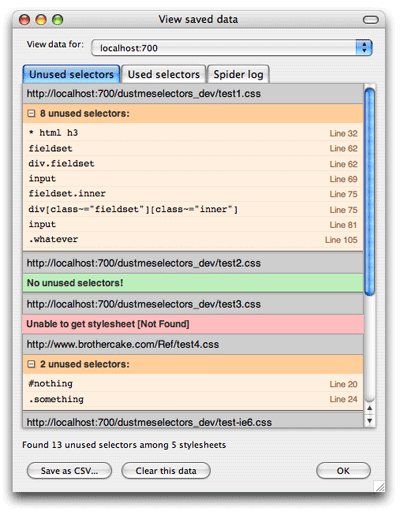
Dust-Me Selectors

Dust-Me Selectors (Firefox аддонн) анализирует содержание открытой веб-страницы и ее CSS код, выявляя неиспользуемые стили.
addons.mozilla.org/en-US/firefox/addon/5392
CSS Optimizer

CSS Optimizer — инструмент для оптимизации размера файла CSS файлов. Она извлекает лишние символы из CSS файла значительно уменьшить размер файла.
www.cssoptimiser.com
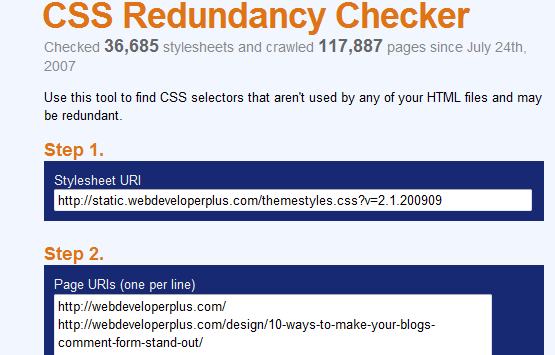
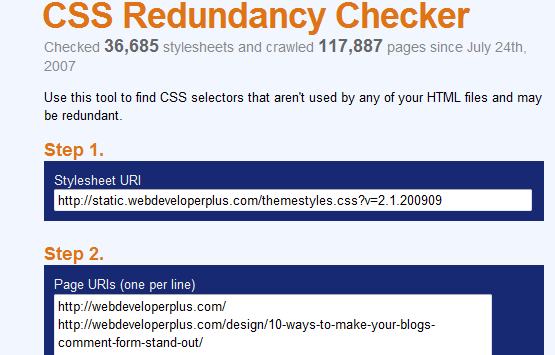
CSS Redundancy Checker

CSS Redundancy Checker ищет стили CSS, которые уже не используются на ваших веб-страницах, так что вы можете удалить их из таблицы стилей CSS, тем самым уменьшить размер файла.
services.immike.net/css-checker
Под катом текст, графика, ссылки
CSS Typeset

CSS Typeset является удобным инструментом, позволяющим тестировать различные стили шрифта. В итоге вы получите код CSS для выбранного стиля шрифта, который можно использовать в стилевом файле.
csstypeset.com
TypeTester

TypeTester похож на CSS Typeset, но при этом, вы можете одновременно сравнить три разных стиля шрифта и выбрать тот, который вы сочтете подходящим для использования в вашем проекте. Она также позволяет определить базовый размер шрифта, чтобы настроить em.
www.typetester.org
CSS Frame Generator

CSS Frame Generator создает пустой шаблон CSS для HTML элементов. Просто скопируйте вставьте содержимое XHTML и создаданный CSS, в дальнейшем вы можете сколько угодно раз кастомизировать данный участок стиля (используя уже созданный, но пустой шаблон).
lab.xms.pl/css-generator
CSS Grid Builder

С помощью CSS Grid Builder, вы можете быстро создать CSS шаблон, совместимый со стандартами. Он использует YUI Grids CSS framework, который поддерживает более 1000 видов макетов.
developer.yahoo.com/yui/grids/builder
YAML Builder

YAML Builder это еще один инструмент создания макета, который использует YAML framework.
builder.yaml.de
Spiffy Corners

Spiffy Corners позволяет создавать закругленные углы без каких-либо изображений. С помощью всего нескольких кликов вы можете добавить приятные глазу округлости ( :) прим.) на веб-страницу.
www.spiffycorners.com
Kotatsu

Котацу позволяет легко и быстро создать HTML-таблицы и добавить CSS классы строк, столбцов и ячеек.
www.askthecssguy.com/kotatsu
Format CSS

С FormatCSS, вы можете загрузить свой CSS код и выбрать один из вариантов форматирования кода. Например, вы можете преобразовать компактный код CSS в читаемую форму с соответствующими переводами срок и отступов или наоборот — сделать его малочитаемым.
www.lonniebest.com/FormatCSS
Dust-Me Selectors

Dust-Me Selectors (Firefox аддонн) анализирует содержание открытой веб-страницы и ее CSS код, выявляя неиспользуемые стили.
addons.mozilla.org/en-US/firefox/addon/5392
CSS Optimizer

CSS Optimizer — инструмент для оптимизации размера файла CSS файлов. Она извлекает лишние символы из CSS файла значительно уменьшить размер файла.
www.cssoptimiser.com
CSS Redundancy Checker

CSS Redundancy Checker ищет стили CSS, которые уже не используются на ваших веб-страницах, так что вы можете удалить их из таблицы стилей CSS, тем самым уменьшить размер файла.
services.immike.net/css-checker