Продолжаю разговор об инструментах, с помощью которых можно сделать такой сложный и непривычный процесс написания спецификаций простым, доступным и даже прикольным (см. Часть 1. Инструменты — начинаем с простого). Я уже давно подумывал о том, чтобы приспособить для этого вики.
Что из этого вышло – читайте ниже.
Благодарности
На фестивале 404 меня очень заинтересовал доклад Константина Коломейца из Яндекса об использовании различных инструментов для командной работы. Еще более интересной и познавательной оказалась дальнейшая беседа и ответы на вопросы в уголке экспертов на уютном диванчике. Это стало тем толчком, который склонил чашу весов от долгих раздумий к активным действиям.
Вспоминаем требования к инструментам
Что из этого вышло – читайте ниже.
Благодарности
На фестивале 404 меня очень заинтересовал доклад Константина Коломейца из Яндекса об использовании различных инструментов для командной работы. Еще более интересной и познавательной оказалась дальнейшая беседа и ответы на вопросы в уголке экспертов на уютном диванчике. Это стало тем толчком, который склонил чашу весов от долгих раздумий к активным действиям.
Вспоминаем требования к инструментам
- Удобство чтения.
С этим все просто. Всё, что необходимо, для того, чтобы прочесть спецификацию – это браузер. Навыки работы в браузере наверное есть у всех :) - Удобство поиска.
Найти нужную статью в нашей вики можно двумя способами:
- Навигация / ссылки. На боковой панели (sidebar), а также на первой странице вики есть ссылки на все наши проекты, а на главной странице — еще и на описание наших внутренних процессов.
На головной странице каждого проекта есть ссылки на все (или почти все) статьи по этому проекту. Это такая большая-большая страница, состоящая только из ссылок. Они разбиты по категориям (описание процессов, интерфейс пользователя, межсерверное взаимодействие и т.п.). Там даже есть ссылки на те спецификации, которых еще нет, но которые точно должны быть. - Поиск. Сейчас используется родной поиск MediaWiki. (В интернете есть куча способов, как прикрутить тот или иной продвинутый поисковый движок. Но пока хватает и родного, для того чтобы по одному-двум ключевым словам найти нужную статью.)
- Навигация / ссылки. На боковой панели (sidebar), а также на первой странице вики есть ссылки на все наши проекты, а на главной странице — еще и на описание наших внутренних процессов.
- История изменений. Встроенных средств вполне достаточно.
- Совместная работа. Встроенных средств разрешения конфликтов – достаточно. При том что редактируя документ не целиком, а конкретный раздел, шансы на создание такого конфликта очень малы. У нас это случается не чаще раза в неделю.
- Удобство собственно редактирования
Начинается самое интересное. У меня была задача – сделать так, чтобы нашим коллегам ХОТЕЛОСЬ пользоваться нашим инструментом. Для этого нужно, чтобы простые и повседневные действия не требовали изучения, а делались привычным способом. Дальнейшее изучение инструментария (язык разметки, всякие расширения) должно приносить немедленную и ощутимую пользу – повышать скорость работы или предоставлять новые возможности.
Ниже я поведаю о том, как я боролся за удобство редактирования.
Набираем инструментарий
1) Движок. MediaWiki
Движков вики много. Не рискну утверждать, что один чем-то лучше другого. Я выбирал подходящий нам.
Во-первых, он бесплатный. Переходя на вики, я не был 100% уверены, что это будет окончательным решением, поэтому рисковать, покупая какую-нибудь коммерческую систему, не хотелось. Тем более что на тот момент для меня (немножко утрирую) все вики были на одно лицо.
Во-вторых, язык реализации. PHP/MySQL. У нас уже были и такие сайты, и такие специалисты, и мы были готовы, если придется, что-нибудь подкручивать-подвинчивать.
В-третьих, большое количество всяких расширений.
Ну и наконец, громкое имя. Я надеялся, что этот движок будет достаточно надежен, раз уж он тянет википедию.
2) Редактор. WikEd + FCKEditor
Конечно, мне хотелось визивига. Любая новая система будет воспринята в штыки, если для работы с ней придется менять свои привычки. В данном случае такой привычкой была работа с текстами. Все умели работать в ворде. А заставлять аналитиков учить всякие языки разметки (пусть и очень простые, но не нужные им для выполнения их основной работы) мне не хотелось. За программистов я был спокоен. После html вики-разметка просто сказка.
FCKEditor – wysiwyg редактор. Похож на Ворд (вы уж простите меня, что я через слово поминаю его, но жизнь такая, что любой ИТ-шник умеет писать в ворде и если повезет, еще в чем-нибудь). Так вот, он похож на ворд. Включая горячие клавиши. Удобно работать с таблицами. Удобно делать ссылки на другие статьи – он сам предлагает на выбор несколько статей по введенному ключевому слову.
Но есть и минусы. Основной – работа с буфером. Вставлять в буфер форматированный текст он соглашается. А вот из буфера – фигушки. Только plain-text. Что неожиданно. Я вырезал абзац, хочу вставить его в начало документа – ан нет. Приходится выделять и тащить мышкой. Я уж не говорю про вставку из ворда (а как нам переносить наши старые спецификации?)
Второй большой минус – не показывается содержимое шаблонов и расширений синтаксиса. То есть видно, что какая-то фигня там внутри есть. Хочешь посмотреть какая – смотри в отдельном окошке. Это неудобно, поскольку у нас есть ряд типовых шаблонов для комментариев в тексте, описаний сценариев и примечаний.
Поэтому одного редактора нам оказалось мало.
WikEd. Полная противоположность. Имеет плюсы там, где у соперника минусы. Но и наоборот.
Минус – он не совсем wysiwyg. Это редактор вики-разметки. Он показывает жирное жирным, а курсивное курсивом, но при этом показывает и разметку. И соответственно, не показывает, что же у нас увидят читатели. Надо жать превью.
Плюс – это, пожалуй, лучший редактор для вики-разметки. Для тех, кто предпочитает её визивигу.
Плюс – возможность вставки из буфера форматированного текста. В частности – из ворда. С последующей конвертацией в вики-разметку.
Минус – он не работает в Internet Explorer. Неудобно, но не критично. Аналитики осваивают firefox. Хуже поклонникам Оперы. Они переходить на firefox не хотят.
Так и живем. Два редактора. Переключаемся из одного в другой, в зависимости от задачи. Первоначальный вариант документа удобно править в FCKEditor. В нем же – работать с таблицами. Окончательную разметку, а также вставлять примечания, удобнее в WikEd.
3) Экспорт. PDFBook + доработка напильником для выгрузки в Word.
Один из вопросов при внедрении вики был – а как нам согласовывать наши спецификации с заказчиком? Вики у нас находится в интрасети, и шансов выставить ее наружу нет никаких. Да и как заказчику писать свои замечания? Тоже учить вики-разметку? Не вариант.
Вариант – экспорт в какой-нибудь общечеловеческий формат. Вы будете смеяться, но это – ворд. PDF можно читать, можно распечатать, но заказчик уже ничего в нем не напишет и не исправит.
PDFBook позволяет сохранять текущую страницу, или так называемую подшивку, в PDF. Подшивка – это специальная страница, содержащая ссылки на другие страницы, оформленные в виде маркированного списка. Эта страница будет содержанием будущей книги, а все перечисленные страницы войдут как главы.
Мы немного доработали это расширение, и теперь оно же умеет создавать и документы Word.
Ссылки для вызова этого расширения мы добавили в sidebar, и теперь любую страницу можно сохранить в файле doc или pdf.
4) Эскизы экранных форм. Balsamiq Mockup
Это просто чудо. Замечательно простой и прикольный редактор для рисования эскизов UI. Именно эскизов, в отличие, скажем, от Визио. Результирующий рисунок выглядит, как набросок карандашом от руки. И в этом вся прелесть. Рисуя в Визио, эскиз выглядит почти как настоящий интерфейс, и волей-неволей хочется сделать «красиво». А в Balsamiq Mockup нет такого искушения. Внимание разработчика и заказчика концентрируется на главном – общий дизайн формы, состав и расположение контролов. Не отвлекаясь на такие несущественные моменты, как цвета, шрифты, выравнивание элементов с точностью до пиксела и прочие красоты. Которые, как правило, в рамках проекта определяются style guide.
 Еще одно удобство – большой набор строительных блоков – контролов. При этом сложные контролы (например, многоколоночная таблица или дерево) не сложнее простых (кнопок или меток). Кто пробовал нарисовать в Визио дерево, меня поймет.
Еще одно удобство – большой набор строительных блоков – контролов. При этом сложные контролы (например, многоколоночная таблица или дерево) не сложнее простых (кнопок или меток). Кто пробовал нарисовать в Визио дерево, меня поймет.
Засчёт всего этого скорость рисования интерфейса по сравнению с Визио возрастает в разы.
И наконец, самый главный плюс. Эта штука замечательно интегрируется с Вики. Редактор представляет собой AIR-приложение, которое выполняется прямо на странице вики. И эскиз в своем формате сохраняет также прямо в вики. На сайте разработчика предлагается вариант для xWiki. Но легкая доработка напильником позволила запустить ее и в MediaWiki.
И напоследок должен сказать – это единственное ПЛАТНОЕ расширение (из всех, используемых нами). Но оно того стоит.
Кстати, есть и десктопная версия. (Бесплатная, только каждые 5 минут предлагает купить себя). Её наши аналитики берут с собой, выезжая к заказчикам.
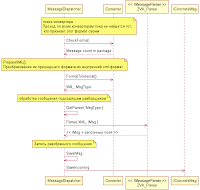
5) UML. PlantUML
С помощью специального синтаксиса прямо в тексте вики-страницы можно «рисовать» UML-диаграммы. А потом по этому текстовому описанию будет построен рисунок.
<uml> Alice -> Bob: Authentication Request Bob --> Alice: Authentication Response </uml> Поддерживаются все типы диаграмм (в отличие от многих других бесплатных программ, которые знают только диаграммы классов и последовательности). Это, конечно, не инструмент серьезного UML-проектирования, с порождением исходного кода. Но вполне достаточно для иллюстрации проектных решений. Один рисунок стоит сотни слов.
Поддерживаются все типы диаграмм (в отличие от многих других бесплатных программ, которые знают только диаграммы классов и последовательности). Это, конечно, не инструмент серьезного UML-проектирования, с порождением исходного кода. Но вполне достаточно для иллюстрации проектных решений. Один рисунок стоит сотни слов.
Неожиданно для меня, с появлением этого расширения UML прижился в нашей фирме. До этого были попытки рисовать разные диаграммы в визио. Но это делалось как-то через силу, без удовольствия. Думаю, потому что визио слишком строгий и требовательный. А PlantUML наоборот, прощает многое, сам старается угадать, что имелось в виду. И потому с ним приятно работать. Моих коллег как подменили. Все внезапно полюбили UML, чему я безумно рад.
6) Расцветка синтаксиса. SyntaxHighlight GeSHi
Во многих спецификациях мы, наряду с диаграммами, сразу набрасываем какой-то код. Хочется, чтобы он выглядел понятно и привычно, как в среде разработки. В этом нам помогает расширение для подсветки синтаксиса. В комплекте идет поддержка кучи языков, мы и не пользуемся всеми ими. Для своего любимого Delphi я немножко подкрутил настройки, чтобы выглядело более похоже на IDE.
Выводы
При правильной настройке вики становится замечательным инструментом для написания (хранения \ поиска \ чтения) спецификаций.
Такой общий блокнот+карандаш, в который можно писать при любом удобном случае. Так мы и стараемся поступать. Знаешь что-нибудь – быстрее запиши в вики, пока не забыл.
Не буду обманывать. Есть вещи, которые делать неудобно, и которые хочется улучшить. Может быть это родовые недостатки вики, а может мы еще просто не нашли подходящего расширения. Эта статья уже вышла очень длинной, поэтому перечень наших бед и хотелок оставляю на следующую статью.
Ссылки по теме
- MediaWiki: серебряная пуля или швейцарский нож? — презентация. То же в виде статьи
- kolomeetz.ru/blog — много разных статей про использование вики как корпоративной базы знаний.