Так уж получилось, что приглашён сюда я был за то, что однажды поругал RSS Хабра за несоответствие даты публикации статьи дате попадания статьи в RSS-ленту, что вызывало лёгкий кавардак и путаницу. Данную проблему юзабилити Хабра могут устранить разработчики. Сегодня же я хочу описать ещё одну проблему юзабилити RSS-ленты Хабра, устранять которую должны, как ни странно, мы – создатели статей и заметок. Речь пойдёт о картинках…
Читать Хабрахабр через RSS удобно. Во-первых, не надо помнить, где мы остановились в прошлый раз. Во-вторых, не надо грузить полновесный Хабр ради того, чтобы понять, что с прошлого раза ничего интересного лично тебе не появилось. Принести краткое описание новой информации, появившейся на Хабре, и ссылку на её полную версию – вот задача RSS-ленты Хабра. Однако же эту свою задачу RSS Хабра выполняет далеко не так уж хорошо, как мог бы. Почему?
RSS Хабрахабра устроен так, что в качестве краткого описания новой информации берётся всё, что автор поместил до хабраката (а если автор не использовал хабракат – то в качестве краткого описания выступает вся заметка). Это, как говаривал в своё время один персонаж – раз…
В разных интернетах успешные и не очень блоггеры и журналисты рекомендуют снабжать свои посты (статьи, заметки) картинками – без картинки, дескать, это выглядит несколько пресно и «не цепляет». Это, как говаривал всё тот же персонаж, – два…
Складывая воедино первое и второе, получаем довольно неприятный эффект – RSS Хабрахабра зачастую не позволяет понять смысла новых статей, от чего напрочь теряет всю свою прелесть. И виной тому – именно картинки, которые призваны оживлять материалы Хабра. Приведу несколько примеров…
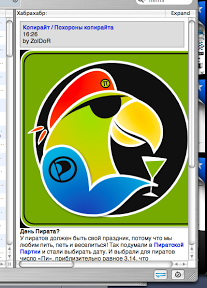
Я лично предпочитаю офф-лайновые приложения для чтения новостей, почты и тому подобного. В частности, RSS я привык читать через Shrook. И вот как выглядит одна из пришедших в мой Shrook новостей (все картинки кликабельны):

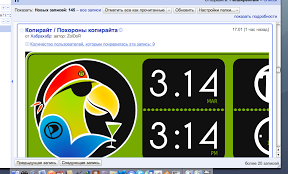
Попугай, конечно, клёвый, слов нет. Симпатичный и весёлый. Но этот попугай, увы, сильно помешал понять, о чём же идёт речь в заметке – обратите внимание, что попугай занял почти всё место, отведённое в Shrook для новости, лишив меня возможности прочитать то самое «краткое описание новой информации». А вот этот же пернатый разбойник в другом RSS-читателе:

Это – Google Reader, как вы догадались. Обратите внимание, что по сравнению со Shrook выяснилось, что попугай-то – не просто так! У попугая, оказывается, есть некое табло, на котором светятся загадочные цифры. Однако и здесь автор не позволяет мне сразу понять, к чему тут попугай с цифрами – мне сначала нужно пролистать новость вниз, чтобы добраться до горизонтального скроллера, и уже с его помощью посмотреть картинку. Ну или открывать Хабрахабр, чтобы прочитать саму новость. Вот и получилось, что в данном случае попугай-убийца расклевал весь RSS вдребезги и пополам, начисто сожрав всю его функциональность и запив своим мартини.
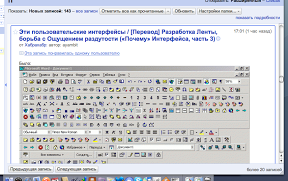
А вот ещё пример из того же Google Reader:

Первое, что пришло мне в голову при виде этой новости – боги, неужели же где-то ещё жив Office'97?! А новость-то оказывается не о нём – не угадал я. Новость, оказывается, о борьбе с раздутостью интерфейса. Правда, именно эту существенную информацию из непомерно раздутого RSS выдуло далеко за границы экрана. Неловко как-то, право слово…
Большие картинки, попадающие в RSS, вообще последнее время становятся неким бичом Интернета. Вот, к примеру, ещё один вариант – менее криминальный, но всё же:

Здесь картинка не мешает прочитать текст новости, но вот насладиться и впечатлиться результатом как-то не получается – жук в экран не поместился. Вроде бы, несущественно, но… Писали уже, и не раз, о том, что в браузере не должно быть горизонтальных скроллингов – Артемий Татьянович выражался по этому поводу очень резко, но и не менее справедливо. Жука же пришлось бы скроллить по горизонтали. И это при том, что на моём буке – не такой уж и маленький монитор. А вот мышки с двумя колёсиками скроллинга у меня нет – не привык я к грызунам, предпочитаю пальцами тыкать.
Приведённые примеры наглядно демонстрируют, как юзабилити может зависеть не только от разработчиков ресурса, но и от его непосредственных авторов – от генераторов контента. Автор, желая оживить свой пост или проиллюстрировать его, вставляет в него картинку, а потом эта картинка портит жизнь тем, кто читает сайт через RSS или с портативного устройства. Просто потому, что автор не подумал об этих людях, хотя их на свете не так уж и мало. Между тем, создать кликабельные мелкие превьюшки больших картинок – плёвое дело. Это умеет не только используемая мной Picasa, но и целый ворох других хостингов картинок. Возможностью этой, однако, почему-то никто не пользуется.
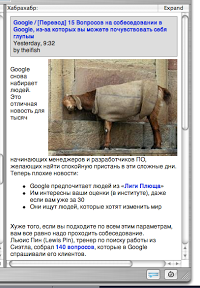
Маленькие картинки, впрочем, тоже создают дополнительные и не вполне понятные проблемы. Простой пример:

Вроде бы, вся новость уместилась, но вот читать её почему-то выходит не так легко, как хотелось бы. Почему? Потому что глаз, пробегая по строчкам текста, постоянно спотыкается о яркую картинку. А происходит так потому, что в данном случае нарушено правило, о котором твердят едва ли не все учебники по HTML с древнейших времён – вставляя картинку и обтекая её текстом, позаботьтесь и об отступе между картинкой и текстом, дабы сделать текст удобочитаемым.
Вообще говоря, обтекание картинки текстом – штука довольно прикольная, забавная и декоративная. Но это отнюдь не означает, что её следует применять к любому изображению. К примеру, в данном случае это обтекание выглядит несколько неуместно:

При этом и сам текст новости виден в объёме, достаточном для понимания (скроллить не приходится), и отступ, как кажется, имеется, но вот строчки в начале из одного слова убивают наповал, как и чудовищных размеров дыра между текстом слева от картинки и его продолжением под картинкой, в которую проваливается всё внимание. Сравните, к примеру, вот с этим:

Или вот с этим:

Из всего вышесказанного вытекает простое, по сути своей, и очевидное правило – публикуя статью на Хабре (и не только на Хабре), помните о том, что кто-то начнёт знакомство с вашей статьёй с RSS-аггрегатора, а кто-то – на портативном устройстве. Откройте свой любимый RSS-аггрегатор и представьте себе, что вы видите RSS-вариант вашей статьи именно в нём. Вы уверены, что вставленная в начале текста картинка размерами 1600 на 1200 влезет в отведённое новости окно? Вы уверены, что после того, как она туда влезет (или не влезет) в окне останется место для текста? Вы уверены, что увидев небольшой кусочек неведомого ему изображения, читатель тут же всё поймёт и заинтересуется вашей статьёй?
В интернетах, как и всюду, встречают по одёжке. Однако интернет – та самая среда, где ваша статья примеряет на себя несколько одёжек. Shrook оставляет новости кусок экрана размерами 30% по горизонтали на 85% по вертикали. RSS Owl оставляет этой же новости кусок экрана 75% по горизонтали на 90% по вертикали. А вот Thunderbird склонен в некоторых представлениях оставлять новости лишь 70% по горизонтали и 45% по вертикали от размера экрана. Вы уверены, что «краткое» содержание вашей статьи с тремя картинками 1600 на 1200 будет выглядеть одинаково хорошо во всех трёх одёжках? И не забывайте, что экраны у всех тоже разные – что уместилось на широкоформатном, то не влезет в обычный. Поразмыслив над этим, спросите себя, не лучше ли будет убрать полноформатное изображение под хабракат, а в краткое описание – если уж так хочется – поместить превьюшку или символическую эмблемку размерами 50 на 50?
Читать Хабрахабр через RSS удобно. Во-первых, не надо помнить, где мы остановились в прошлый раз. Во-вторых, не надо грузить полновесный Хабр ради того, чтобы понять, что с прошлого раза ничего интересного лично тебе не появилось. Принести краткое описание новой информации, появившейся на Хабре, и ссылку на её полную версию – вот задача RSS-ленты Хабра. Однако же эту свою задачу RSS Хабра выполняет далеко не так уж хорошо, как мог бы. Почему?
RSS Хабрахабра устроен так, что в качестве краткого описания новой информации берётся всё, что автор поместил до хабраката (а если автор не использовал хабракат – то в качестве краткого описания выступает вся заметка). Это, как говаривал в своё время один персонаж – раз…
В разных интернетах успешные и не очень блоггеры и журналисты рекомендуют снабжать свои посты (статьи, заметки) картинками – без картинки, дескать, это выглядит несколько пресно и «не цепляет». Это, как говаривал всё тот же персонаж, – два…
Складывая воедино первое и второе, получаем довольно неприятный эффект – RSS Хабрахабра зачастую не позволяет понять смысла новых статей, от чего напрочь теряет всю свою прелесть. И виной тому – именно картинки, которые призваны оживлять материалы Хабра. Приведу несколько примеров…
Я лично предпочитаю офф-лайновые приложения для чтения новостей, почты и тому подобного. В частности, RSS я привык читать через Shrook. И вот как выглядит одна из пришедших в мой Shrook новостей (все картинки кликабельны):

Попугай, конечно, клёвый, слов нет. Симпатичный и весёлый. Но этот попугай, увы, сильно помешал понять, о чём же идёт речь в заметке – обратите внимание, что попугай занял почти всё место, отведённое в Shrook для новости, лишив меня возможности прочитать то самое «краткое описание новой информации». А вот этот же пернатый разбойник в другом RSS-читателе:

Это – Google Reader, как вы догадались. Обратите внимание, что по сравнению со Shrook выяснилось, что попугай-то – не просто так! У попугая, оказывается, есть некое табло, на котором светятся загадочные цифры. Однако и здесь автор не позволяет мне сразу понять, к чему тут попугай с цифрами – мне сначала нужно пролистать новость вниз, чтобы добраться до горизонтального скроллера, и уже с его помощью посмотреть картинку. Ну или открывать Хабрахабр, чтобы прочитать саму новость. Вот и получилось, что в данном случае попугай-убийца расклевал весь RSS вдребезги и пополам, начисто сожрав всю его функциональность и запив своим мартини.
А вот ещё пример из того же Google Reader:

Первое, что пришло мне в голову при виде этой новости – боги, неужели же где-то ещё жив Office'97?! А новость-то оказывается не о нём – не угадал я. Новость, оказывается, о борьбе с раздутостью интерфейса. Правда, именно эту существенную информацию из непомерно раздутого RSS выдуло далеко за границы экрана. Неловко как-то, право слово…
Большие картинки, попадающие в RSS, вообще последнее время становятся неким бичом Интернета. Вот, к примеру, ещё один вариант – менее криминальный, но всё же:

Здесь картинка не мешает прочитать текст новости, но вот насладиться и впечатлиться результатом как-то не получается – жук в экран не поместился. Вроде бы, несущественно, но… Писали уже, и не раз, о том, что в браузере не должно быть горизонтальных скроллингов – Артемий Татьянович выражался по этому поводу очень резко, но и не менее справедливо. Жука же пришлось бы скроллить по горизонтали. И это при том, что на моём буке – не такой уж и маленький монитор. А вот мышки с двумя колёсиками скроллинга у меня нет – не привык я к грызунам, предпочитаю пальцами тыкать.
Приведённые примеры наглядно демонстрируют, как юзабилити может зависеть не только от разработчиков ресурса, но и от его непосредственных авторов – от генераторов контента. Автор, желая оживить свой пост или проиллюстрировать его, вставляет в него картинку, а потом эта картинка портит жизнь тем, кто читает сайт через RSS или с портативного устройства. Просто потому, что автор не подумал об этих людях, хотя их на свете не так уж и мало. Между тем, создать кликабельные мелкие превьюшки больших картинок – плёвое дело. Это умеет не только используемая мной Picasa, но и целый ворох других хостингов картинок. Возможностью этой, однако, почему-то никто не пользуется.
Маленькие картинки, впрочем, тоже создают дополнительные и не вполне понятные проблемы. Простой пример:

Вроде бы, вся новость уместилась, но вот читать её почему-то выходит не так легко, как хотелось бы. Почему? Потому что глаз, пробегая по строчкам текста, постоянно спотыкается о яркую картинку. А происходит так потому, что в данном случае нарушено правило, о котором твердят едва ли не все учебники по HTML с древнейших времён – вставляя картинку и обтекая её текстом, позаботьтесь и об отступе между картинкой и текстом, дабы сделать текст удобочитаемым.
Вообще говоря, обтекание картинки текстом – штука довольно прикольная, забавная и декоративная. Но это отнюдь не означает, что её следует применять к любому изображению. К примеру, в данном случае это обтекание выглядит несколько неуместно:

При этом и сам текст новости виден в объёме, достаточном для понимания (скроллить не приходится), и отступ, как кажется, имеется, но вот строчки в начале из одного слова убивают наповал, как и чудовищных размеров дыра между текстом слева от картинки и его продолжением под картинкой, в которую проваливается всё внимание. Сравните, к примеру, вот с этим:

Или вот с этим:

Из всего вышесказанного вытекает простое, по сути своей, и очевидное правило – публикуя статью на Хабре (и не только на Хабре), помните о том, что кто-то начнёт знакомство с вашей статьёй с RSS-аггрегатора, а кто-то – на портативном устройстве. Откройте свой любимый RSS-аггрегатор и представьте себе, что вы видите RSS-вариант вашей статьи именно в нём. Вы уверены, что вставленная в начале текста картинка размерами 1600 на 1200 влезет в отведённое новости окно? Вы уверены, что после того, как она туда влезет (или не влезет) в окне останется место для текста? Вы уверены, что увидев небольшой кусочек неведомого ему изображения, читатель тут же всё поймёт и заинтересуется вашей статьёй?
В интернетах, как и всюду, встречают по одёжке. Однако интернет – та самая среда, где ваша статья примеряет на себя несколько одёжек. Shrook оставляет новости кусок экрана размерами 30% по горизонтали на 85% по вертикали. RSS Owl оставляет этой же новости кусок экрана 75% по горизонтали на 90% по вертикали. А вот Thunderbird склонен в некоторых представлениях оставлять новости лишь 70% по горизонтали и 45% по вертикали от размера экрана. Вы уверены, что «краткое» содержание вашей статьи с тремя картинками 1600 на 1200 будет выглядеть одинаково хорошо во всех трёх одёжках? И не забывайте, что экраны у всех тоже разные – что уместилось на широкоформатном, то не влезет в обычный. Поразмыслив над этим, спросите себя, не лучше ли будет убрать полноформатное изображение под хабракат, а в краткое описание – если уж так хочется – поместить превьюшку или символическую эмблемку размерами 50 на 50?