Данная статья является приквелом статьи о группировке маркеров, ведь как известно, для того чтобы группировать что-то ненужное, надо сначала отобразить что-то ненужное;)

Плагин позволяет отображать множество маркеров на карте с кастомными иконками и информационными окнами, группировать (опционально). Так же есть возможность указать целевой инпут, который будет использоваться для геокодирования, перетаскиванием маркера вручную корректировать результаты и отслеживать их изменение.
Стояла задача дать пользователю возможность отмечать на карте свои объекты, а чтобы сделать этот процесс максимально приятным — использовать гугловый геокодинг. Можно делать и с нуля, но предпочтительнее найти готовый вариант. Под 3-ю версию Api подобные вещи искались с ощутимым скрипом, но через некоторое время отыскался плагин, который стал в последствии основой jGmap. Он отлично геокодировал, но ничего более, а ведь нужна ещё возможность ручной корректировки результатов.
Далее представим себе ситуацию: пользователь заходит отредактировать созданный ранее объект — не геокодить же его заново, особенно если он был изменён вручную? Тогда я написал функционал для ручной корректировки результатов геокодинга и отображения маркера. Получилось в принципе неплохо — ищем, корректируем, отображаем. Для отображения общего списка объектов потом были внесены достаточно значительные изменения: прежде всего отображение реально массива маркеров (а не одного экзмемпляра), связка с markermanager для группировки, кастомизация иконок и информационных окон.
Всё это по-прежнему называлось автогеокодером и вело себя соответствующим образом: цеплялось к текстовому инпуту, задавался css-класс для дивы с будущей картой, позиция (до/после инпута) и так далее. Только было очевидно, что это уже не плагин для геокодинга. Несколько махинаций — и плагин принял теперешний вид.
Для работы плагина требуется jQuery версии 1.3.2 и выше, это связано с некорректной обработкой селекторов в младших версиях. И хотя одно время там и был хак для совместимости с 1.3.0, я предпочёл от него отказаться.
Лучшая документация — пример использования:
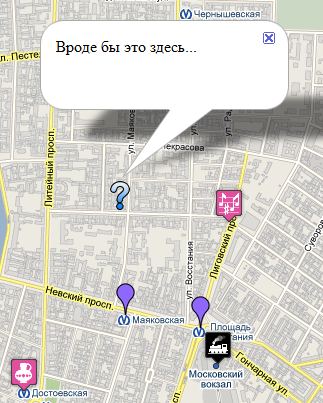
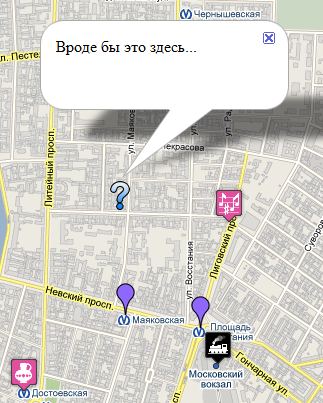
Так выглядит уточнение результатов геокодирования вручную

Демонстрационный пример
Исходники
upd Спасибо, перенёс в Web-разработку
upd2 Убрал неправильные тени

Плагин позволяет отображать множество маркеров на карте с кастомными иконками и информационными окнами, группировать (опционально). Так же есть возможность указать целевой инпут, который будет использоваться для геокодирования, перетаскиванием маркера вручную корректировать результаты и отслеживать их изменение.
Предыстория
Стояла задача дать пользователю возможность отмечать на карте свои объекты, а чтобы сделать этот процесс максимально приятным — использовать гугловый геокодинг. Можно делать и с нуля, но предпочтительнее найти готовый вариант. Под 3-ю версию Api подобные вещи искались с ощутимым скрипом, но через некоторое время отыскался плагин, который стал в последствии основой jGmap. Он отлично геокодировал, но ничего более, а ведь нужна ещё возможность ручной корректировки результатов.
Трасформируюсь
Далее представим себе ситуацию: пользователь заходит отредактировать созданный ранее объект — не геокодить же его заново, особенно если он был изменён вручную? Тогда я написал функционал для ручной корректировки результатов геокодинга и отображения маркера. Получилось в принципе неплохо — ищем, корректируем, отображаем. Для отображения общего списка объектов потом были внесены достаточно значительные изменения: прежде всего отображение реально массива маркеров (а не одного экзмемпляра), связка с markermanager для группировки, кастомизация иконок и информационных окон.
А где же логика
Всё это по-прежнему называлось автогеокодером и вело себя соответствующим образом: цеплялось к текстовому инпуту, задавался css-класс для дивы с будущей картой, позиция (до/после инпута) и так далее. Только было очевидно, что это уже не плагин для геокодинга. Несколько махинаций — и плагин принял теперешний вид.
Как использовать
Для работы плагина требуется jQuery версии 1.3.2 и выше, это связано с некорректной обработкой селекторов в младших версиях. И хотя одно время там и был хак для совместимости с 1.3.0, я предпочёл от него отказаться.
Лучшая документация — пример использования:
$(document).ready(function(){
$("#search-map").Gmap({
//опции, используемые для отображения маркеров
show_points: {
lat: "lat", //name массива с данными о широтах, <input type="hidden" name="lat[0]" />
lng: "lng", //аналогично lat
infowindow: "infowindow", //аналогично lat
//частные настройки иконок маркеров, отображаемых на карте
marker: {
icon: "icon", //name массива с данными об иконках маркеров <input type="hidden" name="icon[1]" value="/img/caution.png" />
shadow: "shadow" //аналогично marker.icon
},
//нативные для API v3 опции инфоокна
infowindow_options: {
disableAutoPan: true
},
autofit: true, //увеличить ли во время инициализации карты её масштаб максимально настолько, чтобы были видны все отображаемые объекты
//общие настройки иконок маркеров, отображаемых на карте
icon:{
src: "http://maps.google.com/mapfiles/ms/micons/purple.png",
shadow: "http://maps.google.com/mapfiles/ms/micons/pushpin_shadow.png"
},
//группировать ли маркеры
group_markers: true,
//нативные для markermanager опции
markermanager_options:{
icon: {
src: "http://maps.google.com/mapfiles/ms/micons/partly_cloudy.png",
shadow: "http://maps.google.com/mapfiles/ms/micons/partly_cloudy.shadow.png"
},
cell: {
width: 48,
height: 96
}
}
},
//опции геокодирования
geocoder: {
//уточнение запроса, может быть либо строкой, либо id элемента, в этом случае в качестве строки уточнения будет взят его innerHtml
clarification: "Петербург",
//id инпута, из которого производится геокодирование
target: "search_id",
//приоритетные границы геокодирования
bounds: {sw: [37, 40], ne: [80, 140]},
//приоритетная страна геокодирования
country: "RU",
//приоритетный язык геокодирования
language: "ru",
//в случае успеха геокодирования выставляет данный масштаб
success: {
zoom : 8
},
//настроки автогеокодирования, два варианта - onkeyup и onchange
auto: "onkeyup",
//задержка в геокодировании, используется в режиме {auto: onkeyup}
delay: 3000,
//параметры иконки маркера результатов
icon: {
src: "http://maps.google.com/mapfiles/ms/micons/question.png",
shadow: "http://maps.google.com/mapfiles/ms/micons/question.shadow.png"
},
//id элементов для транслирования им результатов геокодирования - ширина, долгота, точность.
track_coordinates:{
lat: "lat",
lng: "lng",
accuracy: "accuracy",
infowindow: "Вроде бы это здесь...", //что отображать в инфоокне при уточнении
//нативные для API v3 опции маркера
marker_options: {
draggable: true
}
}
},
//начальные параметры карты в нативном для API v3 формате
initial:{
draggable: true,
zoom: 5,
center: [58, 35],
mapTypeControl : true,
scaleControl: true,
min_zoom: 20 //минимально разрешённый масштаб карты
}
});
});
* This source code was highlighted with Source Code Highlighter.Заключение
Так выглядит уточнение результатов геокодирования вручную

Демонстрационный пример
Исходники
upd Спасибо, перенёс в Web-разработку
upd2 Убрал неправильные тени