Наигравшись с предыдущей поделкой http://babarun.ru/content/canvas/, {шиза+навязчивая идея} не дали мне остановиться на достигнутом.

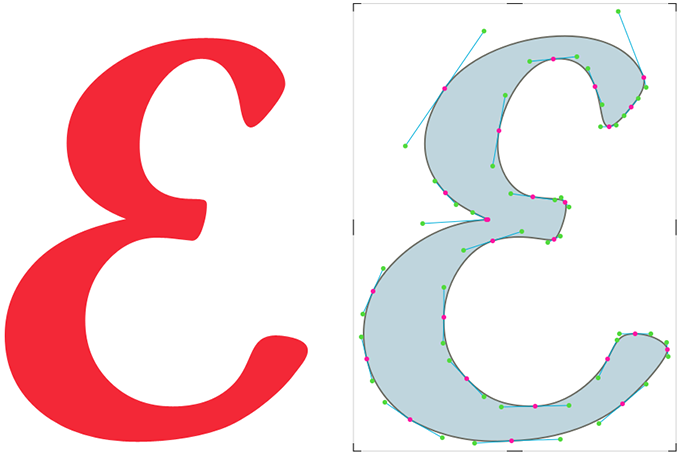
Сразу смотрим демо http://esboza.ru/demo/, все пояснения потом.
Рисовать на канвасе, используя стандартные функции, наверно не очень интересно. Нужно какое-то промежуточное звено, для перехода на следующий уровень абстракции, что бы рисовать оперируя не примитивами, а объектами, на которые можно навешивать события, анимацию, управлять их свойствами и так далее… Сначала я хотел написать векторный редактор для коллективной работы, но в процессе работы, идея фреймворка для канваса захватила меня и до сих пор будоражит моё сознание.
Немножко кода из демки:
и вешаем вызов этой функции на onload:
Не думал, что вымолвлю когда нибудь эту фразу — «быстрее всего работает в Интернет Эксплорере» — но выхода нет..., придётся..., это так! На протяжении многих лет был уверен что слова «быстрее», «работает» и «Интернет Эксплорер» не могут стоять в одном предложении и уж тем более рядом, наверно в королевстве что-то изменилось.
На этом пока всё, это только начало, во второй части покажу, как можно анимировать объекты и как устроена модель событий.
P.S.1. В открытом доступе фрейворк будет доступен, сразу после небольшого закрытого тестирования и подготовки документации.
P.S.2. О баге при отрицательном масштабировании в курсе.
P.S.3. На http://esboza.ru не обращайте внимание, там пока стоит заглушка. Она мутирует в крутой сайт, как только дизайнер освободится от своих забот и забацает зашибенный дизайн.

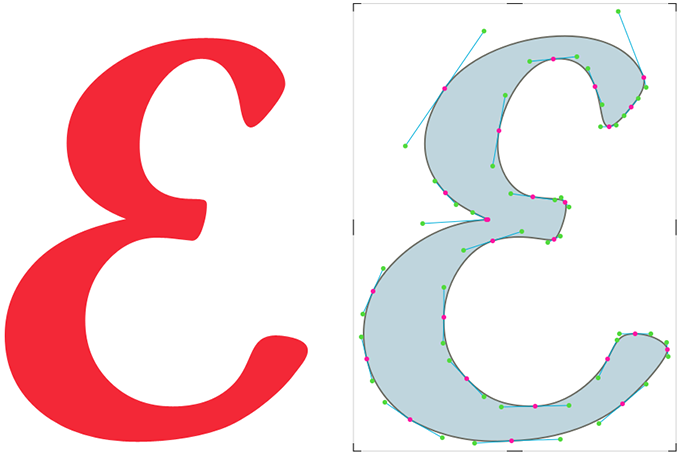
Сразу смотрим демо http://esboza.ru/demo/, все пояснения потом.
Рисовать на канвасе, используя стандартные функции, наверно не очень интересно. Нужно какое-то промежуточное звено, для перехода на следующий уровень абстракции, что бы рисовать оперируя не примитивами, а объектами, на которые можно навешивать события, анимацию, управлять их свойствами и так далее… Сначала я хотел написать векторный редактор для коллективной работы, но в процессе работы, идея фреймворка для канваса захватила меня и до сих пор будоражит моё сознание.
Немножко кода из демки:
function draw(){
var canvas = document.getElementById('canvas_dom'); //canvas в котором будет происходить процесс рендеринга
if (canvas.getContext)
{
var all_objects = new esboza( canvas ); //создаём контейнер
var Bezier_real = new Bezier; //создаём - кривую Безье
//Добавляем точки
Bezier_real.add_point(348,342);
Bezier_real.add_point(328.5,331);
Bezier_real.add_point(307.5,323);
Bezier_real.add_point(294,308);
Bezier_real.add_point(280.5,293);
Bezier_real.add_point(243,243.5);
Bezier_real.add_point(293,175.5);
/* и так далее... */
//устанавливаем свойства
Bezier_real.set_fillStyle('RGB(191,213,221)');
Bezier_real.set_fill();
//добавляем кривую безье в контейнер и начинаем процесс рендеринга
all_objects.add(Bezier_real).render();
}
}
и вешаем вызов этой функции на onload:
<body onload="draw" >
Не думал, что вымолвлю когда нибудь эту фразу — «быстрее всего работает в Интернет Эксплорере» — но выхода нет..., придётся..., это так! На протяжении многих лет был уверен что слова «быстрее», «работает» и «Интернет Эксплорер» не могут стоять в одном предложении и уж тем более рядом, наверно в королевстве что-то изменилось.
На этом пока всё, это только начало, во второй части покажу, как можно анимировать объекты и как устроена модель событий.
P.S.1. В открытом доступе фрейворк будет доступен, сразу после небольшого закрытого тестирования и подготовки документации.
P.S.2. О баге при отрицательном масштабировании в курсе.
P.S.3. На http://esboza.ru не обращайте внимание, там пока стоит заглушка. Она мутирует в крутой сайт, как только дизайнер освободится от своих забот и забацает зашибенный дизайн.