Доброго времени суток, хабрачитатели!
Как и в любом деле, в процессе работы с графикой наступает этап скучной рутины. Вот завершилась очередная баталия, в течение которой заказчик раз пять успел переписать своё ТЗ, а дизайнер – бесчисленное количество раз «поиграть со шрифтами». Макет готов, согласован, исходники переданы заказчику… А потом начинаются мелочи. Изначально делался макет, скажем, для наружки формата 3х6, но спустя какое-то время его решают использовать под печать на щиты других пропорций, или для винилового баннера, а то и вовсе для плаката А1.
Сама по себе работа по переверстке макетов – несложная, но если посмотреть на процесс в целом, то это уйма затраченного времени. Заказчик снова звонит/пишет дизайнеру, ставит ему ТЗ, дизайнер (хорошо, если сразу) делает ресайз, отправляет превьюшку заказчику, тот (хорошо, если сразу) согласовывает, дизайнер высылает исходники… На это легко можно убить полдня.
Бывают еще более запущенные случаи. Например, когда централизованно разработанные макеты в регионы сбрасываются в тяжелых .tiff, или в исходниках, но со склеенными слоями – чтобы на местах не «самодельничали», и твердо соблюдали корпоративный стиль. (Реальная ситуация, с которой сталкивался лично). Тогда тривиальная задача по масштабированию макета может превратиться в сложный квест с подбором шрифтов и прочими промежуточными этапами. Времени, соответственно, тратится еще больше.
Проблема действительно типичная. Мало того – международная. По крайней мере, европейские клиенты BrandMaker с ней тоже сталкиваются, поэтому для ее решения предусмотрен типовой механизм автоматического масштабирование макетов на базе модуля Web-to-Publish (бывший Web-to-Print). С его помощью менеджер по рекламе может самостоятельно масштабировать макеты, причем для этого ему понадобится только веб-браузер.

Задача, стоящие перед системой, такова – дать возможность самим менеджерам, без привлечения дизайнеров, производить масштабирование макетов, соблюдая при этом требования к корпоративному стилю и на выходе получая файлы, не требующие дополнительной предпечатной обработки.
Основной интерес, конечно, представляет непропорциональное масштабирование – когда размеры макеты по высоте и по ширине изменяются неравномерно, но при этом нужно сохранить общую структуру макета, взаимное расположение его элементов.
Для того, чтобы показать, как это реализуется в Web-to-Print, необходимо сделать небольшое отступление и рассказать об используемых в этом модуле шаблонах.
Шаблоны – это, по сути, некий набор правил, применяемых к конкретным макетам. Например, в шаблоне можно задать те области в макете, которые пользователям можно будет редактировать, а какие – нельзя. Таким образом, пользователи системы получают возможность самостоятельно редактировать макеты, но при этом застрахованы от нарушения корпоративного стиля.
Интерфейс настройки шаблона (точнее, его малая часть) выглядит так:

Он включает в себя несколько вкладок с самыми разнообразными настройками. В данном случае мы как раз выглядим вкладку, на которой происходит настройка параметров, отвечающих за масштабирование. Готовят шаблоны, конечно, не рядовые пользователи, а специалисты, хорошо разбирающиеся в вёрстке. Желательно, чтобы это был тот же самый дизайнер, который верстает макеты.
Вся настройка, по сути, сводится к определению, как будет меняться расположение того или иного блока при изменении высоты и ширины макета, как будут изменяться сами по себе размеры шрифтов и иллюстраций. Подробность настройки может быть разная. Можно вовсе запретить масштабирование, или задать для него определенные границы – все зависит от конкретных задач.
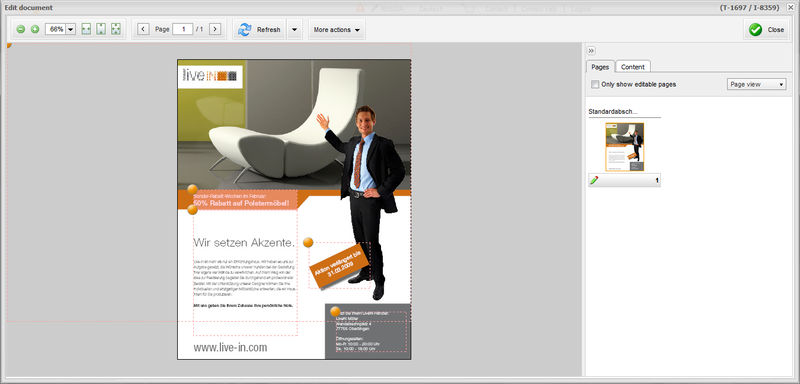
1. Он открывает превью макета, который хочет отредактировать. Если функция масштабирования для данного макета доступна, то кнопка «Document Size» активна, и пользователь может кликнуть на неё и перейти к следующему шагу.

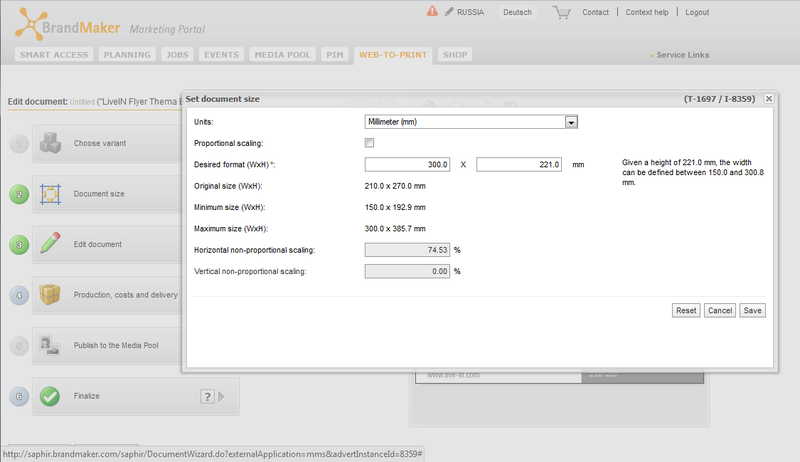
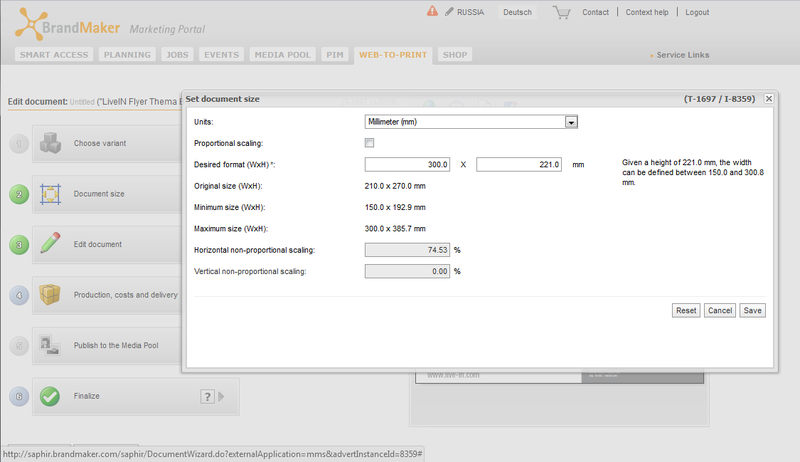
2. Откроется диалоговое окно с данными о размерах макета. Пользователь задает нужные ему размеры в соответствующих полях, кликает кнопку Save и возвращается к основному окну, где ему остается только нажать кнопку «Edit».

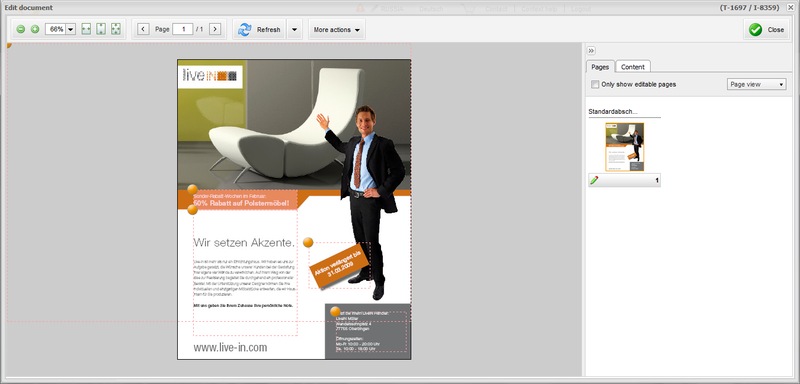
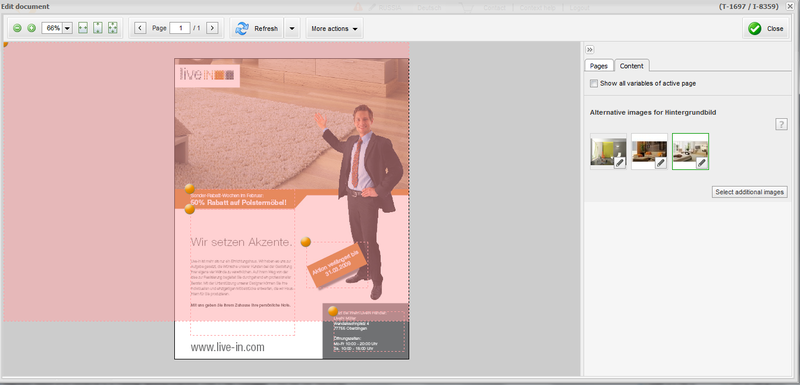
3. Откроется окно с автоматически измененным макетом

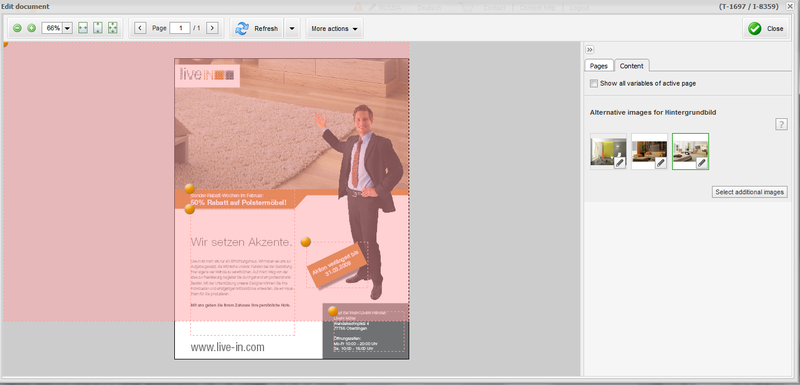
С ним можно работать дальше – например, редактировать отдельные блоки (они обозначены пунктирными линиями с оранежевой круглой кнопкой в левом верхнем углу). В данном случае, например, во вкладке Content мы видим доступные альтернативные изображения дла фона. Они устанавливаются на нужное место двойным кликом или перетаскиванием мышью.

Выгрузить файл можно в любом необходимом для работы формате. Для обработки и конвертации графических файлов используется InDesign Server, работающий в связке с Application Server самой системы BrandMaker.
Функция масштабирования – один из типичных примеров того, как BrandMaker помогает оптимизировать работу маркетологов – экономится рабочее время самих сотрудников и снижаются затраты на услуги дизайнеров.
Как и в любом деле, в процессе работы с графикой наступает этап скучной рутины. Вот завершилась очередная баталия, в течение которой заказчик раз пять успел переписать своё ТЗ, а дизайнер – бесчисленное количество раз «поиграть со шрифтами». Макет готов, согласован, исходники переданы заказчику… А потом начинаются мелочи. Изначально делался макет, скажем, для наружки формата 3х6, но спустя какое-то время его решают использовать под печать на щиты других пропорций, или для винилового баннера, а то и вовсе для плаката А1.
Сама по себе работа по переверстке макетов – несложная, но если посмотреть на процесс в целом, то это уйма затраченного времени. Заказчик снова звонит/пишет дизайнеру, ставит ему ТЗ, дизайнер (хорошо, если сразу) делает ресайз, отправляет превьюшку заказчику, тот (хорошо, если сразу) согласовывает, дизайнер высылает исходники… На это легко можно убить полдня.
Бывают еще более запущенные случаи. Например, когда централизованно разработанные макеты в регионы сбрасываются в тяжелых .tiff, или в исходниках, но со склеенными слоями – чтобы на местах не «самодельничали», и твердо соблюдали корпоративный стиль. (Реальная ситуация, с которой сталкивался лично). Тогда тривиальная задача по масштабированию макета может превратиться в сложный квест с подбором шрифтов и прочими промежуточными этапами. Времени, соответственно, тратится еще больше.
Проблема действительно типичная. Мало того – международная. По крайней мере, европейские клиенты BrandMaker с ней тоже сталкиваются, поэтому для ее решения предусмотрен типовой механизм автоматического масштабирование макетов на базе модуля Web-to-Publish (бывший Web-to-Print). С его помощью менеджер по рекламе может самостоятельно масштабировать макеты, причем для этого ему понадобится только веб-браузер.

Как это реализовано
Задача, стоящие перед системой, такова – дать возможность самим менеджерам, без привлечения дизайнеров, производить масштабирование макетов, соблюдая при этом требования к корпоративному стилю и на выходе получая файлы, не требующие дополнительной предпечатной обработки.
Основной интерес, конечно, представляет непропорциональное масштабирование – когда размеры макеты по высоте и по ширине изменяются неравномерно, но при этом нужно сохранить общую структуру макета, взаимное расположение его элементов.
Для того, чтобы показать, как это реализуется в Web-to-Print, необходимо сделать небольшое отступление и рассказать об используемых в этом модуле шаблонах.
Шаблоны – это, по сути, некий набор правил, применяемых к конкретным макетам. Например, в шаблоне можно задать те области в макете, которые пользователям можно будет редактировать, а какие – нельзя. Таким образом, пользователи системы получают возможность самостоятельно редактировать макеты, но при этом застрахованы от нарушения корпоративного стиля.
Интерфейс настройки шаблона (точнее, его малая часть) выглядит так:

Он включает в себя несколько вкладок с самыми разнообразными настройками. В данном случае мы как раз выглядим вкладку, на которой происходит настройка параметров, отвечающих за масштабирование. Готовят шаблоны, конечно, не рядовые пользователи, а специалисты, хорошо разбирающиеся в вёрстке. Желательно, чтобы это был тот же самый дизайнер, который верстает макеты.
Вся настройка, по сути, сводится к определению, как будет меняться расположение того или иного блока при изменении высоты и ширины макета, как будут изменяться сами по себе размеры шрифтов и иллюстраций. Подробность настройки может быть разная. Можно вовсе запретить масштабирование, или задать для него определенные границы – все зависит от конкретных задач.
Как в итоге всё это видит юзер:
1. Он открывает превью макета, который хочет отредактировать. Если функция масштабирования для данного макета доступна, то кнопка «Document Size» активна, и пользователь может кликнуть на неё и перейти к следующему шагу.

2. Откроется диалоговое окно с данными о размерах макета. Пользователь задает нужные ему размеры в соответствующих полях, кликает кнопку Save и возвращается к основному окну, где ему остается только нажать кнопку «Edit».

3. Откроется окно с автоматически измененным макетом

С ним можно работать дальше – например, редактировать отдельные блоки (они обозначены пунктирными линиями с оранежевой круглой кнопкой в левом верхнем углу). В данном случае, например, во вкладке Content мы видим доступные альтернативные изображения дла фона. Они устанавливаются на нужное место двойным кликом или перетаскиванием мышью.

Выгрузить файл можно в любом необходимом для работы формате. Для обработки и конвертации графических файлов используется InDesign Server, работающий в связке с Application Server самой системы BrandMaker.
Функция масштабирования – один из типичных примеров того, как BrandMaker помогает оптимизировать работу маркетологов – экономится рабочее время самих сотрудников и снижаются затраты на услуги дизайнеров.