Всем привет!
Вот и состоялся очередной релиз PhpStorm, третий в этом году. В этот раз, помимо добавления новых возможностей и исправления старых проблем, мы уделили особенное внимание производительности, повысив отзывчивость редактора при наборе текста и увеличив скорость работы некоторых инспекций. Помимо этого, мы поддерживаем контакт с авторами популярных плагинов, помогая им сделать их как можно быстрее.
Для вступления, я думаю, достаточно. Стоит разве что добавить, что статья является вольным переводом страницы “What’s new”. Скачать новую версию можно по предыдущей ссылке или с помощью Toolbox App. Как всегда, доступна 30-дневная пробная версия. Полную же версию могут использовать обладатели действующей подписки на PhpStorm или All Products pack, а также студенты и разработчики проектов с открытым исходным кодом.
Погнали! (Осторожно, под катом 2873.15 Кбайт картинок.)
REST-клиент в редакторе кода
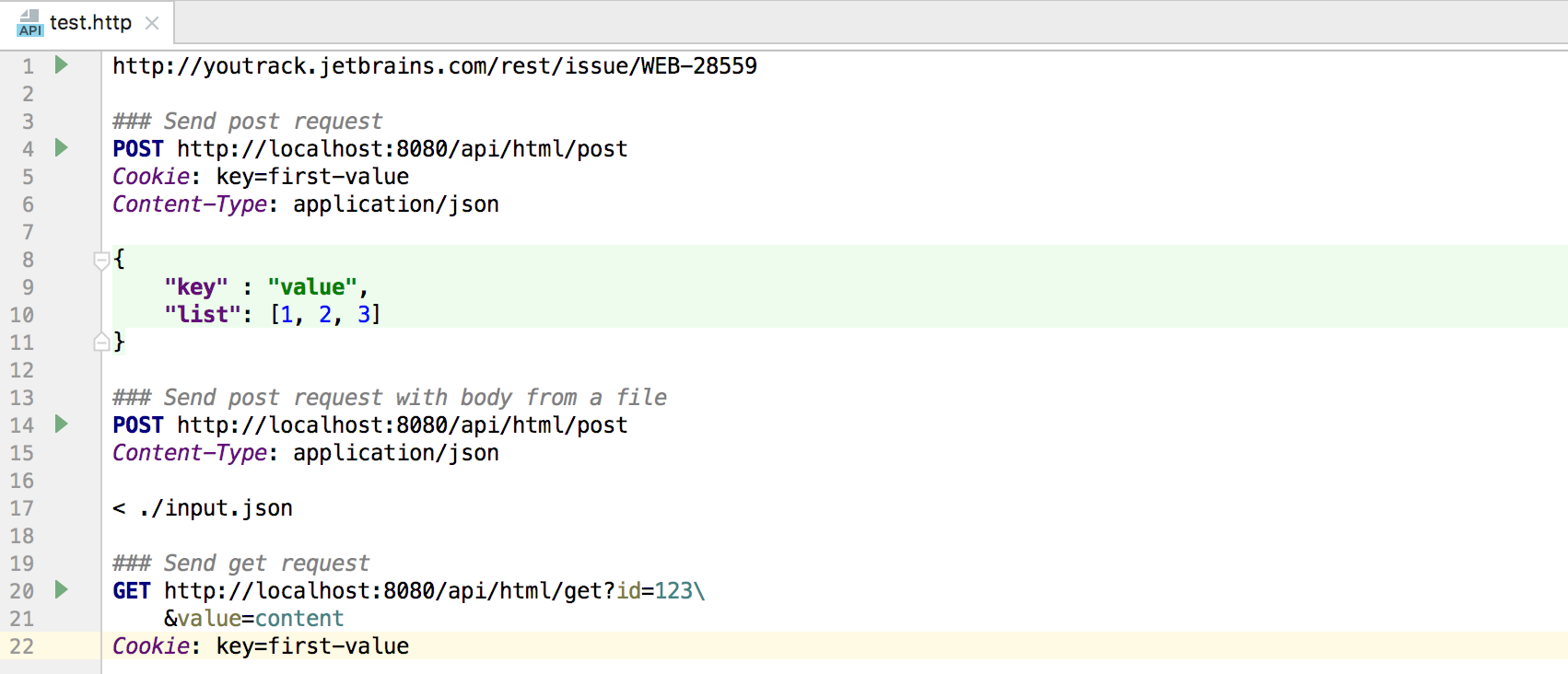
С незапамятных времен в комплекте с PhpStorm идет плагин REST Client. Даже если вы с ним не знакомы, то можете представить его функциональность, если когда-либо использовали Postman или что-нибудь подобное. Мы решили пересмотреть эту концепцию и сделали REST-клиент, работающий напрямую с запросами в формате RFC 2616.

Можно как вставить в редактор имеющийся запрос, так и написать новый. Во втором случае привычные любому пользователю IDE автодополнение и рефакторинги упростят работу. Сформированный запрос можно выполнить прямо из редактора, и там же увидеть ответ.
Все данные хранятся в текстовых файлах с расширением .http, так что референсные запросы можно держать в любимой VCS прямо рядом с кодом. Части специфичные, например, для тестового или боевого окружения, можно прятать за переменными.

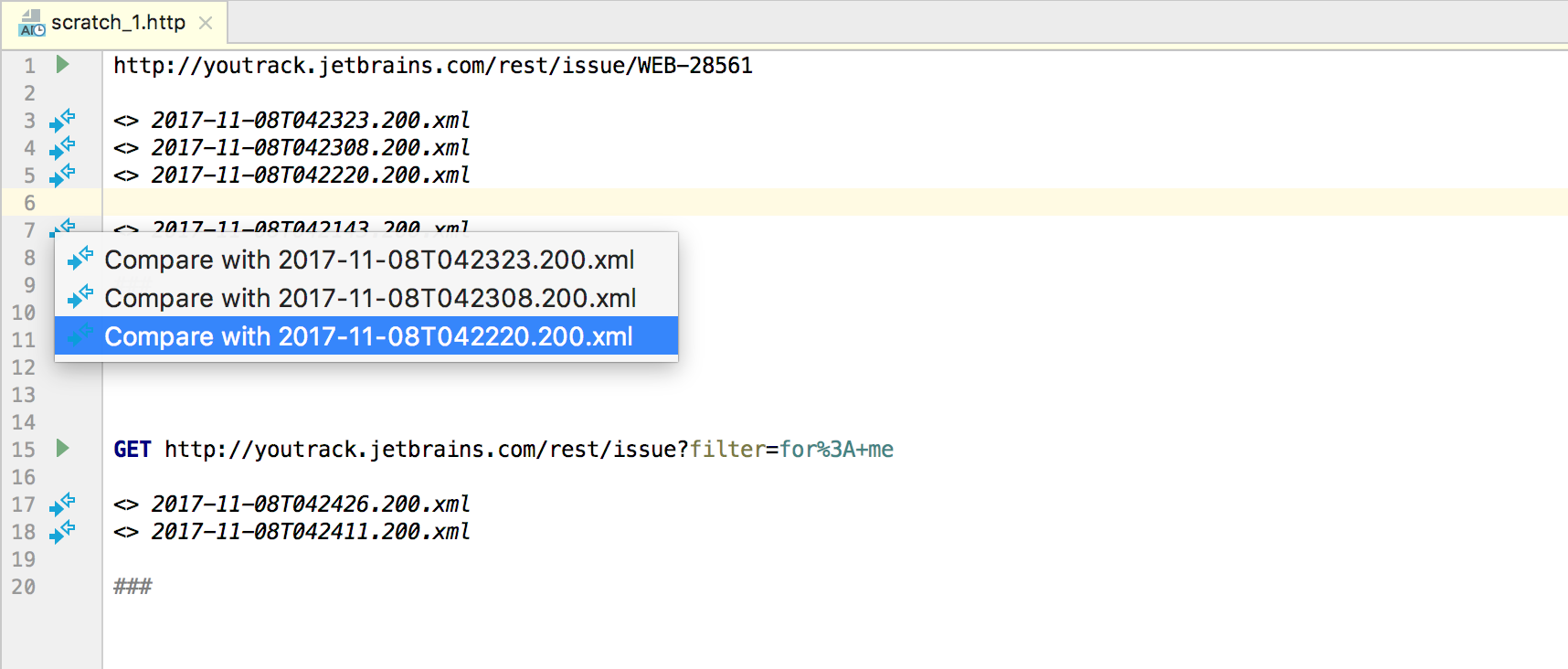
Утилиту сравнения файлов, встроенную в IDE, можно использовать для ответов сервера. Достаточно выполнить запрос несколько раз и выбрать желаемую пару.

Подробнее и с картинками про REST-клиент — в нашем блоге, правда, на английском языке.
Производительность редактора
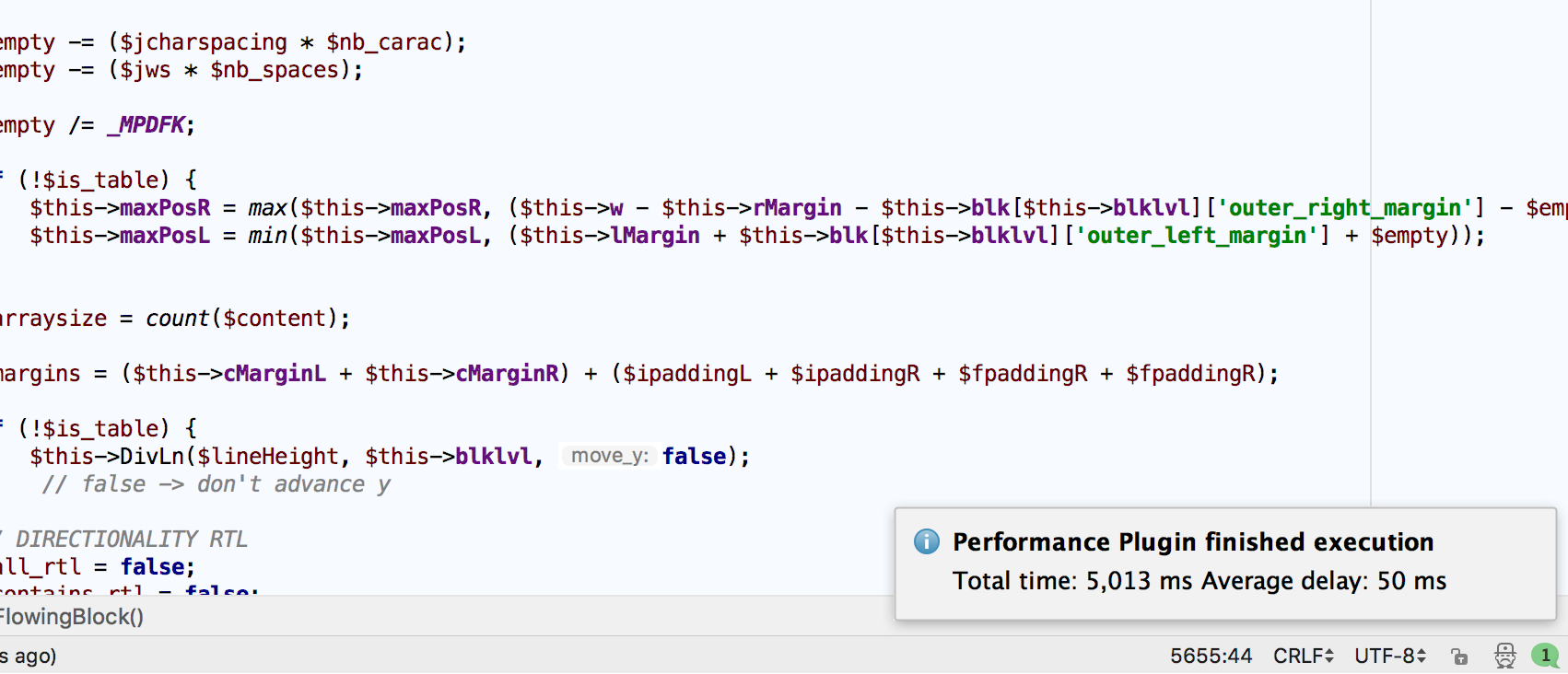
Как уже упоминалось во вступительной части, улучшения производительности коснулись редактирования. В мире PHP нередко встречаются файлы с тысячами, а иногда десятками тысяч строк! Мы, например, очень любим тестировать скорость работы PhpStorm на Mpdf.php. Это ядерная смесь из PHP, HTML и JS в одном флаконе объемом 1 МБ (порядка 40к строк кода). Обычно, если что-то работает быстро для mPDF, оно работает быстро для всего.

Так вот, в новой версии задержки вывода символов на экран удалось сократить в четыре раза! Тем, кто работает с большими и огромными файлами, должно стать приятнее редактировать. Если же у вас в проекте ООП и по файлу на класс, вы разве что заметите слегка увеличившийся срок работы от батареи. Кстати, о батарее: Power save mode не только экономит энергию, но и ускоряет работу IDE.
Nullable-типы при рефакторинге
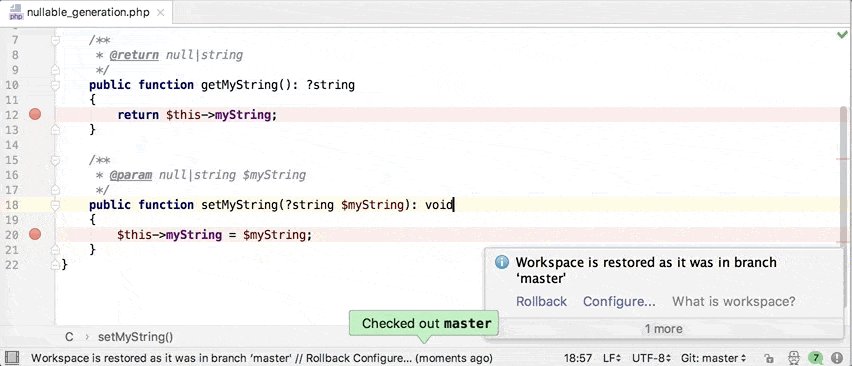
PhpStorm поддерживает большую часть нововведений PHP 7.1 с момента релиза, который состоялся почти год назад. Однако мы продолжаем улучшать продукт, чтобы еще больше упростить использование новой версии языка. В этот раз изменения коснулись рефакторингов Extract interface и Change signature.

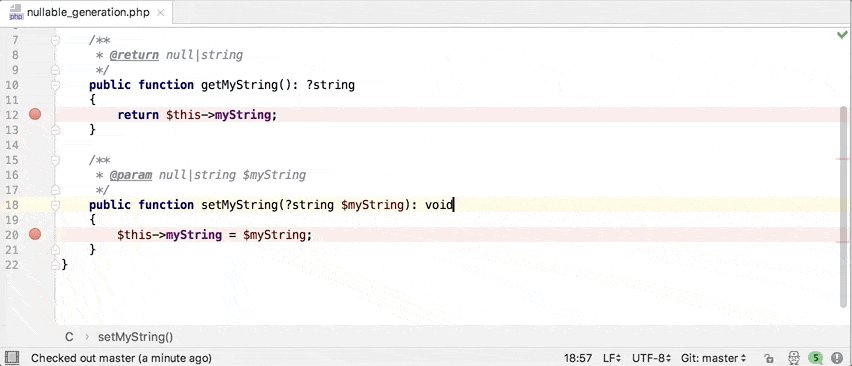
Модификации, совершаемые упомянутыми рефакторингами, теперь сохраняют метку nullable (?) для типов параметров и возвращаемого типа. Диалоги же, в свою очередь, позволяют эту метку добавить или убрать.
Шаблоны генерации кода
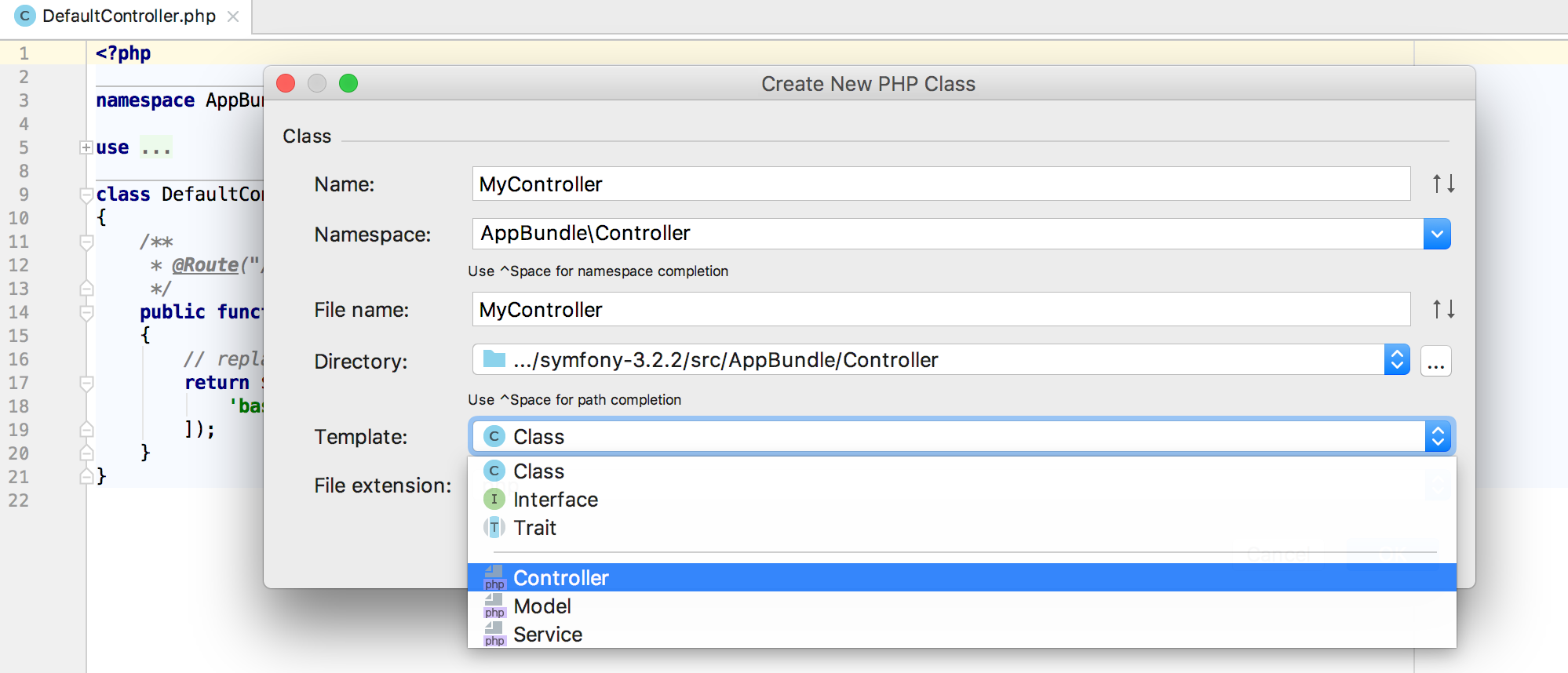
Диалог создания нового класса теперь дает возможность выбирать не только из имеющегося набора типов (класс, интерфейс или типаж), но и из списка пользовательских шаблонов.

Новая переменная ${NAMESPACE} позволяет подставить имя неймспейса в шаблон. Пригодится в проектах, использующих PSR-0 / PSR-4 пространства имен. Также во всех шаблонах PHPDoc теперь можно использовать переменные с текущей датой и/или временем.
Контроль исключений
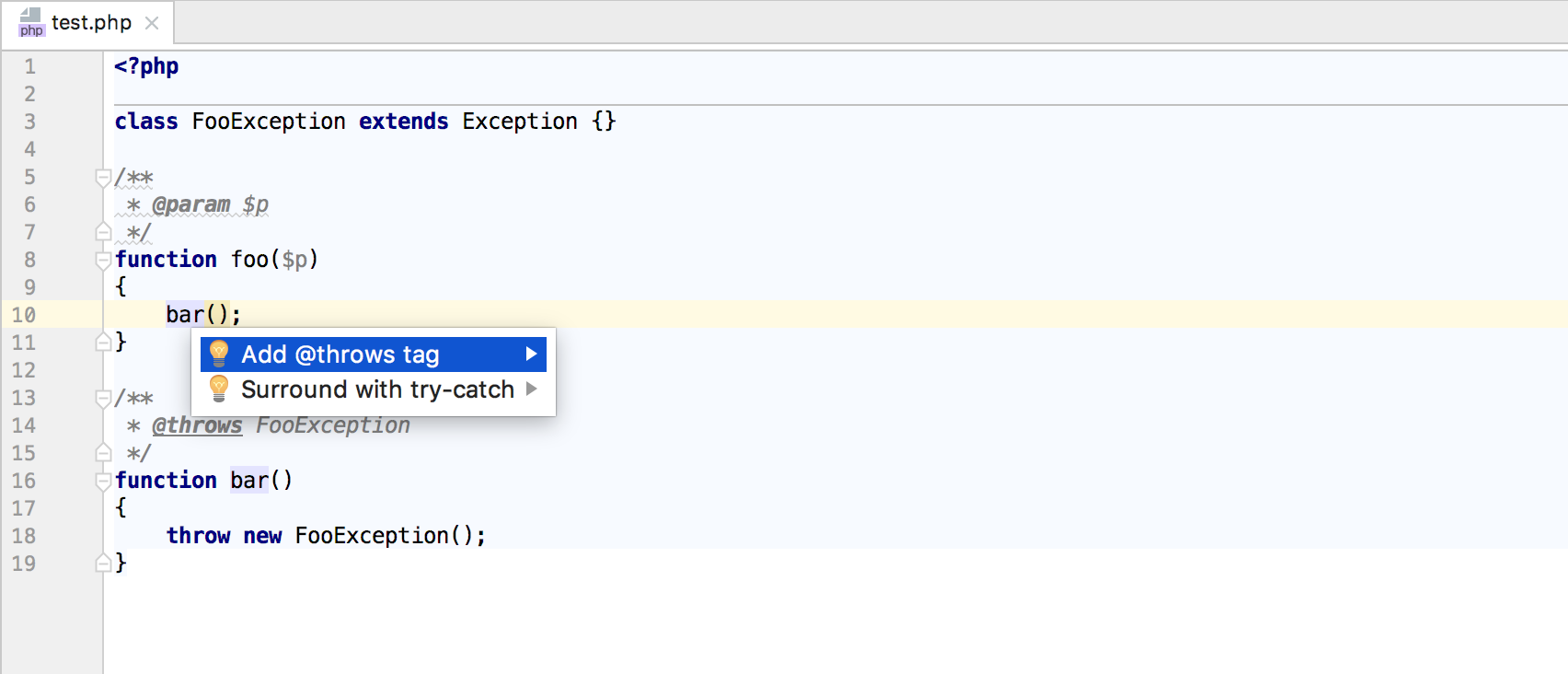
PhpStorm уже давно умеет отслеживать выбрасываемые исключения. Инспекция Missing @throws tag(s) с 2012 года предлагает обновить PHPDoc, если в нем отсутствует соответствующий тег. Однако пользователям хотелось большего. Так появились сразу три новые инспекции: Unhandled exception, Redundant @throws tag и Redundant catch clause.
Инспекция Unhandled exception подсвечивает выражение, из которого может быть выброшено исключение. Выражение не должно быть обернуто в try-catch-блок, а исключение не должно быть задекларировано в вышележащей функции с помощью @throws. Чтобы быстро исправить проблему, сгенерируйте try-catch или добавьте @throws.

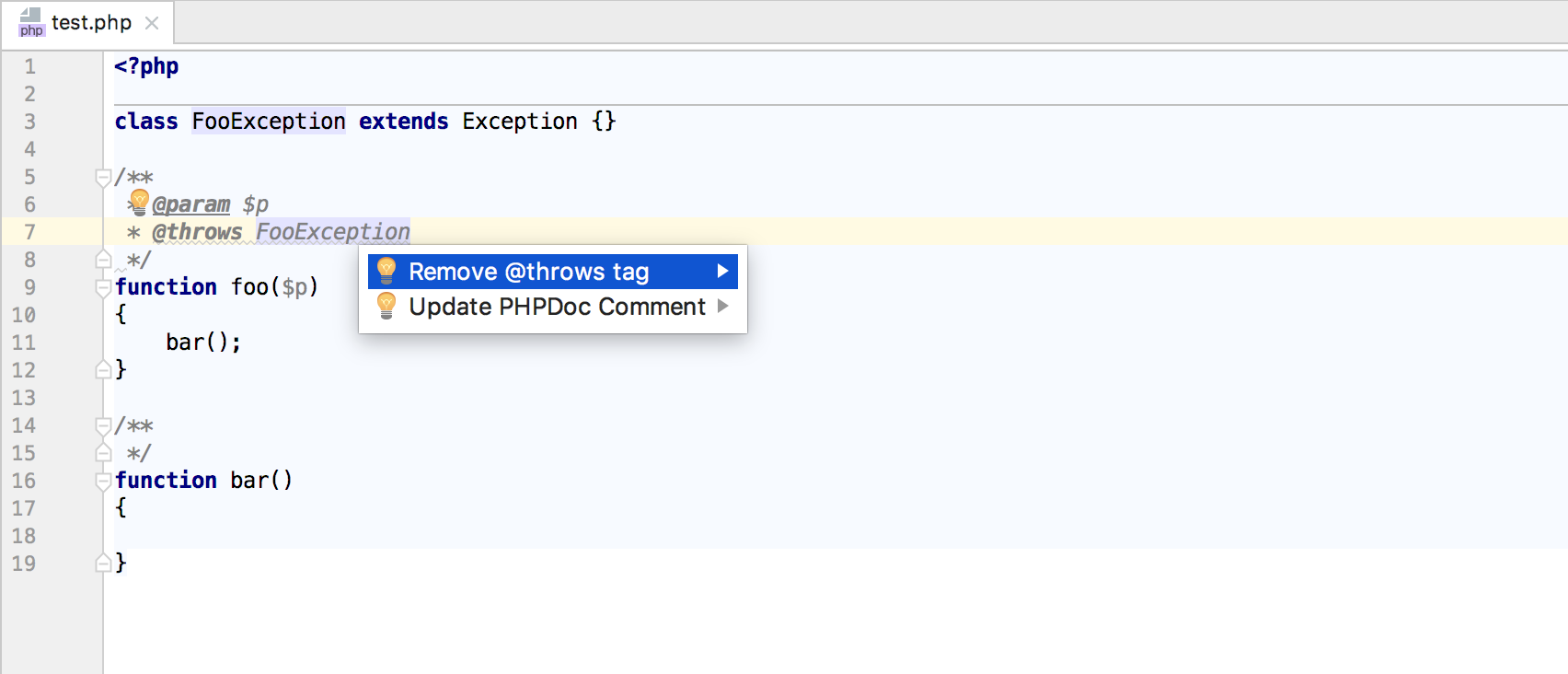
Инспекции Missing @throws tag(s) давно нужна была пара. Если можно забыть задекларировать исключение, то можно забыть и лишнюю декларацию убрать, верно? Redundant @throws tag рапортует об исключениях, которые, по мнению анализатора, из функции не выбрасываются. PhpStorm предлагает @throws с таким исключением удалить или же обновить PHPDoc целиком.

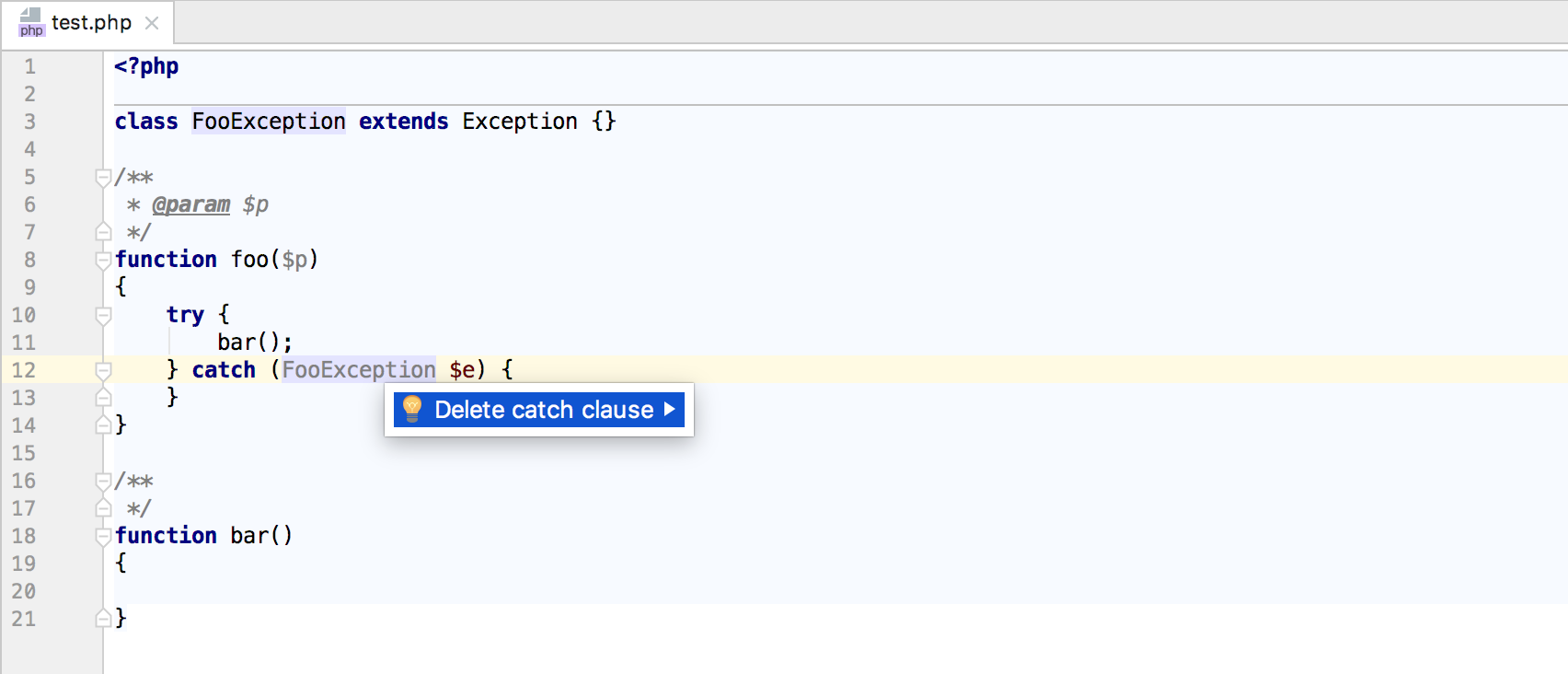
Завершает список Redundant catch clause. Если внутри catch-блока обрабатывается исключение, которое внутри него не выбрасывается, такой блок будет отмечен инспекцией как излишний. Для устранения проблемы предлагается такой блок удалить.

В отличие от уже существовавшей инспекции Missing @throws tag(s), три новые гораздо интенсивнее работают с кодом. Без доработки анализатора они бы существенно замедлили IDE. Однако скорость новой версии PhpStorm почти не изменилась, а отдельно взятая Missing @throws tag(s) стала быстрее в несколько раз — еще один пример работы над производительностью.
Тестирование
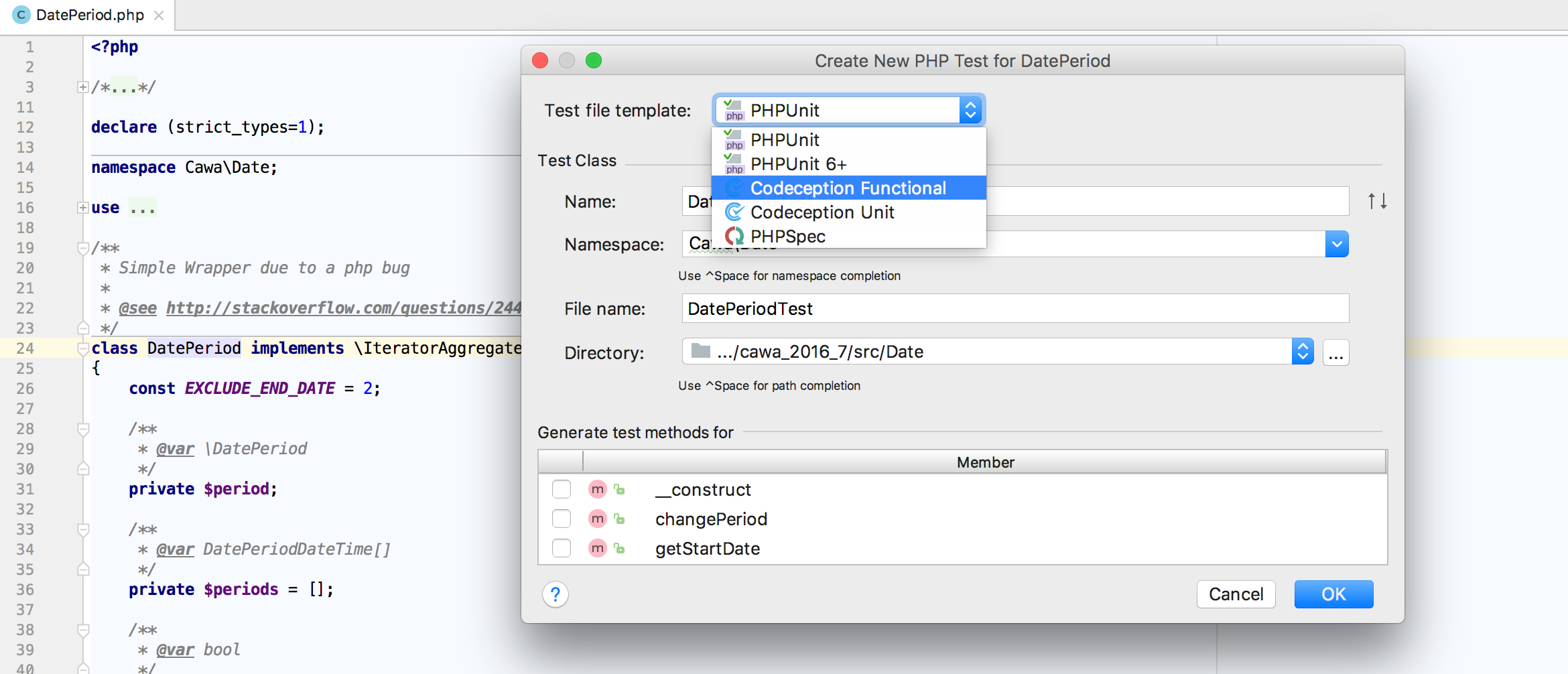
Диалог создания нового теста расширился шаблонами для тестов Codeception Unit, Codeception Functional и PHPSpec.

Сам же диалог претерпел изменения и теперь позволяет выбрать один или несколько методов, для которых должны быть созданы заглушки.

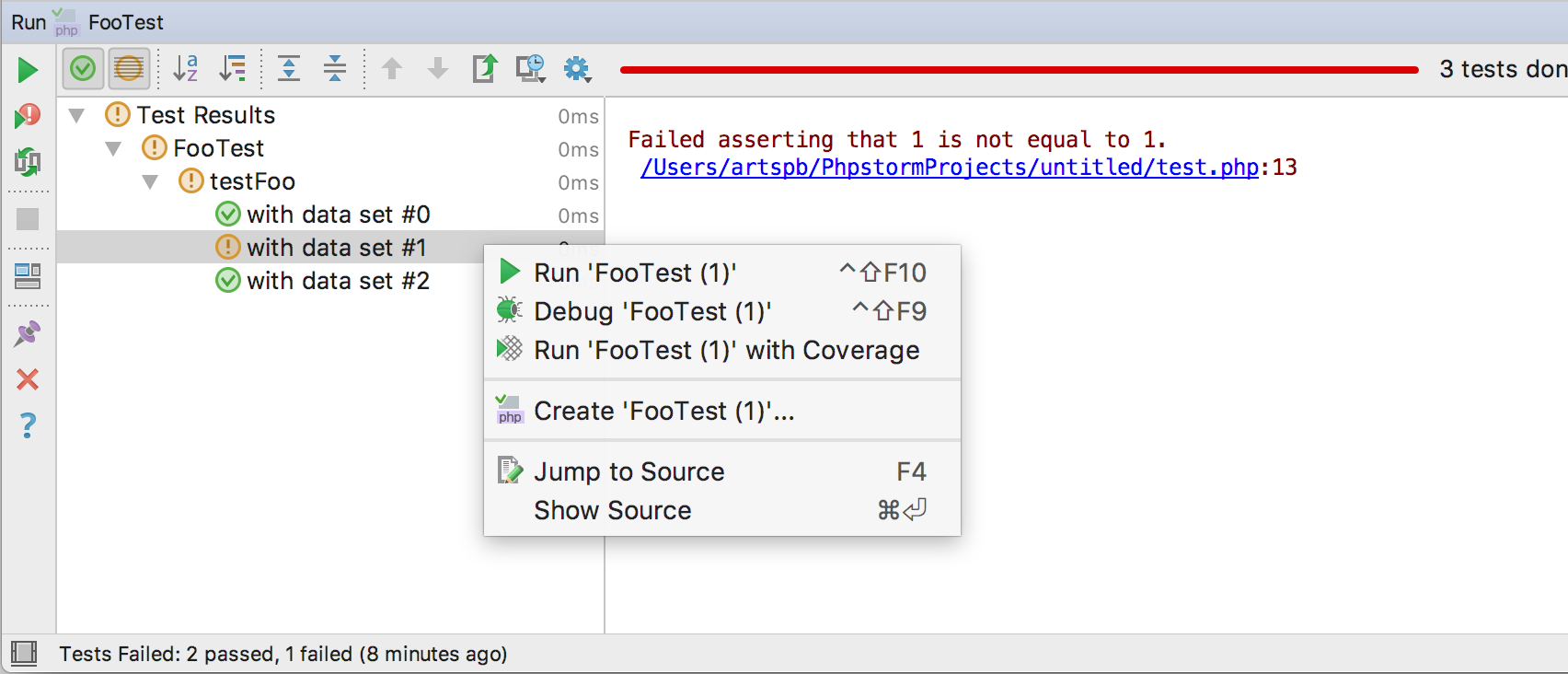
Если вы используете PHPUnit-аннотацию @dataProvider, то порадуетесь возможности перезапускать только один тест из упавшего набора.

Кроме того, новый PhpStorm позволяет найти и сгенерировать недостающий провайдер.

Twig
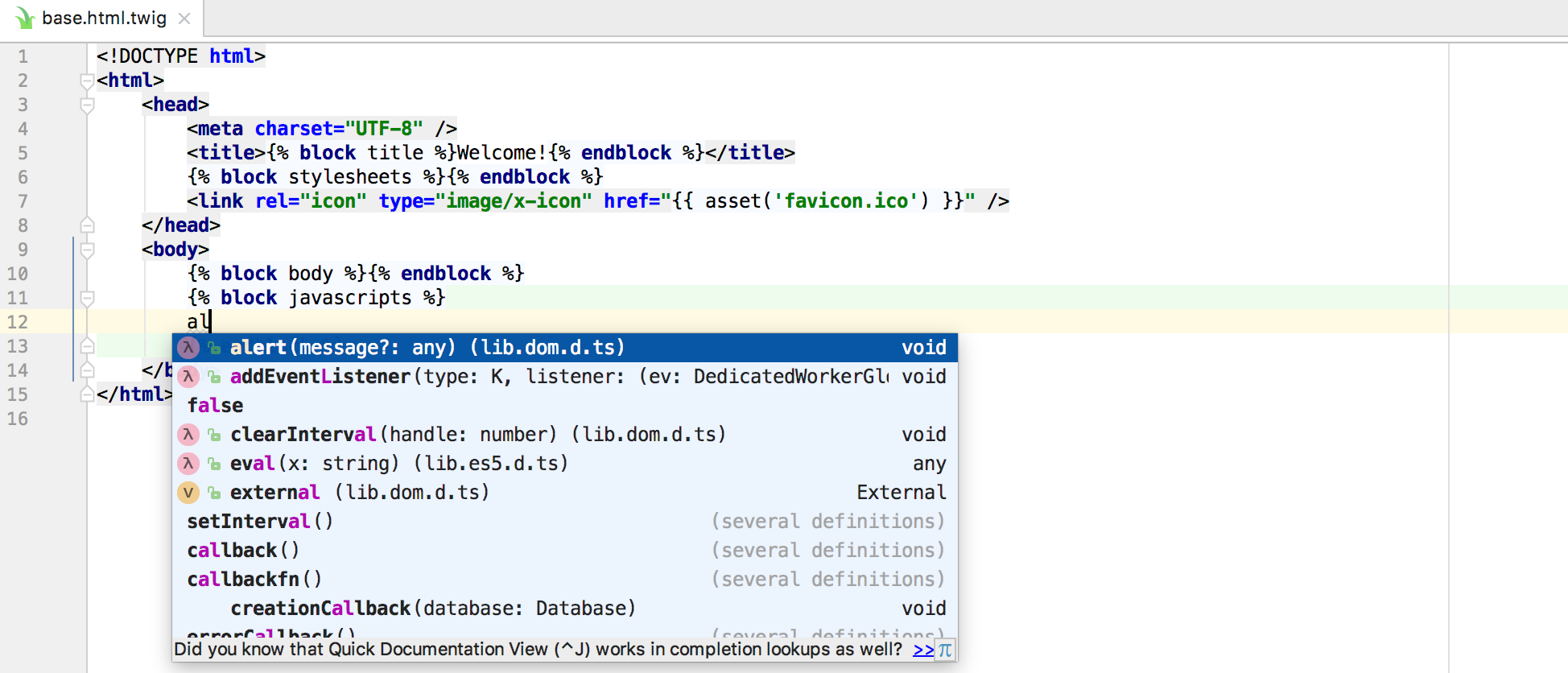
Появилась возможность вставлять различные языки между произвольными тегами или внутрь именованных блоков. Такие “инъекции” можно создавать как на лету, так и с помощью заранее подготовленных правил.

Кроме того, улучшено форматирование сложных структур. В частности, их выравнивание.

Веб-технологии
Командой WebStorm была улучшена поддержка Vue.js. Например, автодополнение и навигация теперь работают для свойств и методов Vue-компонентов. Закрывающая фигурная скобка автоматически добавляется во время печати во Vue-шаблонах. А также добавлена коллекция снипетов, позволяющих ускорить написание распространенных кусков кода. Новый же шаблон Vue-файлов позволяет ускорить создание компонентов.

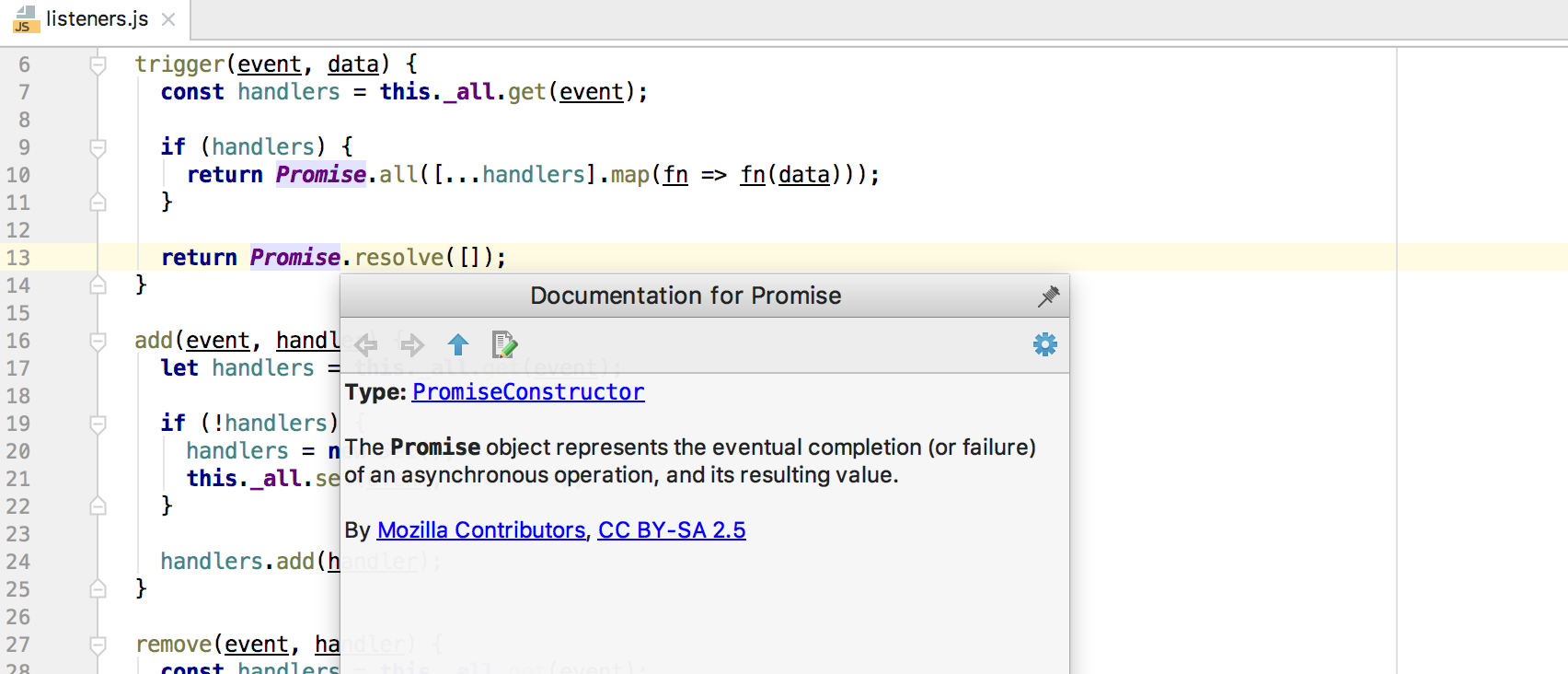
Обновилась и поддержка JavaScript. Теперь для автодополнения стандартных объектов и методов JS PhpStorm “под капотом” использует TypeScript declaration-файлы. Благодаря этому, в том числе, улучшилась документация для методов (она берется из этих файлов или скачивается из MDN).

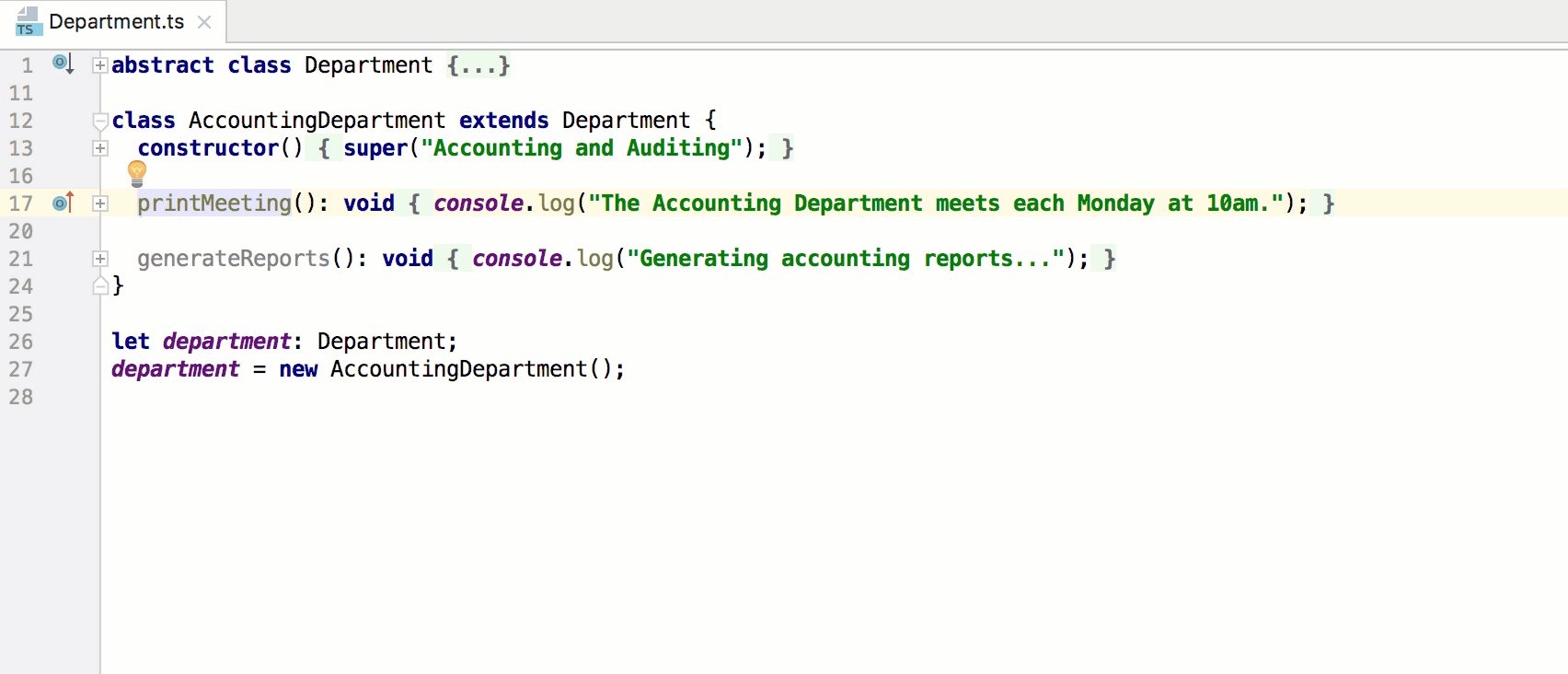
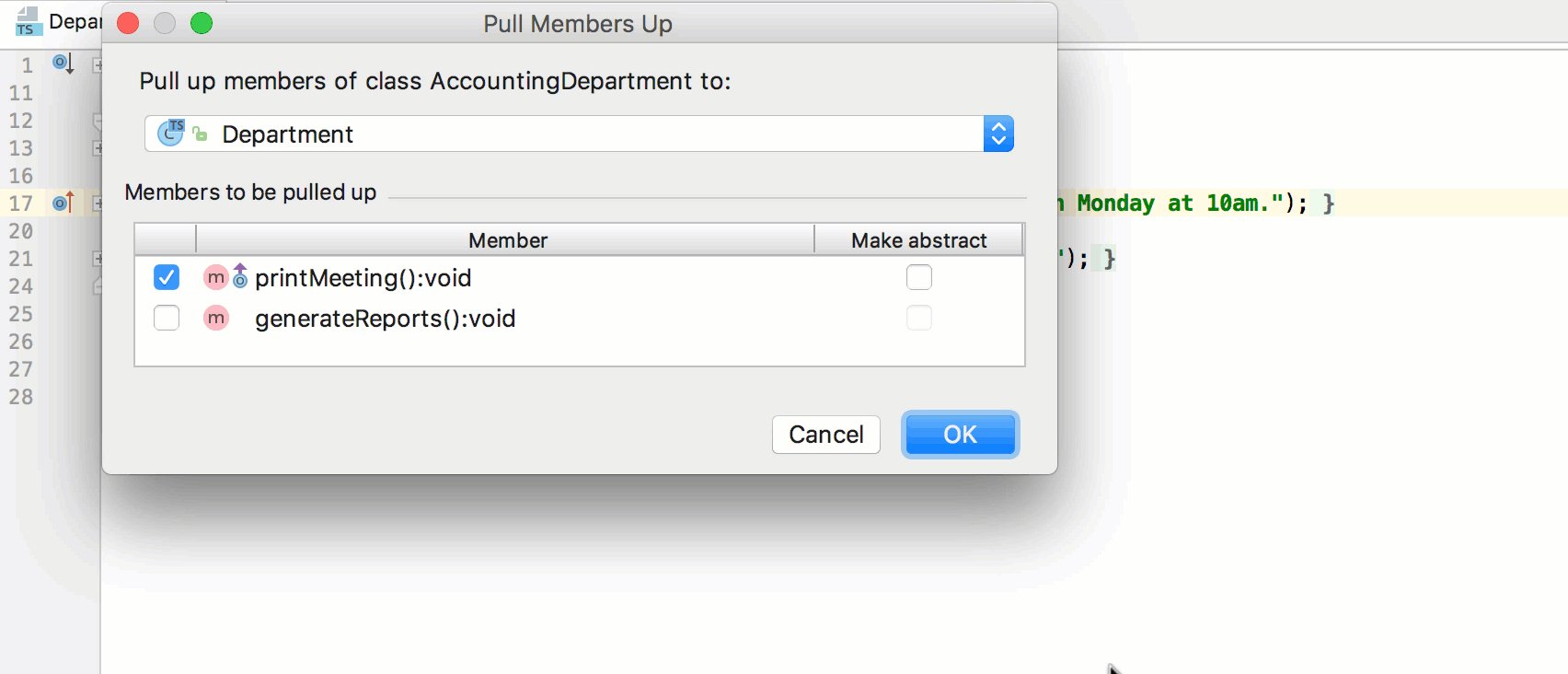
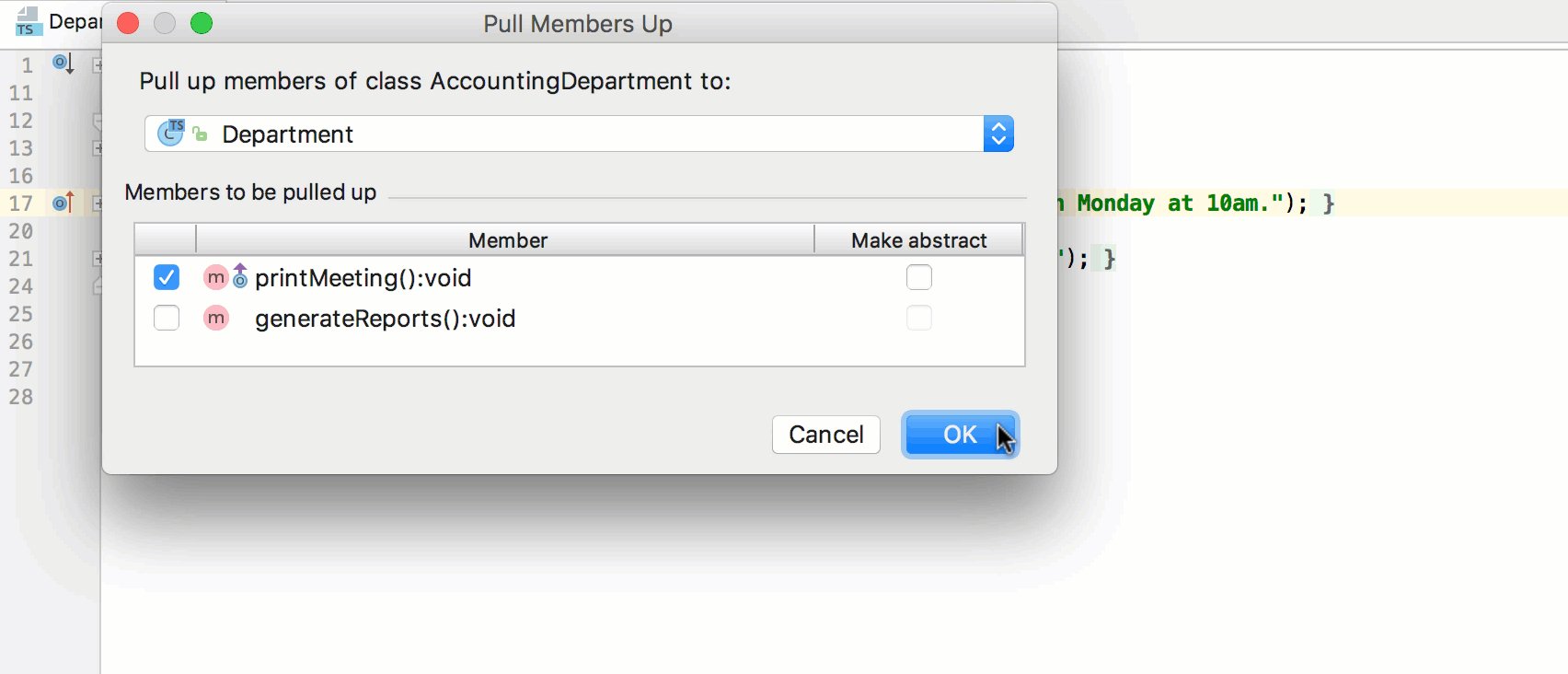
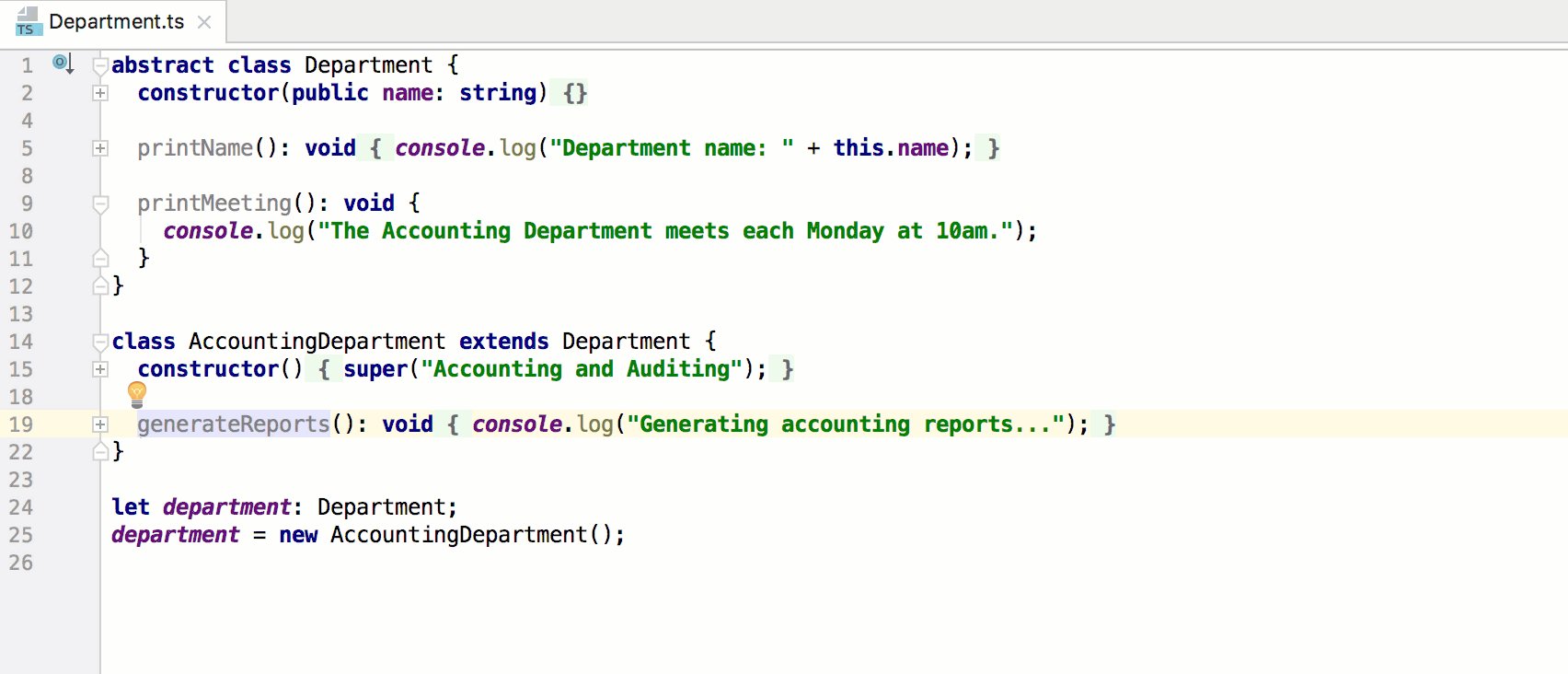
Новый рефакторинг Pull member up позволяет перемещать методы JavaScript- или TypeScript-класса в родительский класс или интерфейс. Если же “родителя” еще нет, он может быть создан с использованием рефакторинга Extract superclass на основе полей и методов “ребенка”.

Как обычно, все улучшения WebStorm 2017.3 доступны в соответствующей версии PhpStorm (либо “из коробки”, либо путем установки плагинов). А это, помимо вышеупомянутого: рефакторинги Extract type alias и Extract interface для TypeScript, поддержка нескольких версий JavaScript в одном проекте, улучшенная интеграция Jest, обновленная поддержка CSS, импорт стилей из ESLint и TSLint и многое другое.
Системы контроля версий
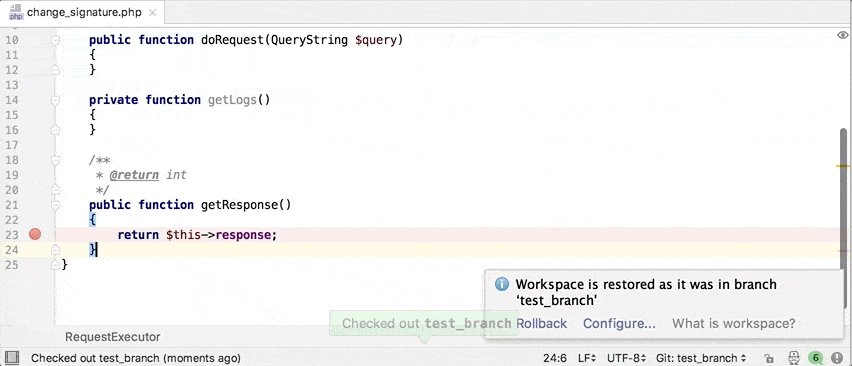
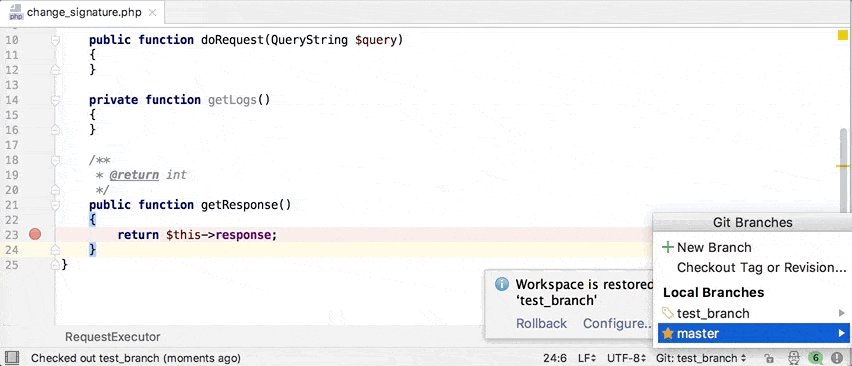
Платформа IntelliJ обновила поддержку систем контроля версий, а это значит, что PhpStorm, как одна из IDE на этой платформе, научился запоминать свое состояние для каждой ветки и восстанавливает его при переключении между ними.

Дополнительно, во вкладке Shelf теперь можно переименовывать списки изменений, а также перетаскивать их между вкладками Shelf и Local Changes.
Базы данных
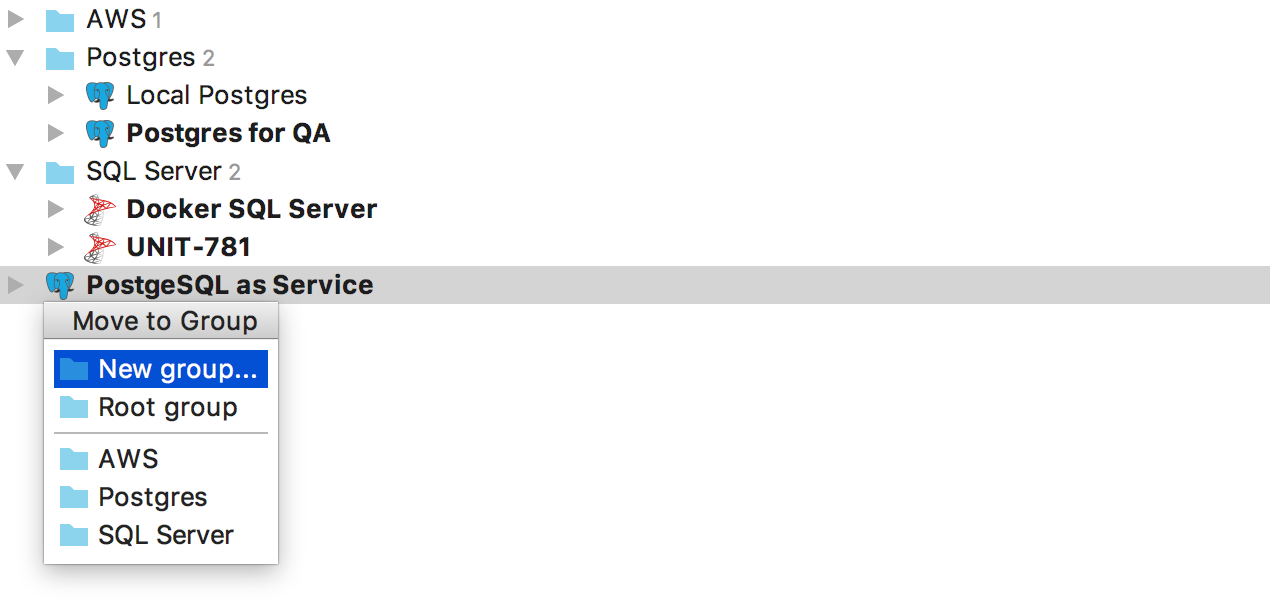
PhpStorm может все, что может DataGrip 2017.3. В частности: улучшенный просмотр баз данных, генерация SQL, автодополнение после выражения JOIN, поддержка SSH-туннелей.

В завершение
А еще мы переработали страницу настроек Code Style | PHP (избавившись от вкладки Other), добавили журнал операций Composer, улучшили конфигурацию запуска PHPUnit тестов, добавили возможность задавать область видимости полей при рефакторинге (Code Style | PHP | Code Generation).
Пожалуй, это все, о чем мы хотели бы вам рассказать. Но это далеко не все, что вошло в релиз. Полный список изменений, как всегда, можно найти в нашем выпускном альбоме release notes. Сообщайте о проблемах в нашем трекере, ну, или просто оставляйте свои комментарии под этим постом или в нашем блоге.
Спасибо за внимание!
Команда JetBrains PhpStorm
The Drive to Develop
