
Как правило, работа с документацией — это последний этап любого проекта, связанного с данными (data science, data visualization и т. д.), проектированием и разработкой ПО. Речь о создании и редактировании библиотек, файлов README, обучающих материалов и др. Среди всех преимуществ VScode — его уникальная экосистема расширений. И особенно впечатляют те, что помогают работать с документацией. В этой статье поделюсь самыми полезными из них.

Quarto
Quarto — крутая штука для работы с документацией под R, Python, Julia и Observable. Расширение позволяет создавать и редактировать разные виды документов в форматах HTML, PDF, MS Word, ePub. Это могут быть статьи, презентации, дашборды, сайты, блоги, книги и т. д.
Расширение Quarto для VScode поможет легко редактировать и рендерить QMD-файлы. В нем есть режим предварительного просмотра, который позволяет менять код документа и одновременно просматривать результат.

Jupyter
Jupyter — один из самых популярных фреймворков для создания заметок, особенно в Python. Больше всего мне нравится использовать Jupyter для проектирования на Python и в качестве вспомогательной документации к его туториалам. В Jupyter отлично отображается разметка и форматирование кода на Python, плюс он поддерживается GitHub. А еще недавно я начал пользоваться Jupyter вместе с документацией Quarto для Python.
Расширение VScode Jupyter интегрирует заметки Jupyter в редактор VScode и поддерживает ipynb-файлы.

Markdown All in One
Отчасти благодаря расширению Markdown All in One большинство обучающих материалов, которые я написал, оформлены в виде README-файлов. С этим расширением удобно редактировать документацию в формате Markdown. Оно располагает два окна рядом: редактор кода и тут же результат.

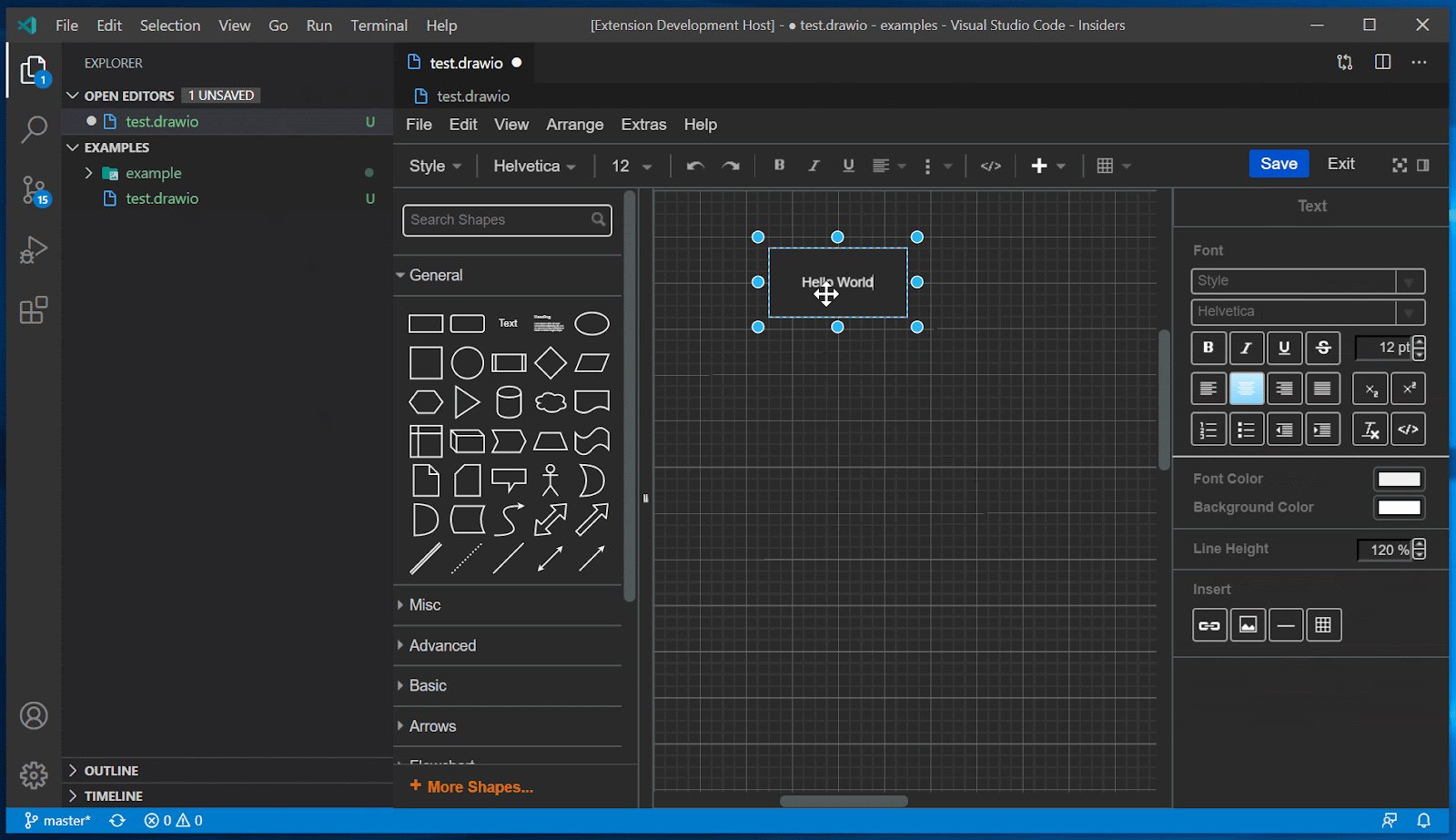
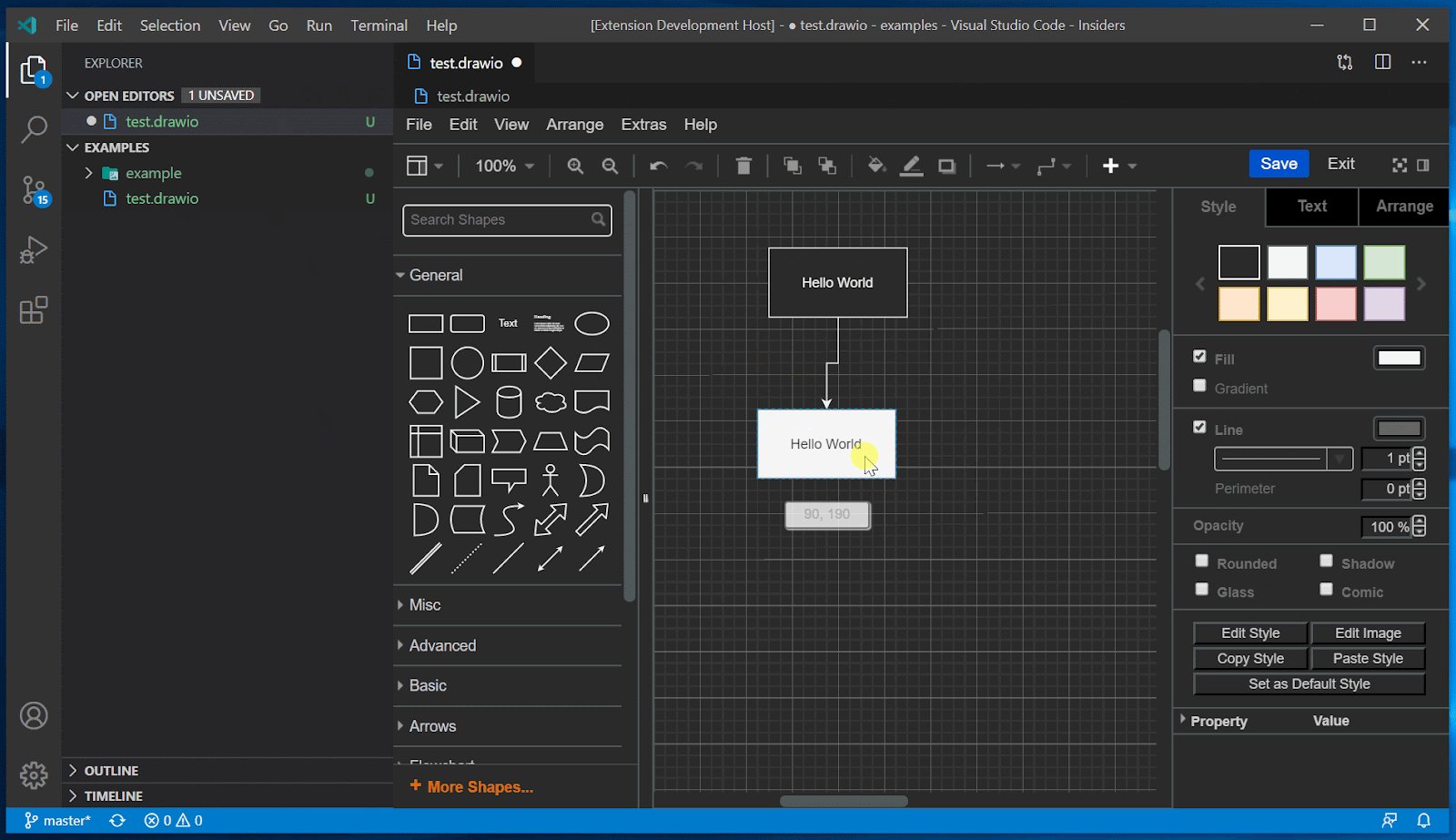
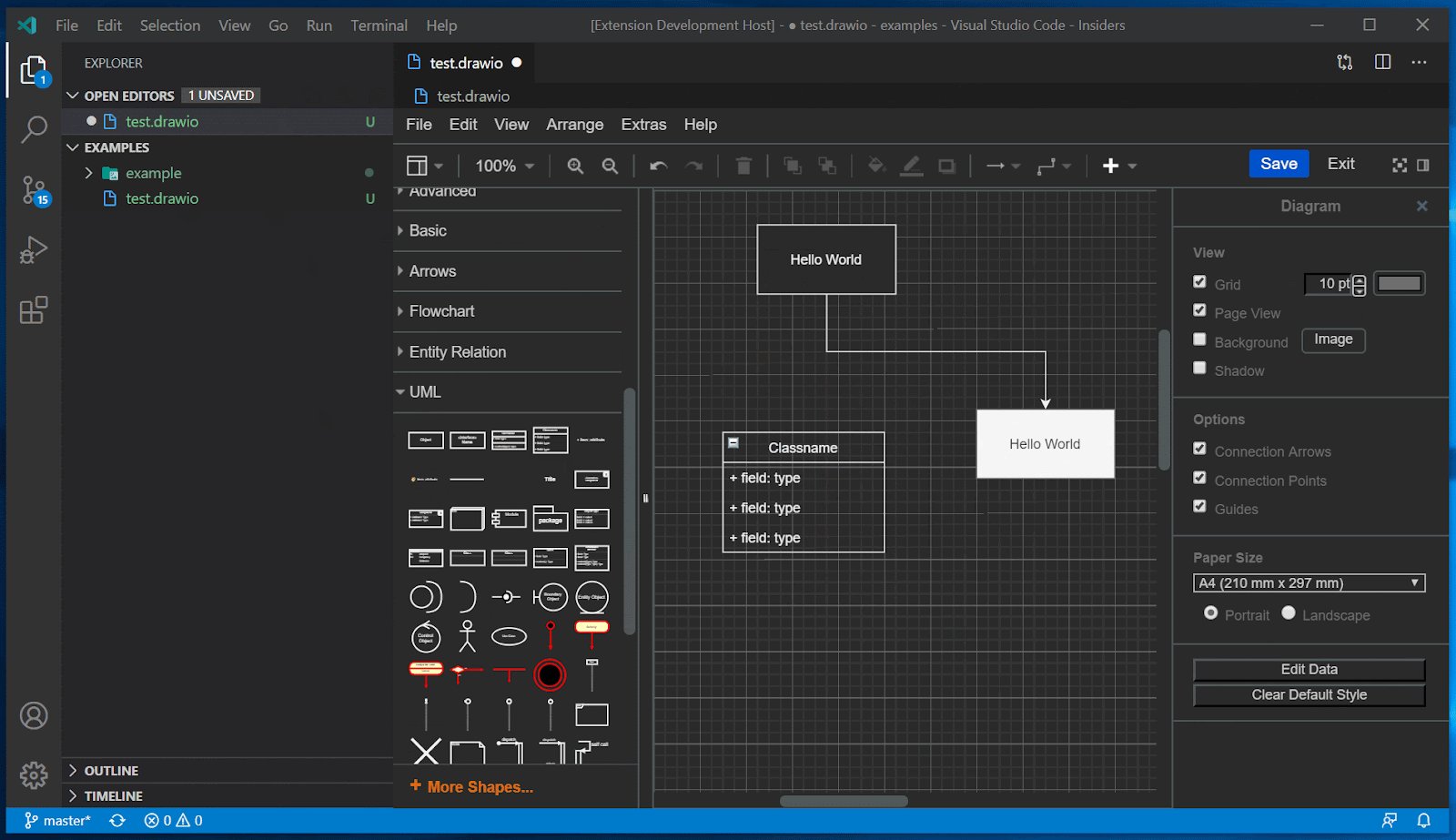
Draw.io Integration
Мне нравится применять диаграммы и схемы, чтобы объяснить какие-то концепции в своих обучающих материалах. Основной инструмент, который я использую для этого, — Draw.io. Это инструмент с открытым исходным кодом для построения диаграмм. Сложные диаграммы я делаю в десктопной версии инструмента, и потом дорабатываю их в VScode с помощью расширения Draw.io Integration.

Mermaid
Хоть я и не пользуюсь Mermaid, но считаю этот инструмент очень полезным, если вам нужно создать структуру кодовой базы или динамическую диаграмму. В VScode есть два расширения для работы с файлами Mermaid — Mermaid Preview и Markdown Preview Mermaid Support.

Безусловно, существует и множество других полезных расширений VScode. Делитесь ими в комментариях.
Happy documentation!