Сам термин «эмоциональный дизайн» широко известен с 2003 года благодаря одноимённой книге Дональда Нормана. Её концепция в том, что мы — живые люди и постоянно испытываем эмоции при взаимодействии с объектами, местами и другими людьми. И это важно учитывать при проектировании любых продуктов, в нашем случае — продуктов цифровых.
Привет! Я Лёша. Cейчас я руковожу командами эмоционального дизайна и UX-редакторов в Альфе. До этого почти пять лет работал в Яндексе и помогал строить лучший автомобильный классифайд Авто.ру, сначала в роли дизайнера, а потом руководил продуктовым дизайном.

В середине прошлого года я присоединился к Альфе в роли арт-директора цифровых каналов, чтобы построить команду эмоционального дизайна. Раньше я не сталкивался с примерами системного внедрения эмоционального дизайна на уровне всей компании, а тем более такой крупной. В этой статье хочу поделиться своими мыслями и рассказать, чем занимается наша команда.
Те из вас, кто давно в дизайне интерфейсов, наверняка наблюдали много перевоплощений роли дизайнеров, которые влияли на их зарплату: веб-дизайнеры, UX/UI, продуктовые и теперь даже growth. Вроде достаточно, зачем нам ещё эмоциональные? Или это опять перевоплощение? Продуктовым надо переживать? (спойлер — нет, но не расслабляйтесь).
Название «эмоциональный дизайнер» просто прижилось в Альфе и не является общепринятым, если у вас есть что-то похожее, расскажите об этом в комментариях.
Немного базы
Согласно Дональду Норману, есть 3 эмоциональных уровня, на которых люди реагируют на взаимодействие с продуктом:
Интуитивный — это уровень автоматических реакций и первого впечатления, которое невозможно повторить. Зачастую тут не идёт речь сразу про создание положительных эмоций, скорее, про то, как не триггерить отрицательные. Так, например, лаконичный интерфейс формирует ощущение простоты использования.
Или вы, к примеру, заметили опечатку в название этой статьи.Поведенческий — уровень про юзабилити, где происходит основная часть дизайна интерфейсов. Люди хотят чувствовать, что всё под контролем, и максимально быстро получать результат. При наличии выбора они вернутся в тот продукт, где им было удобнее и приятнее. Например, в Альфе очень удобный перевод между счетами, доступный на главном экране с помощью «перетаскивания», в который влюбляются все, кто попробовал хоть раз.
Рефлексивный — уровень про сторителлинг и осознанный выбор, на котором происходит основная работа эмоционального дизайнера и построение долгосрочных отношений с людьми. Всё, что мы смогли рассказать на предыдущем уровне, и то, как мы это сделали, пользователи будут анализировать, пересказывать друзьям (или нет) и возвращаться в продукт (или нет). Например, после списания денег по подписке, вы можете задуматься о том, действительно ли платный телеграм стоит того.
Эмоции — следующая точка роста для бизнеса.
Зачем эмоции банку
Эмоции очень важны для любого продукта, потому что вовлекают, развлекают и позволяют создать связь с людьми, а в долгосрочной перспективе делают их лояльными пользователям, которые будут рекомендовать ваш продукт просто потому, что им правда понравилось.
Сейчас интерфейсы банковских (и многих других) сервисов достигли уровня, когда люди перестали обращать на них внимание и придавать особое значение. Интерфейсы уже достаточно функциональные, надёжные, удобные, и теперь самое время начать получать удовольствие от взаимодействия с ними.

Команда
Эмоциональный дизайнер в Альфе — это отдельная роль, фокус которой на вовлечении пользователей и защите их интересов. Основная цель — сделать банковские интерфейсы человечнее, тем самым повысить лояльность и выстроить долгосрочные отношения с людьми. Для нас важно то, как человек чувствует себя в процессе прохождения своих сценариев, в каком контексте находится и какие у него ощущения в результате.
На данный момент в команде 9 человек (у нас есть пара открытых вакансий, закиньте портфолио в личку, если вам интересно), поэтому мы подключаемся только к самым важным задачам в банке на ранних этапах Discovery. Согласно концепции Run-Change-Disrupt — это все Disrupt-задачи и иногда Change-задачи (если изменения большие). Многие из таких проектов направлены на привлечение новых пользователей, как например Банк внутри мессенджера.
Run — системный подход, поддержка существующих бизнес-процессов и продуктовой линейки организации.
Change — своевременное реагирование на возникающие инновации в заданном сегменте бизнеса, старт новых проектов.
Disrupt — «разрыв существующих шаблонов» ведения бизнеса; внедрение кардинально новых, прорывных идей и инноваций.
Роль эмоционального дизайнера может примерить и продуктовый дизайнер, но как всегда есть нюанс. Сложно балансировать между сроками, ограничениями и целями бизнеса (особенно если вы работаете в большой компании). Ещё сложнее вынырнуть из этого контекста, обнулиться в своём представлении о том, что нужно людям, и сделать ещё один прототип, когда предыдущий был уже и так довольно хорош. Поэтому в идеале иметь возможность посмотреть свежим взглядом на происходящее.
Набор эмоционального дизайнера: Эмпатия + Сторителлинг + Софт-скиллы + Продвинутый уровень дизайна интерфейсов.
Как сделать «эмоциональнее»
Обратиться к эмоциональному дизайнеру. Одна из самых популярных проблем, возникавшая в процессе работы, связана с заблуждением, что нужно сделать интерфейс эмоциональнее. И для этого можно отдать готовые макеты эмоциональному дизайнеру, чтобы он там подшаманил, и стало веселее. Так работает, но далеко не всегда, потому что на самом деле нужно глубже погрузиться в контекст человека и проявить эмпатии больше, чем в классической юзер стори.
Я, как пользователь, могу выполнить действие, чтобы получить ценность, и хочу сделать это с удовольствием.
Если представить, что продуктовая задача — это путешествие из точки А в точку Б, то задача дизайнера — взять пользователя за ручку и сопроводить до места, и сделать это надо максимально быстро, удобно и надёжно (и экономно). Но чтобы человеку понравилось это путешествие, важен и сам процесс: Нужно стоять всю дорогу или можно будет посидеть? А будут ли кормить в дороге? Макароны с курицей или рис с рыбой?
Поэтому, чтобы ваш продукт полюбили, задумайтесь об эмоциональном состоянии пользователей во время его использования.
3 примера эмоционального дизайна из Альфы
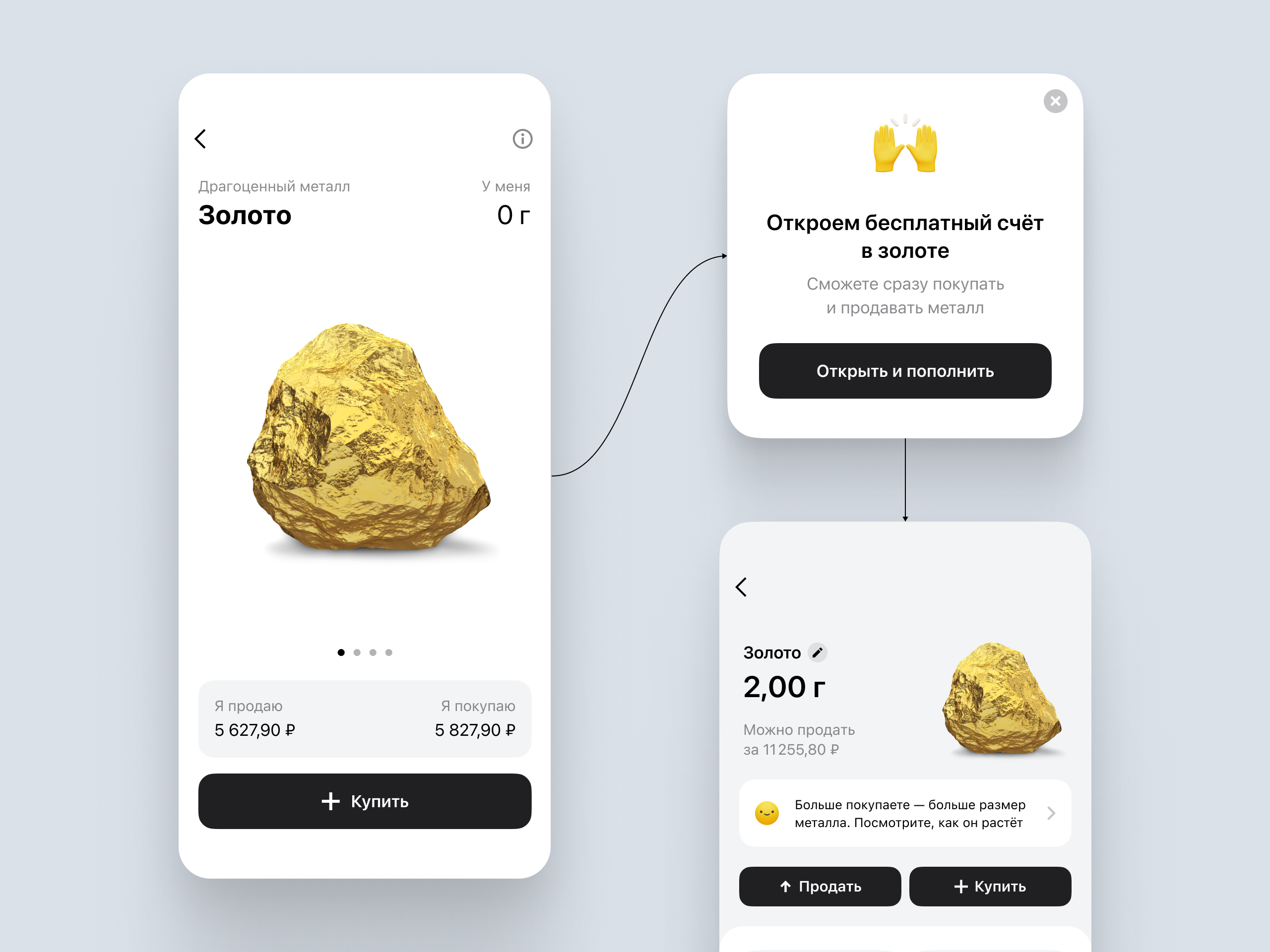
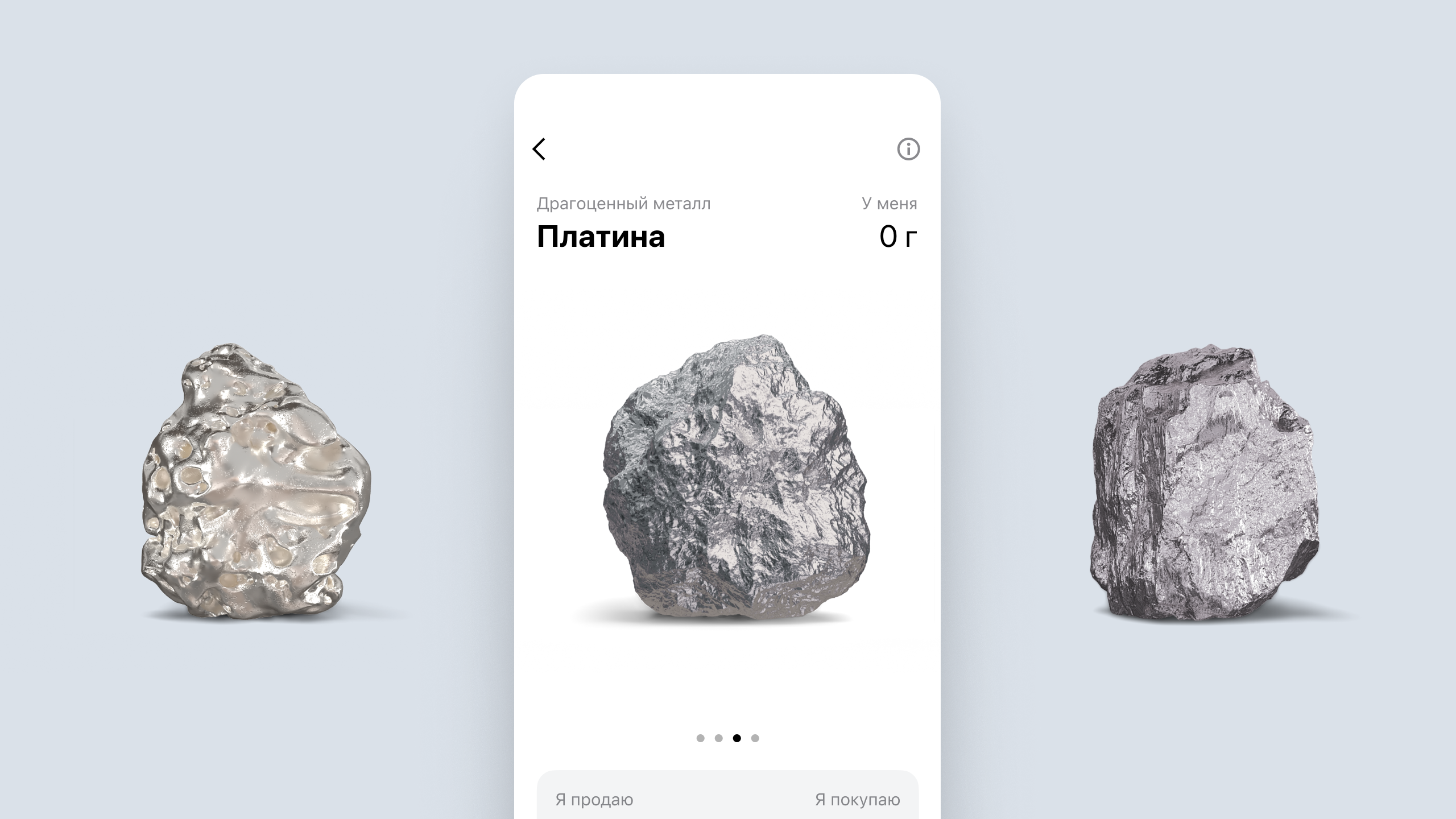
Покупка драгоценных металлов. Пример про сильный визуальный образ и вау-эффект. Сначала покупка драгоценных металлов была достаточно аскетичной и походила на приобретение акций. Мы подумали, а что если покупка золота, платины и серебра была бы похожа на покупку NFT? Таким образом мы увеличили открытие новых счетов в 2,5 раза и сделали процесс владения драгоценными металлами приятнее.

Процесс покупки драгоценных металлов 
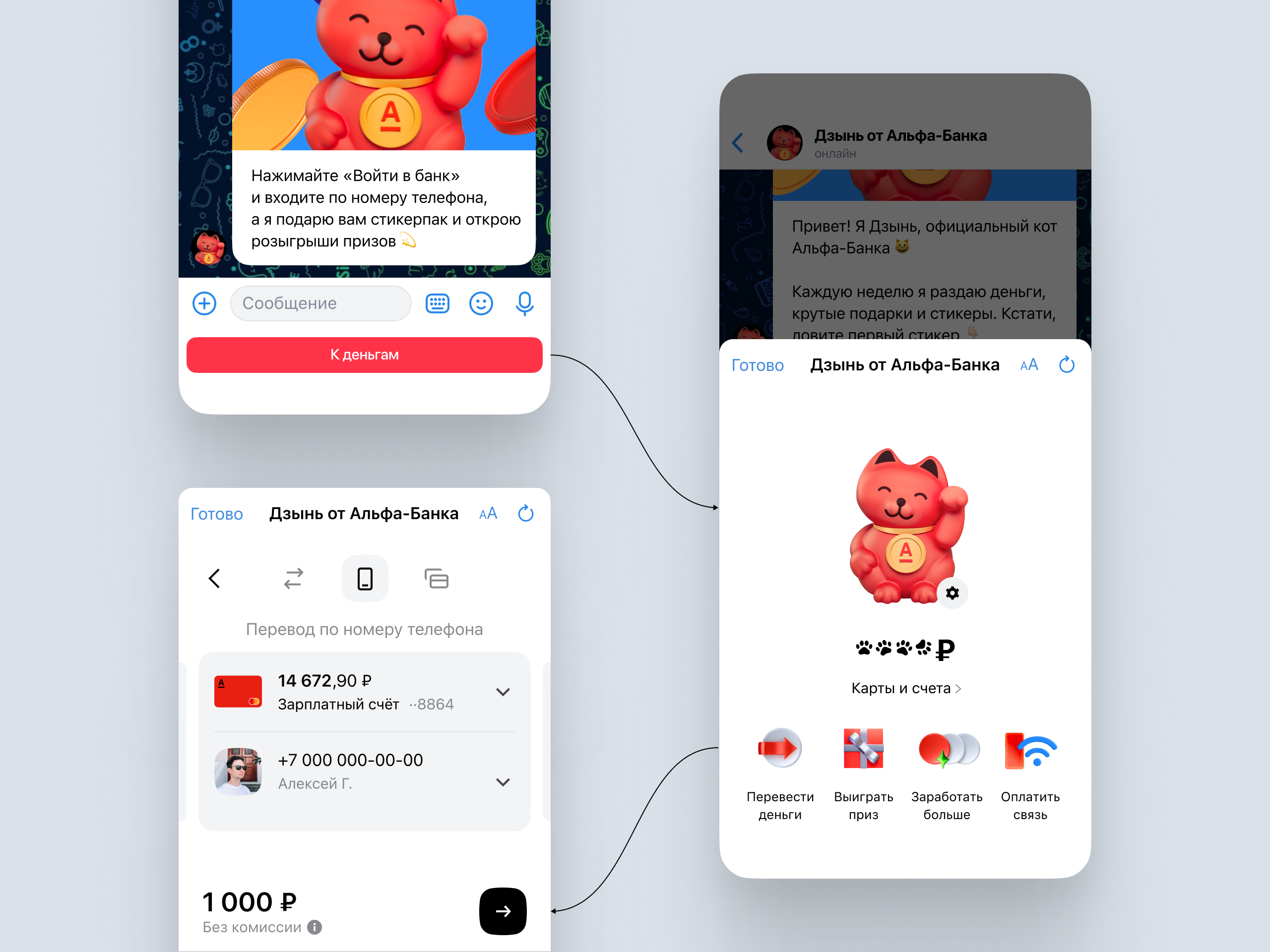
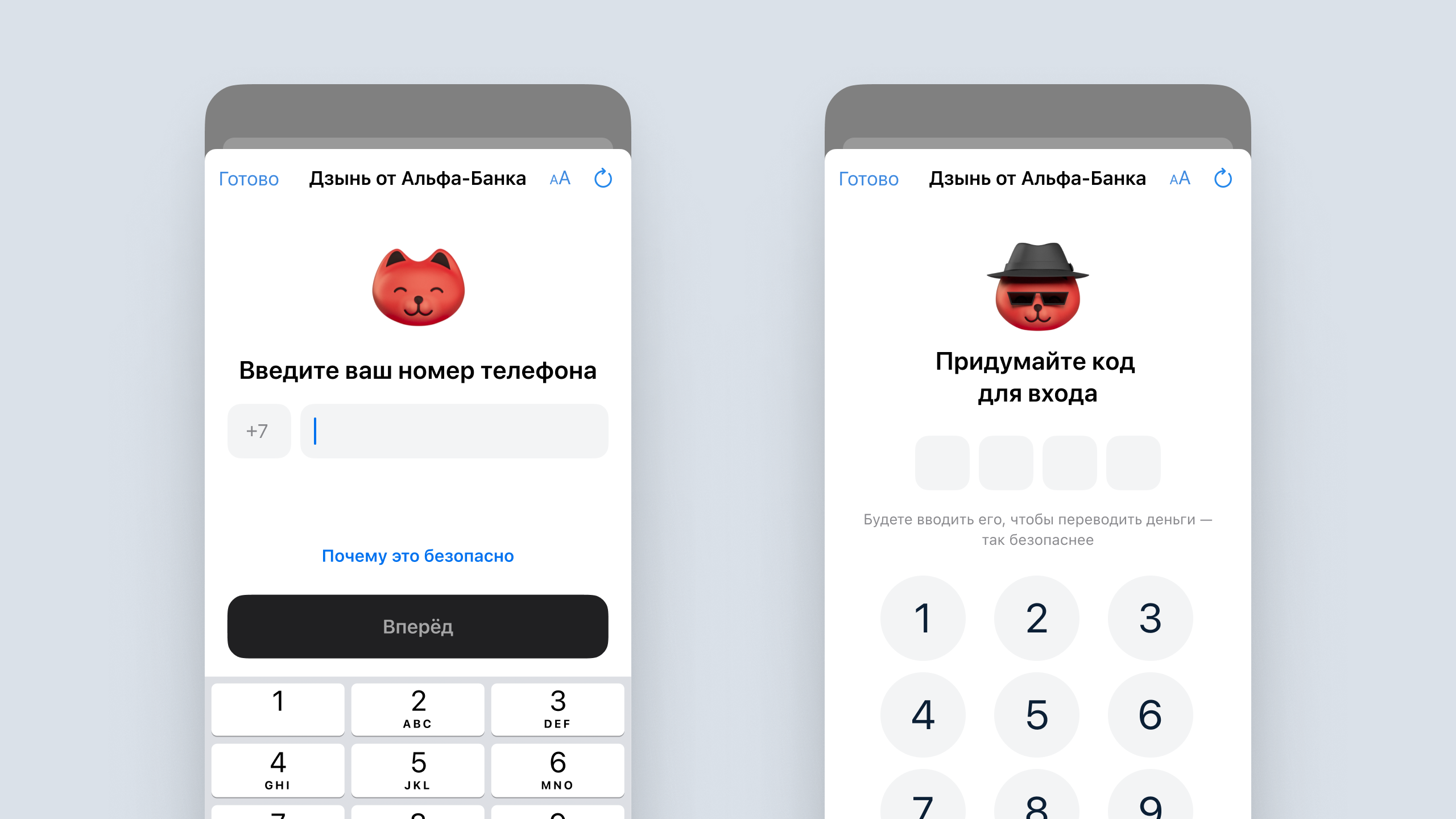
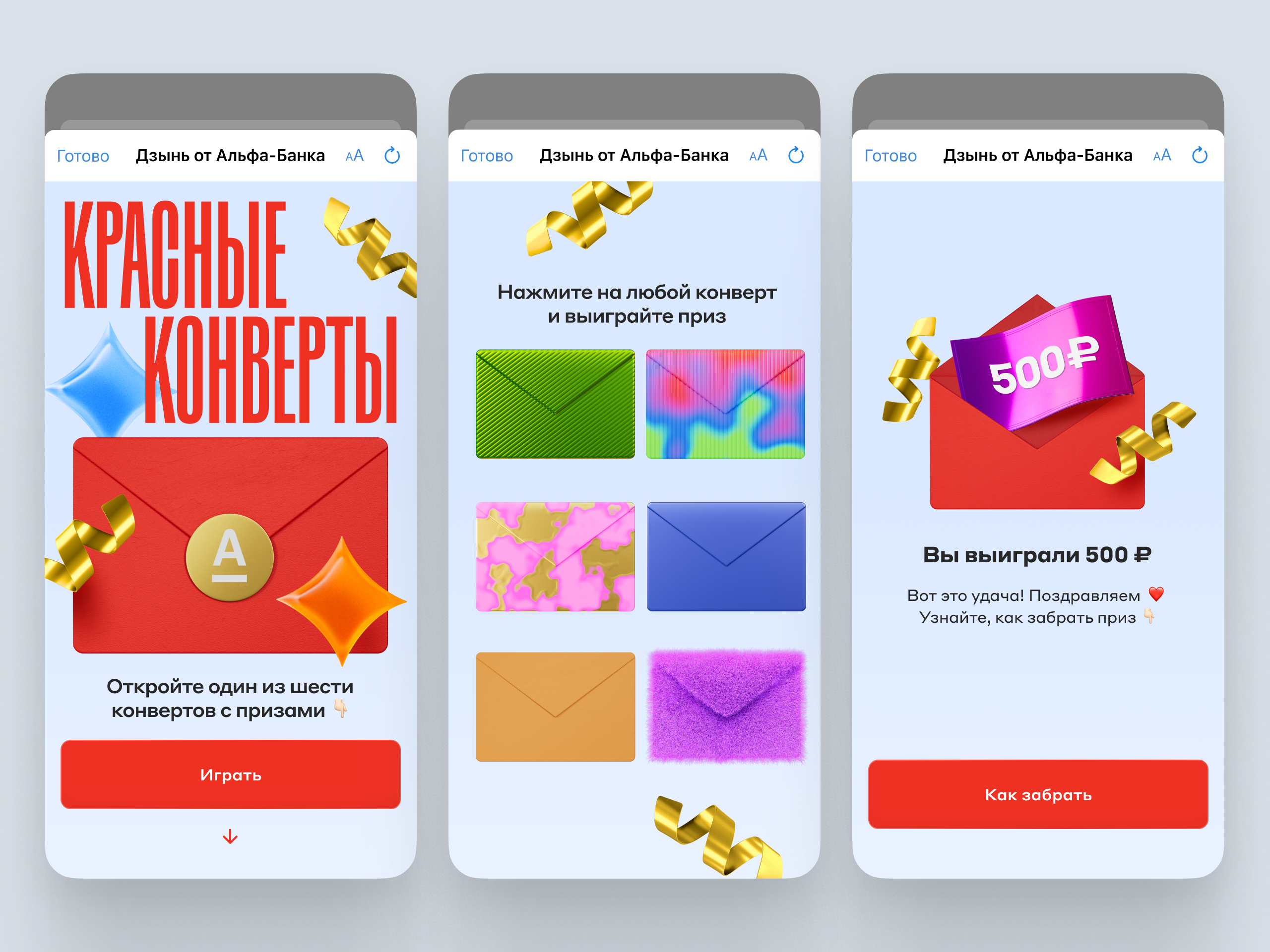
Серебро, платина и палладий Банк в мессенджере. Этот кейс про сторителлинг и маскота. Исследования показали, что люди пока не готовы к серьёзным финансовым операциям в мессенджере и скорее ожидают развлечений от социальных сетей (тут другие 9 инсайтов с исследований). Мы прислушались и решили, что можно вести коммуникацию от лица дружелюбного персонажа. Также мы немного сместили фокус с классических банковских функций в сторону игр и розыгрышей. Такой подход принёс 700 тысяч авторизованных пользователей и позволил по-другому взглянуть на процесс взаимодействия с банком.

Процесс перевода денег через бота Дзынь 
Рассказываем про безопасность в процессе авторизации 
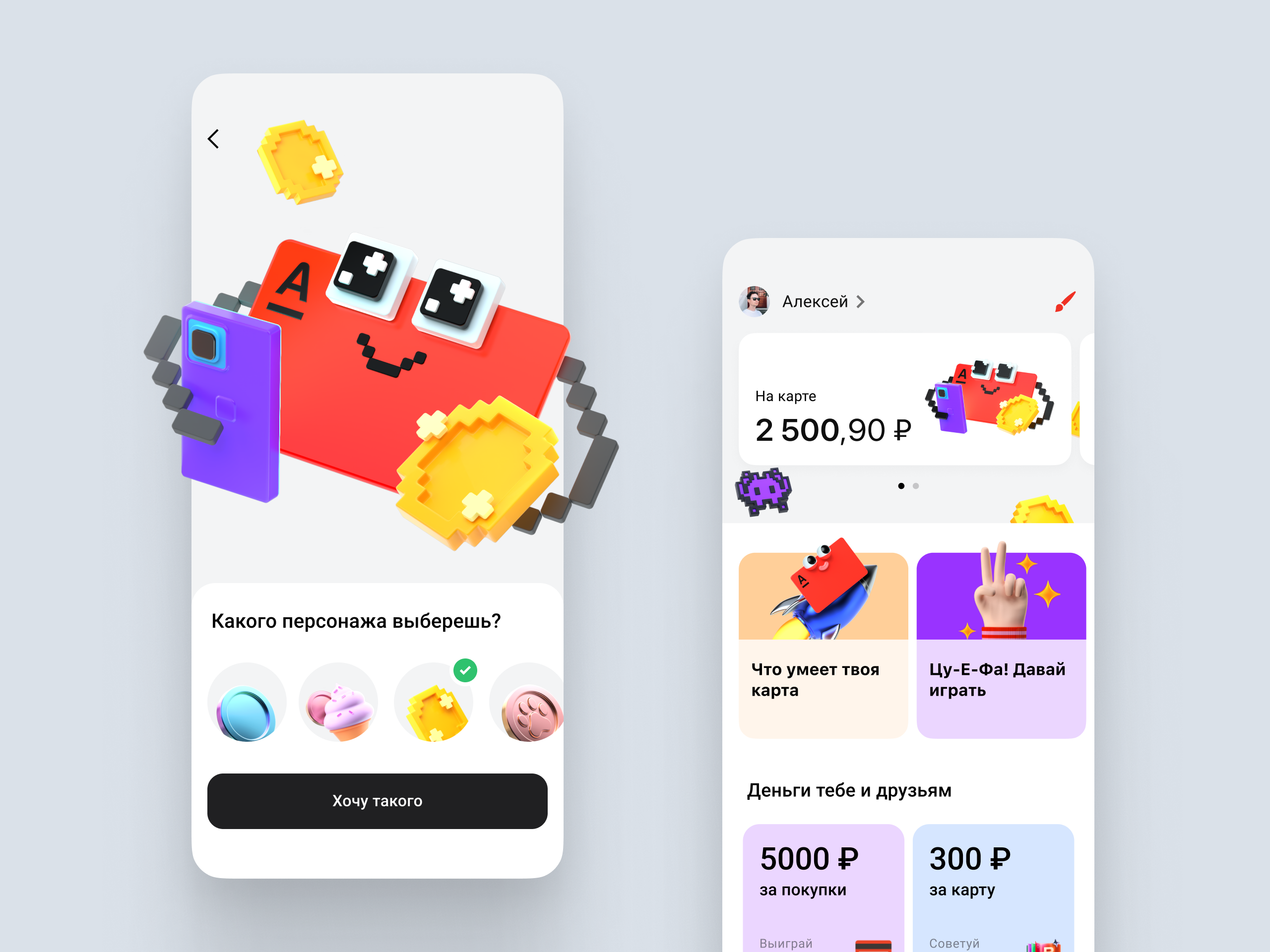
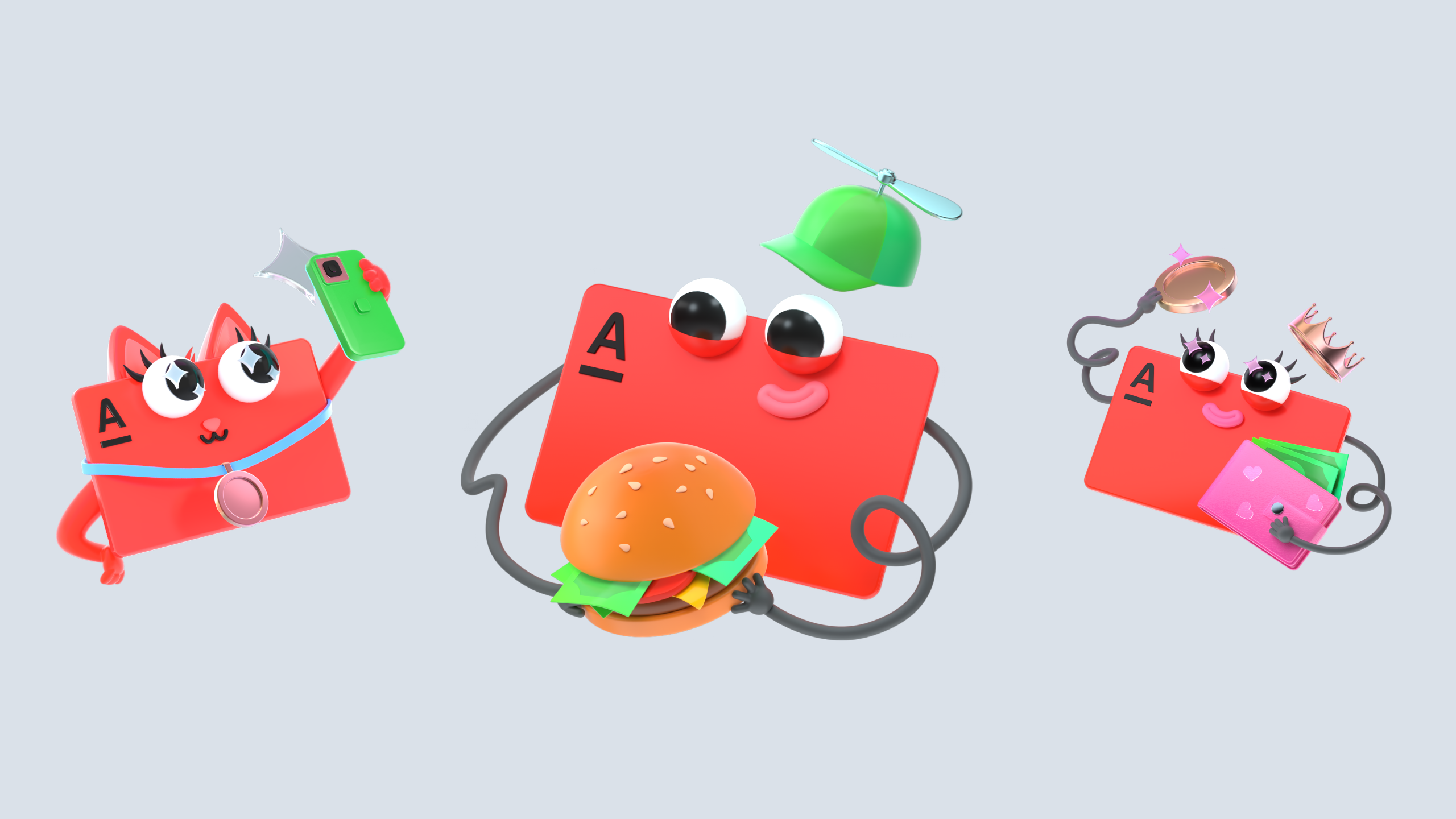
Игры с призами Детский банк. Кейс про кастомизацию и адаптацию приложения под пользователей. Исследования показали, что для детей очень важно настроить всё под себя, а значит и для нас это стало важным. Мы предложили на выбор сразу несколько персонажей, под которых адаптируется приложение. Дети в восторге от процесса выбора персонажей и это приводит родителей их друзей в банк (пока не могу поделиться цифрами).

Выбор персонажа в детском приложении 
Другие персонажи
Можно ли измерить эмоции
Введение новой роли в процесс разработки продукта — непростая задача, потому что наверняка вызовет сопротивление со стороны действующих участников из-за опасений влияния на сроки разработки. Единственный способ успешно внедриться в процесс — это наглядно показать, что решения, которые сделаны с любовью и вниманием к людям, работают лучше, а для этого нужно в цифрах продемонстрировать результат.
Хорошая новость — эмоции можно измерить. И нам тут, конечно, очень повезло, и есть возможность обратиться в Alfa Research Center или к ребятам из Sense Machine, чтобы измерить эмоциональный отклик или когнитивную нагрузку интерфейса.
Несколько ссылок, чтобы узнать больше про Alfa Research Center
Вторая хорошая новость состоит в том, что не обязательно измерять сами эмоции, можно измерять параметры, на которые эти эмоции повлияют. Например: Customer Retention Rate, Churn Rate, Life Time Value и Daily Active Users (тут, скорее всего, придётся обратиться за помощью к исследователям или менеджерам, чтобы понять, что есть сейчас).
С чего начать
Совсем для начала можно задаться вопросом о том, как люди чувствуют себя в процессе взаимодействия с вашим продуктом. Пройдите сами путь оформления страховки, кредита, заказа и спросите знакомых об их опыте — тогда новые эмоции вам точно гарантированы.
Если вы компания
Оцените уровень. Если ваш продукт уже достаточно функциональный, надёжный и удобный (и ваши пользователи с вами согласны), то, возможно, эмоции — ваша следующая точка роста. Соберите встречу с лидерами дизайна, исследований и маркетинга, чтобы наметить следующие шаги.
Чаще общайтесь с людьми. Вне зависимости от размера компании или типа продукта B2B/B2C, ваши клиенты — это люди, которые испытывают эмоции, и вам решать какие. Проведите серию глубинных интервью, чтобы лучше понимать контекст ваших пользователей: можно взять исследователя в штат, или иногда дизайнеров тянет самих проводить интервью, ещё можно отдать исследования на аутсорс.
Если вы дизайнер
Будьте на стороне пользователя. Выкрутите ручку заботы о человеке на максимум. Когда становится прохладнее на улице вечером, в летнем кафе вам предложат плед. В цифровых продуктах должно быть так же, потому что люди не мыслят дизайн-системами, не знают об ограничениях реализации и сжатых сроках на разработку.
Экспериментируйте больше. Сделайте несколько прототипов с разными решениями, в которые верите сами, и проверьте их на людях. Каждый вариант должен быть основан на понятной гипотезе и работать, но по-своему. Приземлить вашу фантазию и сверхзаботу о пользователе вам помогут менеджеры и разработчики, но так вы получите больше гипотез для улучшения целевого варианта.
Не забывайте про магию. Мы ориентируемся на данные, цели бизнеса и нужды пользователей, но наша цель — делать с любовью и оставить у человека приятное впечатление после взаимодействия с интерфейсом. Иначе ради чего всё это?
Итого
Все люди испытывают эмоции, в том числе при использования вашего продукта.
Эмоции помогут построить долгосрочные отношения с клиентами.
Контекст и эмпатия — основа эмоционального дизайна.
Эмоции можно измерить.
Будьте на стороне пользователя, люди не в курсе ограничений вашего продукта.
Бизнесы меняются и стандартизируются: финтех, райдтех, фудтех и маркетплейсы — все стали похожи и сформировали свои лучшие практики. Конкуренция между игроками растёт, так же, как и требования к дизайнерам. Несколько лет назад дизайнеру достаточно было демонстрировать аккуратный UI, базовый UX и знание инструментов, сейчас без софт-скиллов, исследований, понимания бизнеса и демонстрации влияния на метрики будет сложно найти работу.
Роль дизайнера интерфейсов/продукта тоже стандартизируется, тем самым понижая порог входа в профессию. Многие технические задачи автоматизируются нейросетками, забирая рутину и оставляя дизайнерам только самое сложное и интересное — работу с людьми и их эмоциями.
На сегодня всё, спасибо, что дочитали. Пишите свои мысли об эмоциональном дизайне в комментариях! ❤️