В июне 2014 года на конференции Google I/O вместе с новой версией операционной системы Android 5 была представлена целая философия дизайна от Google — Material Design.

Разрабатывая прежние Android-версии Aviasales, мы далеко не во всем «слушали» Google. Теперь же, с выходом Android 5, было решено опробовать новые гайдлайны, и о наших впечатлениях я расскажу ниже.
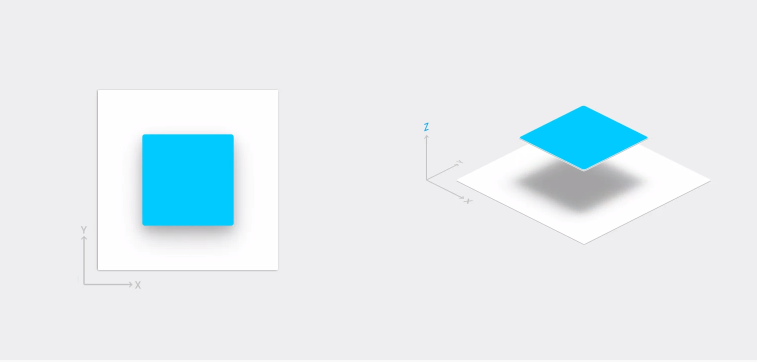
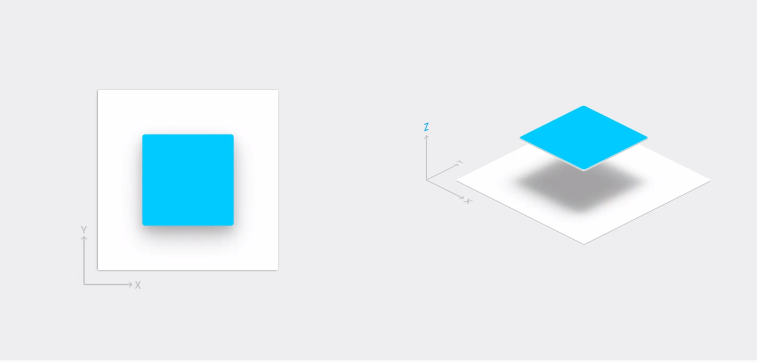
Как бы это ни прозвучало, но Material Design это не просто сборник Do's and Don'ts, это своя система, своя философия. В Material Design есть своя физика, а при проектировании дизайна нужно учитывать то, как каждый экран будет выглядеть в 3D, на какой высоте располагается каждый элемент, и как будет выглядеть тень с учетом падающего на элемент света.

В самом начале гайдлайны Google противоречили вышедшим от него же приложениям. Это вносило диссонанс в рабочий процесс, и мы сами решали, как нужно поступать.
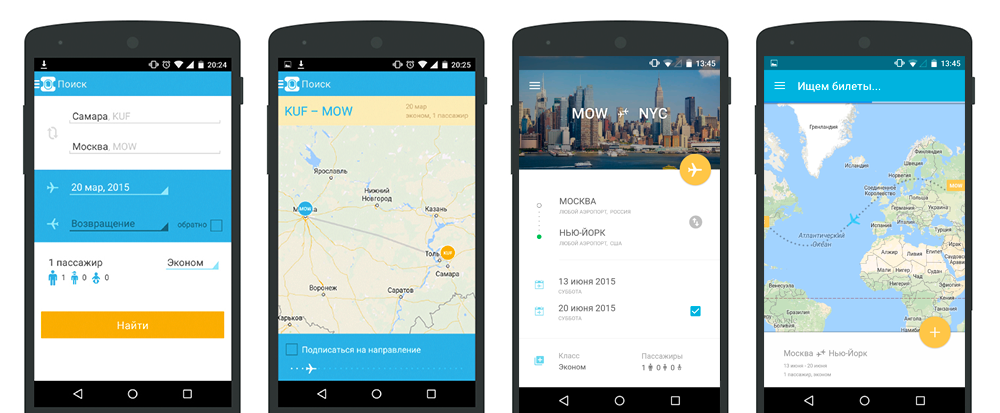
Мы начали с основных экранов, а на моднейшую Floating Action Button, как и завещал Google, возложили основную функцию приложения — поиск билетов. Вот только одна проблема: кнопка есть, а вьюшки в Android SDK для неё нет, писали сами.

Хоть мы и стараемся сделать приложение более удобным, процесс покупки билетов поменять не в силах, он происходит через WebView на стороне контрагентов, которые не всегда заботятся о том, чтобы их сайт было удобно использовать на мобильных платформах. Единственное, что в новом Андроиде подсластило эту пилюлю — WebView наконец-то отвязали от системы. Она будет обновляться независимо. А значит, меньше проблем при покупке авиабилетов на сайтах наших партнёров.
Одной из ключевых особенностей Material Design стала адаптация под разные версии операционной системы, для чего Google в том числе предоставил целую группу Support Library. Ярким примером является V7 Cardview Library, которая, впрочем, не сильно облегчила адаптацию под старые версии Android, потому что в L и до L Cardview будут иметь разные отступы от краев экрана. Мы решили эту проблему с помощью setUseCompatPadding, но столкнулись с другой: в старых версиях Android Cardview не скругляет углы контента внутри нее, а вместо этого добавляет отступы, вписывая картинку в радиус. Одним из поверхностных решений этой проблемы является скругление углов у самой картинки, которую мы вписываем в Cardview, но будьте бдительны: не для всех случаев это решение будет подходящим.
Несмотря на неплохую попытку Google дать возможность разработчикам адаптировать свои приложения под разные версии ОС, масса веселых штук в «материале», таких как Ripple Effect, не поддерживаются в ранних версиях, в то время как у нашего же приложения очень много пользователей с API версиями ниже. В связке Look&Feel пользователи четверки, по большому счету, получат только Look — это основной посыл библиотек совместимости от Google.
При всей нашей увлеченности новыми гайдлайнами, мы не забывали и о новых функциях приложения. В новой версии мы полностью пересмотрели концепцию календаря цен. Теперь он более наглядно показывает стоимость билетов на ближайшие даты и позволяет увидеть разницу между прямыми рейсами и рейсами с пересадками.
Для удобства пользователей мы выбрали самые лучшие (быстрые и дешевые) билеты и поместили их в отдельную вкладку в выдаче, которая стала возможной, благодаря заимствованию Tapbar из Google I/O приложения :|
Еще одним нововведением стало появление в Android-версии дополнительной информации о рейсе, являющейся сводной статистикой:

 Мы полностью анимировали появление формы поиска на главном экране и Floating Action Button в момент создания подписки на интересующее пользователя направление:
Мы полностью анимировали появление формы поиска на главном экране и Floating Action Button в момент создания подписки на интересующее пользователя направление:

К сожалению, мы не успели детально проработать все анимации, так что в какой-то степени мы вынужденно используем подход Google, который демонстрирует новые анимации с каждым свежим релизом приложения.
Марк, дизайнер Aviasales
 Сразу после анонса Google я выпросил у руководства два дня, чтобы сурово начитаться и вникнуть в основные принципы новой экосистемы. Я пришел рано утром в офис и два дня с 8 до 23 сидел и разбирал каждую мелочь. Надо сказать, что я действительно хорошо овладел материалом и приступил к работе. Для меня было откровением, что платформа, которая всегда была отстающей (субъективно по меркам дизайна и объективно по in-app’ам), сделала серьёзную заявку на своё визуально представление.
Сразу после анонса Google я выпросил у руководства два дня, чтобы сурово начитаться и вникнуть в основные принципы новой экосистемы. Я пришел рано утром в офис и два дня с 8 до 23 сидел и разбирал каждую мелочь. Надо сказать, что я действительно хорошо овладел материалом и приступил к работе. Для меня было откровением, что платформа, которая всегда была отстающей (субъективно по меркам дизайна и объективно по in-app’ам), сделала серьёзную заявку на своё визуально представление.
Самой большой радостью стали Meaningful Transitions (анимации переходов), которые мне не давали реализовывать из-за сроков релизов. Сейчас же сама платформа дала нам зелёный свет на крутые интерфейсные решения и анимацию.
Это была моя первая ошибка. Желание поскорее сделать анимацию привело к тому, что сначала мы реализовали не настолько важные вещи, а только потом занялись проработкой деталей интерфейса. Тут же мы столкнулись с проблемой отсутствия какой-либо поддержки от Корпорации добра, и наши разработчики, страдая, реализовывали анимации вручную. Это круто, как прокачка в личном плане, но мы делаем продукт и оговоренные даты релизов надо соблюдать.
Вторым неверным шагом я субъективно считаю строгое соблюдение рекомендаций Google. Мы страстно соблюдали гайдлайны и делали всё по ним, но результат нам показался немного пресным. Суть не в том, что мы хотели веселья, просто по факту это не так симпатично, как на картинках у Google.

Параллельно со всем мы смотрели на примеры приложений от Google и часто звучало что-то вроде: «А почему так? Ведь вы сами же учите другому». В интернете было много обсуждений и мемов по этому поводу. В принципе, можно понять ситуацию: совсем новые гайды, сложно сразу учесть все моменты и сделать всё правильно. Но с другой стороны, мы, как разработчики, намучились с постоянной нехваткой материала и заявленных возможностей платформы.
Что получилось в итоге: новый взгляд на то, как можно работать с интерфейсами. Google дал достойный ответ Apple, и лично я знаю много людей, которые перешли с iPhone на, допустим, Nexus 5. Классно, что появилась возможность реализовать интересные анимации, не теряя в цвете. Но есть одна большая проблема: старые устройства. Люди с топовыми моделями просто не представляют себе, что в мире полно пользователей с очень старыми телефонами. Мы, как разработчики, видим реальную картину: таких устройств много, и мы их обязаны поддерживать. Это больно и печально, часто хочется плакать в углу, но пока с этим ничего не сделать. Вполне естественно, что не все гонятся за технологиями.
В общем, релиз состоялся, и мы получили положительный отклик от пользователей, но работы всё равно еще много :)
 Игорь, Android-разработчик Aviasales:
Игорь, Android-разработчик Aviasales:
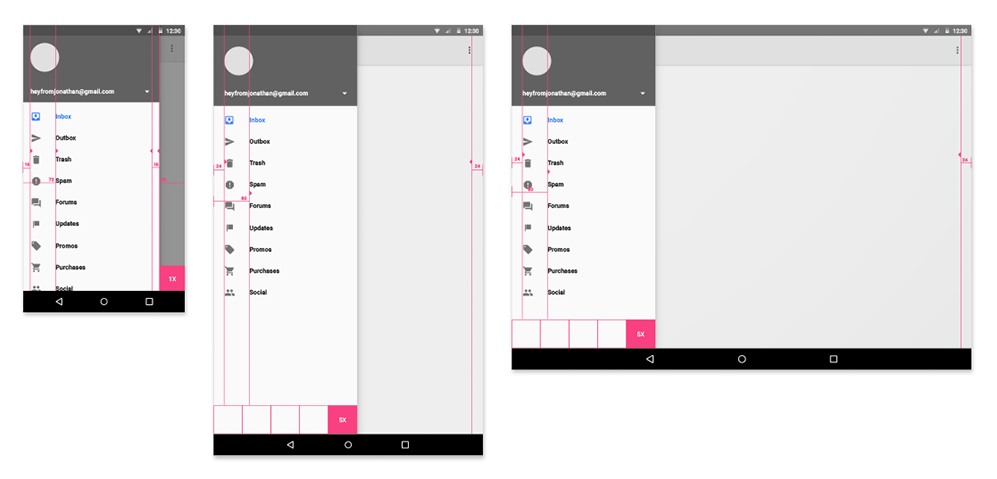
Понравилось то, что Google четко задал все отступы, размеры шрифтов, цвета и т.д. и т.п., которые нужно использовать в приложении.
– Из минусов: есть определенное количество новых элементов интерфейса (bottom sheet, snackbar, floating button), которые активно рекомендуются в гайдлайнах, но при этом отсутствуют в SDK. Немного смягчается боль тем, что в интернете можно найти библиотеки с этими элементами.
– Сначала писали как бы вслепую, так как Android L вышел намного позже, чем гайдлайны к нему, и до конца было не ясно, какие возможности предоставит Google, а что придется писать самим. Была только preview-версия Android L, по которой было мало что понятно.

 Андрей, Android-разработчик Aviasales
Андрей, Android-разработчик Aviasales
– В конечном итоге, не всё так плохо — поддерживать 4/5 стало значительно проще, чем 2/4. Разработчикам, которые пытаются поддерживать 2/4/5, я настоятельно рекомендую вступать в профсоюз minSdkVersion14.
Впечатления от новой философии дизайна Google, если не касаться некоторых нюансов, положительные, ведь в Google поняли, что дизайн — это такая же неотъемлемая часть приложения, как и техническая составляющая. Выпустив подробные гайдлайны, они упростили взаимодействие между командой, построив своеобразный мост между дизайнером и разработчиками.
Мы верим в то, что Material Design — это огромный скачок навстречу качественному контенту в Google Play.
Наши предыдущие посты:
» А у нас есть SDK, а у вас?
А

Разрабатывая прежние Android-версии Aviasales, мы далеко не во всем «слушали» Google. Теперь же, с выходом Android 5, было решено опробовать новые гайдлайны, и о наших впечатлениях я расскажу ниже.
Первые впечатления
Как бы это ни прозвучало, но Material Design это не просто сборник Do's and Don'ts, это своя система, своя философия. В Material Design есть своя физика, а при проектировании дизайна нужно учитывать то, как каждый экран будет выглядеть в 3D, на какой высоте располагается каждый элемент, и как будет выглядеть тень с учетом падающего на элемент света.

В самом начале гайдлайны Google противоречили вышедшим от него же приложениям. Это вносило диссонанс в рабочий процесс, и мы сами решали, как нужно поступать.
Мы начали с основных экранов, а на моднейшую Floating Action Button, как и завещал Google, возложили основную функцию приложения — поиск билетов. Вот только одна проблема: кнопка есть, а вьюшки в Android SDK для неё нет, писали сами.

Хоть мы и стараемся сделать приложение более удобным, процесс покупки билетов поменять не в силах, он происходит через WebView на стороне контрагентов, которые не всегда заботятся о том, чтобы их сайт было удобно использовать на мобильных платформах. Единственное, что в новом Андроиде подсластило эту пилюлю — WebView наконец-то отвязали от системы. Она будет обновляться независимо. А значит, меньше проблем при покупке авиабилетов на сайтах наших партнёров.
Одной из ключевых особенностей Material Design стала адаптация под разные версии операционной системы, для чего Google в том числе предоставил целую группу Support Library. Ярким примером является V7 Cardview Library, которая, впрочем, не сильно облегчила адаптацию под старые версии Android, потому что в L и до L Cardview будут иметь разные отступы от краев экрана. Мы решили эту проблему с помощью setUseCompatPadding, но столкнулись с другой: в старых версиях Android Cardview не скругляет углы контента внутри нее, а вместо этого добавляет отступы, вписывая картинку в радиус. Одним из поверхностных решений этой проблемы является скругление углов у самой картинки, которую мы вписываем в Cardview, но будьте бдительны: не для всех случаев это решение будет подходящим.
Несмотря на неплохую попытку Google дать возможность разработчикам адаптировать свои приложения под разные версии ОС, масса веселых штук в «материале», таких как Ripple Effect, не поддерживаются в ранних версиях, в то время как у нашего же приложения очень много пользователей с API версиями ниже. В связке Look&Feel пользователи четверки, по большому счету, получат только Look — это основной посыл библиотек совместимости от Google.
Новые сервисы
При всей нашей увлеченности новыми гайдлайнами, мы не забывали и о новых функциях приложения. В новой версии мы полностью пересмотрели концепцию календаря цен. Теперь он более наглядно показывает стоимость билетов на ближайшие даты и позволяет увидеть разницу между прямыми рейсами и рейсами с пересадками.
Для удобства пользователей мы выбрали самые лучшие (быстрые и дешевые) билеты и поместили их в отдельную вкладку в выдаче, которая стала возможной, благодаря заимствованию Tapbar из Google I/O приложения :|
Еще одним нововведением стало появление в Android-версии дополнительной информации о рейсе, являющейся сводной статистикой:
- какие самолеты выполняют этот рейс;
- средняя задержка отравлений;
- процентное соотношение рейсов, прилетевших вовремя;
- рейтинг пунктуальности маршрута.

Анимации
 Мы полностью анимировали появление формы поиска на главном экране и Floating Action Button в момент создания подписки на интересующее пользователя направление:
Мы полностью анимировали появление формы поиска на главном экране и Floating Action Button в момент создания подписки на интересующее пользователя направление:
К сожалению, мы не успели детально проработать все анимации, так что в какой-то степени мы вынужденно используем подход Google, который демонстрирует новые анимации с каждым свежим релизом приложения.
Впечатления дизайнеров и разработчиков
Марк, дизайнер Aviasales
 Сразу после анонса Google я выпросил у руководства два дня, чтобы сурово начитаться и вникнуть в основные принципы новой экосистемы. Я пришел рано утром в офис и два дня с 8 до 23 сидел и разбирал каждую мелочь. Надо сказать, что я действительно хорошо овладел материалом и приступил к работе. Для меня было откровением, что платформа, которая всегда была отстающей (субъективно по меркам дизайна и объективно по in-app’ам), сделала серьёзную заявку на своё визуально представление.
Сразу после анонса Google я выпросил у руководства два дня, чтобы сурово начитаться и вникнуть в основные принципы новой экосистемы. Я пришел рано утром в офис и два дня с 8 до 23 сидел и разбирал каждую мелочь. Надо сказать, что я действительно хорошо овладел материалом и приступил к работе. Для меня было откровением, что платформа, которая всегда была отстающей (субъективно по меркам дизайна и объективно по in-app’ам), сделала серьёзную заявку на своё визуально представление. Самой большой радостью стали Meaningful Transitions (анимации переходов), которые мне не давали реализовывать из-за сроков релизов. Сейчас же сама платформа дала нам зелёный свет на крутые интерфейсные решения и анимацию.
Это была моя первая ошибка. Желание поскорее сделать анимацию привело к тому, что сначала мы реализовали не настолько важные вещи, а только потом занялись проработкой деталей интерфейса. Тут же мы столкнулись с проблемой отсутствия какой-либо поддержки от Корпорации добра, и наши разработчики, страдая, реализовывали анимации вручную. Это круто, как прокачка в личном плане, но мы делаем продукт и оговоренные даты релизов надо соблюдать.
Вторым неверным шагом я субъективно считаю строгое соблюдение рекомендаций Google. Мы страстно соблюдали гайдлайны и делали всё по ним, но результат нам показался немного пресным. Суть не в том, что мы хотели веселья, просто по факту это не так симпатично, как на картинках у Google.

Параллельно со всем мы смотрели на примеры приложений от Google и часто звучало что-то вроде: «А почему так? Ведь вы сами же учите другому». В интернете было много обсуждений и мемов по этому поводу. В принципе, можно понять ситуацию: совсем новые гайды, сложно сразу учесть все моменты и сделать всё правильно. Но с другой стороны, мы, как разработчики, намучились с постоянной нехваткой материала и заявленных возможностей платформы.
Что получилось в итоге: новый взгляд на то, как можно работать с интерфейсами. Google дал достойный ответ Apple, и лично я знаю много людей, которые перешли с iPhone на, допустим, Nexus 5. Классно, что появилась возможность реализовать интересные анимации, не теряя в цвете. Но есть одна большая проблема: старые устройства. Люди с топовыми моделями просто не представляют себе, что в мире полно пользователей с очень старыми телефонами. Мы, как разработчики, видим реальную картину: таких устройств много, и мы их обязаны поддерживать. Это больно и печально, часто хочется плакать в углу, но пока с этим ничего не сделать. Вполне естественно, что не все гонятся за технологиями.
В общем, релиз состоялся, и мы получили положительный отклик от пользователей, но работы всё равно еще много :)
 Игорь, Android-разработчик Aviasales:
Игорь, Android-разработчик Aviasales:Понравилось то, что Google четко задал все отступы, размеры шрифтов, цвета и т.д. и т.п., которые нужно использовать в приложении.
– Из минусов: есть определенное количество новых элементов интерфейса (bottom sheet, snackbar, floating button), которые активно рекомендуются в гайдлайнах, но при этом отсутствуют в SDK. Немного смягчается боль тем, что в интернете можно найти библиотеки с этими элементами.
– Сначала писали как бы вслепую, так как Android L вышел намного позже, чем гайдлайны к нему, и до конца было не ясно, какие возможности предоставит Google, а что придется писать самим. Была только preview-версия Android L, по которой было мало что понятно.

 Андрей, Android-разработчик Aviasales
Андрей, Android-разработчик Aviasales – В конечном итоге, не всё так плохо — поддерживать 4/5 стало значительно проще, чем 2/4. Разработчикам, которые пытаются поддерживать 2/4/5, я настоятельно рекомендую вступать в профсоюз minSdkVersion14.
Вместо вывода
Впечатления от новой философии дизайна Google, если не касаться некоторых нюансов, положительные, ведь в Google поняли, что дизайн — это такая же неотъемлемая часть приложения, как и техническая составляющая. Выпустив подробные гайдлайны, они упростили взаимодействие между командой, построив своеобразный мост между дизайнером и разработчиками.
Мы верим в то, что Material Design — это огромный скачок навстречу качественному контенту в Google Play.
Наши предыдущие посты:
» А у нас есть SDK, а у вас?
А
