После успешной проверки работы системы, я замахнулся на замену всех выключателей в доме на пульты управления, и построение «умного дома», хотя бы в части освещения.

В итоге получилась система, сочетающая включение/выключение света как с помощью выключателей, так и через интернет — с помощью кнопок на веб-страничке.
Как это получилось — читайте под катом.
фейл файл проекта.
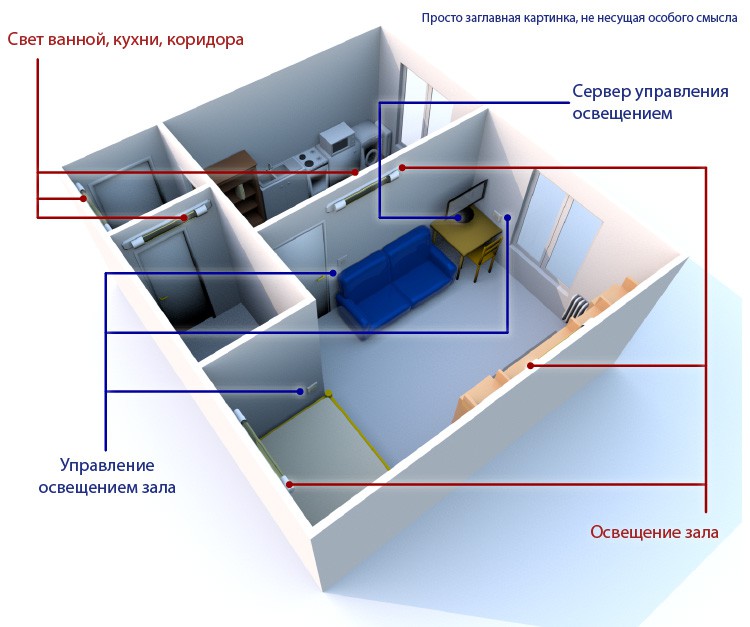
План был красиво отрендерен, и несколько часов мы с женойотбирали друг у друга мышку думали, где какой выключатель должен стоять, и чем управлять. Большим плюсом была возможность управления одной лампой с нескольких выключателей, поэтому было решено отойти от стандартной модели «одна комната — один выключатель» и расположить выключатели в тех местах, в которых человек проводит большую часть времени — около компьютера, кровати и дивана :)

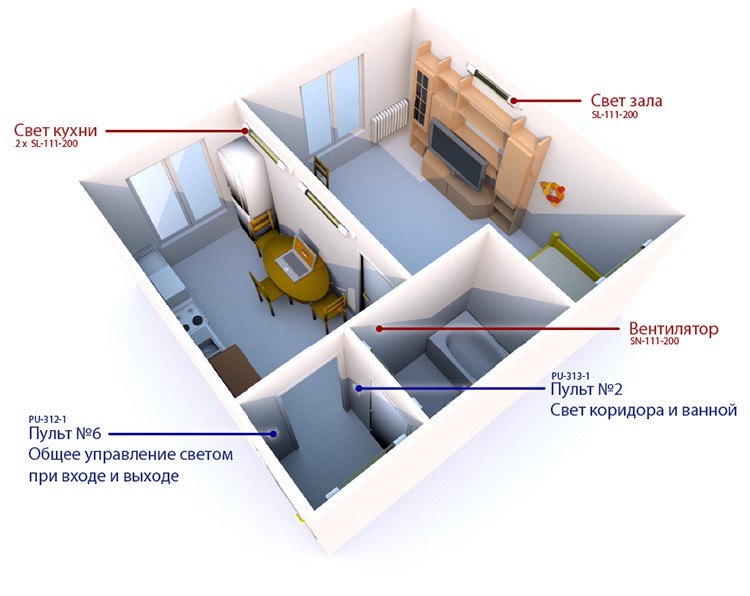
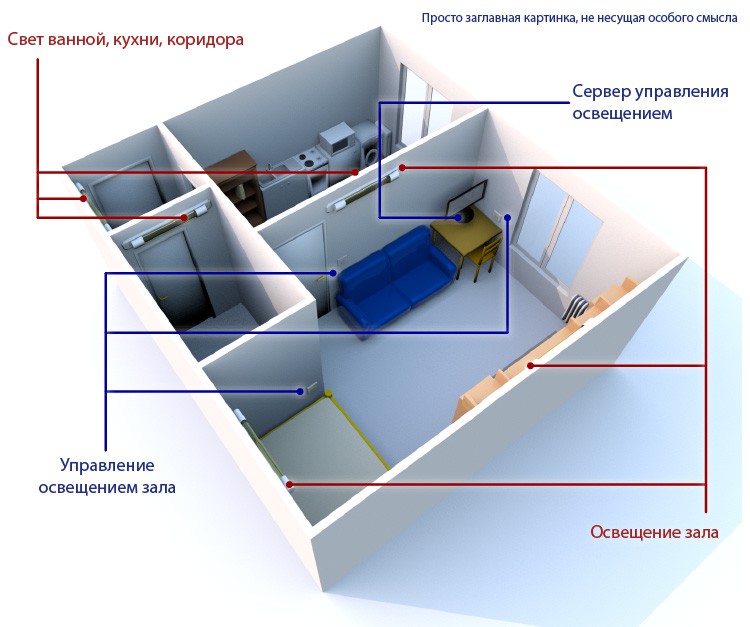
Некоторые пояснения к картинке. Светильники и нагрузки обозначены красными надписями, управляющие элементы — синими.
Свет кухни и пульт №1 — это как раз то, о чем я рассказывал в предыдущем топике.

Конечно, большинство ламп находится на потолке, но при этом на плане они закрывали комнату, и смотрелось не очень понятно. Поэтому на картинках потолочные люстры оказались на стенах.
Под каждым названием — модель пульта или силового блока.

Вентилятор, хоть и не является освещением, все равно отмечен на плане — он управляется диммируемым блоком(на максимальной мощности слишком шумит).
А теперь мы попробуем со всей этой фигней взлететь
Для претворения этого дерзкого плана в жизнь нам понадобится…

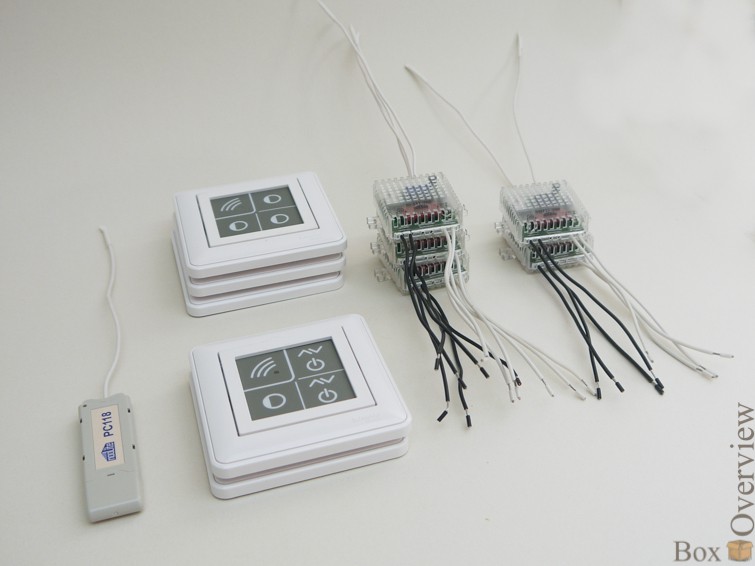
Много-много коробочек. Точнее, не их, а их содержимого:

Я уже подробно разбирал, что в них в предыдущей статье, поэтому повторяться не буду.
Из нового — адаптер для управления с компьютера:

Внутри — диск с программой и сам передатчик.

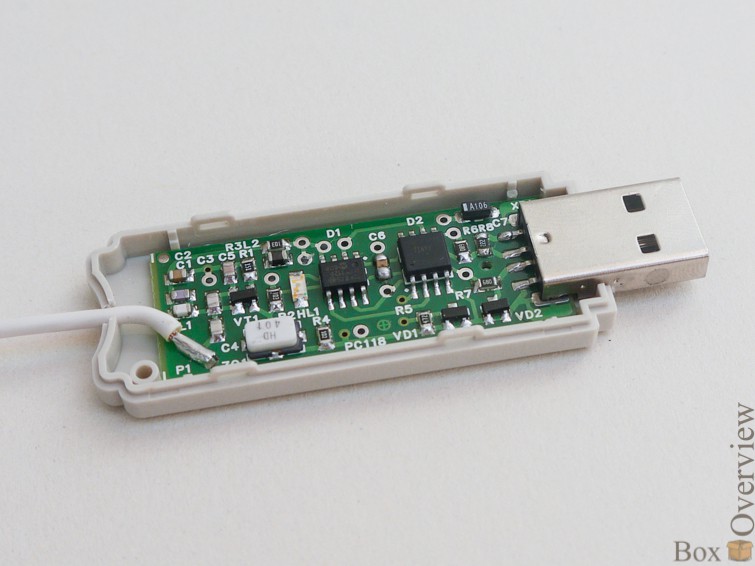
Само-собой, надо разобрать.

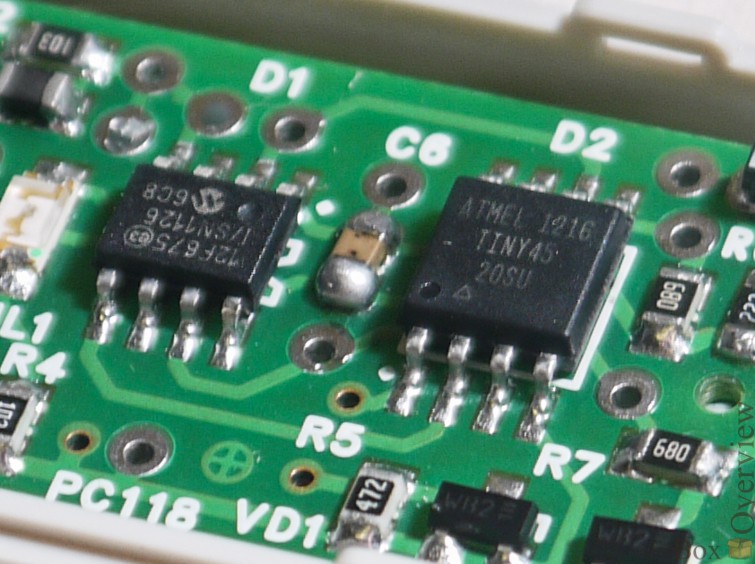
Внутри — Attiny45 в качестве USB-интерфеса, и PIC12F675:

Адаптер определяется как HID-устройство, поэтому работает без драйверов(точнее с системными). Конечно, без программы не обойтись, но для линукса это определенно плюс, никакого kldload noolite.so. :)
Еще — карманный пульт-передатчик.

С 4 кнопками, 1 из которых служит для привязки-отвязки(D), 2 — включения-выключения и регулировки яркости(A,B), и еще одна — сценарная( ).
).

Кстати, с пультом очень удобно проверять работу при подключении всего этого добра, потому что настенный выключатель не так удобно таскать в кармане, и кнопка привязки не такая удобная.
Разберем, для чего необходимо выкрутить 3 винта на обратной стороне:

И аккуратно разделяем его на две половинки:

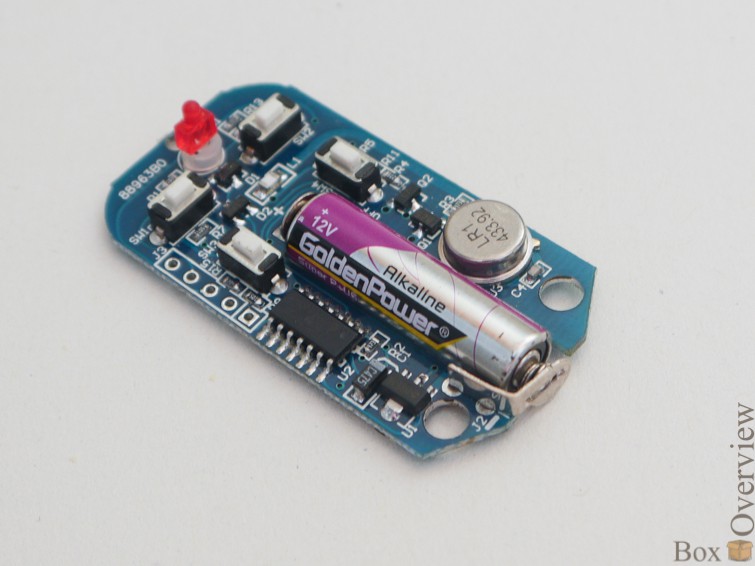
Вот плата поближе:

Контроллер — PIC16F630.

Все остальное без изменений, разве что добавился новый тип выключателей(слева) — с тремя сценарными кнопками.

Плюс их в том, что можно привязать к ним сколько угодно силовых блоков, а минус — в том, что если вам надо и включать и выключать свет — нужно будет задействовать две кнопки из трех — одну на включение, другую на выключение. Остается одна, и ее приткнуть часто некуда — если ее повесить на включение лампы, то с этого выключателя ее уже не выключить, и наоборот. Мне бы был удобен выключатель с одной кнопкой включения-выключения и с двумя сценарными, вроде PU212, только наоборот.
И еще новый силовой блок — диммируемый:


И закрываем розеткой:

В разрез провода освещения:

Провода выключатели соединяем между собой и замуровываем в стену — они нам больше не понадобятся.
Блок временно приклеиваем к потолку термоклеем.

Не обращайте внимания на потолок — у меня уже год вялотекущий ремонт, как только закончу ванну — там будет натяжной потолок.
Правда, силовой блок придется перенести куда-нибудь, потому что для настройки нужен физический доступ.
Еще один — в люстру в зале:

И блок — в настенный светильник, это будет ночник:

После этого настала очередь выключателей. Тот, который на кухне — вы уже видели.

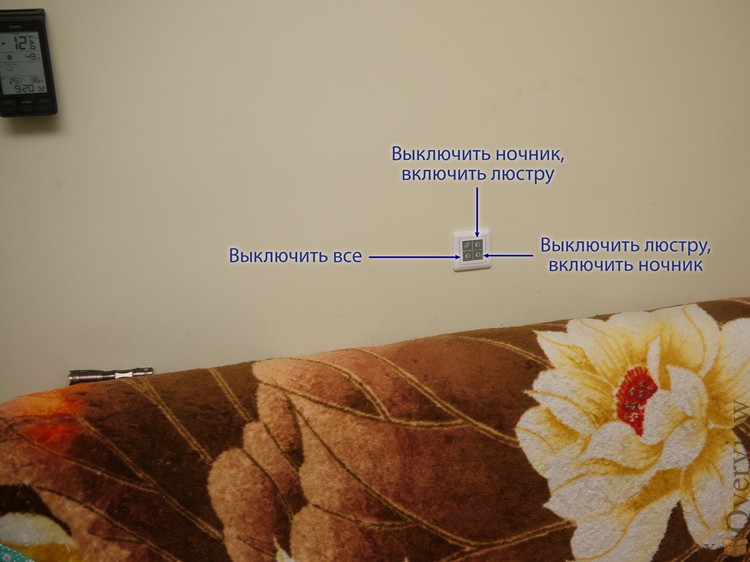
В зале, над диваном:

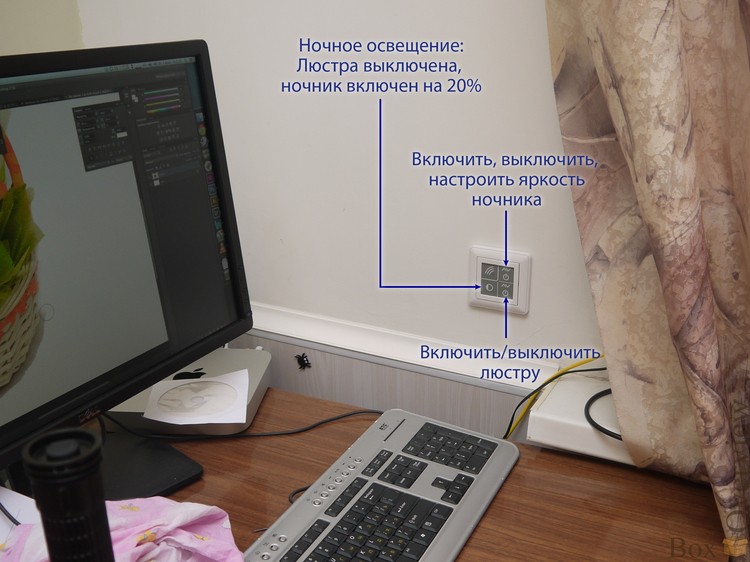
Еще один — около компьютера, чтобы не вставать лишний раз:

Около кровати:

И около ванной:

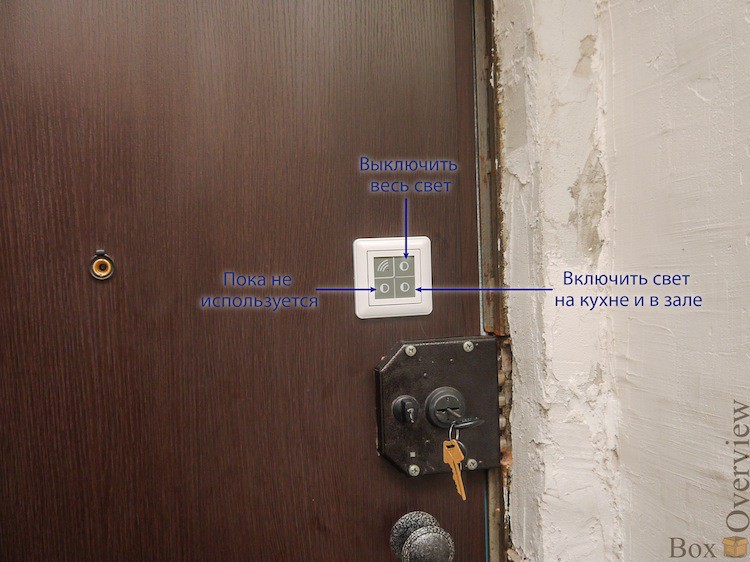
Последний выключатель занял свое место на входной двери:

Как оказалось, очень удобно, выходя из квартиры — выключить все освещение, чтобы оно не светилось зря, а приходя обратно — с порога включить на кухне и в зале — чтобы не бродить в потемках с пакетами.
Сервер(полуживой x120e без клавиатуры) занял свое почетное место в ящике тумбы (потому что шумит зело):

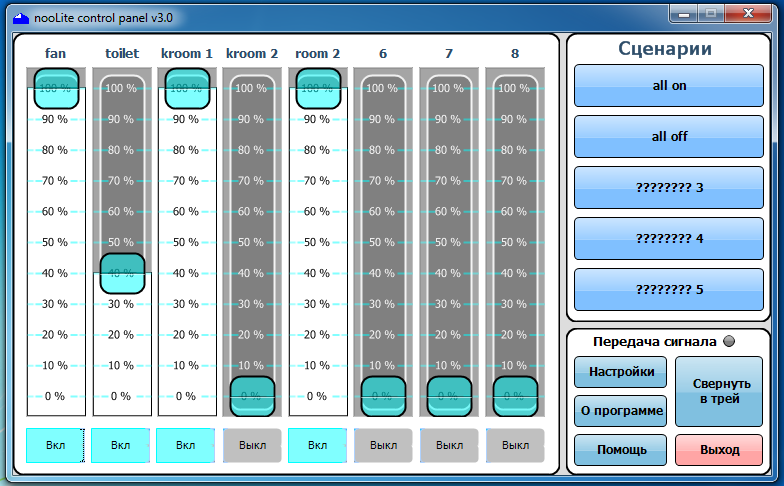
Запускаем программу, нажимаем кнопку настройки, и привязываем каналы к силовым блокам. На самом деле наоборот — привязываем силовые блоки к каналам — в память блоков записывается уникальный адрес адаптера, для того, чтобы он не спутал его с адаптером соседа.

Процедура проста — нажимаем кнопку на силовом блоке, нажимаем «Привязка» в программе, после того как светодиод на блоке начал мигать быстро — подтверждает привязку еще раз нажав на кнопку блока, и выходим из режима привязки — нажимаем кнопку еще раз. Повторяем для всех блоков. Это надо сделать один раз, и при смене компьютера делать не надо — настройки сохраняются в силовых блоках. Максимальное число каналов — 8 штук.

Однако, такое управление с компьютера недостаточно функционально, и подходит, пожалуй, только для управления нагрузками — светотехникой, например. Ну, там, включить стробоскоп, выключить световую голову, включить прожектор, включить подсветку сцены, выключить световую заливку, включить лазер. Но не для умного дома — кому захочется каждый раз подходить к компьютеру, включать программу и тыкать мышкой?
Для нормального применения в умном доме разработчики предлагают открытое API(для windows — запуск программы с параметром -api, для остальных операционных систем — передача посылок напрямую HID-устройству).
А в качестве красивой панели управления — можно использовать проект MajorDoMo (о нем уже писали на хабре, а сам разработчик присутсвует на хабре — Jey).

Собираем программу управления:
Взято вот тут.
Управлять вот так:
Конечно, первые пару раз логинится по ssh на сервер для того, чтобы выключить свет консольной командой прикольно, ножена не оценила душа требует чего-то простого. Сделаем веб-морду. Ну, скорее веб-мордочку.
Код на php, который умеет принимать три параметра и запускать программу управления:

Теперь все отлично, но чего-то не хватает. Неудобство — то, что при таком использовании устройство, которое показывает страничку, обязательно должно находиться в домашней сети. А если это телефон, на котором выключен Wi-Fi?
Разблокировать, включить WiFI, дождаться включения, зайти на страничку, нажать кнопку, выключить WiFI…
На внешнем сервере выполняем:
Последний штрих — защищаемся от обрыва соединения(на локальном сервере):
Идем на beta.appinventor.mit.edu, создаем новое приложение. Закидываем в форму несколько кнопок, чтобы получилось нечто такое:

Не забываем добавить компонент Web. Жмем кнопку «Open in block editor». Скачиваем файл, запускаем его(нужна джава).
Перетаскиванием блоков по экрану и соединением их, добиваемся того, чтобы нажатие каждой кнопку приводило к запросу на соответствующий адрес. Как-то так:

Потом копируем программу на телефон(Package for phone — download to this computer). Запускаем.

Правда, почему-то при нажатии кнопки в приложении, свет включается не через секунду, как при работе с веб-страничкой, а через 3-4 секунды. Подозреваю, что задержка исчезнет, если нормально написать программу, но на это меня не хватило.

Существует целый класс устройств, чье предназначение заключается в том, чтобы в определенное время плавно начать поднимать яркость светильника — световые будильники. Так как яркость лампы поднимается плавно, и в течении длительного времени (как правило, от 30 минут до часу), то яркий свет не бьет по глазам, а позволяет спокойно проснуться. Производит такие будильники, например, филипс. А мы чем хуже? Достаточно немного лишь написать небольшой скрипт.
Например, если нам надо проснуться в 9 утра, то его следует запустить в 8.30 с такими параметрами:

Тут видны резкие изменения яркости, потому что была использована команда noolite-candle inc 1 10 — т.е. за один шаг яркость увеличивалась на 10%. Если принять за шаг 1%, то изменение яркости очень плавное.
И конечно, в качестве «ночника» может выступать сколько угодно светильников, или даже люстра, если в ней лампы накаливания или диммируемые энергосберегайки.
1 адаптер для компьютера — PC118 — $50
5 силовых блока SL-111-200 (для обычных светильников) — $17,5*5
1 силовой блок SN-111-200 (для ночника) — $17,5
1 силовой блок ST-111-200 (для вентилятора) — $17,5
3 пульта управления PU-313-1 — $16,1*3
3 пульта управления PU-312-1 — $16,1*3
1 пульт-брелок PN313-1
Таким образом, затраты составили: 50+17.5*7+16.1*6=$270
Аналогичное по характеристикам электроника протокола X10, судя по расчетам на сайте (5 точек управления освещением, 2 точки с изменением яркости, управление с настенных беспроводных выключателей, управление с компьютера и телефона) обойдется в 24140 рублей.
Конечно, надо учесть еще стоимость компьютера-сервера, но, думаю, возможность найти старый компьютер или ноутбук проблем не составляет.
Как видно, решение получилось довольно бюджетное.
Привязка — очень проста, несколько нажатий кнопок. Установка и настройка программы — тоже не вызывает проблем. Установка и настройка сервера для неподготовленного человека могут вызвать трудности, но все так же решаемо.
К тому же, не надо продумывать план идеально заранее — в любой момент легко добавить еще один выключатель или блок управления. Легко забрать с собой при переезде.
Мне нравится :)
Если у вас нет аккаунта на Хабрахабре, вы можете читать и комментировать наши статьи на сайте BoxOverview.com

В итоге получилась система, сочетающая включение/выключение света как с помощью выключателей, так и через интернет — с помощью кнопок на веб-страничке.
Как это получилось — читайте под катом.
Составляем план
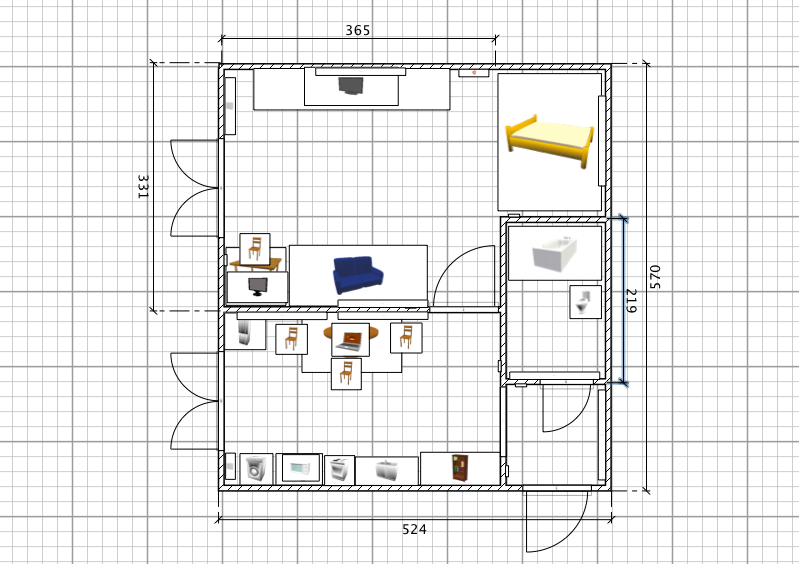
Для начала я, побегав с рулеткой и бумажкой по дому, нарисовал план квартиры, а затем построил 3D модель квартиры в программе SweetHome 3D. Не скажу, что получилось идеально, но представление о квартире дает. Кому интересно, вотПлан был красиво отрендерен, и несколько часов мы с женой
Если интересно, вот план

И рендер
В конце-концов остановились на том, что выключатели в остальных комнатах останутся на месте, а вот в зале добавятся еще — два, около кровати и компьютера, как я уже говорил. Еще захотелось добавить возможность включать свет не на полную мощность, но, поскольку во всех люстрах стоят энергосберегающие лампы, было решено купить светильник под галогеновую лампу, для регулируемого ночника. Итогом стали три картинки, показывающих взаимное расположение всех светильников и выключателей в квартире. 

Некоторые пояснения к картинке. Светильники и нагрузки обозначены красными надписями, управляющие элементы — синими.
Свет кухни и пульт №1 — это как раз то, о чем я рассказывал в предыдущем топике.

Конечно, большинство ламп находится на потолке, но при этом на плане они закрывали комнату, и смотрелось не очень понятно. Поэтому на картинках потолочные люстры оказались на стенах.
Под каждым названием — модель пульта или силового блока.

Вентилятор, хоть и не является освещением, все равно отмечен на плане — он управляется диммируемым блоком(на максимальной мощности слишком шумит).
Для претворения этого дерзкого плана в жизнь нам понадобится…

Много-много коробочек. Точнее, не их, а их содержимого:

Я уже подробно разбирал, что в них в предыдущей статье, поэтому повторяться не буду.
Из нового — адаптер для управления с компьютера:

Внутри — диск с программой и сам передатчик.

Само-собой, надо разобрать.

Внутри — Attiny45 в качестве USB-интерфеса, и PIC12F675:

Адаптер определяется как HID-устройство, поэтому работает без драйверов(точнее с системными). Конечно, без программы не обойтись, но для линукса это определенно плюс, никакого kldload noolite.so. :)
Еще — карманный пульт-передатчик.

С 4 кнопками, 1 из которых служит для привязки-отвязки(D), 2 — включения-выключения и регулировки яркости(A,B), и еще одна — сценарная(
 ).
). 
Кстати, с пультом очень удобно проверять работу при подключении всего этого добра, потому что настенный выключатель не так удобно таскать в кармане, и кнопка привязки не такая удобная.
Разберем, для чего необходимо выкрутить 3 винта на обратной стороне:

И аккуратно разделяем его на две половинки:

Вот плата поближе:

Контроллер — PIC16F630.

Все остальное без изменений, разве что добавился новый тип выключателей(слева) — с тремя сценарными кнопками.

Плюс их в том, что можно привязать к ним сколько угодно силовых блоков, а минус — в том, что если вам надо и включать и выключать свет — нужно будет задействовать две кнопки из трех — одну на включение, другую на выключение. Остается одна, и ее приткнуть часто некуда — если ее повесить на включение лампы, то с этого выключателя ее уже не выключить, и наоборот. Мне бы был удобен выключатель с одной кнопкой включения-выключения и с двумя сценарными, вроде PU212, только наоборот.
И еще новый силовой блок — диммируемый:

Устанавливаем
Вместо диммера вентилятора(да-да, с моими любимыми клеммами):
И закрываем розеткой:

В разрез провода освещения:

Провода выключатели соединяем между собой и замуровываем в стену — они нам больше не понадобятся.
Блок временно приклеиваем к потолку термоклеем.

Не обращайте внимания на потолок — у меня уже год вялотекущий ремонт, как только закончу ванну — там будет натяжной потолок.
Правда, силовой блок придется перенести куда-нибудь, потому что для настройки нужен физический доступ.
Еще один — в люстру в зале:

И блок — в настенный светильник, это будет ночник:

После этого настала очередь выключателей. Тот, который на кухне — вы уже видели.

В зале, над диваном:

Еще один — около компьютера, чтобы не вставать лишний раз:

Около кровати:

И около ванной:

Последний выключатель занял свое место на входной двери:

Как оказалось, очень удобно, выходя из квартиры — выключить все освещение, чтобы оно не светилось зря, а приходя обратно — с порога включить на кухне и в зале — чтобы не бродить в потемках с пакетами.
Сервер(полуживой x120e без клавиатуры) занял свое почетное место в ящике тумбы (потому что шумит зело):

Управляем с компьютера
Скачиваем и устанавливаем программу для управления контроллером. Втыкаем в компьютер адаптер управления.Запускаем программу, нажимаем кнопку настройки, и привязываем каналы к силовым блокам. На самом деле наоборот — привязываем силовые блоки к каналам — в память блоков записывается уникальный адрес адаптера, для того, чтобы он не спутал его с адаптером соседа.

Процедура проста — нажимаем кнопку на силовом блоке, нажимаем «Привязка» в программе, после того как светодиод на блоке начал мигать быстро — подтверждает привязку еще раз нажав на кнопку блока, и выходим из режима привязки — нажимаем кнопку еще раз. Повторяем для всех блоков. Это надо сделать один раз, и при смене компьютера делать не надо — настройки сохраняются в силовых блоках. Максимальное число каналов — 8 штук.

Однако, такое управление с компьютера недостаточно функционально, и подходит, пожалуй, только для управления нагрузками — светотехникой, например. Ну, там, включить стробоскоп, выключить световую голову, включить прожектор, включить подсветку сцены, выключить световую заливку, включить лазер. Но не для умного дома — кому захочется каждый раз подходить к компьютеру, включать программу и тыкать мышкой?
Для нормального применения в умном доме разработчики предлагают открытое API(для windows — запуск программы с параметром -api, для остальных операционных систем — передача посылок напрямую HID-устройству).
А в качестве красивой панели управления — можно использовать проект MajorDoMo (о нем уже писали на хабре, а сам разработчик присутсвует на хабре — Jey).
Установка MajorDoMo и настройка в качестве панели управления для Windows
После запуска MajorDoMo (Пуск-Программы-MajorDoMo или c:/_majordomo/start.bat, кстати, внесите его сразу в автозапуск — сам запускаться не будет) переходим в браузере на страничку системы — localhost или по ip адресу, у меня это 192.168.1.104. В верхнем углу нажимаем на ссылку «Панель управления», заходим под стандартным логином admin/admin.
В панели управления заходим в раздел сценарии(слева, в блоке «Обьекты»), и создаем новый сценарий(если у вас несколько блоков, то можно сначала создать категорию для сценариев — Категории — Добавить категорию).
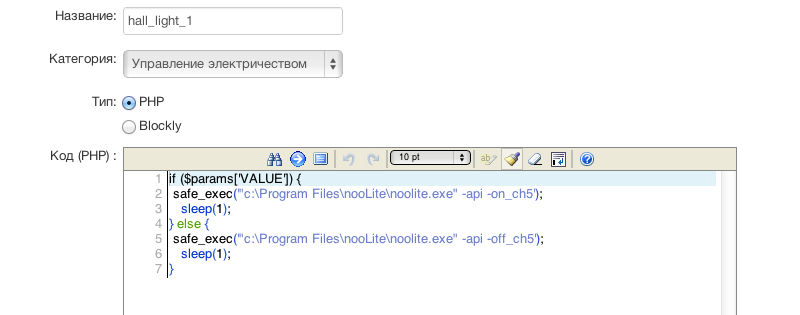
Называем его, допустим, hall_light, выбираем ранее созданную категорию, а в коде пишем следующее:
Согласно описанию команд программы управления — ключ api указывает на то, что программа запускается без графического интерфейса, ключи on_ch5 и off_ch5 — соответственно, включение и выключение нагрузки на 5 канале. Еще есть ключ sw_ch5 — он переключает состояние нагрузки, т.е. была включена — выключится, и наоборот.

Сохраняем сценарий, нажав кнопку «Добавить» под окном редактора. Создаем сценарии для всех каналов, которыми хотим управлять.
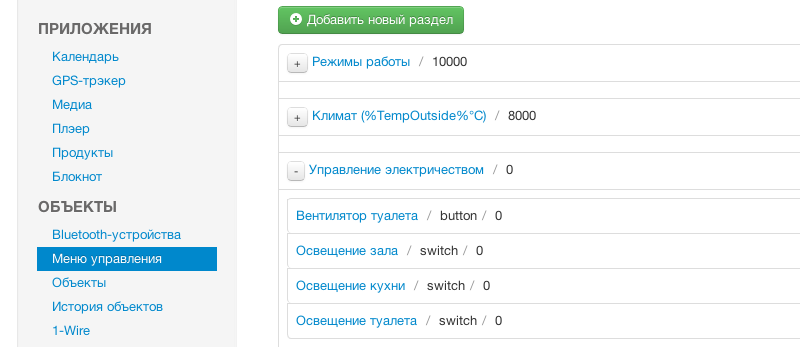
Переходим в пункт «Меню управления»

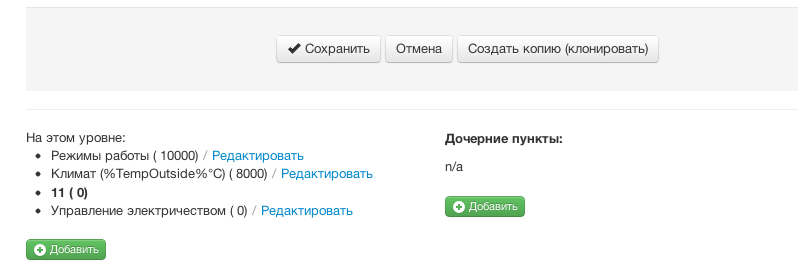
Нажимаем «добавить новый раздел», обзываем его как-нибудь, внизу жмем «добавить».

Страница перегружается, появляется вот такая менюшка, там же, внизу страницы. Добавляем новый дочерний пункт, обзываем его, в пункте «Тип» выбираем «Выключатель», а в пункте «Сценарий» — тот сценарий, который мы создали на предыдущем шаге. Сохраняем. Создаем выключатели для всех сценариев (для этого удобно пользоваться кнопкой «клонировать»).
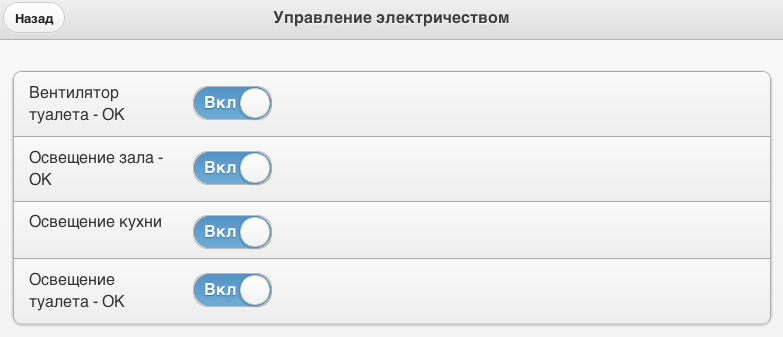
Переходим в основной интерфейс, заходим в созданный раздел и видим сбоку удобную менюшку с переключателями. Ее же можно увидеть, если перейти по адресу localhost/menu.htmlУстановка MajorDoMo и настройка в качестве панели управления для Windows
Идем на страницу загрузки, и скачиваем последнюю версию системы. Устанавливаем (надеюсь, эта стадия вопросов не вызовет).После запуска MajorDoMo (Пуск-Программы-MajorDoMo или c:/_majordomo/start.bat, кстати, внесите его сразу в автозапуск — сам запускаться не будет) переходим в браузере на страничку системы — localhost или по ip адресу, у меня это 192.168.1.104. В верхнем углу нажимаем на ссылку «Панель управления», заходим под стандартным логином admin/admin.
В панели управления заходим в раздел сценарии(слева, в блоке «Обьекты»), и создаем новый сценарий(если у вас несколько блоков, то можно сначала создать категорию для сценариев — Категории — Добавить категорию).
Называем его, допустим, hall_light, выбираем ранее созданную категорию, а в коде пишем следующее:
if ($params['VALUE']) {
safe_exec('"c:\Program Files\nooLite\noolite.exe" -api -on_ch5');
sleep(1);
} else {
safe_exec('"c:\Program Files\nooLite\noolite.exe" -api -off_ch5');
sleep(1);
}
Согласно описанию команд программы управления — ключ api указывает на то, что программа запускается без графического интерфейса, ключи on_ch5 и off_ch5 — соответственно, включение и выключение нагрузки на 5 канале. Еще есть ключ sw_ch5 — он переключает состояние нагрузки, т.е. была включена — выключится, и наоборот.

Сохраняем сценарий, нажав кнопку «Добавить» под окном редактора. Создаем сценарии для всех каналов, которыми хотим управлять.
Переходим в пункт «Меню управления»

Нажимаем «добавить новый раздел», обзываем его как-нибудь, внизу жмем «добавить».

Страница перегружается, появляется вот такая менюшка, там же, внизу страницы. Добавляем новый дочерний пункт, обзываем его, в пункте «Тип» выбираем «Выключатель», а в пункте «Сценарий» — тот сценарий, который мы создали на предыдущем шаге. Сохраняем. Создаем выключатели для всех сценариев (для этого удобно пользоваться кнопкой «клонировать»).

Управление в Linux
После того, как из-за моих кривых рук винда третий раз за день зависла, я плюнул на это и перевел сервер на линукс. А еще я решил, что MajorDoMo слишком крута для моих целей — получить панель управления с кнопками.Собираем программу управления:
sudo apt-get install libusb-1.0-0 libusb-1.0-0-dev
cd /tmp
wget https://raw.github.com/pythonchik/nooLite/master/nooLite.c
gcc nooLite.c -o noolite -lusb-1.0
sudo cp /tmp/noolite /usr/local/bin/
sudo chmod +x /usr/local/bin/noolite
Взято вот тут.
Управлять вот так:
sudo noolite -api -on_ch 5 # Включить 5 канал
sudo noolite -api -off_ch 5 # Выключить 5 канал
sudo noolite -api -sw_ch 1 # Сменить состояние 1 канала
sudo noolite -api -set_ch 2 30 # Установить мощность второго канала в 30%
Конечно, первые пару раз логинится по ssh на сервер для того, чтобы выключить свет консольной командой прикольно, но
Код на php, который умеет принимать три параметра и запускать программу управления:
<?
$channel=($_GET['channel']);
$command="-".($_GET['command'])."_ch";
$level=($_GET['level']);
exec("noolite -api $command $channel $level");
?>
<a href="?channel=5&command=on" >Включить основной свет</a>
<a href="?channel=5&command=off" >Выключить основной свет</a>

Скучный код
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>NooLite control panel</title>
<style type="text/css">
.light {
-moz-box-shadow:inset 0px 1px 0px 0px #ffffff;
-webkit-box-shadow:inset 0px 1px 0px 0px #ffffff;
box-shadow:inset 0px 1px 0px 0px #ffffff;
background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #ededed), color-stop(1, #dfdfdf) );
background:-moz-linear-gradient( center top, #ededed 5%, #dfdfdf 100% );
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#ededed', endColorstr='#dfdfdf');
background-color:#ededed;
border:2px solid #dcdcdc;
display:inline-block;
color:#8a8a8a;
width:200px
min-width: 200px
font-family:arial;
font-size:14px;
font-weight:bold;
padding:7px;
text-decoration:none;
}.light:hover {
background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #dfdfdf), color-stop(1, #ededed) );
background:-moz-linear-gradient( center top, #dfdfdf 5%, #ededed 100% );
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#dfdfdf', endColorstr='#ededed');
background-color:#dfdfdf;
}.light:active {
position:relative;
top:1px;
}
.dark {
-moz-box-shadow:inset 0px 1px 0px 0px #dedede;
-webkit-box-shadow:inset 0px 1px 0px 0px #dedede;
box-shadow:inset 0px 1px 0px 0px #dedede;
background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #969496), color-stop(1, #a5a6a3) );
background:-moz-linear-gradient( center top, #969496 5%, #a5a6a3 100% );
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#969496', endColorstr='#a5a6a3');
background-color:#969496;
border:2px solid #bebfbd;
color:#ffffff;
width:200px
font-family:arial;
font-size:14px;
font-weight:bold;
padding:7px;
text-decoration:none;
}.dark:hover {
background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #a5a6a3), color-stop(1, #969496) );
background:-moz-linear-gradient( center top, #a5a6a3 5%, #969496 100% );
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#a5a6a3', endColorstr='#969496');
background-color:#a5a6a3;
}.dark:active {
position:relative;
top:1px;
}
</style>
<head>
<body>
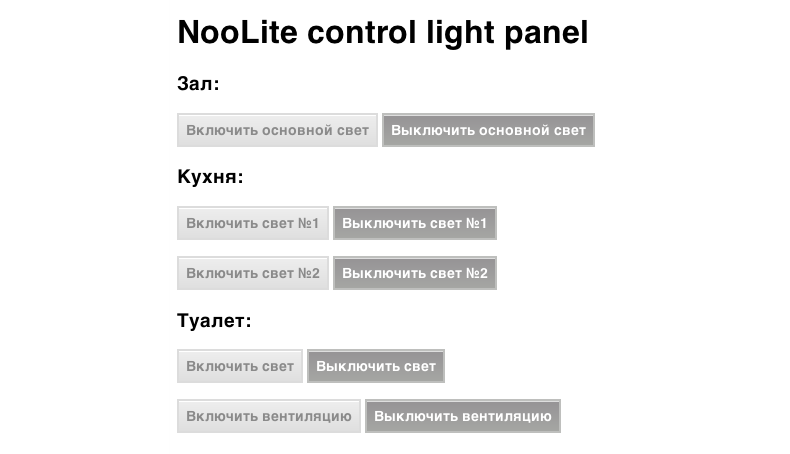
<h1>NooLite control light panel</h1>
<div>
<p><h3>Зал:</h3></p>
<p>
<a href="?channel=5&command=on" target="invisible" class="light">Включить основной свет</a>
<a href="?channel=5&command=off" target="invisible" class="dark">Выключить основной свет</a>
</p>
<p><h3>Кухня:</h3></p>
<p>
<a href="?channel=3&command=on" target="invisible" class="light">Включить свет №1</a>
<a href="?channel=3&command=off" target="invisible" class="dark">Выключить свет №1</a>
</p>
<p>
<a href="?channel=4&command=on" target="invisible" class="light">Включить свет №2</a>
<a href="?channel=4&command=off" target="invisible" class="dark">Выключить свет №2</a>
</p>
<p><h3>Туалет:</h3></p>
<p>
<a href="?channel=2&command=on" target="invisible" class="light">Включить свет</a>
<a href="?channel=2&command=off" target="invisible" class="dark">Выключить свет</a>
</p>
<p>
<a href="?channel=1&command=on" target="invisible" class="light">Включить вентиляцию</a>
<a href="?channel=1&command=off" target="invisible" class="dark">Выключить вентиляцию</a>
</p>
<iframe name="invisible" style="border:0; width: 0; height: 0;"></iframe>
</body>
</html>
<?
$channel=($_GET['channel']);
$command="-".($_GET['command'])."_ch";
$level=($_GET['level']);
exec("noolite -api $command $channel $level");
?>
Теперь все отлично, но чего-то не хватает. Неудобство — то, что при таком использовании устройство, которое показывает страничку, обязательно должно находиться в домашней сети. А если это телефон, на котором выключен Wi-Fi?
Разблокировать, включить WiFI, дождаться включения, зайти на страничку, нажать кнопку, выключить WiFI…
Настраиваем доступ из интернета
Модифицируем немного код для того, чтобы нельзя было выполнить произвольный код, передав нужный GET-параметр.Острожно, страшнейший быдлокод. Пишу на PHP второй раз в жизни
Остальная страница остается без изменений. Для дальнейшего нам потребуется любой сервер с белым IP, и возможностью доступа по SSH. Настраиваем проброс портов.Если кто-нибудь сможет подсказать, как проверить принадлежность переменной списку разрешенных команд, буду благодарен. Задавать вопрос по такой мелочи не хочется.
<?
if(isset($_GET['channel']) && $_GET['channel'] == '1'){
$channel=($_GET['channel']);
}
if(isset($_GET['channel']) && $_GET['channel'] == '2'){
$channel=($_GET['channel']);
}
if(isset($_GET['channel']) && $_GET['channel'] == '3'){
$channel=($_GET['channel']);
}
if(isset($_GET['channel']) && $_GET['channel'] == '4'){
$channel=($_GET['channel']);
}
if(isset($_GET['channel']) && $_GET['channel'] == '5'){
$channel=($_GET['channel']);
}
if(isset($_GET['command']) && $_GET['command'] == 'on'){
$command="-".($_GET['command'])."_ch";
}
if(isset($_GET['command']) && $_GET['command'] == 'off'){
$command="-".($_GET['command'])."_ch";
}
if(isset($_GET['command']) && $_GET['command'] == 'set'){
$command="-".($_GET['command'])."_ch";
}
if(isset($_GET['level']) && $_GET['level'] == '0'){
$level=($_GET['level']);
}
if(isset($_GET['level']) && $_GET['level'] == '20'){
$level=($_GET['level']);
}
if(isset($_GET['level']) && $_GET['level'] == '40'){
$level=($_GET['level']);
}
if(isset($_GET['level']) && $_GET['level'] == '60'){
$level=($_GET['level']);
}
if(isset($_GET['level']) && $_GET['level'] == '80'){
$level=($_GET['level']);
}
if(isset($_GET['level']) && $_GET['level'] == '100'){
$level=($_GET['level']);
}
exec("noolite -api $command $channel $level");
На внешнем сервере выполняем:
echo "GatewayPorts=yes" >> /etc/ssh/sshd_configssh vvzvlad@servername -R 8080:localhost:80 Последний штрих — защищаемся от обрыва соединения(на локальном сервере):
cd ~/.ssh/
sudo ssh-keygen -t dsa #генерируем ключ для входа без пароля
scp id_dsa servername:~/.ssh/authorized_keys #копируем его на сервер
echo "PubkeyAuthentication yes" >> /etc/ssh/ssh_config
ssh servername -t echo "PubkeyAuthentication yes" >> /etc/ssh/ssh_config #разрешаем логин по ключу
autossh vvzvlad@servername -R 8080:localhost:80Пишем приложение для Android
Ну как, пишем. Ни строчки кода написано не было, не считая ссылок. Если это кому-то интересно, я лучше напишу отдельную статью, чем буду тут еще простыню делать. Коснусь только основных моментов:Идем на beta.appinventor.mit.edu, создаем новое приложение. Закидываем в форму несколько кнопок, чтобы получилось нечто такое:

Не забываем добавить компонент Web. Жмем кнопку «Open in block editor». Скачиваем файл, запускаем его(нужна джава).
Перетаскиванием блоков по экрану и соединением их, добиваемся того, чтобы нажатие каждой кнопку приводило к запросу на соответствующий адрес. Как-то так:

Потом копируем программу на телефон(Package for phone — download to this computer). Запускаем.

Правда, почему-то при нажатии кнопки в приложении, свет включается не через секунду, как при работе с веб-страничкой, а через 3-4 секунды. Подозреваю, что задержка исчезнет, если нормально написать программу, но на это меня не хватило.
Делаем световой будильник или управляемый ночник

Существует целый класс устройств, чье предназначение заключается в том, чтобы в определенное время плавно начать поднимать яркость светильника — световые будильники. Так как яркость лампы поднимается плавно, и в течении длительного времени (как правило, от 30 минут до часу), то яркий свет не бьет по глазам, а позволяет спокойно проснуться. Производит такие будильники, например, филипс. А мы чем хуже? Достаточно немного лишь написать небольшой скрипт.
Тоже не самый оптимальный код. Смотреть на свой страх и риск
Как им пользоваться — ясно из кода, или из встроенной справки, если запустить скрипт с параметром help. #!/bin/bash
channel=8 #канал ночника
s=0
case $1 in
"inc")
i=0
e=100
[[ $4 == v ]] && echo Шагов: $[100/$3], Время работы $[$2*100/$3] секунд
while [ $i -lt $e ]
do
noolite -api -set_ch $channel $i
i=$[$i+$3]
s=$[$s+1]
sleep $2
[[ $4 == v ]] && echo Шаг $s, текущая яркость: $i
done
[[ $4 == v ]] && echo Конец программы.
exit 1
;;
"dec")
i=100
e=0
[[ $4 == v ]] && echo Шагов: $[100/$3], Время работы $[$2*100/$3] секунд
while [ $i -ge $e ]
do
noolite -api -set_ch $channel $i
i=$[$i-$3]
sleep $2
s=$[$s+1]
[[ $4 == v ]] && echo Шаг $s, текущая яркость: $i
done
[[ $4 == v ]] && echo Конец программы.
exit 1
;;
"help")
echo "noolite-candle [inc,dec] second step v"
echo "inc - постепенное увеличение яркости"
echo "dec - постепенное уменьшение яркости"
echo "second - промежуток между измениями яркости в секундах"
echo "step - шаг изменения яркости (1-100)"
echo "v - показывать отчет по каждому изменению"
echo "например noolite-candle inc 2 1 - увеличение яркости с 0 до 100 с шагом в 1(1,2,3,4...) каждые 2 секунды. Время работы 200(2*100) секунд."
exit 1
;;
*)
echo "Используйте параметр help для получения справки"
exit 1
;;
esacНапример, если нам надо проснуться в 9 утра, то его следует запустить в 8.30 с такими параметрами:
./noolite-candle inc 18 1 ./noolite-candle inc 36 1 
Тут видны резкие изменения яркости, потому что была использована команда noolite-candle inc 1 10 — т.е. за один шаг яркость увеличивалась на 10%. Если принять за шаг 1%, то изменение яркости очень плавное.
И конечно, в качестве «ночника» может выступать сколько угодно светильников, или даже люстра, если в ней лампы накаливания или диммируемые энергосберегайки.
Плюсы
- Стоимость
1 адаптер для компьютера — PC118 — $50
5 силовых блока SL-111-200 (для обычных светильников) — $17,5*5
1 силовой блок SN-111-200 (для ночника) — $17,5
1 силовой блок ST-111-200 (для вентилятора) — $17,5
3 пульта управления PU-313-1 — $16,1*3
3 пульта управления PU-312-1 — $16,1*3
1 пульт-брелок PN313-1
Таким образом, затраты составили: 50+17.5*7+16.1*6=$270
Аналогичное по характеристикам электроника протокола X10, судя по расчетам на сайте (5 точек управления освещением, 2 точки с изменением яркости, управление с настенных беспроводных выключателей, управление с компьютера и телефона) обойдется в 24140 рублей.
Конечно, надо учесть еще стоимость компьютера-сервера, но, думаю, возможность найти старый компьютер или ноутбук проблем не составляет.
Как видно, решение получилось довольно бюджетное.
- Легкость в установке и настройке
Привязка — очень проста, несколько нажатий кнопок. Установка и настройка программы — тоже не вызывает проблем. Установка и настройка сервера для неподготовленного человека могут вызвать трудности, но все так же решаемо.
- Одновременная работа двух систем
- Возможность установки без переделки и расширяемость
К тому же, не надо продумывать план идеально заранее — в любой момент легко добавить еще один выключатель или блок управления. Легко забрать с собой при переезде.
Минусы
- Сенсорные выключатели
- Отсутствие обратной связи
- Малые возможности настройки.
Итоги
Отличное решение начального уровня для построение системы управление освещением и нагрузками. Такое вполне себе «конструктор для взрослых». Хочешь — светильники через интернет включай, хочешь — ночник управляемый делай, хочешь — умный дом с голосовыми командами и включением света по расписанию.Мне нравится :)
Если у вас нет аккаунта на Хабрахабре, вы можете читать и комментировать наши статьи на сайте BoxOverview.com
Only registered users can participate in poll. Log in, please.
Что вы ожидаете от умного дома (можно выбрать несколько вариантов)?
66.95% Ручное управление освещением локально или удаленно557
77.76% Автоматическое управление освещением (включение света при входе в комнату, регулировка в зависимости от времени суток и тд)647
79.33% Автоматическое управление бытовыми системами (кондиционер, теплый пол, вентиляция, и т.д.)660
50.48% Удаленное или автоматическое управление бытовой техникой — стиральные машины, роботы-пылесосы, телевизоры, чайники, печки, микроволновки и т.д.420
84.01% Сигнализация и видеонаблюдение с удаленным доступом. Датчики протечек, газа, дыма, пожара, проникновения699
63.46% Лог событий, включая аудио- и видео-записи.528
43.27% Общение с человеком — голосовые команды и ответы на них360
46.03% Системы авторизации — замена ключам. Доступ в квартиру по RFID, отпечаткам пальцев, паролю.383
74.4% Данные использования воды, электричества, газа. Расчет потребления, прогнозы, отображение для пользователя, и передача информации в обслуживающую организацию619
832 users voted. 133 users abstained.
Only registered users can participate in poll. Log in, please.
В каком направлении двигаться разработчикам?
37.21% Обратная связь — возможность узнать статус нагрузки307
15.88% Тактильно-приятные выключатели, с кнопкой131
18.18% Панель управления для локальной сети и интернета150
18.55% Датчики движения153
10.18% Датчики температуры84
825 users voted. 167 users abstained.