UPD: Сегодня отправили ключи доступа к API всем, кто оставил заявку на https://fetch.ee/ru/developers/.
UPD2: Разместили туториал по использованию Product API в новой заметке на Хабре.
С начала работы над Fetchee у нас был план предложить решение для парсинга данных о товарах интернет-магазинов корпоративным клиентов и стартап-сообществу. Отзывы, которые мы собрали за время работы, говорили о его потенциальной востребованности и подвели к запуску нового продукта, который поможет разработчикам быстро создавать собственные приложения, на основе одной из главных функций Fetchee — сбора eCommerce данных и слежения за ценами в любых интернет-магазинах мира.
На старте проекта мы хотели как можно быстрее показать готовый продукт пользователям, поэтому старались упростить приложение всеми способами. Одним из вариантов был отказ от разработки собственного парсера интернет-магазинов и внедрение готового решения.
В целях сокращения объема повествования, упущу сравнение популярных приложений по извлечению данных с сайтов (если хотите увидеть это сравнение, оставьте свой голос в опросе в конце статьи). Достаточно будет сказать, что наиболее подходящим для нашей задачи оказался diffbot — крайне недешёвый сервис, популярный среди крупных компаний и стартапов с приличным финансированием. Его используют многие приложения для создания закладок, ведь качественный парсинг — это трудно.
Во-первых, решение нам было не по карману, а во-вторых, diffbot плохо работал с российскими интернет-магазинами. Пришлось придумывать свою технологию парсинга, которая должна уметь:
Нам удалось реализовать все описанные выше принципы. Система обучается на новых данных и умнеет на глазах. Чем больше запросов — тем точнее она становится. Наше желание сделать выборку более разнообразной и стало одной из причин предоставления доступа к Product API сторонним разработчикам, т.к. темпы появления новых данных со стороны пользователей замедлились — 90% покупают в одних и тех же интернет-магазинах.
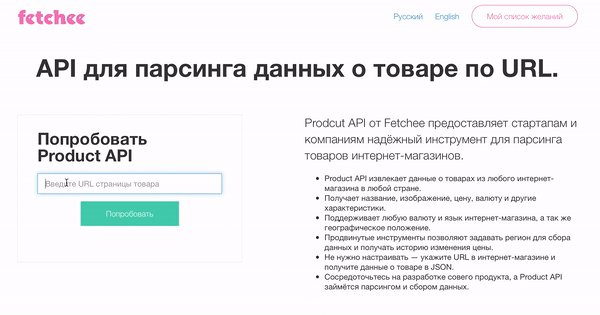
Итак, встречайте Product API от Fetchee. С его помощью вы сможете, указав любой URL товара в интернет-магазине, получить основные данные о вещи, включая название, изображение, цену и валюту. В случае с нашим API, вам не придется настраивать парсер под каждый сайт, система самостоятельно анализирует страницу и определяет нужные данные.

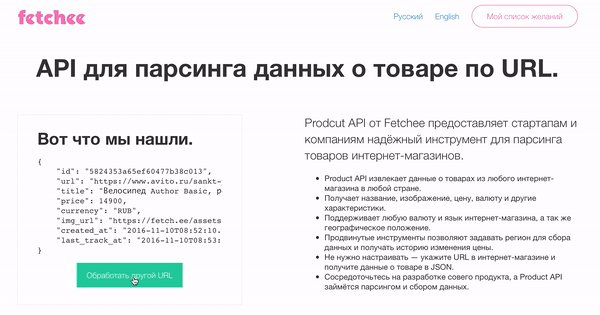
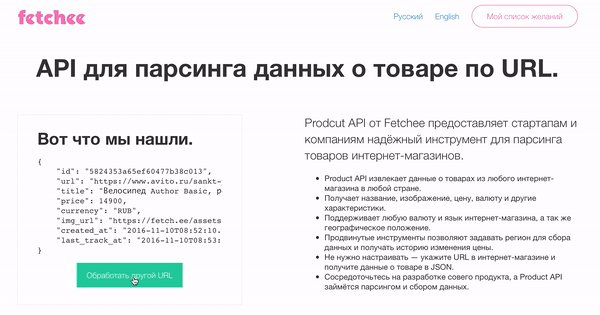
Например, вот результаты парсинга велосипеда с Avito.
Модной сумки с Wildberries.
Или внедорожника с автомобильного сайта.
На любой странице, где есть цена, изображение и название товара — Product API найдёт эти данные и вернёт их вам в JSON для дальнейшей обработки.
Попробовать API можно прямо на странице Beta-программы. Если понравится результат тест-драйва, регистрируйтесь как разработчик — чем больше будет заявок, тем раньше мы предоставим полный доступ к API.
Нам очень интересно увидеть как ваши идеи воплощаются в жизнь с помощью Product API.
UPD2: Разместили туториал по использованию Product API в новой заметке на Хабре.
С начала работы над Fetchee у нас был план предложить решение для парсинга данных о товарах интернет-магазинов корпоративным клиентов и стартап-сообществу. Отзывы, которые мы собрали за время работы, говорили о его потенциальной востребованности и подвели к запуску нового продукта, который поможет разработчикам быстро создавать собственные приложения, на основе одной из главных функций Fetchee — сбора eCommerce данных и слежения за ценами в любых интернет-магазинах мира.
На старте проекта мы хотели как можно быстрее показать готовый продукт пользователям, поэтому старались упростить приложение всеми способами. Одним из вариантов был отказ от разработки собственного парсера интернет-магазинов и внедрение готового решения.
В целях сокращения объема повествования, упущу сравнение популярных приложений по извлечению данных с сайтов (если хотите увидеть это сравнение, оставьте свой голос в опросе в конце статьи). Достаточно будет сказать, что наиболее подходящим для нашей задачи оказался diffbot — крайне недешёвый сервис, популярный среди крупных компаний и стартапов с приличным финансированием. Его используют многие приложения для создания закладок, ведь качественный парсинг — это трудно.
Во-первых, решение нам было не по карману, а во-вторых, diffbot плохо работал с российскими интернет-магазинами. Пришлось придумывать свою технологию парсинга, которая должна уметь:
- Максимально автоматически определять основные параметры товара;
- Работать с любой валютой и языком;
- Учитывать географическое положение пользователей и особенности работы магазинов с этим регионом (язык, валюта и страна);
- Определять магазины с дискриминационным ценообразованием (версия операционной системы и город в пределах страны).
Нам удалось реализовать все описанные выше принципы. Система обучается на новых данных и умнеет на глазах. Чем больше запросов — тем точнее она становится. Наше желание сделать выборку более разнообразной и стало одной из причин предоставления доступа к Product API сторонним разработчикам, т.к. темпы появления новых данных со стороны пользователей замедлились — 90% покупают в одних и тех же интернет-магазинах.
Итак, встречайте Product API от Fetchee. С его помощью вы сможете, указав любой URL товара в интернет-магазине, получить основные данные о вещи, включая название, изображение, цену и валюту. В случае с нашим API, вам не придется настраивать парсер под каждый сайт, система самостоятельно анализирует страницу и определяет нужные данные.

Например, вот результаты парсинга велосипеда с Avito.
{
"id":"58234b6cfd920b507bfd6b1f",
"url":"https://www.avito.ru/sankt-peterburg/velosipedy/velosiped_author_basic_rama_19_i_21_835103333",
"title":"Велосипед Author Basic, рама 19\" и 21\"",
"price":14900,
"currency":"RUB",
"img_url":"https://fetch.ee/assets/item-images/5823/4b78475d39467b4b25eb.jpg",
"created_at":"2016-11-09T16:14:36.542Z",
"last_track_at":"2016-11-09T16:14:48.061Z"
}
Модной сумки с Wildberries.
{
"id":"5824212c65ef60477b38b890",
"url":"https://www.wildberries.ru/catalog/3095060/detail.aspx?targetUrl=GP",
"title":"Сумка, GUESS",
"price":13560,
"currency":"RUB",
"img_url":"https://fetch.ee/assets/item-images/5824/2144475d39467b4b26de.jpg",
"created_at":"2016-11-10T07:26:36.368Z",
"last_track_at":"2016-11-10T07:27:00.544Z"
}
Или внедорожника с автомобильного сайта.
{
"id":"5824219b65ef60477b38b8be",
"url":"https://auto.ru/cars/new/sale/bmw/x6_m/1044423007-94d1a/",
"title":"Продажа BMW X6 M II (F86) в Москве",
"price":8099000,
"currency":"RUB",
"img_url":"https://fetch.ee/assets/item-images/5824/21ad475d39467b4b26df.jpg",
"created_at":"2016-11-10T07:28:27.038Z",
"last_track_at":"2016-11-10T07:28:45.516Z"
}
На любой странице, где есть цена, изображение и название товара — Product API найдёт эти данные и вернёт их вам в JSON для дальнейшей обработки.
Попробовать API можно прямо на странице Beta-программы. Если понравится результат тест-драйва, регистрируйтесь как разработчик — чем больше будет заявок, тем раньше мы предоставим полный доступ к API.
Нам очень интересно увидеть как ваши идеи воплощаются в жизнь с помощью Product API.
Только зарегистрированные пользователи могут участвовать в опросе. Войдите, пожалуйста.
Я хочу увидеть сравнение парсеров товаров интернет-магазинов
91.13%Да, хочу113
8.87%Нет, мне это не нужно11
Проголосовали 124 пользователя. Воздержались 16 пользователей.