Речь, конечно, пойдет не о харизматичных ящерках, а о нашем собственном инструменте автоматизированного тестирования. Представляем вашему вниманию кейс создания фреймворка «Хамелеон» и рассказ о его функциональности.
Его появлению предшествовало 15 лет практики тестирования в компании IBS AppLine* (лидера российского рынка аутсорсинга услуг тестирования по версии TAdviser за 2018 год на минуточку!). На базе этих знаний и экспертизы мы задались целью ускорить старт проектов, повысить качество тестирования, упростить введение в работу новичков. Решение должно позволить автоматизировать функциональное тестирование веб, мобильных, десктоп-приложений и различных видов API.

В общем, исследовательский центр IBS AppLine Innovation** суммировал весь опыт компании и создал «Хамелеон» — инструмент для автоматизации функционального тестирования. Делался с использованием языка программирования Java и инструментов Cucucmber, Selenium, Appium, Winium, Spring. Этот фреймворк:
- позволяет сэкономить до 30% времени разработки и сопровождения тестов;
- снижает риск ошибок за счет автоматического заполнения параметров этапов теста;
- помогает обучать и привлекать к разработке тестов стажеров, владеющих только базовыми навыками программирования;
- при переходе с проекта на проект дает возможность использовать одну и ту же библиотеку шагов, а также единый подход к написанию тестов;
- может работать с экзотическими компонентами тестируемых систем благодаря удобству подключения дополнительных расширений.
Теперь подробнее о функционале…
Как устроен «Хамелеон»
Вот несколько особенностей нашего фреймворка:
- Это многомодульный maven-проект, который включает модули тестирования web, мобильных приложений, SAP-приложений, баз данных, Rest API и web-сервисов. Необходимые модули подключаются к проекту.
- Мы взяли проверенные временем оpen source-инструменты, в том числе Selenium, Appium, Winium, и удачно их объединили в одном решении.
- Для ускорения разработки автоматизированных тестов мы создали плагин для среды разработки IntelliJ IDEA. Получился полезный инструмент разработчика автоматизированных тестов. Плагин дополняет возможности IDEA, делая ее полноценным рабочим местом.
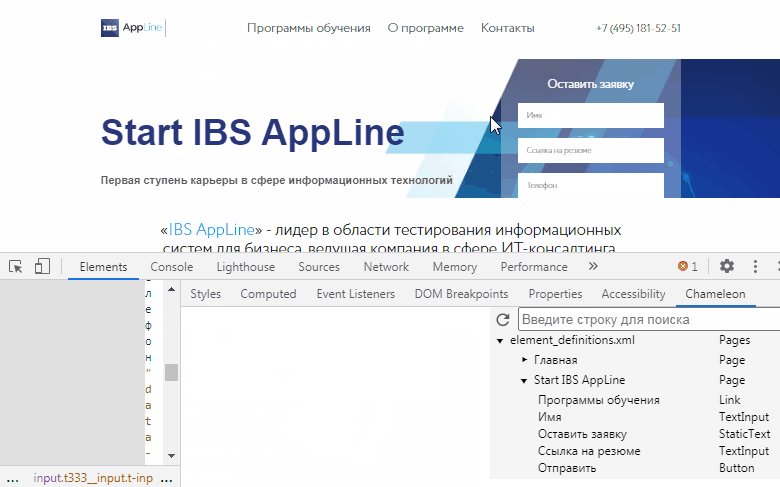
- Для удобства разработки автоматизированных тестов для web-приложений мы создали расширение для браузера Google Chrome, которое позволяет добавлять элементы тестируемого приложения в проект прямо из браузера и имеет возможность записи автоматизированного теста в формате Cucumber методом Record&Playback.
Open source библиотеки
В основе инструмента лежат оpen source библиотеки Selenium, Appium, Winium, UIAutomation. Для разработки самих тестов используется фреймворк Cucumber, который позволяет писать сценарии на русском языке. Такой формат понятен ручным тестировщикам. И также упрощает жизнь специалистам автоматизированного тестирования, не имеющим отношения к написанию конкретного теста. Все это снижает порог вхождения сотрудников в проект. Всему, что происходит в Cucumber, соответствуют свои Java-команды, так что при необходимости тесты можно разрабатывать на «чистой» Java.
Простота установки
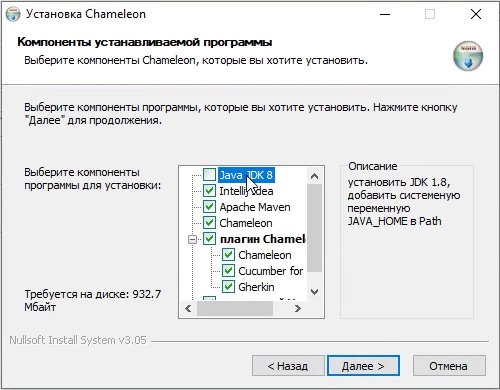
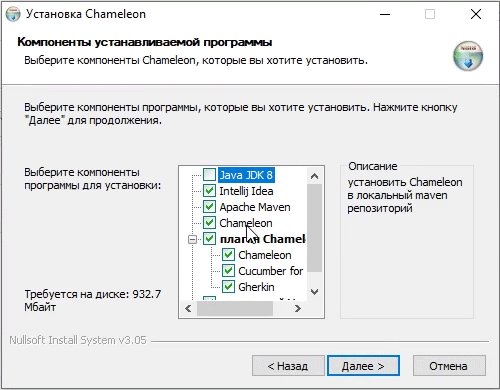
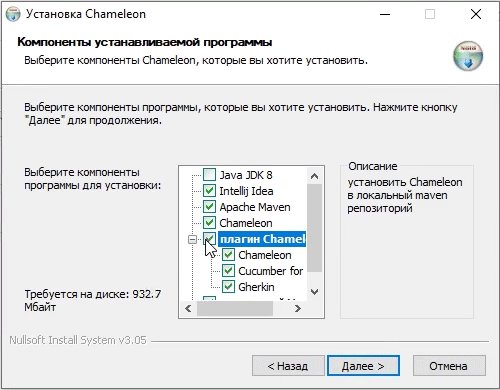
Для разработки автоматизированных тестов с использованием Java на рабочую станцию устанавливаются Java JDK, Apache Maven/Gradle, IntelliJ IDEA, плагины для Intellij IDEA, Git Client. У начинающих специалистов это занимает много времени. Мы упростили процесс, разработав общий инсталлятор, который представляет собой исполняемый файл с возможностью выбора необходимого ПО для установки на рабочее место:

Начало разработки
Для разработки автоматизированных тестов можно использовать готовые «стартеры» проектов. «Стартеры» — это архетипы maven, которые содержат готовую структуру проекта. Они хранятся во внутреннем репозитории компании. При создании проекта в IntelliJ IDEA нужно лишь выбрать необходимые. Например, для разработки тестов, которые взаимодействуют с web-приложением и REST, необходимо подключить модули chameleon-selenium-cucumber и chameleon-rest-cucumber.

Заглянем внутрь
Посмотрим, что предлагает нам Хамелеон из «коробки». Автоматизированный тест состоит из следующих блоков:
- переменные для тестовых сценариев;
- наименование тестируемой функциональности;
- тестовые сценарии, которые состоят из последовательных шагов — действий с тестируемым приложением.
Пример автоматизированного теста:
# language: ru
# Тестовые данные:
# $ФИО Иванов Иван Иванович
# $ссылка https://www.appline.ru/
Функция: Заявка на обучение
Сценарий: Заявка на обучение
* страница "Главная" загружена
* выбран элемент коллекции "Меню" с параметрами:
| field | operator | value |
| Наименование | равно | Start IBS AppLine |
* нажатием на кнопку "Наименование" загружена страница "Start IBS AppLine"
* поле "Имя" заполняется значением "#{ФИО}"
* поле "Ссылка на резюме" заполняется значением "#{ссылка}"
* выполнено нажатие на "Отправить"
* поле "Required field" видимо
Существуют шаблоны для работы с переменными: операции с датами, математические операции, выполнение кода и т.д. Например, для работы с текущей датой используется шаблон #now{дата; исходный_формат; смещение}. Предположим, в автоматизированном тесте необходимо проверить дату операции, которая была только что осуществлена. Такая проверка будет выглядеть так:
* значение поля "Дата операции" равно "#now{dd.MM.yyyy HH:mm}"А, например, создать отложенную операцию, которая исполнится завтра:
* поле "Дата операции" заполняется значением "#now{dd.MM.yyyy;+1d}"
Выполнить программный код можно с использованием шаблона #script{RESULT=выражение_java}. Например, удаление лишних символов в переменной будет выглядеть следующим образом:
* в переменной "Номер_счета" сохранено значение поля "Номер счета"
* значение поля "Номер счета" равно "#script{RESULT = Номер_счета.replaceAll("№", "")}"
В нашем фреймворке разработаны основные Cucumber-шаги, которые напоминают шаги из ручных тестовых сценариев. Они описывают действия, которые человек может совершить с тестируемым приложением: нажать на элемент, ввести значение в поле, прочитать значение, сравнить значения и т.д. Таких шагов примерно 30. Для часто повторяемых операций такие шаги объединяются в более крупный шаг.
Например, авторизация в приложении может описываться в 3 шага:
Когда заполняются поля:
| field | value |
| Логин | test@test.ru |
| Пароль | 123123 |
И выполнено нажатие на "Войти"
Тогда страница "Главная" загружена
Или на основе этих шагов создается 1 шаг (пароль в этом случае хранится в отдельном файле с пользователями):
Дано авторизован пользователь "test@test.ru"
Все размеченные элементы тестируемого приложения имеют свой тип, например, Button, TextInput, Combobox, Checkbox и т.д., это позволяет использовать одни и те же Cucumber-шаги для работы с разными типами элементов. Например, есть шаг:
* поле "field" заполяется значением "value"
Он сможет работать как c текстовыми полями, так и чекбоксами, выпадающими списками и т.д. Это позволяет при разработке автоматизированного теста не задумываться о заполнении полей — этим занимается сам фреймворк, мы просто указываем ему заполнить поле.
Разработка автоматизированных тестов «с ветерком»
Стандартное представление проекта для разработки тестов содержит много классов и вспомогательных файлов, которые очень редко нужны при разработке самого автоматизированного теста. Разработанный плагин для Intellij IDEA призван упростить этот процесс и способен оградить тестировщика от лишней информации. Его интерфейс содержит следующие разделы:
- список тестов,
- объектный репозиторий,
- список доступных действий,
- настройки запуска,
- документацию,
- различные автокомплиты, ускоряющие процесс создания теста.
Список тестов
Список тестов представляет собой привычную иерархию папок и файлов. На вкладке плагина можно создать новый тест, при этом будет подставлен текст из шаблона. Можно исправить шаблон под свои потребности в «настройках проекта».

Репозиторий объектов
Шаблон Page Object Pattern является традиционным и очень популярным инструментом разработчика автоматизированных тестов. При его использовании элементы тестируемого приложения описываются в отдельных java-классах, которые соответствуют страницам тестируемого приложения. На крупных проектах таких Page Object-классов становится очень много. Кроме того, иногда они еще и называются беспорядочно. В результате для больших проектов такой подход не очень удобен: неизбежно дублирование работы — на проектах работает много специалистов, приходится расшифровывать работу коллег и анализировать разметку элементов, а это не всегда проходит гладко.
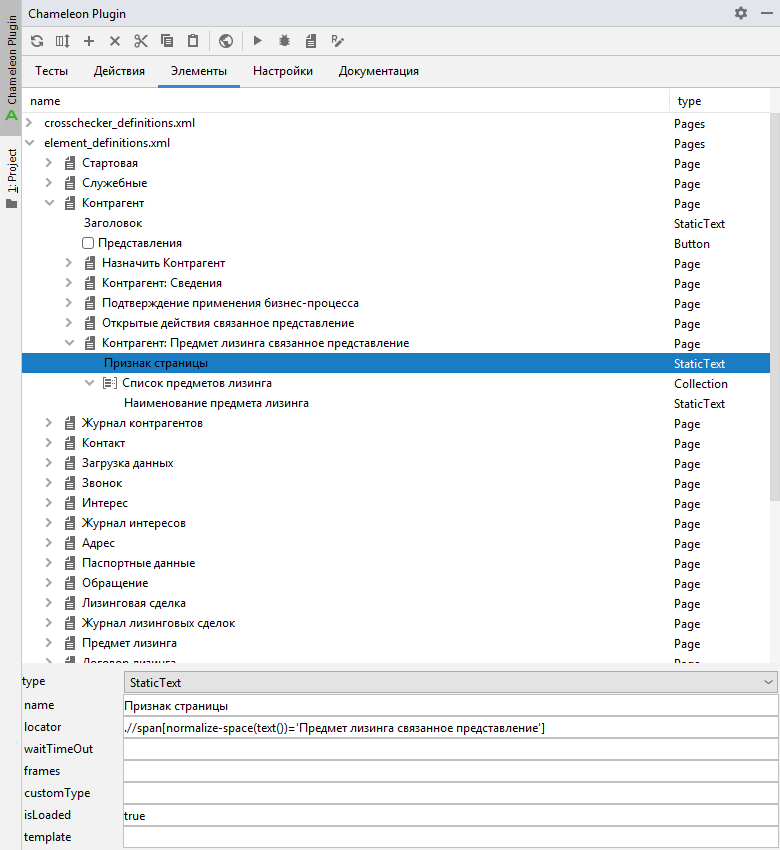
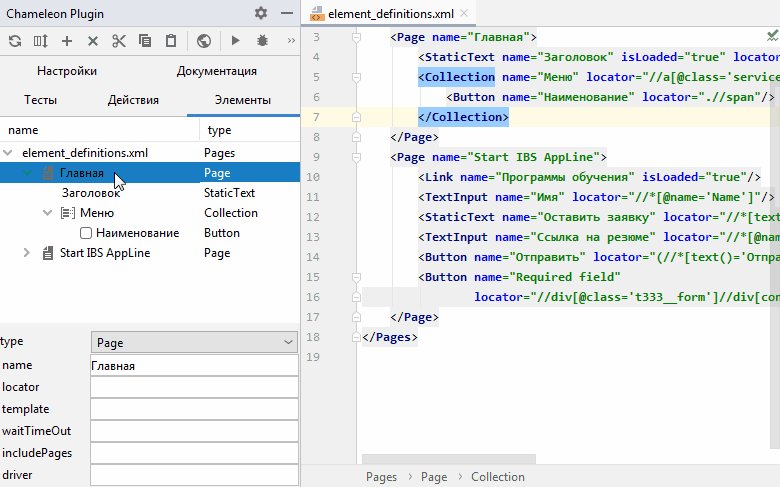
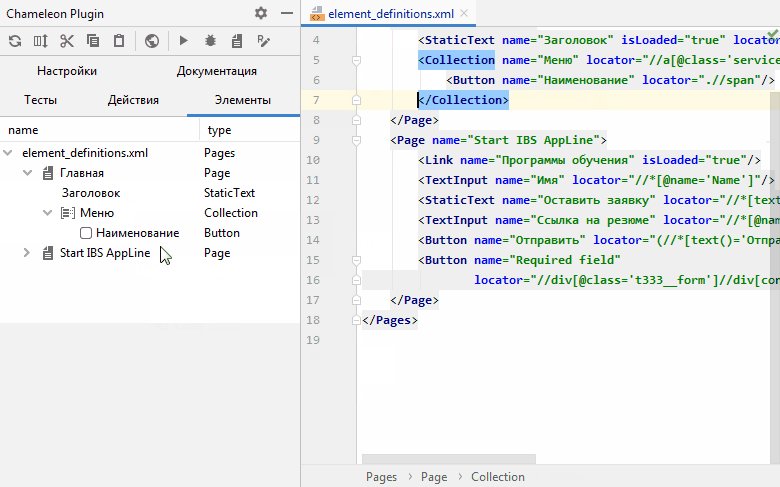
Поэтому мы создали репозиторий объектов тестируемого приложения. Он хранит все его элементы не в классах, а в одном или нескольких xml-файлах, а плагин для IntelliJ Idea показывает эти xml-файлы в виде древовидной структуры, в которой узлами являются страницы тестируемого приложения. Вместо разномастных английских названий мы используем русский язык, что упрощает работу тестировщиков, так им легче находить размеченные страницы и элементы, а также добавлять новые.
Приведем конкретный пример. Для одного крупнейшего отечественного банка (название по понятным причинам не называем) нами было разработано 20 автотестов, использовавших 78 страниц тестируемых приложений (достаточно длинный бизнес-процесс). В обычных условиях тестировщикам пришлось бы создать 78 java-классов и разметить на них более 2000 элементов. С «Хамелеоном» мы всю эту громаду открываем в древовидной структуре, в которой их легко и просто просматривать, перетаскивать, компоновать.

Существует два способа добавления элементов в репозиторий.
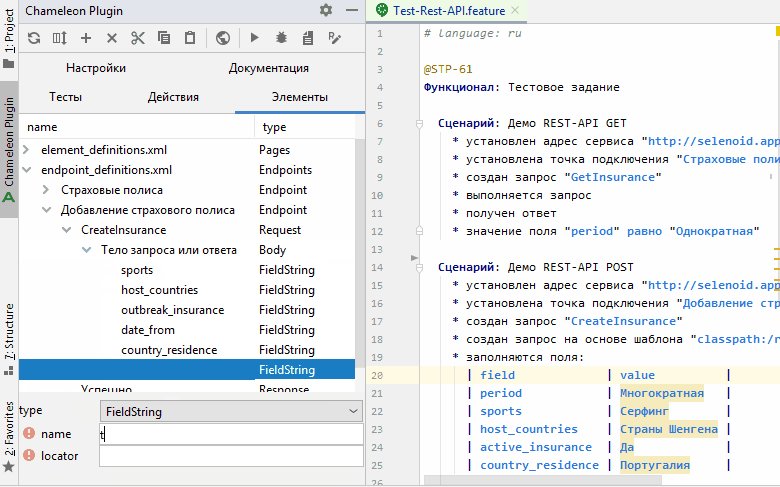
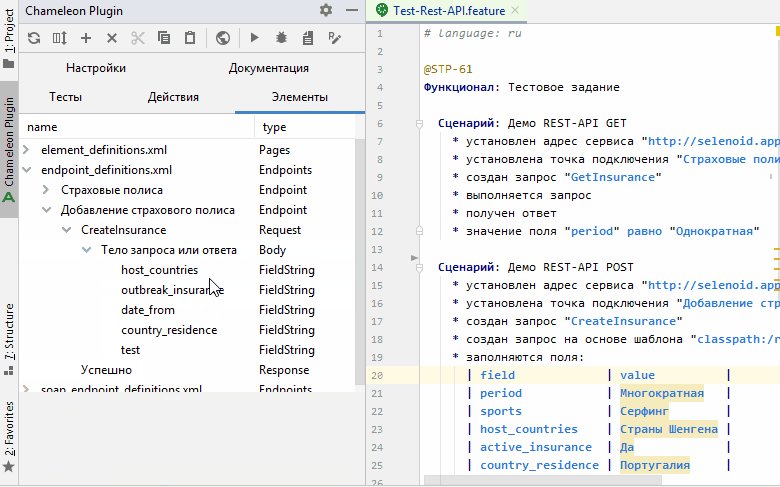
Добавление в среде разработки IntelliJ IDEA:

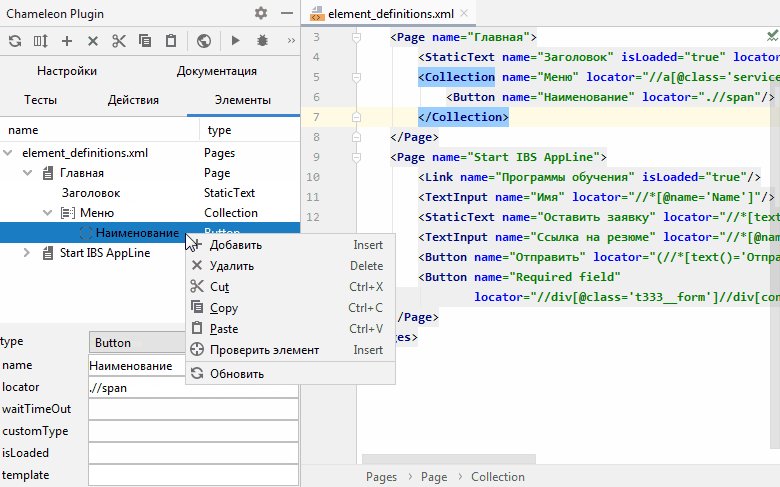
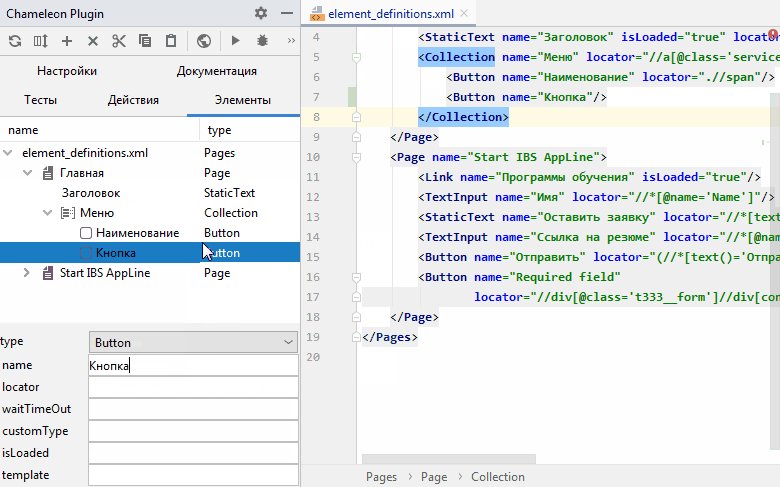
Интерфейс мы постарались сделать максимально удобным: из него можно добавлять, редактировать и удалять элементы, есть несколько видов сортировок и поиска элементов в «дереве». При добавлении элемента необходимо указать его тип, наименование и локатор.
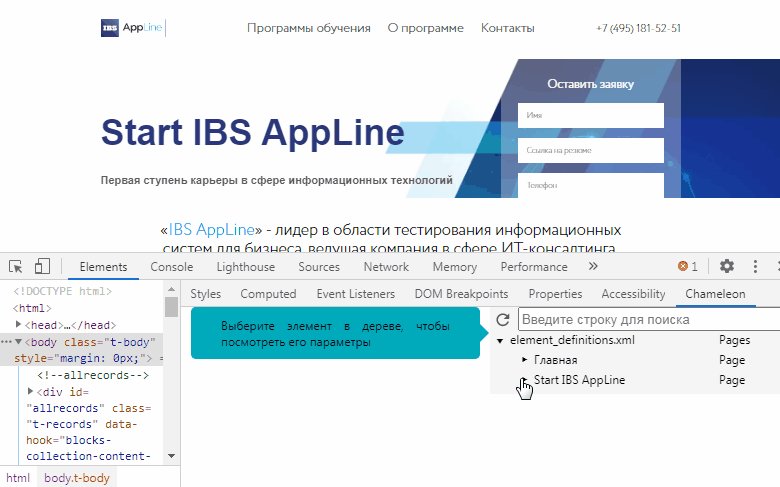
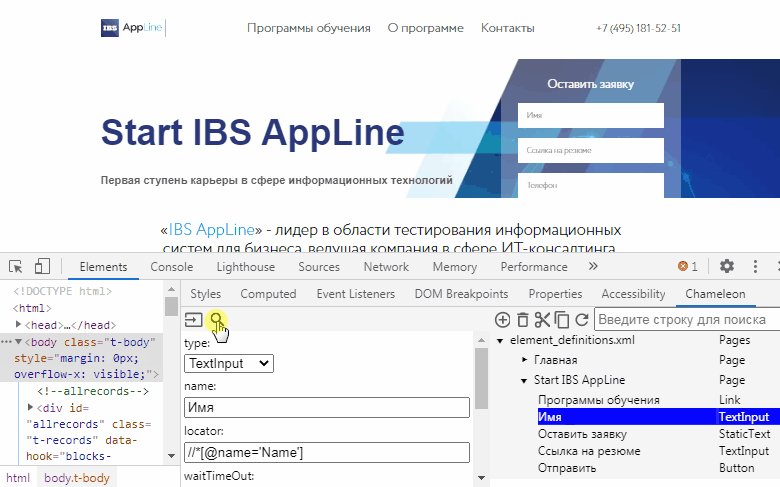
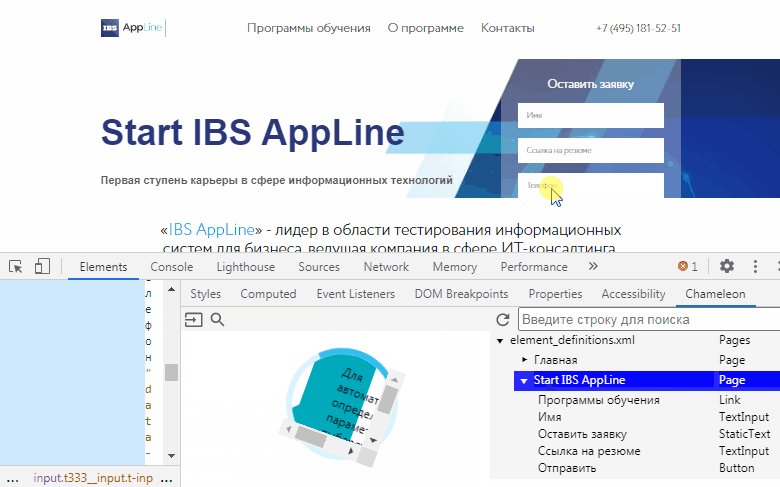
Также есть возможность добавлять элементы прямо из тестируемого приложения с помощью созданного нами расширения для браузера Google Chrome. Расширение самостоятельно определяет тип элемента, его наименование и подставляет локатор. Для этого достаточно навести мышкой на элемент. Расширение синхронизируется с плагином в IntelliJ IDEA, поэтому все, что происходит в браузере, передается в среду разработки. Так можно наполнять репозиторий объектов, проходя ручной тест в браузере. С помощью расширения можно проверить корректность локатора уже существующего в репозитории элемента.

Чтобы не было дублирования элементов, существует тип элемента «Block». Например, у нас в тестируемом приложении есть блок «Меню», и он доступен на всех страницах приложения: в этом случае в репозитории элементов мы размечаем его как страницу «Меню», содержащую элементы меню, а на других страницах добавляем его как элемент с типом «Block». Таким образом, получается переиспользование элементов, которые встречаются более чем на одной странице.
Разработка автоматизированного теста
Автотест состоит из последовательности шагов, имитирующих действия пользователя (нажатия на кнопку, заполнение поля). Все эти шаги уже есть во фреймворке, так что тестировщик может просто собрать тест из готовых «кубиков».
При разработке автотеста можно начать вводить наименование шага с клавиатуры и воспользоваться подсказкой для его подстановки, а также использовать библиотеку шагов, которая отображается в плагине.
При этом доступны подсказки не только для списка возможных шагов, но и для элементов, которые могут участвовать в выбранном действии. Плагин определяет страницу (контекст) и предлагает элементы из репозитория объектов или переменные для сucumber-шага, которые относятся к выбранной странице. Это исключает возможность ошибки при использовании еще не размеченного элемента страницы и ускоряет процесс разработки теста.

Второй способ разработки автоматизированного теста — использование библиотеки шагов. В плагине в древовидной структуре показываются шаги, которые можно перетащить методом Drag&Drop, как показано ниже. При использовании такого варианта создания автоматизированного теста тоже присутствуют подсказки элементов и переменных. Таким вариантом обычно пользуются начинающие сотрудники, которым проще искать необходимые шаги в библиотеке, а не java-классах

Третий способ разработки автотеста (самый удобный и популярный) — с помощью нашего расширения для браузера Google Chrome. Плагин записывает действия пользователя на странице тестируемого приложения и конвертирует их в автоматизированный тест.
Например, пользователь логинится на сайте, нажимая для этого на кнопку «Логин». Рекордер записывает шаг — * выполнено нажатие на поле «Логин». Пользователь заполняет поле «Логин» значением «User», рекордер записывает шаг — * поле «Логин» заполняется значением «User» и так далее. После этого получившийся автотест можно скопировать и вставить в среду разработки для редактирования. Плагин автоматически, на основе объектного репозитория, определяет, на какой странице находится пользователь, и выполняет поиск размеченных элементов. Если элемента в репозитории нет, то будет предложено его добавить.

Пока рекордер существует только для браузера. В процессе разработки находится рекордер для SAP GUI.
Запуск и отладка
Обычно при запуске тестов необходимо создать в среде разработки конфигурацию запуска. Плагин позволяет запускать и отлаживать разработанные тесты нажатием правой кнопки мышки на тесте в списке тестов, а сама конфигурация запуска определяется на основе выбранных параметров на вкладке плагина «Настройки». «Из коробки» можно выбрать:
- подсветку элементов — будут выделяться элементы, с которыми взаимодействует тест;
- запись видео — в случае ошибки к отчету будет прикреплено видео прохождения автоматизированного теста;
- конфигурацию запуска — браузер, в котором будет выполнен тест;
- режим запуска — с графическим интерфейсом или headless-режиме (без графического интерфейса);
- закрытие браузера после теста — удобно отключать при разработке длинных тестов или локализации ошибок;
- подключение к открытому браузеру — чтобы начать автоматизированный тест не с начала, а с выбранного места, подключаясь к открытому браузеру.

Selenium не позволяет начать автоматизированный тест с произвольного места и на каждый запуск создает новую сессию браузера. Для экономии времени мы реализовали возможность начинать тест не сначала, а с любого момента: для Selenium был разработан механизм подключения к уже открытой сессии браузера.
Чтобы отслеживать ход выполнения теста, мы разработали консоль, куда перенаправляется весь лог с IntelliJ IDEA. Это позволяет контролировать процесс и понимать, что сейчас выполняет автоматизированный тест. Консоль отображается поверх содержимого экрана и не мешает выполнению теста. Есть возможность настраивать формат вывода в консоль (размер, шрифт, цвет и т.д.).

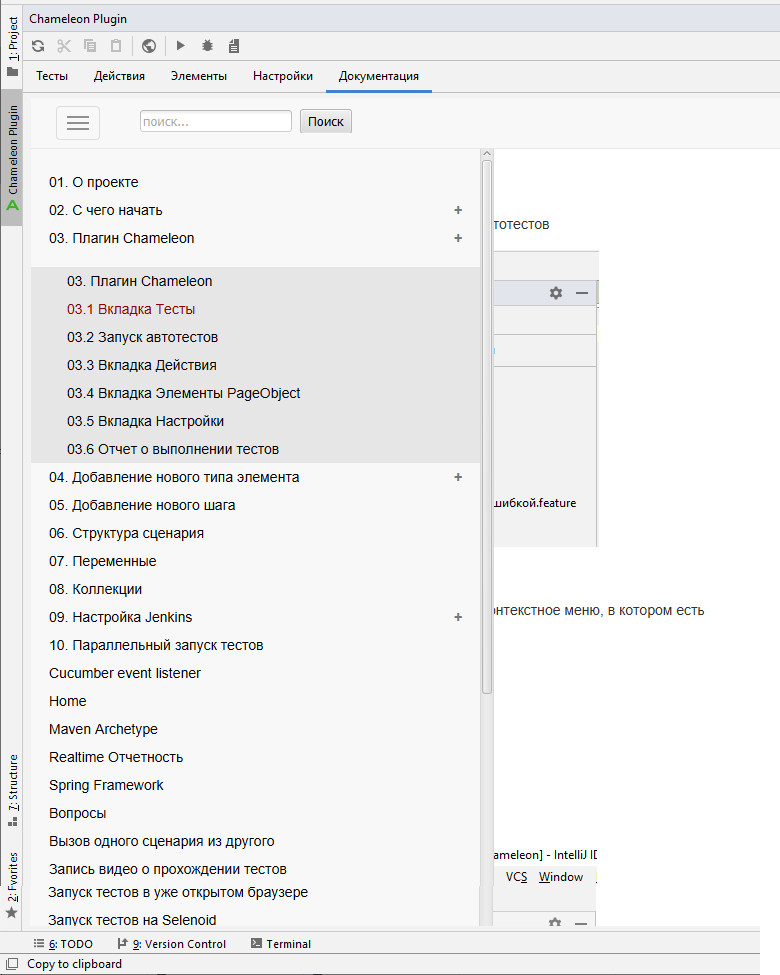
Документация
Плагин содержит документацию по работе с фреймворком, настройками запуска тестов, частые вопросы и т.д. Документация обновляется по мере разработки новой функциональности. Наличие документации в среде разработки позволяет разработчику тестов решить проблему, не покидая среды разработки.

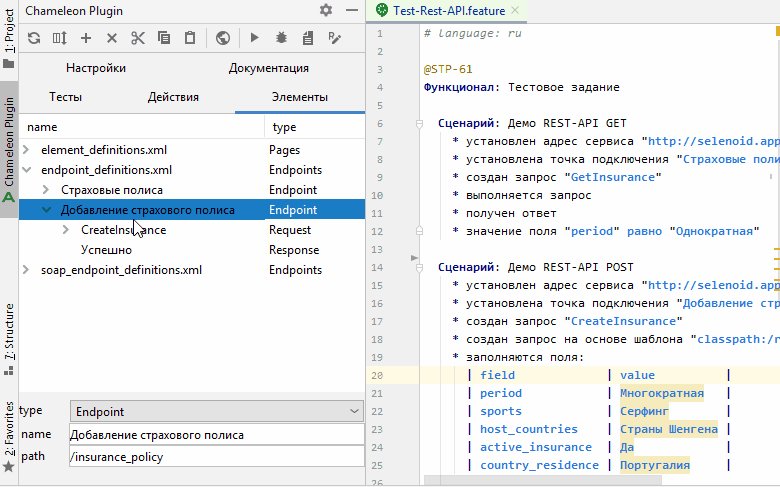
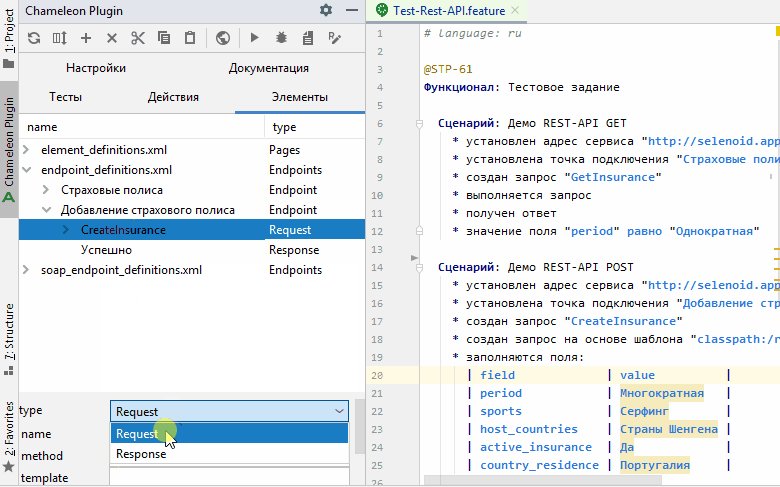
Тестирование API
Для тестирования API (REST и SOAP) также используется объектный репозиторий. В этом случае страницами будут endpoint, а элементами — заголовки и тело запроса.

Во фреймворке реализованы базовые действия с API, при наборе действий происходит автоподстановка параметров вызова.

Отчет о выполнении автоматизированных тестов
В качестве инструмента отчетности был выбран Allure. При запуске тестов из среды разработки IntelliJ IDEA аllure-отчет можно открыть прямо из плагина.
Если использовать «классическое» подключение Allure к проекту, то отчет о прохождении автоматизированных тестов строится после выполнения всех тестов. Такой подход не очень удобен при запуске большого количества автоматизированных тестов, поэтому мы создали отдельный сервис, который строит и перестраивает отчет в процессе всего запуска, а также показывает статистику очереди тестов на выполнение. Таким образом, мы получаем информацию о дефектах тестирования в режиме реального времени и можем реагировать быстрее, не дожидаясь окончания всех тестов.
Результаты
«Хамелеон» помог нам не на словах, а на деле.
Во-первых, с ним старт проектов стал гораздо быстрее. Ранее на это могло уйти до трех недель, теперь же обычный срок — два дня.
Во-вторых, унификация подхода позволила минимизировать время переключения тестировщика при переходе на другой проект.
В-третьих, появилась возможность для написания автотестов привлекать ручных теcтировщиков. Временные затраты на их обучение минимальны, что существенно удешевляет этапы разработки системы автоматизации функционального тестирования.
Наконец, мы получили еще одно преимущество на отечественном рынке: кодирование на русском языке легче освоить. В рамках программы корпоративного университета, где мы обучаем будущих тестировщиков, удается научить писать автотесты с нуля буквально за месяц. И в этом очень важную роль играет «Хамелеон»: с его помощью мы закладываем общую базу, на нем обязательно проводим несколько занятий по разработке тестов. Ежемесячно через этот курс проходит 5-10 человек, имеющих базовые знания языка программирования Java.
Планы на будущее
На данный момент команда разработки трудится над инструментом управления тестированием «Кайман», который объединит в себе ручное, автоматизированное и нагрузочное тестирование. Отдельная команда выделена на изучение технологии машинного зрения, что в дальнейшем должно позволить отказаться от локаторов элементов и разрабатывать автоматизированные тесты для приложений, где стандартными средствами распознавание элементов невозможно. Об этих инструментах мы расскажем в следующих наших постах.
* IBS AppLine – лидер российского рынка услуг тестирования и обеспечения качества программного обеспечения, разработчик решений для автоматизации тестирования. Компания была создана в 2001 году, в штате более 700 специалистов, общее количество проектов превысило 1500.
** IBS AppLine Innovation (ранее «Аплана АйТи Инновации») была создана в декабре 2017 года как центр исследований и разработки компании IBS AppLine (ранее «Аплана»). Основу команды составили ее собственные опытные инженеры и разработчики.