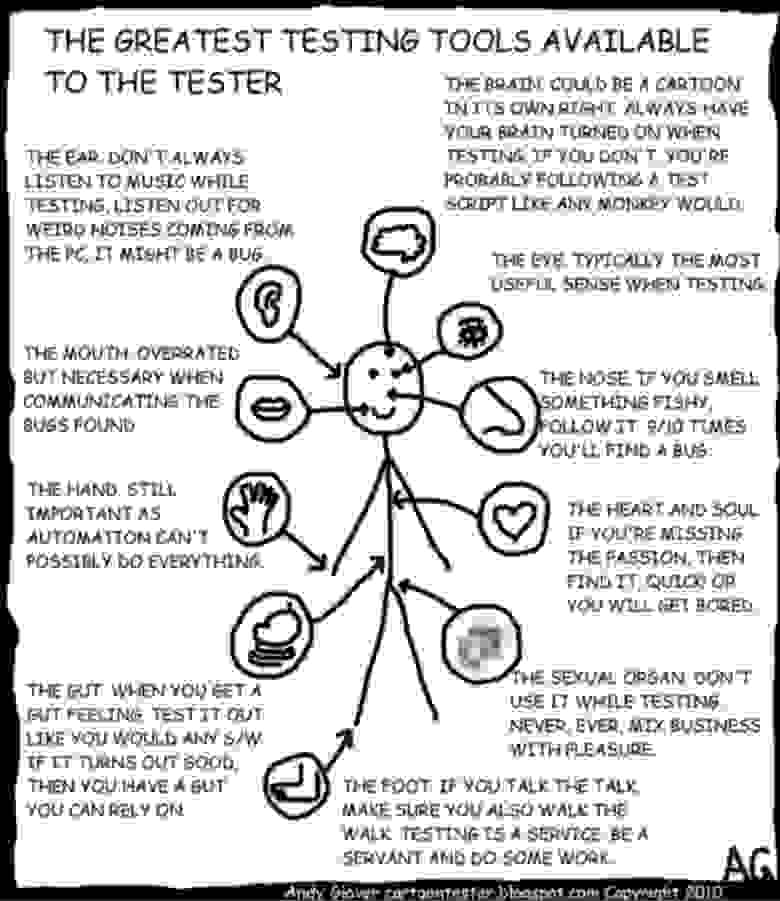
Какие инструменты нужны тестировщику? Об этом мы сегодня порассуждаем в этой статье, в основе которой — доклад Юлии Атлыгиной с прошлого Heisenbug. Видеозапись доклада доступна по ссылке.

Мозг — самый важный инструмент, наверное, для любой профессии, не только для тестировщика. Глаза тоже пригодятся, особенно, если вы тестируете UI. Конечно же уши: иногда вы запускаете приложение, и ваш компьютер начинает жужжать, как самолет на взлетной полосе. Нос, ведь иногда от приложений «попахивает». Нужны и ноги: иногда у вас что-то случается, возникают какие-то вопросы, приходится к кому-то бежать, что-то спрашивать, с кем-то общаться. Руки тоже пригождаются, особенно ручным тестировщикам, далеко не всё можно автоматизировать(да и автотесты мы пишем руками). И, конечно же, сердце, ведь тестирование должно быть вашей страстью!
На этом, в принципе, можно было бы уже и закончить статью, все самые важные инструменты уже перечислены. Но шутки в сторону, поговорим об инструментах, которые нам помогут быть более эффективными, вне зависимости от вашей должности, ручной ли вы тестировщик или автоматизатор, аналитик или программист.

У каждого тестировщика есть свои любимые инструменты для скриншотов. Когда в вашем приложении случаются какие-то проблемы на UI (если, конечно, UI вообще есть, а даже если нет — может понадобится сделать скриншот и ответов консоли, и результатов запросов к базе), вам нужно сделать скриншот, и эти скриншоты надо делать правильно.
Мой личный фаворит — Jing, выглядит, как такое прекрасное, позитивное солнышко на вашем экране. Чем хорош: умеет делать скриншоты, умеет эти скрины сохранять как локально, так и в свое облако, умеет записывать видео. Оно, к сожалению, записывается только во Flash, и вот здесь возникла проблема: у нас в компании большая часть разработчиков работает на Mac, и мои флешевые видео там непросто открыть. Пришлось искать другой инструмент и распрощаться со своим любимым позитивным солнышком. Сейчас я больше всего пользуюсь инструментом Recordit, он позволяет сразу записывать видео и превращать его в gif одним движением, но с ним тоже есть маленькая непонятка: всё, что он записал, он сразу выкладывает к себе в облако, т.е. если у вас что-то локальное или вы не хотите ни с кем делиться тем, как выглядит ваше приложение, придется поискать что-то еще. Например, Monosnap тоже умеет делать видео, умеет сразу сохранять его локально и делать из видео gif.
Actual Result: Doesn’t work
Expected Result: Works as Expected
Когда-то давно, когда я была маленьким юным тестировщиком, нашла прекрасную последовательность шагов, которая привела меня к ошибке 500 на странице. \

Я, конечно, записала баг репорт с шагами воспроизведения и актуальным результатом, а ожидаемый решила не писать — и так понятно, что ожидаем отсутствие ошибки. После исправления я попробовала перетестировать те же шаги, и знаете, что увидела? Просто белую страницу. Не поспоришь, ошибки 500 нет.
После этого я сделала для себя два вывода:
Как можно себе помочь?

Есть инструменты, которые помогают вам делать прототипы, т.е. рисовать ваше приложение, каким бы вы его ожидали увидеть. Мне больше всего нравится Balsamiq — это такой инструмент, который позволяет вам за пару кликов сложить интерфейс визуально. У него сразу есть контейнеры, элементы, из которых вы можете нарисовать веб-страничку, мобильное приложение или что угодно, буквально перетаскивая «картинки». Есть аналог — браузерный плагин Pencil, он не такой классный, но зато бесплатный.
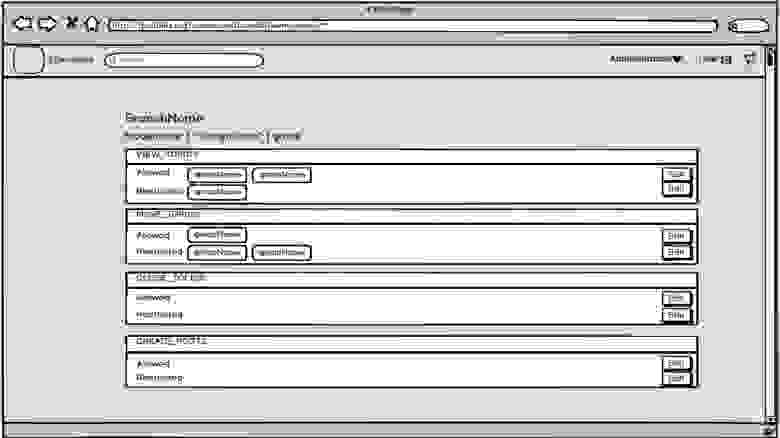
На одном из проектов мы практиковали QDD, «QA driven development». Наши тестировщики сами писали acceptance-критерии для задач, т.е. это делал не какой-то product owner или менеджер, а именно QA-команда, а уже после задачки подтверждались product owner'ом. Для оформления задач в том числе использовали Balsamiq, чтобы показать, как всё будет выглядеть, где какие кнопки должны быть, и отдать это всё разработчику. Проходит какое-то время, к нам приходит новый билд, и, о ужас, страничка (кроме браузерной части) выглядит вот так:

Наш разработчик действительно подобрал стили, кнопочки, и его даже не смутило, что эта верхняя часть, где адресная строка, тоже выглядит не так, как браузер. Мораль: когда вы показываете прототипы своим разработчикам, классно бы с ними проговорить, что это просто прототип, не надо делать ровно так же. Это нормально, что в конкретном случае будут другие стили, и выглядеть всё будет немного по-другому, мокап нужен только чтобы определить, где что находится и как примерно должно выглядеть.
Признавайтесь, у вас есть текстовые файлики с любимыми тестовыми данными? Долой файлики с текстами! Есть специальные инструменты, которые умеют эти тексты генерировать:
С их помощью вы можете избавиться от эффекта пестицида, когда баги привыкают к вашим тестам, и тесты эти баги больше не находят. Среди этих приложений есть Mockaroo — позволяет вам не просто подобрать какие-то данные, например, номера карточек или user name. Он умеет также генерировать SQL-запросы, например, вы указываете имя базы, в которую вы хотите пойти, а также какие там параметры, и он создает из этого insert. И обращаю еще ваше внимание из всего этого списка на последний плагин, bugmagnet. Это плагин к Chrome и Firefox с заранее сохраненным набором тестовых данных. Когда у вас есть какое-то текстовое поле на экране, вы просто кликаете на него правой кнопкой мышки и в меню выбираете bugmagnet, внутри вас уже ждет куча всяких предустановленных, предзаданных тестовых данных, разбитых по группам: по длине, по формату, по языку, даже самые простые скрипты для тестирования XSS. Незаменимый продукт для exploratory-тестированием. Даже если у вас есть поле с e-mail, и вы забыли, какой e-mail валидный, а какой — нет, Gojko Adzic, автор этого инструмента уже всё сделал за вас, вам необходимо просто найти нужный элемент в этом списке. Что важно — он еще и кастомизируется, т.е. вы можете добавить свои разделы в меню.
Иногда бывает, что вам и не тексты совсем нужны, а картинки. Можно погуглить, поискать что-нибудь, потом попытаться отобрать, что из этого — правильного размера. А есть специальный сервис, LoremPixel, который позволяет вам эти картинки генерировать: вы можете задать размер картинки, цвет и даже тематику: котик, город, еда, транспорт и т.д. Последнее время он часто болеет, но есть не менее интресный аналог — picsum.photos

А есть у кого-то приложение с большими формочками и кучей разных данных? Я понимаю вашу боль. Бывает, что в вашей формочке много полей, часть из которых довольно специфична: куда-то нужно вводить только e-mail, куда-то только телефон или еще что-то, и каждый раз это всё вводить утомительно. Есть плагин для Chrome, называется Form Filler, который может помочь решить проблему: у вас добавится маленькая кнопочка рядом с адресной строкой, по клику на которую ваша формочка магически превращается в заполненную форму:

Заметьте: в поле e-mail действительно введены данные в формате e-mail, а там, где телефон, введен формат телефона, в выпадающих меню выбирается одно из данных списка, что сохраняет очень много времени. Обращаю ваше внимание, что в этом плагине также всё можно донастраивать, т.е. добавлять свои собственные маски, свои данные.
Кто-нибудь использует технику попарного перебора? Не могу сказать, что использую ее каждый день, но, тем не менее, иногда пригождается. Зачем она нужна? Когда у вас есть много параметров, например, та же огромная формочка, согласно статистике, от 65 до 97% ошибок находится при попарном переборе (как видите, тут статистика сильно расплывается в числах), т.е. мы можем сэкономить много времени и почти не потерять в покрытии, если будем перебирать пары значений.
Я пользуюсь онлайн-инструментом Pairwiser (к сожалению, онлайн-версия больше недоступна, но осталась локальная версия):

Есть много других инструментов, но большая часть из них — консольные, не такие наглядные, поэтому я использую Pairwiser. В нашей компании (мы занимаемся плагинами для Jira) тестировщикам приходится постоянно сочетать браузеры, разные версии Jira и Confluence, разные базы данных (зависят от версии Jira), версии других плагинов. Я завожу параметры в Pairwiser,
нажимаю «generate test» и получаю список тестов, таблицу, в которой видно, что и с чем нужно протестировать, какие инстансы нужно создать. Какая магия произошла: если бы я перебирала все значения друг с другом (см. картинку), я бы получила 60 тестов. С помощью Pairwiser я сократила это число до 21, в три раза.
Вот пример, который сделали создатели самого инструмента:

Бывает, что у вас параметров гораздо больше. У меня в примере их было всего три, здесь их гораздо больше: операционные системы, виды connection, какие-то условия между вашими параметрами (например, глупо тестировать мобильный браузер с десктопом), какие-то дополнительные параметры, можно отметить тесты как обязательные (что-то типа sanity, когда вы говорите, что мне точно нужно протестировать это сочетание параметров). И происходит магия, 32 теста вместо 18688:

Просто вдумайтесь, 32 вместо почти 19000! Можно сэкономить кучу времени.
UPD: пока нашла для себя другой бесплатный веб-инструмент, pairwise.teremokgames.com.
Немного поговорим про специфику веб. Есть сообщество World Wide Web Consortium, ребята занимаются стандартизацией HTML и CSS. Они создали валидаторы, т.е. статические анализаторы, куда вы задаете URL своего приложения и он вам выдает набор ошибок. Есть такие же штуки, которые проверяют, насколько вы совместимы с мобильными, или же проверяют линки. У этих валидаторов можно задать какой-то URL, можно прямо загрузить файл с вашим HTML. Есть плагины для браузеров, по крайней мере для Chrome точно, которые могут это делать локально.
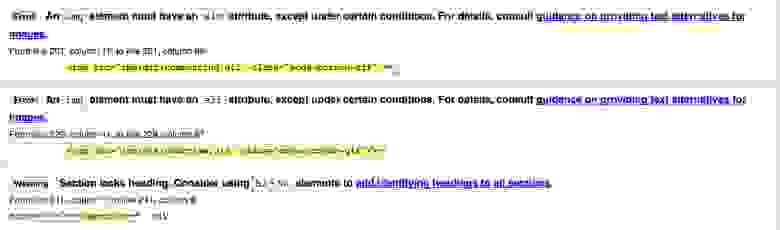
Ответы будут выглядеть следующим образом:

Хочу вас сразу уберечь. Много из того, что вам скажет этот валидатор, править не нужно, может быть, он ничего страшного и не найдет, но очень важно про эти вещи хотя бы подумать, взять и перебрать, есть там что-то полезное или нет. Посмотрите первый пример — у тега img нет alt-атрибута. Alt — это параметр, который говорит, какой текст будет писаться, если у вас, например, отключены картинки, или картинка не загрузилась, скажем, из-за медленного интернета. Казалось бы, в нашем веке у всех интернет более-менее, в чем проблема? Ну не указано, и что? Вот здесь маленький нюанс: есть, например, люди с проблемами со зрением, которые используют специальные скринридеры. Если скринридер читает по экрану, как думаете, что он видит вместо картинки? Этот alt-текст. И если этот текст не задан, то человек никогда не узнает, что там вообще что-то было.
Вообще, никто не безгрешен. Если вбить в этот прекрасный валидатор Google.com, то он выдаст 21 ошибку, большая часть из них про устаревшие элементы. Даже у Google есть ошибки! С другой стороны, вы не Google, так что это должно вас как-то подбивать делать свои продукты лучше. Наверное, и ресурсов у вас не столько, а такой валидатор даст вам бо́льшую уверенность в том, что в разных браузерах страницы будут работать, поскольку вы совместимы напрямую со стандартом.
Обычно, когда спрашиваешь о перформанс-тестах, получаешь в ответ что-то вроде: «Перформанс — дело серьезно, этим должны заниматься специальные люди». И это правда, это огромная область, но хотя бы несколько поверхностных тестов можно провести очень легко. Есть несколько инструментов, которые на вашем сайте могут показать, какие есть проблемы, и даже проставить «оценочки», дать советы по исправлению. Если у вас ваш сервис уже где-то доступен, вы можете просто вводить URL, но также есть плагины, которые могут делать тесты локально. Первый сервис PageSpeed от Google, у него есть Chrome-плагин, который может локально проверить, насколько всё хорошо, и дать вам советы — сразу есть о чем поговорить со своими разработчиками.
Еще из продуктов по тестированию перформанса есть такой классный сервис WebPageTest, тоже дает оценки, которые отображаются в правом верхнем углу:

Один из параметров FirstByteTime — это время c начала перехода на страницу до тех пор, пока не появится первый бит ответа сервера на вашем сайте. Также тут есть оценка кэша, красивые графики, которые расскажут вам, что именно занимает больше всего времени на вашей страничке, картинки ли это, скрипты или HTML. Вы получаете красивые картинки с конкретными числами, с которыми вы сможете подойти к своему разработчику.
Еще одна особенность этого инструмента — можно указать, откуда этот тест проходить, в каком браузере и даже с какой скоростью интернета. В принципе, с его помощью можно сделать выводы, где нам размещать дата-центр, откуда ходить, настолько ли плохо, что сейчас у нас нет центра где-нибудь в Австралии. Кстати, у них есть API, можно попробовать использовать и для автоматизированных прогонов.
Еще один плагин к браузеру (к Chrome точно есть) называется Lighthouse — такой маяк, который оценивает ваше приложение с разных сторон, т.е. как приложение в общем, так и перформанс, accessibility, доступность для людей с ограниченными возможностями.
Вот так может выглядеть отчет по проверке тестирования именно перформанса:

На картинке видно, как выглядело мое приложение через разное количество секунд. Не так и классно, на самом деле. Как видите, там 56 пунктов, т.е. это так, сайт-середнячок. С помощью этого плагина мы также получаем некие цифры, с которыми можно подойти к своему разработчику и поговорить.
Конечно же стоит упомянуть JMeter. Он очень популярен, но, в отличие от тех инструментов, про которые мы говорили выше, на JMeter мы обычно оцениваем скорость именно серверной части. А еще пользователи часто жалуются, что в нем не очень работает record, и люди покупают какие-то специальные продукты для того, чтобы записать сценарий и потом загружать его в JMeter. есть простой способ — вкладка называется network в браузере, где видно все запросы. Вы просто нажимаете правой кнопкой мышки и можете сохранить все эти запросы как HAR, архив HTTP. Есть также BlazeMeter Converter — специальный конвертер, который умеет превращать эти HAR-файлы в тест-план для JMeter, т.е. вы просто проделали некоторые действия у себя в браузере, зашли на специальный сайт конвертера и получили уже готовый тест-план для JMeter. BlazeMeter Converter позиционирует себя, как конвертатор не только из HAR-файлов в JMeter тест-планы, но и XML, Selenium и JSON. Если честно, кроме HAR я ничего не пробовала, если кто-то попробует, было бы классно узнать о результатах.
Поговорим про кроссбраузерность, проверки совместимости. Многие с этим сталкиваются, особенно кто тестирует веб, и особенно если нужно поддерживать Internet Explorer: тут всплывают особенно необычные проблемы, например, у IE ограниченное количество строк, которые влезают в экран, больше 46424 строк вы отобразить вообще не можете.
Как тестировать разные версии? Если с Chrome и Firefox более-менее понятно, можете себе их легко поставить и более старых версий, с IE всё не так просто: ставится не везде и 2 версии параллельно не поставить. Microsoft неожиданно пошли навстречу и сделали бесплатный сервис, где можно скачать уже готовые виртуальные машины с установленным Windows и определенными версиями IE.
Официально эта виртуальная машина где-то месяца через два скажет вам, что она просрочена, но не поддавайтесь — легкая перезагрузка этой виртуальной машины позволит вам работать с ней еще долгие годы.
Есть, конечно, другие сервисы, такие как Browserstack или Saucelabs, наверняка многие из вас ими когда-то пользовались или пробовали, они платные, но тоже классные.
Что касатется мобильных, то я использовала Test Object: тут можно тестировать на реальных устройствах.
Тестирование безопасности, как и тестирование перформанса, тоже многие обходят стороной, хотя самые простые проверки сделать не так уж и сложно. Есть плагины, правда, только для Firefox, называются XSS Me / SQL Inject Me, по названию самых популярных уязвимостей в веб-приложениях. Они работают по принципу черного ящика, то есть вы ставите себе плагины, они находят текстовые поля на странице и вставляют туда скрипты, которые есть у них в базе. Эта база — просто XML, вы можете расширять его своими данными. На выходе получается готовый отчет, какие именно тестовые сценарии прошли, какие нет, какие именно тестовые данные не заработали, на какой символ произошла какая-то проблема, т.е. я могу взять руками этот же символ, попробовать сделать на своем ресурсе и увидеть, что именно пошло не так. Здесь обращаю ваше внимание, что эти плагины раскрашивают плохо или хорошо в зависимости от HTTP-статуса. Соответственно, статус 200 — всё хорошо и ответ будет зеленым, если у вас приходит 400-500 — красным, если приходит 302 — также красным. В отчете это будут красные клеточки, и мы ручной проверкой можем удостовериться, что это redirection на ожидаемую страницу, а не куда-то вовне.
Также есть инструменты, которые позволяют перехватывать запросы или писать свои с нуля. Я часто использую Fiddler или Charles (про него даже был отдельный пост, habr.com/company/redmadrobot/blog/269109) — отслеживаю запросы и переиспользую с измененными параметрами. Эти тесты можно выгрузить в файл и отдать автоматизаторам или просто переиспользовать позже. Также с помощью Fiddler можно быстро отправить кучу одинаковых запросов: хоткей Shift+R позволит повторить выбранный запрос сколько угодно раз.
Есть аналог для браузера — плагин tamper data (доступен и для Firefox, и для Chrome): он не такой функциональный, в нем нельзя эмулировать долгую работу сети или еще чего-то такого, но самые простые запросы, именно перехватывать и отправлять самому, подправляя их на лету, там тоже можно. Хочу обратить ваше внимание на то, что если вы работаете на Windows, я бы предпочла на вашем месте Fiddler, он всегда бесплатный. На Mac Fiddler работает так себе, т.е. официально он поддерживается, но бывают проблемы, лучше используйте Charles, только имейте в виду, что официально у них только 30 дней бесплатного использования.
Еще хочу поговорить про один плагин, Web Developer. Это инструмент на все руки, с его помощью можно и проверить HTML локально, изменять cookies, отключать, JavaScript или картинки — не нужно рыться в настройках браузера, всё всегда в одном месте на красочной и не сильно заметной панельке вверху вашего браузера.

Также его можно использовать и для security-тестирования: например, можно превращать выпадающие меню в текстовые поля, тем самым убирая клиентскую валидацию, проверить, готова ли серверная часть к странным данным.
Обычно первая ассоциация с «инструментами для тестирования» — это инструменты, где тесты можно писать и прогонять. Тут большое разнообразие инструментов: есть большие инструменты вроде HP QC, MS Test Manager, Test Rail. Есть бесплатные инструменты, как, например, Leantesting — если кто-то прямо сейчас выбирает, куда записывать свои тесты, обратите на него внимание. Есть Test Link, с ним очень сложно работать из коробки, зато у него открытый код и можно «допилить» под себя. Есть также и специальные инструменты для чек-листов и mind maps.
Для тех, кто пользуется Test Rail: есть специальное маленькое приложение Moqa, с помощью которого можно проходить тесты или следить за результатами прохождения прямо с мобильного. Доступен и для iOS, и для Android.
Пару слов о mind-картах. Они повсюду. Mind-карты — классный инструмент для того, чтобы визуализировать те тесты, которые вы собираетесь проводить, показать связи между ними.

Немного best practices: можно заранее сделать майнд-карту (или чек-лист, как вам больше нравится), верхнеуровневую, и описать в ней, про какие виды тестов нужно не забыть подумать для каждой функциональности: тестировщики часто сосредотачиваются только на acceptance-критериях и забывают подумать в общем: и про compatibility, и про перформанс, и про security и прочие виды тестов. Я стараюсь начинать именно с верхнего уровня и постепенно углубляться в детали. И да, на картинке есть ошибка. Для тех, кто будет на Heisenbug в этот четверг: если найдете ошибку, подойдите ко мне на BoF-сессии, получите маленький приз :)
После того, как мы посмотрели на функциональность в общем, углубляемся в детали: расписываем, какие есть объекты, какие сценарии необходимо посмотреть (CRUD — create-read-update-delete, например), какие данные можно вводить, классы эквивалентности, границы и прочее, т.е. мы уже всё больше и больше детализируем свои «тест-план».

Важный совет: не надо начинать карты с деталями, ваша карта становится очень большой и малоприменимой, старайтесь двигаться от общего к частному, не наоборот.
Инструментов для mind-карт существует какое-то бесчисленное количество. Я последнее время всё чаще рисую их просто на бумаге, но такую карту, естественно, сложно поддерживать. Среди софтверных решений у меня любимчик, MindMup: бесплатный онлайн-инструмент, карты из которого можно сохранять просто на гуглдиск и делиться ими со своими коллегами. Среди прочих есть, например, Coggle, выглядит очень красиво, но, если вы создали кружочек не в том месте, в котором изначально хотели, вам придется сделать много кликов, чтобы все исправить. Как Atlassian-эксперт, не могу не сказать, что есть и решения внутри Jira и Confluence: есть плагин-коннектор от Mindmeister, Yoikee, но он только для Confluence, и в обеих системах доступен коннектор в LucidChart.
Наша mind-карта, по сути, похожа на чек-лист: это некий список проверок, который нам хотелось бы пройти. Если мы просто делаем упрощенную документацию, заводить специальное приложение как-то дорого и необоснованно. Поэтому есть специальные инструменты, которые позволяют вам вести именно чек-листы: облегченные и заточенные именно на то, что ваш тест — это одна строчка. Например, Checkvist — но конкретно он не заточен под тестирование, и визуально мне, как тестировщику, не очень, когда мой тест кто-то зачеркнул, хочу явно проставлять статусы.
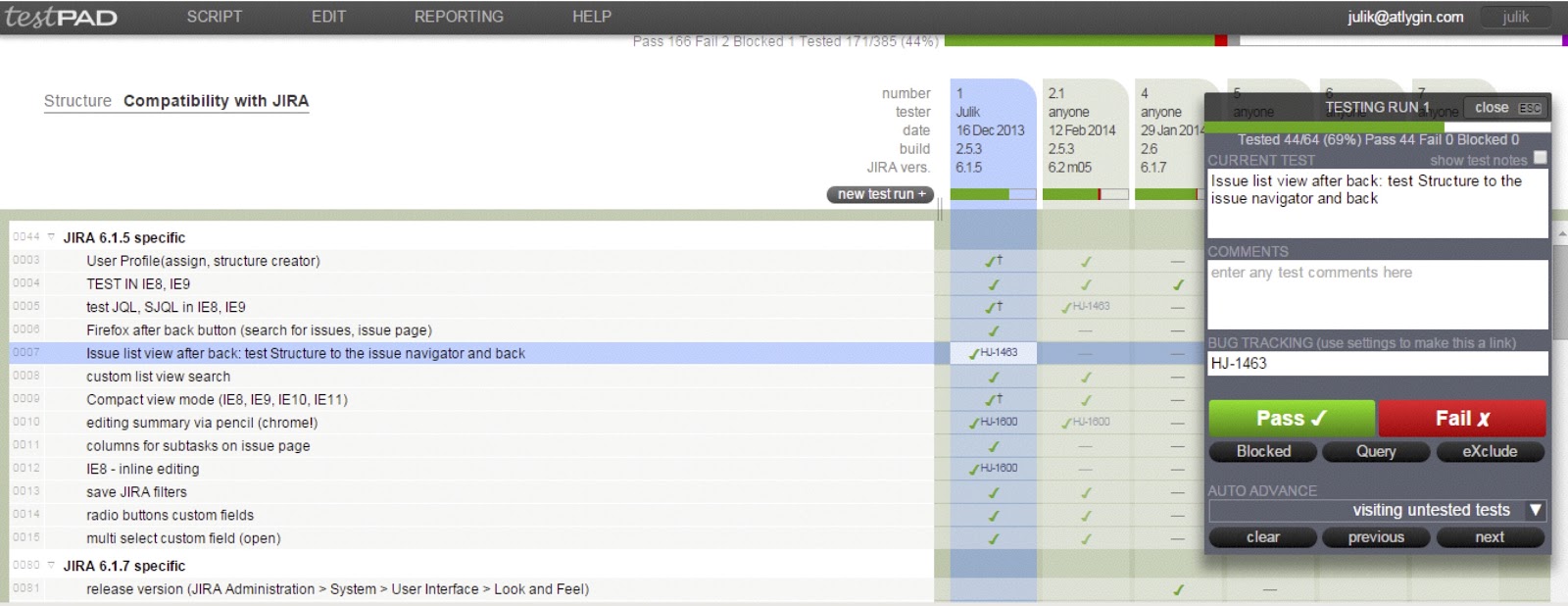
При дальнейших поисках нашелся специальный инструмент для тестирования — TestPad.

У вас есть какой-то перечень проверок, т.е. некая иерархическая структура, и ваш тестовый прогон — это дополнительная колонка в этой структуре. Вы просто добавляете колонку, можете заводить какие-то свои параметры, если вам нужно, например, версию операционной системы или браузеры, и один за другим проставлять статусы, прошел тест или нет, были ли какие-то вопросы. Можно оставлять комментарии, ссылки на багтрекер, есть интеграция с той же Jira. Единственный минус: этот продукт доступен только в облаках, т.е. это сервис, локально себе поставить нельзя.
Если и аналог внутри баг-трекера Jira, разработанный нашей компанией, Structure.Testy
Тестировщик должен понимать, что какую-то документацию рано или поздно писать всё равно придется, если вы свой продукт тестируете не один раз. Я много раз слышала отговорки типа «я же всё равно единственный тестировщик, я тут всё знаю, зачем мне эти чек-листы?». Даже если вы совсем один, это не значит, что документация не пригодится. Вам совсем одному всё равно придется тестировать ваш продукт снова и снова, и вы можете заранее облегчить себе работу.
Маленькие подсказки для тех, у кого совсем ничего нет, или кто совсем не знает, с чего начать. Есть куча сервисов с уже готовыми чек-листами, которые можно просто адаптировать под свой продукт. Например, есть несколько сервисов конкретно для тестирования usability, первый из них — это usability checklist, сервис, в котором перечислены некоторые проверки, про которые хорошо бы подумать, вплоть до того, как оформлена первая страница, как работает навигация, работают ли все ссылки и т.д. Есть специальные сервисы, которые проверяют только цвета, например, checkmycolours проверяет контрастность цветов.
А еще специально для вас у меня есть суперссылка, по которой вы можете найти целую базу готовых чек-листов: если у вас совсем ничего нет, можете начать с них, если уже есть свои документы — можно вдохновиться на новые тесты! Берите и адаптируйте для своих нужд, и пишите, если у вас есть идеи, что еще туда стоит добавить!
Помните, что тестирование бывает не только функциональным, и даже если вы ручной тестировщик, это не значит, что вы не должны заниматься другими видами тестов: c помощью подходящих инструментов это можно делать достаточно быстро, легко и эффективно. Нет ничего страшного ни в тестировании перформанса, ни в security — есть «помощники», которые можно использовать на первых этапах. Не забывайте документировать свои тесты — это важно, вы из будущего скажете себе спасибо.
Вот здесь перечислены все используемые в статье инструменты, там же можно оставлять комментарии и задавать вопросы. Берегите время и используйте инструменты!

Какие инструменты нужны тестировщику?
Мозг — самый важный инструмент, наверное, для любой профессии, не только для тестировщика. Глаза тоже пригодятся, особенно, если вы тестируете UI. Конечно же уши: иногда вы запускаете приложение, и ваш компьютер начинает жужжать, как самолет на взлетной полосе. Нос, ведь иногда от приложений «попахивает». Нужны и ноги: иногда у вас что-то случается, возникают какие-то вопросы, приходится к кому-то бежать, что-то спрашивать, с кем-то общаться. Руки тоже пригождаются, особенно ручным тестировщикам, далеко не всё можно автоматизировать(да и автотесты мы пишем руками). И, конечно же, сердце, ведь тестирование должно быть вашей страстью!
На этом, в принципе, можно было бы уже и закончить статью, все самые важные инструменты уже перечислены. Но шутки в сторону, поговорим об инструментах, которые нам помогут быть более эффективными, вне зависимости от вашей должности, ручной ли вы тестировщик или автоматизатор, аналитик или программист.

Скриншоты
У каждого тестировщика есть свои любимые инструменты для скриншотов. Когда в вашем приложении случаются какие-то проблемы на UI (если, конечно, UI вообще есть, а даже если нет — может понадобится сделать скриншот и ответов консоли, и результатов запросов к базе), вам нужно сделать скриншот, и эти скриншоты надо делать правильно.
Мой личный фаворит — Jing, выглядит, как такое прекрасное, позитивное солнышко на вашем экране. Чем хорош: умеет делать скриншоты, умеет эти скрины сохранять как локально, так и в свое облако, умеет записывать видео. Оно, к сожалению, записывается только во Flash, и вот здесь возникла проблема: у нас в компании большая часть разработчиков работает на Mac, и мои флешевые видео там непросто открыть. Пришлось искать другой инструмент и распрощаться со своим любимым позитивным солнышком. Сейчас я больше всего пользуюсь инструментом Recordit, он позволяет сразу записывать видео и превращать его в gif одним движением, но с ним тоже есть маленькая непонятка: всё, что он записал, он сразу выкладывает к себе в облако, т.е. если у вас что-то локальное или вы не хотите ни с кем делиться тем, как выглядит ваше приложение, придется поискать что-то еще. Например, Monosnap тоже умеет делать видео, умеет сразу сохранять его локально и делать из видео gif.
Actual Result: Doesn’t work
Expected Result: Works as Expected
Когда-то давно, когда я была маленьким юным тестировщиком, нашла прекрасную последовательность шагов, которая привела меня к ошибке 500 на странице. \

Я, конечно, записала баг репорт с шагами воспроизведения и актуальным результатом, а ожидаемый решила не писать — и так понятно, что ожидаем отсутствие ошибки. После исправления я попробовала перетестировать те же шаги, и знаете, что увидела? Просто белую страницу. Не поспоришь, ошибки 500 нет.
После этого я сделала для себя два вывода:
- не верьте разработчикам;
- expected результат — очень важная часть вашего баг репорта.
Как можно себе помочь?

Есть инструменты, которые помогают вам делать прототипы, т.е. рисовать ваше приложение, каким бы вы его ожидали увидеть. Мне больше всего нравится Balsamiq — это такой инструмент, который позволяет вам за пару кликов сложить интерфейс визуально. У него сразу есть контейнеры, элементы, из которых вы можете нарисовать веб-страничку, мобильное приложение или что угодно, буквально перетаскивая «картинки». Есть аналог — браузерный плагин Pencil, он не такой классный, но зато бесплатный.
QDD
На одном из проектов мы практиковали QDD, «QA driven development». Наши тестировщики сами писали acceptance-критерии для задач, т.е. это делал не какой-то product owner или менеджер, а именно QA-команда, а уже после задачки подтверждались product owner'ом. Для оформления задач в том числе использовали Balsamiq, чтобы показать, как всё будет выглядеть, где какие кнопки должны быть, и отдать это всё разработчику. Проходит какое-то время, к нам приходит новый билд, и, о ужас, страничка (кроме браузерной части) выглядит вот так:

Наш разработчик действительно подобрал стили, кнопочки, и его даже не смутило, что эта верхняя часть, где адресная строка, тоже выглядит не так, как браузер. Мораль: когда вы показываете прототипы своим разработчикам, классно бы с ними проговорить, что это просто прототип, не надо делать ровно так же. Это нормально, что в конкретном случае будут другие стили, и выглядеть всё будет немного по-другому, мокап нужен только чтобы определить, где что находится и как примерно должно выглядеть.
Тестовые данные
Признавайтесь, у вас есть текстовые файлики с любимыми тестовыми данными? Долой файлики с текстами! Есть специальные инструменты, которые умеют эти тексты генерировать:
С их помощью вы можете избавиться от эффекта пестицида, когда баги привыкают к вашим тестам, и тесты эти баги больше не находят. Среди этих приложений есть Mockaroo — позволяет вам не просто подобрать какие-то данные, например, номера карточек или user name. Он умеет также генерировать SQL-запросы, например, вы указываете имя базы, в которую вы хотите пойти, а также какие там параметры, и он создает из этого insert. И обращаю еще ваше внимание из всего этого списка на последний плагин, bugmagnet. Это плагин к Chrome и Firefox с заранее сохраненным набором тестовых данных. Когда у вас есть какое-то текстовое поле на экране, вы просто кликаете на него правой кнопкой мышки и в меню выбираете bugmagnet, внутри вас уже ждет куча всяких предустановленных, предзаданных тестовых данных, разбитых по группам: по длине, по формату, по языку, даже самые простые скрипты для тестирования XSS. Незаменимый продукт для exploratory-тестированием. Даже если у вас есть поле с e-mail, и вы забыли, какой e-mail валидный, а какой — нет, Gojko Adzic, автор этого инструмента уже всё сделал за вас, вам необходимо просто найти нужный элемент в этом списке. Что важно — он еще и кастомизируется, т.е. вы можете добавить свои разделы в меню.
Картинки
Иногда бывает, что вам и не тексты совсем нужны, а картинки. Можно погуглить, поискать что-нибудь, потом попытаться отобрать, что из этого — правильного размера. А есть специальный сервис, LoremPixel, который позволяет вам эти картинки генерировать: вы можете задать размер картинки, цвет и даже тематику: котик, город, еда, транспорт и т.д. Последнее время он часто болеет, но есть не менее интресный аналог — picsum.photos

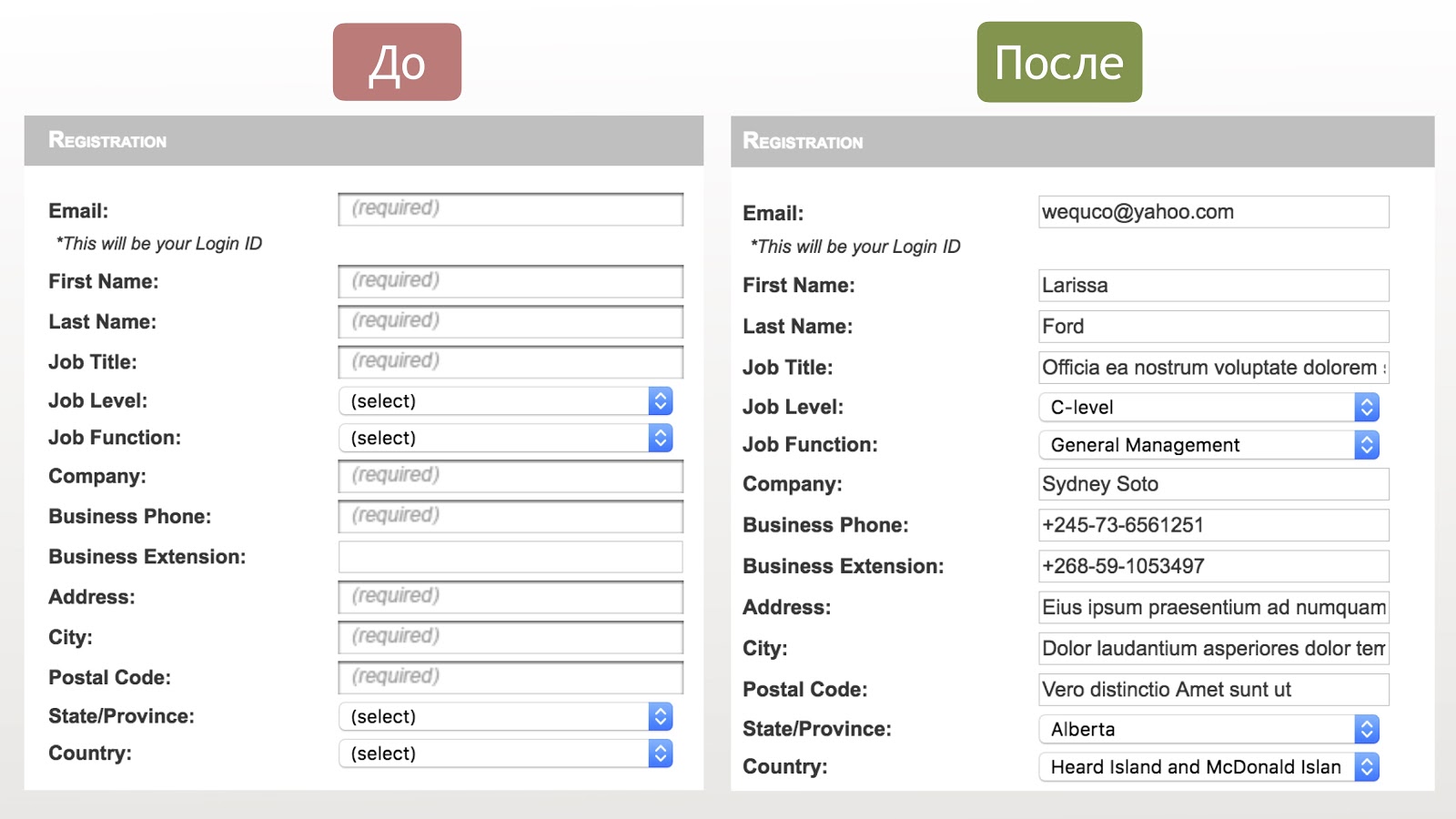
А есть у кого-то приложение с большими формочками и кучей разных данных? Я понимаю вашу боль. Бывает, что в вашей формочке много полей, часть из которых довольно специфична: куда-то нужно вводить только e-mail, куда-то только телефон или еще что-то, и каждый раз это всё вводить утомительно. Есть плагин для Chrome, называется Form Filler, который может помочь решить проблему: у вас добавится маленькая кнопочка рядом с адресной строкой, по клику на которую ваша формочка магически превращается в заполненную форму:

Заметьте: в поле e-mail действительно введены данные в формате e-mail, а там, где телефон, введен формат телефона, в выпадающих меню выбирается одно из данных списка, что сохраняет очень много времени. Обращаю ваше внимание, что в этом плагине также всё можно донастраивать, т.е. добавлять свои собственные маски, свои данные.
Pairwise Testing
Кто-нибудь использует технику попарного перебора? Не могу сказать, что использую ее каждый день, но, тем не менее, иногда пригождается. Зачем она нужна? Когда у вас есть много параметров, например, та же огромная формочка, согласно статистике, от 65 до 97% ошибок находится при попарном переборе (как видите, тут статистика сильно расплывается в числах), т.е. мы можем сэкономить много времени и почти не потерять в покрытии, если будем перебирать пары значений.
Я пользуюсь онлайн-инструментом Pairwiser (к сожалению, онлайн-версия больше недоступна, но осталась локальная версия):

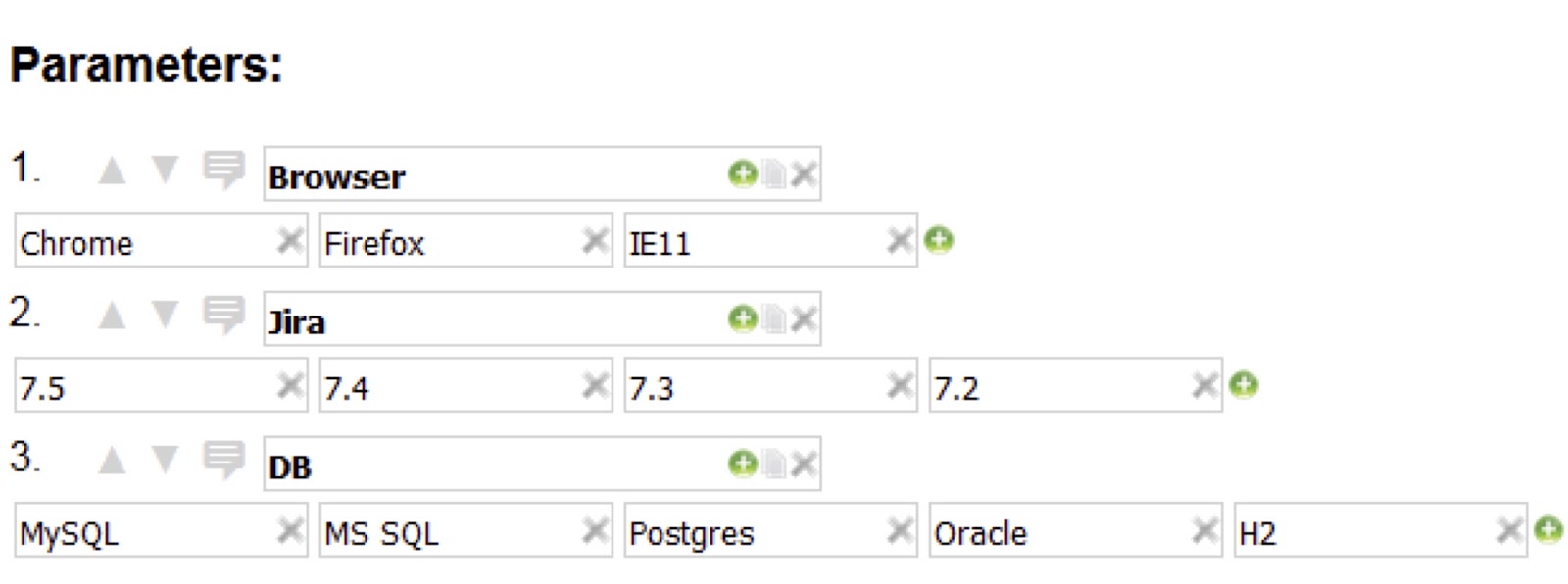
Есть много других инструментов, но большая часть из них — консольные, не такие наглядные, поэтому я использую Pairwiser. В нашей компании (мы занимаемся плагинами для Jira) тестировщикам приходится постоянно сочетать браузеры, разные версии Jira и Confluence, разные базы данных (зависят от версии Jira), версии других плагинов. Я завожу параметры в Pairwiser,
нажимаю «generate test» и получаю список тестов, таблицу, в которой видно, что и с чем нужно протестировать, какие инстансы нужно создать. Какая магия произошла: если бы я перебирала все значения друг с другом (см. картинку), я бы получила 60 тестов. С помощью Pairwiser я сократила это число до 21, в три раза.
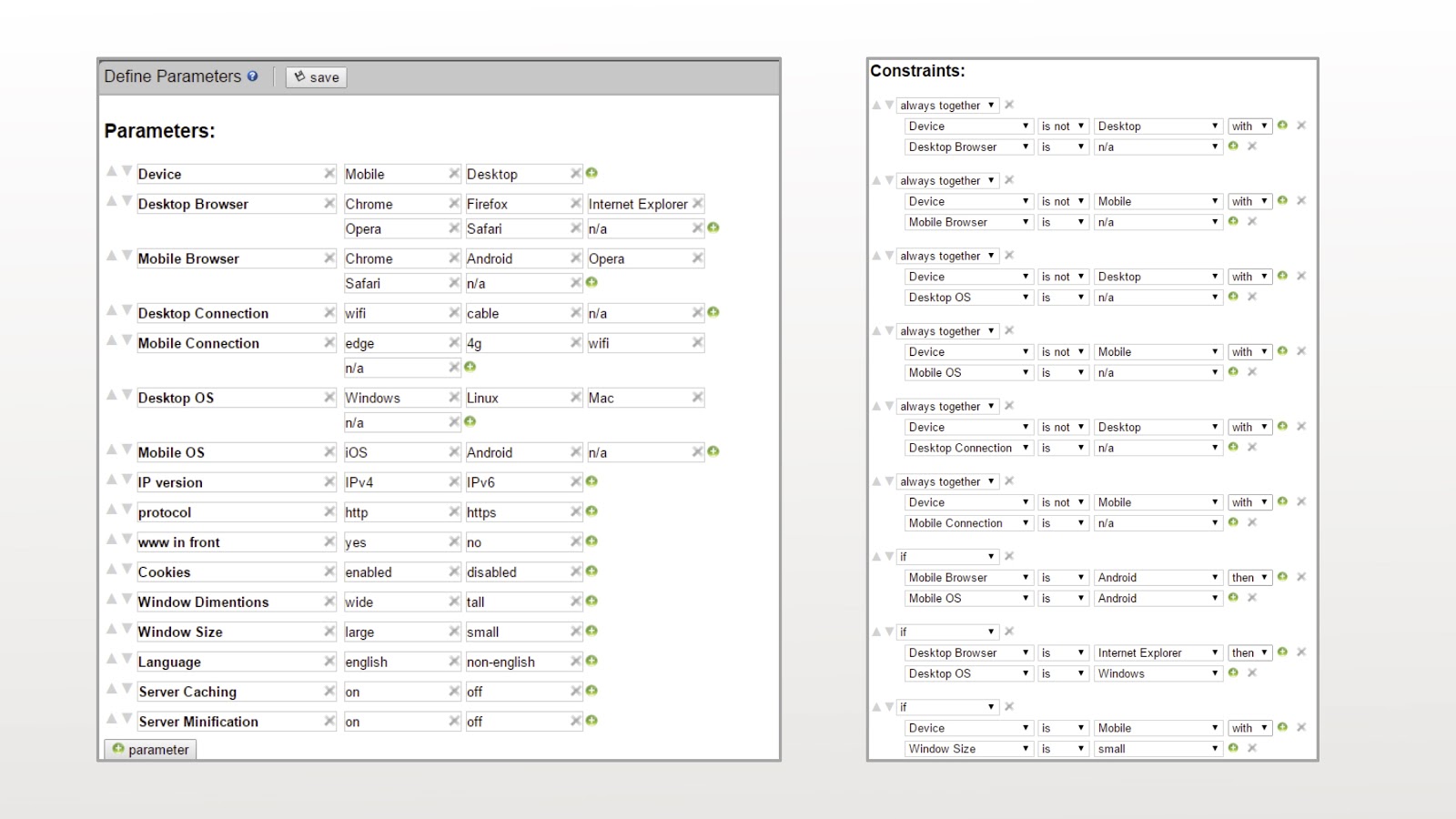
Вот пример, который сделали создатели самого инструмента:

Бывает, что у вас параметров гораздо больше. У меня в примере их было всего три, здесь их гораздо больше: операционные системы, виды connection, какие-то условия между вашими параметрами (например, глупо тестировать мобильный браузер с десктопом), какие-то дополнительные параметры, можно отметить тесты как обязательные (что-то типа sanity, когда вы говорите, что мне точно нужно протестировать это сочетание параметров). И происходит магия, 32 теста вместо 18688:

Просто вдумайтесь, 32 вместо почти 19000! Можно сэкономить кучу времени.
UPD: пока нашла для себя другой бесплатный веб-инструмент, pairwise.teremokgames.com.
Валидаторы HTML/CSS
Немного поговорим про специфику веб. Есть сообщество World Wide Web Consortium, ребята занимаются стандартизацией HTML и CSS. Они создали валидаторы, т.е. статические анализаторы, куда вы задаете URL своего приложения и он вам выдает набор ошибок. Есть такие же штуки, которые проверяют, насколько вы совместимы с мобильными, или же проверяют линки. У этих валидаторов можно задать какой-то URL, можно прямо загрузить файл с вашим HTML. Есть плагины для браузеров, по крайней мере для Chrome точно, которые могут это делать локально.
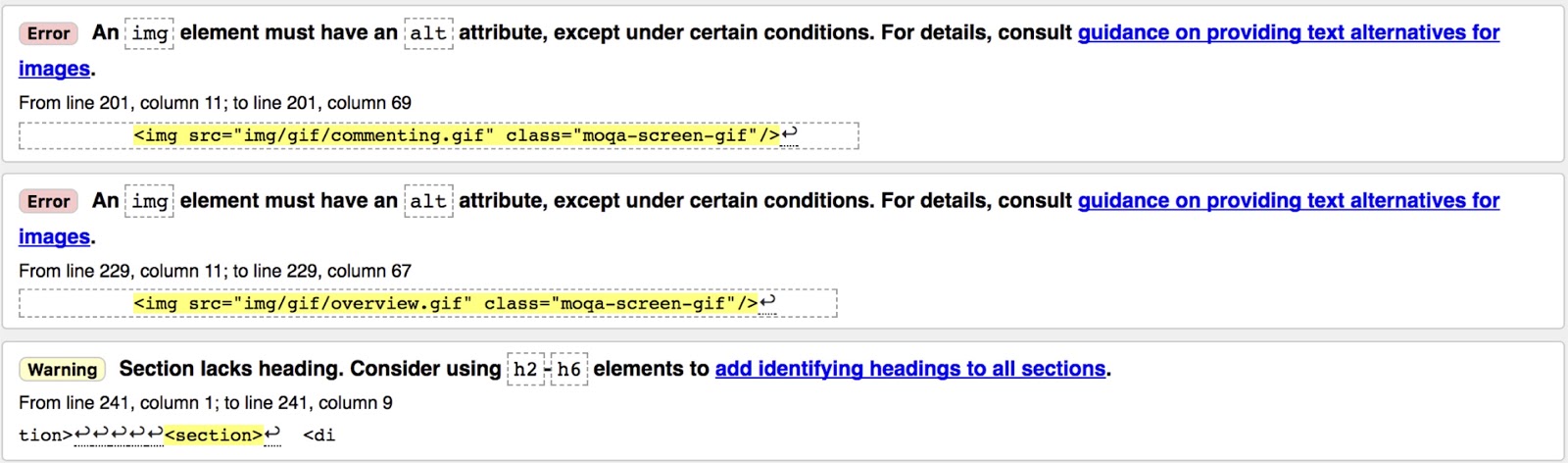
Ответы будут выглядеть следующим образом:

Хочу вас сразу уберечь. Много из того, что вам скажет этот валидатор, править не нужно, может быть, он ничего страшного и не найдет, но очень важно про эти вещи хотя бы подумать, взять и перебрать, есть там что-то полезное или нет. Посмотрите первый пример — у тега img нет alt-атрибута. Alt — это параметр, который говорит, какой текст будет писаться, если у вас, например, отключены картинки, или картинка не загрузилась, скажем, из-за медленного интернета. Казалось бы, в нашем веке у всех интернет более-менее, в чем проблема? Ну не указано, и что? Вот здесь маленький нюанс: есть, например, люди с проблемами со зрением, которые используют специальные скринридеры. Если скринридер читает по экрану, как думаете, что он видит вместо картинки? Этот alt-текст. И если этот текст не задан, то человек никогда не узнает, что там вообще что-то было.
Вообще, никто не безгрешен. Если вбить в этот прекрасный валидатор Google.com, то он выдаст 21 ошибку, большая часть из них про устаревшие элементы. Даже у Google есть ошибки! С другой стороны, вы не Google, так что это должно вас как-то подбивать делать свои продукты лучше. Наверное, и ресурсов у вас не столько, а такой валидатор даст вам бо́льшую уверенность в том, что в разных браузерах страницы будут работать, поскольку вы совместимы напрямую со стандартом.
Performance
Обычно, когда спрашиваешь о перформанс-тестах, получаешь в ответ что-то вроде: «Перформанс — дело серьезно, этим должны заниматься специальные люди». И это правда, это огромная область, но хотя бы несколько поверхностных тестов можно провести очень легко. Есть несколько инструментов, которые на вашем сайте могут показать, какие есть проблемы, и даже проставить «оценочки», дать советы по исправлению. Если у вас ваш сервис уже где-то доступен, вы можете просто вводить URL, но также есть плагины, которые могут делать тесты локально. Первый сервис PageSpeed от Google, у него есть Chrome-плагин, который может локально проверить, насколько всё хорошо, и дать вам советы — сразу есть о чем поговорить со своими разработчиками.
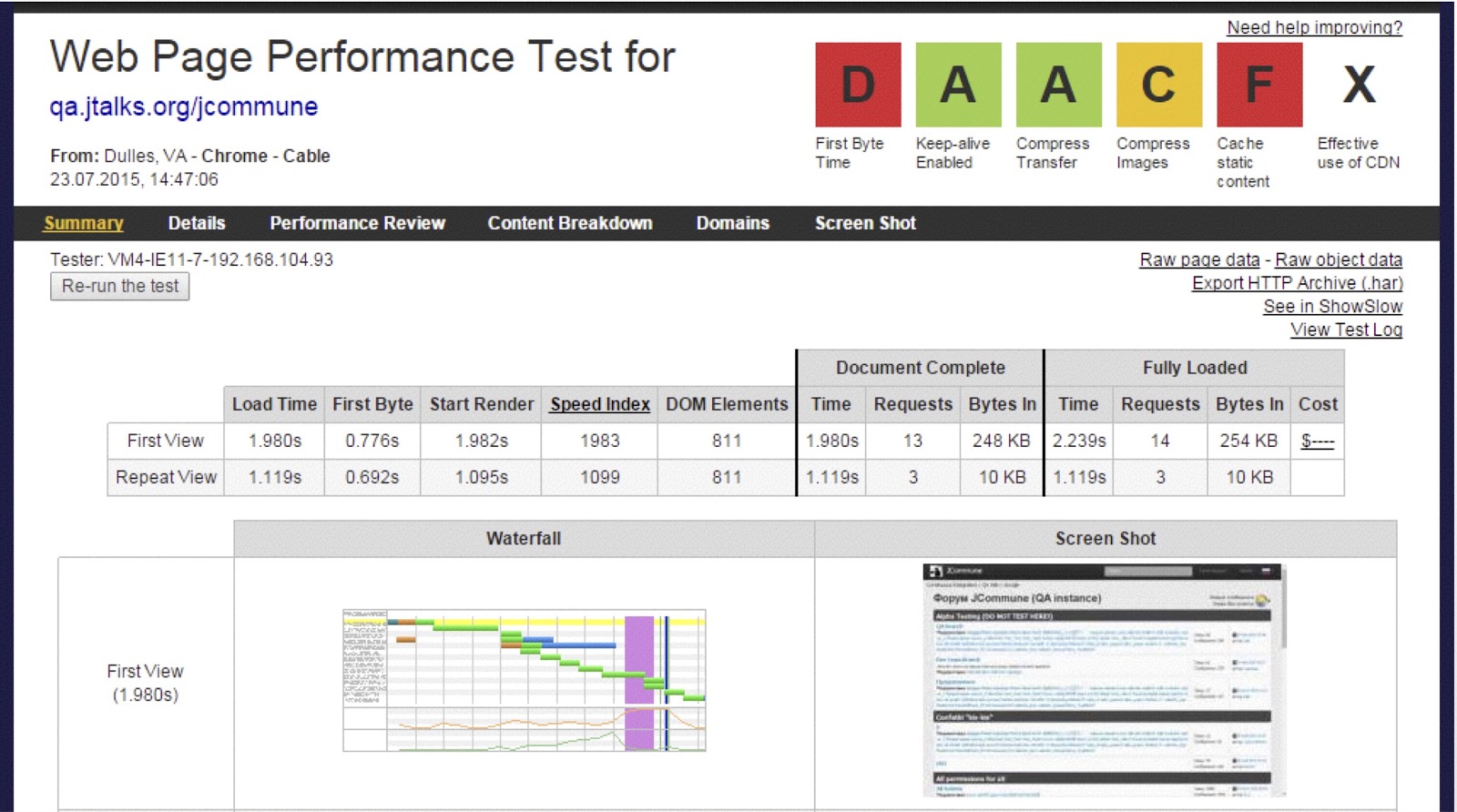
Еще из продуктов по тестированию перформанса есть такой классный сервис WebPageTest, тоже дает оценки, которые отображаются в правом верхнем углу:

Один из параметров FirstByteTime — это время c начала перехода на страницу до тех пор, пока не появится первый бит ответа сервера на вашем сайте. Также тут есть оценка кэша, красивые графики, которые расскажут вам, что именно занимает больше всего времени на вашей страничке, картинки ли это, скрипты или HTML. Вы получаете красивые картинки с конкретными числами, с которыми вы сможете подойти к своему разработчику.
Еще одна особенность этого инструмента — можно указать, откуда этот тест проходить, в каком браузере и даже с какой скоростью интернета. В принципе, с его помощью можно сделать выводы, где нам размещать дата-центр, откуда ходить, настолько ли плохо, что сейчас у нас нет центра где-нибудь в Австралии. Кстати, у них есть API, можно попробовать использовать и для автоматизированных прогонов.
Еще один плагин к браузеру (к Chrome точно есть) называется Lighthouse — такой маяк, который оценивает ваше приложение с разных сторон, т.е. как приложение в общем, так и перформанс, accessibility, доступность для людей с ограниченными возможностями.
Вот так может выглядеть отчет по проверке тестирования именно перформанса:

На картинке видно, как выглядело мое приложение через разное количество секунд. Не так и классно, на самом деле. Как видите, там 56 пунктов, т.е. это так, сайт-середнячок. С помощью этого плагина мы также получаем некие цифры, с которыми можно подойти к своему разработчику и поговорить.
Конечно же стоит упомянуть JMeter. Он очень популярен, но, в отличие от тех инструментов, про которые мы говорили выше, на JMeter мы обычно оцениваем скорость именно серверной части. А еще пользователи часто жалуются, что в нем не очень работает record, и люди покупают какие-то специальные продукты для того, чтобы записать сценарий и потом загружать его в JMeter. есть простой способ — вкладка называется network в браузере, где видно все запросы. Вы просто нажимаете правой кнопкой мышки и можете сохранить все эти запросы как HAR, архив HTTP. Есть также BlazeMeter Converter — специальный конвертер, который умеет превращать эти HAR-файлы в тест-план для JMeter, т.е. вы просто проделали некоторые действия у себя в браузере, зашли на специальный сайт конвертера и получили уже готовый тест-план для JMeter. BlazeMeter Converter позиционирует себя, как конвертатор не только из HAR-файлов в JMeter тест-планы, но и XML, Selenium и JSON. Если честно, кроме HAR я ничего не пробовала, если кто-то попробует, было бы классно узнать о результатах.
Эмуляторы
Поговорим про кроссбраузерность, проверки совместимости. Многие с этим сталкиваются, особенно кто тестирует веб, и особенно если нужно поддерживать Internet Explorer: тут всплывают особенно необычные проблемы, например, у IE ограниченное количество строк, которые влезают в экран, больше 46424 строк вы отобразить вообще не можете.
Как тестировать разные версии? Если с Chrome и Firefox более-менее понятно, можете себе их легко поставить и более старых версий, с IE всё не так просто: ставится не везде и 2 версии параллельно не поставить. Microsoft неожиданно пошли навстречу и сделали бесплатный сервис, где можно скачать уже готовые виртуальные машины с установленным Windows и определенными версиями IE.
Официально эта виртуальная машина где-то месяца через два скажет вам, что она просрочена, но не поддавайтесь — легкая перезагрузка этой виртуальной машины позволит вам работать с ней еще долгие годы.
Есть, конечно, другие сервисы, такие как Browserstack или Saucelabs, наверняка многие из вас ими когда-то пользовались или пробовали, они платные, но тоже классные.
Что касатется мобильных, то я использовала Test Object: тут можно тестировать на реальных устройствах.
Тестируем безопасность
Тестирование безопасности, как и тестирование перформанса, тоже многие обходят стороной, хотя самые простые проверки сделать не так уж и сложно. Есть плагины, правда, только для Firefox, называются XSS Me / SQL Inject Me, по названию самых популярных уязвимостей в веб-приложениях. Они работают по принципу черного ящика, то есть вы ставите себе плагины, они находят текстовые поля на странице и вставляют туда скрипты, которые есть у них в базе. Эта база — просто XML, вы можете расширять его своими данными. На выходе получается готовый отчет, какие именно тестовые сценарии прошли, какие нет, какие именно тестовые данные не заработали, на какой символ произошла какая-то проблема, т.е. я могу взять руками этот же символ, попробовать сделать на своем ресурсе и увидеть, что именно пошло не так. Здесь обращаю ваше внимание, что эти плагины раскрашивают плохо или хорошо в зависимости от HTTP-статуса. Соответственно, статус 200 — всё хорошо и ответ будет зеленым, если у вас приходит 400-500 — красным, если приходит 302 — также красным. В отчете это будут красные клеточки, и мы ручной проверкой можем удостовериться, что это redirection на ожидаемую страницу, а не куда-то вовне.
Также есть инструменты, которые позволяют перехватывать запросы или писать свои с нуля. Я часто использую Fiddler или Charles (про него даже был отдельный пост, habr.com/company/redmadrobot/blog/269109) — отслеживаю запросы и переиспользую с измененными параметрами. Эти тесты можно выгрузить в файл и отдать автоматизаторам или просто переиспользовать позже. Также с помощью Fiddler можно быстро отправить кучу одинаковых запросов: хоткей Shift+R позволит повторить выбранный запрос сколько угодно раз.
Есть аналог для браузера — плагин tamper data (доступен и для Firefox, и для Chrome): он не такой функциональный, в нем нельзя эмулировать долгую работу сети или еще чего-то такого, но самые простые запросы, именно перехватывать и отправлять самому, подправляя их на лету, там тоже можно. Хочу обратить ваше внимание на то, что если вы работаете на Windows, я бы предпочла на вашем месте Fiddler, он всегда бесплатный. На Mac Fiddler работает так себе, т.е. официально он поддерживается, но бывают проблемы, лучше используйте Charles, только имейте в виду, что официально у них только 30 дней бесплатного использования.
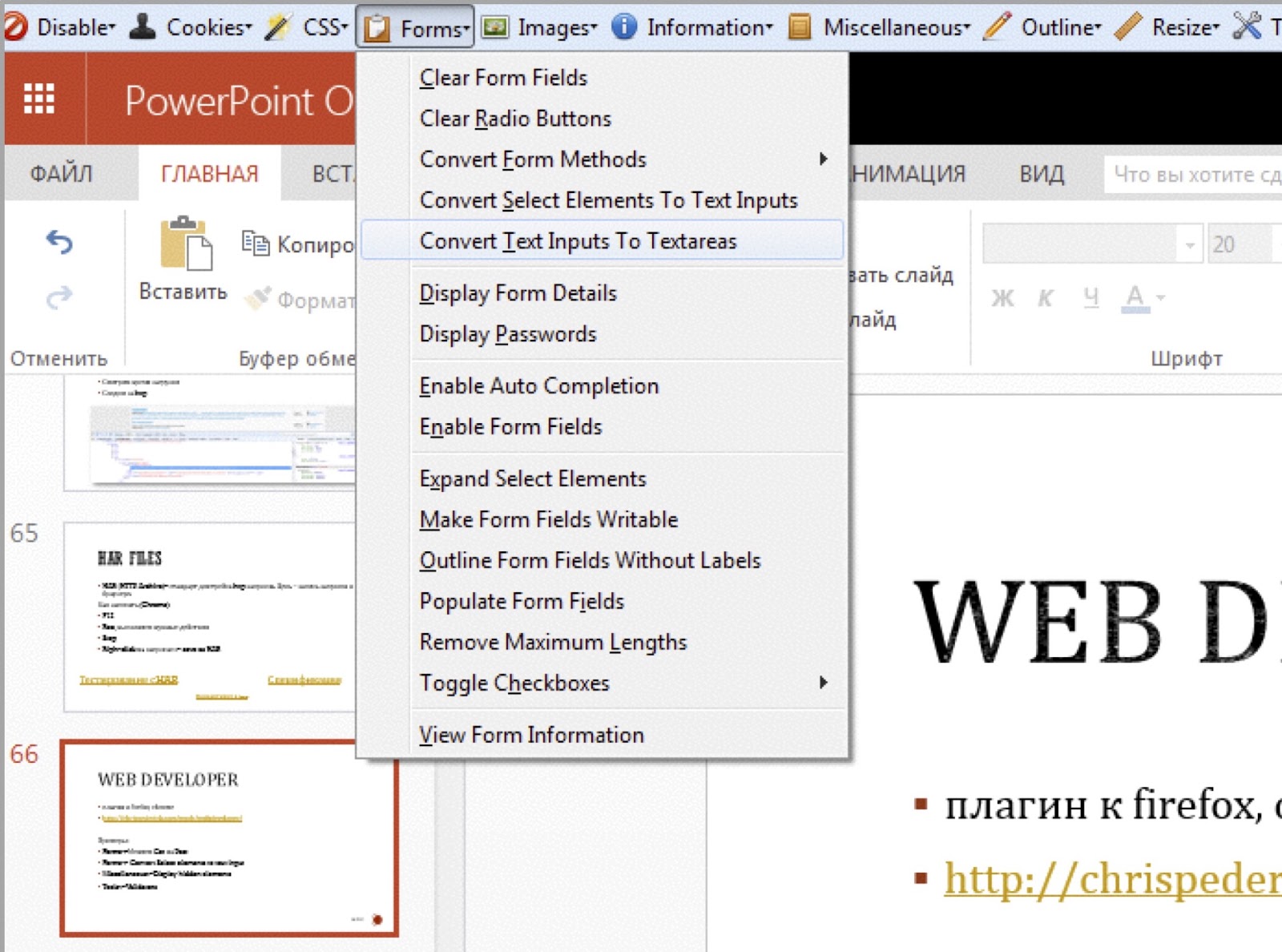
Еще хочу поговорить про один плагин, Web Developer. Это инструмент на все руки, с его помощью можно и проверить HTML локально, изменять cookies, отключать, JavaScript или картинки — не нужно рыться в настройках браузера, всё всегда в одном месте на красочной и не сильно заметной панельке вверху вашего браузера.

Также его можно использовать и для security-тестирования: например, можно превращать выпадающие меню в текстовые поля, тем самым убирая клиентскую валидацию, проверить, готова ли серверная часть к странным данным.
Пишем тесты
Обычно первая ассоциация с «инструментами для тестирования» — это инструменты, где тесты можно писать и прогонять. Тут большое разнообразие инструментов: есть большие инструменты вроде HP QC, MS Test Manager, Test Rail. Есть бесплатные инструменты, как, например, Leantesting — если кто-то прямо сейчас выбирает, куда записывать свои тесты, обратите на него внимание. Есть Test Link, с ним очень сложно работать из коробки, зато у него открытый код и можно «допилить» под себя. Есть также и специальные инструменты для чек-листов и mind maps.
Для тех, кто пользуется Test Rail: есть специальное маленькое приложение Moqa, с помощью которого можно проходить тесты или следить за результатами прохождения прямо с мобильного. Доступен и для iOS, и для Android.
Mind Maps. Mind Maps everywhere
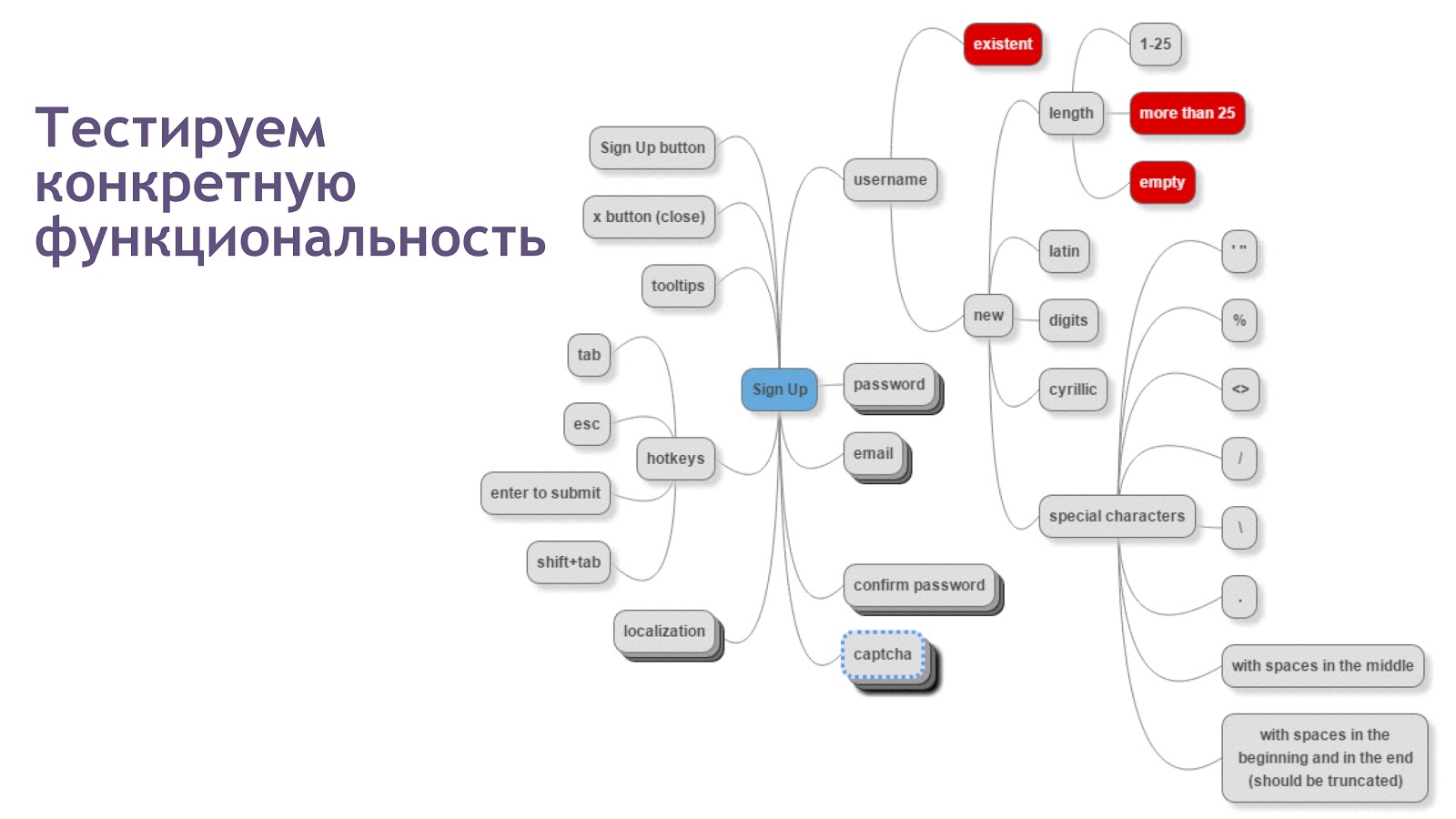
Пару слов о mind-картах. Они повсюду. Mind-карты — классный инструмент для того, чтобы визуализировать те тесты, которые вы собираетесь проводить, показать связи между ними.

Немного best practices: можно заранее сделать майнд-карту (или чек-лист, как вам больше нравится), верхнеуровневую, и описать в ней, про какие виды тестов нужно не забыть подумать для каждой функциональности: тестировщики часто сосредотачиваются только на acceptance-критериях и забывают подумать в общем: и про compatibility, и про перформанс, и про security и прочие виды тестов. Я стараюсь начинать именно с верхнего уровня и постепенно углубляться в детали. И да, на картинке есть ошибка. Для тех, кто будет на Heisenbug в этот четверг: если найдете ошибку, подойдите ко мне на BoF-сессии, получите маленький приз :)
После того, как мы посмотрели на функциональность в общем, углубляемся в детали: расписываем, какие есть объекты, какие сценарии необходимо посмотреть (CRUD — create-read-update-delete, например), какие данные можно вводить, классы эквивалентности, границы и прочее, т.е. мы уже всё больше и больше детализируем свои «тест-план».

Важный совет: не надо начинать карты с деталями, ваша карта становится очень большой и малоприменимой, старайтесь двигаться от общего к частному, не наоборот.
Инструментов для mind-карт существует какое-то бесчисленное количество. Я последнее время всё чаще рисую их просто на бумаге, но такую карту, естественно, сложно поддерживать. Среди софтверных решений у меня любимчик, MindMup: бесплатный онлайн-инструмент, карты из которого можно сохранять просто на гуглдиск и делиться ими со своими коллегами. Среди прочих есть, например, Coggle, выглядит очень красиво, но, если вы создали кружочек не в том месте, в котором изначально хотели, вам придется сделать много кликов, чтобы все исправить. Как Atlassian-эксперт, не могу не сказать, что есть и решения внутри Jira и Confluence: есть плагин-коннектор от Mindmeister, Yoikee, но он только для Confluence, и в обеих системах доступен коннектор в LucidChart.
Наша mind-карта, по сути, похожа на чек-лист: это некий список проверок, который нам хотелось бы пройти. Если мы просто делаем упрощенную документацию, заводить специальное приложение как-то дорого и необоснованно. Поэтому есть специальные инструменты, которые позволяют вам вести именно чек-листы: облегченные и заточенные именно на то, что ваш тест — это одна строчка. Например, Checkvist — но конкретно он не заточен под тестирование, и визуально мне, как тестировщику, не очень, когда мой тест кто-то зачеркнул, хочу явно проставлять статусы.
При дальнейших поисках нашелся специальный инструмент для тестирования — TestPad.

У вас есть какой-то перечень проверок, т.е. некая иерархическая структура, и ваш тестовый прогон — это дополнительная колонка в этой структуре. Вы просто добавляете колонку, можете заводить какие-то свои параметры, если вам нужно, например, версию операционной системы или браузеры, и один за другим проставлять статусы, прошел тест или нет, были ли какие-то вопросы. Можно оставлять комментарии, ссылки на багтрекер, есть интеграция с той же Jira. Единственный минус: этот продукт доступен только в облаках, т.е. это сервис, локально себе поставить нельзя.
Если и аналог внутри баг-трекера Jira, разработанный нашей компанией, Structure.Testy
Готовые чек-листы
Тестировщик должен понимать, что какую-то документацию рано или поздно писать всё равно придется, если вы свой продукт тестируете не один раз. Я много раз слышала отговорки типа «я же всё равно единственный тестировщик, я тут всё знаю, зачем мне эти чек-листы?». Даже если вы совсем один, это не значит, что документация не пригодится. Вам совсем одному всё равно придется тестировать ваш продукт снова и снова, и вы можете заранее облегчить себе работу.
Маленькие подсказки для тех, у кого совсем ничего нет, или кто совсем не знает, с чего начать. Есть куча сервисов с уже готовыми чек-листами, которые можно просто адаптировать под свой продукт. Например, есть несколько сервисов конкретно для тестирования usability, первый из них — это usability checklist, сервис, в котором перечислены некоторые проверки, про которые хорошо бы подумать, вплоть до того, как оформлена первая страница, как работает навигация, работают ли все ссылки и т.д. Есть специальные сервисы, которые проверяют только цвета, например, checkmycolours проверяет контрастность цветов.
А еще специально для вас у меня есть суперссылка, по которой вы можете найти целую базу готовых чек-листов: если у вас совсем ничего нет, можете начать с них, если уже есть свои документы — можно вдохновиться на новые тесты! Берите и адаптируйте для своих нужд, и пишите, если у вас есть идеи, что еще туда стоит добавить!
Выводы
Помните, что тестирование бывает не только функциональным, и даже если вы ручной тестировщик, это не значит, что вы не должны заниматься другими видами тестов: c помощью подходящих инструментов это можно делать достаточно быстро, легко и эффективно. Нет ничего страшного ни в тестировании перформанса, ни в security — есть «помощники», которые можно использовать на первых этапах. Не забывайте документировать свои тесты — это важно, вы из будущего скажете себе спасибо.
Вот здесь перечислены все используемые в статье инструменты, там же можно оставлять комментарии и задавать вопросы. Берегите время и используйте инструменты!
Минутка рекламы. Если вам понравился этот доклад с конференции Heisenbug — обратите внимание, что уже подступает новый Heisenbug (17-18 мая, Санкт-Петербург), в его программе тоже много интересного. Надеемся увидеть там многих из вас!
