Привет, Хабр! На связи аналитики Кошелька. Наша команда состоит из 13 дата-аналитиков, 5 DE-инженеров, 2 ML-инженеров и ровно 0 BI-аналитиков. Что мы любим делать? Определять метрики и рисовать дашборды. Что нужно заказчику? Метрики и дашборды (а еще достижение целей и выручка, но не будем сейчас об этом). Чем больше метрик и дашбордов растекается по пространствам и командам в ходе работы, тем больше мы сами начинаем путаться в данных и переспрашивать друг у друга: «А этому графику можно верить?».
В крупных компаниях для решения таких проблем создаются отдельные BI-команды, но мы решили справиться своими силами. Эта статья будет своего рода инструкцией, как можно навести порядок в отчётности, и с какими проблемами вы можете столкнуться в процессе.

Как было и почему решили менять
Мы создаём отчётность на базе Microsoft Power BI. В нём можно создавать свои рабочие области, так что аналитики без особого порядка и правил создавали дашборды в своих личных или командных областях. В итоге мы столкнулись со следующими проблемами:
неиспользуемые рабочие области;
большое количество устаревшей отчётности, разработанной под разовые ad-hoc запросы;
отсутствие единого стиля и несоблюдение основных правил по визуализации данных;
одни и те же метрики в разных дашбордах считались по-разному;
массивные запросы, импортирующие данные в дашборд, создавали нагрузку на БД;
основные потребности бизнеса не были закрыты.
Такая отчётность не вызывала доверия, поэтому продакт-менеджеры предпочитали обращаться лично к аналитику, раз за разом задавая одни и те же вопросы.
«Хватит это терпеть!», — подумала наша команда и решила создать процесс и требования по разработке дашбордов. Одновременно с этим проектом мы начали создание единой библиотеки метрик, в которой зафиксировали названия метрик из отчётов и способы их расчёта.
Для гильдии дата-аналитиков важно было начать продвижение data-driven культуры в Кошельке и сделать так, чтобы обращение к дашбордам было удобным и понятным каждому сотруднику компании. Мы хотели качественно закрыть все бизнес-потребности и повысить уровень доверия к данным. Дальше мы вместе и по шагам разберём то, как мы построили этот процесс и каких результатов добились.
Точки изменения
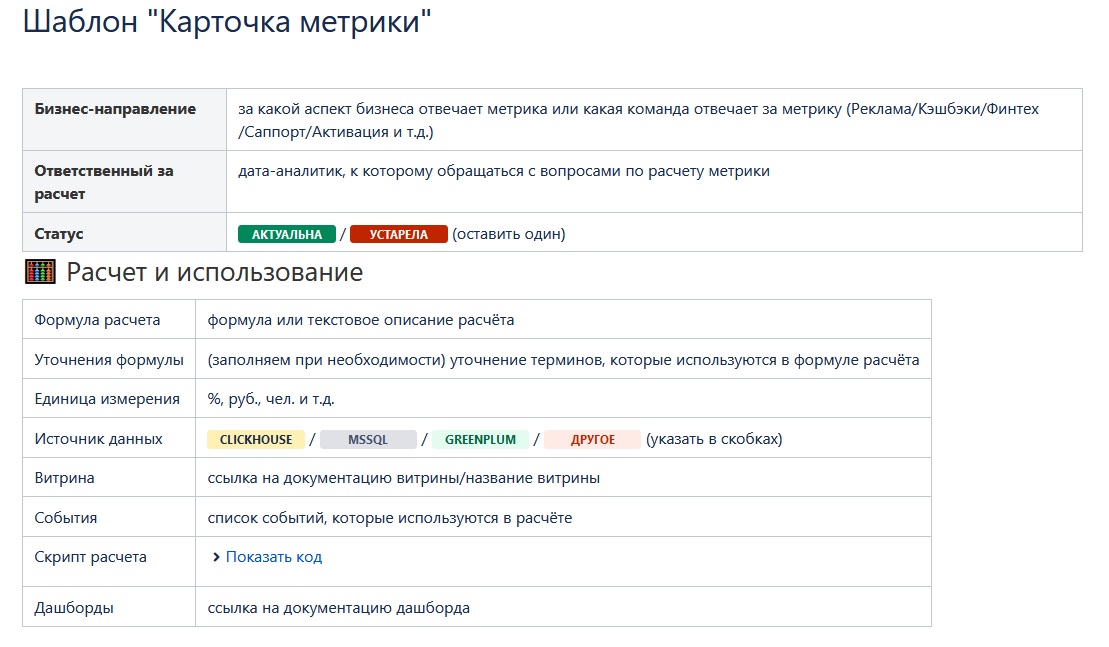
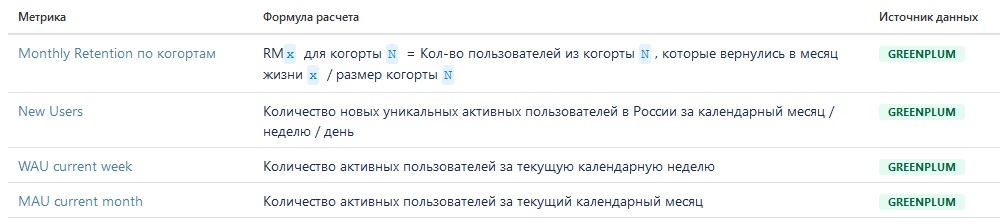
Первым делом мы собрали данные по актуальным отчётам, исходя из их метрик использования (встроенная функция PBI), а также провели интервью с основными пользователями отчётности. Далее зафиксировали краткое описание дашбордов и используемые в них метрики. После чего создали шаблон «Карточка метрики» и попросили всех аналитиков заполнить по нему метрики своего бизнес-направления.

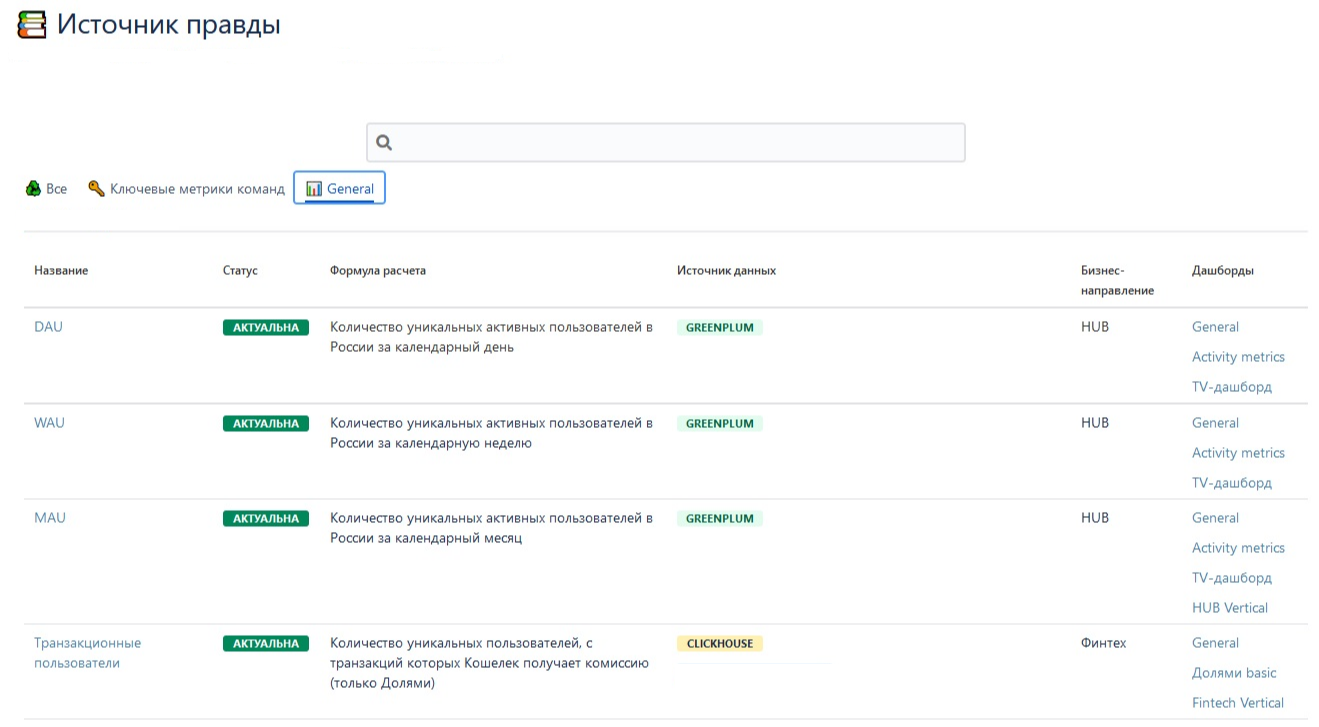
Все эти метрики, собранные по шаблону, формируют единый «Источник правды», который регулярно пополняется метриками при создании нового отчёта.
Нейминг и расчёт метрик, которые пересекались между продуктовыми направлениями и по-разному считались в старых дашбордах, был согласован на отдельных встречах и также зафиксирован в карточке-метрике. В будущем мы хотим ещё больше автоматизировать процесс добавления метрик, чтобы их название и описание можно было импортировать в отчёт сразу из БД.

Самое главное – теперь метрика существует в единственном экземпляре, а также у неё есть ответственный за расчёт аналитик.
Работа над отчётом
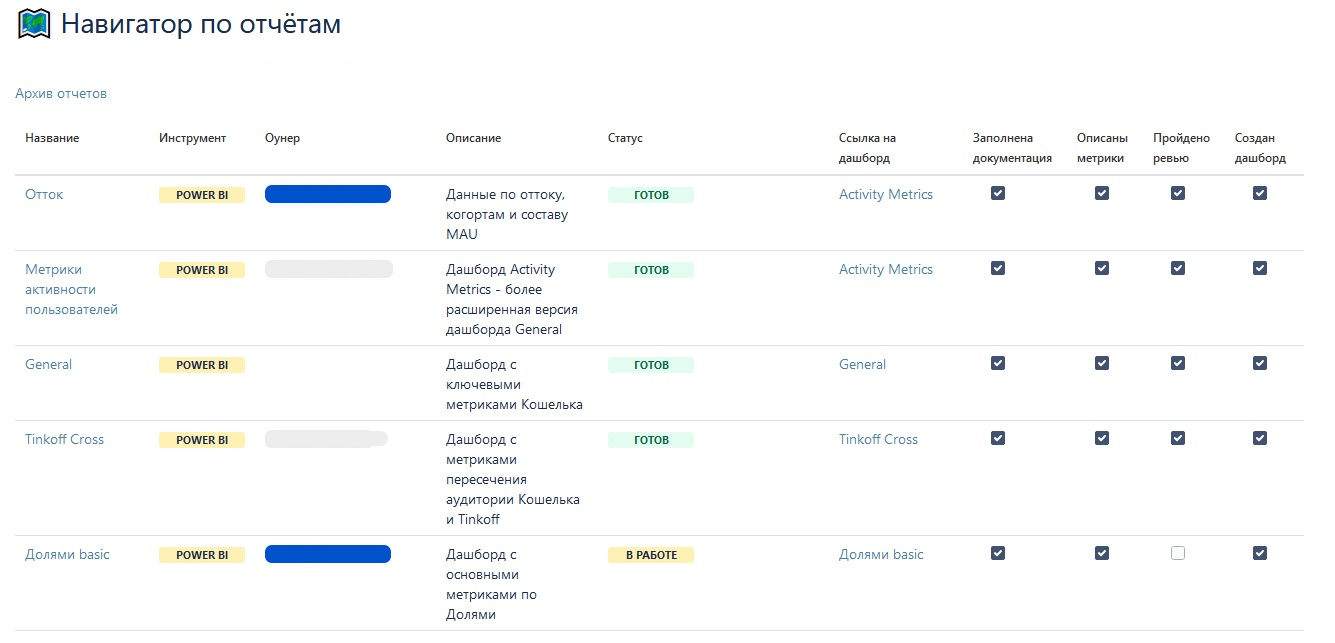
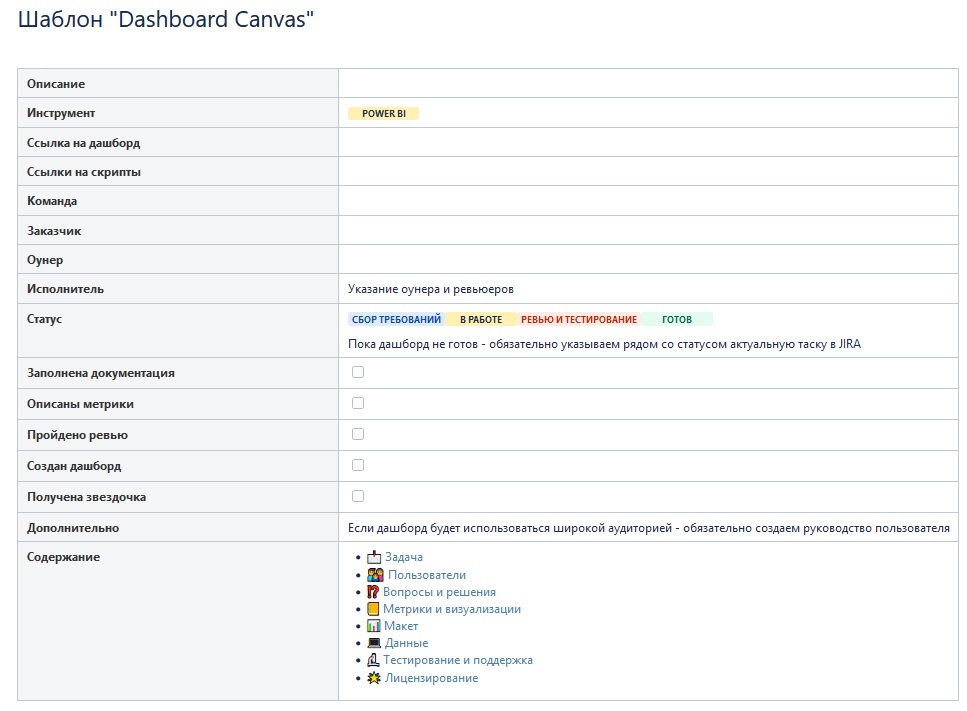
Помимо порядка в названиях метрик надо было ещё поработать над тем, чтобы наши отчёты стали более качественными и исчерпывающе отвечали на вопросы бизнеса. За основу процесса разработки новых отчётов мы взяли методологию Dashboard Canvas от Романа Бунина. Первая версия Dashboard Canvas (сейчас уже есть canvas 2.0) состояла из 9 компонентов, но мы сократили эти шаги с учётом особенностей нашего бизнеса и отсутствия отдельной BI-команды. В итоге создали свой «Шаблон», который теперь используют аналитики при создании любого нового дашборда. Каждый такой «канвас» подтягивается в «Навигатор по отчетам», что позволяет не только быстро найти отчёт, но и следить за процессом его создания по этапам.


Начиная работу над отчетом, аналитик и заказчик создают новый документ по шаблону и начинают заполнять первые шаги: «Задача», «Пользователи», «Вопросы и решения».
Приведём пример заполнения этих пунктов для дашборда «Метрики активности»:
Задача: Контроль метрик активности пользователей, динамики изменения DAU, WAU, MAU, Retention. Часть дашборда направлена на анализ оттока пользователей и когортный анализ.
Пользователи:
C-level
Аналитики данных
Продакт-менеджеры направлений
Вопросы и решения:
Сколько пользователей заходят в Кошелёк в день/неделю/месяц?
Сколько новых пользователей приходит в Кошелёк и как они регистрируются?
Какой Retention в Кошельке?
Из каких когорт пользователей состоит МАU?
Очень важно: всё это делается вместе с заказчиком. Чтобы правильно определить метрики и типы визуализаций, нужно понять, для чего нам нужен дашборд, какая у него цель, как и кем он будет использоваться.
После этого аналитик производит расчёт метрик и заносит их в «Источник правды» (или импортирует существующую метрику из «Источника» сразу на страницу отчета). При заполнении карточки-метрики нужно указать название дашборда, в котором метрика будет визуализирована. С помощью макроса «Page properties report» таблица с метриками дашборда автоматически появляется на странице с заполненным канвасом. Пользователь дашборда может при необходимости перейти по ссылке и детальнее изучить, как рассчитывается конкретная метрика.


После того, как метрики рассчитаны и предагрегированы в витрины в БД (используем Airflow для автоматизации ETL), аналитик создаёт первый макет дашборда. После согласования макета с заказчиком аналитик дорабатывает дашборд по фидбэку и проверяет его на соответствие стайл-гайду.
Стайл-гайд
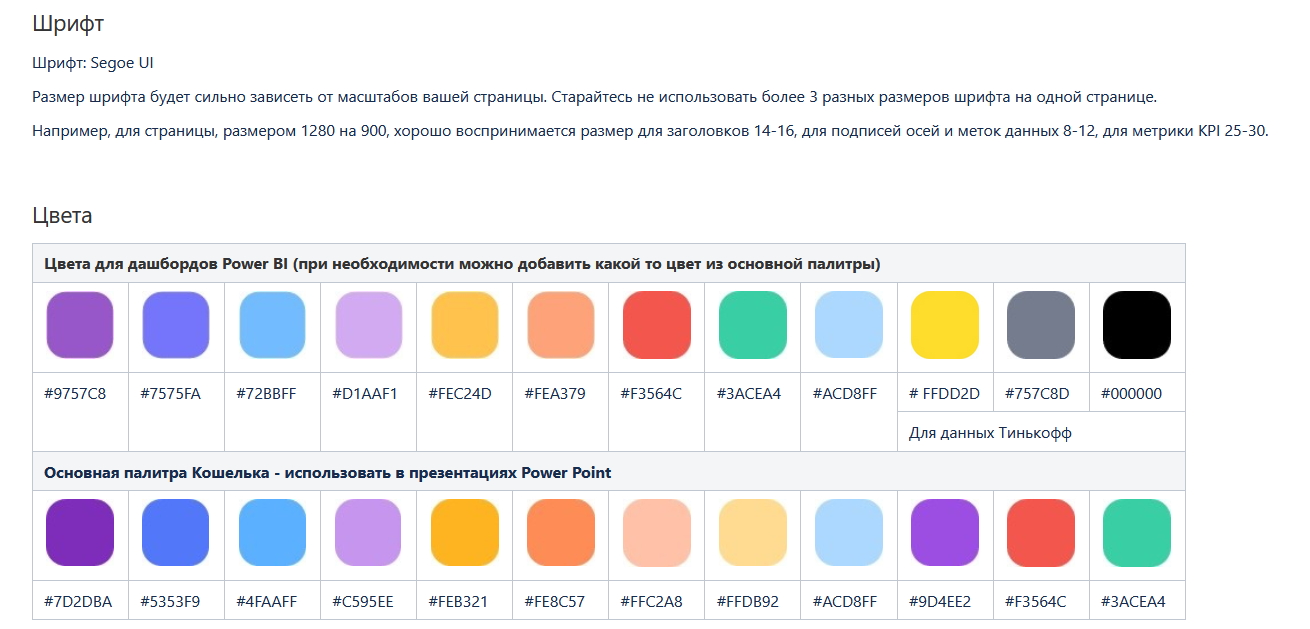
В Power BI можно создавать пользовательскую тему для отчётов и сохранять JSON-файл с темой для применения в других дашбордах. Поэтому мы взяли корпоративную палитру от дизайнеров Кошелька и «приглушили» цвета на несколько тонов. Если вы затрудняетесь выбрать цветовую палитру, мы советуем попробовать подобрать цвета с помощью цветового круга в Adobe Color.
На отдельной странице в confluence мы зафиксировали рекомендации по созданию визуализаций с конкретными примерами графиков. Прописали стандартный шрифт (Segoe UI) и размеры для заголовков, подзаголовков, осей и меток данных. Шрифт выбрали из стандартного пакета и с учётом того, что в дашбордах лучше использовать округлые шрифты без засечек для лучшего восприятия и лёгкого считывания информации.

Кроме этого, мы просим всех аналитиков придерживаться простых правил по визуализации данных:
Не использовать «сложные визуализации», если это не требуется. Как правило, основную информацию можно донести простыми типами графиков: барчарт, лайнчарт, карточка KPI. Более того, не у всех пользователей дашбордов может быть развит навык правильного чтения диаграмм, поэтому графики и сложные визуализации могут ввести в заблуждение.
Не перегружать дашборд информацией и соблюдать иерархию размера шрифта, метрик и графиков.
Не использовать более 3-4 разных размеров шрифта на странице.
Зелёный и красный цвета несут смысловую нагрузку «хорошо»/«плохо», поэтому их использование нежелательно в графиках, они лучше подойдут для подсветки динамики роста или падения метрики.
Не забывать про подсказки к метрикам и tooltips в графиках.
На страницу с правилами разработки отчётов мы добавили примеры удачных визуализаций, чтобы развивать навыки датавиза у аналитиков. На создание такой собственной «галереи» нас вдохновила «Коллекция визуализаций» от Data Yoga.
Процесс ревью
На финальном этапе аналитик создаёт задачи на ревью дашборда. Ревью делится на 2 части: проверка кода расчётов метрик и визуальное ревью.
Ревью кода обычно проводит тимлид, поскольку в продуктовой команде зачастую только один аналитик, а из-за специфичных данных каждой из команд кросс-ревью проводить затруднительно. Если дашборд ориентирован на большую аудиторию или на c-level компании, к ревью кода и ETL расчётов метрик привлекаются дата-инженеры. ETL осуществляется в Airflow и добавляется алертинг с уведомлениями об инцидентах в канал корпоративного мессендежера.
В рамках визуального ревью осуществляется проверка дашборда на соответствие стайл-гайду, а также поверка корректности работы фильтров, подсказок, отображения динамик метрик, соответствия типа визуализаций отображаемым данным. Для этого у нас есть отдельные «BI-эксперты» – аналитики с развитой «насмотренностью».
Для каждого из видов ревью созданы чек-листы с обязательными пунктами к проверке.
Тестирование подхода
Первым дашбордом, созданным по новому процессу, стал General – панель мониторинга с метриками активностей пользователей и ключевыми метриками бизнес-вертикалей. От General мы начали выстраивать иерархию, и сейчас реализовано 3 уровня: executive-дашборд General → дашборды бизнес-вертикалей → детальные дашборды продуктовых команд. У каждого из этих дашбордов есть страница-канвас.
Однако уже на первых этапах мы столкнулись и с рядом проблем. Честно говоря, сложнее всего было внедрить сам процесс и доказать аналитикам и заказчикам, что канвас не лишняя морока, а помощник при создании дашборда. Один из продактов на встрече так и сказал, мол, а зачем это всё, ведь на такую работу тратятся дополнительные ресурсы? Давайте лучше быстро набросаем графики, и всем будет ок.
Как все должно выглядеть: аналитик начинает работу над дашбордом с создания канваса, проведения интервью с заказчиками, заполнения целей и задачей инструмента. Затем, исходя из задач, выбирает и согласует метрики, считает их, рисует макет, и только потом открывает Power BI.
Как иногда делалось: аналитик считает метрики, делает дашборд, и только потом начинает заполнять канвас.
Решается эта проблема просто — диалогом, в котором вы объясните, что новый процесс не только не занимает больше ресурсов аналитика, но и значительно сокращает их затраты, так как колоссально уменьшает время на будущую «доделку» дашборда и его поддержку. Мы так и сделали: поговорили со всеми заказчиками, выступили перед коллегами, ответили на все вопросы, собрали фидбэк. И теперь всё работает как надо. Но контроль всё равно иногда нужен.
Вторая проблема, с которой мы столкнулись — поддержка актуальности. Новый подход не отменяет факт, что отчёты все равно продолжают плодиться, метрик становится всё больше, библиотека и навигатор разрастаются. Боясь, что это в будущем может отразиться на актуальности, мы заранее предусмотрели следующее:
Статусы по дашбордам: разбили работу на 5 этапов. Если дашборд сейчас на этапе работы, в статусе должна стоять таска в Jira. Например «этап ревью → таска → ревьюер Соня». Или «в работе → таска на расчет метрик → аналитик Никита».
Квартальные субботники. На каждого аналитика централизованно ставится задача, которую он в течение месяца берет в спринт. В рамках задачи он проверяет актуальность своих метрик, канвасов, дашбордов и так далее.
Визуальное улучшение сводных док. Например, мы разбили метрики по категориям и командам, и теперь их проще искать в библиотеке.
Кроме этого, в онбординг каждого нового аналитика включена задача по ознакомлению с правилами разработки отчётов.
Порядок в метриках — услада глаз аналитика
Что мы имеем в итоге? Унифицированные метрики, грамотные и стилистически выверенные дашборды, актуальная документация — и всё это связано между собой, имеет владельцев и чёткие критерии качества.
Эти изменения позволяют коллегам удобно и быстро получать важную информацию, сокращают количество личных запросов к аналитикам и в принципе помогают нам показать прозрачность процессов. Полезность проделанной работы как минимум заключается в том, что после запуска обновлённых дашбордов количество их просмотров выросло на 40%. Кроме того, мы регулярно получаем фидбэк о пользе и удобстве дашбордов от заказчиков.
Конечно, мы не останавливаемся на достигнутом, а продолжаем развивать BI в Кошельке. В наши планы входит внедрение алертинга, активная коммуникация и обучение заказчиков и аналитиков, а также в ближайшее время нас ждет «переезд» на другой BI-инструмент.
Делитесь в комментариях тем, как выстроены процессы разработки дашбордов у вас в компании. Что бы вы предложили нам улучшить? А также задавайте любые вопросы нашей дрим-тим команде, участвовавшей в проекте: мне – Соне Семёновой (@Sofia_Semenova), Никите Башуну (@niqx), Дане Сибилеву (@Danil_Sibilev).
P.S. Часть ссылок на полезные материалы, которые мы использовали в ходе работы над проектом: