
Логомашине постоянно присылают дизайн для разбора: в соцсети, в комментарии на Хабре, на наш прямой эфир. Очень часто его можно легко улучшить, исправив какую-нибудь мелочь: цвета, размеры, расстояния. Мы сделали из того, что нам прислали подборку, которая поможет вам заметить самые распространенные проблемы и легко их исправить.
Confideal: чистим грязный цвет

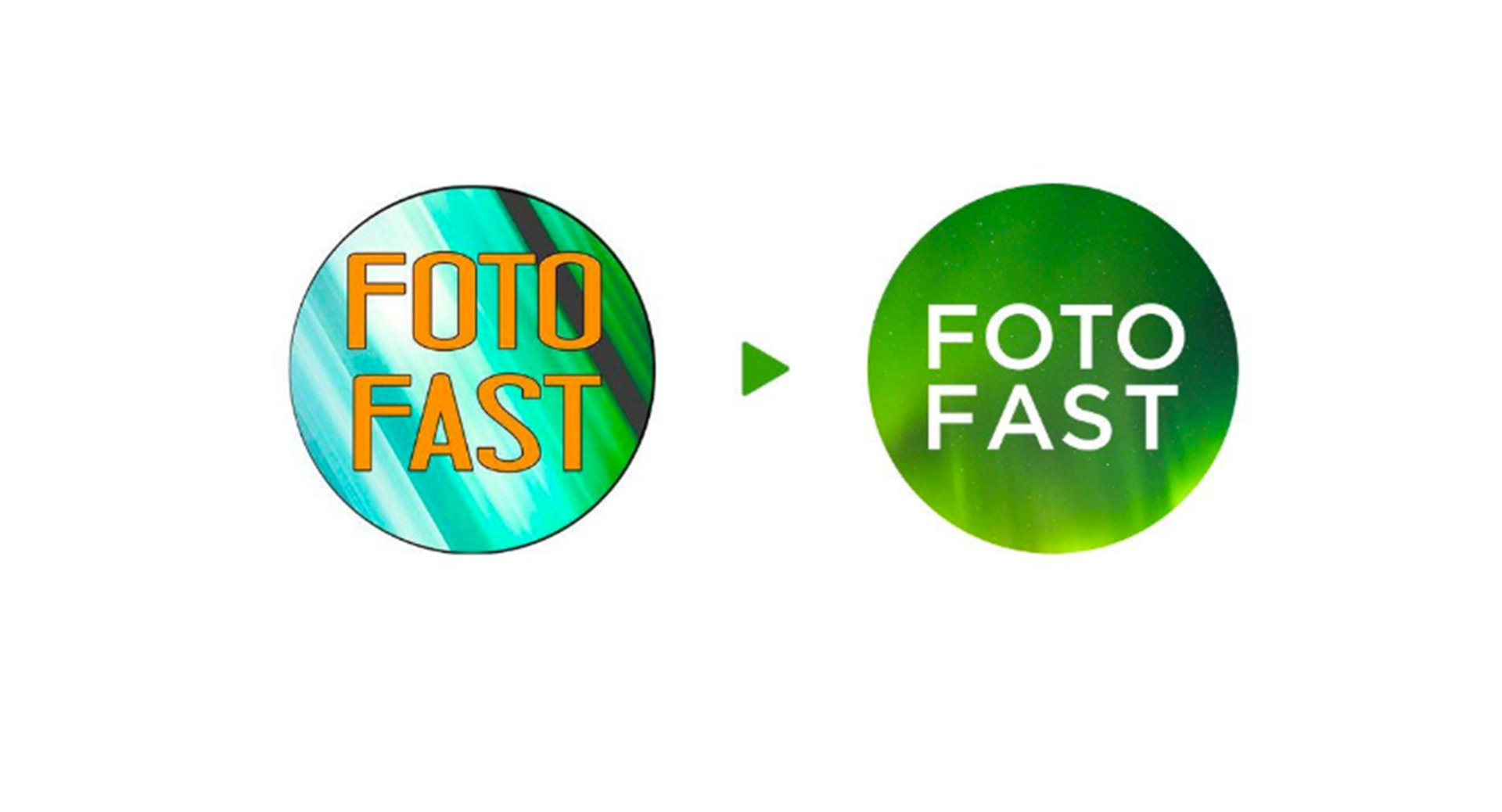
Этот логотип прислали Логомашине в ВК.

Тут явная проблема с переходом цветов — градиентом. Между оттенками, которые стоят на разных концах цветового круга, всегда появляется «грязный» цвет. Такую же ошибку допустила Студия Лебедева в своем экспресс-дизайне за 100 000 рублей:

Такой логотип трудно использовать в жизни — предметы с этим цветом выглядят грязными:

Исправить это легко — между комплиментарными цветами нужно добавить один или несколько оттенков в обход «грязного». Например, вот так:

Вместо грязно-зеленого мы использовали оттенок фуксии — логотип стал теплее, ярче, а главное, чище. Можно подобрать и другие оттенки. Такой знак будет заметнее, а фирменные визитки и футболки не будут выглядеть грязными.
Кузнецкий техникум: улучшаем читаемость

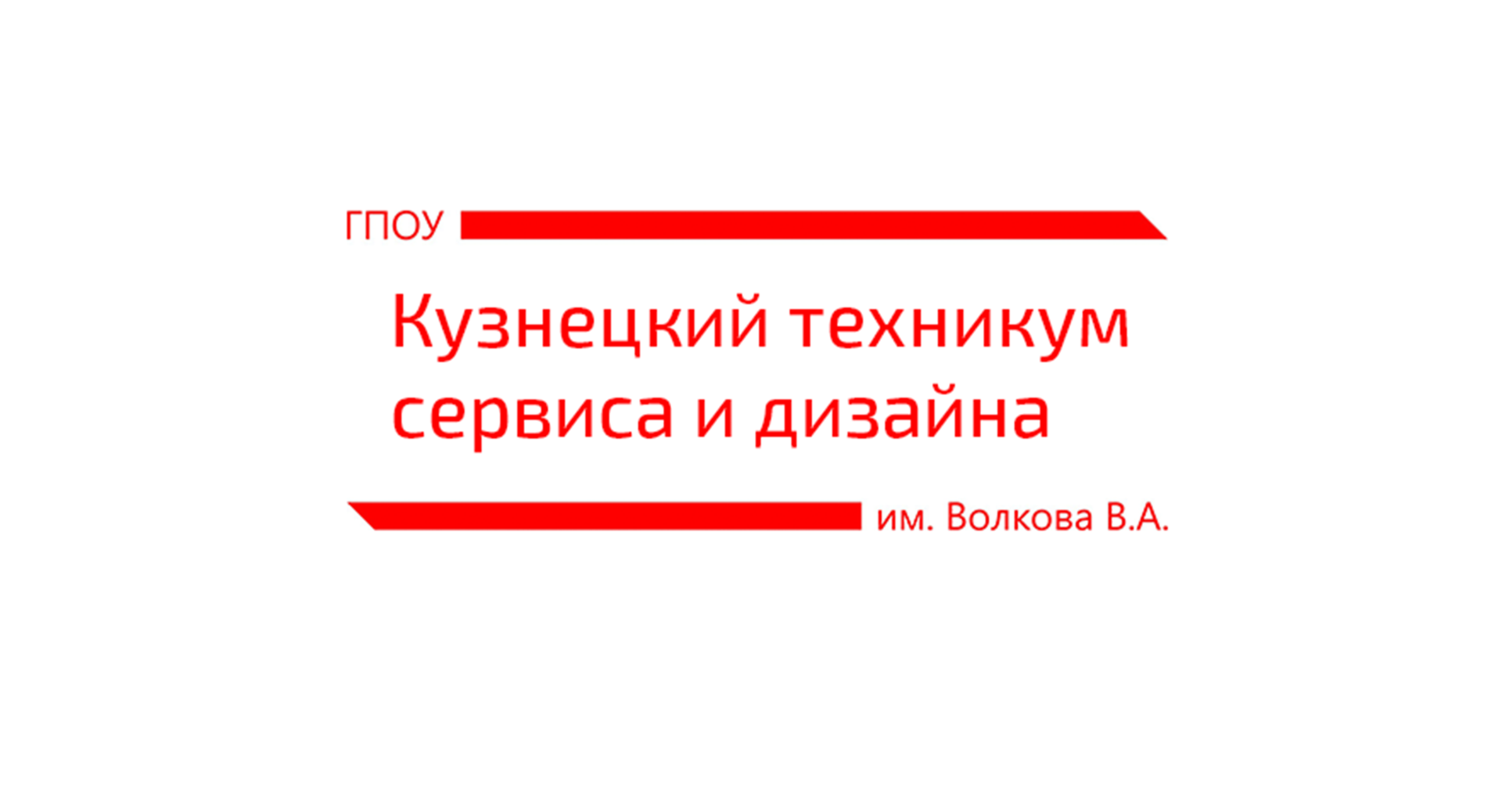
Нам прислали такой логотип:

Люди редко рассматривают логотип вплотную. Гораздо чаще мы видим лого в движении, в маленьком формате или на расстоянии. Чтобы проверить, как логотип будет выглядеть в боевых условиях, немного размоем его — это называется «squint test».

Стало очевидно, что текст на красной плашке прочесть очень трудно. На это есть три причины.
Во-первых, он набран прописными. ВРОДЕ БЫ ВСЕМ ПОНЯТНО, ЧТО ЧИТАТЬ ТАКОЙ ТЕКСТ СЛОЖНО — НА ХАБРЕ ДАЖЕ ЕСТЬ ПРАВИЛО, КОТОРОЕ Я СЕЙЧАС НАРУШАЮ ВО ИМЯ НАГЛЯДНОСТИ. НО КОГДА ДЕЛО ДОХОДИТ ДО ЛОГОТИПОВ, ДАЖЕ ОЧЕНЬ ДЛИННЫЕ НАЗВАНИЯ НАБИРАЮТ ЗАГЛАВНЫМИ. Это делать можно, но осторожно.
Во-вторых, текст сделан «выверткой» — белым по красному. Это тоже снижает читабельность.
В-третьих, шрифт выбран тонкий, поэтому стоит прищуриться, он сразу растворяется в красном фоне.
Не будем менять композицию, исправим только шрифт посередине — уберем прописные, вывертку и подберем более массивный шрифт:

Проверим:

Даже не смотря на то, что буквы стали мельче, надпись читается лучше. Теперь есть шанс понять, что это Кузнецкий техникум даже не всматриваясь.
Aircraft: убираем обводку


В этом простом знаке, который нам прислали, можно заметить любимый прием начинающих дизайнеров — обвести все, что только можно. Мы уже убирали обводку в одном из прошлых выпусков:

Сама по себе обводка — полезный прием, если использована к месту. Но чаще всего от нее можно просто избавиться — она создает ненужный шум и усложняет логотип. Сравните:

Просто уберите обводку и посмотрите — если знак стал «легче», лучше без нее:

Разноторг: улучшаем композицию

Логотип сети универмагов:

Частая проблема в логотипах и дизайне в целом — плохая композиция. Ее сложно считывать, нет акцентов — непонятно, что главное, а что второстепенное. Создатель этого лого просто «поиграл в тетрис», пытаясь сложить все детали в компактный прямоугольник:

В итоге получилась несоразмерно большая «Р», эмблема-цветок, которая зависла в случайном месте и дескриптор, который не по чему не выровнен. Сравните, насколько понятнее была бы, например, такая композиция:

Элементы всё те же, за исключением гигантской буквы Р, но расположение более простое и понятное. Давайте применим эту схему:

Мы поменяли расположение и размеры элементов. Получилось не идеально, но лучше, чем в оригинале. При составлении композиции надо смотреть на взаимное подчинение и расположение объектов, а не просто «играть в тетрис», загоняя элементы в пустые места. Тогда будут правильно расставлены акценты, знаки будут лучше восприниматься и узнаваться, а надписи будет легче читать.
Как итог

Это были четыре частые ошибки в дизайне, которые легко исправить. Присылайте свой дизайн прямо в комментарии или в наш паблик ВК. Мы разбираем ошибки, а иногда полностью переделываем дизайн и показываем новый стиль.
И, как всегда, удачи вам и вашим проектам!