Введение
Наследование
MK.Object
MK.Array
Matreshka.js v0.1
Matreshka.js v0.2
Реализация TodoMVC
Cайт Матрешки
Github репозиторий.
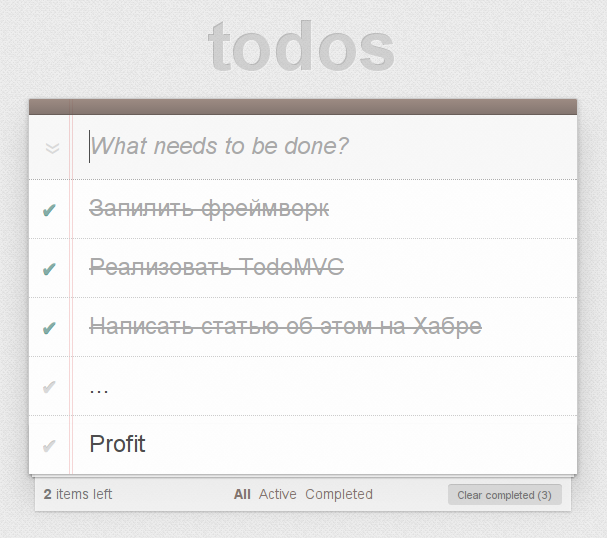
Всем привет! В этом кратком посте, представляю на суд общественности долгожданную реализацию «Hello, world на стероидах» — TodoMVC на базе фреймворка Матрешка.

Напомню, одной из идей Матрешки является удобное связывание данных и HTML элементов с помощью простых функций, которое имеет следующие преимущества перед решением той же задачи в других фреймворках:
1. Никакой логики в HTML коде. Мне, как человеку, который с трепетом относится к JavaScript и HTML, хотелось бы, чтоб язык программирования так и остался языком программировния, я язык разметки — языком разметки.
2. Не нужно отдельно слушать события данных, для того, чтоб обновить UI, и слушать события UI для того, чтоб обновить данные. Это возволяет избежать ошибок, типа «забыл повесить обработчик», так как не приходится хранить в голове несколько сущностей сразу. Вы задаёте правила, как данные синхронизируются с видом, а дальше работаете исключительно с данными.
TodoMVC — эталонное приложение, включающее в себя наиболее распространенные и «неудобные» задачи, у которого есть спецификация и которое призвано помочь программисту выбрать понравившийся фреймворк. На одноименном сайте размещен список реализаций приложения, используя самые популярные фреймворки. На github проекта — больше (папка labs).
Реализацию приложения на базе Матрешки можно посмотреть здесь. А по этой ссылке — исходный код с аннотациями. Для тех, кто предпочитает русский язык английскому, прошу сюда.
Приложение, как вы можете видеть, состоит из трех файлов:
app.js — инициализация глобальных переменных (требуемых спецификацней TodoMVC) и приложения.
todos.js — само приложение (список дел) и коллекция этих дел. Включает в себя основную часть логики приложения и реакцию интерфейса. Там можно увидеть специальный переопределяемый метод
todo.js — элемент коллекции (пункт списка дел).
Обратите внимание на несколько особенностей реализации:
1. Почти вся логика, отвечающая за внешний вид, находится в привязках. HTML код почти не тронут, не считая подключения скриптов и вывода одного шаблона в отдельный тег.
2. Минимум сущностей. По сути, два класса: класс отвечающий за коллекцию (Todos) и класс отвечающий за модель (Todo). Здесь мне могут возразить, мол, а как же паттерны проектирования, и будут правы: Матрешка не диктует требований использования MVC, который, на мой взгляд, часто избыточен. Вопрос идеологии и подхода: мне импонирует мысль о том, что вся логика, отвечающая за некий виджет находится в одном единственном файле. Если виджет состоит из других виджетов, их логика так же полностью выводится в JS файлы. Дробление виджета на несколько сущностей мне кажется неудобным. Хотя… если задуматься, можно сказать, что Model — данные приложения, View — HTML код, Controller — привязки. Если сильно хочется, то можно разделить Model и Controller (или, точнее, ViewModel), поместив их в два отдельных файла и связать их зависимостями.
3. Минимум абстракций. Здесь нет раздражающего «умного» кода, только код, который делает то, что ему положено (камень в огород фреймворка JavaScriptMVC).
4. Минимум кода: взгляните сами, из-за отсутствия излишнего абстрагирования, кода и вправду мало.
(Здесь был текст о том, что более 90% кода понятны людям, которые не знакомы с фреймворком, но я посчитал это нечестным и вынес в опрос)
В заключение, хочу сказать, что я не считаю другие фреймворки плохими. Ангуляр, например, очень неплох, но реализация паттерна MVVM, перекочевавшая из .NET среды в веб, мне кажется лишней. Этот вопрос, конечно, спорный, и, хорошо это или плохо, вам решать. Другой вопрос Backbone: с ним HTML код остаётся HTML кодом. Но его API меня не устраивает, а терминология кажется странной (ну как контроллер можно было назвать «View»?).
Буду объективным. Матрешка — альтернативный фреймворк, но он постоянно развивается. Весь функционал обгоняется на практике, лишний функционал, не прошедший субъективных тестов «в бою», выбрасывается, не успевая попасть в релиз и документацию. Сегодня задачей Матрешки является избавление от слова «альтернативный», чем я и собираюсь заняться в ближайшее время.
Всем добра. Надеюсь на конструктивную критику в комментариях.
Наследование
MK.Object
MK.Array
Matreshka.js v0.1
Matreshka.js v0.2
Реализация TodoMVC
Cайт Матрешки
Github репозиторий.
Всем привет! В этом кратком посте, представляю на суд общественности долгожданную реализацию «Hello, world на стероидах» — TodoMVC на базе фреймворка Матрешка.

Напомню, одной из идей Матрешки является удобное связывание данных и HTML элементов с помощью простых функций, которое имеет следующие преимущества перед решением той же задачи в других фреймворках:
1. Никакой логики в HTML коде. Мне, как человеку, который с трепетом относится к JavaScript и HTML, хотелось бы, чтоб язык программирования так и остался языком программировния, я язык разметки — языком разметки.
2. Не нужно отдельно слушать события данных, для того, чтоб обновить UI, и слушать события UI для того, чтоб обновить данные. Это возволяет избежать ошибок, типа «забыл повесить обработчик», так как не приходится хранить в голове несколько сущностей сразу. Вы задаёте правила, как данные синхронизируются с видом, а дальше работаете исключительно с данными.
this.bindNode( 'x', 'select.my-select' );
TodoMVC — эталонное приложение, включающее в себя наиболее распространенные и «неудобные» задачи, у которого есть спецификация и которое призвано помочь программисту выбрать понравившийся фреймворк. На одноименном сайте размещен список реализаций приложения, используя самые популярные фреймворки. На github проекта — больше (папка labs).
Реализацию приложения на базе Матрешки можно посмотреть здесь. А по этой ссылке — исходный код с аннотациями. Для тех, кто предпочитает русский язык английскому, прошу сюда.
Приложение, как вы можете видеть, состоит из трех файлов:
app.js — инициализация глобальных переменных (требуемых спецификацней TodoMVC) и приложения.
todos.js — само приложение (список дел) и коллекция этих дел. Включает в себя основную часть логики приложения и реакцию интерфейса. Там можно увидеть специальный переопределяемый метод
itemRenderer, который возвращает HTML узел (или HTML строку), являющийся HTML узлом модели. Напомню, масссив можно менять: добавлять, удалять элементы, сортировать (с помощью методов, позаимстсованных из Array.prototype), UI будет реагировать сaмостоятельно, без вмешательства разработчика.todo.js — элемент коллекции (пункт списка дел).
Обратите внимание на несколько особенностей реализации:
1. Почти вся логика, отвечающая за внешний вид, находится в привязках. HTML код почти не тронут, не считая подключения скриптов и вывода одного шаблона в отдельный тег.
2. Минимум сущностей. По сути, два класса: класс отвечающий за коллекцию (Todos) и класс отвечающий за модель (Todo). Здесь мне могут возразить, мол, а как же паттерны проектирования, и будут правы: Матрешка не диктует требований использования MVC, который, на мой взгляд, часто избыточен. Вопрос идеологии и подхода: мне импонирует мысль о том, что вся логика, отвечающая за некий виджет находится в одном единственном файле. Если виджет состоит из других виджетов, их логика так же полностью выводится в JS файлы. Дробление виджета на несколько сущностей мне кажется неудобным. Хотя… если задуматься, можно сказать, что Model — данные приложения, View — HTML код, Controller — привязки. Если сильно хочется, то можно разделить Model и Controller (или, точнее, ViewModel), поместив их в два отдельных файла и связать их зависимостями.
3. Минимум абстракций. Здесь нет раздражающего «умного» кода, только код, который делает то, что ему положено (камень в огород фреймворка JavaScriptMVC).
4. Минимум кода: взгляните сами, из-за отсутствия излишнего абстрагирования, кода и вправду мало.
(Здесь был текст о том, что более 90% кода понятны людям, которые не знакомы с фреймворком, но я посчитал это нечестным и вынес в опрос)
В заключение, хочу сказать, что я не считаю другие фреймворки плохими. Ангуляр, например, очень неплох, но реализация паттерна MVVM, перекочевавшая из .NET среды в веб, мне кажется лишней. Этот вопрос, конечно, спорный, и, хорошо это или плохо, вам решать. Другой вопрос Backbone: с ним HTML код остаётся HTML кодом. Но его API меня не устраивает, а терминология кажется странной (ну как контроллер можно было назвать «View»?).
Буду объективным. Матрешка — альтернативный фреймворк, но он постоянно развивается. Весь функционал обгоняется на практике, лишний функционал, не прошедший субъективных тестов «в бою», выбрасывается, не успевая попасть в релиз и документацию. Сегодня задачей Матрешки является избавление от слова «альтернативный», чем я и собираюсь заняться в ближайшее время.
Всем добра. Надеюсь на конструктивную критику в комментариях.
Only registered users can participate in poll. Log in, please.
Понятен ли код, представленный в реализации TodoMVC?
18.89% Да, всё понятно17
37.78% В целом, понятно, но некоторые места остались за гранью понимания34
20% Так себе: что-то понял, но по большей части, — нет18
23.33% Ничего не понял21
90 users voted. 94 users abstained.
Only registered users can participate in poll. Log in, please.
Приемлема ли логика в HTML коде?
19.18% Да, это нормально28
41.1% Спорный вопрос, но, в целом, допустимо60
39.73% Это неправильно, так делать нельзя58
146 users voted. 76 users abstained.
Only registered users can participate in poll. Log in, please.
Интересна ли тема Матрешки? Стоит ли, по вашему мнению, писать более подробные статьи?
31.16% Да, мне очень интересно43
30.43% Да, мне любопытно42
25.36% Мне всё равно35
13.04% Нет, прекращай!18
138 users voted. 87 users abstained.