Статья по следам моего доклада на концеренции User Experience`11.

Сегодня про HTML5 их числа тех, кто так или иначе связан с веб-разработкой, не слышал только ленивый. Вы не сильно прогадаете, предположив, что на каждой модной конференции, где есть что-то про веб, почти наверняка, звучит и что-то про HTML5. Практически каждая крупная компания, связанная с вебом, будь то Google, Apple, Microsoft, Amazon, Adobe, Oracle, Facebook, Яндекс, Mail.ru… говорит что-нибудь про HTML5, расписывается в любви на века и приверженности продвижению и развитию HTML5. Yeah! (Opera и Mozilla, безусловно, тоже в этом списке.)
Это всеобщее стремление может только радовать. Конечно, до тех пока участники рынка не начинают тянуть одеяло на себя, а садятся все вместе за стол и договариваются.
Огромные перспективы, новая волна развития веба, новое поколение веб-приложений! Круто.
Я не буду рассказывать, что такое HTML5. В контексте статьи важно ясно понимать одну вещь: есть два понимания HTML5.
Первое — это стандарт HTML5, документ, лежащий на сайте W3C, в котором описаны все новые теги, атрибуты, новые API, и ряд сопутствующих документов, в которые вынесены некоторые дополнительные детали, вроде API для Canvas.
Второе — это «большой», маркетинговый, трендовый HTML5, зонтик для целого поколения новых технологий, включающий как непосредственно спецификацию HTML5, так и множество модулей CSS3, различные API для JavaScript, да и сам новый стандарт для JavaScript — ECMAScript5.
Как правило, из контекста понятно, о чем идет речь и большой путаницы не возникает. Маркетинговый HTML5 — устоявшееся понятие, поддержанное всеми участниками рынка. Но важно каждый раз отдавать себе отчет, о чем конкретно идет речь, так как зачастую кое-кто (не будем показывать пальцем) позволяет себе под соусом HTML5 рассказывать о многих интересных вещах, к веб-стандартам и W3C отношения не имеющих, но, безусловно, поддерживающих общий дух развития веба. Также важно понимать, что стоит за каждой технологией, где это ранний прототип, а где уже устоявшаяся и согласованная спецификация.
Мой рассказ будет посвящен в большей степени «большому» HTML5, но я постараюсь ссылаться на конкретные стандарты, о которых пойдет речь.

Чтобы лучше понимать, куда движется современный веб, первое, на что нужно обратить внимание, — это характерные трансформации, произошедшие в ИТ-индустрии в целом и веб-индустрии в частности. Мир, который мы наблюдаем сегодня заметно отличается от того, каким он был каких-то 5-10 лет назад (напомню, что HTML 4.01 был утвержден более 11 лет назад).
Среди этих изменений нельзя не отметить следующие:
Все это находит очевидное воплощение в тех или иных веб-стандартах, поэтому сегодня мы имеем действительно новое и постоянно растущее поколение технологий (буквально недавно Adobe на своей конфереции Adobe MAX представила предложение нового стандарта и вариант его реализации — фильтры и шейдеры для CSS):
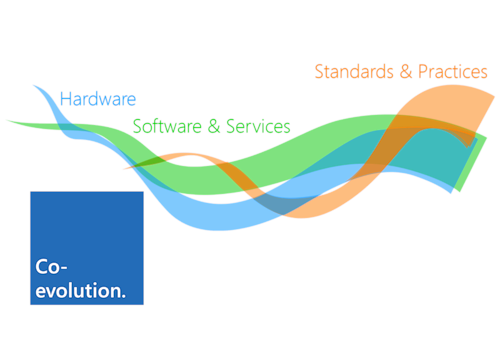
Важно также понимать, что между всеми этими инновациями в устройствах, ПО, сервисах, стандартах и различных практиках разработки существуют тесные переплетения — и то, что мы сейчас наблюдаем в области веб-разработки и веб-стандартов, безусловно, найдет свое отражение и в различном ПО, реализующем и поддерживающем эти стандарты (от инструментов разработки до браузеров и ОС), и на железном уровне (возможно, даже сбудется мечта Google и в ключевых устройствах появится аппаратная поддержка webm ;).
Теперь давайте поговорим о том, как, собственно, меняется современный веб и какие технологии и практики за этим стоят.

Я постарался выделить несколько ключевых трендов, описывающих суть этих трансформаций. Так получилось, что ко всем ним можно подобрать характерное слово на букву «A» (англ.), а порядок их применения в процессе разработки и осмысления веб-сайтов или веб-приложений, в общем-то, совпадает с алфавитным. :)
Чем больше у вас A-A-A-A-A, тем лучше. Чем меньше, тем унылее. А-а-а-а-ах! — хорошо. А-а-ууууууу — плохо.
Будет хорошо, если обдумывая свой следующий проект или анализируя текущий, вы посмотрите на него и сквозь призму этих «A».

Первое A — это Accessible. Сайт должен быть доступным. Безусловно, это включает вопросы доступности для людей с ограниченным возможностями (Accessebility), но не только. Сайт должно быть доступен для всех участников интернета и это также включает поисковые механизмы и любые программы, задачей которых является извлечение смысла ваших документов.
Тут самое место и время вспомнить про семантическую разметку и правильный баланс между разметкой, стилями и логикой на JavaScript. Сегодня реальность такова, что не просто из разметки выносится по возможности все, что относится к части представления контента, но и часть вещей из JS выносится в декларативное описание на CSS.
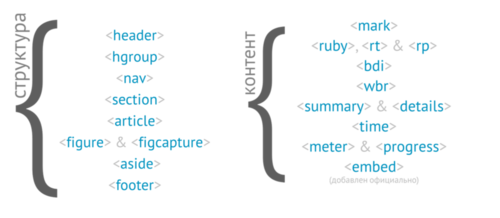
С точки зрения семантики, в HTML5 появилось множество новых тегов как для структурной разметки, так и для разметки непосредственно контента:

Часть существующих тегов в HTML5 приобретает новое значение. Так, если раньше выбор между i и em (аналогично b и strong) был чаще в пользу более короткого написания, то сегодня это теги с различной смысловой нагрузкой, даже если по умолчанию они имеют одинаковое представление курсивом или жирным начертанием.
См. также статью HTML5. Семантика или разметка со смыслом.
В целом, чем более семантичная разметка, и чем меньше в ней мусора, тем легче (автоматически) понять, где какая информация находится.
Другая часть нововведений касается непосредственно вопросов доступности: здесь, прежде всего, речь идет об aria- и role-атрибутах, позволяющих разметить предназначение и роли контента. Эта информация впоследствии, к примеру, может использоваться программами для чтения с экрана (screen reader). Надо сказать, что обеспечение доступности не самая тривиальная задача, и в HTML5 чуть ли не впервые уделено столь большое внимание этому вопросу.
Еще одна сторона доступности — это вопрос удобства взаимодействия с контентом и, в частности, скорости ввода. В HTML5 введены новые возможности для веб-форм, позволяющие указать дополнительные атрибуты, задающие тип вводимых значений, диапазоны и другие параметры. Так, если в поле можно ввести только телефон, то браузер пользователя, к примеру, на мобильном или планшетном устройстве может подстроить клавиатуру именно под ввод цифровых данных.
Наконец, тема, которую также не могу не упомянуть в этом блоке — это HMTL Microdata. Microdata представляет собой развитие идей микроформатов и предлагает правила аннотации данных в соответствии с теми или иными схемами:
См. примеры схем на сайте http://schema.org/ — тут собраны шаблоны, поддерживаемые Bing, Google и Yahoo!
С точки зрения баланса в коде между версткой, стилями и логикой, как я уже сказал, здесь есть две интересные тенденции. Первая, очевидная, — это вытеснение из HTML5 всех стилевых элементов, общая нежелательность использования inline-стилей, в том числе, с точки зрения производительности.

Думаю, излишне напоминать о табличной и блочной верстке, но сегодня мы все ближе к верстке семантической.
Вторая тенденция — это расширение возможностей CSS и появление возможности декларативного описания различных эффектов, анимаций и трансформаций через соответствующие правила вместо кода на JavaScript.

Проявления обоих тенденций мы еще не раз увидим ;)

Второе A — это Adaptive. Сайт должен быть адаптивным под окружающие его условия, подстраиваться под внешнюю обстановку. Тут надо сказать, что адаптивность не есть что-то сильно дополнительное по отношению к доступности сайта, это скорее расширение и развитие, потому что адаптивность должна вырастать из идей доступности.
Адаптироваться под разные разрешения экрана, разные форм-факторы, разные размеры шрифтов, разные устройства вывода информации и другие параметры означает быть доступным во всех этих сценариях.
В принципе, адаптация базируется не только на конкретных стандартах, но и на различных техниках и подходах, которые могут применяться в процессе дизайна и разработки веб-сайтов, а также всевозможных их сочетаниях. В этом контексте я хочу упомянуть два важных термина, в сторону которых вам обязательно стоит посмотреть: Responsive Design (см. статью Responsive Web Design by Ethan Marcotte) и Progressive Enhancement (см. статью Progressive Enhancement and the Future of Web Design by Steven Champeon).
Первое — это о том, как адаптироваться под различные разрешения экранов и форм-факторы. Второе — это о том, как двигаться от более простых сценариев к более продвинутым (например, от старых браузеров к современным), работая над своим сайтом.
Где-то это вопрос применения тех или иных стандартов или определенных техник, например, для того, чтобы в различных условиях отдавать разные изображения клиенту (маленькие на маленьких устройствах и большие на больших). Где-то это вопрос развития функционала по мере появления соответствующих возможностей.
Вы можете представить себе большую схему различных сценариев, где по горизонтали будут всевозможные разрешения экранов (и связанные с ними форм-факторы), а по вертикали будет движение от менее продвинутых браузеров к более современным. Responsive Design и Progressive Enhancement — это способы навигации (и мышления) для движения вверх и вниз, вправо и влево.
Давайте посмотрим на несколько конкретных технологий и веб-стандартов.
Первая задача, с которой вы все сталкиваетесь, это адаптация сайта под различные разрешения экрана. Проблема здесь в том, что их много, они разные и постоянно появляются новые. Я думаю, все, кто занимается веб-разработкой (или дизайном) не первый год, помнят все эти разговоры про то, пора или не пора переключаться с минимального размера 800x600px на больший 1024x768px, изучение статистики и трендов в размере экрана у среднестатистического пользователя.
Вообще говоря, сегодня этот вопрос, да и сама постановка такого вопроса уже не актуальны. Знаете почему? Потому что вместо того, чтобы постепенно прийти ко все большим и большим размерам экрана, на самом деле мы пришли ко все большему и большему разнообразию размеров экрана, причем в обе стороны — к маленким мобильным вроде 480x800px и большим у современных мониторов — 1920x1080px и более.
Причем во всем этом диапазоне на конечном устройстве может работать современный браузер — будь это движок IE (от Windows Phone до десктопной Windows) или один из движков на базе webkit (от iPhone и iPad до MacOS X и десктопной Windows), а могут быть и совсем разные движки, включая огромный зоопарк java-браузеров в различных мобильных устройствах.
В определенных диапазонах может использоваться резиновая верстка, но она не всесильна и ограничена по своему применению. А в таком разнообразии нужны дополнительные инструменты для адаптации. В общем...

Если на несколько минут ограничиться современным движками, вы обнаружите, что все они поддерживают специальную технологию, которая называется Media Queries (это один из модулей CSS3).
CSS3 Media Queries расширяет традиционные Media Types, доступные еще в HTML 4.01 и CSS 2.1, и позволяет более прицельно определять правила CSS в зависимости от различных параметров контекста воспроизведения, будь то размеры экрана, ориентация устройства, глубина цвета, монохромная или цветная печать и т.п.

Идея Media Queries заключается в том, что вы можете определить, как размещать контент, какой контент показывать, а какой нет, в зависимости от значения всех этих параметров. Если экран маленький, значит нужно перегруппировать все элементы так, чтобы они разумно умещались в маленький экран, если большой, где-то можно более оптимально занять доступное место, а где-то и побольше показать. Вы можете самостоятельно посмотреть, как это все работает в примерах, собранных на сайте http://mediaqueri.es
Использование Media Queries, кстати, сильно завязывается на то, что вы действительно отделяете разметку контента от его представления. Поэтому доступность (и семантичность) лежит во главе угла. Плюсом является то, что вы делаете один сайт под разные устройства. Устройства, не знающие Media Queries, проигнорируют ваши правила.
Обычно в простых сценариях достаточно возможностей только CSS 2.1 и модуля Media Queries, но в случаях сложной верстки, чтобы сделать что-то стоящее и к тому же эффективное в исполнении, нужны дополнительные инструменты.
Вам, наверняка, придутся по душе многие другие модули CSS3, отлично сочетающиеся с идеями Media Queries.
Посмотрите в сторону CSS3 Exclusions and Shapes (ранее Positioned Floats), позволяющего настраивать позиционирование отдельных элементов относительно обтекающего их контента, причем поведение контента в свою очередь может определяться другими параметрами, включая размеры экрана и режимы размещения:
В примере выше CSS3 Exclusions используется в сочетании с многоколоночной версткой и версткой с использованием сетки.

О последнем нужно сказать отдельно. Размещение блоков по сетке — огромная головная боль всех верстальщиков. Когда-то это была табличная верстка, потом это стало немодным и почти все признали этот подход неверным. Стали использовать блочную верстку c многоэтажными css-правилами, если требовалось сделать что-нибудь более сложное, чем верстку в две-три колонки.
Среди новых модулей CSS3 есть и модуль, посвященный именно этой задаче, — CSS3 Grid Layout. Grid позволяет выстроить элементы по виртуальной сетке. Это довольно мощный инструмент — представьте себе, что вы просто можете использовать разные сетки для ваших блоков при различных разшерениях экрана! Скоро сможете ;)
Еще один интересный модуль — CSS3 Flexible Box, позволяющий вашим блокам заполнять отводимое под них пространство в соответствии с вашими пожеланиями, будь то заполнение свободного пространства или распределение пространства между блоками в заданной пропорции. Сегодня многие подобные задачи решаются с помощью различных ухищрений в верстке и стилевых правилах, завтра будет достаточно указать, что именно требуется (см. также статью CSS3 Flexible Box Layout Explained by Richard Shepherd).
В целом, используя технологии, доступные уже сегодня или в скором будущем, вы достаточно легко можете делать решения, которые будут адаптироваться под различные условия. Будучи технологически одним решением, ваш сайт в разных условиях может по-разному перегруппировываться, показывая наиболее оптимальное лицо в каждом случае.
Теперь давайте вернемся к Progressive Enhancement.
Коротко идею Progressive Enhancement можно сформулировать (или переверсти) как постепенное улучшение: вы делаете базовый функционал, работающий во всех браузерах, и далее улучшаете его, двигаясь от старых версий к новым, не нарушая работоспособность, но добавляя дополнительные плюшки для пользователей современных решений.
В конечном счете это означает, что все пользователи вашего сайта получат гарантированный минимум функционала, но вместе с тем, для тех, кто предпочитает более свежие решения, и сайт будет, к примеру, более красивым.
Да, если вы все еще живете с мыслью, что сайт должен везде выглядеть одинаково, самое время свернуть ее в комок и выкинуть в ближайшую урну. Выглядеть везде одинаково — это непозволительная трата энергии и в современных условиях большого разнообразия устройств скорее выглядит эволюционным просчетом (переводя на язык денег: пользователи предпочтут тех, кто умеет адаптироваться), нежели верхом инженерной мысли.
Как это работает? Очень просто.
Думаете над применением чего-то из арсенала CSS3 Borders & Backgrounds? Сделайте квадратные уголки для тех, кто не поддерживает круглые, и круглые для тех, кто их поддерживает. Нечего городить вокруг постройки оберток и ползать тут со своим скотчем. Сделайте сплошной фон для старых браузеров и градиентный для современных. Если можно обойтись одним фоновым изображением в IE6-8, оставьте использование множественных фонов для IE9+.
Сделайте базовый функционал и добавляйте к нему новые возможности поверх, но без множества костылей. Пользователи будут рады, когда перейдя на новый современный браузер, они действительно почувствуют разницу и на вашем сайте.
Думать о Progressive Enhancement можно в духе аналогии с телевидением. Мы прошли долгий путь от черно-белого эфира к цветному и далее видео высокой точности. И (пока речь идет об аналоговой технологии), старые телевизоры могут по-прежнему показывать современные передачи, но в черно-белом варианте. Зрители знают, что в современном телевизоре картинка будет лучше. Однако, передаваемый сигнал не зависит от телевизора.

Третье A — это Agile. Мир сложен и иногда недостаточно быть просто доступным и адаптивным под какие-то разные, но общие параметры. Сайт должен быть гибким и должны быть гибкими принимаемые технологические решения.
На самом деле, должен признаться, мне было довольно сложно удержаться от употребления слова «гибкий» раньше в этой статье, но оно того стоило — и вот почему.
Если адаптация сайта базируется на его доступности, то гибкость, в свою очередь, базируется на адаптации и также расширяет доступность. Хотя это может показаться просто игрой слов, между адаптивностью и гибкостью есть определенная разница.
Адаптация, как правило, ограничена и предполагает изменение внешнего вида или поведения в ответ на некоторый диапазон изменения окружающей среды. Например, наш глаз адаптируется к разному уровню освещенности или расстоянию до рассматриваемого предмета. Поведение многих живых существ адаптируется под изменение температурного режима. Так и сайт адаптируется к определенным размерам экрана или возможностям браузера.
Гибкость проявляется в критических точках, когда постепенная адаптация невозможна, более бессмысленна или диапазон вносимых изменений таков, что расстояние между двумя крайними точками становится слишком большим, а путь между ними рвется на отдельные сценарии. Как правило, гибкость характеризуется выходом за пределы и сменой технологической платформы.
Гибкость не есть что-то новое и многим из вас знакома из практики, о нескольких таких сценариях я расскажу чуть позже. Сейчас же давайте вернемся в настоящее и недалекое прошлое. Современные мобильные браузеры вполне неплохо справляются с обычными веб-сайтами, позволяя взаимодействовать с ними с использованием масштабирования. Адаптация, рассмотренная ранее, позволяет улучшить этот сценарий, подстраивая внешний вид, но это все еще тот же самый сайт. Решение, которое сегодня на практике используется чаще совсем другое — это отдельная мобильная версия сайта.
На это можно смотреть по-разному, но одна из точек зрения заключается в технологической гибкости принимаемых решений. Если платформы и конкретный требуемый функционал на каждой из них сильно различаются, адаптивные сценарии испытывают слишком большое напряжение и самое время их разорвать. И в этом нет ничего плохо.
По сути, гибкость — это то, что происходит с адаптацией в пределе. Технологическая гибкость — есть адаптация мышления, целью которого является эффективное решение задачи. Это, в частности, может приводить как к поиску компромиссов в используемых технологиях, так и к появлению сценариев, которые не являются в полной мере кроссплатформенными.
К примеру, известная игра Angry Birds, выполненная на HTML5, для воспроизведения музыкального сопровождения и аудио-эффектов использует Adobe Flash. Это может показаться странным, однако, это нормальное, гибкое технологическое решение, позволяющее использовать те, технологии, которые доступны и достаточно эффективно работают в широком диапазоне браузеров. В данном случае разработчики столкнулись с рядом проблем в воспроизведении аудио через audio-элемент в HTML5 (кстати, это был не Internet Explorer, а другой популярный браузер ;) и для решения задачи воспользовались флешем. Это пример гибкого сочетания технологий без вовлечения религиозных чувств.
Другой характерный пример — Kindle Cloud Reader от Amazon. Это браузерное приложение, позволяющее читать книги прямо через браузер, причем оно работает даже в offline-режиме. Этот чудесный момент мы рассмотрим чуть позже. Что нам интересно сейчас, так это технологическая гибкость.
Не знаю всех бизнес-деталей мотивации Amazon, но, в конечном счете, в Kindle Cloud Reader явно проявляется стремление компании напрямую взаимодействовать с конечными пользователями через браузер, минуя магазины приложений. Если вы посмотрите на первоочередную целевую аудиторию — это пользователи iPad и планшетов на Android.
В следующий момент, думая над технологическим решением, вы обнаружите, что вам нужна технология для локального хранилища, позволяющая сохранять файлы на устройстве пользователя для дальнейшего чтения. Тут начинается перебор технологий, который довольно быстро останавливается на том факте, что обе платформы объединяет браузер — и, хотя браузеры разные, и тот и другой базируются на движке Webkit.

Webkit поддерживает технологию WebSQL Database, позволяющую делать именно то, что нужно: хранить данные в локальном хранилище. В этот момент, если вы знакомы с новыми веб-стандартами, у вас должно что-то щелкнуть. На самом деле, на сайте W3C красными буквами в рамочке и дополнительно белыми на черном фоне с желтыми кружочками (см. выше) написано, что развитие технологии остановлено. В реальности сегодня W3C и разработчики браузеров смотрят в сторону альтернативной технологии — IndexedDB (и Local Storage для относительно простых сценариев).
Все это никак не помешало разработчикам из Amazon использовать доступную на момент разработки технологию, несмотря на неопределенность ее будущего статуса и ограниченность поддержки в других браузерах.
Это гибкость в технологии и в чем-то даже смелость в принятии решения сделать в первую очередь продукт для ключевой аудитории и не пытаться вылезти из кожи вон, чтобы сделать решение, которое будет работать для всех-всех-всех потенциальных пользователей. Гибкость признает компромиссы.
Наконец, еще один пример проявления гибкости. В IE9 появилась возможность закрепления веб-сайта на панели задач с дополнительным функционалом — помимо иконки приложения или сайта, это контекстное меню (статичное и динамичное), управление приложением через кнопки в окне превью и нотификации для пользователей.
Хотя эта технология и доступна только в IE, она позволяет небольшими усилиями расширить функционал сайта, сделать его более доступным и адаптироваться под дополнительные возможности. Это гибкое расширение UX пользователя во взаимодействии с сайтом.
Гибкость — это не вопрос технологической чистоты (этот вопрос как раз остается всегда актуальным, хотя иногда и приходится идти на компромиссы), это вопрос использования существующих возможностей и эффективности решения стоящих задач.
Часто (и чем дальше, тем больше) мы оказываемся в ситуации, когда появляются новые технологии, которые сильно хочется использовать, но, оглядываясь назад на существующую экосистему браузеров, мы вынуждены себя одергивать и останавливаться. Гибкость смотрит в сторону идей Graceful Degradation, позволяя использовать современные решения там, где это возможно, и стремясь обеспечить альтернативные сценарии там, где это невозможно.
Это так называемые fallback-сценарии, когда, к примеру, в старых браузерах конкретный неподдерживаемый (как правило, не потому что браузеры плохие, а потому что они старые) механизм реализуется через другие доступные технологии:
В каких-то случаях возникающая разница между современным уровнем и тем, что есть в старых браузерах заполняется с помощью так называемых Polyfills (см. статью What is a Polyfill? by Remy Sharp).
А иногда нужно просто иметь смелость отсечь часть экосистемы браузеров, однако, не забывая об уважении к их пользователям. Это действительно важно.
И, конечно, не забывайте про использование подхода Feature Detection и библиотеки Modernizr.

Четвертое A — это Async. Сайт должен понимать асинхронность нашего мира и его веб-части в частности. Может показаться, что асинхронность — это что-то совершенно отличное от всего того, что мы обсуждали до этого, но, на самом деле, это не так.
Понимание сайтом и заложенным в него поведением асинхронной природы всего жизненного цикла работы сайта есть не что иное, как адаптация под временные задержки и пространственные разрывы, если можно так выразиться. Конечно, адаптация, дополненная гибкостью учета возможностей различных устройств и программных решений, и нацеленная на улучшение доступности сайта для конечных пользователей.
Проблема асинхронности возникает в нескольких ключевых точках, о которых важно всегда помнить:
В каждой из этих точек важно понимать, что происходит в случае нарушения взаимодействия, возникновении задержек, и как эти точки влияют друг на друга.
Например, что будет с сайтом, если пропадет соединение с интернетом? Очевидный ответ из вчерашнего дня: сайт не будет работать. Сегодня у нас есть ответ получше: сайт может оставаться функциональным, но не будет получать обновления из сети и не сможет отсылать запросы на сервер. Посмотрите в сторону Application Cache из HTML5 и локальных хранилищ данных, они открывают огромное количество новых сценариев.
Что будет с сайтом, если долго нет ответа от сервера? Может быть, он просто упал, а может быть, вышел timeout? Или, может быть, просто временно пропало соединение? На все эти вопросы сайт (или приложение) должен уметь давать ответы конкретным поведением в сложившейся ситуации. Или другой вариант: нужно поддерживать постоянное соединение с веб-сервером для регулярного обмена сообщениями. Можно использовать старый добрый AJAX и технологии на его базе, а можно посмотреть в сторону Web Sockets там, где эта технология уже поддерживается сегодня.
Что, если вам необходимо на клиентской стороне произвести какой-то рассчет, обработку данных или, к примеру, локального файла, загруженного через File API? Все такие процессы потенциально могут привести к блокированию потока UI, что крайне нежелательно. Выходом могут стать технологии Web Workers и Web Messaging, позволяющие запускать выполнение задач на JavaScript в отдельных потоках и осуществлять взаимодействие между ними.
Да, все такие вопросы усложняют решение, но в итоге выигрывает пользователь. Это стоит того.

Наконец, пятое A — это Attractive. Сайт должен быть привлекательным для пользователя. И, это тоже еще один взгляд на вопросы доступности, адаптивности, гибкости и асинхронности. Пользователя привлекает решение, которое подстраивается под него и удобно ему.
Это, конечно, не означает, что в сайты и веб-приложения обязательно должны быть заложены магические механизмы подстройки под каждого конкретного пользователя (хотя хорошо, если это так). Большинство пользователей имеют схожие сценарии использования и эти сценарии вполне поддаются кластеризации и определению.
Внутренняя красота и гармония сайта — это адаптация под психологию человека. Использование аудио-визуальных (или мультимедийных) возможностей современных технологий со знанием дела — это подстройка под то, что всех нас привлекает в окружающем мире. Главное, не переборщить и во всем знать меру.
Здесь вам в помощь и графические возможности HTML5 — Canvas и SVG, и мультимедийные HTML5 Audio и Video, и огромное количество новых возможностей CSS, включая типографику, анимации, трансформации и различные эффекты.
Посмотрите, например, на комикс для диснеевского Трона, сделанный с помощью HTML5 Canvas. Это уже не просто последовательность картинок, а целое интерактивное представление, с которым зритель может взаимодействовать. Совершенно другой уровень!
Посмотрите заодно и комикс Never Mind the Bullets. Это тоже интерактивный сценарий, но на этот раз используются возможности CSS3 с множественными фонами, позволяющие создать эффект паралакса. Это действительно вовлекает зрителя в процесс разворачивающихся событий.
Наконец, просто не могу пройти мимо новой фишки Bing, если раньше это были каждодневные классные и уникальные фотографии, то теперь Bing периодически радует классными видео-фонами на HTML5 Video (если у вас не работает, попробуйте сменить регион на USA).
Привлекайте пользователя, сделайте его путешествие увлекательным.

Мы на финишной черте. 5A — это не панацея, не мировоззрение и не система поклонения. Это стремление делать сайты лучше и эффективнее. Стремление найти разумный баланс между всеобщей доступностью, технологическим совершенством, современностью и благоразумностью, включающей решение бизнес-задач.
Я уверен, что хорошие сайты должны быть доступным для пользователей и машин, адаптивными под разные устройства и форм-факторы, раскрываться во всей красе в современных браузерах и не стесняться использовать новые технологии там, где это возможно, быть своевременными и чуткими ко времени и радовать пользователя настолько, чтобы он захотел вернуться.
Печеньки на стороне 5A. Спасибо вам, что делаете сайты!
На всякий случай суммирую упомянутые в статье технологии:
Это далеко не все новые возможности, доступные в IE и других браузерах.
Что такое HTML5?

Сегодня про HTML5 их числа тех, кто так или иначе связан с веб-разработкой, не слышал только ленивый. Вы не сильно прогадаете, предположив, что на каждой модной конференции, где есть что-то про веб, почти наверняка, звучит и что-то про HTML5. Практически каждая крупная компания, связанная с вебом, будь то Google, Apple, Microsoft, Amazon, Adobe, Oracle, Facebook, Яндекс, Mail.ru… говорит что-нибудь про HTML5, расписывается в любви на века и приверженности продвижению и развитию HTML5. Yeah! (Opera и Mozilla, безусловно, тоже в этом списке.)
Это всеобщее стремление может только радовать. Конечно, до тех пока участники рынка не начинают тянуть одеяло на себя, а садятся все вместе за стол и договариваются.
Огромные перспективы, новая волна развития веба, новое поколение веб-приложений! Круто.
Я не буду рассказывать, что такое HTML5. В контексте статьи важно ясно понимать одну вещь: есть два понимания HTML5.
Первое — это стандарт HTML5, документ, лежащий на сайте W3C, в котором описаны все новые теги, атрибуты, новые API, и ряд сопутствующих документов, в которые вынесены некоторые дополнительные детали, вроде API для Canvas.
Второе — это «большой», маркетинговый, трендовый HTML5, зонтик для целого поколения новых технологий, включающий как непосредственно спецификацию HTML5, так и множество модулей CSS3, различные API для JavaScript, да и сам новый стандарт для JavaScript — ECMAScript5.
Как правило, из контекста понятно, о чем идет речь и большой путаницы не возникает. Маркетинговый HTML5 — устоявшееся понятие, поддержанное всеми участниками рынка. Но важно каждый раз отдавать себе отчет, о чем конкретно идет речь, так как зачастую кое-кто (не будем показывать пальцем) позволяет себе под соусом HTML5 рассказывать о многих интересных вещах, к веб-стандартам и W3C отношения не имеющих, но, безусловно, поддерживающих общий дух развития веба. Также важно понимать, что стоит за каждой технологией, где это ранний прототип, а где уже устоявшаяся и согласованная спецификация.
Мой рассказ будет посвящен в большей степени «большому» HTML5, но я постараюсь ссылаться на конкретные стандарты, о которых пойдет речь.
Революции для «HTML5» и в «HTML5»

Чтобы лучше понимать, куда движется современный веб, первое, на что нужно обратить внимание, — это характерные трансформации, произошедшие в ИТ-индустрии в целом и веб-индустрии в частности. Мир, который мы наблюдаем сегодня заметно отличается от того, каким он был каких-то 5-10 лет назад (напомню, что HTML 4.01 был утвержден более 11 лет назад).
Среди этих изменений нельзя не отметить следующие:
- Новое железо. Графические чипсеты, многоядерные процессоры и различные сенсоры, проникающие в совершенно разные устройства, вплоть до мобильных телефонов, а также большое стремление к энергоэффективности (как тут не вспомнить ARM и Intel Atom). Плюс огромное разнообразие форм-факторов: от мобильных устройств, планшетов, таблеток, нетбуков и ноутбуков до стационарных компьютеров и телевизоров. И везде хочется иметь доступ к интернету!
- Новые веяния в сервисах. Облако, социальность, мобильность и постоянная доступность независимо от устройства доступа.
- Изменения в браузерах. Рост конкуренции — сегодня на рынке целых пять браузеров, имеющих долю достаточную для того, чтобы их нельзя было игнорировать. Плюс, конечно, мобильный зоопарк :) И важный момент: сегодня (или завтра) современный браузер знает и про графическое ускорение, и про многоядерную архитектуру, и про сенсоры и различные медийные устройства ввода, и про энергоэффективность, и про облако и про социальные сервисы, и про мобильность. Конкретные детали могут отличаться от браузера к браузеру, но общий тренд очевиден.
Все это находит очевидное воплощение в тех или иных веб-стандартах, поэтому сегодня мы имеем действительно новое и постоянно растущее поколение технологий (буквально недавно Adobe на своей конфереции Adobe MAX представила предложение нового стандарта и вариант его реализации — фильтры и шейдеры для CSS):
- HTML: Semantics, Graphics, Multimedia, WebForms, Security, DnD, History, Offline…
- CSS: Fonts, Colors, Borders & Backgrounds, Layouts, Media Queries, Transformations, Transitions & Animations…
- APIs: Geolocation, DB & LocalStorage, Sockets, Files, Media, Workers…
- JS: ECMAScript5
Важно также понимать, что между всеми этими инновациями в устройствах, ПО, сервисах, стандартах и различных практиках разработки существуют тесные переплетения — и то, что мы сейчас наблюдаем в области веб-разработки и веб-стандартов, безусловно, найдет свое отражение и в различном ПО, реализующем и поддерживающем эти стандарты (от инструментов разработки до браузеров и ОС), и на железном уровне (возможно, даже сбудется мечта Google и в ключевых устройствах появится аппаратная поддержка webm ;).
Теперь давайте поговорим о том, как, собственно, меняется современный веб и какие технологии и практики за этим стоят.
5A

Я постарался выделить несколько ключевых трендов, описывающих суть этих трансформаций. Так получилось, что ко всем ним можно подобрать характерное слово на букву «A» (англ.), а порядок их применения в процессе разработки и осмысления веб-сайтов или веб-приложений, в общем-то, совпадает с алфавитным. :)
Чем больше у вас A-A-A-A-A, тем лучше. Чем меньше, тем унылее. А-а-а-а-ах! — хорошо. А-а-ууууууу — плохо.
Будет хорошо, если обдумывая свой следующий проект или анализируя текущий, вы посмотрите на него и сквозь призму этих «A».
A1. Accessible

Первое A — это Accessible. Сайт должен быть доступным. Безусловно, это включает вопросы доступности для людей с ограниченным возможностями (Accessebility), но не только. Сайт должно быть доступен для всех участников интернета и это также включает поисковые механизмы и любые программы, задачей которых является извлечение смысла ваших документов.
Тут самое место и время вспомнить про семантическую разметку и правильный баланс между разметкой, стилями и логикой на JavaScript. Сегодня реальность такова, что не просто из разметки выносится по возможности все, что относится к части представления контента, но и часть вещей из JS выносится в декларативное описание на CSS.
С точки зрения семантики, в HTML5 появилось множество новых тегов как для структурной разметки, так и для разметки непосредственно контента:

Часть существующих тегов в HTML5 приобретает новое значение. Так, если раньше выбор между i и em (аналогично b и strong) был чаще в пользу более короткого написания, то сегодня это теги с различной смысловой нагрузкой, даже если по умолчанию они имеют одинаковое представление курсивом или жирным начертанием.
См. также статью HTML5. Семантика или разметка со смыслом.
В целом, чем более семантичная разметка, и чем меньше в ней мусора, тем легче (автоматически) понять, где какая информация находится.
Другая часть нововведений касается непосредственно вопросов доступности: здесь, прежде всего, речь идет об aria- и role-атрибутах, позволяющих разметить предназначение и роли контента. Эта информация впоследствии, к примеру, может использоваться программами для чтения с экрана (screen reader). Надо сказать, что обеспечение доступности не самая тривиальная задача, и в HTML5 чуть ли не впервые уделено столь большое внимание этому вопросу.
Еще одна сторона доступности — это вопрос удобства взаимодействия с контентом и, в частности, скорости ввода. В HTML5 введены новые возможности для веб-форм, позволяющие указать дополнительные атрибуты, задающие тип вводимых значений, диапазоны и другие параметры. Так, если в поле можно ввести только телефон, то браузер пользователя, к примеру, на мобильном или планшетном устройстве может подстроить клавиатуру именно под ввод цифровых данных.
Наконец, тема, которую также не могу не упомянуть в этом блоке — это HMTL Microdata. Microdata представляет собой развитие идей микроформатов и предлагает правила аннотации данных в соответствии с теми или иными схемами:
<div itemscope itemtype="http://schema.org/Person">
<span itemprop="name">Konstantin Kichinsky</span>
<img src="http://a1.twimg.com/profile_images/1464844323/avatarh5f_reasonably_small.png" itemprop="image" />
<span itemprop="jobTitle">ADE</span>
<a href="http://constantin.kichinsky.ru" itemprop="url">constantin.kichinsky.ru</a>
</div>См. примеры схем на сайте http://schema.org/ — тут собраны шаблоны, поддерживаемые Bing, Google и Yahoo!
С точки зрения баланса в коде между версткой, стилями и логикой, как я уже сказал, здесь есть две интересные тенденции. Первая, очевидная, — это вытеснение из HTML5 всех стилевых элементов, общая нежелательность использования inline-стилей, в том числе, с точки зрения производительности.

Думаю, излишне напоминать о табличной и блочной верстке, но сегодня мы все ближе к верстке семантической.
Вторая тенденция — это расширение возможностей CSS и появление возможности декларативного описания различных эффектов, анимаций и трансформаций через соответствующие правила вместо кода на JavaScript.

Проявления обоих тенденций мы еще не раз увидим ;)
A2. Adaptive

Второе A — это Adaptive. Сайт должен быть адаптивным под окружающие его условия, подстраиваться под внешнюю обстановку. Тут надо сказать, что адаптивность не есть что-то сильно дополнительное по отношению к доступности сайта, это скорее расширение и развитие, потому что адаптивность должна вырастать из идей доступности.
Адаптироваться под разные разрешения экрана, разные форм-факторы, разные размеры шрифтов, разные устройства вывода информации и другие параметры означает быть доступным во всех этих сценариях.
В принципе, адаптация базируется не только на конкретных стандартах, но и на различных техниках и подходах, которые могут применяться в процессе дизайна и разработки веб-сайтов, а также всевозможных их сочетаниях. В этом контексте я хочу упомянуть два важных термина, в сторону которых вам обязательно стоит посмотреть: Responsive Design (см. статью Responsive Web Design by Ethan Marcotte) и Progressive Enhancement (см. статью Progressive Enhancement and the Future of Web Design by Steven Champeon).
Первое — это о том, как адаптироваться под различные разрешения экранов и форм-факторы. Второе — это о том, как двигаться от более простых сценариев к более продвинутым (например, от старых браузеров к современным), работая над своим сайтом.
Где-то это вопрос применения тех или иных стандартов или определенных техник, например, для того, чтобы в различных условиях отдавать разные изображения клиенту (маленькие на маленьких устройствах и большие на больших). Где-то это вопрос развития функционала по мере появления соответствующих возможностей.
Вы можете представить себе большую схему различных сценариев, где по горизонтали будут всевозможные разрешения экранов (и связанные с ними форм-факторы), а по вертикали будет движение от менее продвинутых браузеров к более современным. Responsive Design и Progressive Enhancement — это способы навигации (и мышления) для движения вверх и вниз, вправо и влево.
Давайте посмотрим на несколько конкретных технологий и веб-стандартов.
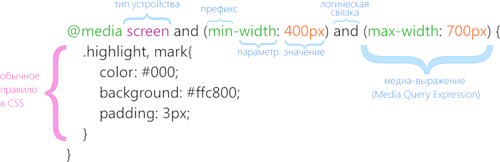
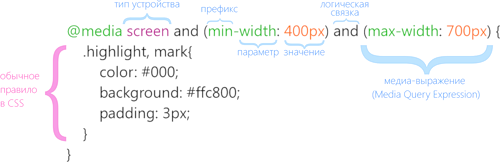
CSS3 Media Queries
Первая задача, с которой вы все сталкиваетесь, это адаптация сайта под различные разрешения экрана. Проблема здесь в том, что их много, они разные и постоянно появляются новые. Я думаю, все, кто занимается веб-разработкой (или дизайном) не первый год, помнят все эти разговоры про то, пора или не пора переключаться с минимального размера 800x600px на больший 1024x768px, изучение статистики и трендов в размере экрана у среднестатистического пользователя.
Вообще говоря, сегодня этот вопрос, да и сама постановка такого вопроса уже не актуальны. Знаете почему? Потому что вместо того, чтобы постепенно прийти ко все большим и большим размерам экрана, на самом деле мы пришли ко все большему и большему разнообразию размеров экрана, причем в обе стороны — к маленким мобильным вроде 480x800px и большим у современных мониторов — 1920x1080px и более.
Причем во всем этом диапазоне на конечном устройстве может работать современный браузер — будь это движок IE (от Windows Phone до десктопной Windows) или один из движков на базе webkit (от iPhone и iPad до MacOS X и десктопной Windows), а могут быть и совсем разные движки, включая огромный зоопарк java-браузеров в различных мобильных устройствах.
В определенных диапазонах может использоваться резиновая верстка, но она не всесильна и ограничена по своему применению. А в таком разнообразии нужны дополнительные инструменты для адаптации. В общем...

Если на несколько минут ограничиться современным движками, вы обнаружите, что все они поддерживают специальную технологию, которая называется Media Queries (это один из модулей CSS3).
CSS3 Media Queries расширяет традиционные Media Types, доступные еще в HTML 4.01 и CSS 2.1, и позволяет более прицельно определять правила CSS в зависимости от различных параметров контекста воспроизведения, будь то размеры экрана, ориентация устройства, глубина цвета, монохромная или цветная печать и т.п.

Идея Media Queries заключается в том, что вы можете определить, как размещать контент, какой контент показывать, а какой нет, в зависимости от значения всех этих параметров. Если экран маленький, значит нужно перегруппировать все элементы так, чтобы они разумно умещались в маленький экран, если большой, где-то можно более оптимально занять доступное место, а где-то и побольше показать. Вы можете самостоятельно посмотреть, как это все работает в примерах, собранных на сайте http://mediaqueri.es
Использование Media Queries, кстати, сильно завязывается на то, что вы действительно отделяете разметку контента от его представления. Поэтому доступность (и семантичность) лежит во главе угла. Плюсом является то, что вы делаете один сайт под разные устройства. Устройства, не знающие Media Queries, проигнорируют ваши правила.
Обычно в простых сценариях достаточно возможностей только CSS 2.1 и модуля Media Queries, но в случаях сложной верстки, чтобы сделать что-то стоящее и к тому же эффективное в исполнении, нужны дополнительные инструменты.
Вам, наверняка, придутся по душе многие другие модули CSS3, отлично сочетающиеся с идеями Media Queries.
Посмотрите в сторону CSS3 Exclusions and Shapes (ранее Positioned Floats), позволяющего настраивать позиционирование отдельных элементов относительно обтекающего их контента, причем поведение контента в свою очередь может определяться другими параметрами, включая размеры экрана и режимы размещения:
В примере выше CSS3 Exclusions используется в сочетании с многоколоночной версткой и версткой с использованием сетки.

О последнем нужно сказать отдельно. Размещение блоков по сетке — огромная головная боль всех верстальщиков. Когда-то это была табличная верстка, потом это стало немодным и почти все признали этот подход неверным. Стали использовать блочную верстку c многоэтажными css-правилами, если требовалось сделать что-нибудь более сложное, чем верстку в две-три колонки.
Среди новых модулей CSS3 есть и модуль, посвященный именно этой задаче, — CSS3 Grid Layout. Grid позволяет выстроить элементы по виртуальной сетке. Это довольно мощный инструмент — представьте себе, что вы просто можете использовать разные сетки для ваших блоков при различных разшерениях экрана! Скоро сможете ;)
Еще один интересный модуль — CSS3 Flexible Box, позволяющий вашим блокам заполнять отводимое под них пространство в соответствии с вашими пожеланиями, будь то заполнение свободного пространства или распределение пространства между блоками в заданной пропорции. Сегодня многие подобные задачи решаются с помощью различных ухищрений в верстке и стилевых правилах, завтра будет достаточно указать, что именно требуется (см. также статью CSS3 Flexible Box Layout Explained by Richard Shepherd).
В целом, используя технологии, доступные уже сегодня или в скором будущем, вы достаточно легко можете делать решения, которые будут адаптироваться под различные условия. Будучи технологически одним решением, ваш сайт в разных условиях может по-разному перегруппировываться, показывая наиболее оптимальное лицо в каждом случае.
Теперь давайте вернемся к Progressive Enhancement.
Progressive Enhancement
Коротко идею Progressive Enhancement можно сформулировать (или переверсти) как постепенное улучшение: вы делаете базовый функционал, работающий во всех браузерах, и далее улучшаете его, двигаясь от старых версий к новым, не нарушая работоспособность, но добавляя дополнительные плюшки для пользователей современных решений.
В конечном счете это означает, что все пользователи вашего сайта получат гарантированный минимум функционала, но вместе с тем, для тех, кто предпочитает более свежие решения, и сайт будет, к примеру, более красивым.
Да, если вы все еще живете с мыслью, что сайт должен везде выглядеть одинаково, самое время свернуть ее в комок и выкинуть в ближайшую урну. Выглядеть везде одинаково — это непозволительная трата энергии и в современных условиях большого разнообразия устройств скорее выглядит эволюционным просчетом (переводя на язык денег: пользователи предпочтут тех, кто умеет адаптироваться), нежели верхом инженерной мысли.
Как это работает? Очень просто.
Думаете над применением чего-то из арсенала CSS3 Borders & Backgrounds? Сделайте квадратные уголки для тех, кто не поддерживает круглые, и круглые для тех, кто их поддерживает. Нечего городить вокруг постройки оберток и ползать тут со своим скотчем. Сделайте сплошной фон для старых браузеров и градиентный для современных. Если можно обойтись одним фоновым изображением в IE6-8, оставьте использование множественных фонов для IE9+.
Сделайте базовый функционал и добавляйте к нему новые возможности поверх, но без множества костылей. Пользователи будут рады, когда перейдя на новый современный браузер, они действительно почувствуют разницу и на вашем сайте.
Думать о Progressive Enhancement можно в духе аналогии с телевидением. Мы прошли долгий путь от черно-белого эфира к цветному и далее видео высокой точности. И (пока речь идет об аналоговой технологии), старые телевизоры могут по-прежнему показывать современные передачи, но в черно-белом варианте. Зрители знают, что в современном телевизоре картинка будет лучше. Однако, передаваемый сигнал не зависит от телевизора.
A3. Agile

Третье A — это Agile. Мир сложен и иногда недостаточно быть просто доступным и адаптивным под какие-то разные, но общие параметры. Сайт должен быть гибким и должны быть гибкими принимаемые технологические решения.
На самом деле, должен признаться, мне было довольно сложно удержаться от употребления слова «гибкий» раньше в этой статье, но оно того стоило — и вот почему.
Если адаптация сайта базируется на его доступности, то гибкость, в свою очередь, базируется на адаптации и также расширяет доступность. Хотя это может показаться просто игрой слов, между адаптивностью и гибкостью есть определенная разница.
Адаптация, как правило, ограничена и предполагает изменение внешнего вида или поведения в ответ на некоторый диапазон изменения окружающей среды. Например, наш глаз адаптируется к разному уровню освещенности или расстоянию до рассматриваемого предмета. Поведение многих живых существ адаптируется под изменение температурного режима. Так и сайт адаптируется к определенным размерам экрана или возможностям браузера.
Гибкость проявляется в критических точках, когда постепенная адаптация невозможна, более бессмысленна или диапазон вносимых изменений таков, что расстояние между двумя крайними точками становится слишком большим, а путь между ними рвется на отдельные сценарии. Как правило, гибкость характеризуется выходом за пределы и сменой технологической платформы.
Гибкость не есть что-то новое и многим из вас знакома из практики, о нескольких таких сценариях я расскажу чуть позже. Сейчас же давайте вернемся в настоящее и недалекое прошлое. Современные мобильные браузеры вполне неплохо справляются с обычными веб-сайтами, позволяя взаимодействовать с ними с использованием масштабирования. Адаптация, рассмотренная ранее, позволяет улучшить этот сценарий, подстраивая внешний вид, но это все еще тот же самый сайт. Решение, которое сегодня на практике используется чаще совсем другое — это отдельная мобильная версия сайта.
На это можно смотреть по-разному, но одна из точек зрения заключается в технологической гибкости принимаемых решений. Если платформы и конкретный требуемый функционал на каждой из них сильно различаются, адаптивные сценарии испытывают слишком большое напряжение и самое время их разорвать. И в этом нет ничего плохо.
По сути, гибкость — это то, что происходит с адаптацией в пределе. Технологическая гибкость — есть адаптация мышления, целью которого является эффективное решение задачи. Это, в частности, может приводить как к поиску компромиссов в используемых технологиях, так и к появлению сценариев, которые не являются в полной мере кроссплатформенными.
К примеру, известная игра Angry Birds, выполненная на HTML5, для воспроизведения музыкального сопровождения и аудио-эффектов использует Adobe Flash. Это может показаться странным, однако, это нормальное, гибкое технологическое решение, позволяющее использовать те, технологии, которые доступны и достаточно эффективно работают в широком диапазоне браузеров. В данном случае разработчики столкнулись с рядом проблем в воспроизведении аудио через audio-элемент в HTML5 (кстати, это был не Internet Explorer, а другой популярный браузер ;) и для решения задачи воспользовались флешем. Это пример гибкого сочетания технологий без вовлечения религиозных чувств.
Другой характерный пример — Kindle Cloud Reader от Amazon. Это браузерное приложение, позволяющее читать книги прямо через браузер, причем оно работает даже в offline-режиме. Этот чудесный момент мы рассмотрим чуть позже. Что нам интересно сейчас, так это технологическая гибкость.
Не знаю всех бизнес-деталей мотивации Amazon, но, в конечном счете, в Kindle Cloud Reader явно проявляется стремление компании напрямую взаимодействовать с конечными пользователями через браузер, минуя магазины приложений. Если вы посмотрите на первоочередную целевую аудиторию — это пользователи iPad и планшетов на Android.
В следующий момент, думая над технологическим решением, вы обнаружите, что вам нужна технология для локального хранилища, позволяющая сохранять файлы на устройстве пользователя для дальнейшего чтения. Тут начинается перебор технологий, который довольно быстро останавливается на том факте, что обе платформы объединяет браузер — и, хотя браузеры разные, и тот и другой базируются на движке Webkit.

Webkit поддерживает технологию WebSQL Database, позволяющую делать именно то, что нужно: хранить данные в локальном хранилище. В этот момент, если вы знакомы с новыми веб-стандартами, у вас должно что-то щелкнуть. На самом деле, на сайте W3C красными буквами в рамочке и дополнительно белыми на черном фоне с желтыми кружочками (см. выше) написано, что развитие технологии остановлено. В реальности сегодня W3C и разработчики браузеров смотрят в сторону альтернативной технологии — IndexedDB (и Local Storage для относительно простых сценариев).
Все это никак не помешало разработчикам из Amazon использовать доступную на момент разработки технологию, несмотря на неопределенность ее будущего статуса и ограниченность поддержки в других браузерах.
Это гибкость в технологии и в чем-то даже смелость в принятии решения сделать в первую очередь продукт для ключевой аудитории и не пытаться вылезти из кожи вон, чтобы сделать решение, которое будет работать для всех-всех-всех потенциальных пользователей. Гибкость признает компромиссы.
Наконец, еще один пример проявления гибкости. В IE9 появилась возможность закрепления веб-сайта на панели задач с дополнительным функционалом — помимо иконки приложения или сайта, это контекстное меню (статичное и динамичное), управление приложением через кнопки в окне превью и нотификации для пользователей.
Хотя эта технология и доступна только в IE, она позволяет небольшими усилиями расширить функционал сайта, сделать его более доступным и адаптироваться под дополнительные возможности. Это гибкое расширение UX пользователя во взаимодействии с сайтом.
Гибкость — это не вопрос технологической чистоты (этот вопрос как раз остается всегда актуальным, хотя иногда и приходится идти на компромиссы), это вопрос использования существующих возможностей и эффективности решения стоящих задач.
Часто (и чем дальше, тем больше) мы оказываемся в ситуации, когда появляются новые технологии, которые сильно хочется использовать, но, оглядываясь назад на существующую экосистему браузеров, мы вынуждены себя одергивать и останавливаться. Гибкость смотрит в сторону идей Graceful Degradation, позволяя использовать современные решения там, где это возможно, и стремясь обеспечить альтернативные сценарии там, где это невозможно.
Это так называемые fallback-сценарии, когда, к примеру, в старых браузерах конкретный неподдерживаемый (как правило, не потому что браузеры плохие, а потому что они старые) механизм реализуется через другие доступные технологии:
- HTML5 Video ⇒ Flash | SL ⇒ File
- Web Sockets ⇒ Flash | SL ⇒ Comet
- Canvas ⇒ Flash | SL
- SVG ⇒ VML | Flash | SL
- ...
В каких-то случаях возникающая разница между современным уровнем и тем, что есть в старых браузерах заполняется с помощью так называемых Polyfills (см. статью What is a Polyfill? by Remy Sharp).
А иногда нужно просто иметь смелость отсечь часть экосистемы браузеров, однако, не забывая об уважении к их пользователям. Это действительно важно.
И, конечно, не забывайте про использование подхода Feature Detection и библиотеки Modernizr.
A4. Async

Четвертое A — это Async. Сайт должен понимать асинхронность нашего мира и его веб-части в частности. Может показаться, что асинхронность — это что-то совершенно отличное от всего того, что мы обсуждали до этого, но, на самом деле, это не так.
Понимание сайтом и заложенным в него поведением асинхронной природы всего жизненного цикла работы сайта есть не что иное, как адаптация под временные задержки и пространственные разрывы, если можно так выразиться. Конечно, адаптация, дополненная гибкостью учета возможностей различных устройств и программных решений, и нацеленная на улучшение доступности сайта для конечных пользователей.
Проблема асинхронности возникает в нескольких ключевых точках, о которых важно всегда помнить:
- Взаимодействие с сетью
- Взаимодействие с сервером
- Процессы в браузере
- Взаимодействие с пользователем
В каждой из этих точек важно понимать, что происходит в случае нарушения взаимодействия, возникновении задержек, и как эти точки влияют друг на друга.
Например, что будет с сайтом, если пропадет соединение с интернетом? Очевидный ответ из вчерашнего дня: сайт не будет работать. Сегодня у нас есть ответ получше: сайт может оставаться функциональным, но не будет получать обновления из сети и не сможет отсылать запросы на сервер. Посмотрите в сторону Application Cache из HTML5 и локальных хранилищ данных, они открывают огромное количество новых сценариев.
Что будет с сайтом, если долго нет ответа от сервера? Может быть, он просто упал, а может быть, вышел timeout? Или, может быть, просто временно пропало соединение? На все эти вопросы сайт (или приложение) должен уметь давать ответы конкретным поведением в сложившейся ситуации. Или другой вариант: нужно поддерживать постоянное соединение с веб-сервером для регулярного обмена сообщениями. Можно использовать старый добрый AJAX и технологии на его базе, а можно посмотреть в сторону Web Sockets там, где эта технология уже поддерживается сегодня.
Что, если вам необходимо на клиентской стороне произвести какой-то рассчет, обработку данных или, к примеру, локального файла, загруженного через File API? Все такие процессы потенциально могут привести к блокированию потока UI, что крайне нежелательно. Выходом могут стать технологии Web Workers и Web Messaging, позволяющие запускать выполнение задач на JavaScript в отдельных потоках и осуществлять взаимодействие между ними.
Да, все такие вопросы усложняют решение, но в итоге выигрывает пользователь. Это стоит того.
A5. Attractive

Наконец, пятое A — это Attractive. Сайт должен быть привлекательным для пользователя. И, это тоже еще один взгляд на вопросы доступности, адаптивности, гибкости и асинхронности. Пользователя привлекает решение, которое подстраивается под него и удобно ему.
Это, конечно, не означает, что в сайты и веб-приложения обязательно должны быть заложены магические механизмы подстройки под каждого конкретного пользователя (хотя хорошо, если это так). Большинство пользователей имеют схожие сценарии использования и эти сценарии вполне поддаются кластеризации и определению.
Внутренняя красота и гармония сайта — это адаптация под психологию человека. Использование аудио-визуальных (или мультимедийных) возможностей современных технологий со знанием дела — это подстройка под то, что всех нас привлекает в окружающем мире. Главное, не переборщить и во всем знать меру.
Здесь вам в помощь и графические возможности HTML5 — Canvas и SVG, и мультимедийные HTML5 Audio и Video, и огромное количество новых возможностей CSS, включая типографику, анимации, трансформации и различные эффекты.
Посмотрите, например, на комикс для диснеевского Трона, сделанный с помощью HTML5 Canvas. Это уже не просто последовательность картинок, а целое интерактивное представление, с которым зритель может взаимодействовать. Совершенно другой уровень!
Посмотрите заодно и комикс Never Mind the Bullets. Это тоже интерактивный сценарий, но на этот раз используются возможности CSS3 с множественными фонами, позволяющие создать эффект паралакса. Это действительно вовлекает зрителя в процесс разворачивающихся событий.
Наконец, просто не могу пройти мимо новой фишки Bing, если раньше это были каждодневные классные и уникальные фотографии, то теперь Bing периодически радует классными видео-фонами на HTML5 Video (если у вас не работает, попробуйте сменить регион на USA).
Привлекайте пользователя, сделайте его путешествие увлекательным.
5A. Заключение

Мы на финишной черте. 5A — это не панацея, не мировоззрение и не система поклонения. Это стремление делать сайты лучше и эффективнее. Стремление найти разумный баланс между всеобщей доступностью, технологическим совершенством, современностью и благоразумностью, включающей решение бизнес-задач.
Я уверен, что хорошие сайты должны быть доступным для пользователей и машин, адаптивными под разные устройства и форм-факторы, раскрываться во всей красе в современных браузерах и не стесняться использовать новые технологии там, где это возможно, быть своевременными и чуткими ко времени и радовать пользователя настолько, чтобы он захотел вернуться.
Печеньки на стороне 5A. Спасибо вам, что делаете сайты!
p.s. Упомянутые технологии и IE
На всякий случай суммирую упомянутые в статье технологии:
- HTML5 Semantic Tags — IE9+ (+HTML5 Shim для <IE9)
- HTML5 Canvas, Audio + Video, SVG — IE9+
- HTML5 Offline|Application Cache, Web Forms — IE10+
- ARIA, role attributes — IE8+, IE9+
- CSS3 Media Queries, Transforms 2D, Fonts (Font-face + WOFF), Borders & Backgrounds (Border Radius, Multiple Backgrounds) — IE9+
- CSS3 Exclusions and Shapes, Grid Layout, Flexible Box, Transforms 3D, Transitions, Animations, Borders & Backgrounds (Gradients) — IE10+
- Web Storage — IE8+
- IndexedDB, Web Sockets, Web Workers, Web Messaging — IE10+
- IE Pinned Sites — IE9+
Это далеко не все новые возможности, доступные в IE и других браузерах.