
Этапу прототипирования не зря уделяется так много внимания при создании приложений. Прототипы способны помочь в различных ситуациях и на разных этапах создания продукта.
В этой статье наш дизайнер Виктория Шишкина подробно рассказывает, какие прототипы бывают, чем они отличаются друг от друга, на каких этапах какие прототипы следует применять и какое ПО лучше всего подойдет для каждого этапа.
Начнем с определения:
Прототип – это модель, прообраз конечного продукта. Прототипы различаются по степени точности и приближенности к реальному продукту. Кроме того, разные виды прототипов служат разным целям и способны решать разные задачи. По стадии готовности их можно условно поделить на 3 этапа:
- Концептуальные
- Интерактивные
- Анимированные
Прототипы предоставляют отличную возможность не только для вовлечения пользователей в процесс дизайна, но и для наиболее быстрого создания продукта, соответствующего ожиданиям клиента.
Прототипы помогают при общении с заказчиком, могут быть наглядной картиной для разработчиков и способны представить идею компании.
Концептуальные прототипы

Концептуальный прототип представляет собой схематичное изображение будущих экранов и создается на ранних этапах разработки продукта.
Концептуальный прототип нужно делать всегда, при создании интерфейса нового приложения. Такой способ поможет на ранних стадиях решить большинство юзабилити-вопросов.
Концептуальное прототипирование отлично подходит для самого быстрого тестирования идей, потому что позволяет набросать основные элементы экранов за считанные минуты. Кроме того, для создания такого прототипа не нужно обладать навыками работы со специальными инструментами, достаточно воспользоваться подручными средствами – блокнотом, доской или даже стикерами.
Концептуальное прототипирование незаменимо, когда нужно перенести пользовательские сценарии на экраны будущего приложения. Таким образом, ваше приложение в первый раз становится прообразом конечного результата.
Преимуществом концептуального прототипирования является возможность командной работы. Очень часто случается, что при визуализации того или иного функционала требуется поддержка отдельных специалистов – продуктологов, архитекторов, разработчиков. Концептуальный прототип может представлять собой в итоге результат мышления группы людей, что является очень эффективным способом решения юзабилити проблем и поиска равновесия между целями бизнеса и целями пользователей. Не отказывайтесь от грамотной помощи и поддержки команды, будьте открыты к новым идеям!
Когда я работаю над экранами, в процесс вовлечены несколько членов команды. Вначале идеи прорабатываются с продуктологом для выявления противоречий со стороны бизнес-процесса, обговариваются с архитектором для технической реализации и, наконец, с front-end разработчиками. Прототип помогает говорить с любым специалистом на одном языке.
Практические решения:
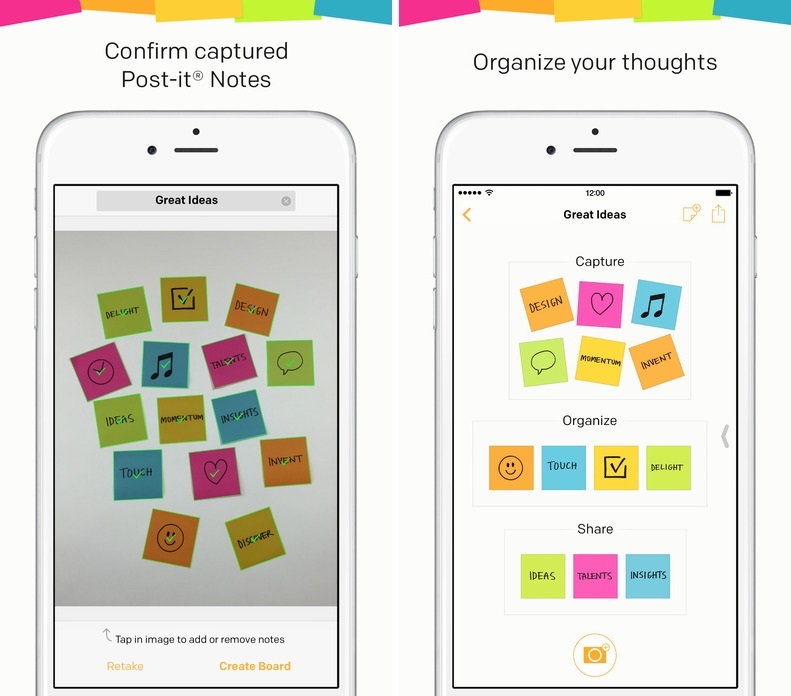
Онлайн. Есть прекрасное приложение Post-it Plus, которое с помощью камеры «переносит» стикеры на виртуальную доску.

Так Post-it Plus конвертирует физические записки с фотографии в виртуальные (источник: Post-it Plus)
Офлайн. Обычная доска. Обычно я использую маркерную доску, и ничто не способно ее заменить в полной мере. Мне настолько нравится процесс создания прототипа на доске, что кажется уже есть своеобразная от нее зависимость. Такой прототип легко показывать, обсуждать с командой, совершенствовать, править.

Интерактивные прототипы
Интерактивный прототип как правило собирается из экранов, прошедших стадию концептуальных прототипов. Прототип становится достаточно реалистичным, чтобы тестировать его на конечных пользователях.
Когда нужно делать интерактивный прототип:
- Когда нужно смоделировать какой-либо пользовательский сценарий (например, регистрацию в приложении).
- Когда необходимо протестировать часть сценария на пользователях, а готового приложения еще нет. В этом случае интерактивный прототип является прекрасным способом решить задачу в короткие сроки
- Чтобы показать своей команде, на каком этапе работы вы находитесь. Объяснить разработчикам логику работы интерфейса.
- Когда нужно коротко и наглядно показать руководству, над чем вы работаете. Такой способ может приятно удивить менеджеров, что будет плюсом вам и команде.
- Если нужно произвести впечатление на потенциального инвестора. Или продвинуть какую-то идею приложения в своей компании. Здесь работает правило «Лучше один раз увидеть, чем сто раз услышать». Ни один рассказ и ни одна презентация не заменят прототип готового приложения.
Мы использовали интерактивные прототипы для демонстрации работы директорам, чтобы показать, каким образом реальные процессы отражены в приложении. Качественно проработанные прототипы – в исследованиях, для тестирования сценария на пользователях (некоторые даже не понимают, что это прототип), для проверки идей и предположений. Этот способ точно не залежится в арсенале дизайнера.
Практические решения:
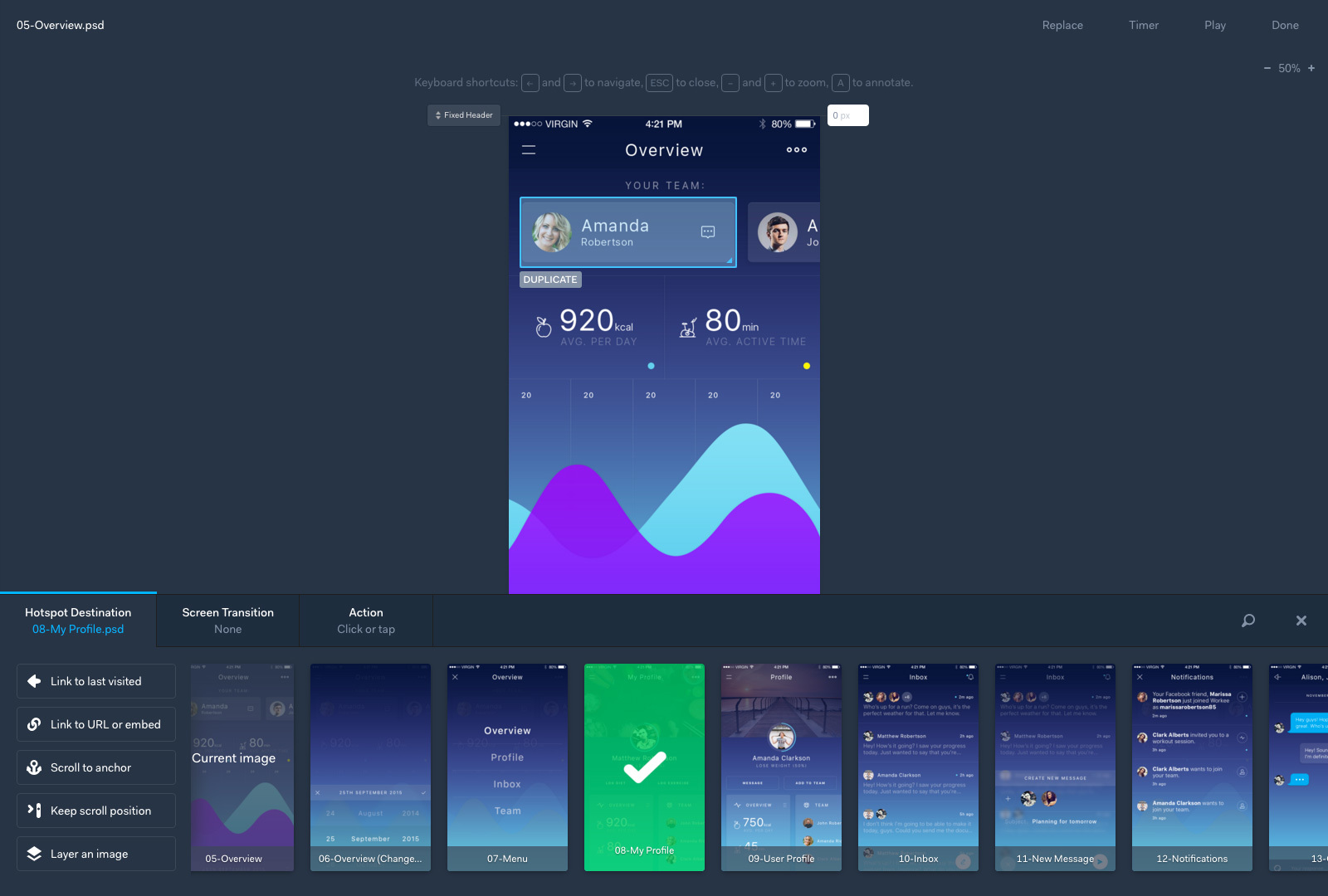
Для создания интерактивного прототипа необходимы специальные инструменты для постраничного прототипирования. Например, Marvel или InVision (оба работают в web). Эти инструменты позволяют быстро загрузить экспортированный дизайн и установить связи между определенными областями экранов. Они просты и очень интуитивны, потому навык работы приобретается после пары раз использования. Простота инструментов позволяет сконцентрироваться на логике работы вашего прототипа и сценариях тестирования.

Страницы прототипа в Marvel (источник marvelapp.com)

Создание интерактивных областей и связей в Marvel (источник marvelapp.com)
Анимированные прототипы
Движение – это способ вдохнуть жизнь в дизайн! Анимированный прототип является самым высокоуровневым прототипом. Некоторые из них способны практически полностью моделировать работу настоящего приложения, и неискушенному взгляду отличить их достаточно сложно. Главное преимущество создания анимированного прототипа читается из названия. На этом этапе дизайнер продумывает очень важный аспект в UX – взаимодействие приложения с пользователем, визуализация которого создается посредством анимации.

Источник principleformac.com
Анимация является способом коммуникации приложения с пользователем. Она позволяет пользователю оставаться в курсе всех событий, происходящий в приложении, и в разы повышает юзабилити интерфейса. Когда движения элементов в приложении моделируют естественные физические процессы, они считываются мозгом на подсознательном уровне, и пользователь не задумываясь понимает, что происходит. Таким образом, движение делает дизайн более ориентированным на пользователя.

Источник principleformac.com
Мы ожидаем, что элементы интерфейса откликнутся на наши действия, и расстраиваемся, когда это не происходит. Нам необходимо знать, что наши действия не пропадают втуне. Представьте, что вы говорите что-то человеку, а он никоим образом не реагирует на ваши слова. Это способно вывести из себя. Однажды тестировали приложение-помощник продавца-консультанта для магазинов крупной торговой сети. Приложение было в достаточно сыром состоянии, но готовое для тестирования определенного функционала. Анимация элементов на этом этапе не была продумана. У продавцов вызвало определенное раздражение то, что кнопка «Положить в корзину» визуально не отзывалась на нажатие. Несмотря на то, что основная функция выполняется – товар попадает в корзину – пользователь не понимает, произошло целевое действие или нет. Это неприятно, согласитесь?

Неотзывчивая кнопка
Практические решения:
Для создания анимированного прототипа необходимо знание специальных инструментов, работающих с анимацией. Большинство таких программ поддерживают послойный импорт из Sketch, что позволяет работать не с экранами целиком, а с отдельными элементами. Прототип можно открыть на мобильном устройстве. Анимированное прототипирование занимает гораздо больше времени – и на продумывание деталей и на исполнение, однако результат оправдывает себя.

Работа с прототипом в ProtoPie (источник protopie.io)
Для создания анимированных прототипов подходят такие инструменты как Principle, Flinto, Proto.io, Origami, ProtoPie, Framer и др. Некоторые инструменты (например, ProtoPie, Framer) поддерживают работу встроенных датчиков мобильных устройств – акселерометра, гироскопа, микрофона, камеры, 3D Touch, что позволяет сделать прототип еще более реалистичным. О том, какие датчики и сенсоры есть в нашем распоряжении и как работать с ними в ProtoPie прочитать можно тут.
Пошаговая инструкция по работе в Principle.
Framer ориентирован на создание прототипа с помощью кода, поэтому работа с ним на порядок сложнее. Однако, такой способ открывает дополнительные возможности. Например, специально запрограммированный прототип сможет обрабатывать информацию, введенную в поле и выдавать соответствующий результат.
Когда нужно делать анимированный прототип:
- Если вы хотите продумать анимацию контролов в приложении, кроме той, которой они обладают по умолчанию
- Объяснить разработчикам не только взаимосвязи экранов, но и логику работы отдельных элементов и реакцию этих элементов на действия пользователя. Это очень важно, потому что в итоге именно им реализовывать ваши идеи.
- Когда необходимо высокоуровневое тестирование, цели которого связаны со степенью отзывчивости приложения
- Анимированный прототип только повысит эффект при подаче идеи
Таким образом, прототипирование многогранно и объединяет в себе и наброски от руки на самом первом этапе генерации дизайна, и максимально похожие на реальное приложение интерактивные макеты. Каждый вид прототипа может служить разным ситуациям и целям. Необходимо выбирать наиболее подходящие виды прототипов для решения актуальных задач для каждого этапа работы над приложением.