Алёна Лазарева, редактор-фрилансер, специально для блога Нетологии рассказала о семи возможных способах улучшить веб-дизайн.
Ученые Стэнфордского университета провели опрос, который показал, что 46% респондентов составляют мнение о сайте на основании его внешнего вида и интерфейса. Если дизайн не нравится пользователю, то и весь контент кажется ненадежным и не заслуживающим доверия. В этой статье хочу поговорить о том, какие есть способы для того, чтобы улучшить дизайн сайта.

Правильно подобранные иллюстрации делают сайт живым. Их главная задача — не просто заполнить пустое место, а вызвать эмоции и связать их с брендом. Авторские иллюстрации помогут сделать сайт узнаваемым. Их можно использовать в заголовках, иконках и при создании анимации.
При наполнении сайта иллюстрациями важно помнить о единообразии и не переусердствовать. Самые красивые иллюстрации вызовут отторжение, если их будет слишком много.

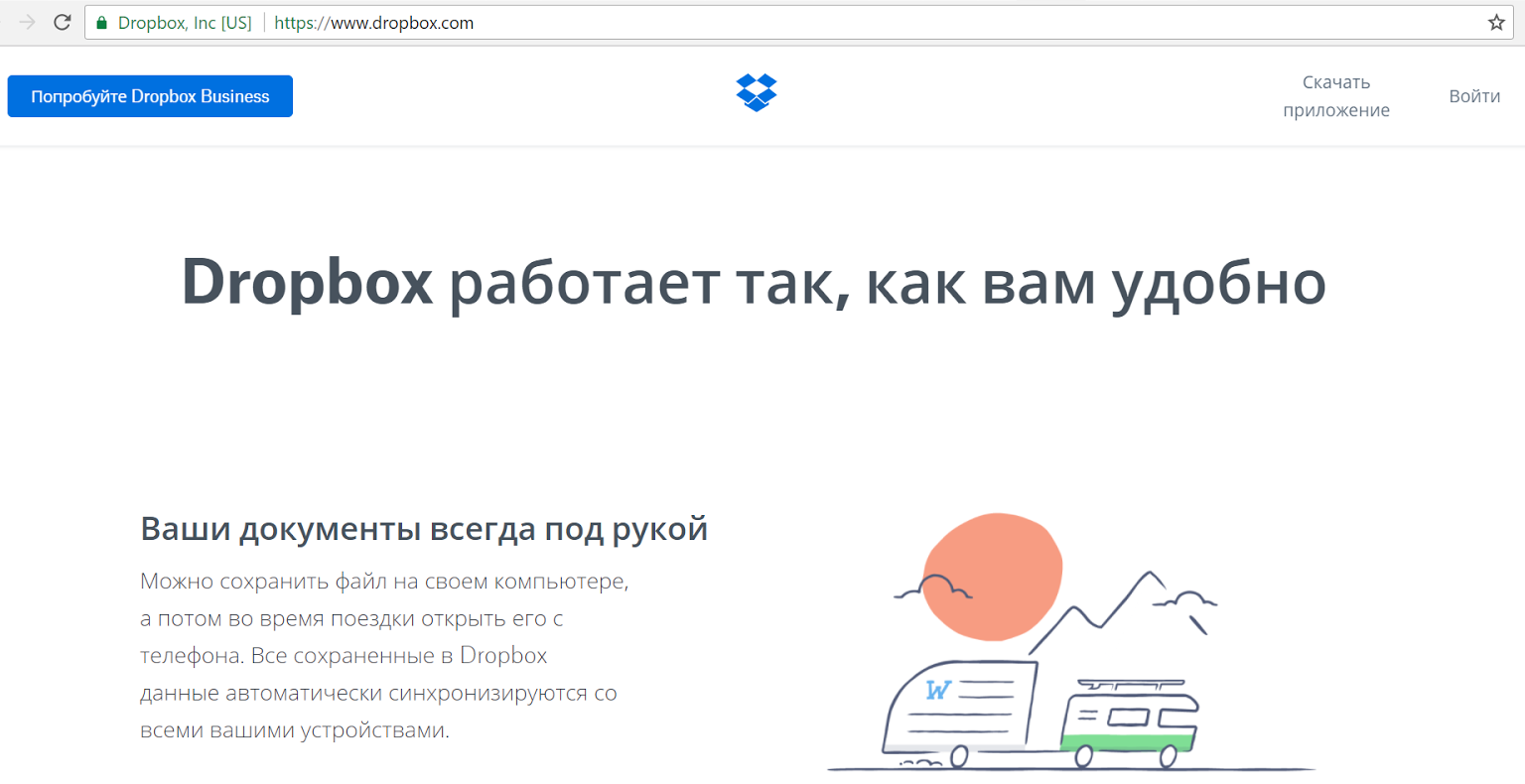
Dropbox использует простые в исполнении иллюстрации, которые усиливают впечатление от текста.
Типографика играет большую роль в формировании идентичности бренда. От нее зависит, как пользователи будут воспринимать текст.
Условно шрифты можно разделить на четыре категории:
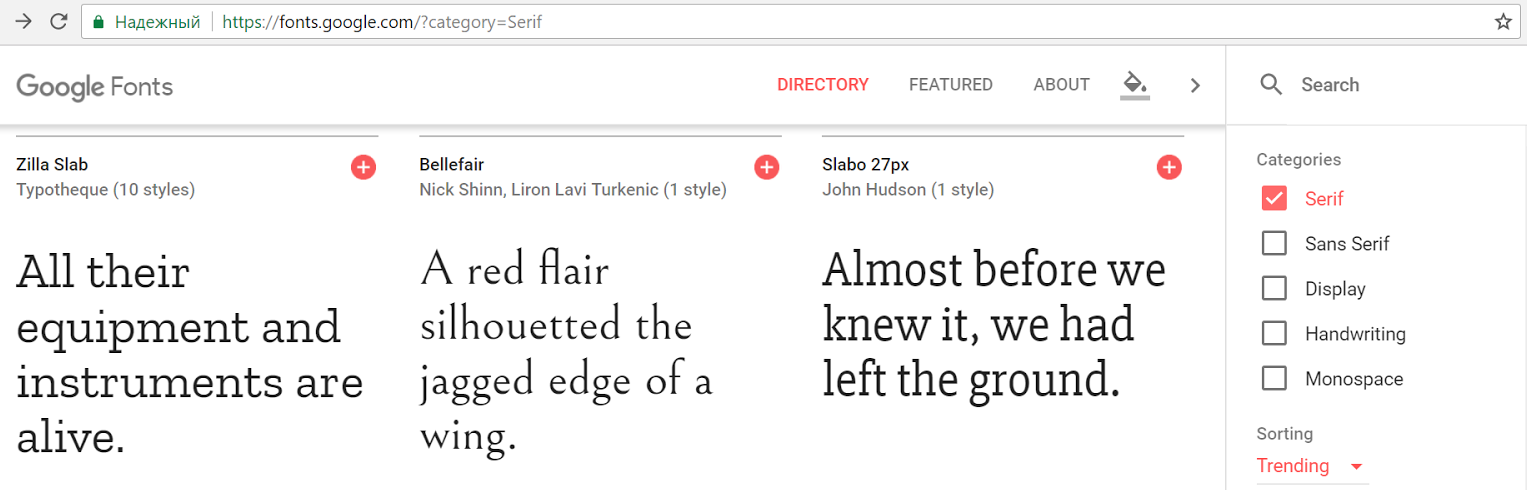
Антиквенные шрифты (Serif) — это шрифты с засечками. Раньше они использовались для набора книг и периодики, но с появлением экранов с высоким разрешением, антиквенные шрифты пришли в веб-дизайн. Они легко читаются, поэтому подходит для набора большого объема текста.

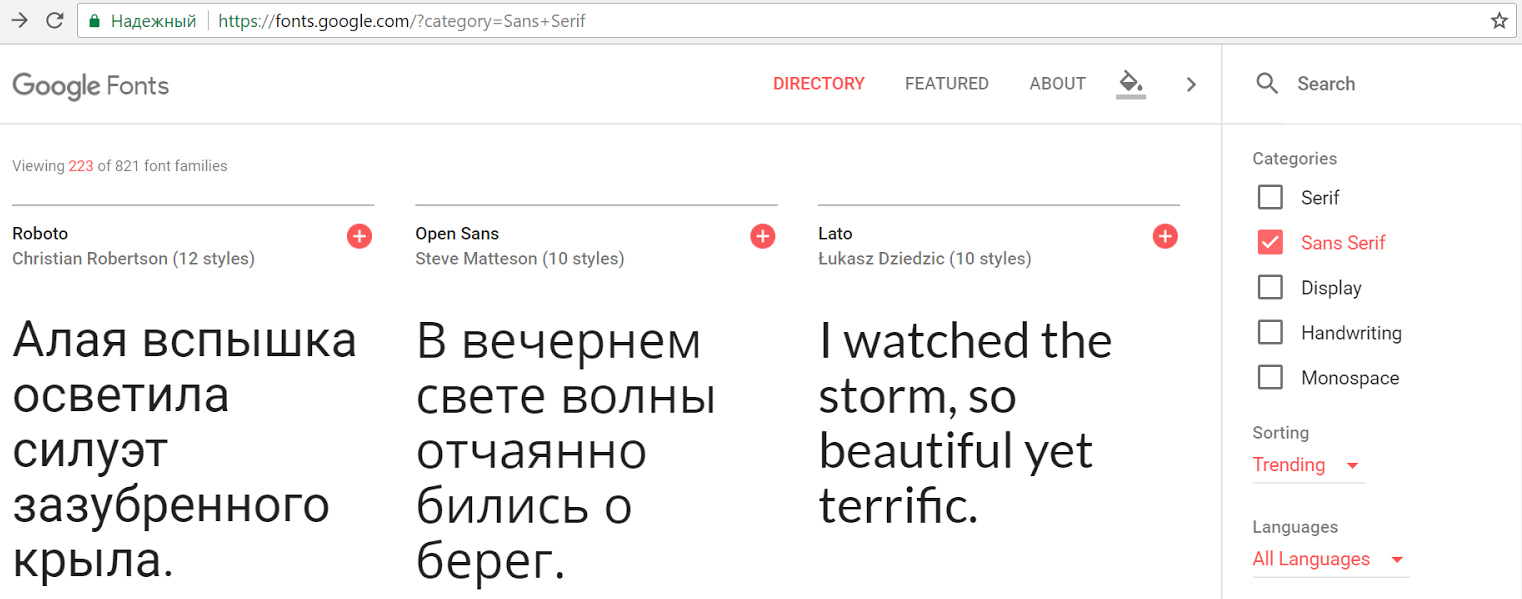
Гротескные шрифты (Sans Serif) — шрифты без засечек. Хорошо подходят для текстов небольшого объёма, заголовков и узких колонок.

Декоративные шрифты — шрифты, которые имитируют исторический стиль или декоративную обработку. Подходят для набора небольшого объёма текста, который требует сложного художественного оформления.

Рукописные шрифты — шрифты, имитирующие почерк или каллиграфический стиль. Используются так же, как и декоративные.

Google Fonts — известная библиотека бесплатных шрифтов, где можно легко подобрать подходящий шрифт и импортировать его на сайт. Главное не забыть настроить кегль, начертание и междустрочный интервал.

Для оформления своего сайта студия дизайна Perky Bros использовала два шрифта: Brown и Minion. Гротескный шрифт Brown использован в оформлении панели навигации, а антиквенный Minion для набора текста о компании.

Другое дизайнерское бюро Your Majesty тоже использует два шрифта: гротескный Plain для оформления меню и декоративный Canela для выделения информации о главных партнерах компании.
Не бойтесь комбинировать шрифты с засечками и без. Главное, чтобы они легко считывались и сочетались между собой.
Большинству людей легче запомнить картинку, чем прочитанный или услышанный текст. Поэтому к выбору фотографий для сайта стоит подходить особенно тщательно.
Согласно исследованиям, одно изображение может заменить 84 слова.
Правильная фотография для сайта должна быть:
Дизайнеры любят размещать на сайтах большие фоновые фотографии. Они красивые, но быстро забываются. Исключение составляют фотографии, которые вызывают эмоции: например, изображения людей или фото с необычных ракурсов.
Идеальный вариант — отказаться от стоковых фотографий, особенно с бесплатных фотостоков. Если пользователь увидит фотографию с сайта на другом ресурсе, это может подорвать доверие к вашему контенту и бренду в целом.
У Почты России есть два официальных представителя в социальных сетях — Дмитрий Маркин и Татьяна Кузнецова. Пользователи выяснили, что фотографии обоих были приобретены на фотостоках и усомнились в реальности сотрудников. История быстро разошлась по сети, ударив по репутации Почты и её «официальных лиц».


Анимация на сайте — эффектный, но далеко не новый прием. Сначала анимацию создавали при помощи GIF, затем — Flash. Оба решения сильно замедляли работу сайта. Сейчас для создания анимации используют CSS-кодирование и JavaScript, которые не так заметно влияют на производительность.
Анимация может быть полноэкранной или интегрированной в навигацию. Её главная задача — помочь пользователю разобраться со сложными моментами и привлечь его внимание к важным деталям.

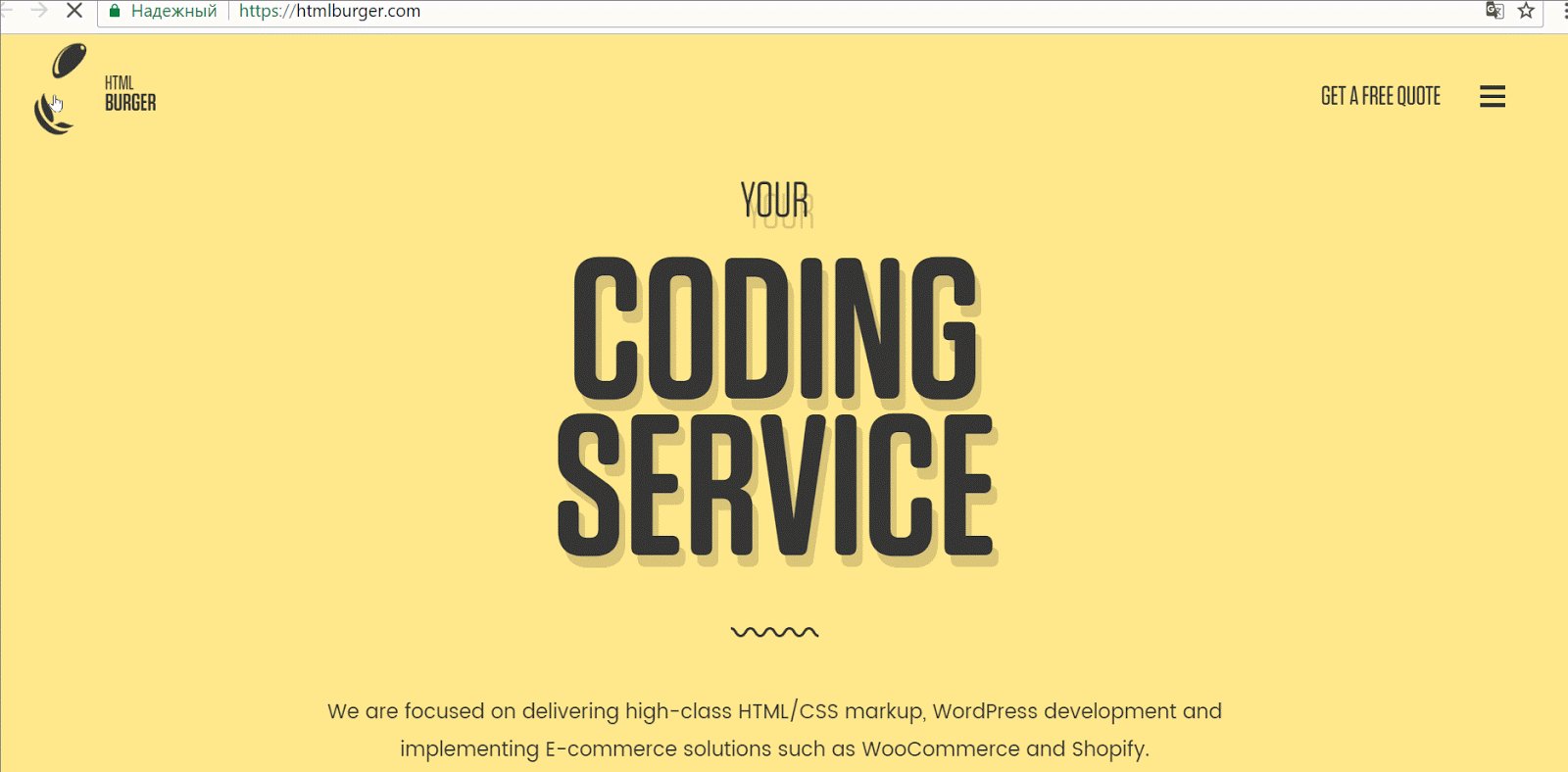
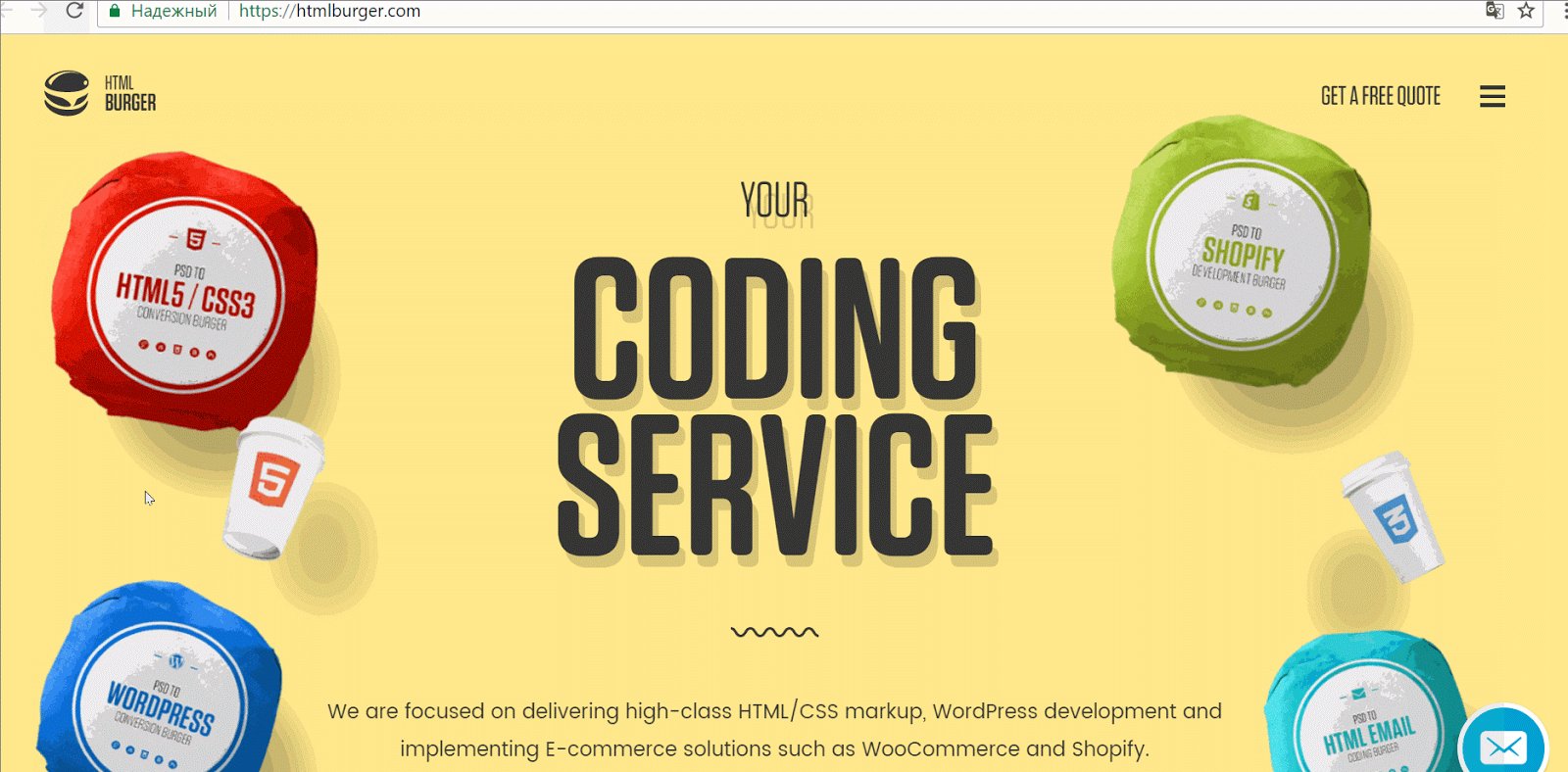
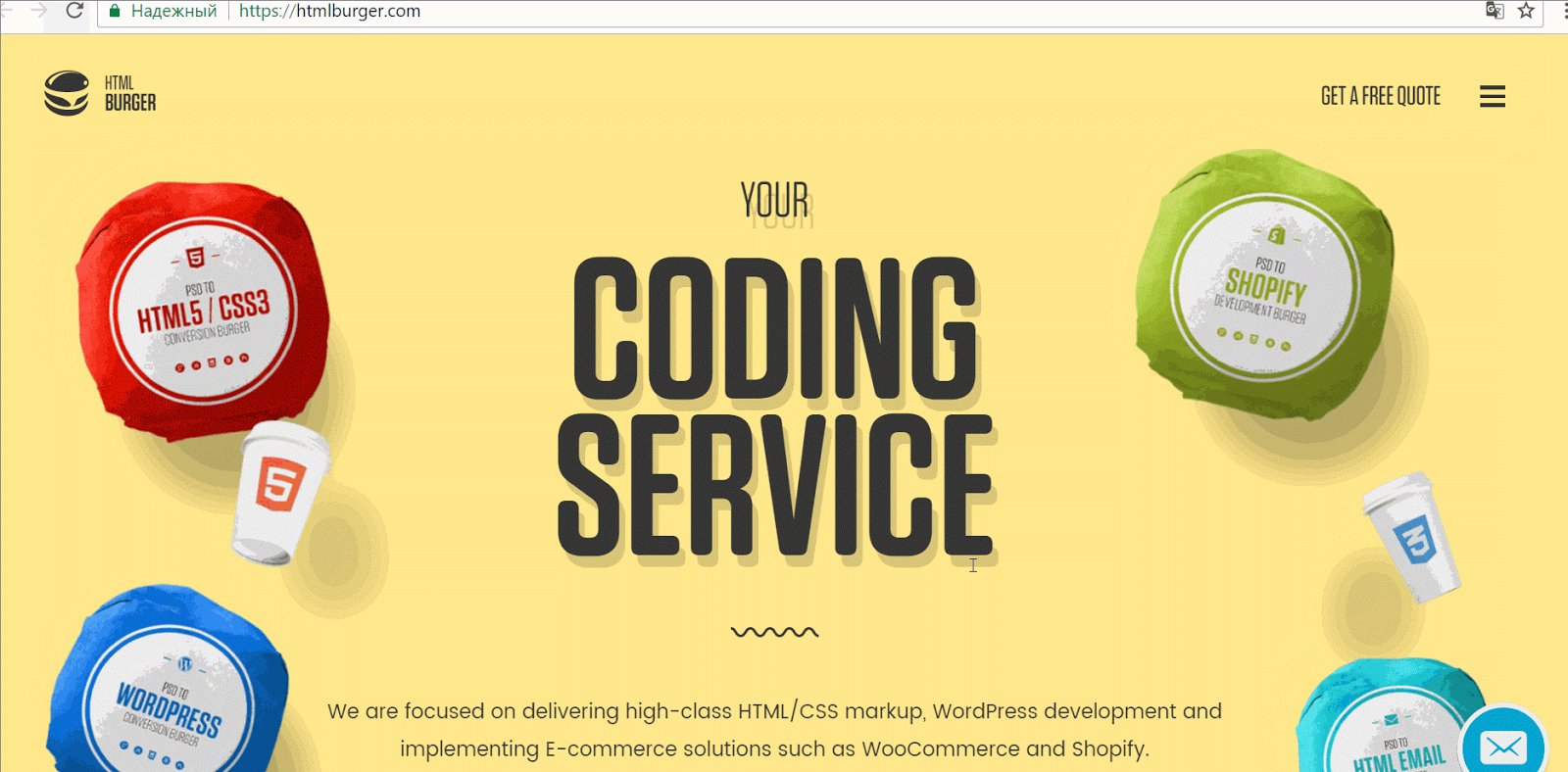
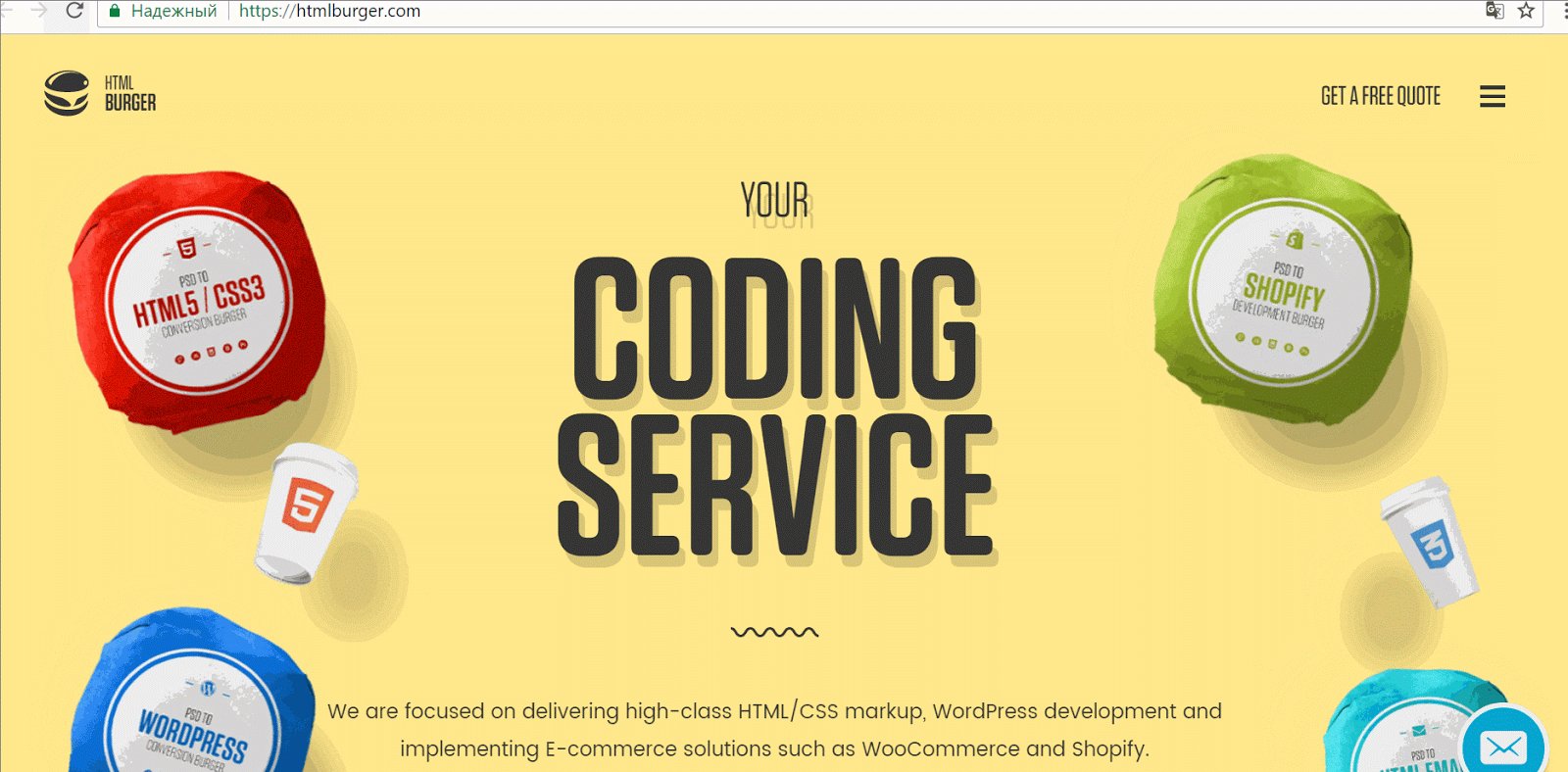
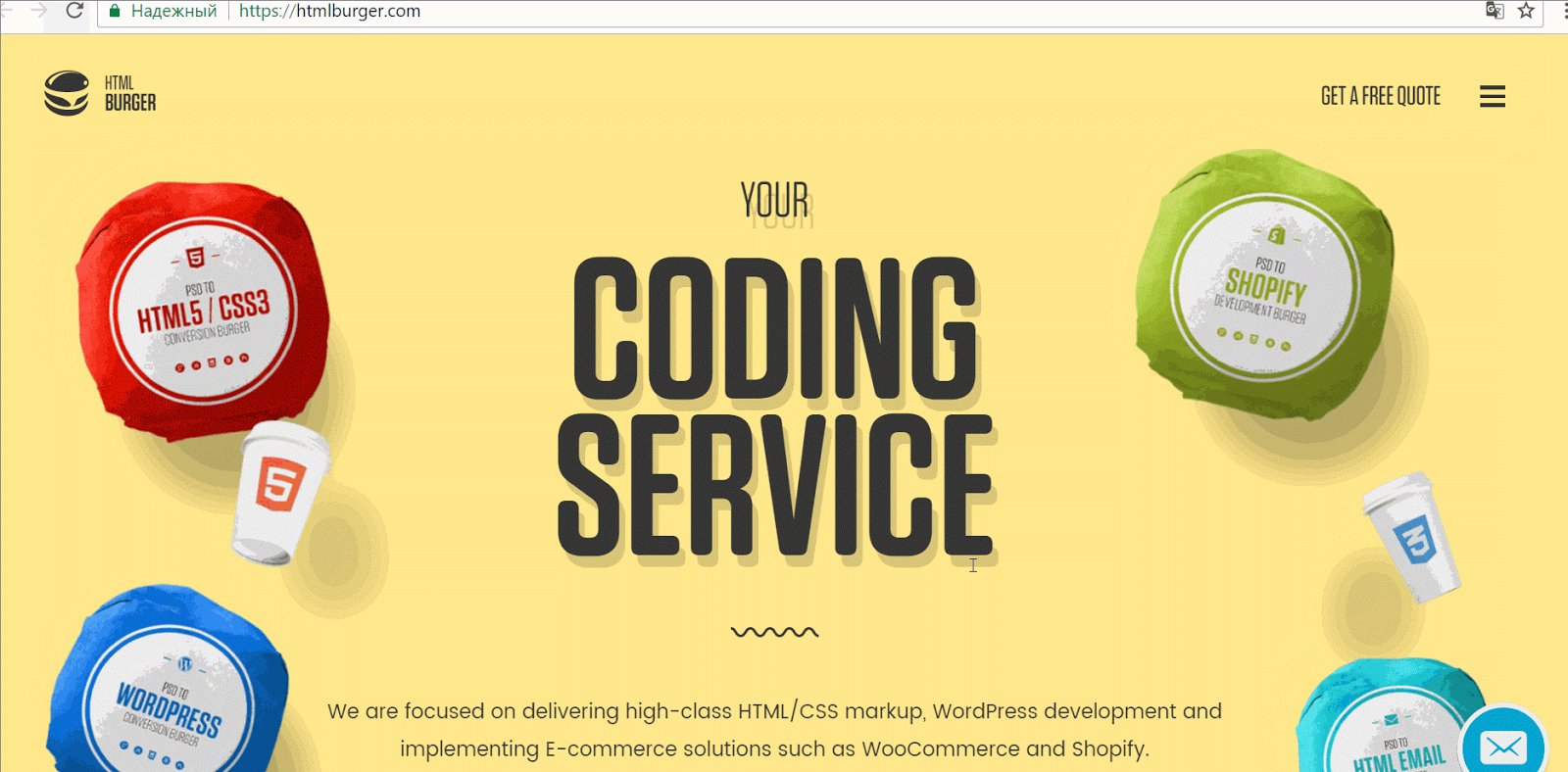
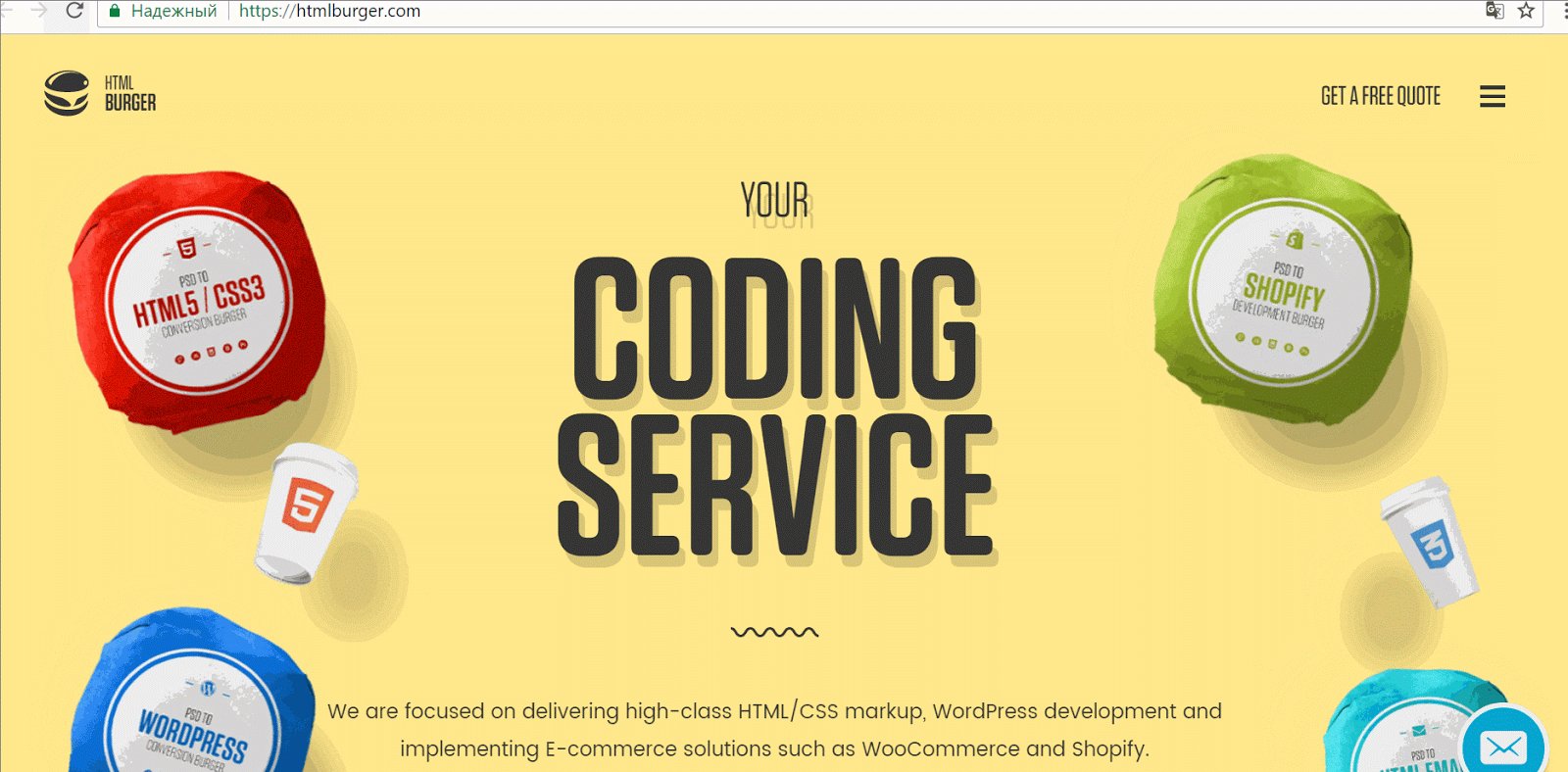
Студия веб-разработки HTMLBURGER использует «бургерное» меню в прямом смысле этого слова. Элементы навигации оживают при наведении курсора. Это не только привлекает внимание, но и дает понять, какие элементы кликабельны.
Как и в случае с анимацией, движущееся изображение на странице мгновенно захватывает внимание пользователей. Главные преимущества видео — динамика, развитие сюжета и больший эмоциональный отклик.
Видео на сайте подходит для следующих целей:
Фоновых видео только для красоты лучше не использовать: они уменьшают производительность сайта и при этом не доносят никакой информации до пользователя. Если же удивить пользователей все равно хочется, советую присмотреться к альтернативам видео: анимации, параллаксу и синемаграфии.
Синемаграф — это фотография, один элемент которой совершает незначительное и бесконечно повторяющееся движение, а остальное изображение остается неподвижным.

Источник — cinemagraphs.com
При размещении на сайте видео, которое воспроизводится автоматически, хорошим тоном будет отключить автовоспроизведение звука. Пользователям нравиться самим решать, нужен ли звук — и лучше предоставить возможность сделать это легко. Внезапный громкий звук пугает не только пользователя, но и всех окружающих.

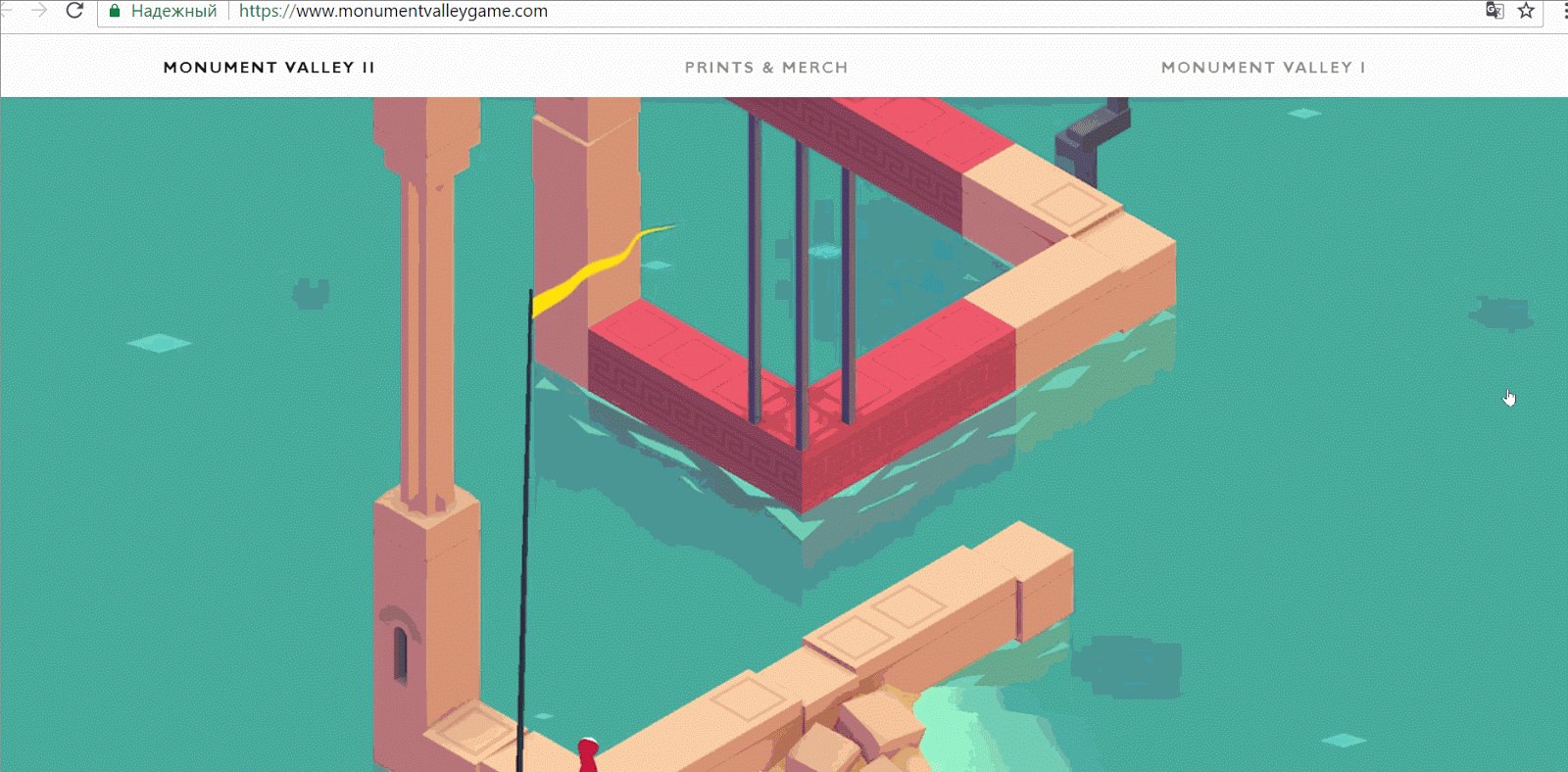
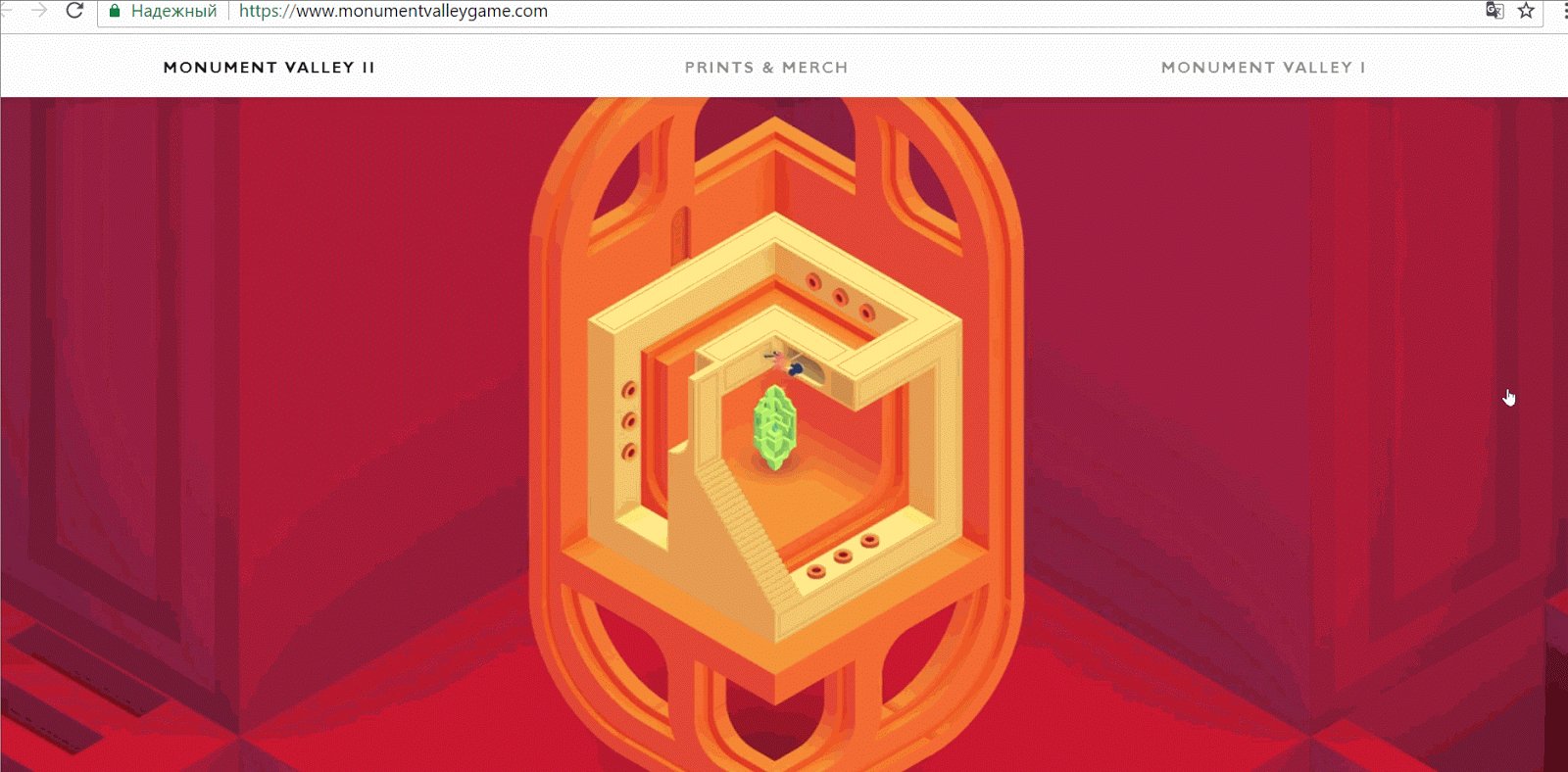
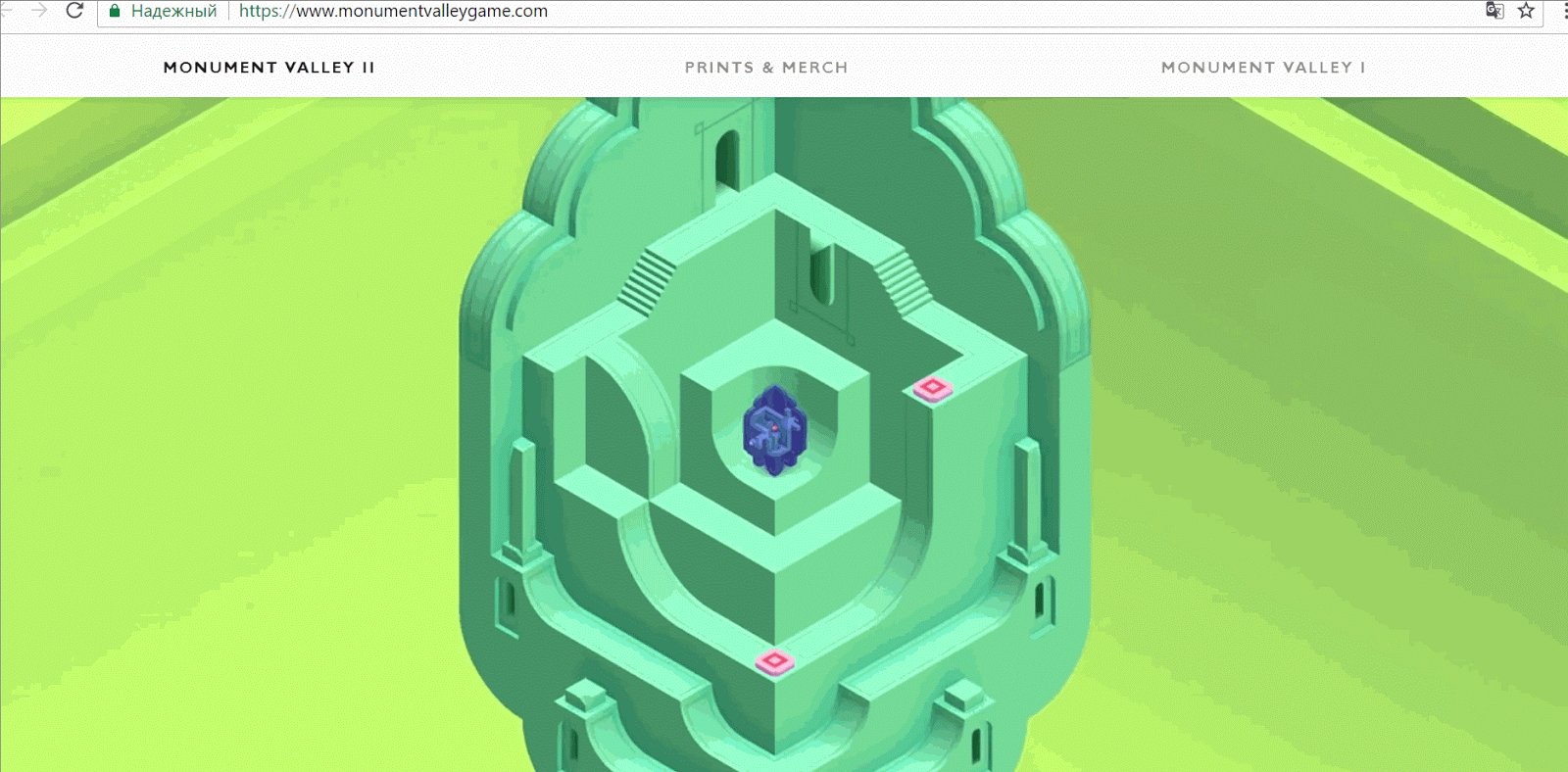
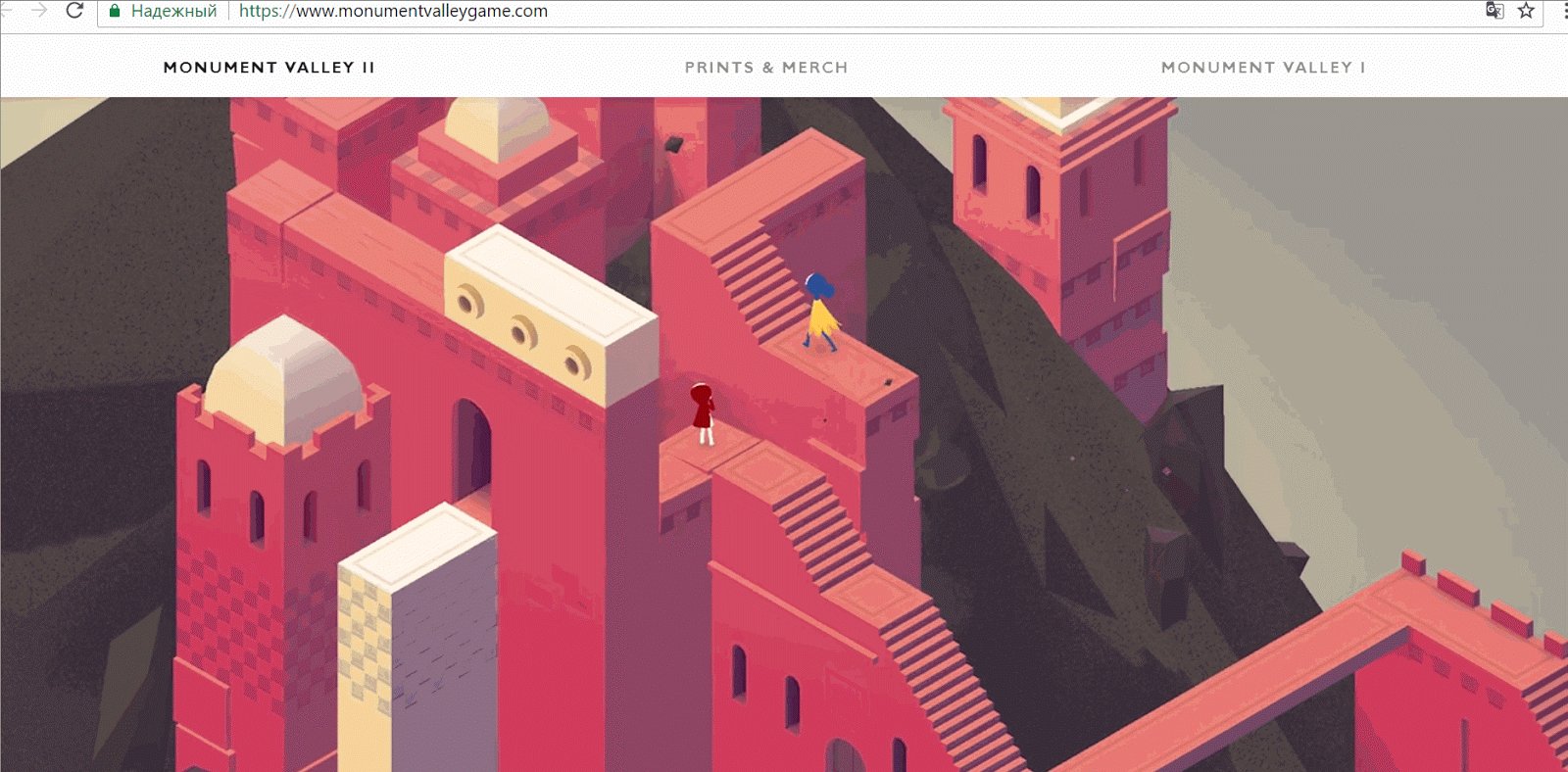
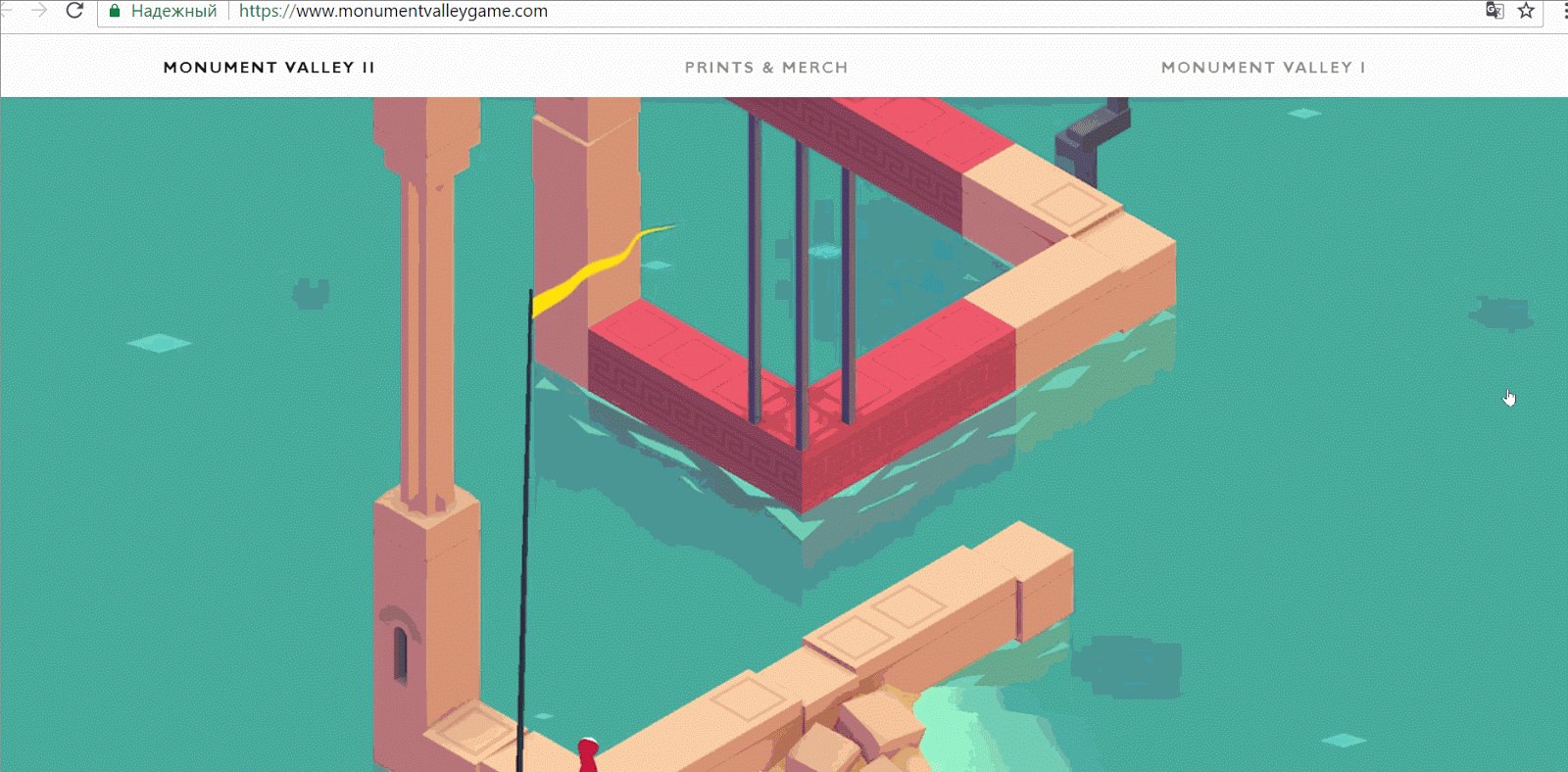
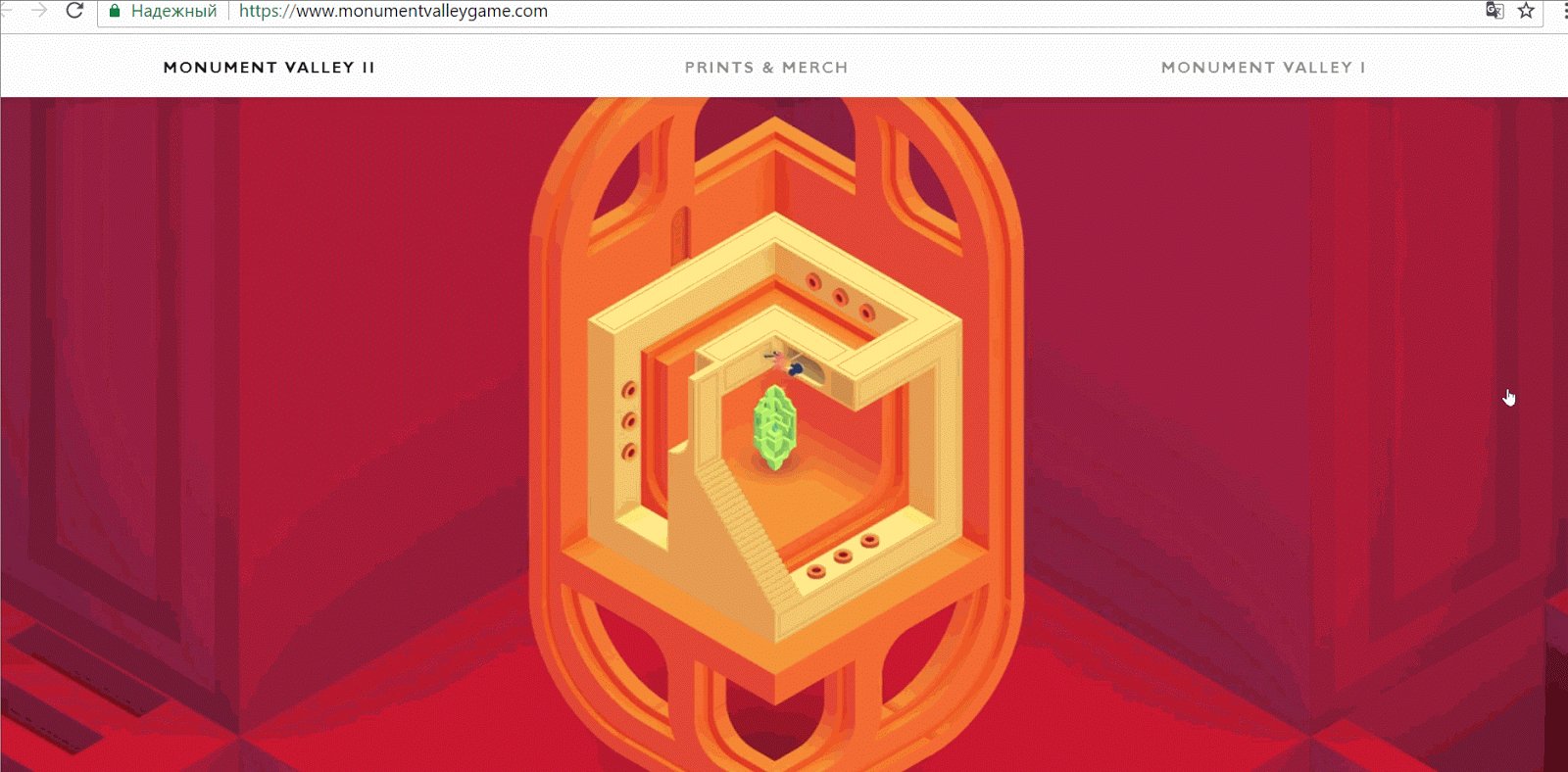
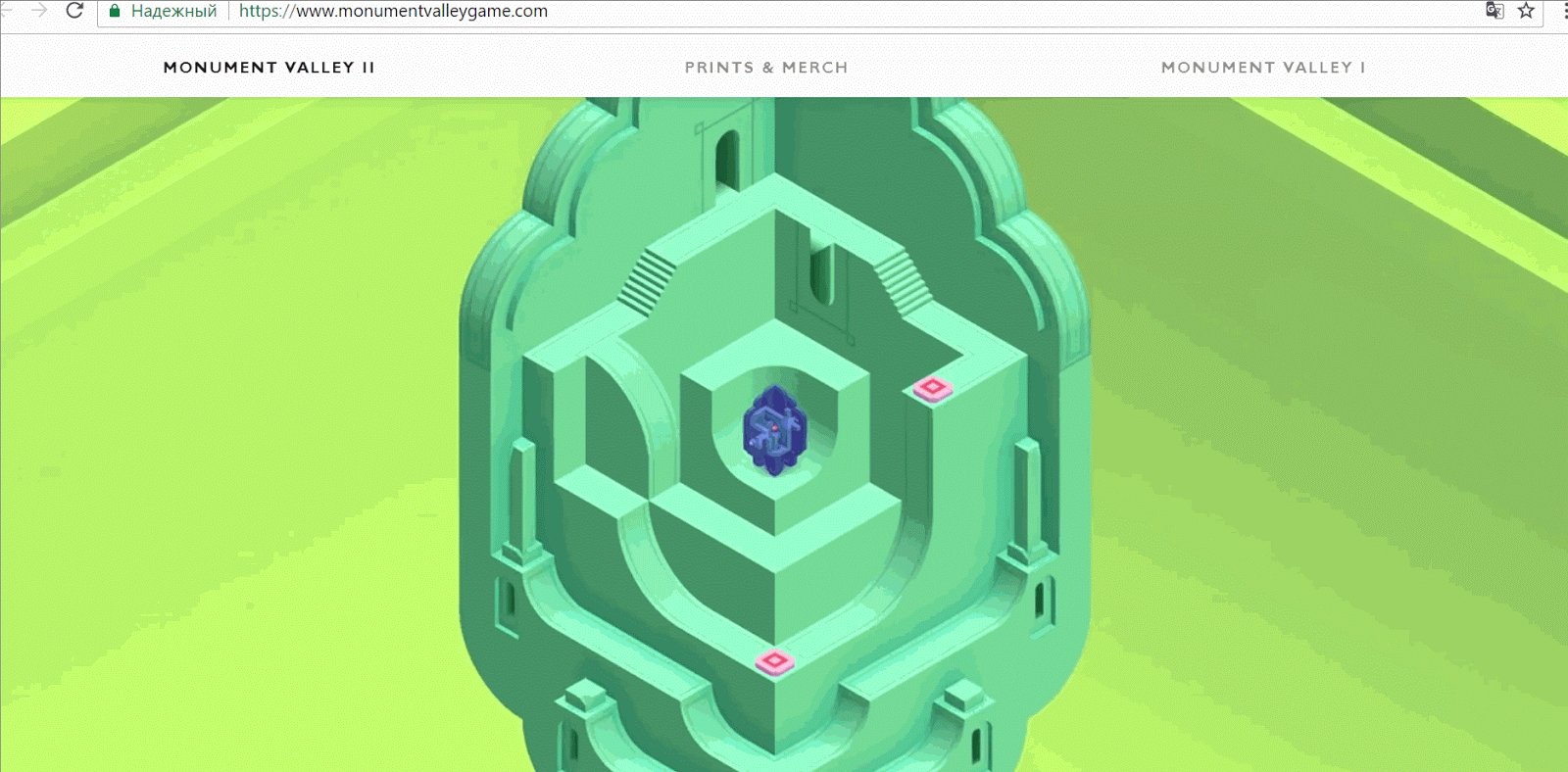
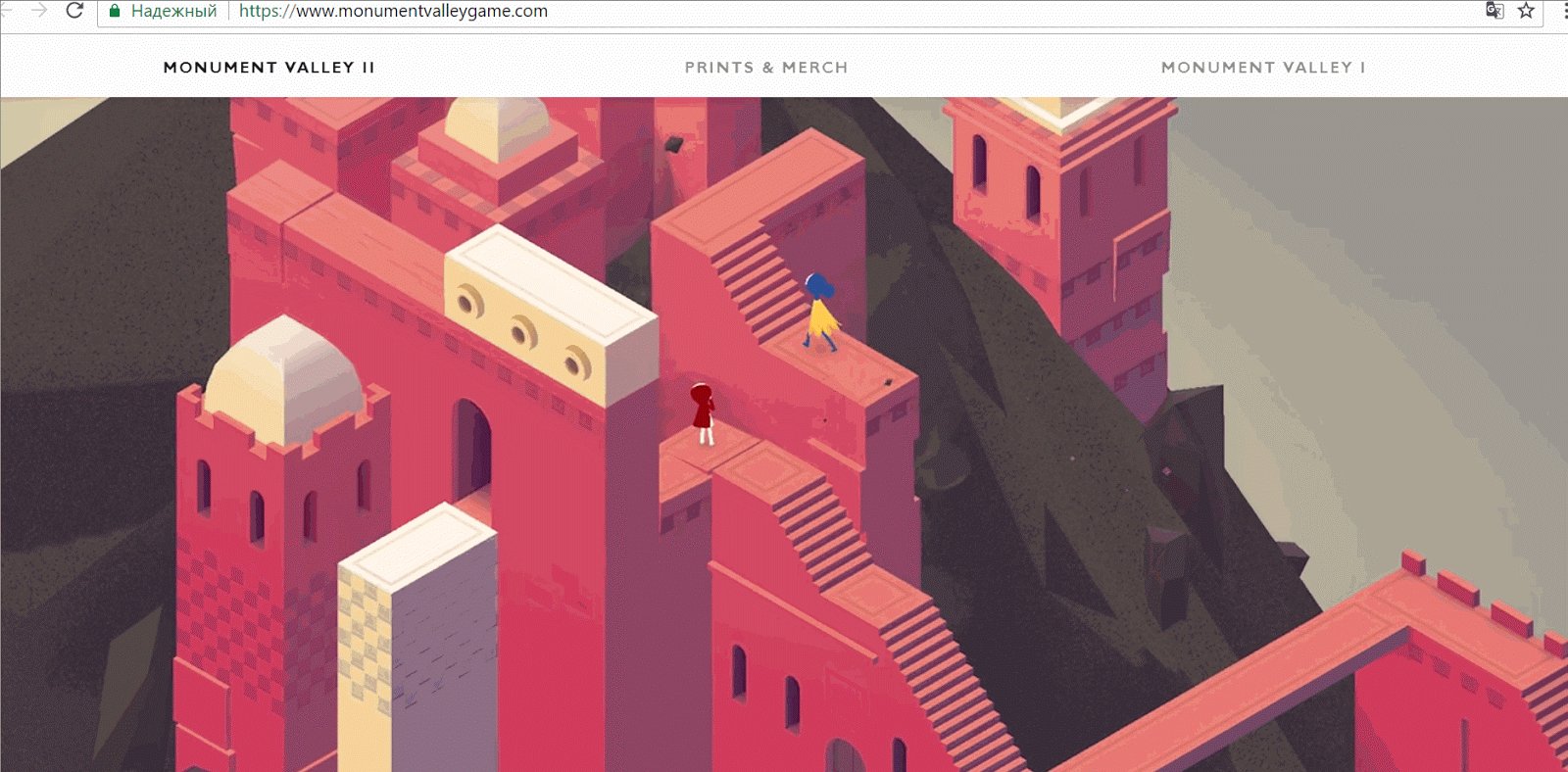
Вместо тысячи слов — яркое, динамичное видео, которое с первых секунд погружает в мир игры Monument Valley.
С каждым новым поколением мониторы и дисплеи устройств становятся лучше. Поэтому концепция «безопасной веб-палитры» устарела. Выбирая цветовое оформление сайта, стоит помнить о:
Использование яркой цветовой палитры при оформлении веб-сайта — популярный тренд последних лет. Это универсальное решение для сайтов, рассчитанных на широкую аудиторию.
Одни дизайнеры подбирают цветовую схему на глаз, другие используют генераторы цветовой палитры. Одним из лучших на данный момент считается Adobe Color CC. С его помощью можно создавать свои цветовые схемы, а также вдохновляться работами других дизайнеров.
Любителям материального дизайна нравятся таже инструменты вроде MaterialPallete или Material Design Palette Generator.
Правда, важно помнить, что генераторы помогают дизайнеру, но не заменяют чувство вкуса. Эффектная палитра, которую выдал генератор, может оказаться неудачными решением на этапе реализации.

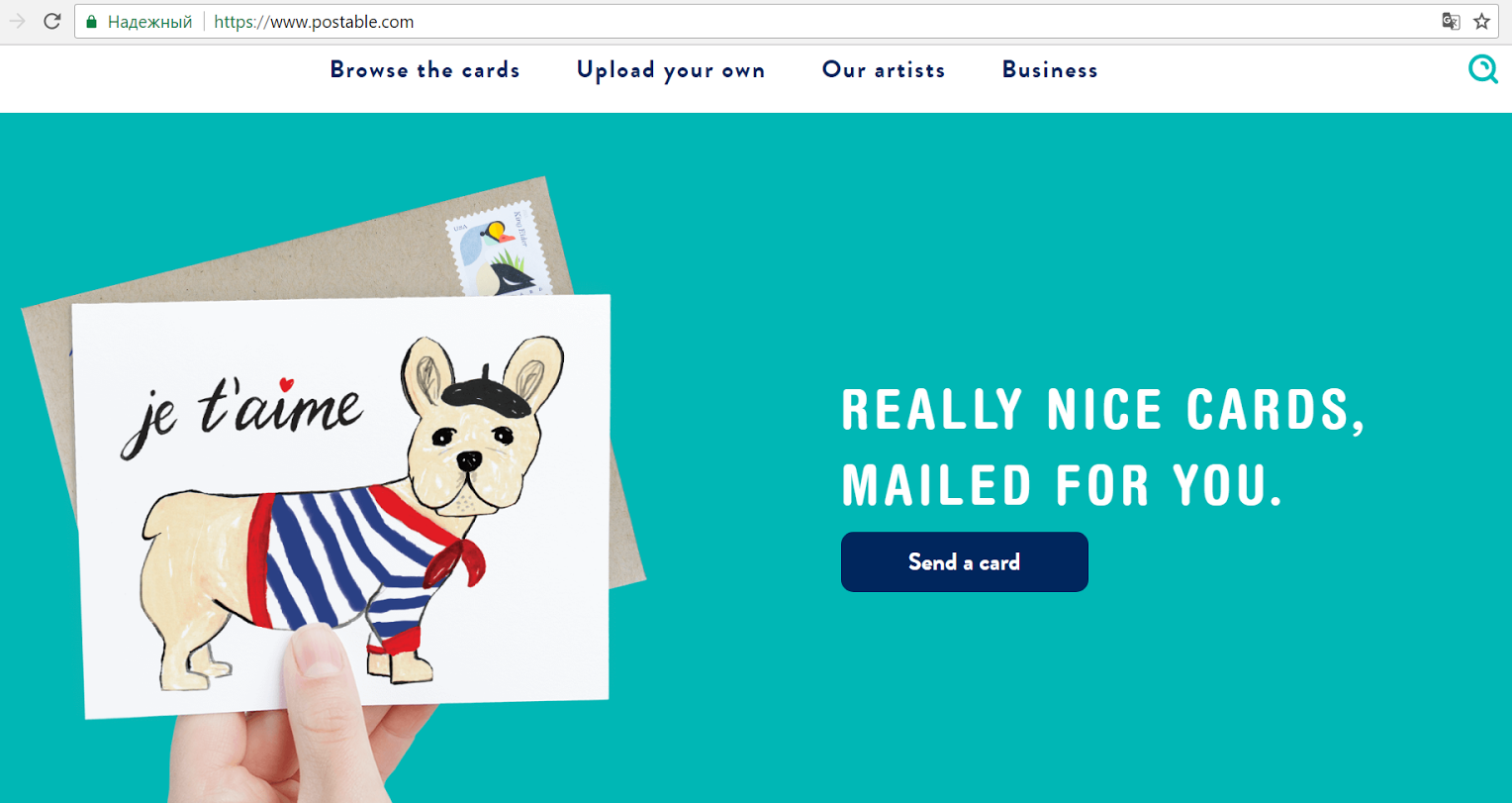
Сервис, который подпишет и отправит за вас открытку вашим друзьям. Основная целевая аудитория сервиса — женщины, но яркую цветовую схему и милые иллюстрации оценят не только они.
Монохромная палитра — сочетание одного основного цвета и теней, тонов и полутонов этого оттенка — позволяет сайту выглядеть стильно и лаконично. Такое решение отлично подходит для создания плоского или минималистичного дизайна.
Выбирая монохромную палитру для сайта, особое внимание стоит уделить контрасту. Если он будет недостаточно резким, элементы сайта сольются с фоном.

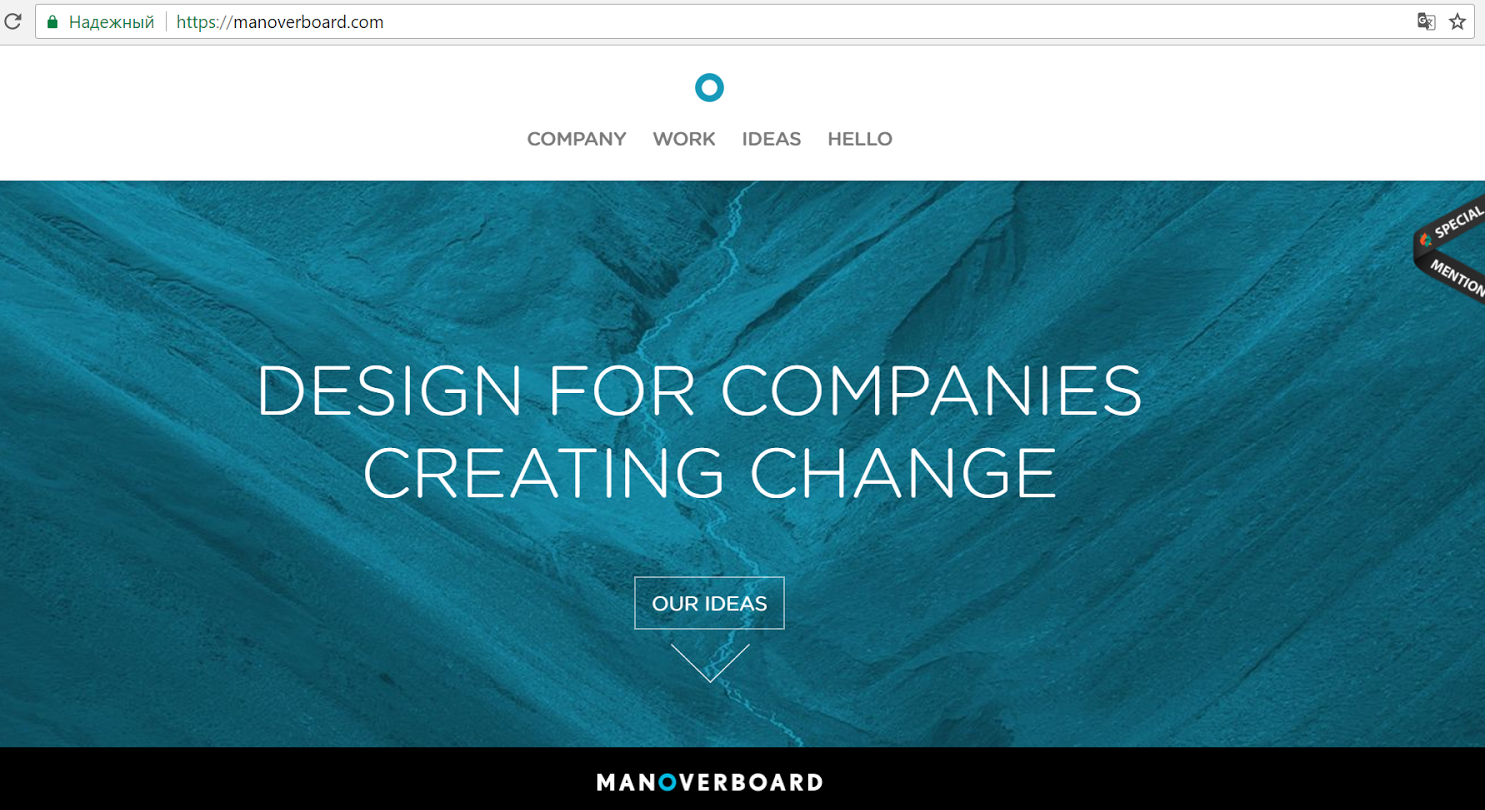
Сдержанный монохромный сайт дизайн-студии из Канады.
Как только все забывают про стиль ретро в веб-дизайне, он снова возвращается. Дизайнеры любят его за сдержанную цветовую палитру и возможность вызвать ностальгию у пользователей.

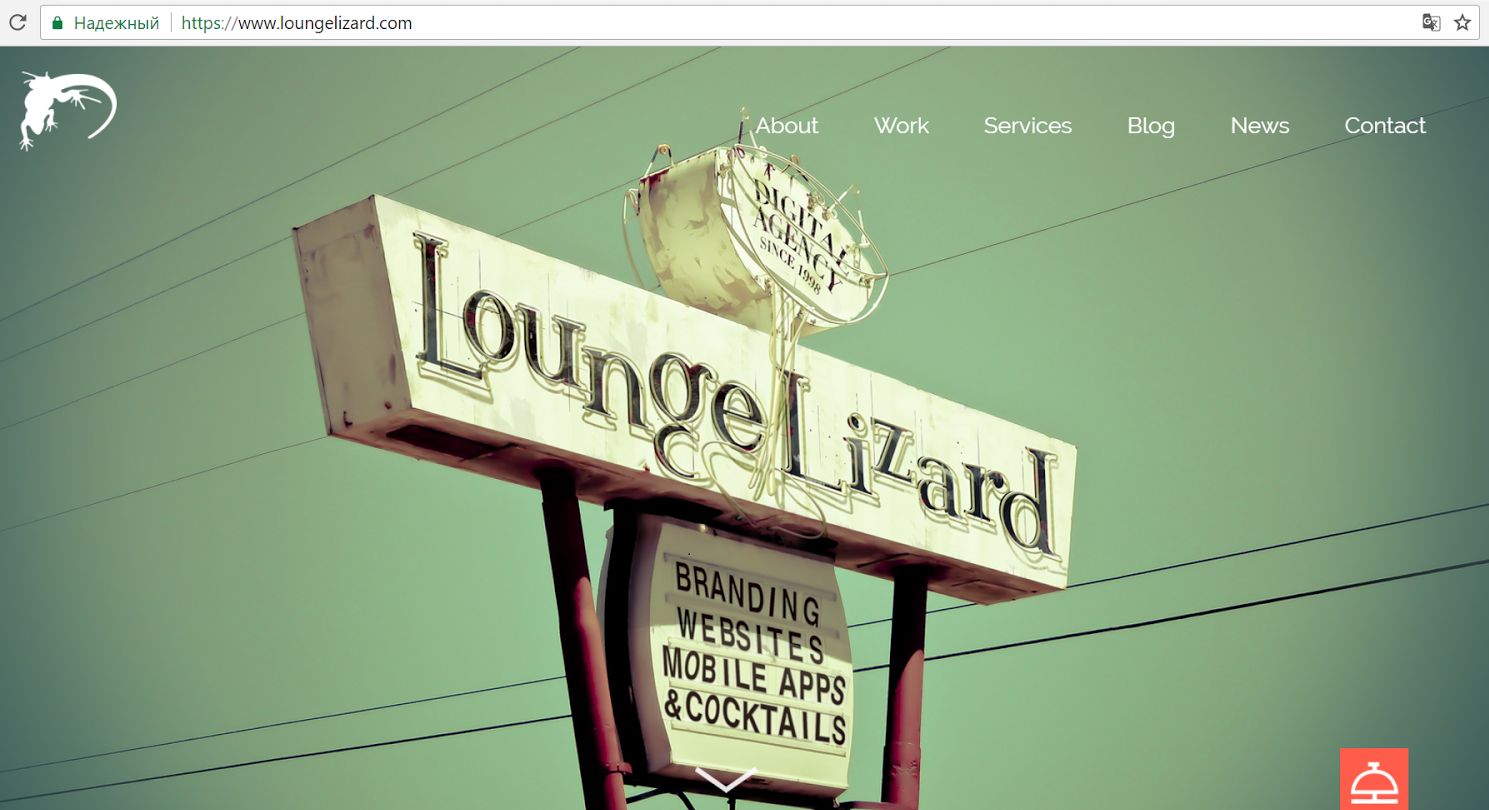
Для оформления своего сайта диджитал-агентство использует сепию и знак, которым раньше обозначали придорожные мотели и рестораны на трассах Америки.
Развитие технологий виртуальной реальности — одна из самых обсуждаемых тем этого года. Пока технологии еще не позволяют полноценно использовать VR в веб-дизайне, все существующие попытки находятся на стадии прототипов. Не до конца понятно, сможет ли VR сделать сайты удобнее или просто останется способом привлечь внимание.
Но существуют приемы, которые можно назвать имитацией виртуальной реальности. Их главная цель — позволить пользователю почувствовать себя участником событий.
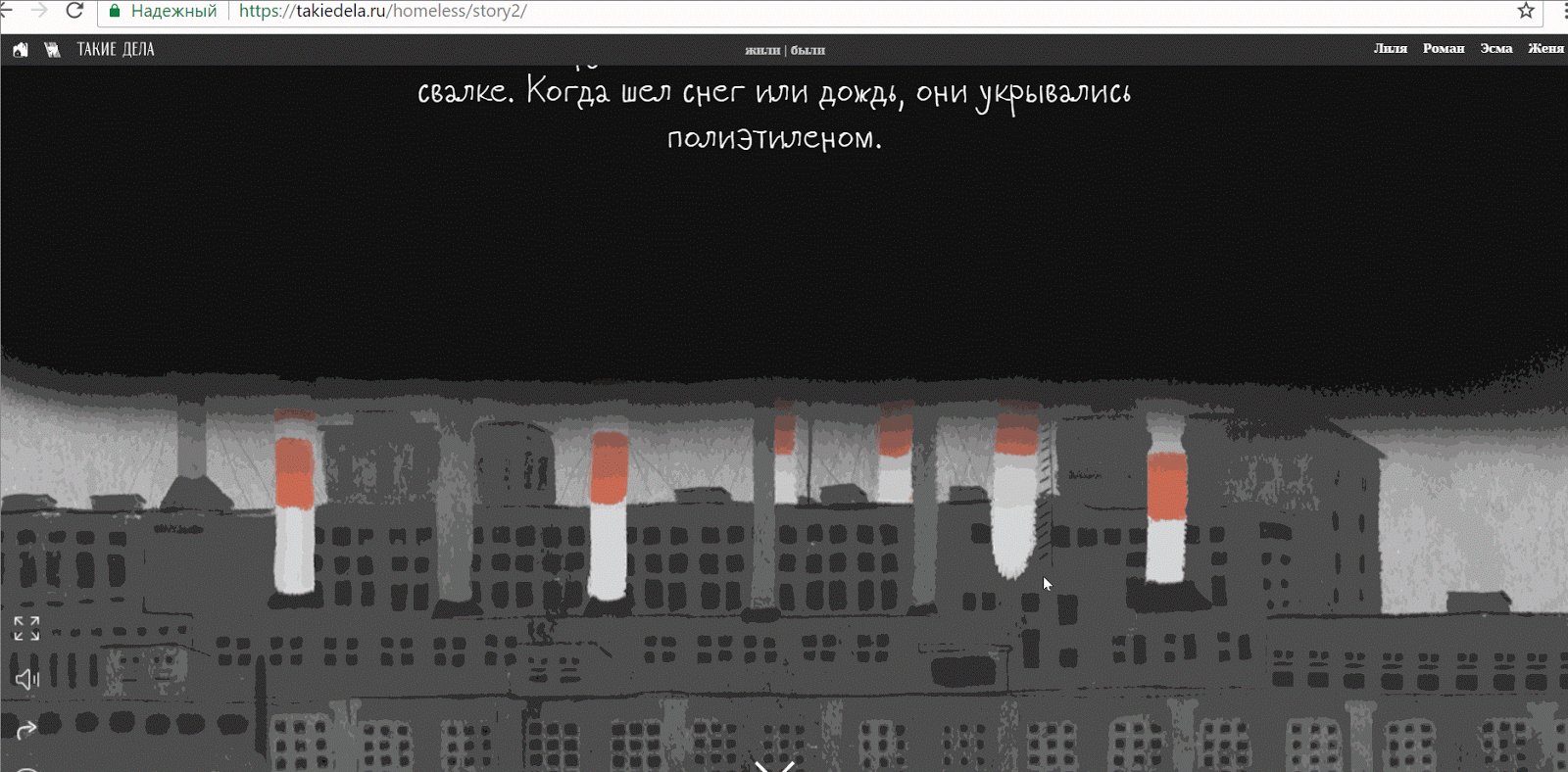
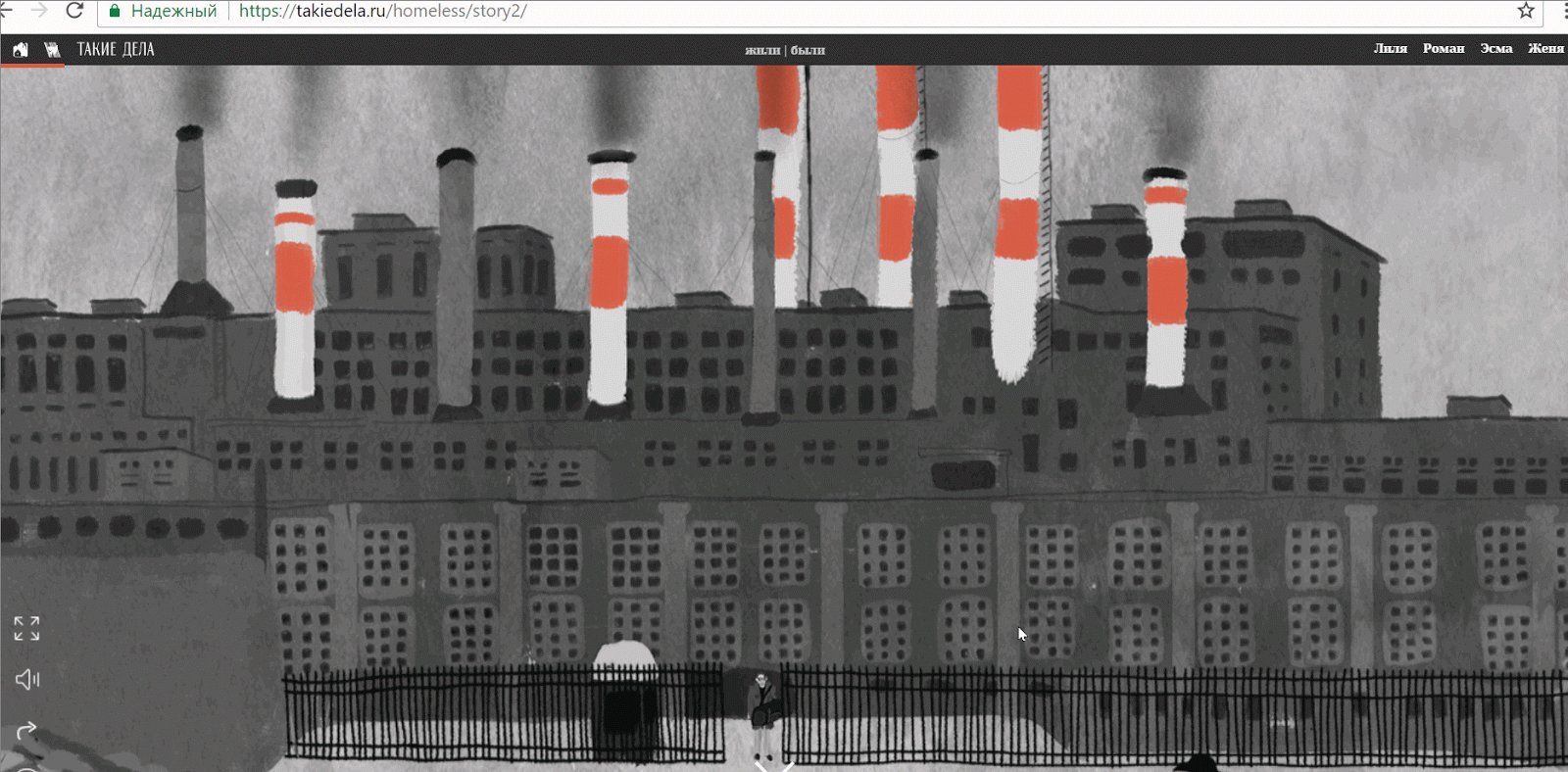
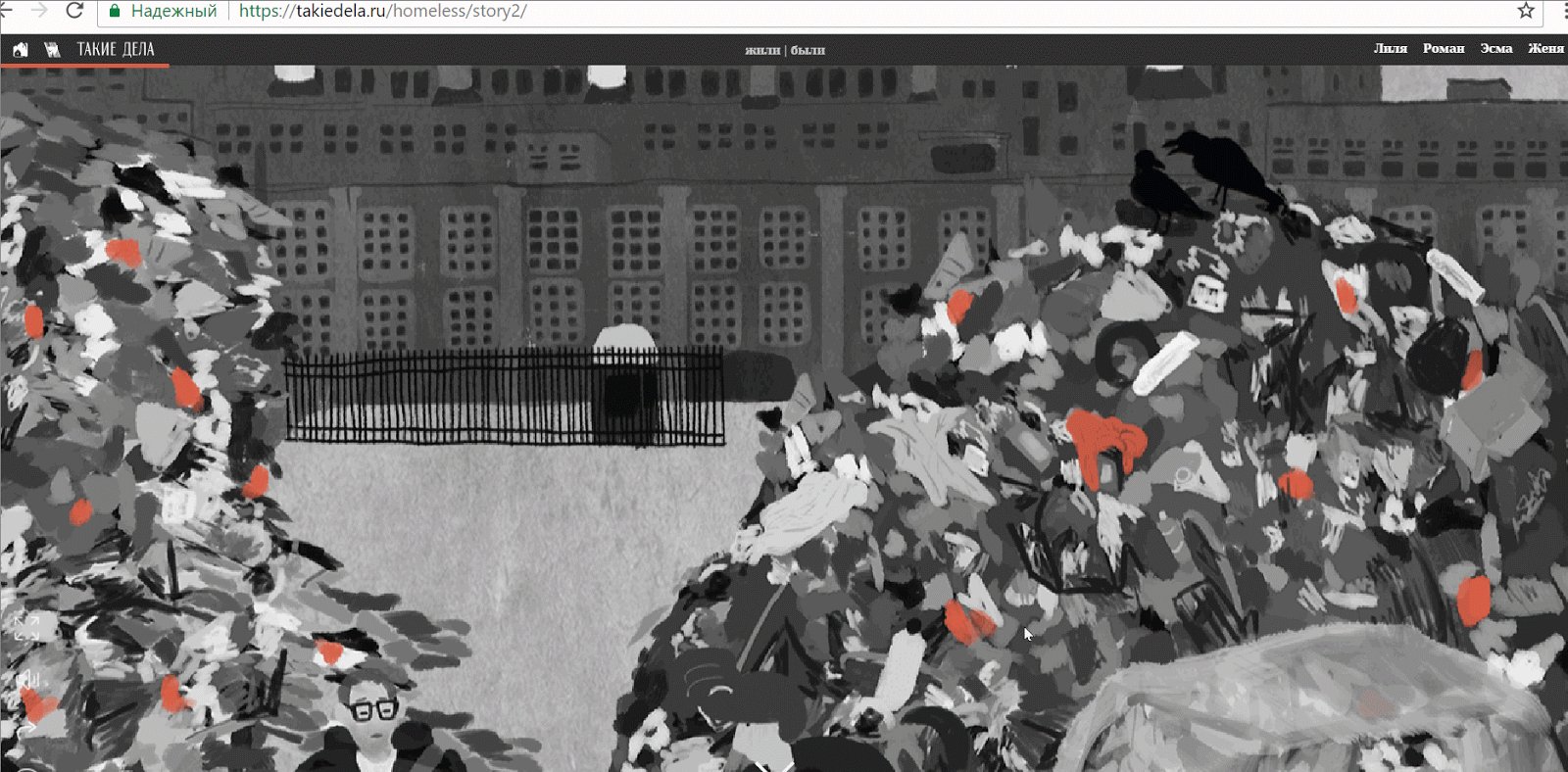
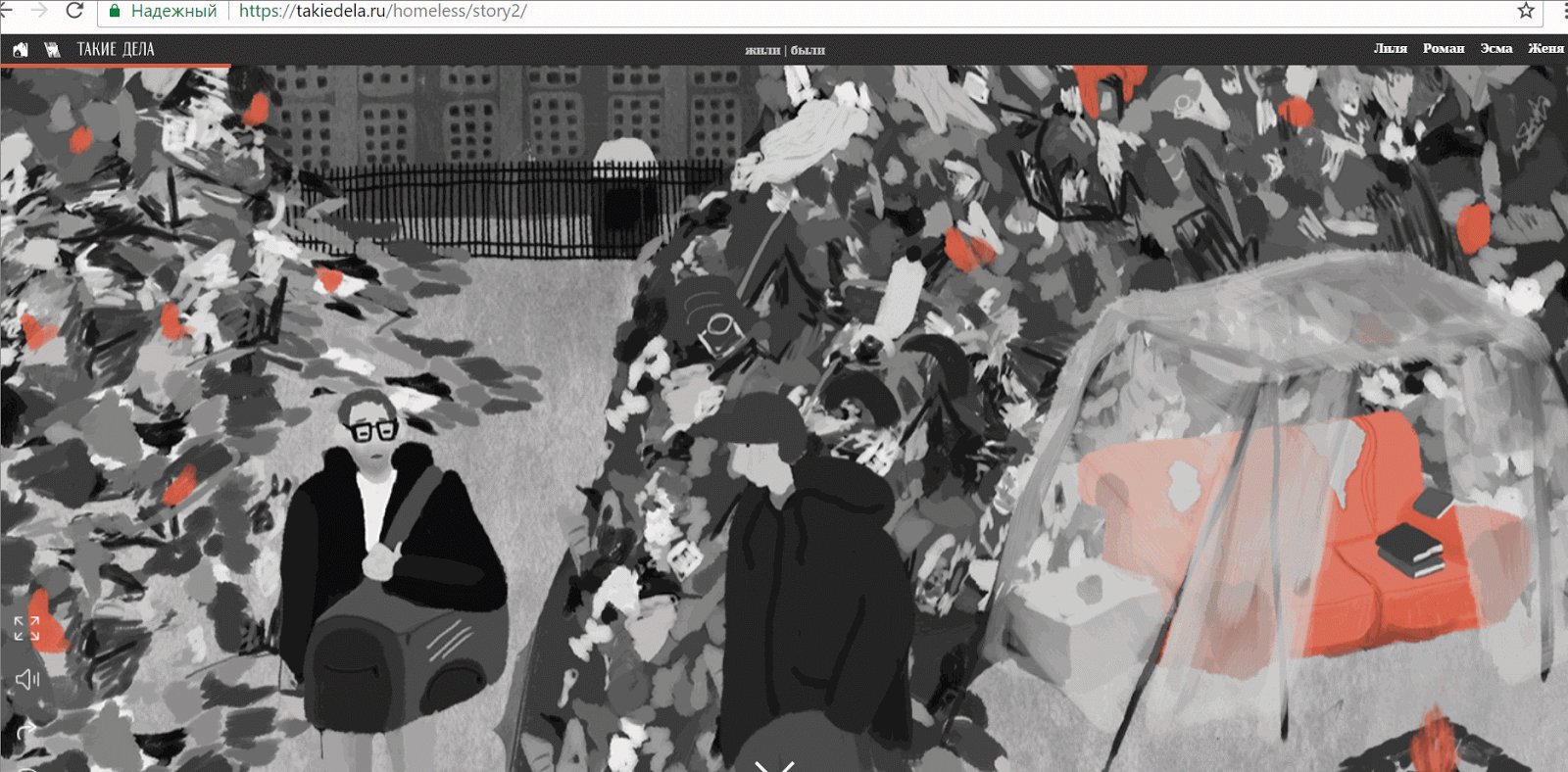
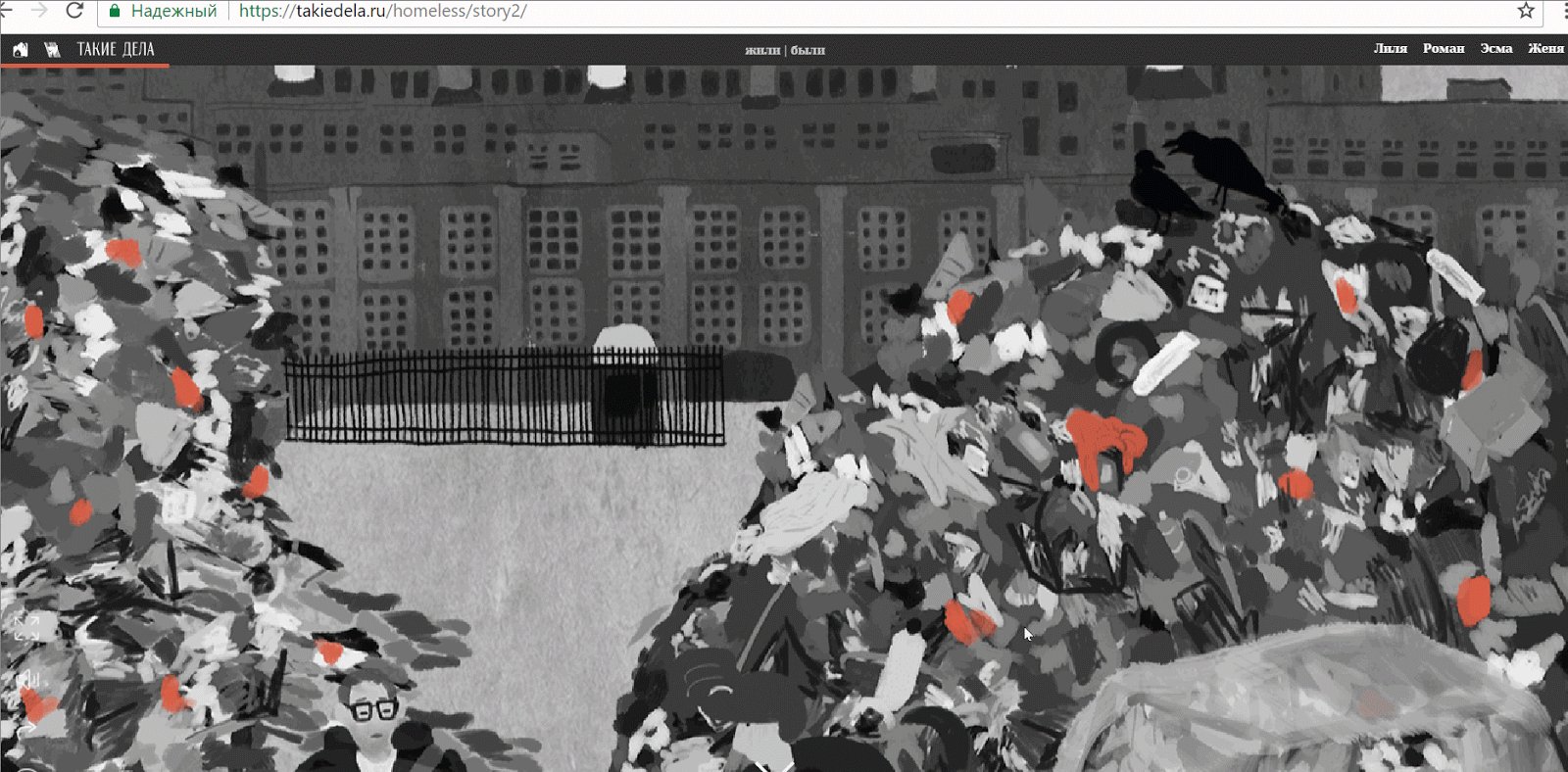
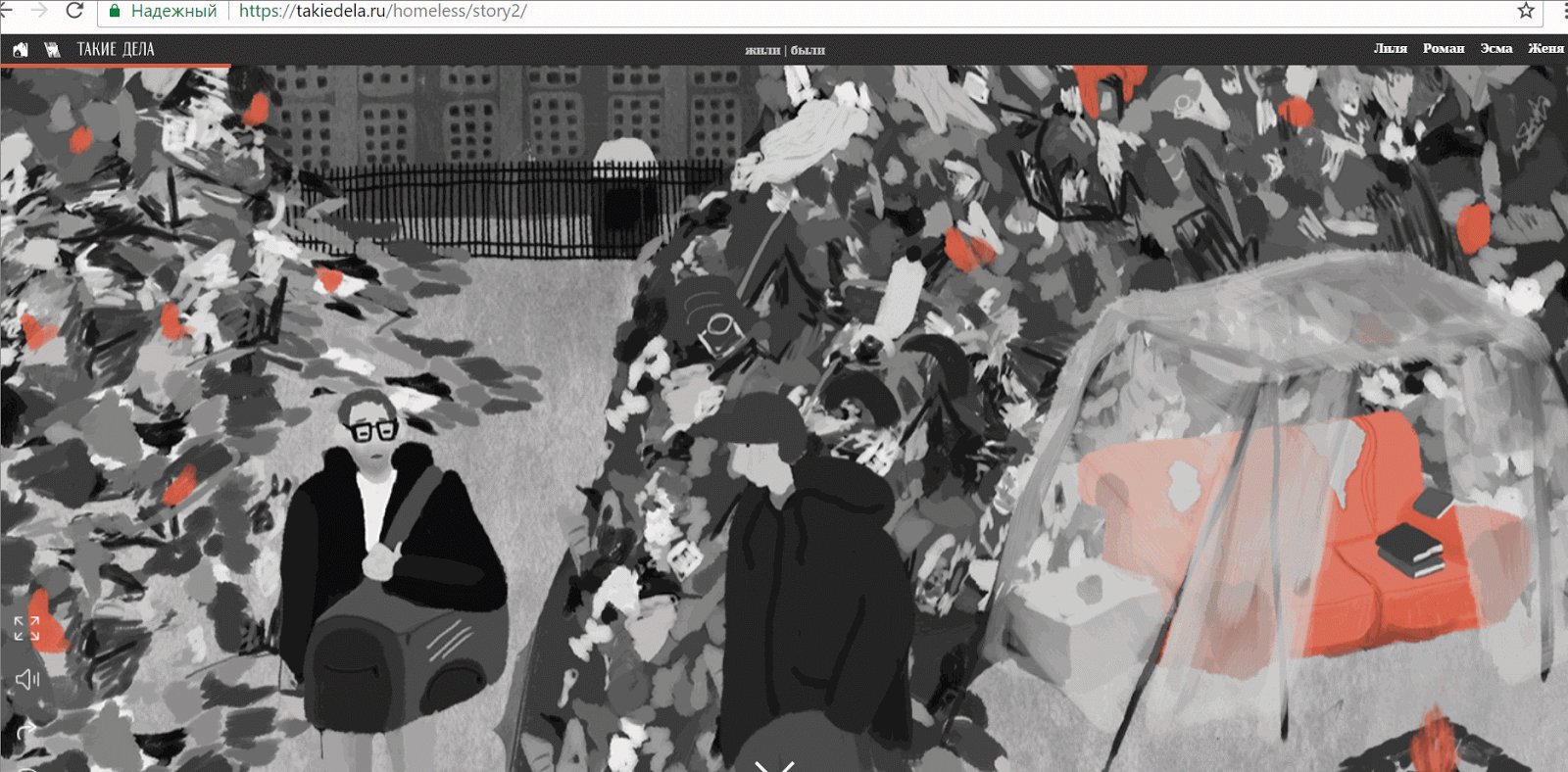
Параллакс-эффект создается при скроллинге, когда фон и объект на нем прокручиваются с разной скоростью. Он позволяет создать у пользователя иллюзию трехмерности. Прием можно применять ко всей странице или отдельным блокам, чтобы привлечь внимание к определенной части контента.

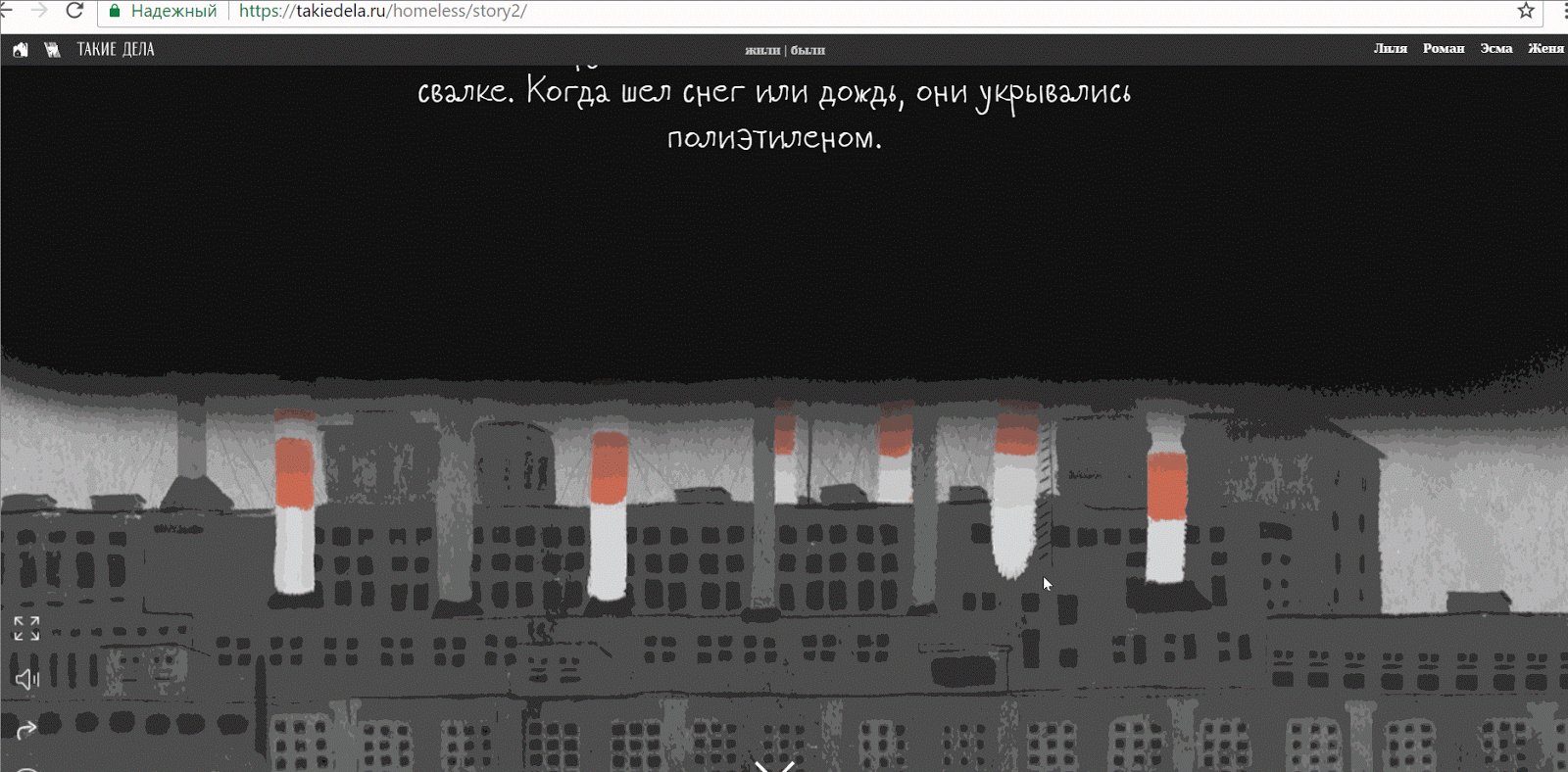
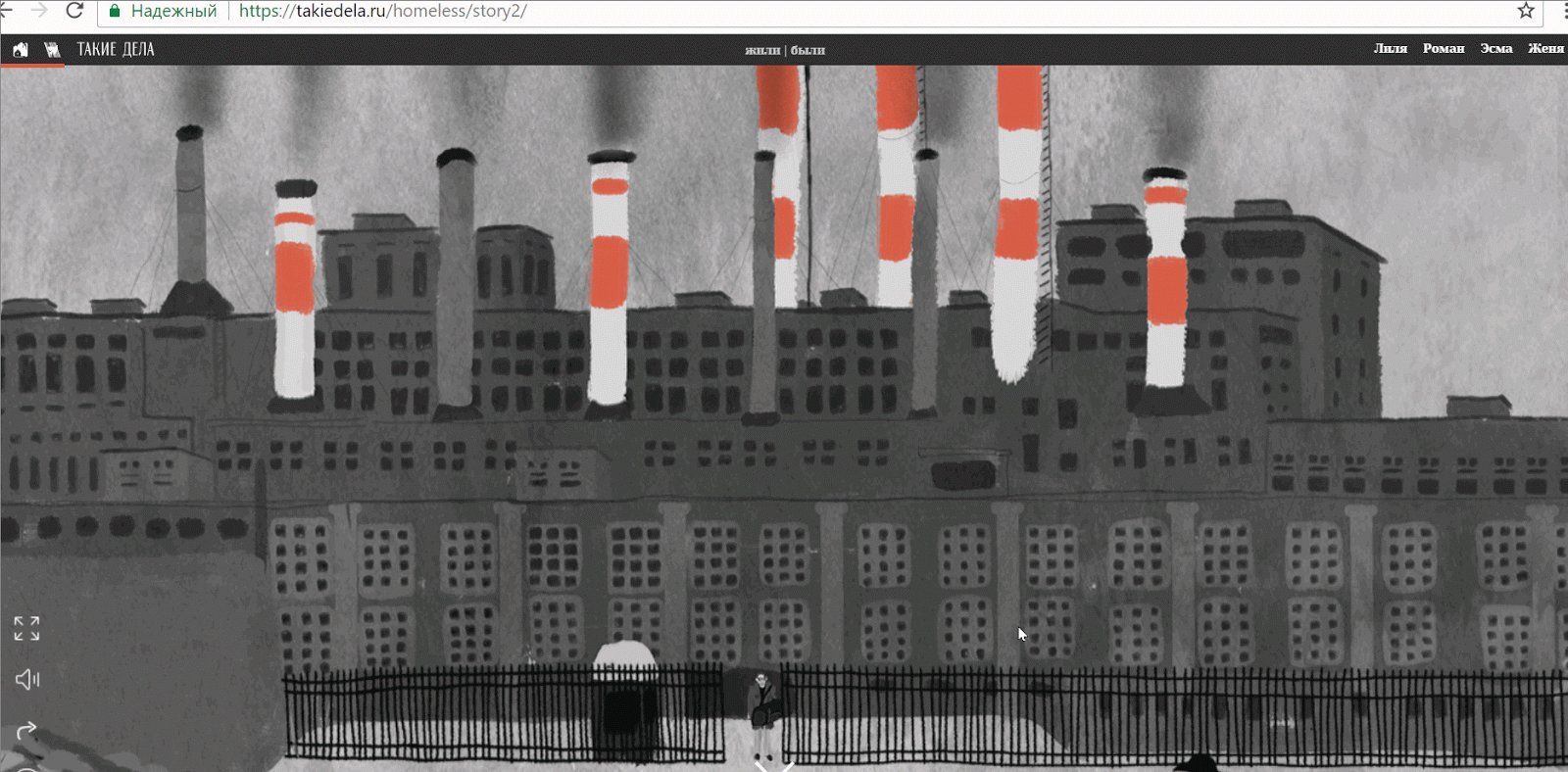
Герои проекта о помощи бездомным оживают при прокручивании страницы и рассказывают историю своей жизни.
360°-обзор создают из множества фотографий одного предмета под разными углами. Они склеены таким образом, что пользователь может повернуть его на 360° и рассмотреть со всех сторон.
Этот прием выполняет ту же функцию, что и видео: он демонстрирует товар. Однако главное отличие от видео — возможность контроля.

При просмотре товара покупатель сам контролирует время и скорость обзора. Это делает его участником процесса, а не пассивным наблюдателем.
Какой бы прием вы ни выбрали, помните о здравом смысле и доверяйте собственному опыту. Каждый прием должен быть оправдан определенной целью. Идеальных решений для всех не бывает, но есть те, что подойдут именно вашему проекту.
Записывайтесь на курсы Нетологии:
«Веб-дизайнер: эффективный сайт от идеи до реализации» →
«Моушн-дизайн: графика в движении» →
«Проектирование интерфейсов: UX-дизайн от стратегии до тестирования» →
«UX-аналитика: исследования пользователей и здравый смысл» →
… и на наши бесплатные программы:
«Основы графического дизайна: композиция, цвет, типографика» →
«Adobe Photoshop: основы для веб-дизайнера» →
«Adobe XD: основы для дизайнера интерфейсов» →
Ученые Стэнфордского университета провели опрос, который показал, что 46% респондентов составляют мнение о сайте на основании его внешнего вида и интерфейса. Если дизайн не нравится пользователю, то и весь контент кажется ненадежным и не заслуживающим доверия. В этой статье хочу поговорить о том, какие есть способы для того, чтобы улучшить дизайн сайта.

Иллюстрации
Правильно подобранные иллюстрации делают сайт живым. Их главная задача — не просто заполнить пустое место, а вызвать эмоции и связать их с брендом. Авторские иллюстрации помогут сделать сайт узнаваемым. Их можно использовать в заголовках, иконках и при создании анимации.
Иллюстрации помогут сделать дружелюбным даже самый минималистичный дизайн.
При наполнении сайта иллюстрациями важно помнить о единообразии и не переусердствовать. Самые красивые иллюстрации вызовут отторжение, если их будет слишком много.

Dropbox использует простые в исполнении иллюстрации, которые усиливают впечатление от текста.
Типографика
Типографика играет большую роль в формировании идентичности бренда. От нее зависит, как пользователи будут воспринимать текст.
У каждого шрифта свой характер. Постарайтесь выбрать тот шрифт, который передаст настроение текста за счет графического образа.
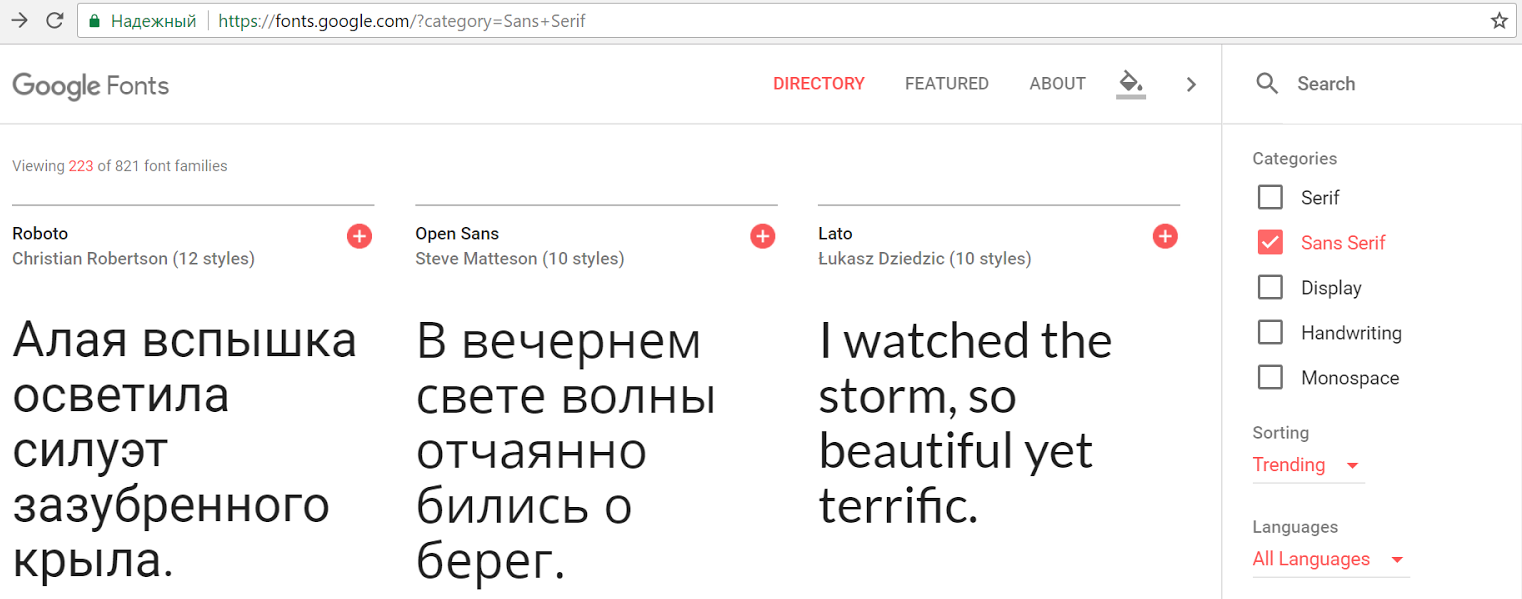
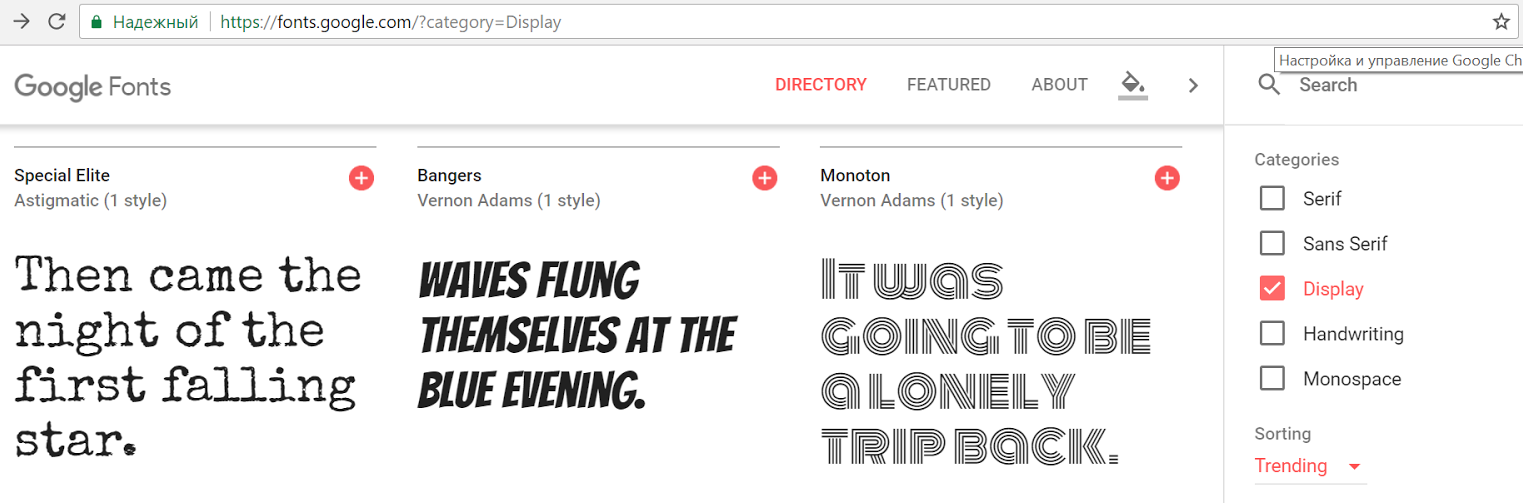
Условно шрифты можно разделить на четыре категории:
Антиквенные шрифты (Serif) — это шрифты с засечками. Раньше они использовались для набора книг и периодики, но с появлением экранов с высоким разрешением, антиквенные шрифты пришли в веб-дизайн. Они легко читаются, поэтому подходит для набора большого объема текста.

Гротескные шрифты (Sans Serif) — шрифты без засечек. Хорошо подходят для текстов небольшого объёма, заголовков и узких колонок.

Декоративные шрифты — шрифты, которые имитируют исторический стиль или декоративную обработку. Подходят для набора небольшого объёма текста, который требует сложного художественного оформления.

Рукописные шрифты — шрифты, имитирующие почерк или каллиграфический стиль. Используются так же, как и декоративные.

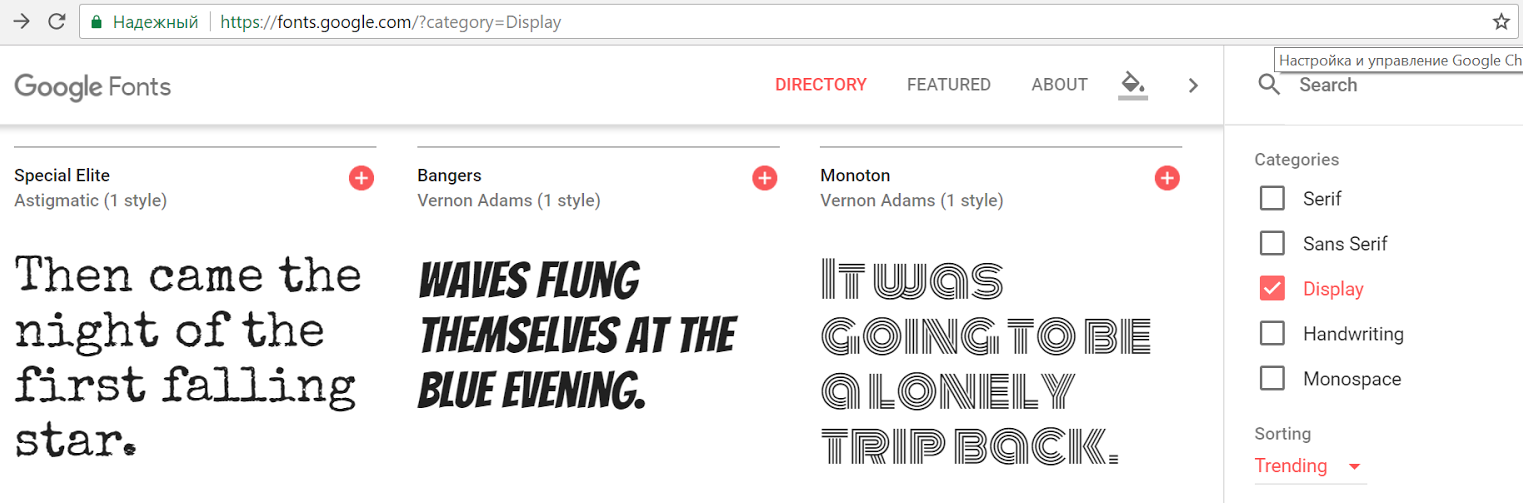
Google Fonts — известная библиотека бесплатных шрифтов, где можно легко подобрать подходящий шрифт и импортировать его на сайт. Главное не забыть настроить кегль, начертание и междустрочный интервал.

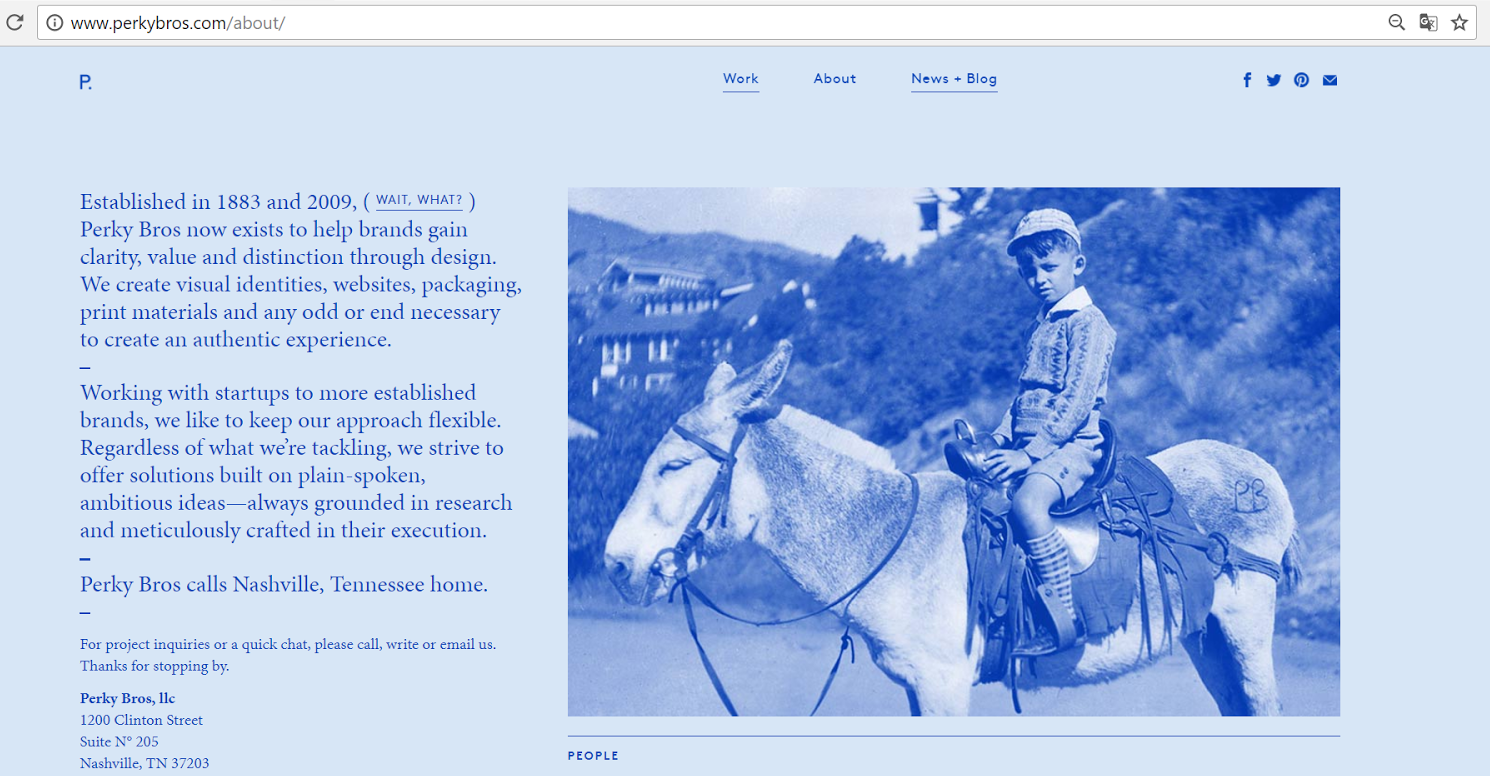
Для оформления своего сайта студия дизайна Perky Bros использовала два шрифта: Brown и Minion. Гротескный шрифт Brown использован в оформлении панели навигации, а антиквенный Minion для набора текста о компании.

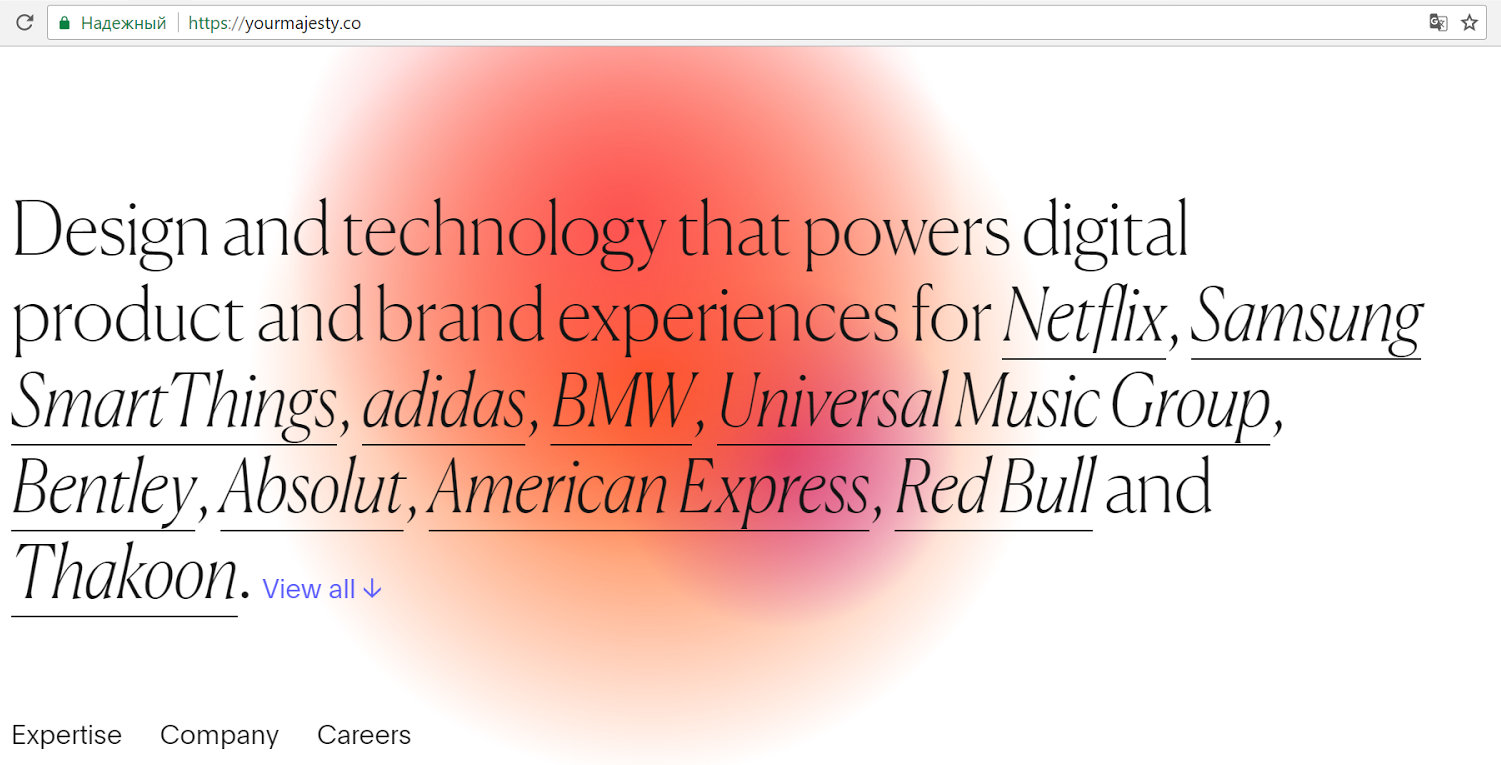
Другое дизайнерское бюро Your Majesty тоже использует два шрифта: гротескный Plain для оформления меню и декоративный Canela для выделения информации о главных партнерах компании.
Не бойтесь комбинировать шрифты с засечками и без. Главное, чтобы они легко считывались и сочетались между собой.
Фотографии
Большинству людей легче запомнить картинку, чем прочитанный или услышанный текст. Поэтому к выбору фотографий для сайта стоит подходить особенно тщательно.
Согласно исследованиям, одно изображение может заменить 84 слова.
Правильная фотография для сайта должна быть:
- информативной;
- качественной;
- оригинальной;
- эмоциональной.
Дизайнеры любят размещать на сайтах большие фоновые фотографии. Они красивые, но быстро забываются. Исключение составляют фотографии, которые вызывают эмоции: например, изображения людей или фото с необычных ракурсов.
Идеальный вариант — отказаться от стоковых фотографий, особенно с бесплатных фотостоков. Если пользователь увидит фотографию с сайта на другом ресурсе, это может подорвать доверие к вашему контенту и бренду в целом.
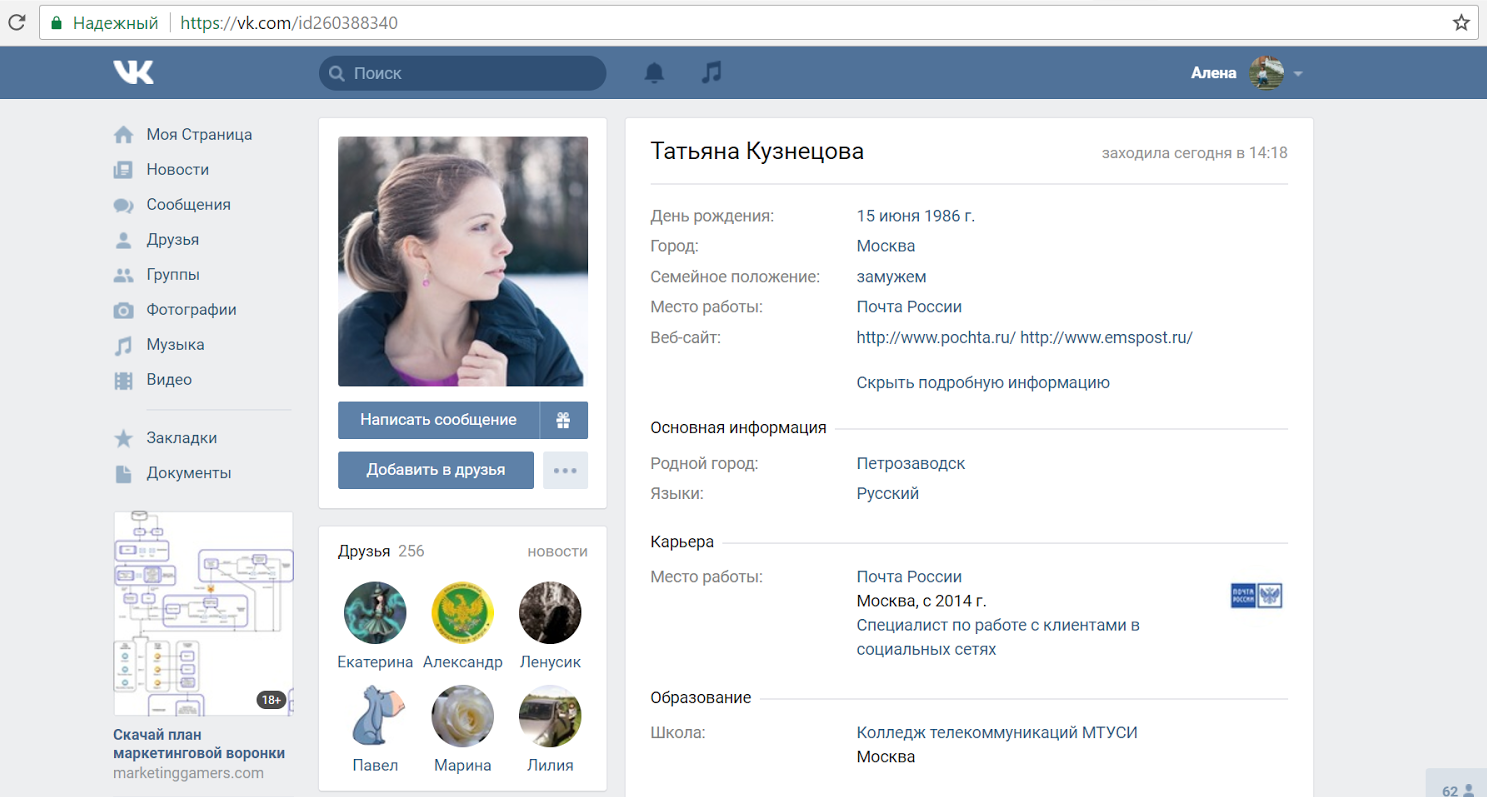
У Почты России есть два официальных представителя в социальных сетях — Дмитрий Маркин и Татьяна Кузнецова. Пользователи выяснили, что фотографии обоих были приобретены на фотостоках и усомнились в реальности сотрудников. История быстро разошлась по сети, ударив по репутации Почты и её «официальных лиц».


Анимация
Анимация на сайте — эффектный, но далеко не новый прием. Сначала анимацию создавали при помощи GIF, затем — Flash. Оба решения сильно замедляли работу сайта. Сейчас для создания анимации используют CSS-кодирование и JavaScript, которые не так заметно влияют на производительность.
Анимация может быть полноэкранной или интегрированной в навигацию. Её главная задача — помочь пользователю разобраться со сложными моментами и привлечь его внимание к важным деталям.

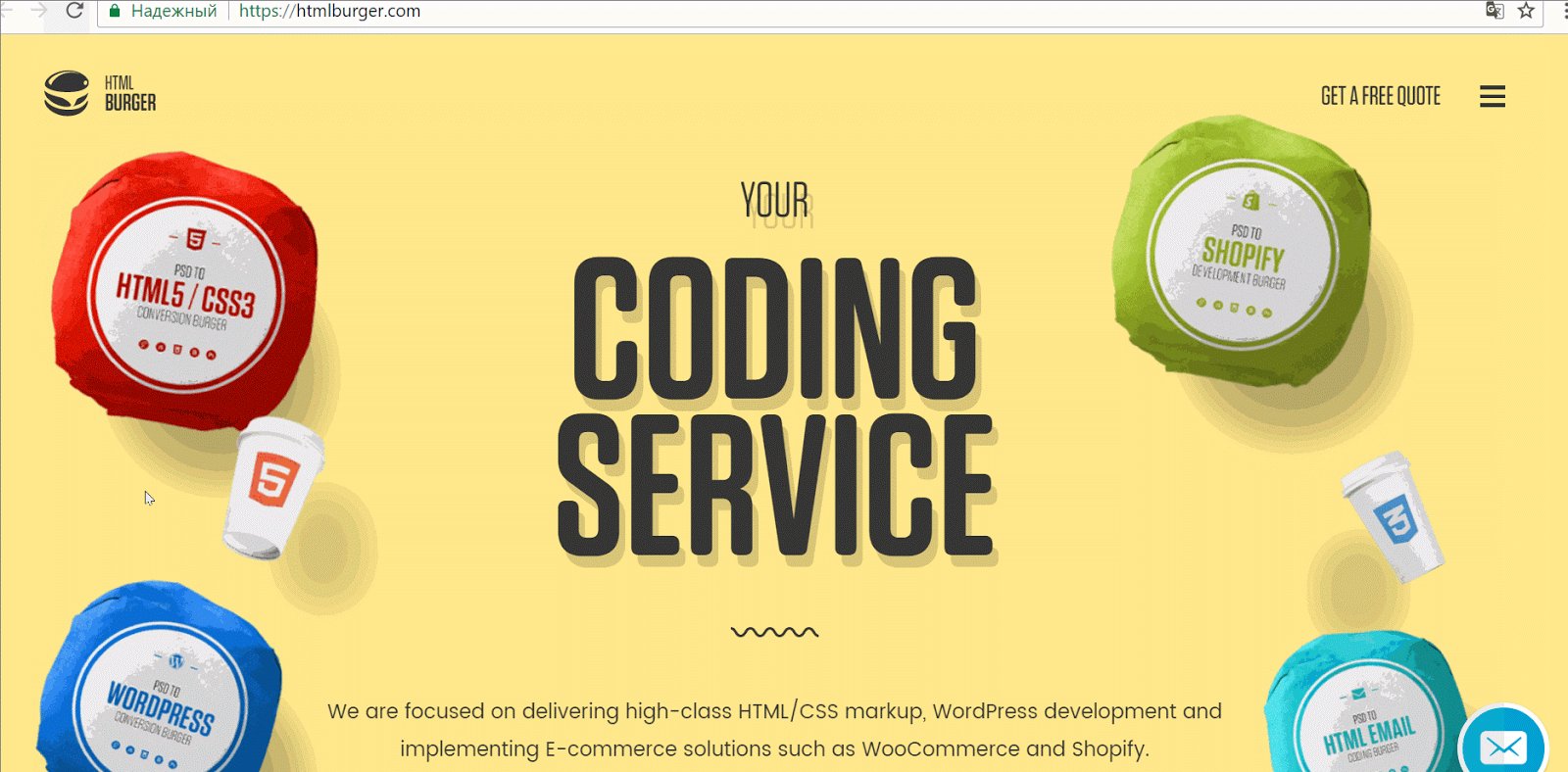
Студия веб-разработки HTMLBURGER использует «бургерное» меню в прямом смысле этого слова. Элементы навигации оживают при наведении курсора. Это не только привлекает внимание, но и дает понять, какие элементы кликабельны.
Видео
Как и в случае с анимацией, движущееся изображение на странице мгновенно захватывает внимание пользователей. Главные преимущества видео — динамика, развитие сюжета и больший эмоциональный отклик.
Видео на сайте подходит для следующих целей:
- показать то, о чем сложно рассказать (обучающие ролики);
- рассказать историю;
- продемонстрировать продукт.
Фоновых видео только для красоты лучше не использовать: они уменьшают производительность сайта и при этом не доносят никакой информации до пользователя. Если же удивить пользователей все равно хочется, советую присмотреться к альтернативам видео: анимации, параллаксу и синемаграфии.
Синемаграф — это фотография, один элемент которой совершает незначительное и бесконечно повторяющееся движение, а остальное изображение остается неподвижным.

Источник — cinemagraphs.com
При размещении на сайте видео, которое воспроизводится автоматически, хорошим тоном будет отключить автовоспроизведение звука. Пользователям нравиться самим решать, нужен ли звук — и лучше предоставить возможность сделать это легко. Внезапный громкий звук пугает не только пользователя, но и всех окружающих.

Вместо тысячи слов — яркое, динамичное видео, которое с первых секунд погружает в мир игры Monument Valley.
Цвета
С каждым новым поколением мониторы и дисплеи устройств становятся лучше. Поэтому концепция «безопасной веб-палитры» устарела. Выбирая цветовое оформление сайта, стоит помнить о:
- целевой аудитории;
- корпоративном стиле;
- контрастной типографике;
- цветовой гармонии.
Чтобы выбрать цветовое решение, определите целевую аудиторию и сообщение, которое хотите до нее донести.
Яркие цвета
Использование яркой цветовой палитры при оформлении веб-сайта — популярный тренд последних лет. Это универсальное решение для сайтов, рассчитанных на широкую аудиторию.
Одни дизайнеры подбирают цветовую схему на глаз, другие используют генераторы цветовой палитры. Одним из лучших на данный момент считается Adobe Color CC. С его помощью можно создавать свои цветовые схемы, а также вдохновляться работами других дизайнеров.
Любителям материального дизайна нравятся таже инструменты вроде MaterialPallete или Material Design Palette Generator.
Правда, важно помнить, что генераторы помогают дизайнеру, но не заменяют чувство вкуса. Эффектная палитра, которую выдал генератор, может оказаться неудачными решением на этапе реализации.

Сервис, который подпишет и отправит за вас открытку вашим друзьям. Основная целевая аудитория сервиса — женщины, но яркую цветовую схему и милые иллюстрации оценят не только они.
Монохром
Монохромная палитра — сочетание одного основного цвета и теней, тонов и полутонов этого оттенка — позволяет сайту выглядеть стильно и лаконично. Такое решение отлично подходит для создания плоского или минималистичного дизайна.
Выбирая монохромную палитру для сайта, особое внимание стоит уделить контрасту. Если он будет недостаточно резким, элементы сайта сольются с фоном.

Сдержанный монохромный сайт дизайн-студии из Канады.
Ретро
Как только все забывают про стиль ретро в веб-дизайне, он снова возвращается. Дизайнеры любят его за сдержанную цветовую палитру и возможность вызвать ностальгию у пользователей.

Для оформления своего сайта диджитал-агентство использует сепию и знак, которым раньше обозначали придорожные мотели и рестораны на трассах Америки.
VR-эффекты
Развитие технологий виртуальной реальности — одна из самых обсуждаемых тем этого года. Пока технологии еще не позволяют полноценно использовать VR в веб-дизайне, все существующие попытки находятся на стадии прототипов. Не до конца понятно, сможет ли VR сделать сайты удобнее или просто останется способом привлечь внимание.
Но существуют приемы, которые можно назвать имитацией виртуальной реальности. Их главная цель — позволить пользователю почувствовать себя участником событий.
Параллакс-эффект
Параллакс-эффект создается при скроллинге, когда фон и объект на нем прокручиваются с разной скоростью. Он позволяет создать у пользователя иллюзию трехмерности. Прием можно применять ко всей странице или отдельным блокам, чтобы привлечь внимание к определенной части контента.

Герои проекта о помощи бездомным оживают при прокручивании страницы и рассказывают историю своей жизни.
360°-обзор
360°-обзор создают из множества фотографий одного предмета под разными углами. Они склеены таким образом, что пользователь может повернуть его на 360° и рассмотреть со всех сторон.
Этот прием выполняет ту же функцию, что и видео: он демонстрирует товар. Однако главное отличие от видео — возможность контроля.

При просмотре товара покупатель сам контролирует время и скорость обзора. Это делает его участником процесса, а не пассивным наблюдателем.
Итак, советы, которые помогут улучшить дизайн сайта
- Использование авторских иллюстраций.
- Внимание на типографику. У каждого шрифта есть характер — подбирайте тот, что подойдет вашему тексту.
- Отказ от стоковых фотографий: их использование подрывает доверие к бренду.
- Использование анимации для выделения важных блоков.
- Определение цели видео на сайте: рассказать историю, объяснить сложное, продемонстрировать продукт.
- Выбор цветовой схемы, которая поддержит идеологию бренда.
- Превращение пользователя в участника событий.
Какой бы прием вы ни выбрали, помните о здравом смысле и доверяйте собственному опыту. Каждый прием должен быть оправдан определенной целью. Идеальных решений для всех не бывает, но есть те, что подойдут именно вашему проекту.
От редакции
Записывайтесь на курсы Нетологии:
«Веб-дизайнер: эффективный сайт от идеи до реализации» →
«Моушн-дизайн: графика в движении» →
«Проектирование интерфейсов: UX-дизайн от стратегии до тестирования» →
«UX-аналитика: исследования пользователей и здравый смысл» →
… и на наши бесплатные программы:
«Основы графического дизайна: композиция, цвет, типографика» →
«Adobe Photoshop: основы для веб-дизайнера» →
«Adobe XD: основы для дизайнера интерфейсов» →