Привет %username%! У нас отличные новости: вышла официальная версия NinjaMock — онлайн-сервиса для создания прототипов. Теперь ты можешь рисовать отличные прототипы веб- и мобильных приложений совершенно бесплатно!
После прошлогодней статьи о том, как ниндзя прототипы делал, наш сервис NinjaMock существенно повзрослел и пережил некоторые интересные изменения. Мы расширили команду, добавили много новой функциональности, выпустили первый официальный релиз (у нас есть бесплатная версия) и завели свой собственный блог на Хабре.
В этой статье мы расскажем о самых интересных возможностях и чем же NinjaMock лучше других приложений для прототипирования.
Мы все любим бесплатные приложения, особенно если это хорошие бесплатные приложения. Поэтому мы решили сделать NinjaMock бесплатным для некоммерческого использования, навсегда. Это положительно выделяет нас на фоне конкурентов, которые урезают бесплатную версию. Мы решили не накладывать никаких ограничений на функциональность нашего редактора. В бесплатной версии доступно все: неограниченное количество страниц в проектах, экспорт в PDF и PNG, поддержка комментариев, использование мастер-страниц, и пр.
Это же касается и всех новых возможностей редактора, которые мы будем добавлять в будущем — все они будут доступны бесплатно.
Мы можем позволить себе такую роскошь по двум причинам. Во первых, у нас нет инвестора, который бы диктовал нам, что делать. Хотя мы уже получали несколько предложений от инвесторов, свобода для нас важнее. Во вторых, благодаря грамотному подходу к построению приложения, поддержка инфраструктуры проекта нам практически ничего не стоит. В одной из следующих статей мы можем рассказать, как мы выдержали хабра- и реддит-эффект на хостинге за 4 евро в месяц. Пишите в комментариях, если это интересно.

Мы считаем, что неэффективно прототипировать в реалистичном (high fidelity) стиле. Весь прошлый год мы провели, встречаясь с большими и маленькими командами, разрабатывающими мобильные приложения и веб-сайты — как в России, так и за рубежом. Мы осваивали тонкости процесса работы — от создания прототипов до финального дизайна. В результате мы достигли дзен-совершенства в создании низкодетальных “бумажных” прототипов.
На текущий момент мы поддерживаем следующие платформы:

Пользовательские элементы управления, используемые при создании прототипов, — векторные, хотя этим сейчас мало кого можно удивить. Но и здесь есть интересная особенность: все элементы сделаны в самом NinjaMock. Мы предоставляем основные векторные инструменты, необходимые при прототипировании, такие как прямоугольник, эллипс, линия, полигон, поли-линия, кривые Безье, а также карандаш, позволяющий рисовать от руки.
Что это означает для вас: если вам не хватает какого-либо элемента или иконки, вы очень просто можете ее сделать сами.
В прошлой статье мы описывали, как NinjaMock устроен изнутри. Мы реализовали уникальную технологию отрисовки с использованием HTML5 canvas, что позволило нам сделать полноценное масштабирование, а также вот такие интересные эффекты, улучшающие опыт пользования:

Нам очень нравится пользоваться Google Docs, в особенности — функцией комментирования. Поэтому, когда разрабатывалась аналогичная функциональность в NinjaMock, мы брали пример с Google Docs. В результате у нас появился интуитивный и привычный всем способ комментирования прототипов — с поддержкой ответов на комментарии, изменения статусов комментариев, а также уведомлений по электронной почте.
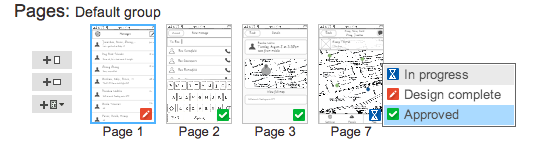
Кроме того, мы добавили возможность проставления статусов отдельных страниц прототипов (In progress, Completed, Approved). Это позволяет вам легко определить, насколько близко к завершению находится ваш дизайн.
Вот так это выглядит в самом приложении:

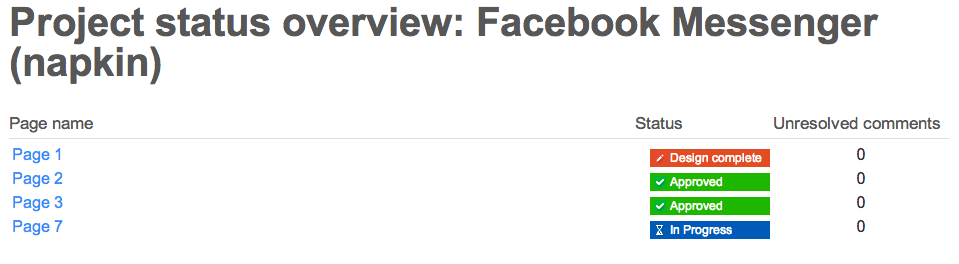
А так на специальной странице отображается статус проекта:

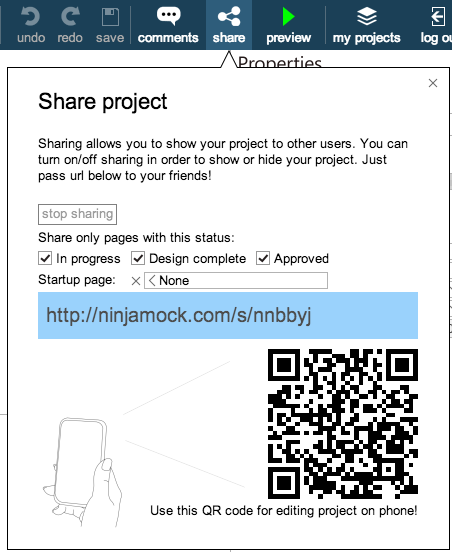
В NinjaMock есть возможность отправить прототип клиенту, чтобы получить о нем отзывы. Достаточно лишь открыть доступ к проекту (нажав на кнопку share) и отправить ссылку по почте или любым другим способом. Но мы пошли немного дальше, вместе со ссылкой генерируем специальный QR-код, отсканировав который, например с телефона, можно запустить прототип прямо на устройстве и посмотреть, как он будет работать.

QR код настоящий.
Важным моментом является то, что вы можете выбрать статус, с которым страницы будут доступны для просмотра. Например, вы можете не показывать страницы, дизайн которых еще не завершен.
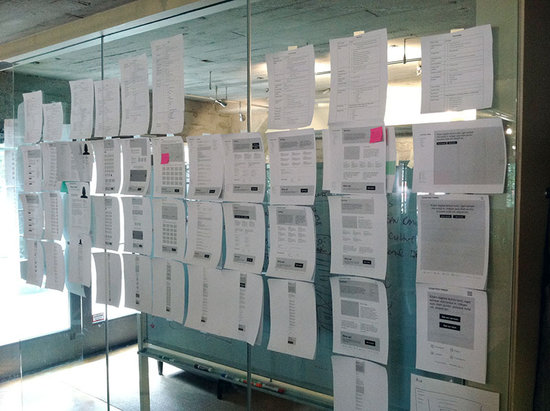
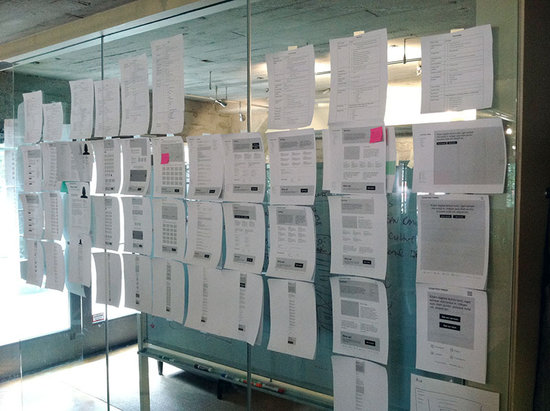
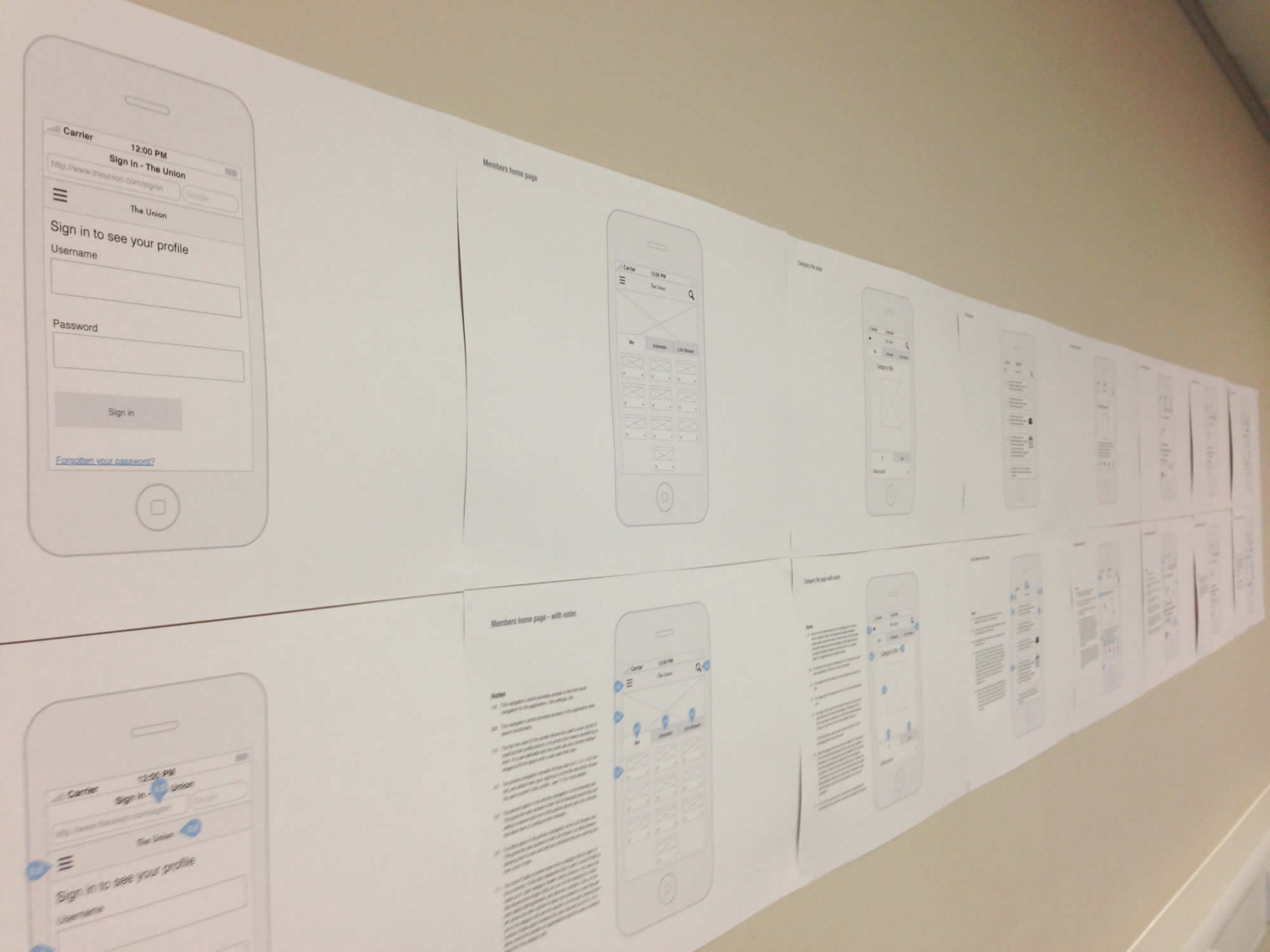
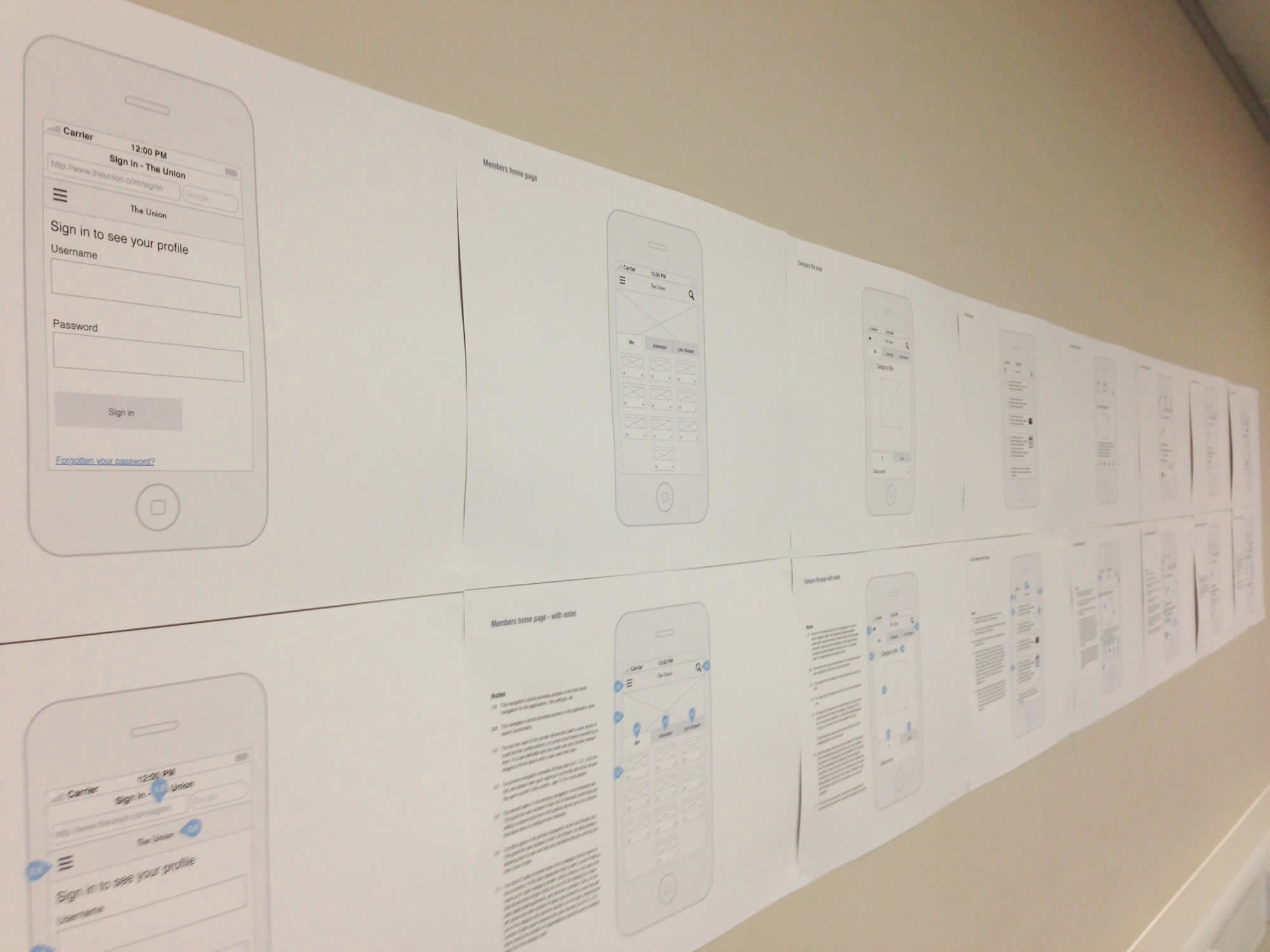
Мы заметили, что во многих офисах команд, занимающихся дизайном, стены увешаны распечатанными прототипами и страницами с финальным дизайном. Некоторые команды используют их для вдохновения, а некоторые обсуждают и записывают замечания прямо на стене.
В NinjaMock есть возможность экспорта в PDF и PNG, с возможностью печати комментариев и ссылок на страницы. Между собой, мы называем это “бумажной навигацией” — если для элемента задана ссылка перехода на другую страницу, мы это указываем специальной сноской с номером страницы, на которую ведет ссылка:

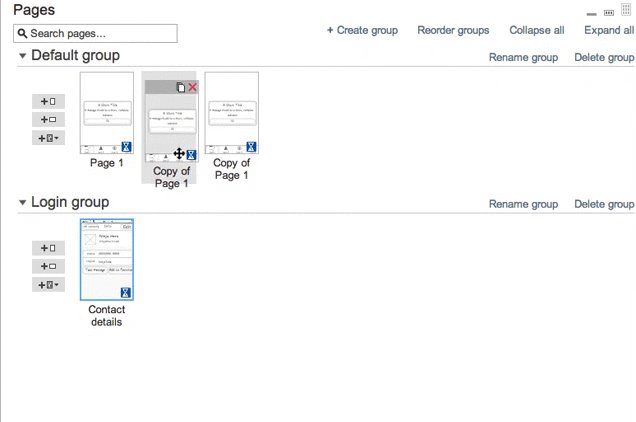
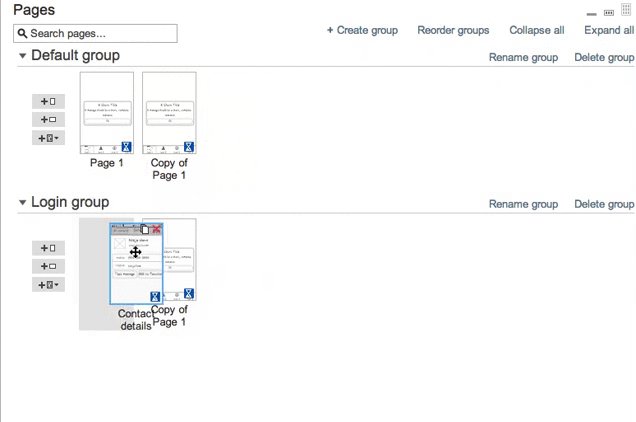
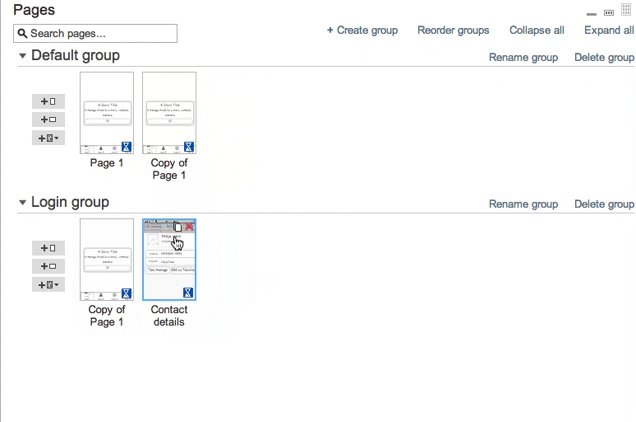
В сложных проектах возникает необходимость упорядочить страницы — например, сгруппировать их логически (страницы регистрации, страницы редактирования профиля и т.д.), или же просто отобразить множество состояний некоторой страницы (страница в обычном состоянии, эта же страница но с диалогом над ней и т.д.).
Многие наши конкуренты, например Axure, позволяют создавать дерево страниц. Мы общались со многими дизайнерами и мало кто смог объяснить, что это значит, когда одна страница является дочерней для другой — каждый понимает это по-своему. Вместо этого, мы решили воспроизвести привычный многим опыт использования PowerPoint, показывая миниатюры страниц для более быстрой и легкой навигации.
Для логической организации проекта, мы дали пользователям возможность создавать именованные группы страниц. В проекте можно создавать неограниченное количество групп, можно перемещать страницы между группами, а также менять порядок страниц в пределах группы, и т.д.

Для организации проектов в NinjaMock мы воспроизвели опыт работы с файлами на вашем компьютере: проекты можно группировать по папкам, папки можно перетаскивать в другие папки и т.д. Это ваша собственная файловая система в облаке!
В NinjaMock есть специальный тип учетной записи — ProPlus. Администратор ProPlus может добавлять и удалять пользователей, а также назначать им различные роли и права. На данный момент, можно выбрать одну из трех ролей (Administrator, Designer, Reviewer), хотя мы и реализовали очень гибкую систему прав. Если будут запросы пользователей, мы реализуем более гибкие способы настройки ролей.
Большинство элементов в NinjaMock знают, где они должны и могут находиться, поэтому достаточно сделать один клик — и элемент автоматически добавится в наиболее подходящее место в текущем контексте.
Так как большое количество элементов являются контейнерами, и очень часто нужно сохранить относительное расположение элементов внутри контейнера, мы добавили поддержку якорей (Anchors).
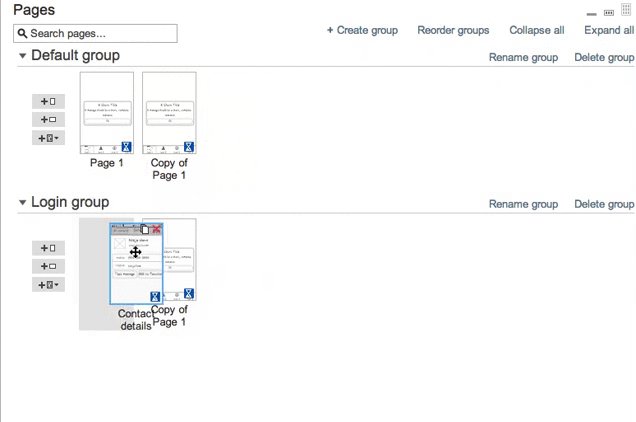
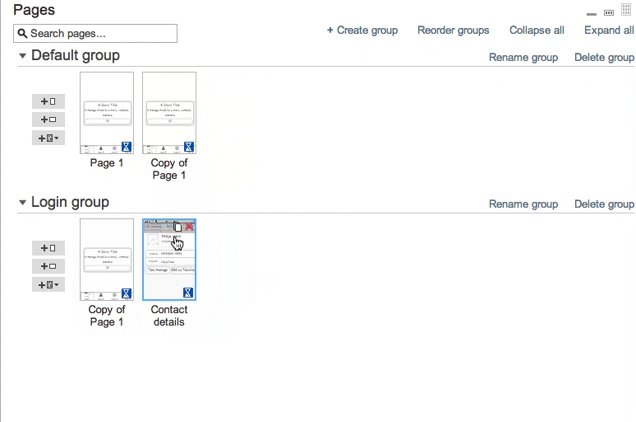
Вот, например, как это можно сделать с группой.
Любую страницу прототипа можно выбрать как мастер страницу для любой другой страницы. Несколько интересных возможностей:
Для профессиональных пользователей, будет приятным моментом поддержка горячих клавиш, таких же, как в Adobe Photoshop.
Мы считаем, что наше приложение во многих аспектах гораздо лучше, чем все наши конкуренты. Мы прилагаем их список, чтобы вы сами смогли сравнить и убедиться.
balsamiq.com
proto.io
moqups.com
mockflow.com
hotgloo.com
Здесь представлен лишь маленький список того, что умеет NinjaMock. Если вам интересно узнать больше возможностей приложения — заходите на сайт ninjamock.com и начинайте прототипировать!
После прошлогодней статьи о том, как ниндзя прототипы делал, наш сервис NinjaMock существенно повзрослел и пережил некоторые интересные изменения. Мы расширили команду, добавили много новой функциональности, выпустили первый официальный релиз (у нас есть бесплатная версия) и завели свой собственный блог на Хабре.
В этой статье мы расскажем о самых интересных возможностях и чем же NinjaMock лучше других приложений для прототипирования.
Самые интересные возможности
Полноценная бесплатная версия
Мы все любим бесплатные приложения, особенно если это хорошие бесплатные приложения. Поэтому мы решили сделать NinjaMock бесплатным для некоммерческого использования, навсегда. Это положительно выделяет нас на фоне конкурентов, которые урезают бесплатную версию. Мы решили не накладывать никаких ограничений на функциональность нашего редактора. В бесплатной версии доступно все: неограниченное количество страниц в проектах, экспорт в PDF и PNG, поддержка комментариев, использование мастер-страниц, и пр.
Это же касается и всех новых возможностей редактора, которые мы будем добавлять в будущем — все они будут доступны бесплатно.
Мы можем позволить себе такую роскошь по двум причинам. Во первых, у нас нет инвестора, который бы диктовал нам, что делать. Хотя мы уже получали несколько предложений от инвесторов, свобода для нас важнее. Во вторых, благодаря грамотному подходу к построению приложения, поддержка инфраструктуры проекта нам практически ничего не стоит. В одной из следующих статей мы можем рассказать, как мы выдержали хабра- и реддит-эффект на хостинге за 4 евро в месяц. Пишите в комментариях, если это интересно.
Бумажный стиль

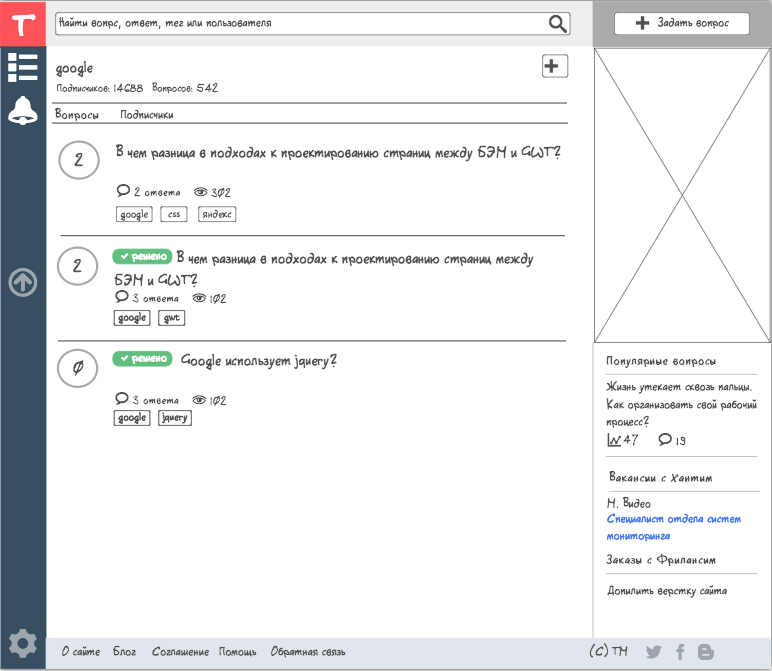
Мы считаем, что неэффективно прототипировать в реалистичном (high fidelity) стиле. Весь прошлый год мы провели, встречаясь с большими и маленькими командами, разрабатывающими мобильные приложения и веб-сайты — как в России, так и за рубежом. Мы осваивали тонкости процесса работы — от создания прототипов до финального дизайна. В результате мы достигли дзен-совершенства в создании низкодетальных “бумажных” прототипов.
Для тех, кто пользовался бета-версией нашего приложения
Для тех, кто пользовался бета-версией нашего приложения, заметным отличием финальной версии стало то, что мы убрали реалистичные (high fidelity) прототипы. На то было несколько причин, о которых мы более детально расскажем в отдельной статье или в комментариях.
Элементы
На текущий момент мы поддерживаем следующие платформы:

Пользовательские элементы управления, используемые при создании прототипов, — векторные, хотя этим сейчас мало кого можно удивить. Но и здесь есть интересная особенность: все элементы сделаны в самом NinjaMock. Мы предоставляем основные векторные инструменты, необходимые при прототипировании, такие как прямоугольник, эллипс, линия, полигон, поли-линия, кривые Безье, а также карандаш, позволяющий рисовать от руки.
Что это означает для вас: если вам не хватает какого-либо элемента или иконки, вы очень просто можете ее сделать сами.
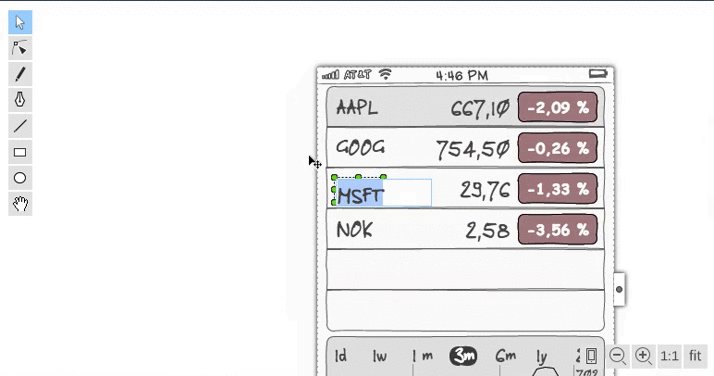
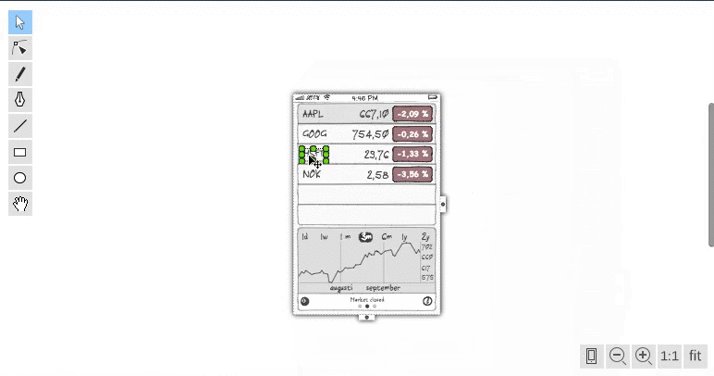
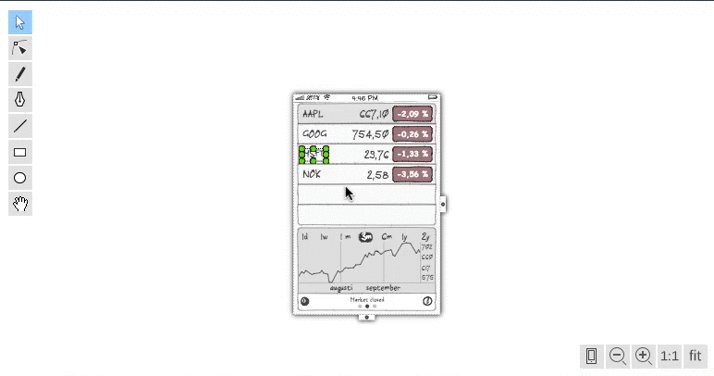
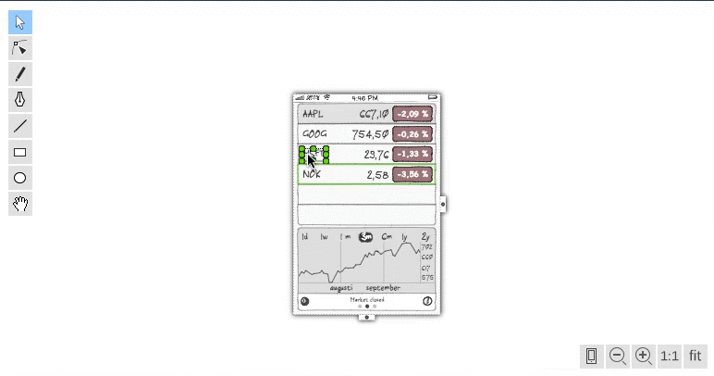
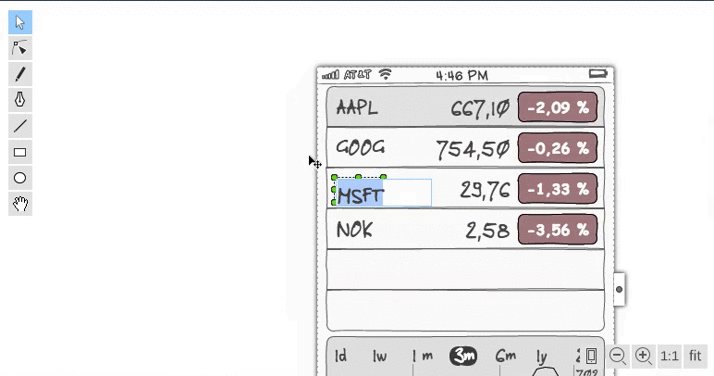
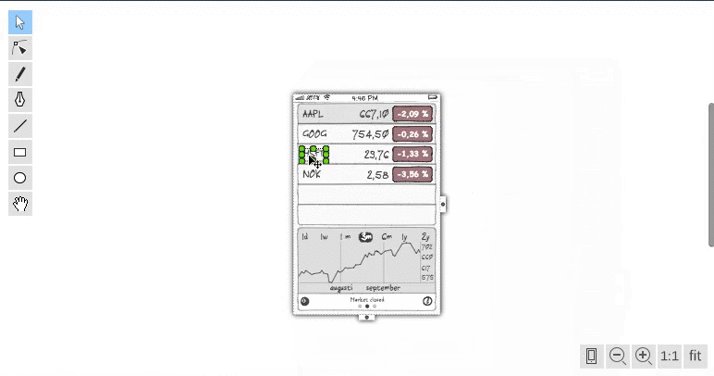
Изменение масштаба
В прошлой статье мы описывали, как NinjaMock устроен изнутри. Мы реализовали уникальную технологию отрисовки с использованием HTML5 canvas, что позволило нам сделать полноценное масштабирование, а также вот такие интересные эффекты, улучшающие опыт пользования:

Комментарии и уведомления
Нам очень нравится пользоваться Google Docs, в особенности — функцией комментирования. Поэтому, когда разрабатывалась аналогичная функциональность в NinjaMock, мы брали пример с Google Docs. В результате у нас появился интуитивный и привычный всем способ комментирования прототипов — с поддержкой ответов на комментарии, изменения статусов комментариев, а также уведомлений по электронной почте.
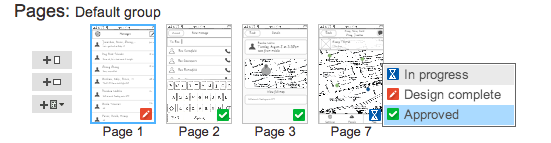
Кроме того, мы добавили возможность проставления статусов отдельных страниц прототипов (In progress, Completed, Approved). Это позволяет вам легко определить, насколько близко к завершению находится ваш дизайн.
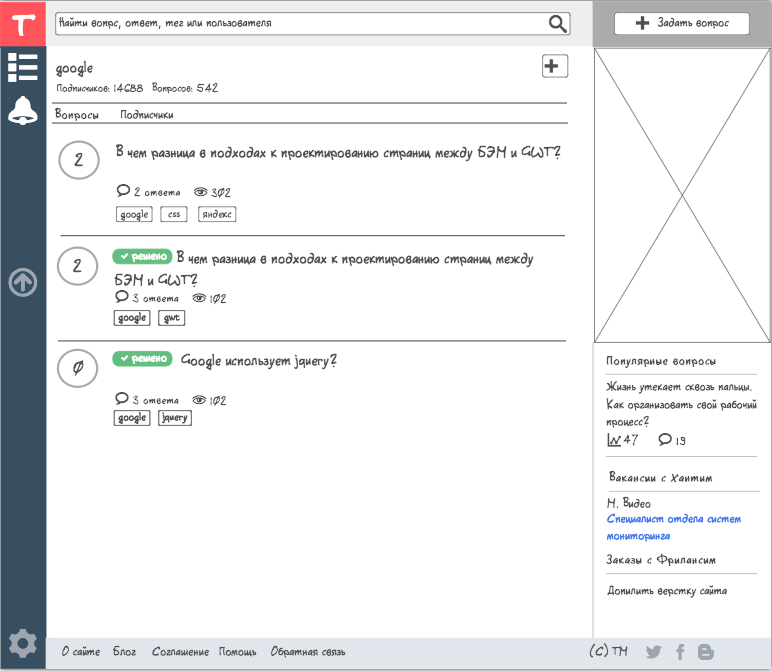
Вот так это выглядит в самом приложении:

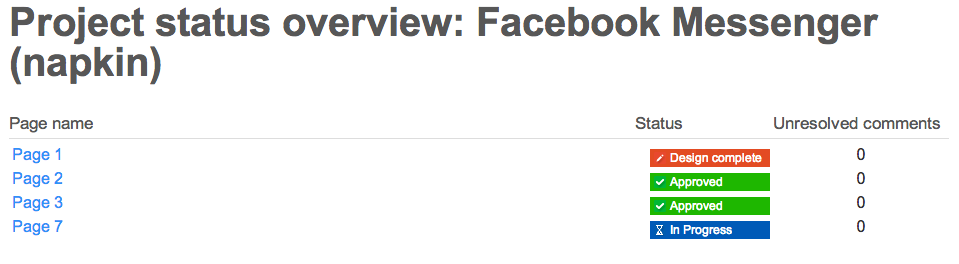
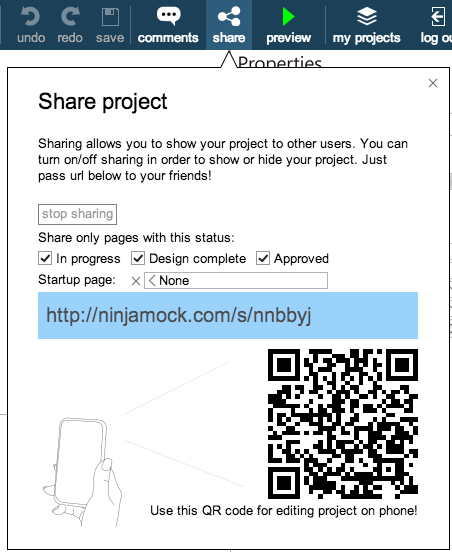
А так на специальной странице отображается статус проекта:

Показ проекта (sharing)
В NinjaMock есть возможность отправить прототип клиенту, чтобы получить о нем отзывы. Достаточно лишь открыть доступ к проекту (нажав на кнопку share) и отправить ссылку по почте или любым другим способом. Но мы пошли немного дальше, вместе со ссылкой генерируем специальный QR-код, отсканировав который, например с телефона, можно запустить прототип прямо на устройстве и посмотреть, как он будет работать.

QR код настоящий.
Важным моментом является то, что вы можете выбрать статус, с которым страницы будут доступны для просмотра. Например, вы можете не показывать страницы, дизайн которых еще не завершен.
Экспорт и навигация на бумаге
Мы заметили, что во многих офисах команд, занимающихся дизайном, стены увешаны распечатанными прототипами и страницами с финальным дизайном. Некоторые команды используют их для вдохновения, а некоторые обсуждают и записывают замечания прямо на стене.
Пример 1

Пример 2

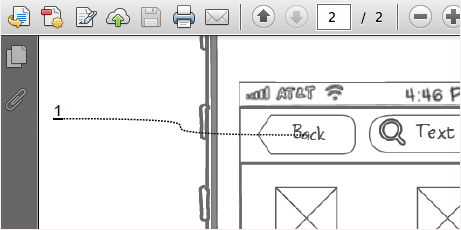
В NinjaMock есть возможность экспорта в PDF и PNG, с возможностью печати комментариев и ссылок на страницы. Между собой, мы называем это “бумажной навигацией” — если для элемента задана ссылка перехода на другую страницу, мы это указываем специальной сноской с номером страницы, на которую ведет ссылка:

Организация страниц и проектов
В сложных проектах возникает необходимость упорядочить страницы — например, сгруппировать их логически (страницы регистрации, страницы редактирования профиля и т.д.), или же просто отобразить множество состояний некоторой страницы (страница в обычном состоянии, эта же страница но с диалогом над ней и т.д.).
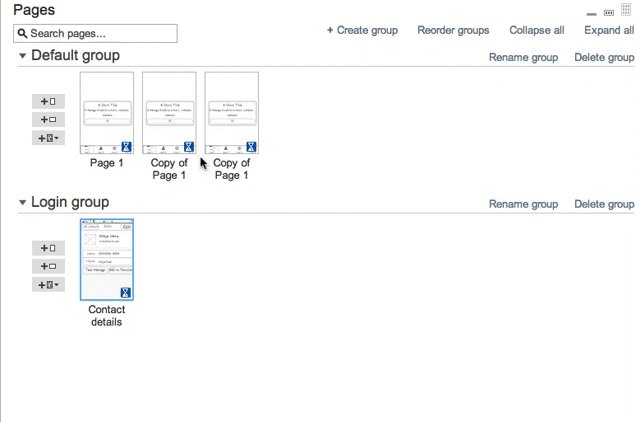
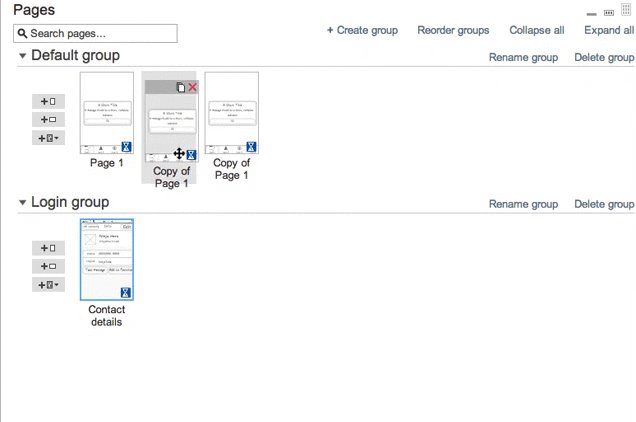
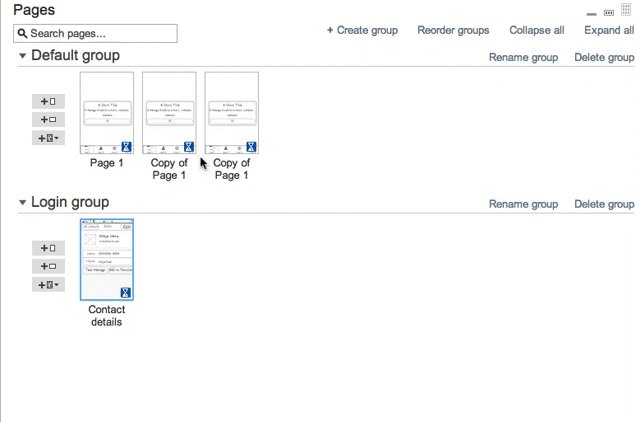
Многие наши конкуренты, например Axure, позволяют создавать дерево страниц. Мы общались со многими дизайнерами и мало кто смог объяснить, что это значит, когда одна страница является дочерней для другой — каждый понимает это по-своему. Вместо этого, мы решили воспроизвести привычный многим опыт использования PowerPoint, показывая миниатюры страниц для более быстрой и легкой навигации.
Для логической организации проекта, мы дали пользователям возможность создавать именованные группы страниц. В проекте можно создавать неограниченное количество групп, можно перемещать страницы между группами, а также менять порядок страниц в пределах группы, и т.д.

Для организации проектов в NinjaMock мы воспроизвели опыт работы с файлами на вашем компьютере: проекты можно группировать по папкам, папки можно перетаскивать в другие папки и т.д. Это ваша собственная файловая система в облаке!
Совместная работа пользователей
В NinjaMock есть специальный тип учетной записи — ProPlus. Администратор ProPlus может добавлять и удалять пользователей, а также назначать им различные роли и права. На данный момент, можно выбрать одну из трех ролей (Administrator, Designer, Reviewer), хотя мы и реализовали очень гибкую систему прав. Если будут запросы пользователей, мы реализуем более гибкие способы настройки ролей.
Приятные мелочи
Умное позиционирование элементов
Большинство элементов в NinjaMock знают, где они должны и могут находиться, поэтому достаточно сделать один клик — и элемент автоматически добавится в наиболее подходящее место в текущем контексте.
Видео
Якоря
Так как большое количество элементов являются контейнерами, и очень часто нужно сохранить относительное расположение элементов внутри контейнера, мы добавили поддержку якорей (Anchors).
Вот, например, как это можно сделать с группой.
Видео
Мастер страницы
Любую страницу прототипа можно выбрать как мастер страницу для любой другой страницы. Несколько интересных возможностей:
- Используя якоря, можно легко сделать sticky footer для веб сайта (footer, который всегда находится внизу страницы, независимо от ее высоты). Для этого просто укажите элементам footer-а якоря Left и Bottom.
- С помощью мастер страниц очень легко отображать различные состояния данной страницы. Например, если на вашей странице показывается диалог, создайте пустую страницу, выберите вашу страницу как мастер и просто нарисуйте диалог. Таким образом вам не придется дублировать страницу целиком, что сэкономит время при внесении изменений на странице.
Горячие клавиши
Для профессиональных пользователей, будет приятным моментом поддержка горячих клавиш, таких же, как в Adobe Photoshop.
Над чем мы сейчас работаем
- Контроль версий. Каждый проект уже сейчас сохраняется в Git репозитории. Мы работаем над тем, чтобы пользователи могли удобно использовать возможности системы контроля версий.
- Элементы управления, созданные пользователями. Как я писал выше, все элементы созданы с использованием векторного редактора внутри самого NinjaMock. Сейчас большинство возможностей по созданию полноценных элементов управления скрыто от пользователя, потому что там очень много функционала, который, откровенно говоря, еще “сырой”. Мы будем постепенно открывать все эти возможности для вас. Сейчас уже можно добавить собственный элемент (Asset), скоро мы включим возможность создавать пользовательские свойства.
- Экспорт в PDF в векторном формате. Многие пользователи просят добавить нас возможность экспортировать векторные элементы, чтобы, например использовать их в Adobe Illustrator. Скоро у нас появится и такая возможность.
- Copy/Paste — сейчас можно копировать элементы только внутри проекта. Использование HTML5 Clipboard API позволит нам добавить возможность копировать между проектами, и даже между различными приложениями.
Конкуренты
Мы считаем, что наше приложение во многих аспектах гораздо лучше, чем все наши конкуренты. Мы прилагаем их список, чтобы вы сами смогли сравнить и убедиться.
balsamiq.com
proto.io
moqups.com
mockflow.com
hotgloo.com
Здесь представлен лишь маленький список того, что умеет NinjaMock. Если вам интересно узнать больше возможностей приложения — заходите на сайт ninjamock.com и начинайте прототипировать!