
Последний рубеж
Знаете, однажды в какой‑то статье я наткнулся на интересное высказывание, которое гласило, что фронтенд‑разработчик может стать последним рубежом, который может предотвратить создание «неюзабельного» UI. И это чертовски меткое и выразительное высказывание, которое отчасти и привело меня к созданию этой статьи про базовые принципы UX, которые не помешало бы иметь на вооружении каждому фронтенд‑разработчику.
Итак, тянуть нет сил, давайте сразу перейдем к делу.
Цвета
Подскажите, вам знакомы такие слова: primary, secondary, brand colors? Уверен, что многие фронтенд‑разработчики ответят «да».
Второй вопрос: вы знаете что они означают, и когда надо использовать тот или иной цвет? Хмм, возможно тут уже закрадется червь сомнения.
Поэтому неплохо бы понять, что к чему. Давайте начнем с цветов бренда (brand colors).
Цвета бренда (brand colors)
Как раньше у рыцарей были гербы на щитах для самопрезентации, так теперь у сайтов и веб‑приложений есть свои цвета бренда.
Взгляните на эту картинку и попробуйте угадать, какому сайту принадлежат эти цвета?

Скорее всего, ответ не заставит себя долго ждать, ведь этими цветами пестрит весь VK. Здесь можно видеть, что есть primary‑цвет, синий. Он имеет разные виды оттенков. Второй цвет, светло‑серый, является secondary‑цветом.
primary‑цвет встречается чаще всего в приложении, задавая его общий стиль, тогда как secondary‑цвет позволяет придать приложению больше уникальности, подчеркивая тот самый общий стиль.
Пример применения primary‑цвета: фон системной панели, фон навигационной панели.
Пример применения secondary‑цвета: шкала прогресса, цвет ссылок, заголовков, цвет элементов управления.
То есть цвета бренда позволяют задать общий стиль, придать узнаваемости приложению, сайту.
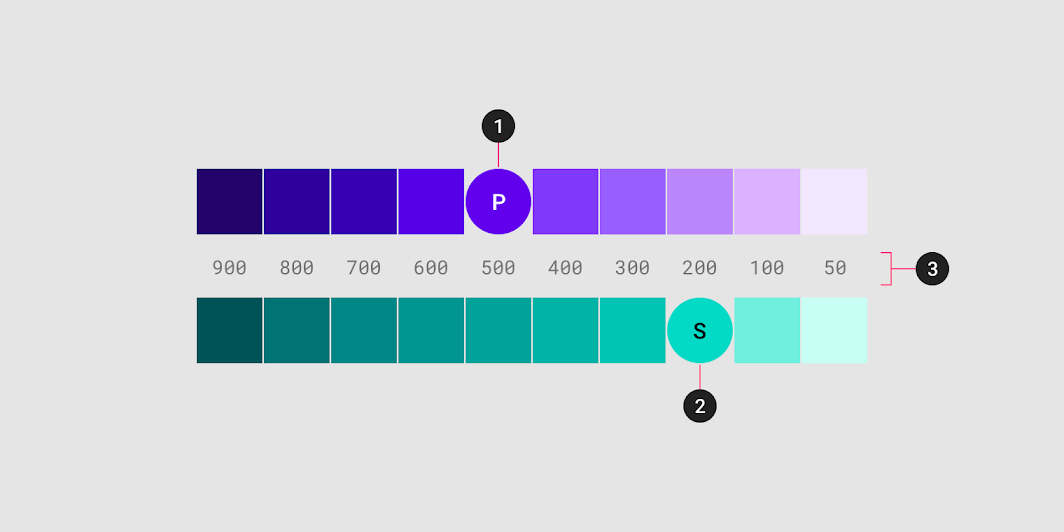
Свобода в выборе таких цветов большая. Например, в MUI можно задавать разные оттенки на основе базового цвета от 50 до 900 для того, чтобы разграничить те или иные элементы UI между собой, чтобы они не были единым сплошным фоном.

Функциональные цвета (functional colors)
Функциональные цвет являются эдакими «работягами». Без них приложение будет попросту не информативным и не показательным.
Это цвета ошибок (error), успешности операций (success), предупреждений (warning) и информативных сообщений (info).
В отличие от цветов бренда данные цвета не задают общий стиль приложения и здесь выбор цветов ограничен. Например, не стоит задавать ошибке цвет, отличный от красного и его оттенков, так как такой цвет не будет интуитивно понятным пользователю.
Даже изменение функциональных цветов может привести пользователя в заблуждение, раскрыть пропасть между ментальной моделью системы у пользователя и концептуальной моделью самой системы:

Допустим, очень уж хочется взять и сделать функциональный цвет success пурпурным. Однако, появление такого уведомления может озадачить, так как пользователи обычно привыкли видеть зеленые цвета уведомлений, то есть у них уже сложилась ментальная модель системы (образ системы) на основе их предыдущего опыта.
С базовыми цветам разобрались. Однако, тема цветов обширна и не вписывается в объем статьи, поэтому вот ссылка на источник, из которого я частично брал информацию по цветам.
Теперь давайте рассмотрим базовые принципы построения фидбэка в приложении.
Фидбэк
«Есть у меня редактор, называется VS Code. Как только отваливается eslint, редактор молча перестает подсвечивать ошибки… К чему это я? Ах, да, фидбек в приложении.».
Приложение с небольшой обратной связью (да, VS Code частично их таких) или вообще без нее кажется заторможенной и не активным, поэтому желательно предоставлять фидбэк на все ключевые действия пользователя.
Как указано в «Дизайн привычных вещей», отсутствие должного фидбэка ведет к разрыву оценки, то есть отсутствию доступной и интерпретируемой информации, которую пользователь может сопоставить со своими ожиданиями.
Есть два вида фидбэка: критичный, блокирующий работу с системой, и некритичный, сопутствующий.
Критичный фидбэк лучше показывать в диалоговых окнах с вариантами решения проблемы, побудившей к появлению этого фидбэка. Тут тоже важно понимать, какой фидбэк можно назвать критичным.
Например, уведомление об успешности операции может иметь короткое время показа и закрываться автоматически, а вот уведомление об ошибке получения данных о пользователе приложения следовало бы показать в диалогом окне, блокируя дальнейшую работу пользователя с системой:

Как можно продолжать работу, когда тебя приложения не узнает «тебя в лицо»?!
Подробнее об этом описано здесь.
Кнопки
Кнопки на фронтенде играют одну из самых важных ролей, так как являются способом использования функциональности приложения.
Тем более они позволяют получить тот самый результат:

Поэтому (не только из‑за песни группы «Технология») важно различать виды кнопок, их назначения и применяемые к ним цвета.
Primary
Подчеркивает «завершение» или «рекомендательность» действия. На группу кнопок можно использовать не более одной primary button:

Чаще всего такие кнопки применяются в contained‑стиле, то есть с заливкой всего фона.
Данные кнопки следует использовать с осторожностью, так как не всегда понятно, какое действие из группы кнопок является приоритетным.
Иногда безопаснее использовать default‑кнопки.
Default
Используется для показа не приоритетных действий и может быть использована, если нет четкого соглашения о том, какие действия являются приоритетными в интерфейсе:

Такие кнопки чаще всего используются с outlined‑стилем, который по приоритету ниже чем contained.
Text
Текстовые кнопки имеют низкий приоритет в UI, а поэтому не изобилуют кол‑вом деталей и меньше отвлекают пользователя от основных действий. Такие кнопки можно использовать для показа действий в таблицах, списках.
Icon
Кнопки‑иконки можно использовать в местах с малых количеством пространства.
При построении функциональности, завязанной на использовании кнопок желательно применять к каждой кнопке только одну конкретную функциональность, то есть одна кнопка отвечает за одно действие.
Многофункциональная кнопка может быть неочевидна, так как может быть потеряна связь между действием и результатом:

Итак, с кнопками немного разобрались. Не менее важен текст в приложении, так как именно через него передается большая часть информации.
Текст
Как мы знаем, для заголовков обычно используются теги от h1 до h6, которые применяются для отображения небольших важных текстов или чисел.
Для заголовков h1-h6 может применятся выделяющийся шрифт, который будет отличать заголовок от остального текста.
Далее идут второстепенные заголовки, которые могут называться subtitle1 и subtitle2. Они используются для отображения менее важной по приоритету информации чем основные заголовки, но при этом эта информация также не должна содержать большое количество текста. Например, их можно использовать для отображения названий пунктов меню или в названиях карточек. Для таких заголовков не следует использовать выделяющиеся шрифты.
Для отображения большого объема текста используют body1 и body2, которые хорошо смотрятся с небольшими размерами шрифта, а также используют обычные, невыразительные шрифты.

Немного особняком стоят варианты caption и overline, так как эти варианты используются редко.
caption может использоваться для подписи изображений, а overline применим при построении хлебных крошек или как текст с дополнительной информацией к заголовку.
Думаю, что теперь в целом понятно, когда и где можно использовать тот или иной вариант отображения текста. Теперь вопрос в том как организовывать пространство между этими вариантами текста.
Вертикальный ритм
Вертикальный ритм позволяет сохранить консистентное вертикальное расстояние между текстовыми элементами (и не только тестовыми). Ключевая концепция — консистентная повторяемость.
Для объяснения вертикального ритма можно сослаться на Закон близости в гештальт‑психологии, то есть консистентное вертикальное расстояние выделяет между собой группы тектовых элементов.
К слову, раз текстовые элементы выстроены по Закону близости, то желательно, чтобы они соответствовали и второму закону — Закону подобия, который гласит, что сгруппированные элементы должны иметь общий консистентный дизайн. Например, синие ссылки в тексте должны всегда оставаться синего цвета или заголовки одного и того же уровня не изменяться в начертаниях, цветах и т. д.
Так что текст, который имеет четкую закономерность вертикальных отступов воспринимается куда более приятно и даже вызывает чувство безопасности и заговора дизайнеров…

Общие принципы:
большие заголовки используют более большие вертикальные отступы
маленькие заголовки используют маленькие вертикальные отступы
вертикальный отступы над заголовками следует делать более большими
расчет вертикальных отступов высчитывается из 40–75% из line‑height
длинные заголовки следует переносить на следующую строку
изображения к разделам следует размещать над заголовком, но не под ним
таблицы, списки и т. д. внутри параграфа следует отделять отступами, отступы универсальны
Выбор базового вертикального расстояния основывается на наиболее часто повторяющимся расстоянии между baseline, и должно быть кратным базовому baseline.
Мы рассмотрели цвета, обратную связь, базовые элементы. Все это комбинируется в одном месте — странице.
Детализация страницы
Следует стараться отображать сразу всю информацию, если нет надобности в свертывании/сокрытии контента.
Также желательно разбивать информацию по группам и уровням по принципу близости. Например, можно сгруппировать набор кнопок, схожих по функциональности.
Однако, стоит учитывать, что существуют так называемые описательные ошибки (ссылка на книгу Дизайн привычных вещей), которые возникают в случае похожих по функциональности и виду элементов, которые можно запросто перепутать между собой. Те же самые кнопки в группе желательно детализировать с помощью иконок и цветовых вариантов (primary, secondary и т. п.).
Также, стоит сокращать использование сложных структур на странице, если на то нет надобности. Например, в большинстве случаев было бы не совсем рационально использовать табы для того, чтобы отобразить однотипную текстовую информацию.
В целом, можно руководствоваться этим графиком для выбора нужного шаблона при построении таблицы:

Например, возьмем тот же пример с табами. Текстовая информация, сгруппированная по разделам проста в восприятии и вполне релевантна, а это значит, что можно отобразить все на одном экране страницы.
Чем больше сложность восприятия информации и чем более она независима, тем сильнее стоит стремиться сгруппировать ее или разделить на разные экраны.
Работа в контексте страницы
Порой часто выходит так, что контента на странице становится слишком много и его отображение взаимосвязано друг с другом, так что разделить его по каким‑нибудь табам может быть не вполне уместным решением, так как пользователь может попросту потерять контекст своей работы на странице.
В таких случаях разработчик может прибегнуть к радикальному способу — создании новой страницы для каждого этапа работы с контентом, выстраивания флоу.
Однако, пользователь может попросту забыть, что он делал на предыдущей странице, потому что нет контекста того флоу, с которого он начинал работу, ведь кратковременная память имеет свой предел. (Дизайн привычных вещей).
Поэтому желательно использовать все виды компонентов, которые могут помочь остаться на странице: табы, раскрывающиеся списки, переключение режимов редактирования и даже детализацию инпутов, если это форма:

И раз уж мы начали разбирать детализацию страницы, то неплохо также вспомнить про паттерны чтения Z и F.
Паттерны чтения Z и F
Иногда хочется сделать оригинальное отображение UI‑элементов на странице. Однако, в той же известной книге «Дизайн привычных вещей» написано, что существуют так называемые внутренние и внешние знания.
Внутренние знания позволяют формируются на основе согласования множества однотипных событий, которые выстраиваются в так называемые паттерны. В целом такие процессы называют коннекциализмом.
Например, пользователи обычно уже привыкают видеть логотип в левом верхнем углу. Ну а если это новостной сайт, то скорее всего пользователи будут ожидать увидеть список новостей с заголовками.
Поэтому были выработаны два известных паттерна чтения страницы: F‑ и Z‑паттерны.
F‑паттерн заключается в том, что пользователь просматривает сначала самый верхний контент слева‑направо полностью, а далее спускается вниз до середины строки, просматривает также ее, за что можно зацепится взглядом и уже далее вниз.

То есть, что мы хотим показать в самую первую очередь, следует располагать в самом верху страницы. Скажем, тот же самый логотип.
Z‑паттерн — пользователь просматривает страницы слева‑направо,. далее вниз и опять слева‑направо, то есть сканирует страницу в виде буквы Z. Таким образом можно разместить основной контент на пути следования взгляда пользователя:

Поэтому Z‑паттерн подходит лучше всего для страниц с большим кол‑вом визуального контента, на котором хотелось бы сделать акцент.
Итак, мы рассмотрели одни из наиболее важных концепций, на которые может обратить frontend‑разработчик при построении UI. Можно сказать, что это лишь небольшая толика того, что включает в себя построение хорошего дизайна приложения. Однако, я надеюсь, что даже эти знания послужат хорошим руководством, чтобы улучшить UX приложения.