Артем Пулявин руководит фронтенд-разработкой в Ситимобил и на конференции FrontendConf 2020 рассказал про такси ВКонтакте: как проект начинался и каким он стал.
Проект задумывался внутри Ситимобил как экспериментальный, но за год по количеству поездок вырос в 30.000 раз. Артем поделился своими выводами о том, как удалось добиться таких результатов. Вы узнаете про процесс разработки, который теперь удовлетворяет ненасытных product-менеджеров, а еще как команда «Такси ВКонтакте» обходится без алертов, чем логирует ошибки и как расследует инциденты.

«Такси ВКонтакте» — это сервис на платформе VK Mini Apps, который позволяет заказывать такси внутри приложения ВКонтакте. Такси ВКонтакте — официальный суббренд Ситимобил, то есть такой же бренд наравне с Ситимобил.
В целом, до Ситимобила нам еще далеко — пока это 1 к 5, но если считать от общего трафика, то это очень даже много. На старте никто не верил в нас: «Такси ВКонтакте – кто этим будет пользоваться, зачем на это тратить ресурсы и время?» И когда мы делали 30 поездок, нас серьезно никто не воспринимал. Но мы захватили потерянную часть аудитории, которой нет в Ситимобил (там люди от 25 до 45) — молодых людей от 16 до 23 лет. Сейчас мы делаем больше ста тысяч поездок и мы официальная большая платформа.
Такси ВКонтакте – это:
Наша команда сейчас состоит из 12 человек:
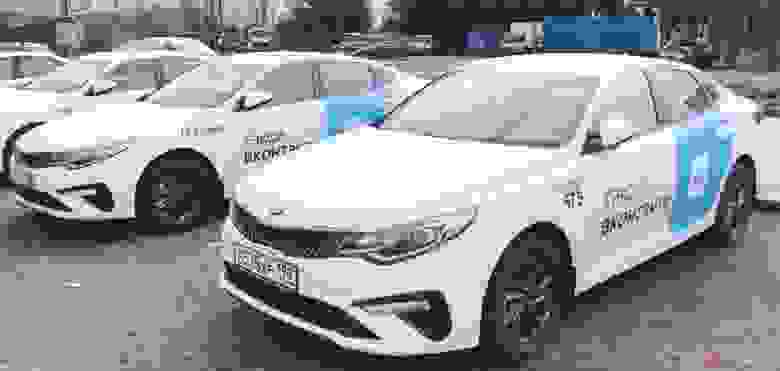
А еще мы брендируем машины в наш логотип. Сейчас такие машины катаются по Санкт-Петербургу. Поэтому если вы закажете Ситимобил либо такси ВКонтакте, к вам может приехать наша раскрашенная машина:

Начинали мы как экспериментальный проект внутри Ситимобил. Экспериментальный потому, что никто на тот момент не знал, будет ли кто-то вообще пользоваться такси внутри ВКонтакте. Нам нужно было сделать MVP и проверить эту гипотезу. Сделать MVP — это собрать команду, которая будет разрабатывать этот продукт, и обычно это долго и дорого, а нам нужно было быстро.
Мы нашли аутсорсеров, которые за несколько месяцев сделали нам первую версию проекта. Тогда мы назывались «ВК такси». Мы разместили в нашей официальной группе Ситимобил новость про новый сервис и ссылку на него. Никакой рекламы не делали, но в течение месяца мы увидели, что сервис генерирует 30 поездок в день. И эта маленькое, но хорошее число было показателем того, что сервис интересен — мы поняли, что сервис можно развивать. И весной 2019 года мы сформировали для этого внутри Ситимобил маленькую команду из 3 человек:
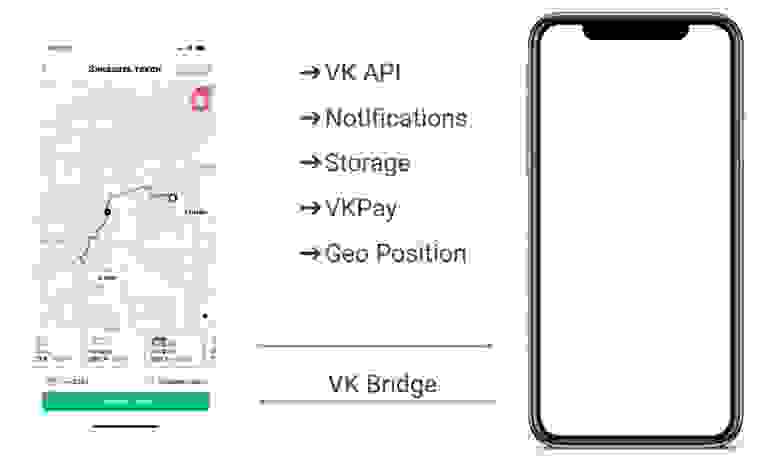
ВКонтакте движется в сторону SuperApp, где пользователь может удовлетворить все свои насущные проблемы: заказать еду, такси, химчистку, вызвать клининг, поиграть в игрушки и т.д. В результате весной 2018 года была анонсирована платформа VK Mini APPs. По сути — это WebView, который запускает URL c вашим сайтом, а вы в нем что-то показываете. Для того, чтобы вы могли коммуницировать с родительским приложением в ВКонтакте, ВК предоставляет библиотеку VK Bridge (раньше она называлась VK Connect). Через нее можно сделать запрос к VK API, получить данные пользователя, а помимо этого:

Итак, на момент старта у нас было три человека, 30 поездок в день и legacy аутсорс кодовая база. Перед нами стояло две задачи:
Единственным вариантом поднять метрику и дорастить базовый функционал был — пилить фичи.
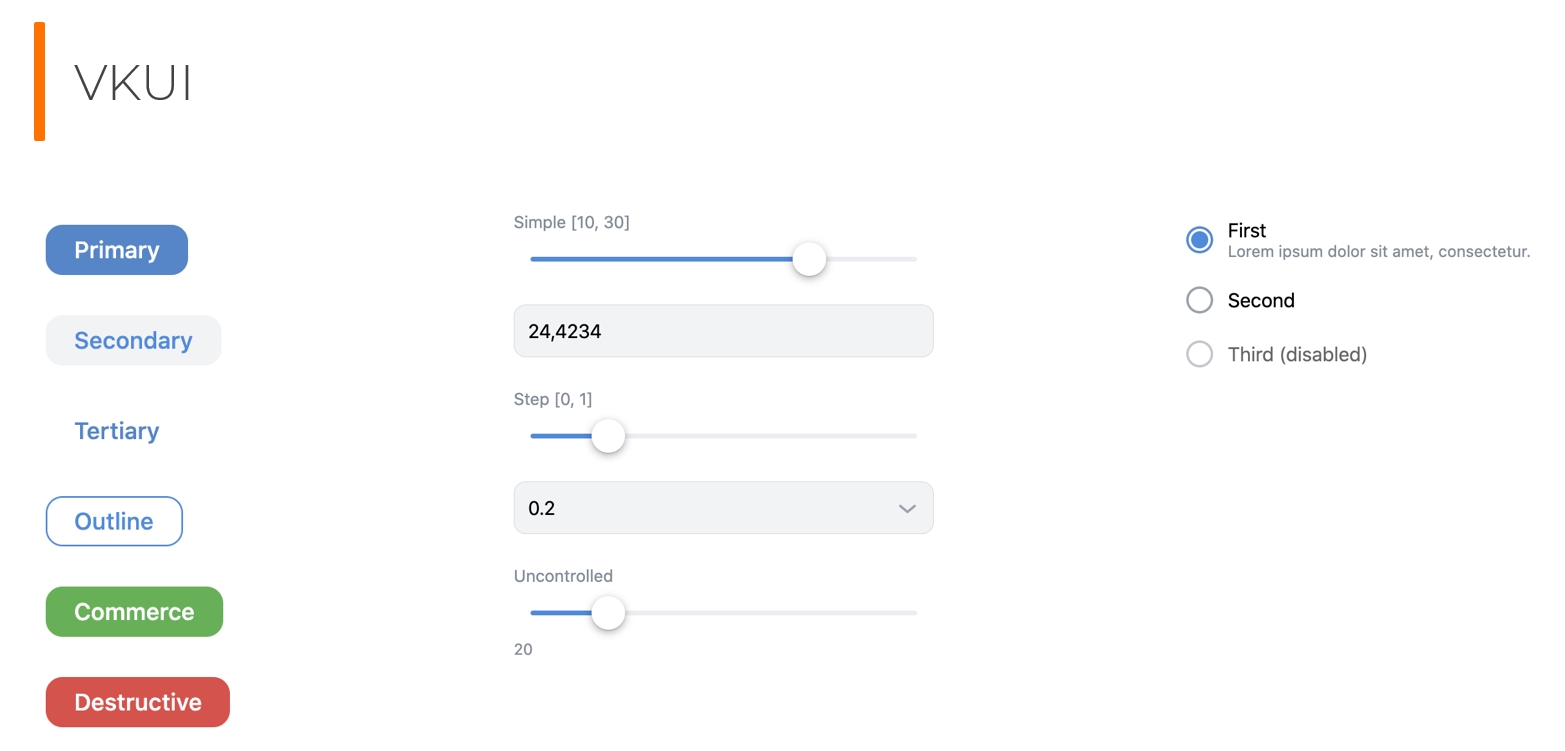
Нашей команде из трех человек product поставлял задачи, оформленные в виде mock-up — у нас не было дизайнера. Поэтому нас очень сильно выручила библиотека VK UI, которую вместе с VK Bridge предлагает Mini Apps.
VK UI — это набор компонентов, написанных на ReactJS (именно поэтому наше приложение написано на ReactJS), и они очень схожи с компонентами самого ВК. Поэтому, хотя пользователь уже вовсю использует Mini Apps, ему кажется, что он и не выходил за пределы ВК — всё так же нативно, как будто он пользуется внутренним сервисом ВКонтакте.

Из-за того, что у нас был единственный Mini App, мы тратили очень много времени на тестирование.
В нашем Mini App был режим разработки в двух режимах — для теста и для релиза. Переключался он только на уровне приложения — в тестовом режиме наше приложение смотрело на тестовую площадку, а в релизном – на прод. И это тратило очень много нашего времени вместо того, чтобы работать параллельно.
А когда нам нужно было протестировать большую задачу – например, движение машины на карте, — то единственным способом было проверить это — реально вызвать такси и уехать куда-то. У нас было два офиса: один на Белорусской, второй у метро Аэропорт. Так что для теста мы заказывали такси и ехали к коллегам, на обед и так же возвращались назад — так проходили у нас e2e тесты. И на это тоже уходило очень много времени.
Понятно, чтобы разгрузить нас, нужен был QA. Но перед наймом QA мы решили, что нам нужно больше тестовых площадок — нельзя же давать QA возможность переключать режимы. Мы пообщались с командой ВК, и они нам предложили классное решение — создать для нас больше отдельных Mini Apps, без включения общего доступа (но вручную администраторов мы туда могли добавлять). Для каждого Mini App было несколько веток и свой отдельный url, который подгружал этот Mini App. При пуше запускался наш GitLab CI и релизил пуш на url, смотрящий на одну из тестовых Mini App.
Таких тестовых площадок мы сделали три (сейчас их гораздо больше):
У нас по-прежнему один QA, он по-прежнему всё делает руками. Но мы сейчас работаем над автоматизацией — хотим прогонять UI тесты на Cypress + PhantomJS. Чтобы при пуше или создании MergeRequest запускался пайплайн, генерил видео и закидывал его в MergeRequest,. И по результату можно посмотреть по видео, что пошло не так. Постепенно мы к этому придем.
Понятно, что разработчики не будут релизить что-то на тестовый стенд QA, когда QA хочет протестировать какую-то фичу. Поэтому мы оптимизировали этот процесс.
Мы создали маленькую утилиту, которая автоматически выкатывала ветку на тестовую площадку. В JIRA появлялись ссылки на MergeRequest, QA запускал скрипт и выкатывал нужную фичу-ветку на свой стенд и там ее тестировал. Так наш QA не зависел от разработчика (и снял с него часть работы), а разработчик не тратил время на раскатку для QA.
Но почему-то процесс разработки у нас все равно не ускорялся.
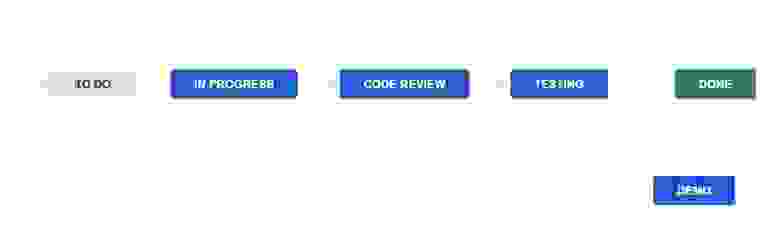
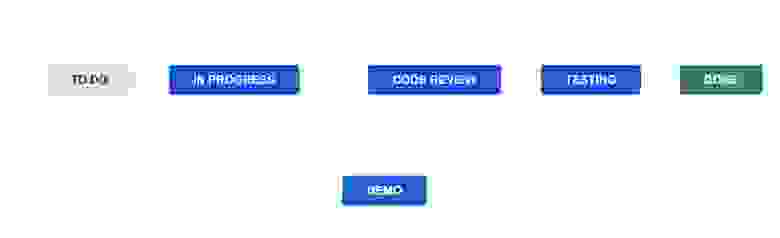
Мы проанализировали наш flow: разработчик берет задачу, переводит ее в IN PROGRESS, далее CODE REVIEW и TESTING. Эту ветку мы деплоили на DEMO и показывали product’у, и если product говорил, что все ОК, мы релизились. Если нет, то возвращали в IN PROGRESS и дорабатывали:

И стало понятно, что мы тратим много времени на подготовку демо, и это в условиях, когда у нас нет дизайнера. Хотя разработчики сами решали какие-то проблемы из-за этого, все равно не все use cases были описаны и дизайн не был детализирован, а об edge cases вообще никто не думал. Поэтому мы поставили этап DEMO после IN PROGRESS:

И получили профит! Разработчик выкладывал задачу product’у на демо и получал от него фидбэк. Они могли даже вместе сесть и начать что-то править по ходу. Например, забавно было с фичей «Разделить поездку с друзьями». Мы ее пилили в спокойном режиме, а product, увидев, загорелся: «Классная фича! Давайте быстрее. Будем показывать ее в рекламе». И нам пришлось максимально подключить все ресурсы, чтобы ее срочно зарелизить.
И как только product говорил, что это то, что он хочет, разработчик переводил задачу на CODE REVIEW, и там получали код, который готов идти на production без каких-либо правок. Тестировщик это все тестировал, и мы релизились. Это очень сильно сократило наш Time То Market, и так мы работаем до сих пор.
С первого дня, как мы вытащили кодовую базу наших аутсорсеров и подключили New Relic Browser, начали сыпаться ошибки. Ошибок было очень много и разных, начиная от того, что у нас не было полифилов на старых девайсах и заканчивая ошибками какой-то бизнес-логики. Мы это все быстро пофиксили и все приложение покрыли New Relic логами. Логи сделали трех уровней — info, warning, critical:

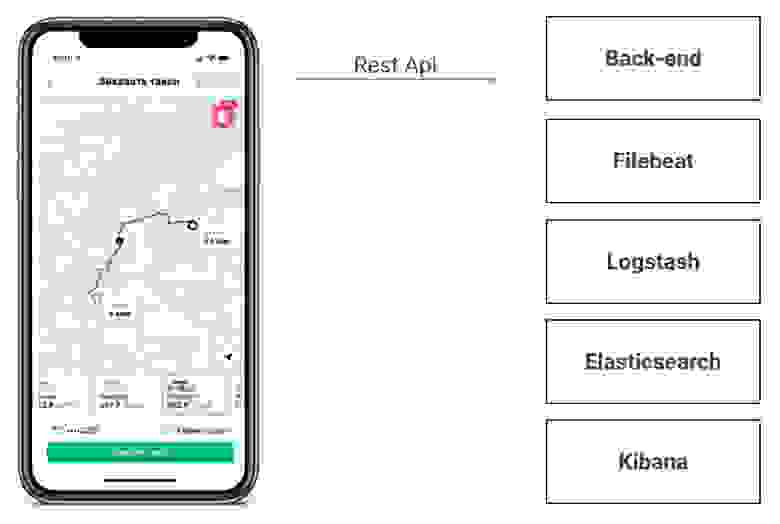
Мы используем обычную rest-ручку и кидаем эвенты с контекстом на бэкенд. Все эвенты обрабатываются Filebeat через Logstash в Elasticsearch, а мы в итоге видим всё это в Kibana:

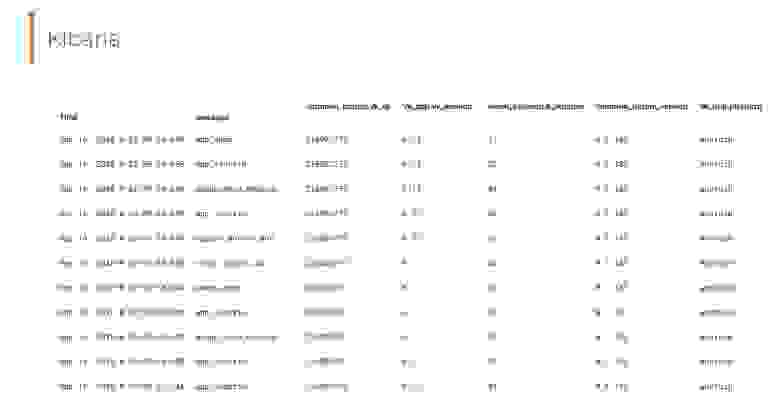
Мы можем задать конкретный id пользователя и посмотреть все эвенты, которые произошли, чтобы понять, на каком этапе что отвалилось:

Вначале, когда мы дергали эту рестовую ручку и кидали по логу за раз, мы уперлись в наш rate limit, так как сисадмины выставили rate limit на бэкенде на количество запросов. Поэтому мы сгруппировали логи в несколько стримов:
А еще у нас есть логи балансировщика. По ним мы можем увидеть вызовы пользователем всех методов, которые он вызывал (что он отправлял, что получил, где запятисотило, что не так ответили мы). По ним тоже можно инцидент расследовать.
Сейчас New Relic мы используем как дашборд фона наших ошибок. Но и не только ошибок. Например, мы можем увидеть, сколько открытий приложения было за полчаса или сколько раз мы обращались в storage ВК за какое-то время (и если обращений стало меньше, то это сигнал, что что-то идет не так).
Фон этих ошибок будет всегда, от них нельзя избавиться полностью — мы используем новые фичи, которые поддерживаются не у всех пользователей: все еще много старых девайсов и старых версий браузеров, и даже старых версий ВК. Поэтому главное — следить за фоном ошибок и держать его под контролем. Перед деплоем мы сначала смотрим на фон ошибок, потом релизим и наблюдаем за ошибками — если их становится больше, мы откатываемся или, если что-то не критичное, то делаем хот-фикс.
Ребята на бэкенде используют New Relic алерты — строят графики, base line, и если график выходит за base line, им приходит СМС (или звонит девушка из Алабамы) о том, что все плохо. Но мы не видим в этом смысла, потому что у нас нагрузка и так всегда большая, поэтому как раз по девиации фона ошибок мы и видим, если что не так пошло во время релиза.
Например, мы использовали фон ошибок New Relic, когда Google Tag Manager перевели в асинхронный режим и на 10% ускорили загрузку приложения. Еще был момент, когда у аутсорсеров в bundle грузилось много ненужных библиотек, и мы это увидели благодаря New Relic — вырезали и вычистили все ненужные. Но он все же не покрывает все наши потребности, поэтому мы используем и другие инструменты.
Дополнительно мы проводим Smoke-тестирование на production — когда релизим, тестировщик проверяет базовое flow поездки. И здесь нам важнее, чтобы сама процедура заказа работала. Может отвалиться история заказа, рейтинг водителя – это не страшно. Главное, чтобы человек мог зайти, выбрать точки А и В, нажать ЗАКАЗАТЬ, и к нему бы приехал водитель.
Если New Relic дает общую картину, то Sentry мы используем для групповых вещей. Он позволяет группировать ошибки по версии ВК, по платформе, показывает их частотность и помогает своими breadcrumbs. Например, пришел какой-то запрос на сервер, потом еще один, а потом пользователь куда-то кликнул и произошел exception. Для разбора таких инцидентов мы и используем Sentry.
Но часто нам приходится работать и с единичными инцидентами, исследуя, что же у человека не так пошло. Об этом нам пишут SMM менеджеры, и это — наш единственный источник алертов, они помогают нам быть в тонусе:

По id клиента в ВКонтакте нам нужно понять, что у него случилось: не запускается приложение, не загрузился bundle, VK Bridge не инициализировался, поездка не совершилась или что-то другое. Чтобы понять конкретную проблему, мы используем логи.
Выводы, которые я сделал для себя за год работы над этим проектом:
Проект задумывался внутри Ситимобил как экспериментальный, но за год по количеству поездок вырос в 30.000 раз. Артем поделился своими выводами о том, как удалось добиться таких результатов. Вы узнаете про процесс разработки, который теперь удовлетворяет ненасытных product-менеджеров, а еще как команда «Такси ВКонтакте» обходится без алертов, чем логирует ошибки и как расследует инциденты.

О продукте
«Такси ВКонтакте» — это сервис на платформе VK Mini Apps, который позволяет заказывать такси внутри приложения ВКонтакте. Такси ВКонтакте — официальный суббренд Ситимобил, то есть такой же бренд наравне с Ситимобил.
В целом, до Ситимобила нам еще далеко — пока это 1 к 5, но если считать от общего трафика, то это очень даже много. На старте никто не верил в нас: «Такси ВКонтакте – кто этим будет пользоваться, зачем на это тратить ресурсы и время?» И когда мы делали 30 поездок, нас серьезно никто не воспринимал. Но мы захватили потерянную часть аудитории, которой нет в Ситимобил (там люди от 25 до 45) — молодых людей от 16 до 23 лет. Сейчас мы делаем больше ста тысяч поездок и мы официальная большая платформа.
Такси ВКонтакте – это:
- ~ 4 миллиона пользователей в vk.com/taxi;
- ~ 250 тысяч подписчиков в vk.com/vktaxi;
- >100 тысяч поездок в день;
- ~ 250 тысяч DAU (активных пользователей в день);
- ~ 2.2 миллиона MAU (активных пользователей в месяц).
Наша команда сейчас состоит из 12 человек:
- 2 product-менеджера;
- 5 фронтенд-разработчиков;
- 1 бэкенд-разработчик;
- 1 дизайнер;
- 2 аналитика;
- 1 QA.
А еще мы брендируем машины в наш логотип. Сейчас такие машины катаются по Санкт-Петербургу. Поэтому если вы закажете Ситимобил либо такси ВКонтакте, к вам может приехать наша раскрашенная машина:

Начинали мы как экспериментальный проект внутри Ситимобил. Экспериментальный потому, что никто на тот момент не знал, будет ли кто-то вообще пользоваться такси внутри ВКонтакте. Нам нужно было сделать MVP и проверить эту гипотезу. Сделать MVP — это собрать команду, которая будет разрабатывать этот продукт, и обычно это долго и дорого, а нам нужно было быстро.
Мы нашли аутсорсеров, которые за несколько месяцев сделали нам первую версию проекта. Тогда мы назывались «ВК такси». Мы разместили в нашей официальной группе Ситимобил новость про новый сервис и ссылку на него. Никакой рекламы не делали, но в течение месяца мы увидели, что сервис генерирует 30 поездок в день. И эта маленькое, но хорошее число было показателем того, что сервис интересен — мы поняли, что сервис можно развивать. И весной 2019 года мы сформировали для этого внутри Ситимобил маленькую команду из 3 человек:
- 2 фронтенд-разработчика;
- 1 product-менеджер.
VK Mini APPs
ВКонтакте движется в сторону SuperApp, где пользователь может удовлетворить все свои насущные проблемы: заказать еду, такси, химчистку, вызвать клининг, поиграть в игрушки и т.д. В результате весной 2018 года была анонсирована платформа VK Mini APPs. По сути — это WebView, который запускает URL c вашим сайтом, а вы в нем что-то показываете. Для того, чтобы вы могли коммуницировать с родительским приложением в ВКонтакте, ВК предоставляет библиотеку VK Bridge (раньше она называлась VK Connect). Через нее можно сделать запрос к VK API, получить данные пользователя, а помимо этого:
- Включить / отключить нотификации Mini Apps;
- Получить консистентные данные из VK Storage — это хранилище, которое закрепляется за пользователем ВК, и неважно, на каком девайсе он авторизован.
- Платить через VK Pay — внутреннюю платежную систему внутри ВК;
- Запросить геопозицию через VK Bridge, используя нативные инструменты самого девайса:

Наш эксперимент
Итак, на момент старта у нас было три человека, 30 поездок в день и legacy аутсорс кодовая база. Перед нами стояло две задачи:
- Вырастить функционал проекта ВК такси до уровня Ситимобил. На старте у нас было маленькое примитивное приложение. Всё, что оно могло делать — построить маршрут: после нажатия кнопки «Заказать такси», мы могли увидеть на карте, как к вам едет машина, а после поездки — оценить её. И на этом всё. Это очень сильно отставало от того, что было в большом Ситимобил.
- Рост O2R до уровня Ситимобил. При заказе такси вы указываете точку А и точку В и видите цену заказа. После этого вы нажимаете ЗАКАЗАТЬ, к вам приезжает машина и вы уезжаете. Так вот время от момента, когда вы только посмотрели калькуляцию и до момента, как уехали — это наша внутренняя метрика Order2Ride. И нам нужно было показать, что проект «ВК Такси» конкурентоспособен, и для этого поднять эту метрику до уровня Ситимобил.
Единственным вариантом поднять метрику и дорастить базовый функционал был — пилить фичи.
VK UI
Нашей команде из трех человек product поставлял задачи, оформленные в виде mock-up — у нас не было дизайнера. Поэтому нас очень сильно выручила библиотека VK UI, которую вместе с VK Bridge предлагает Mini Apps.
VK UI — это набор компонентов, написанных на ReactJS (именно поэтому наше приложение написано на ReactJS), и они очень схожи с компонентами самого ВК. Поэтому, хотя пользователь уже вовсю использует Mini Apps, ему кажется, что он и не выходил за пределы ВК — всё так же нативно, как будто он пользуется внутренним сервисом ВКонтакте.

Много тестирования
Из-за того, что у нас был единственный Mini App, мы тратили очень много времени на тестирование.
В нашем Mini App был режим разработки в двух режимах — для теста и для релиза. Переключался он только на уровне приложения — в тестовом режиме наше приложение смотрело на тестовую площадку, а в релизном – на прод. И это тратило очень много нашего времени вместо того, чтобы работать параллельно.
А когда нам нужно было протестировать большую задачу – например, движение машины на карте, — то единственным способом было проверить это — реально вызвать такси и уехать куда-то. У нас было два офиса: один на Белорусской, второй у метро Аэропорт. Так что для теста мы заказывали такси и ехали к коллегам, на обед и так же возвращались назад — так проходили у нас e2e тесты. И на это тоже уходило очень много времени.
Quality Assurance
Понятно, чтобы разгрузить нас, нужен был QA. Но перед наймом QA мы решили, что нам нужно больше тестовых площадок — нельзя же давать QA возможность переключать режимы. Мы пообщались с командой ВК, и они нам предложили классное решение — создать для нас больше отдельных Mini Apps, без включения общего доступа (но вручную администраторов мы туда могли добавлять). Для каждого Mini App было несколько веток и свой отдельный url, который подгружал этот Mini App. При пуше запускался наш GitLab CI и релизил пуш на url, смотрящий на одну из тестовых Mini App.
Таких тестовых площадок мы сделали три (сейчас их гораздо больше):
- Stage был предназначен для разработчиков. Они разрабатывали (и до сих пор так делают) всё локально. И когда им нужно поработать с реальным VK Bridge внутри ВК, они релизят приложение на stage и смотрят, как оно реально работает.
- Test — эту площадку мы отдали тестерам.
- Демо-площадка — для PM, чтобы он мог показывать наши эксперименты директору по продукту и давать нам фидбэк.
У нас по-прежнему один QA, он по-прежнему всё делает руками. Но мы сейчас работаем над автоматизацией — хотим прогонять UI тесты на Cypress + PhantomJS. Чтобы при пуше или создании MergeRequest запускался пайплайн, генерил видео и закидывал его в MergeRequest,. И по результату можно посмотреть по видео, что пошло не так. Постепенно мы к этому придем.
Оптимизация devs и QA
Понятно, что разработчики не будут релизить что-то на тестовый стенд QA, когда QA хочет протестировать какую-то фичу. Поэтому мы оптимизировали этот процесс.
Мы создали маленькую утилиту, которая автоматически выкатывала ветку на тестовую площадку. В JIRA появлялись ссылки на MergeRequest, QA запускал скрипт и выкатывал нужную фичу-ветку на свой стенд и там ее тестировал. Так наш QA не зависел от разработчика (и снял с него часть работы), а разработчик не тратил время на раскатку для QA.
Но почему-то процесс разработки у нас все равно не ускорялся.
Мы проанализировали наш flow: разработчик берет задачу, переводит ее в IN PROGRESS, далее CODE REVIEW и TESTING. Эту ветку мы деплоили на DEMO и показывали product’у, и если product говорил, что все ОК, мы релизились. Если нет, то возвращали в IN PROGRESS и дорабатывали:

И стало понятно, что мы тратим много времени на подготовку демо, и это в условиях, когда у нас нет дизайнера. Хотя разработчики сами решали какие-то проблемы из-за этого, все равно не все use cases были описаны и дизайн не был детализирован, а об edge cases вообще никто не думал. Поэтому мы поставили этап DEMO после IN PROGRESS:

И получили профит! Разработчик выкладывал задачу product’у на демо и получал от него фидбэк. Они могли даже вместе сесть и начать что-то править по ходу. Например, забавно было с фичей «Разделить поездку с друзьями». Мы ее пилили в спокойном режиме, а product, увидев, загорелся: «Классная фича! Давайте быстрее. Будем показывать ее в рекламе». И нам пришлось максимально подключить все ресурсы, чтобы ее срочно зарелизить.
И как только product говорил, что это то, что он хочет, разработчик переводил задачу на CODE REVIEW, и там получали код, который готов идти на production без каких-либо правок. Тестировщик это все тестировал, и мы релизились. Это очень сильно сократило наш Time То Market, и так мы работаем до сих пор.
А что со стабильностью?
Логи
С первого дня, как мы вытащили кодовую базу наших аутсорсеров и подключили New Relic Browser, начали сыпаться ошибки. Ошибок было очень много и разных, начиная от того, что у нас не было полифилов на старых девайсах и заканчивая ошибками какой-то бизнес-логики. Мы это все быстро пофиксили и все приложение покрыли New Relic логами. Логи сделали трех уровней — info, warning, critical:

Мы используем обычную rest-ручку и кидаем эвенты с контекстом на бэкенд. Все эвенты обрабатываются Filebeat через Logstash в Elasticsearch, а мы в итоге видим всё это в Kibana:

Мы можем задать конкретный id пользователя и посмотреть все эвенты, которые произошли, чтобы понять, на каком этапе что отвалилось:

Вначале, когда мы дергали эту рестовую ручку и кидали по логу за раз, мы уперлись в наш rate limit, так как сисадмины выставили rate limit на бэкенде на количество запросов. Поэтому мы сгруппировали логи в несколько стримов:
- Apps logs — пачка по 5 штук. Например, пользователь пришёл на какой-то экран, нажал на какую-то кнопку, сделал запрос, получил данные.
- Analytics logs — пачка по 10 штук. Таких логов очень много — наши аналитики строят по ним дашборды.
- Important logs (например, событие открытия приложения app_open). Это важные логи, которые мы сбрасываем моментально. Например, если приложение не загрузилось, то мы смотрим, а произошел app_open или нет. И если произошёл, то ищем, в чем же реально возникла проблема у пользователя.
- По time out — каждую секунду, даже если не набрали пачку из 5 или 10 логов.
А еще у нас есть логи балансировщика. По ним мы можем увидеть вызовы пользователем всех методов, которые он вызывал (что он отправлял, что получил, где запятисотило, что не так ответили мы). По ним тоже можно инцидент расследовать.
У нас нет алертов
Сейчас New Relic мы используем как дашборд фона наших ошибок. Но и не только ошибок. Например, мы можем увидеть, сколько открытий приложения было за полчаса или сколько раз мы обращались в storage ВК за какое-то время (и если обращений стало меньше, то это сигнал, что что-то идет не так).
Фон этих ошибок будет всегда, от них нельзя избавиться полностью — мы используем новые фичи, которые поддерживаются не у всех пользователей: все еще много старых девайсов и старых версий браузеров, и даже старых версий ВК. Поэтому главное — следить за фоном ошибок и держать его под контролем. Перед деплоем мы сначала смотрим на фон ошибок, потом релизим и наблюдаем за ошибками — если их становится больше, мы откатываемся или, если что-то не критичное, то делаем хот-фикс.
Ребята на бэкенде используют New Relic алерты — строят графики, base line, и если график выходит за base line, им приходит СМС (или звонит девушка из Алабамы) о том, что все плохо. Но мы не видим в этом смысла, потому что у нас нагрузка и так всегда большая, поэтому как раз по девиации фона ошибок мы и видим, если что не так пошло во время релиза.
Например, мы использовали фон ошибок New Relic, когда Google Tag Manager перевели в асинхронный режим и на 10% ускорили загрузку приложения. Еще был момент, когда у аутсорсеров в bundle грузилось много ненужных библиотек, и мы это увидели благодаря New Relic — вырезали и вычистили все ненужные. Но он все же не покрывает все наши потребности, поэтому мы используем и другие инструменты.
Дополнительно мы проводим Smoke-тестирование на production — когда релизим, тестировщик проверяет базовое flow поездки. И здесь нам важнее, чтобы сама процедура заказа работала. Может отвалиться история заказа, рейтинг водителя – это не страшно. Главное, чтобы человек мог зайти, выбрать точки А и В, нажать ЗАКАЗАТЬ, и к нему бы приехал водитель.
Sentry
Если New Relic дает общую картину, то Sentry мы используем для групповых вещей. Он позволяет группировать ошибки по версии ВК, по платформе, показывает их частотность и помогает своими breadcrumbs. Например, пришел какой-то запрос на сервер, потом еще один, а потом пользователь куда-то кликнул и произошел exception. Для разбора таких инцидентов мы и используем Sentry.
Но часто нам приходится работать и с единичными инцидентами, исследуя, что же у человека не так пошло. Об этом нам пишут SMM менеджеры, и это — наш единственный источник алертов, они помогают нам быть в тонусе:

По id клиента в ВКонтакте нам нужно понять, что у него случилось: не запускается приложение, не загрузился bundle, VK Bridge не инициализировался, поездка не совершилась или что-то другое. Чтобы понять конкретную проблему, мы используем логи.
В заключение
Выводы, которые я сделал для себя за год работы над этим проектом:
- Следите за Time То Market. Для нас Time То Market была метрикой выживаемости и ее сокращение дало нам лучший профит. Мы зарелизили большое количество фич, нагнали аудиторию, в нас поверили и команда ВК, и внутри компании, и мы достигли тех результатов, которые сейчас имеем. Поэтому экспериментируйте. Если видите какие-то блокеры, меняйте процесс — ничего страшного в этом нет.
- Данных для расследования инцидентов мало не бывает. Используйте различные инструменты, покройте все ваше приложение логами, и тогда вы можете четко понимать, что же пошло не так у конкретного пользователя. VK Mini Apps — это круто. Очень рекомендую эту платформу, потому что аудитория в приложении ВК порядка 200 млн. Делая Mini Apps вы можете попасть в ротацию, в саджесты — вы сразу, без какой-либо рекламы, будете доступны своей аудитории. Здесь можно свой pet-project замутить или проект в рамках компании перевести на Mini Apps.
Конференция FrontendConf 2021 пройдет 29 и 30 апреля 2021 года (да, офлайн!) в Москве, в бизнес-центре Radisson Slavyanskaya.
Программный комитет определил предварительные темы конференции и уже рассматривает заявки на доклады. Подать заявку вы можете в системе подачи докладов «Онтико». Но если у вас есть другая тема, ПК готов обсудить и рассмотреть ее. Вы можете написать ПК или пообщаться в телеграм-канале. А можете 23 декабря встретиться и пообщаться с Программным комитетом онлайн. Узнать больше о темах, что будет на конференции на этот раз и получить ответы напрямую от ПК. Регистрация для встречи здесь.
И еще одна хорошая новость в преддверии фронтенд-конференции. 22 декабря в 17 часов будет открытый митап для всех неравнодушных к красивым и производительным интерфейсам «Frontend: от эстетики к хардкору». Вы узнаете, как создавать красивые анимации, сохраняя высокую производительность. И можно ли автоматизировать тестирование UI, используя только хэшированные классы и немного магии при сборке проекта.
В программе будет доклад о Лотти и создании приветственных экранов от Максима Кузнецов. После него выступит Илья Тупицкий и расскажет про автотестирование по hash-классам, а в конце встречи будет обсуждение «Хорошие практики современного фронтенда». Регистрация на митап здесь.
Присоединяйтесь сами, зовите коллег, готовьте вопросы для спикеров.
До встречи на митапах!