
Sass (Syntactically Awesome Style Sheets) — это скриптовый язык, используемый для создания каскадных таблиц стилей (CSS-файлов). Его синтаксис очень похож на обычный CSS, но вдобавок он поддерживает использование переменных, вложенность, миксины и наследование для селекторов, чего очень не хватает в базовом CSS, ведь эти фичи незаменимы в организации и поддержке стилей вашего веб-приложения. В этой статье я продемонстрирую вам шаги, необходимые для добавления и настройки Sass в вашем ASP.NET Core проекте как в Visual Studio, так и в VS Code.
Sass — это инструмент для повышения производительности, который помогает вам выстраивать и поддерживать таблицы стилей. Среди основных его преимуществ можно выделить следующее:
Упрощенный синтаксис: благодаря таким фичам, как вложенность, переменные, миксины (mixins или примеси) и наследование, Sass позволяет писать CSS в более лаконичном и удобном для чтения формате. Это поможет сэкономить ваше время и сделать ваш код более удобным в сопровождения.
Реюзабельность: Sass позволяет вам писать код, который можно повторно использовать (например, миксины), и затем удобно применять его в вашем проекте. Благодаря этому вы можете уменьшить дублирование кода и сделать его более модульным.
Организация: Sass позволяет лучше организовывать код с помощью такой фичи, как партиалы (partials или частичные шаблоны), которая разбивает ваш код на более мелкие удобные в работе файлы. Это поможет упростить навигацию и отладку вашего кода.
Поддерживаемость: Sass значительно упрощает поддержку вашего кода (особенно на больших промежутках времени) благодаря таким фичам, как наследование и миксины, которые позволяют вам вносить изменения в ваши стили в одном месте, вместо того, чтобы обновлять целую кучу экземпляров одного и того же кода.
Совместимость: Sass совместим со всеми версиями CSS, поэтому, используя его, вы можете задействовать все новые фичи CSS, при этом не теряя совместимость со старыми браузерами.
В целом, использование Sass позволит вам писать лучший CSS быстрее, с меньшим количеством кода и куда меньшим количеством его дублирования. Это поможет вам сделать код более удобным в сопровождении и масштабировании и сэкономить кучу времени. И ко всему прочему у вас остается доступ ко всем самым последних фичам CSS.
Если вы только начинаете свое знакомство с Sass, то я настоятельно рекомендую вам взглянуть на это руководство, которое может послужить отличным введением в использование Sass в вашем приложении. Чуть позже я приведу пример с использованием Bootstrap Sass. Чтобы воспользоваться всеми преимуществами Sass, вам понадобится Sass-компилятор — инструмент, который обрабатывает ваши Sass-файлы и создает CSS, который сможет использовать ваше веб-приложение. Вы можете компилировать Sass из командной строки сразу после установки Sass или использовать расширение для управления этим процессом непосредственно из Visual Studio или VS Code. Расширения прекрасно работают с функцией Hot Reload как в Visual Studio, так и в VS Code, поэтому я также рассмотрю примеры работы с ними в обоих этих средах разработки.
Visual Studio
При работе в Visual Studio я использую расширение Web Compiler 2022+ от Джейсона Мура (Jason Moore). Это форк расширения, разработанного Мадсом Кристенсеном (Mads Kristensen) из Microsoft, модернизированный для работы с VS 2022. Добавить его можно, перейдя в пункт меню VS “Extensions” и нажав “Manage Extensions”. Затем убедитесь, что в левой части появившегося диалогового окна выбран параметр “Online”, и просто введите поисковый запрос “Web Compiler 2022”.
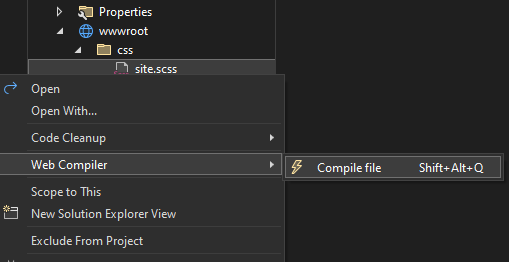
Работа с этим расширением так же проста как и его установка. Кликните правой кнопкой мыши по любому .scss-файлу и выберите в контекстном меню пункт “Web Compiler”. Затем выберите “Compile file”:

В результате первого запуска в корневом каталоге приложения будет создан файл compilerconfig.json, который, как вы, наверное, уже догадались, служит в качестве конфигурации Sass-компилятора. Изначально этот файл будет содержать всего одну запись для компилируемого вами файла, результат компиляции которого по умолчанию выводится в то же место с расширением .css.
[
{
"outputFile": "wwwroot/css/site.css",
"inputFile": "wwwroot/css/site.scss"
}
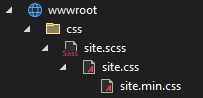
]Также по умолчанию включен минимизатор, поэтому там же вы должны увидеть и .min.css-файл:

Дефолтный режим работы компилятора настраивается в файле compilerconfig.json.defaults, который генерируется вместе с конфигурацией компилятора. Если, например, вы хотите отключить минимизатор, то вам нужно установить опцию enabled параметра minifiers:css в false:
"minifiers": {
"css": {
"enabled": false,
"termSemicolons": true,
"gzip": false
},
"javascript": {
"enabled": true,
"termSemicolons": true,
"gzip": false
}
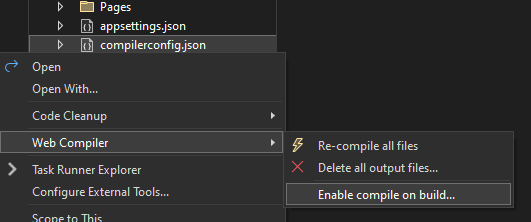
}Это расширение также позволяет вам добавить компиляцию в качестве этапа сборки. Просто кликните правой кнопкой мыши на файл compilerconfig.json и выберите “Web Compiler” - “Enable compile on build…”

В результате будет установлен Nuget-пакет, который добавляет необходимый этап сборки.
Visual Studio Code
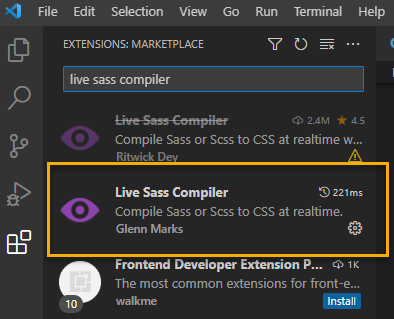
Live Sass Compiler — один из самых популярных компиляторов Sass для Visual Studio Code. Просто введите "live sass compiler" в маркетплейсе расширений:

Хоть эта версия и имеет всего около 800 тысяч загрузок (на момент написания статьи), это самая актуальная версия расширения. После установки перейдите в “File” > “Preferences” > “Settings”и снова введите поисковый запрос "live sass compiler", или найдите Live Sass Compiler в разделе расширений на панели “Commonly Used”. Таким образом вы откроете редактор настроек этого расширения.
Некоторые настройки можно задать прямо в появившемся окне, но большинство из них требуют редактирования файла settings.json. Поэтому кликните “Edit” в settings.json и добавьте следующее:
"liveSassCompile.settings.formats": [
{
"format" :"expanded",
"extensionName": ".css",
"savePath": "~/"
},
{
"format" :"compressed",
"extensionName": ".min.css",
"savePath": "~/"
}
],Таким образом вы настроите два формата вывода: первый создает стандартные css-файлы с пробелами и отступами. Второй генерирует минимизированную версию для использования в продакшене. Для обеих savePath (что представляет собой расположение .scss-файл, который мы компилируем) указан как ~/. Больше информации по настройкам и командам вы можете найти на странице проекта этого расширения на Github.
Использование Bootstrap Sass
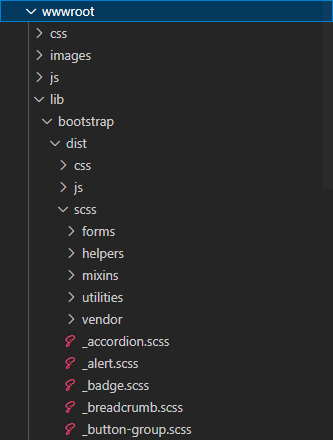
Наконец мы подошли к небольшому примеру, иллюстрирующему, как с помощью Bootstrap Sass заставить расширения для компиляции scss-файлов в css генерировать цвета. Сначала загрузите исходные файлы Bootstrap (https://github.com/twbs/bootstrap/archive/v5.2.3.zip), а затем распакуйте содержимое папки scss в wwwroot/lib/bootstrap/dist/. Полученная в результате структура папок должна выглядеть следующим образом:

Далее переименуйте дефолтный файл site.css в site.scss, а затем измените его содержимое следующим образом:
@import "../lib/bootstrap/dist/scss/_functions.scss";
@import "../lib/bootstrap/dist/scss/_variables.scss";
html {
font-size: 0.9rem;
color: $blue-900;
}
@media (min-width: 768px) {
html {
font-size: 1rem;
}
}
html {
position: relative;
min-height: 100%;
}
body {
margin-bottom: 60px;
background-color: $white;
}Первые две строки импортируют функции и переменные Bootstrap Sass и, в частности, позволяют использовать переменные для цветов. Как уже упоминалось ранее, в Visual Studio вы можете кликнуть правой кнопкой мыши по файлу site.scss и выбрать “Web Compiler” > “Compile file”. С этого момента расширения отслеживают любые изменения и при необходимости будут перекомпилировать файл. В VS Code вам нужно активировать компилятор, что можно сделать, просто нажав “Watch Sass” в строке статуса в нижней части IDE:

Прежде чем вы это сделаете, вам нужно добавить исключение в настройки, чтобы содержимое папки Bootstrap scss, которую вы только что добавили, не компилировалось:
"liveSassCompile.settings.excludeList":[
"/**/lib/bootstrap/dist/scss/**"
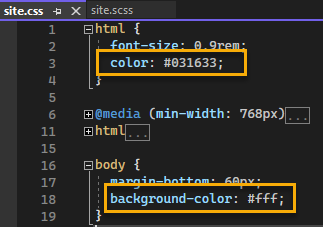
],После того, как вы все это сделаете, вы должны найти только что созданный файл site.css, в котором переменными цветов будут заменены на шестнадцатеричные цвета:

Заключение
Использование Sass может помочь вам создавать лучший CSS быстрее, с меньшим количеством повторений и обслуживания. В этой статье я показал, как интегрировать и настроить компиляцию Sass в проекте ASP.NET Core с помощью расширения Web Compiler в Visual Studio и расширения Live Sass Compiler в VS Code. Наконец, я продемонстрировал пример использования Sass, который использует переменные Bootstrap Sass для генерации шестнадцатеричных цветов в таблице стилей CSS.
Перевод статьи подготовлен в преддверии старта курса C# Asp.Net. По ссылке вы сможете подробнее узнать о курсе, а также зарегистрироваться на бесплатный урок.