
Отзывчивый дизайн довольно востребован, так как он позволяют преподносить контент для большего количества устройств без необходимости разрабатывать отдельную версию сайта и без каких-либо негативных последствий в отношении других методов, таких как масштабирование и резиновые макеты.
В этой статье будет выделено 3 основные ошибки, которые допускают разработчики при работе с отзывчивым дизайном, и приведено несколько стратегий, как избежать этих ошибок.
Масштабируемые, резиновые и отзывчивые макеты
Эти термины дизайнеры часто путают, и могут их неправильно использовать, заменяя один другим. По правде говоря, каждый из этих терминов является отдельным этапом эволюции техники шаблонов, которые образовались со временем по мере развития технологии.
Масштабируемые макеты разрабатываются для масштабирования каждого элемента по отношению к каждому другому элементу. Они являются отзывчивыми в том смысле, что они масштабируют контент динамически в ответ на изменение размеров области просмотра. Шаблон сам по себе остается статичным, изменяя размер каждого элемента для сохранения однородного внешнего вида.

Выше: пример масштабируемого макета при различных разрешениях: ради однородности дизайн жертвует читабельностью
Резиновые макеты – это другое, так как они масштабируют элементы контейнера относительно размера области просмотра. Это достигается за счет использования относительных единиц измерения, таких как em, позволяющих преодолеть проблему сжатия текста. Дизайн может нарушиться, если пользователь будет его масштабировать.

Выше: пример резинового макета на различных разрешениях: ради читабельности дизайн жертвует однородностью
Отзывчивые макеты ничего не масштабируют. Вместо этого они изменяют отображаемое в зависимости от размера области просмотра.

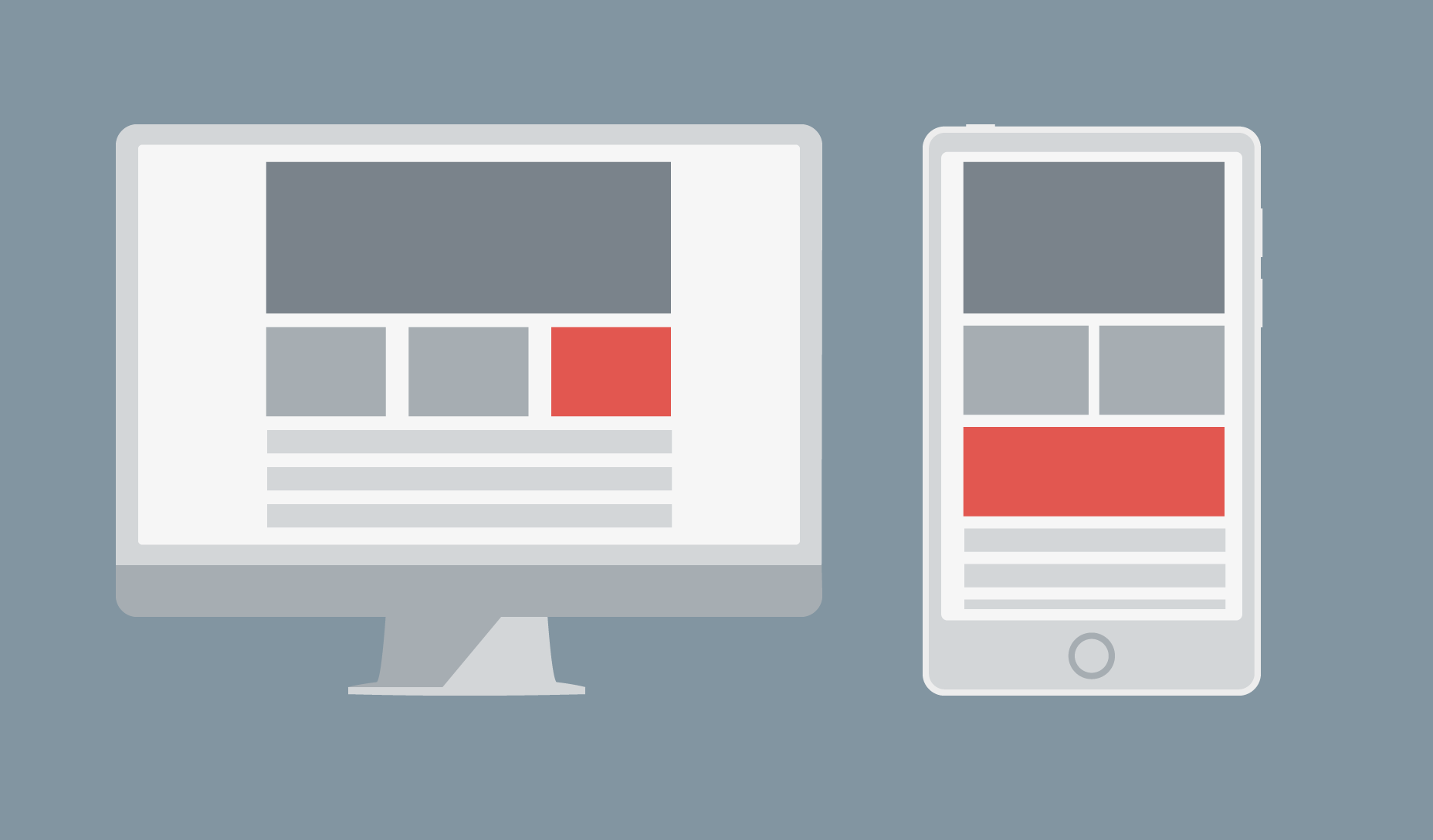
Выше: пример отзывчивого макета на различных разрешениях
Катастрофа 1: сползающие меню
Если вы используете панель навигации вверху страницы, отзывчивый дизайн может «свернуть» ее для более компактного вида, если страница отображается на небольшом экране. Но это не всегда срабатывает, если область отображения шире, чем точка перехода, но при этом слишком мала для отображения всех пунктов меню в одну строку. В результате получается сползающее меню.

Существует несколько способов решить эту проблему. Первая – сократить количество горизонтально отображаемых элементов навигационной панели, разделив их на категории и подкатегории. Потом вы можете использовать выпадающие пункты меню для отображения подкатегорий при выборе категории.
Второй способ – уменьшить значение точки перехода. Фактическое число, которое следует использовать – это ширина, на которой ваша панель навигации перестает отображаться корректно, а не определенный размер устройства.
Третий способ – использовать различные меню для устройств, такие как «sliding drawer».
Катастрофа 2: использование изображений с фиксированной шириной
Размер зон контента обычно настраивается относительно области просмотра. Поэтому, если изображение с фиксированной шириной оказывается шире размера такой зоны, происходит кадрирование изображения.

Выше: пример плохо подобранного изображения с фиксированной шириной, которое оказалось слишком большим: на нем появились панели прокрутки, а контент оказался вытесненным с экрана
Избежать этой проблемы можно за счет использования относительных единиц измерения для установки ширины изображения, или, если вы используете шаблон, который это поддерживает (например, Bootstrap), вы можете использовать класс отзывчивого изображения (например, class=”img-responsive”).

Выше: тот же элемент с использованием подхода класса отзывчивого изображения: панель прокрутки исчезла
Катастрофа 3: искажение элемента
Эта катастрофа немного менее известна, но именно это происходит, когда ваш макет отображается в небольшом окне, и столбцы ведут себя как строки. Это является проблемой, так как искажение контента непреднамеренно изменяет иерархию в вашем дизайне.

Выше: столбец превратился в строку, исказив контент
Решение очевидное, хоть это и удивительно, почему столько людей с этим борется: просто четко установите высоту, ширину и отступы элемента. Если он сдвинется с места и перекроет другие элементы, вы сможете заставить его вернуться на место, сдвинув его в делитель и настроив поля.
Планирование помогает избежать ошибок
В этой статье мы обсудили только 3 наиболее распространенные катастрофы отзывчивого дизайна, с которыми сталкиваются дизайнеры, но существует еще множество способов испортить хороший дизайн. Предотвращать ошибки несложно. В современных браузерах есть встроенное тестирование отзывчивых макетов, поэтому хорошо планируйте свой дизайн и часто его тестируйте.
Полезные решения Paysto для читателей Хабра:
→ Получите оплату банковской картой прямо сейчас. Без сайта, ИП и ООО.
→ Принимайте оплату от компаний через Интернет. Без сайта, ИП и ООО.
→ Приём платежей от компаний для Вашего сайта. С документооборотом и обменом оригиналами.
→ Автоматизация продаж и обслуживание сделок с юр.лицами. Без посредника в расчетах.
→ Принимайте оплату от компаний через Интернет. Без сайта, ИП и ООО.
→ Приём платежей от компаний для Вашего сайта. С документооборотом и обменом оригиналами.
→ Автоматизация продаж и обслуживание сделок с юр.лицами. Без посредника в расчетах.