
Бывают случаи, когда для максимизации эффекта
почтовой рассылки, дизайнерам и маркетологам приходится придумывать нестандартные ходы. Команда почтового сервиса Litmus в своем блоге рассказала о том, как с помощью HTML5 создать письмо, фоном которого служит
видео.
Видео проигрывалось в почтовых программах Apple Mail и Outlook 2011 для Mac. В остальных почтовых клиентах отображалось обычное изображение. Ниже представлено пошаговое руководство по созданию такого видео-письма.
Верстка для десктопа
Прежде всего, следует создать полноразмерную таблицу, которая станет контейнером для верхней части письма:
<table border="0" cellpadding="0" cellspacing="0" bgcolor="#f2ae44" width="100%">
Внутри таблицы предусмотрена ячейка, содержащая изображение для «плана Б», если видео не загрузится:
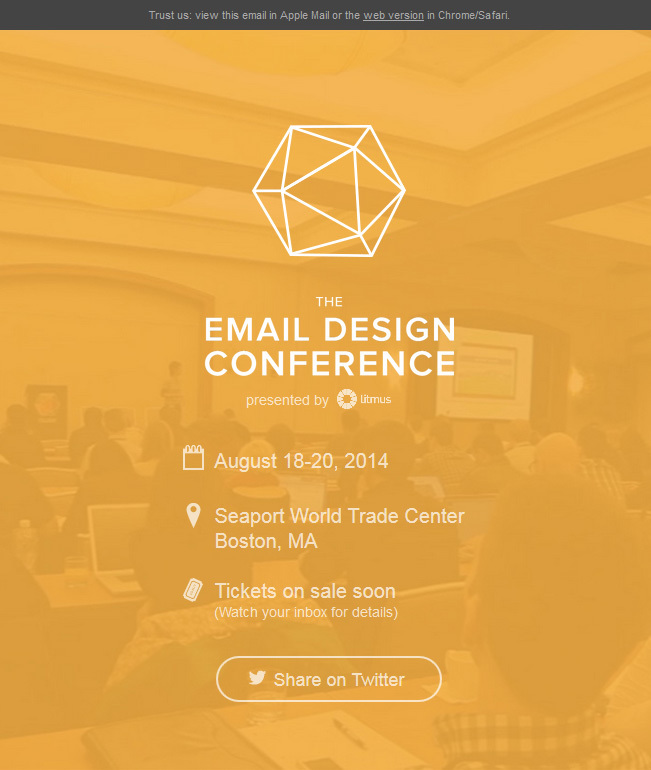
<td align="center" bgcolor="#f2ae44" style="padding: 0 0 50px 0; background-color: #f2ae44; background: url(http://pages.litmus.com/l/31032/2014-04-17/2hs7p/31032/17346/video_bg.jpg) top center no-repeat;background-size: cover;" width="100%">
Это «запасное» изображение выглядело так:

Такая картинка была нужна по двум причинам:
- Большинство почтовых клиентов не поддерживают фоновое видео в письмах.
- Некоторые подписчики могли испытывать сложности с загрузкой видео из-за большого размера файла.
Также важно было указать цвет фона и в
и в , чтобы все не сломалось в том случае, если в определенной почтовой программе отключен показ изображений (например, в Outlook) — в письме используется белый шрифт, так что если бы цвет фона был белым, а картинка не загрузилась, пользователь не увидел бы вообще ничего.
На следующем шаге видео было завернуто в в качестве первого элемента в ячейке :
<div class="video-wrap">
Поскольку фоновые видео поддерживаются только в Webkit-based почтовых клиентах (Apple Mail, Outlook 2011 для Mac), то была использована заточенная под этот движок media query для применения CSS к в случае обнаружения Webkit-клиента:
@media screen and (-webkit-min-device-pixel-ratio: 0) {
div[class="video-wrap"]{
height: 750px;
position: relative;
overflow: hidden;
padding:0;
margin:0;}
}
Применение CSS к «обернутому» с видео позволит добиться определенной высоты, позиционирования, и избежать любых наложений контента внутри тега.
Затем внутрь этой обернутого помещается видео:
<video autoplay="autoplay"loop="loop" class="video" style="display: none;">
<source src="https://litmus.com/videos/TEDC-short-clips-tinted-compressed.mp4" type="video/mp4">
</video>
Поскольку видео поддерживается только в Webkit-клиентах, использовался формат .mp4. Можно было также добавить видео в форматах .ogg или .ogv, чтобы видеть видеофон могли и пользователи Firefox, но представители Litmus решили, что это не целевая аудитория, и не стали утяжелять письмо.
Важный момент: по умолчанию видео было скрыто с помощью опции display: none. Поскольку тег