Электронная почта — отличный инструмент коммуникации, который позволяет компаниям доставлять контент удобным для аудитории способом. Многие пользователи предпочитают получать HTML-письма, и это неудивительно. Однако создание таких писем оказывается не всегда простой задачей для дизайнеров, поскольку нужно добиваться адекватного представления контента в различных почтовых клиентах. Дело в том, что стандарта верстки писем, который бы поддерживался всеми почтовыми приложениями одновременно, пока не существует.
Однако нельзя отрицать, что HTML-письма обладают рядом неоспоримых преимуществ: они позволяют оформить сообщение в соответствии с фирменным стилем вашей компании, создать четкую структуру и выделить важные места сообщения. Вчера мы вернулись к этой теме, а в сегодняшнем материале мы приведем несколько полезных советов, которые позволят создать грамотное письмо, красиво отображаемое на всех платформах.

Фото Johan Larsson / Flickr / CC
HTML-верстка зиждется на трех китах: таблицах, HTML-атрибутах и инлайн-CSS. К сожалению, из-за особенностей работы email-клиентов, по-разному «понимающих» одни и те же вещи, в нашем распоряжении остается весьма ограниченный набор HTML- и CSS-элементов.
В отличие от создания веб-страниц, при верстке email у нас нет возможности использовать семантические элементы. Поэтому, чтобы создаваемые письма рассылок правильно отображались у каждого читателя, мы вынуждены применять таблицы. Для их стилизации необходимо использовать такие атрибуты, как width, height, bgcolor, align, cellpadding, cellspacing и border. В комбинации с инлайн-стилями вроде padding, width и max-width этот набор атрибутов дает определенное место для маневра. Ниже представлен пример кода «табличного» письма:
Многие почтовые клиенты по умолчанию блокируют отображение картинок, поэтому важно, чтобы смысл письма был понятен подписчику и без них. Сделать это можно с помощью alt-текста. Стилизовать его позволят инлайн-стили и img-элементы:

В идеале после прочтения письма пользователь должен совершить какое-то действие. Поэтому кнопки CTA (Call To Action) нужно делать крупными, заметными и по возможности располагать в верхней части письма. Вместо обычных изображений желательно использовать bulletproof-кнопки. Они будут видны даже в тех клиентах, где отображение картинок по умолчанию отключено.
Согласно результатам исследования компании Litmus, 53% открытий писем совершается на мобильных устройствах. При этом 26% из них приходится на iPhone, и 7% — на Android-девайсы. Во многом эта разница объясняется тем фактом, что в iOS по умолчанию включен показ изображений, а во многих почтовых клиентах на Android сделано наоборот.
Компания, отправляющая письмо, может определить, было ли оно открыто, с помощью специальных «следящих пикселей» — небольших изображений, подгружающихся со стороннего сервера. Если загрузка изображения блокируется, посчитать число открытий не представляется возможным.
Работа со множеством платформ неизбежно ведет к возникновению ошибок. То, что выглядит хорошо на одной, на другой может отображаться «криво». При верстке писем для iOS и Android важно помнить, что не все мобильные почтовые клиенты обладают одинаковой поддержкой HTML и CSS. К примеру, iOS и Android по-разному «понимают» адаптивный дизайн:
Если письма, которые вы рассылаете своим подписчикам, не оптимизированы для просмотра на маленьких экранах, то значительная часть аудитории просто не станет их читать. Избежать этого поможет внимание к следующим нюансам:
Письма с короткими заголовками выделяются среди множества других в папке «Входящие». Как правило, почтовый клиент на компьютере отображает около 60 символов в поле темы сообщения. Мобильные устройства показывают не больше 20–30 символов. При этом в среднем компании используют для описания темы письма более 40 символов.
Прехедер — это первая строка текста письма, которая «подтягивается» в строку под темой и позволяет подписчику понять, о чем пойдет речь в сообщении. Правильно подобранный текст прехедера повышает эффективность рассылки.
Для создания прехедера:
На маленьких экранах гораздо важнее эффективно использовать полезное пространство. Поэтому нужно максимально четко доносить до получателей ключевые пункты сообщения и выделять призывы к действию.
Призывы к действию должны быть выделены и располагаться по центру экрана. Кроме того, стоит окружить их значительным количеством пустого пространства — так в них проще попасть пальцем. Например, даже в самых ранних версиях Apple iOS Human Interface Guidelines было прописано, что размер кнопки должен быть не меньше квадрата размером 44×44 пикселя.
Если основной текст письма состоит из длинных блоков, следует использовать шрифты с засечками. Шрифты Georgia и Verdana делают текст более удобным для чтения. Однако для кратких писем и отдельных отрывков текста больше подходят шрифты без засечек. Подробнее об этом здесь.
Размер шрифта должен быть достаточно большим. Оптимальным будет шрифт размером 14 пикселей для тела сообщения и 22 пикселя для заголовка. Выбор 14-пиксельного размера обусловлен тем, что iOS автоматически увеличивает шрифт минимум до 13 пикселей.
На мобильных устройствах лучше работают одноколоночные шаблоны не шире 500–600 пикселей. Чтобы превратить двухколоночную вёрстку в одноколоночную, нужно создать таблицу-контейнер для десктопной версии размером 640 пикселей и вложенные таблицы на 320 пикселей. Вложенные таблицы будут играть роль колонок.
Так как это не веб-вёрстка, то лучше использовать атрибуты HTML-вёрстки, а не их CSS-аналоги. Например, для выравнивания текста используют атрибуты align=”left” и cellpadding=”10” вместо float: left; и padding: 10px;.
Разметка для двухколоночного шаблона, может выглядеть примерно так:
Суть «прогрессивного раскрытия» (progressive disclosure) заключается в сокрытии контента за интерактивным элементом вроде кнопки или ссылки, а затем отображения этого контента по клику. Это гарантирует, что пользователю не придется слишком много скроллить, дабы добраться до нужного содержания в нижней части письма. Такой подход использует «Википедия» для мобильных платформ.
Почтовые клиенты в плане рендеринга и поддержки HTML и CSS еще хуже, чем браузеры. Тестировать письма необходимо и на реальных устройствах, и с помощью специальных превью-сервисов (например от «Печкина»).
В период с 2010 по 2015 год число email-писем, открываемых на мобильных устройствах, возросло на 30%. И эта тенденция еще раз подтверждает, что адаптивный email-дизайн – не роскошь, а необходимость. Следуя представленным в посте рекомендациям, вы сможете создать привлекательное HTML-письмо, которое будет корректно отображаться на любых платформах.
О чем еще мы пишем в блоге Печкин-mail'а:
Однако нельзя отрицать, что HTML-письма обладают рядом неоспоримых преимуществ: они позволяют оформить сообщение в соответствии с фирменным стилем вашей компании, создать четкую структуру и выделить важные места сообщения. Вчера мы вернулись к этой теме, а в сегодняшнем материале мы приведем несколько полезных советов, которые позволят создать грамотное письмо, красиво отображаемое на всех платформах.

Фото Johan Larsson / Flickr / CC
HTML для электронной почты
HTML-верстка зиждется на трех китах: таблицах, HTML-атрибутах и инлайн-CSS. К сожалению, из-за особенностей работы email-клиентов, по-разному «понимающих» одни и те же вещи, в нашем распоряжении остается весьма ограниченный набор HTML- и CSS-элементов.
1. Таблицы
В отличие от создания веб-страниц, при верстке email у нас нет возможности использовать семантические элементы. Поэтому, чтобы создаваемые письма рассылок правильно отображались у каждого читателя, мы вынуждены применять таблицы. Для их стилизации необходимо использовать такие атрибуты, как width, height, bgcolor, align, cellpadding, cellspacing и border. В комбинации с инлайн-стилями вроде padding, width и max-width этот набор атрибутов дает определенное место для маневра. Ниже представлен пример кода «табличного» письма:
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td bgcolor="#333333">
<div align="center" style="padding: 0px 15px 0px 15px;">
<table border="0" cellpadding="0" cellspacing="0" width="500" class="wrapper">
<tr>
<td>…Content…</td>
</tr>
</table>
</div>
</td>
</tr>
</table>
2. Изображения
Многие почтовые клиенты по умолчанию блокируют отображение картинок, поэтому важно, чтобы смысл письма был понятен подписчику и без них. Сделать это можно с помощью alt-текста. Стилизовать его позволят инлайн-стили и img-элементы:
<img src="img/fluid-images.jpg" width="240" height="130" style="display: block; color: #666666; font-family: Helvetica, arial, sans-serif; font-size: 13px; width: 240px; height: 130px;" alt="Fluid images" border="0" class="img-max">3. Призывы к действию

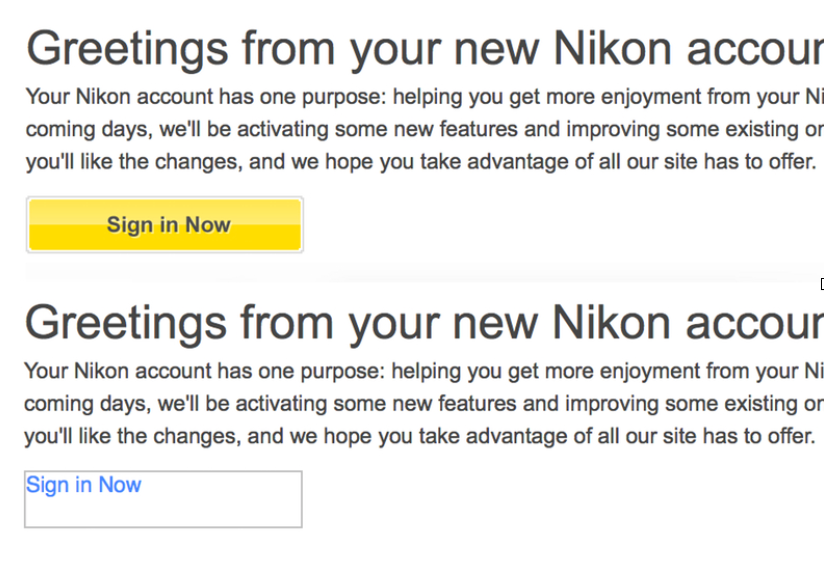
В идеале после прочтения письма пользователь должен совершить какое-то действие. Поэтому кнопки CTA (Call To Action) нужно делать крупными, заметными и по возможности располагать в верхней части письма. Вместо обычных изображений желательно использовать bulletproof-кнопки. Они будут видны даже в тех клиентах, где отображение картинок по умолчанию отключено.
Оптимизация писем для мобильных устройств
Согласно результатам исследования компании Litmus, 53% открытий писем совершается на мобильных устройствах. При этом 26% из них приходится на iPhone, и 7% — на Android-девайсы. Во многом эта разница объясняется тем фактом, что в iOS по умолчанию включен показ изображений, а во многих почтовых клиентах на Android сделано наоборот.
Компания, отправляющая письмо, может определить, было ли оно открыто, с помощью специальных «следящих пикселей» — небольших изображений, подгружающихся со стороннего сервера. Если загрузка изображения блокируется, посчитать число открытий не представляется возможным.
Работа со множеством платформ неизбежно ведет к возникновению ошибок. То, что выглядит хорошо на одной, на другой может отображаться «криво». При верстке писем для iOS и Android важно помнить, что не все мобильные почтовые клиенты обладают одинаковой поддержкой HTML и CSS. К примеру, iOS и Android по-разному «понимают» адаптивный дизайн:
- iOS устройства масштабируют всё письмо, чтобы полностью уместить его на экран.
- Устройства на Android отображают письмо в масштабе 100%, в связи с чем можно видеть лишь небольшой его фрагмент.
Если письма, которые вы рассылаете своим подписчикам, не оптимизированы для просмотра на маленьких экранах, то значительная часть аудитории просто не станет их читать. Избежать этого поможет внимание к следующим нюансам:
1. Следите за длиной темы письма
Письма с короткими заголовками выделяются среди множества других в папке «Входящие». Как правило, почтовый клиент на компьютере отображает около 60 символов в поле темы сообщения. Мобильные устройства показывают не больше 20–30 символов. При этом в среднем компании используют для описания темы письма более 40 символов.
2. Используйте текст прехедера
Прехедер — это первая строка текста письма, которая «подтягивается» в строку под темой и позволяет подписчику понять, о чем пойдет речь в сообщении. Правильно подобранный текст прехедера повышает эффективность рассылки.
Для создания прехедера:
- Обозначьте суть и преимущества своего предложения;
- Добавьте ссылку на целевую страницу и текстовый призыв к действию (например, «Узнайте больше»);
- Текст прехедера не должен превышать 30 слов (по возможности сократите его до 20 слов);
- Постарайтесь сделать его персонифицированным;
- Не повторяйте текст заголовка, прехедер должен дополнять его;
- Как и остальные элементы письма, текст прехедера нужно тестировать, тестировать и еще раз тестировать.
3. Текст должен быть кратким
На маленьких экранах гораздо важнее эффективно использовать полезное пространство. Поэтому нужно максимально четко доносить до получателей ключевые пункты сообщения и выделять призывы к действию.
4. Используйте большие кнопки CTA
Призывы к действию должны быть выделены и располагаться по центру экрана. Кроме того, стоит окружить их значительным количеством пустого пространства — так в них проще попасть пальцем. Например, даже в самых ранних версиях Apple iOS Human Interface Guidelines было прописано, что размер кнопки должен быть не меньше квадрата размером 44×44 пикселя.
5. Выбирайте правильный шрифт
Если основной текст письма состоит из длинных блоков, следует использовать шрифты с засечками. Шрифты Georgia и Verdana делают текст более удобным для чтения. Однако для кратких писем и отдельных отрывков текста больше подходят шрифты без засечек. Подробнее об этом здесь.
Размер шрифта должен быть достаточно большим. Оптимальным будет шрифт размером 14 пикселей для тела сообщения и 22 пикселя для заголовка. Выбор 14-пиксельного размера обусловлен тем, что iOS автоматически увеличивает шрифт минимум до 13 пикселей.
6. Используйте одноколоночную верстку
На мобильных устройствах лучше работают одноколоночные шаблоны не шире 500–600 пикселей. Чтобы превратить двухколоночную вёрстку в одноколоночную, нужно создать таблицу-контейнер для десктопной версии размером 640 пикселей и вложенные таблицы на 320 пикселей. Вложенные таблицы будут играть роль колонок.
Так как это не веб-вёрстка, то лучше использовать атрибуты HTML-вёрстки, а не их CSS-аналоги. Например, для выравнивания текста используют атрибуты align=”left” и cellpadding=”10” вместо float: left; и padding: 10px;.
Разметка для двухколоночного шаблона, может выглядеть примерно так:
<table width="640" border="0" cellpadding="0" cellspacing="0">
<tr>
<td>
<table width="320" border="0" cellspacing="0" cellpadding="20" align="left">
<tr>
<td>
<p>Column Left Content</p>
</td>
</tr>
</table>
<table width="320" border="0" cellspacing="0" cellpadding="20" align="right">
<tr>
<td>
<p>Column Right Content</p>
</td>
</tr>
</table>
</td>
</tr>
</table>7. Примените технику «прогрессивного раскрытия»
Суть «прогрессивного раскрытия» (progressive disclosure) заключается в сокрытии контента за интерактивным элементом вроде кнопки или ссылки, а затем отображения этого контента по клику. Это гарантирует, что пользователю не придется слишком много скроллить, дабы добраться до нужного содержания в нижней части письма. Такой подход использует «Википедия» для мобильных платформ.
8. Тестируйте письмо перед отправкой
Почтовые клиенты в плане рендеринга и поддержки HTML и CSS еще хуже, чем браузеры. Тестировать письма необходимо и на реальных устройствах, и с помощью специальных превью-сервисов (например от «Печкина»).
В период с 2010 по 2015 год число email-писем, открываемых на мобильных устройствах, возросло на 30%. И эта тенденция еще раз подтверждает, что адаптивный email-дизайн – не роскошь, а необходимость. Следуя представленным в посте рекомендациям, вы сможете создать привлекательное HTML-письмо, которое будет корректно отображаться на любых платформах.
О чем еще мы пишем в блоге Печкин-mail'а:
- «Пишите письма»: Три техники верстки хороших email’ов
- Email-маркетинг: Рецепт правильного plain-text письма
- How-to: гайд по созданию интерактивных писем
- Печкин-mail «вики»: Чеклист по email-рассылкам
- Интерфейсы и юзабилити: Кто и как проектирует UX