Comments 10
UFO just landed and posted this here
Для кого эта статья? Для новичков? Тогда расскажите хотя бы, что такое тон и насыщенность. Получилась статья с рекламой сервисов, на которых происходит какая-то долбаная магия, суть которой даже примерно не объясняется. Я более-менее в теме о том, что такое цвет, и даже нашел для себя кое-что интересное — уровни контраста от W3C, но и тут вместо того чтобы объяснить, как это работает, вы просто отправляете меня на сайт, где можно это посчитать, без понимания сути. В общем, такую благодатную и интересную тему свели к набору тупых инструкций.
Добавьте пожалуйта https://colorscheme.ru/ в ваш список.
Не являясь специалистом в области дизайна, мне он показался наиболее интуитивным, понятным и мощным.
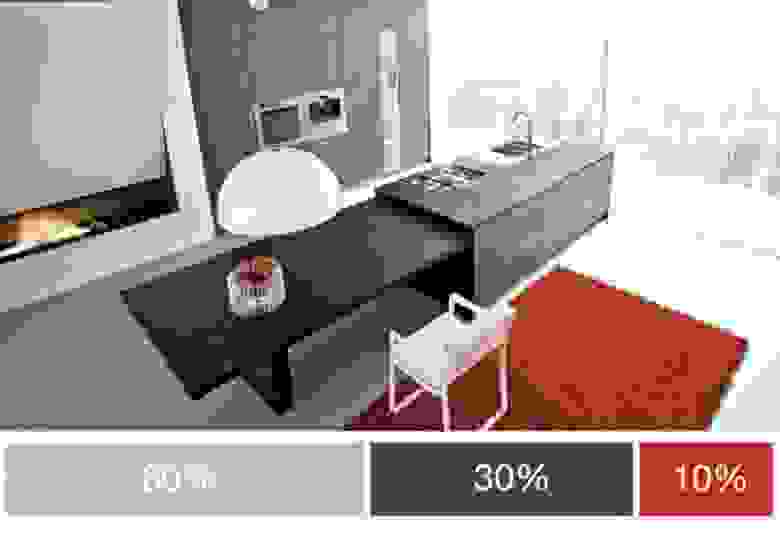
Всплески цвета на сером фоне — отличный способ притянуть взгляд.
Заголовок спойлера
На ковёр?


Спасибо, наверное так и настрою себе цветовую подсветку в текстовом редакторе.
Что со мной не так?
Мне это и интересно, и статейки подобные читаю, но не могу въехать в схему.
Мне нужна палитра, которая покажет мне резонирующие цвета, без шпаргалки вообще не получается.
Надеюсь рекомендации этой статьи помогут. Цвета в дизайне самое важное, даже хорошая картинка может смотреться дешево в неправильно подобранных цветах.
Мне это и интересно, и статейки подобные читаю, но не могу въехать в схему.
Мне нужна палитра, которая покажет мне резонирующие цвета, без шпаргалки вообще не получается.
Надеюсь рекомендации этой статьи помогут. Цвета в дизайне самое важное, даже хорошая картинка может смотреться дешево в неправильно подобранных цветах.
Спасибо за статью. Что-то было знакомо, а что-то узнал только сейчас, например соотношение 6/3/1. Было познавательно.
Спасибо! Мне, как не дизайнеру, бывает трудно подобрать цветовые схемы для фронтенда / графиков так чтобы не хотелось вырвать глаза. Статья очень помогла, представлены неплохие инструменты. Жить станет проще, жить станет веселей)
Круто! Спасибо за столь ясное изложение, кучу примеров и за то что все освновные моменты собраны в одной статье. Я не дизайнер, по этому для себя много нового и полезного узнал.
Цвет — это иллюзия…
Sign up to leave a comment.
Красный, белый, голубой: восемь правил подбора цветовой палитры, которые должны знать все