Вы решили купить новые туфли. Открываете поисковик, находите свой любимый сайт по продаже обуви и немного зависаете на главной странице. Картинка на баннере выглядит неплохо, но куда нажимать, чтобы перейти к интересующей вас паре? Не на этот же маленький квадратик прямо посреди картинки?

Кнопки-призраки, то есть кнопки, у которых обозначена граница, но нет заполнения цветом, в последнее время стали популярны в Сети. Призраками их называют, чтобы подчеркнуть их прозрачность — так как у них вообще нет никакого цвета, они сливаются с фоновым изображением (часто это фотография). Но всякий раз как он попадаются мне на глаза, я поневоле задаюсь вопросом: проводили ли дизайнеры A/B тестирование? Может быть, сказывается мой опыт работы над повышением конверсии, а может, дело в их популярности в современном дизайне — так или иначе, у меня к ним сложное отношение.
В этой статье мы поговорим о том, как на смену скевоморфизму пришел плоский дизайн, как кнопки-призраки завоевали популярность в последние годы и какой эффект они могут оказывать на конверсию.

Кнопки-призраки появились не вакууме — как и любой другой элемент в Сети, они являются отражением определенных представлений о пользователе, технических ограничений и эстетических предпочтений. Поэтому, чтобы ответить на поставленный вопрос, нам понадобится немного исторического контекста.
1984 г. — компания Apple выпустила первый Макинтош
Не все, но многие считают, что именно первый Макинтош стал тем устройством, которое впервые представило широкой публике графический пользовательский интерфейс. Файлы на нем изображались как стопки бумаги, контейнеры, в которых хранились файлы, представлялись в виде папок, а группы таких контейнеров образовывали директории. В 1984 году персональные компьютеры еще не прижились, они были у немногих семей. При помощи этих визуальных метафор пользователи могли совершить когнитивный скачок от предметов физической реальности к цифровым объектам.
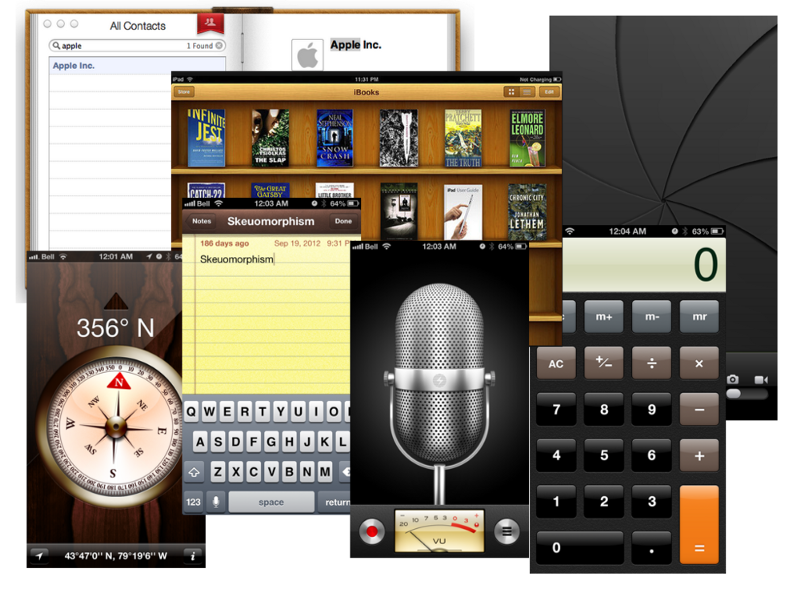
Компания Apple применяла скевоморфический подход к дизайну, при котором дизайнер изображает цифровые инструменты и концепты так, чтобы они напоминали соответствующие объекты в реальном мире. Например, ранние версии приложения Apple Notes оформляли приложение так, чтобы оно напоминало желтый блокнот. Идея состояла в том, что визуальная метафора позволит пользователям быстро сообразить, как работать с приложением: Notes — это просто виртуальная версия классического блокнота.

2001 г. — команда razorfish запустила audi.com — первый вебсайт, способный адаптироваться к viewport пользователя.
2004 г. — Кэмерон Эдамс создал вот такой пример дизайна, в котором расположение элементов зависит от расширения.
2007 г. — вышел первый Iphone.
Изобретение Iphone важно не только потому, что позволило большему числу людей познакомиться со скевоморфическим дизайном и образом мышления Apple, но и потому, что он представлял собой мобильное устройство. С этого момента началось массовое распространение смартфонов и фокус стал смещаться в сторону мобильного дизайна.
2008 г. — у каждого второго жителя планеты появился мобильный телефон.
2010 г. — вышел первый Ipad.
2010 г. — Этан Мэкротт ввел в обиход понятие «отзывчивый веб-дизайн», подразумевая гибкие сетки, адаптируемые изображения и использование media queries. Вместо того, чтобы создавать отдельную архитектуру для мобильных устройств и отдельную — для десктопа, отзывчивый дизайн предлагает единую гибкую архитектуру, которая может приспособиться к любому размеру экрана.
Хотя в первое время поиски в сфере отзывчивого дизайна были сосредоточены на том, как сделать веб-страницы более гибкими и эластичными, и общих принципах работы системы, сторонники плоского дизайна задались другим вопросом: как это все будет выглядеть? В то время плоский дизайн считался более современным, футуристичным стилем, однако корнями он уходит аж в 1950-е и берет начало в швейцарском стиле, модернизме и школе Баухауз. Плоский дизайн связан со стремлением избавиться от всех ненужных украшений. Тут-то на сцену и выходит кнопка-призрак — все декоративные элементы устранены, остается только контур, очерчивающий прямоугольник с текстом, который указывает на действие. Подобное дизайнерское решение определенно принадлежит к разновидности «плоских».
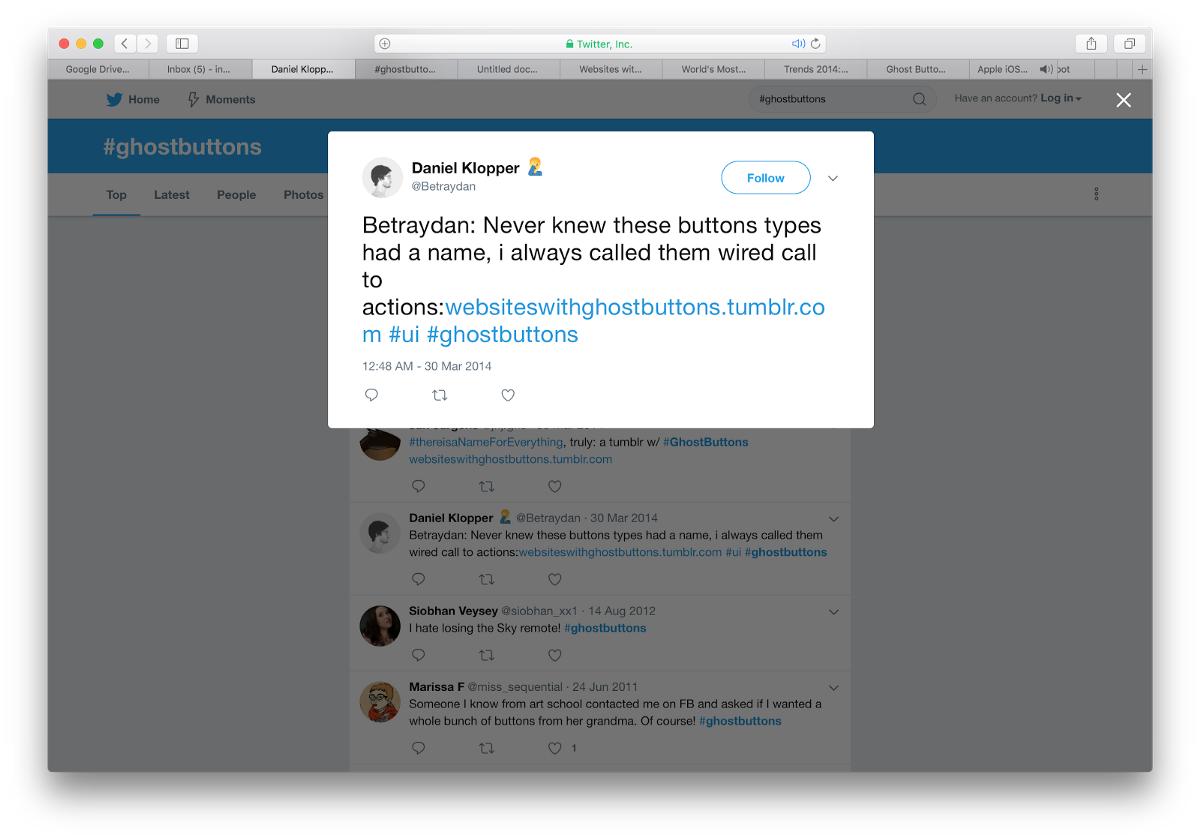
Упоминания кнопок-призраков стали появляться в Сети где-то в 2014 году. Аккаунт websiteswithghostbuttons начал размещать посты на тумблере, а Дэниель Клоппер опубликовал первый в истории пост с хэштегом #ghostbuttons.

Есть версия, что кнопки-призраки произошли от дизайна Heads-Up-Display. Некоторое сходство действительно прослеживается; скажем, в том, что интерфейсы HUD, как правило, неконтрастны и рассчитаны на то, чтобы предоставлять информацию, не загораживая пилоту обзор.
Выпустив Windows Phone 7 и Windows 8, компания Microsoft представила в них дизайн-систему под названием Metro. Эту систему характеризовало использование ярких цветов, простых шрифтов и… кнопок-призраков!

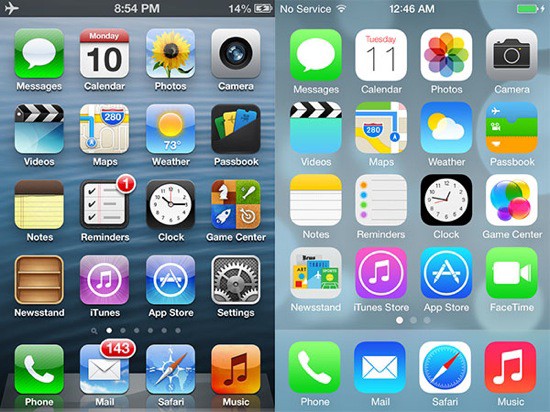
Из всех ранних последователей плоского дизайна Apple со своим iOS 7, пожалуй, сыграли самую важную роль в закреплении тенденции. В своей статье на Wired команда Apple сделала особый акцент на том, что интерфейсы должны быть «ненавязчивыми и скромными», чтобы дизайн, «становился лаконичнее, выводя на первый план ваш контент», а не перетягивал на себя внимание. Сейчас мало кто не согласится с философией Apple — главной составляющей должен быть контент, а не те элементы интерфейса, которые его поддерживают.

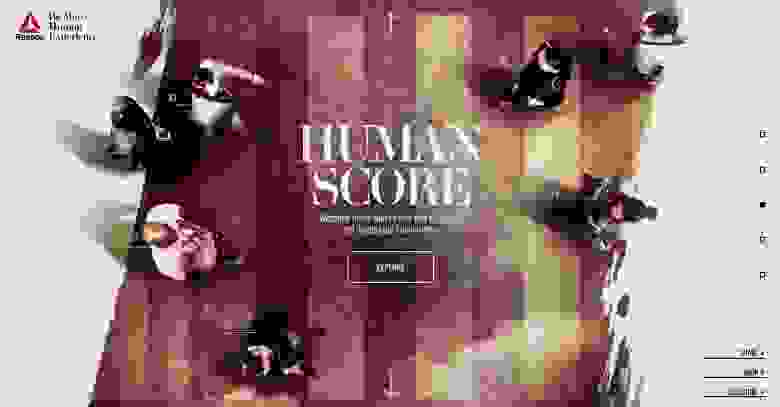
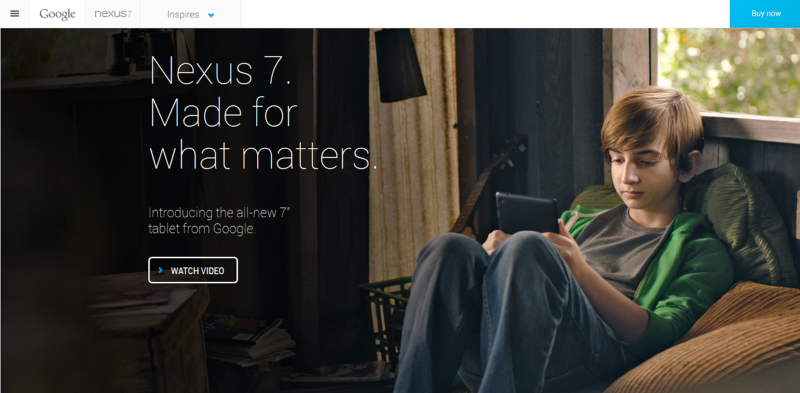
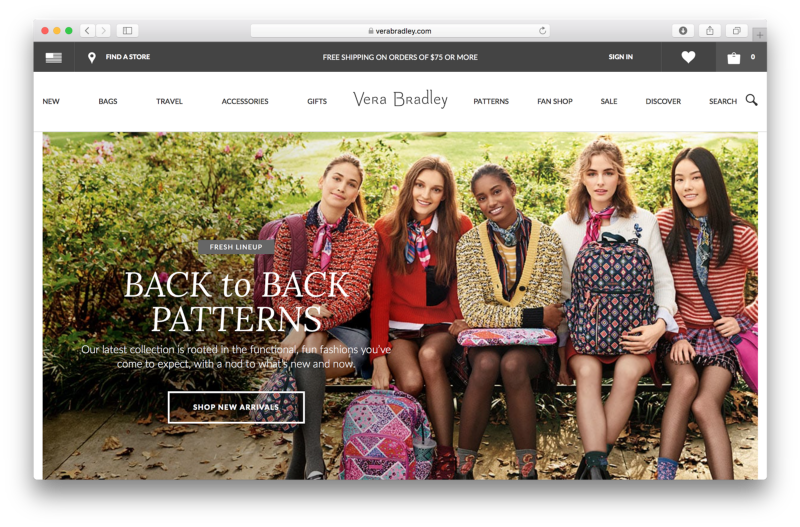
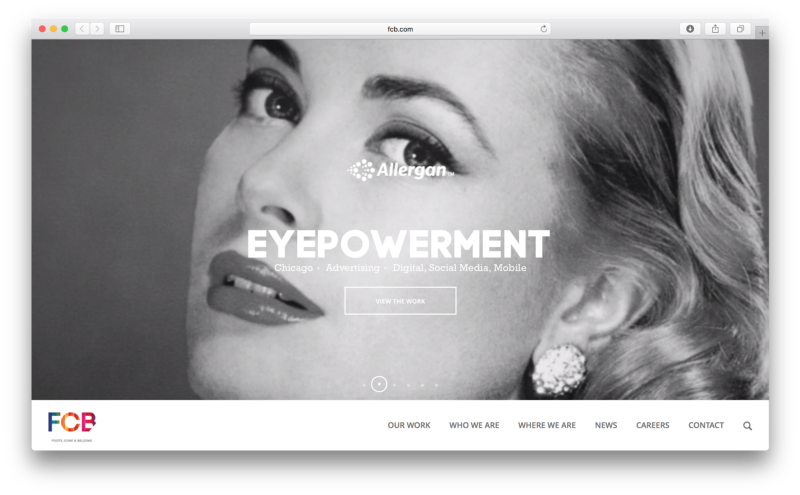
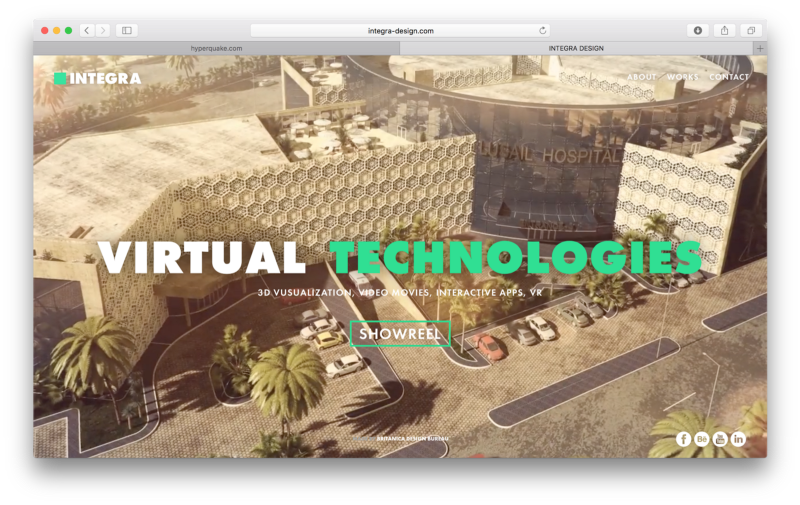
Теперь, когда мы примерно установили происхождение кнопок-призраков, пора разобраться, как они превратились в полноценный тренд. Многие дизайнеры, наверное, привели бы следующий аргумент: простой дизайн придает им гибкость. Особенно это актуально, когда речь идет о картинках во весь экран или сайтах с большим количеством видеоматериалов — в таких случаях кнопки-призраки сливаются с фоном и помогают сделать акцент на изображениях и тексте.
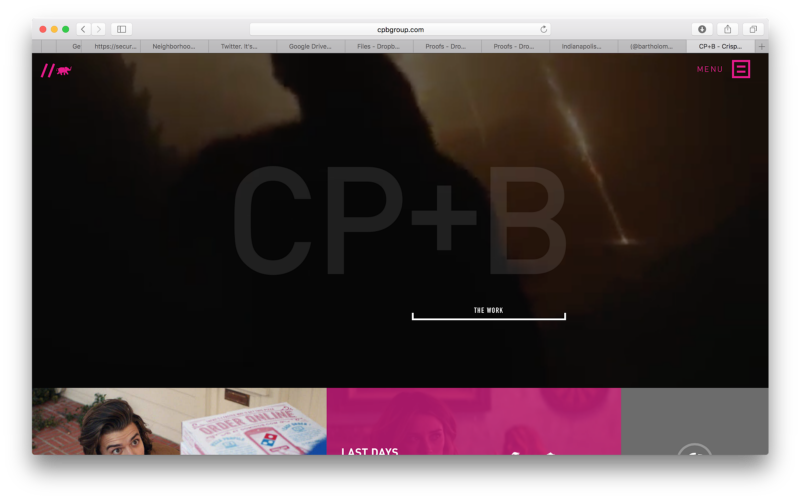
Кнопки-признаки часто приходится видеть на сайтах креативных агентств. Возможно, дело в их универсальности — они встраиваются как в простые, минималистичные дизайны, так и в более сложные и насыщенные. Для примера: страница Crispin Porter and Bogusky использует кнопку-призрак в еще более упрощенном варианте — у нее стерта верхняя граница.

Очень распространено использование кнопок-призраков как части дуэта, бок о бок с кнопкой, у которой выполнена заливка цветом. При таком «двойственном» подходе цветная кнопка, как правило, несет основной призыв к действию, в то время как кнопка-призрак отводится под дополнительную, не такую важную операцию. Некоторые дизайнеры заходят еще дальше и вводят смешанный набор кнопок, с заливкой и без, чтобы выстроить иерархию и сделать дизайн разнообразнее.

Цветовая или градиентная заливка в качестве фонового рисунка тоже стала применяться активнее с тех пор, как зародилась концепция плоского дизайна. Кнопки-призраки могут хорошо сочетаться с такими фонами — последние служат для них нейтральным элементом. Кнопки-призраки, как я уже упоминал, также являются порождением плоского дизайна, поэтому если общий вид вписывается в эту эстетику, с визуальной точки зрения они могут быть неплохим решением.
Хоть мы и привели разумные причины, по которым дизайнеры делают выбор в пользу кнопок-призраков, существует ряд не слишком обнадеживающих фактов и статических выкладок, согласно которым это не лучшая идея. Несмотря на то, что кнопки-призраки могут способствовать созданию приятного визуального впечатления, они также вызывают проблемы, которые могут негативно сказываться и на пользовательском опыте, и на успехах компании. Энжи Шотмаллер, бывшая глава отдела конверсионного маркетинга в Unbounce, высказалась об этом так:
Читабельность. Если кнопка размещается на пестром изображении и не обладает нужной контрастностью, пользователям будут сложно разобрать текст призыва к действию.

Контрастность. Если и контур кнопки, и окружающий текст, скажем, белые и наложены поверх изображения, на странице часто недостает иерархии, которая притягивала бы взгляд пользователя к главному, связанному с целевым действием элементу. Это может иметь реальные последствия для лэндингов, оказывая влияние на конверсию.

Ясность. Здесь может помочь текст и использование анимации в интеракциях, но, тем не менее, не всегда бывает очевидно, что данный элемент — именно кнопка. Если не хватает нужного контекста или ваша аудитория относится к определенной возрастной группе, может возникнуть непонимание.

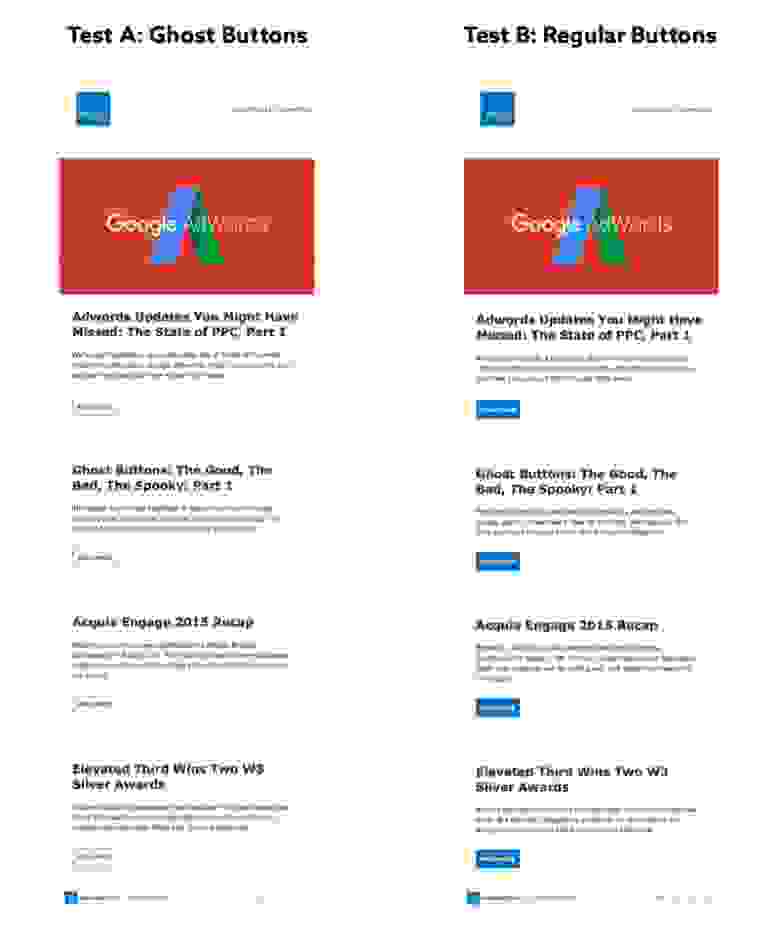
Хотя все перечисленное выше заслуживает серьезного внимания, на прибыль влияет прежде всего то, что вызывает падение конверсии. На предмет того, как сказывается на конверсии замена цветной кнопки на «призрак», проводилось несколько исследований. Elevated Third организовали тест в своей рассылке: в одной версии поставили кнопки-призраки, в другой — кнопки с заливкой цветом. Они выяснили, что второй вариант показывает лучший результат: конверсия была выше на 7%.

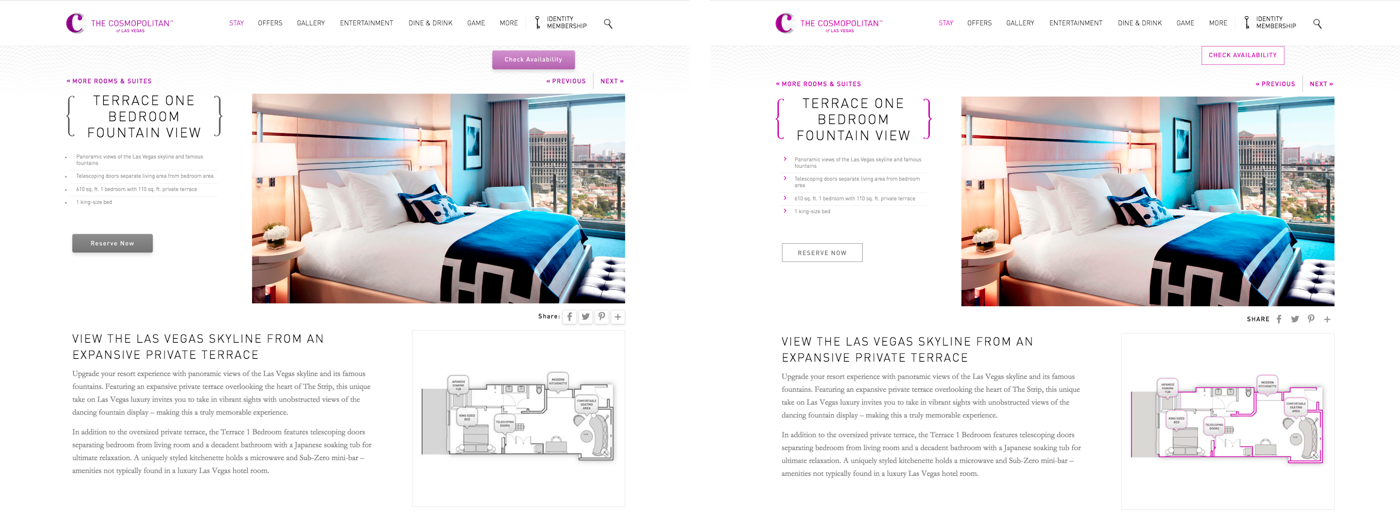
В ходе другого теста на вебсайте ConversionXL было отмечено снижение числа кликов на 20% (выводы делались на основании 10 000 визитов) при переходе от первого варианта ко второму:


Nielsen Norman Group недавно опубликовали исследование, в котором пришли к следующему выводу: «Плоские элементы интерфейса хуже привлекают внимание и вызывают растерянность». Это исследование показало, что пользователи тратят на сайтах со слабыми указателями (то есть без явно представленных кнопок и ссылок, подводящих к действию) на 22% больше времени. В основе эксперимента лежали таргетированные задачи, связанные с поиском информации, и перед пользователем ставилась цель выполнить задание как можно быстрее. Соответственно, большие затраты времени свидетельствовали о том, что участники испытали более значительную когнитивную нагрузку.
После публикации результатов исследование NNG вызвало дебаты на тему того, достаточно ли внимания в нем уделялось именно плоскому дизайну. Шон Декстер из Cigna написал статью под названием «Плоский дизайн: почему не стоит слепо доверять исследованию Нильса Нормана по этому модному стилю». В ней он говорит, в частности, что один из наиболее удачных примеров в исследовании — сравнение пустой кнопки с цветной, и тест, соответственно, посвящен скорее контрасту, чем плоскому дизайну. Загвоздка с этим замечанием в том, что автор рассматривает использование кнопок-призраков как отдельную проблему, словно она не связана теснейшим образом именно с темой плоского дизайна. В заявлении, что исследование NNG изначально было посвящено противопоставлению сильных и слабых указателей, есть доля правды. Однако, как мне кажется, можно смело утверждать, что многие решения в стиле плоского дизайна страдают от недостаточной контрастности.

Это узкие исследования, результаты которых могут варьироваться под влиянием ряда факторов: рынок, аудитория, тип трафика, положение на странице, текст и так далее. И все же, если вы широко используете кнопки-призраки на своем сайте или в рассылке, эти данные должны подтолкнуть вас к проведению A/B тестирования. Или, может быть, вы уже его проводили? С удовольствием послушаю о результатах.
Мы рассмотрели суть кнопок-призраков, их возможное происхождение, способы и последствия их использования. Что делать дизайнерам, чтобы изменить свой подход к созданию сайтов и систем идентичности бренда? Вот несколько основных соображений, которые следует иметь в виду в следующий раз, когда задумаетесь о включении кнопок-призраков:
И самое главное: осознавайте последствия и не делайте дизайны, которые полагаются на использование кнопок-призраков. Поговорите с руководством и составьте план тестирования — оно должно начаться как можно раньше и проходить как можно чаще. Многие дизайнеры с опаской относятся к привлечению таких данных — возможно, в них говорит страх, что результаты зададут не то направление, в котором им хотелось бы двигаться. Но статистика нам не враг, и, закрывая на нее глаза, мы ставим под угрозу пользовательский опыт и имидж бренда.
Разумеется, сами по себе кнопки-призраки не уничтожат конверсию и все шансы на позитивный пользовательский опыт, однако, если использовать их необдуманно и вводить без должной осторожности, это может стать существенным фактором. Наша ответственность как цифровых дизайнеров — осознавать последствия своих решений. Поэтому в следующий раз подумайте дважды, прежде чем добавить кнопку-призрак, и не поленитесь провести тест!

Кнопки-призраки, то есть кнопки, у которых обозначена граница, но нет заполнения цветом, в последнее время стали популярны в Сети. Призраками их называют, чтобы подчеркнуть их прозрачность — так как у них вообще нет никакого цвета, они сливаются с фоновым изображением (часто это фотография). Но всякий раз как он попадаются мне на глаза, я поневоле задаюсь вопросом: проводили ли дизайнеры A/B тестирование? Может быть, сказывается мой опыт работы над повышением конверсии, а может, дело в их популярности в современном дизайне — так или иначе, у меня к ним сложное отношение.
В этой статье мы поговорим о том, как на смену скевоморфизму пришел плоский дизайн, как кнопки-призраки завоевали популярность в последние годы и какой эффект они могут оказывать на конверсию.

Откуда они взялись?
Кнопки-призраки появились не вакууме — как и любой другой элемент в Сети, они являются отражением определенных представлений о пользователе, технических ограничений и эстетических предпочтений. Поэтому, чтобы ответить на поставленный вопрос, нам понадобится немного исторического контекста.
1984 г. — компания Apple выпустила первый Макинтош
Не все, но многие считают, что именно первый Макинтош стал тем устройством, которое впервые представило широкой публике графический пользовательский интерфейс. Файлы на нем изображались как стопки бумаги, контейнеры, в которых хранились файлы, представлялись в виде папок, а группы таких контейнеров образовывали директории. В 1984 году персональные компьютеры еще не прижились, они были у немногих семей. При помощи этих визуальных метафор пользователи могли совершить когнитивный скачок от предметов физической реальности к цифровым объектам.
Компания Apple применяла скевоморфический подход к дизайну, при котором дизайнер изображает цифровые инструменты и концепты так, чтобы они напоминали соответствующие объекты в реальном мире. Например, ранние версии приложения Apple Notes оформляли приложение так, чтобы оно напоминало желтый блокнот. Идея состояла в том, что визуальная метафора позволит пользователям быстро сообразить, как работать с приложением: Notes — это просто виртуальная версия классического блокнота.

2001 г. — команда razorfish запустила audi.com — первый вебсайт, способный адаптироваться к viewport пользователя.
2004 г. — Кэмерон Эдамс создал вот такой пример дизайна, в котором расположение элементов зависит от расширения.
2007 г. — вышел первый Iphone.
Изобретение Iphone важно не только потому, что позволило большему числу людей познакомиться со скевоморфическим дизайном и образом мышления Apple, но и потому, что он представлял собой мобильное устройство. С этого момента началось массовое распространение смартфонов и фокус стал смещаться в сторону мобильного дизайна.
2008 г. — у каждого второго жителя планеты появился мобильный телефон.
2010 г. — вышел первый Ipad.
2010 г. — Этан Мэкротт ввел в обиход понятие «отзывчивый веб-дизайн», подразумевая гибкие сетки, адаптируемые изображения и использование media queries. Вместо того, чтобы создавать отдельную архитектуру для мобильных устройств и отдельную — для десктопа, отзывчивый дизайн предлагает единую гибкую архитектуру, которая может приспособиться к любому размеру экрана.
Плоский дизайн
Хотя в первое время поиски в сфере отзывчивого дизайна были сосредоточены на том, как сделать веб-страницы более гибкими и эластичными, и общих принципах работы системы, сторонники плоского дизайна задались другим вопросом: как это все будет выглядеть? В то время плоский дизайн считался более современным, футуристичным стилем, однако корнями он уходит аж в 1950-е и берет начало в швейцарском стиле, модернизме и школе Баухауз. Плоский дизайн связан со стремлением избавиться от всех ненужных украшений. Тут-то на сцену и выходит кнопка-призрак — все декоративные элементы устранены, остается только контур, очерчивающий прямоугольник с текстом, который указывает на действие. Подобное дизайнерское решение определенно принадлежит к разновидности «плоских».
Когда они стали появляться?
Упоминания кнопок-призраков стали появляться в Сети где-то в 2014 году. Аккаунт websiteswithghostbuttons начал размещать посты на тумблере, а Дэниель Клоппер опубликовал первый в истории пост с хэштегом #ghostbuttons.

Есть версия, что кнопки-призраки произошли от дизайна Heads-Up-Display. Некоторое сходство действительно прослеживается; скажем, в том, что интерфейсы HUD, как правило, неконтрастны и рассчитаны на то, чтобы предоставлять информацию, не загораживая пилоту обзор.
Выпустив Windows Phone 7 и Windows 8, компания Microsoft представила в них дизайн-систему под названием Metro. Эту систему характеризовало использование ярких цветов, простых шрифтов и… кнопок-призраков!

Из всех ранних последователей плоского дизайна Apple со своим iOS 7, пожалуй, сыграли самую важную роль в закреплении тенденции. В своей статье на Wired команда Apple сделала особый акцент на том, что интерфейсы должны быть «ненавязчивыми и скромными», чтобы дизайн, «становился лаконичнее, выводя на первый план ваш контент», а не перетягивал на себя внимание. Сейчас мало кто не согласится с философией Apple — главной составляющей должен быть контент, а не те элементы интерфейса, которые его поддерживают.

Как дизайнеры используют кнопки-призраки?
Теперь, когда мы примерно установили происхождение кнопок-призраков, пора разобраться, как они превратились в полноценный тренд. Многие дизайнеры, наверное, привели бы следующий аргумент: простой дизайн придает им гибкость. Особенно это актуально, когда речь идет о картинках во весь экран или сайтах с большим количеством видеоматериалов — в таких случаях кнопки-призраки сливаются с фоном и помогают сделать акцент на изображениях и тексте.
Кнопки-признаки часто приходится видеть на сайтах креативных агентств. Возможно, дело в их универсальности — они встраиваются как в простые, минималистичные дизайны, так и в более сложные и насыщенные. Для примера: страница Crispin Porter and Bogusky использует кнопку-призрак в еще более упрощенном варианте — у нее стерта верхняя граница.

Очень распространено использование кнопок-призраков как части дуэта, бок о бок с кнопкой, у которой выполнена заливка цветом. При таком «двойственном» подходе цветная кнопка, как правило, несет основной призыв к действию, в то время как кнопка-призрак отводится под дополнительную, не такую важную операцию. Некоторые дизайнеры заходят еще дальше и вводят смешанный набор кнопок, с заливкой и без, чтобы выстроить иерархию и сделать дизайн разнообразнее.

Цветовая или градиентная заливка в качестве фонового рисунка тоже стала применяться активнее с тех пор, как зародилась концепция плоского дизайна. Кнопки-призраки могут хорошо сочетаться с такими фонами — последние служат для них нейтральным элементом. Кнопки-призраки, как я уже упоминал, также являются порождением плоского дизайна, поэтому если общий вид вписывается в эту эстетику, с визуальной точки зрения они могут быть неплохим решением.
Последствия использования кнопок-призраков
Хоть мы и привели разумные причины, по которым дизайнеры делают выбор в пользу кнопок-призраков, существует ряд не слишком обнадеживающих фактов и статических выкладок, согласно которым это не лучшая идея. Несмотря на то, что кнопки-призраки могут способствовать созданию приятного визуального впечатления, они также вызывают проблемы, которые могут негативно сказываться и на пользовательском опыте, и на успехах компании. Энжи Шотмаллер, бывшая глава отдела конверсионного маркетинга в Unbounce, высказалась об этом так:
«Кнопки-призраки действуют мне на нервы. Они вредят юзабилити. Этот концепт — тренд, порожденный исключительно дизайнерской фантазией, и он должен исчезнуть с лица земли. Единственная ситуация, в которой эта тактика бывает полезна — когда клиент требует добавить на страницу два призыва к действию, и я хочу, по сути, устранить один из них. От кнопок-призраков и конверсия становится призрачной».Вот несколько распространенных проблем с юзабилити, которые могут возникать из-за использования кнопок-призраков:
Читабельность. Если кнопка размещается на пестром изображении и не обладает нужной контрастностью, пользователям будут сложно разобрать текст призыва к действию.

Контрастность. Если и контур кнопки, и окружающий текст, скажем, белые и наложены поверх изображения, на странице часто недостает иерархии, которая притягивала бы взгляд пользователя к главному, связанному с целевым действием элементу. Это может иметь реальные последствия для лэндингов, оказывая влияние на конверсию.

Ясность. Здесь может помочь текст и использование анимации в интеракциях, но, тем не менее, не всегда бывает очевидно, что данный элемент — именно кнопка. Если не хватает нужного контекста или ваша аудитория относится к определенной возрастной группе, может возникнуть непонимание.

Хотя все перечисленное выше заслуживает серьезного внимания, на прибыль влияет прежде всего то, что вызывает падение конверсии. На предмет того, как сказывается на конверсии замена цветной кнопки на «призрак», проводилось несколько исследований. Elevated Third организовали тест в своей рассылке: в одной версии поставили кнопки-призраки, в другой — кнопки с заливкой цветом. Они выяснили, что второй вариант показывает лучший результат: конверсия была выше на 7%.

В ходе другого теста на вебсайте ConversionXL было отмечено снижение числа кликов на 20% (выводы делались на основании 10 000 визитов) при переходе от первого варианта ко второму:


Nielsen Norman Group недавно опубликовали исследование, в котором пришли к следующему выводу: «Плоские элементы интерфейса хуже привлекают внимание и вызывают растерянность». Это исследование показало, что пользователи тратят на сайтах со слабыми указателями (то есть без явно представленных кнопок и ссылок, подводящих к действию) на 22% больше времени. В основе эксперимента лежали таргетированные задачи, связанные с поиском информации, и перед пользователем ставилась цель выполнить задание как можно быстрее. Соответственно, большие затраты времени свидетельствовали о том, что участники испытали более значительную когнитивную нагрузку.
После публикации результатов исследование NNG вызвало дебаты на тему того, достаточно ли внимания в нем уделялось именно плоскому дизайну. Шон Декстер из Cigna написал статью под названием «Плоский дизайн: почему не стоит слепо доверять исследованию Нильса Нормана по этому модному стилю». В ней он говорит, в частности, что один из наиболее удачных примеров в исследовании — сравнение пустой кнопки с цветной, и тест, соответственно, посвящен скорее контрасту, чем плоскому дизайну. Загвоздка с этим замечанием в том, что автор рассматривает использование кнопок-призраков как отдельную проблему, словно она не связана теснейшим образом именно с темой плоского дизайна. В заявлении, что исследование NNG изначально было посвящено противопоставлению сильных и слабых указателей, есть доля правды. Однако, как мне кажется, можно смело утверждать, что многие решения в стиле плоского дизайна страдают от недостаточной контрастности.

Это узкие исследования, результаты которых могут варьироваться под влиянием ряда факторов: рынок, аудитория, тип трафика, положение на странице, текст и так далее. И все же, если вы широко используете кнопки-призраки на своем сайте или в рассылке, эти данные должны подтолкнуть вас к проведению A/B тестирования. Или, может быть, вы уже его проводили? С удовольствием послушаю о результатах.
Следующий шаг: Делайте дизайн осмысленно
Мы рассмотрели суть кнопок-призраков, их возможное происхождение, способы и последствия их использования. Что делать дизайнерам, чтобы изменить свой подход к созданию сайтов и систем идентичности бренда? Вот несколько основных соображений, которые следует иметь в виду в следующий раз, когда задумаетесь о включении кнопок-призраков:
- Используйте их для призыва к менее ключевым действиям
- Следите за читабельностью, контрастностью и ясностью
- Будьте последовательны
- Проводите тесты
И самое главное: осознавайте последствия и не делайте дизайны, которые полагаются на использование кнопок-призраков. Поговорите с руководством и составьте план тестирования — оно должно начаться как можно раньше и проходить как можно чаще. Многие дизайнеры с опаской относятся к привлечению таких данных — возможно, в них говорит страх, что результаты зададут не то направление, в котором им хотелось бы двигаться. Но статистика нам не враг, и, закрывая на нее глаза, мы ставим под угрозу пользовательский опыт и имидж бренда.
Разумеется, сами по себе кнопки-призраки не уничтожат конверсию и все шансы на позитивный пользовательский опыт, однако, если использовать их необдуманно и вводить без должной осторожности, это может стать существенным фактором. Наша ответственность как цифровых дизайнеров — осознавать последствия своих решений. Поэтому в следующий раз подумайте дважды, прежде чем добавить кнопку-призрак, и не поленитесь провести тест!