Недавнее исследование от Google в сотрудничестве с Awwwards установило, что скорость в данный момент занимает высшее место в UX-иерархии. Вряд ли это кого-то удивит: темп повседневной жизни возрастает, мобильные решения стремятся встроиться в нее максимально органично — все это задает определенную планку ожиданий. Пользователи рассчитывают на минимальное время простоя.

В этой статье мы не будем останавливаться на технических способах честно ускорить загрузку сайта и обработку операций. Вместо этого мы препарируем темпоральный аспект пользовательского опыта: посмотрим, что на самом деле стоит за словами «долго» и «быстро», как и почему искажается восприятие времени и какие UX практики существуют для управления ожиданием.
Начнем с определения понятий. Что вообще подразумевается под «быстрой» загрузкой и где проходит граница между терпимой и неприемлемой скоростью? По результатам исследования Google и Awwwards, шкала оценки времени ожидания у пользователей выглядит так:
Здесь, однако, необходимо сделать две оговорки. Во-первых, приведенная схема становится действительна уже в ходе работы с сайтом или приложением. На старте кредит терпения, который пользователь готов выделить, ощутимо ниже — большая часть будет ожидать загрузки не больше трех секунд. Во-вторых, на шкале приводятся абсолютные значения, тогда как субъективное восприятие времени может искажать оценку. В целом, пользователи склонны немного завышать продолжительность ожидания в уме — предполагаемые значения оказываются где-то на 80 миллисекунд выше реальных. Этот перцептивный разрыв может возрастать под влиянием некоторых факторов:
Итак, требования к скорости сайтов, помноженные на психологические и ситуационные частности, оказываются достаточно жесткими. Статистика свидетельствует о том, что с технической точки зрения они вполне реалистичны (70% рассмотренных в исследовании сайтов загрузилось менее чем за 4 секунды, при этом трети из них хватило одной), однако те, кто работает с объемным, тяжелым контентом или множеством скриптов, могут столкнуться с проблемами.
В этом случае на помощь приходит… все та же специфика восприятия времени. Особенности нашего мышления дают возможность выстроить UX так, чтобы скрыть или компенсировать затянувшееся ожидание. Весь набор рекомендаций на этот счет можно обобщить в трех основных принципах, в соответствии с которыми складывается общая эмоциональная картина взаимодействия с сайтом или приложением.
Ожидание бывает двух разновидностей — активное и пассивное. Психологическое различие между ними можно проиллюстрировать поучительным примером от аэропорта в Хьюстоне. Администрация аэропорта столкнулась с обычной проблемой: клиентов раздражала необходимость долго (до семи минут) простаивать возле ленты конвейера в ожидании багажа. Оптимизация рабочих процессов не давала результата, и в итоге был найден весьма изящный выход из положения — планировку поменяли так, чтобы расстояние от терминала до посадочной полосы увеличилось. Период ожидания не сократился, но теперь значительную его часть люди проводили в движении. Чудесным образом поток жалоб прекратился: время больше не казалось клиентам потраченным впустую, просто потому что они были чем-то заняты.
Аналогичным образом посетители сайта гораздо острее реагируют на пассивное ожидание (то есть созерцание пустой страницы), чем на ожидание, приправленное хоть какой-то ментальной деятельностью, пусть даже объективно бесполезной. Как это можно использовать в своих интересах?
Некоторые разработчики делают из ожидания отдельное развлекательное событие, вплоть до мини-игр, в которые можно резаться на экране загрузки, пока сайт «думает». Гораздо более широко, впрочем, используются анимации — оптимальный вариант с точки зрения соотношения трудозатрат к эффекту. Анимации визуально привлекательны и динамичны, что позволяет им удержать внимание пользователя на пару драгоценных секунд и обеспечить гладкий переход к основному контенту.

Анимация, на которую можно смотреть долго
Команда Google приводит следующие рекомендации для создания анимаций:
Другой подход — не отвлекать посетителя на красивости, а выдавать контент сразу, просто небольшими порциями. В таком случае загрузка начинается с самых базовых элементов, которые не требуют много времени, более же «тяжелые» подгружаются на следующих этапах. Это также нивелирует эффект пустого экрана: пусть даже компоненты первого эшелона будут не слишком информативны, пользователь все-таки сможет ненадолго утолить когнитивный голод, пока не подоспеет что-то более существенное.
В качестве замещающих элементов могут выступать:

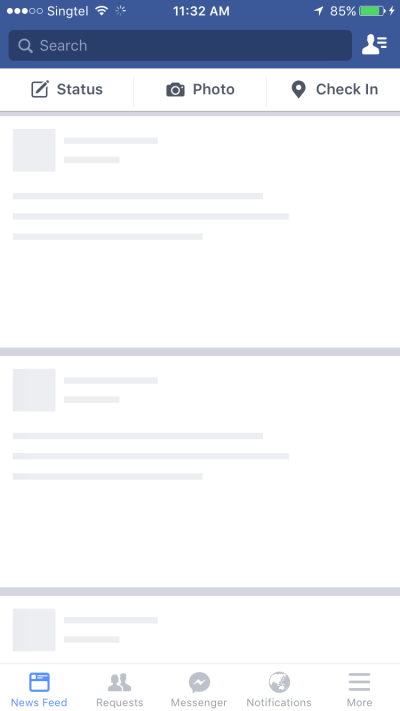
Facebook предлагает скелет страницы в качестве легкого спойлера
В ходе исследования компания UIE обнаружила занятную иллюстрацию этого принципа. Респонденты по просьбе экспериментаторов оценивали скорость сайтов, и подавляющее большинство, сравнивая сайты Amazon и About.com, отдавали первенство Amazon. Для справки: среднее время загрузки сайта About.com тогда составляло около 8 секунд, среднее время загрузки сайта Amazon — около 36 секунд. Объяснялось это просто: в ходе взаимодействия пользователи просто не подозревали о том, что Amazon прогружен не полностью. Нужная им функциональность становилось доступной в считанные секунды, и они больше не обращали внимания на фоновые процессы.
Отсюда вывод: чем раньше пользователь сможет запустить нужную операцию, тем меньше значения имеет общее время загрузки. Разбивая загрузку на несколько этапов по прагматическому признаку, мы создаем иллюзию скорости. Сделать это можно разными способами:
Загрузка «в пределах экрана». Иными словами, в первую очередь загружается только то, что будет видно на экране сразу после перехода. Контент, располагающийся ниже этой черты, оставляется на потом. Естественно, такой метод работает только при условии, что верхний экран информативно насыщен и у пользователя некоторое время не возникнет желания пролистывать дальше. Например, он очень популярен на страницах с товарами в интернет-магазинах, где первые позиции обычно успешно удерживают внимание, пока система загружает остальные материалы.
Предварительная загрузка. Здесь все прозрачно: пока пользователь работает с текущей страницей, система в фоновом режиме подгружает все, что может понадобится, когда он откроет следующую. Соответственно, к моменту запроса сделано будет уже достаточно, чтобы обеспечить «моментальный» переход. Этот способ хорошо работает на линейных, предсказуемых участках пользовательского путешествия — например, при заполнении многостраничных форм или на экране входа в систему.
Оптимистичный дизайн. В этом случае пользователю только кажется, что он успешно совершил операцию — система выдает соответствующий статус до завершения (а иногда даже и до начала) ее обработки, буквально через миллисекунды после клика. Для примера можно обратиться к социальным сетям вроде Twitter и Instagram, и вспомнить, как обманчиво мгновенно они позволяют лайкать посты. Такой оптимизм сопряжен с известным риском — всегда есть вероятность, что что-то пойдет не так. Замалчивание в подобных случаях ведет к неприятным открытиям и разочарованиям, поэтому о возникающих ошибках следует сообщать постфактум, пусть это и создает противоречивое впечатление.
Если что-то в процессе загрузки и работает на нас, то это эффект невозвратных затрат. После того как уже потратил какое-то время на работу с сайтом, не станешь уходить только потому, что очередной шаг занимает слишком много времени. Однако здесь есть один нюанс: в определенный момент у пользователя неизбежно возникнет сомнение, что затянувшаяся операция в принципе дойдет до конца. Подозрение, что что-то не работает и путешествие зашло в тупик, побуждает закрыть страницу намного сильнее, чем простое нетерпение.
Соответственно, следует учитывать этот важный момент при проектировании переходных состояний и окон загрузки — пользователь всегда должен быть уверен, что все идет по плану. В этом могут помочь следующие правила:
Соответственно, общее время простоя стоит оценивать честно, не преодолевая первую половину индикатора намного быстрее, чем вторую. Самая распространенная рекомендация — держать темп ровным и не допускать остановок в заполнении поля: они, опять же, создают чувство, что процесс прерван и может не возобновиться. При желании можно действовать и от обратного: начинать заполнение неспешно и набирать скорость по мере движения — это будет для пользователей приятным сюрпризом.

Безукроизненный индикатор состояния
Если продвинуться еще глубже в кроличью нору, существует несколько безобидных трюков, которые позволяют зрительно ускорять процесс заполнения, что, в свою очередь, изменяет восприятие времени, благодаря чему приложение кажется быстрее… Например, в отличие от спиннеров индикаторы прогресса лучше делать покрупнее — так на них проще наблюдать движение, что усиливает ощущение непрерывности. Полоски тоже создают иллюзию скорости, если они наклонены против направления движения.
В целом, практики управления ожиданием во многом пересекаются с тенденциями, превалирующими в дизайне в последние годы: динамические, интерактивные интерфейсы, плавные переходы, элементы «восторга» в UX. Пожалуй, этого следовало ожидать — чувство быстроты и непрырывности вшито в современную эстетику на базовом уровне. Удачи в игре на опережение!

В этой статье мы не будем останавливаться на технических способах честно ускорить загрузку сайта и обработку операций. Вместо этого мы препарируем темпоральный аспект пользовательского опыта: посмотрим, что на самом деле стоит за словами «долго» и «быстро», как и почему искажается восприятие времени и какие UX практики существуют для управления ожиданием.
Начнем с определения понятий. Что вообще подразумевается под «быстрой» загрузкой и где проходит граница между терпимой и неприемлемой скоростью? По результатам исследования Google и Awwwards, шкала оценки времени ожидания у пользователей выглядит так:
- 200 миллисекунд — Действие оценивается как мгновенное
- 1 секунда — Чувство непрерывности не нарушается
- 5 секунд — Операция воспринимается как часть общей цепочки
- 8 секунд — Внимание ослабевает, пользователь выпадает из процесса
Здесь, однако, необходимо сделать две оговорки. Во-первых, приведенная схема становится действительна уже в ходе работы с сайтом или приложением. На старте кредит терпения, который пользователь готов выделить, ощутимо ниже — большая часть будет ожидать загрузки не больше трех секунд. Во-вторых, на шкале приводятся абсолютные значения, тогда как субъективное восприятие времени может искажать оценку. В целом, пользователи склонны немного завышать продолжительность ожидания в уме — предполагаемые значения оказываются где-то на 80 миллисекунд выше реальных. Этот перцептивный разрыв может возрастать под влиянием некоторых факторов:
- Демография аудитории. Как показывают опросы, наиболее категорична в вопросах времени группа пользователей в диапазоне 18-24 лет. Старшие поколения намного терпимее: после рубежа в 25 лет вероятность того, что посетитель оценит сайт как быстрый, возрастает почти на 50%.
- Условия интеракции. Если сценарии использования приложения или сайта предполагают работу из дома, в спокойной обстановке, то можно расслабиться. Если же люди будут обращаться к продукту преимущественно на ходу (допустим, просматривать карты или отслеживать движение транспорта), будьте готовы к тому, что их требовательность возрастет все на те же 50%.
- Психологическое состояние пользователя. На восприятие времени сильно влияет внутреннее состояние: в ситуациях стресса, умственной перегруженности или сильной тревоги время начинает течь для нас почти в два раза быстрее.
Итак, требования к скорости сайтов, помноженные на психологические и ситуационные частности, оказываются достаточно жесткими. Статистика свидетельствует о том, что с технической точки зрения они вполне реалистичны (70% рассмотренных в исследовании сайтов загрузилось менее чем за 4 секунды, при этом трети из них хватило одной), однако те, кто работает с объемным, тяжелым контентом или множеством скриптов, могут столкнуться с проблемами.
В этом случае на помощь приходит… все та же специфика восприятия времени. Особенности нашего мышления дают возможность выстроить UX так, чтобы скрыть или компенсировать затянувшееся ожидание. Весь набор рекомендаций на этот счет можно обобщить в трех основных принципах, в соответствии с которыми складывается общая эмоциональная картина взаимодействия с сайтом или приложением.
Принцип №1: Ощущение времени притупляется, когда пользователю есть на чем сосредоточиться
Ожидание бывает двух разновидностей — активное и пассивное. Психологическое различие между ними можно проиллюстрировать поучительным примером от аэропорта в Хьюстоне. Администрация аэропорта столкнулась с обычной проблемой: клиентов раздражала необходимость долго (до семи минут) простаивать возле ленты конвейера в ожидании багажа. Оптимизация рабочих процессов не давала результата, и в итоге был найден весьма изящный выход из положения — планировку поменяли так, чтобы расстояние от терминала до посадочной полосы увеличилось. Период ожидания не сократился, но теперь значительную его часть люди проводили в движении. Чудесным образом поток жалоб прекратился: время больше не казалось клиентам потраченным впустую, просто потому что они были чем-то заняты.
Аналогичным образом посетители сайта гораздо острее реагируют на пассивное ожидание (то есть созерцание пустой страницы), чем на ожидание, приправленное хоть какой-то ментальной деятельностью, пусть даже объективно бесполезной. Как это можно использовать в своих интересах?
Некоторые разработчики делают из ожидания отдельное развлекательное событие, вплоть до мини-игр, в которые можно резаться на экране загрузки, пока сайт «думает». Гораздо более широко, впрочем, используются анимации — оптимальный вариант с точки зрения соотношения трудозатрат к эффекту. Анимации визуально привлекательны и динамичны, что позволяет им удержать внимание пользователя на пару драгоценных секунд и обеспечить гладкий переход к основному контенту.

Анимация, на которую можно смотреть долго
Команда Google приводит следующие рекомендации для создания анимаций:
- Оптимальная скорость — не выше 60 фреймов в секунду; каждый фрейм должен рендериться примерно за 16 миллисекунд
- Оптимальная продолжительность — 200-500 миллисекунд. В анимациях, где используются эффекты bouncing, elasctic норма времени повышается до 800-1200 миллисекунд.
- Анимации, где скорость линейна, смотрятся менее естественно, чем те, где движение постепенно ускоряется или замедляется.
- Замедляющиеся анимации создают ощущение быстрого отклика — это может быть очень полезно при взаимодействии с элементами интерфейса.
- Ускоряющиеся анимации лучше не применять, если время ожидания продолжительно.
- CSS анимации подходят для простых, коротких переходов. Более сложные анимации и трансформационные эффекты удобнее делать на Javascript.
Другой подход — не отвлекать посетителя на красивости, а выдавать контент сразу, просто небольшими порциями. В таком случае загрузка начинается с самых базовых элементов, которые не требуют много времени, более же «тяжелые» подгружаются на следующих этапах. Это также нивелирует эффект пустого экрана: пусть даже компоненты первого эшелона будут не слишком информативны, пользователь все-таки сможет ненадолго утолить когнитивный голод, пока не подоспеет что-то более существенное.
В качестве замещающих элементов могут выступать:
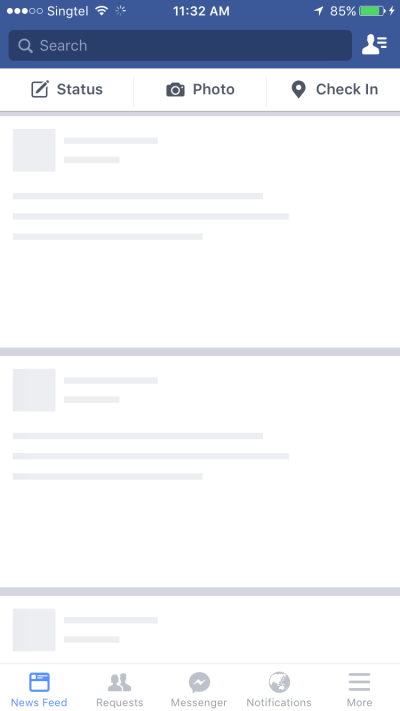
- Скелет страницы: разметка, показывающая, какие блоки (текст, заголовки, изображения) загружаются и где они будут располагаться.
- Пикселизированные изображения или изображения низкого качества, которые понемногу «проясняются перед глазами» пользователя — так называемая прогрессивная загрузка.
- Метаданные, подсказывающие общую суть загружаемого элемента.
- Предыдущая страница или отдельные ее компоненты. Специалисты рекомендуют по максимуму заимствовать повторяющиеся элементы — во-первых, это делает переход более плавным, во-вторых, это контент, с которым можно продолжать взаимодействовать.

Facebook предлагает скелет страницы в качестве легкого спойлера
Принцип №2: Загрузка считается завершенной после успешного начала интеракции
В ходе исследования компания UIE обнаружила занятную иллюстрацию этого принципа. Респонденты по просьбе экспериментаторов оценивали скорость сайтов, и подавляющее большинство, сравнивая сайты Amazon и About.com, отдавали первенство Amazon. Для справки: среднее время загрузки сайта About.com тогда составляло около 8 секунд, среднее время загрузки сайта Amazon — около 36 секунд. Объяснялось это просто: в ходе взаимодействия пользователи просто не подозревали о том, что Amazon прогружен не полностью. Нужная им функциональность становилось доступной в считанные секунды, и они больше не обращали внимания на фоновые процессы.
Отсюда вывод: чем раньше пользователь сможет запустить нужную операцию, тем меньше значения имеет общее время загрузки. Разбивая загрузку на несколько этапов по прагматическому признаку, мы создаем иллюзию скорости. Сделать это можно разными способами:
Загрузка «в пределах экрана». Иными словами, в первую очередь загружается только то, что будет видно на экране сразу после перехода. Контент, располагающийся ниже этой черты, оставляется на потом. Естественно, такой метод работает только при условии, что верхний экран информативно насыщен и у пользователя некоторое время не возникнет желания пролистывать дальше. Например, он очень популярен на страницах с товарами в интернет-магазинах, где первые позиции обычно успешно удерживают внимание, пока система загружает остальные материалы.
Предварительная загрузка. Здесь все прозрачно: пока пользователь работает с текущей страницей, система в фоновом режиме подгружает все, что может понадобится, когда он откроет следующую. Соответственно, к моменту запроса сделано будет уже достаточно, чтобы обеспечить «моментальный» переход. Этот способ хорошо работает на линейных, предсказуемых участках пользовательского путешествия — например, при заполнении многостраничных форм или на экране входа в систему.
Оптимистичный дизайн. В этом случае пользователю только кажется, что он успешно совершил операцию — система выдает соответствующий статус до завершения (а иногда даже и до начала) ее обработки, буквально через миллисекунды после клика. Для примера можно обратиться к социальным сетям вроде Twitter и Instagram, и вспомнить, как обманчиво мгновенно они позволяют лайкать посты. Такой оптимизм сопряжен с известным риском — всегда есть вероятность, что что-то пойдет не так. Замалчивание в подобных случаях ведет к неприятным открытиям и разочарованиям, поэтому о возникающих ошибках следует сообщать постфактум, пусть это и создает противоречивое впечатление.
Принцип №3: Пользователь терпимее относится к простою при наличии фидбэк��
Если что-то в процессе загрузки и работает на нас, то это эффект невозвратных затрат. После того как уже потратил какое-то время на работу с сайтом, не станешь уходить только потому, что очередной шаг занимает слишком много времени. Однако здесь есть один нюанс: в определенный момент у пользователя неизбежно возникнет сомнение, что затянувшаяся операция в принципе дойдет до конца. Подозрение, что что-то не работает и путешествие зашло в тупик, побуждает закрыть страницу намного сильнее, чем простое нетерпение.
Соответственно, следует учитывать этот важный момент при проектировании переходных состояний и окон загрузки — пользователь всегда должен быть уверен, что все идет по плану. В этом могут помочь следующие правила:
- Кнопки и другие активные элементы должны иметь ясную маркировку текущего состояния и отображать любые перемены сразу. У многих мобильных браузеров автоматически прописана задержка в 300-350 миллисекунд до выдачи отклика после тапа — от нее лучше избавиться, прописав в head: meta name=”viewport” content=”width=device-width”
- Google настоятельно рекомендует по максимуму использовать микроинтеракции на всем протяжении работы пользователя с сайтом, включая мелкие действия в рамках одной страницы (добавление в избранное, отправка текста через форму связи).
- Анимированные элементы работают лучше статичных: они развлекают пользователя и создают ощущение динамичности.
- Спиннер, распространенный тип анимации для режима ожидания, хорош тем, что доходчиво передает статус «в процессе», но плох своей недостаточной информативностью. Специалисты рекомендуют применять его только на очень коротких дистанциях — определенно не более десяти секунд. По возможности следует также стремиться к тому, чтобы анимация не блокировала визуально остальной доступный контент. Допустим, при отправлении сообщения можно ограничиться маленьким спиннером рядом с полем ввода, а не располагать его по центру, затемняя страницу.
- Индикатор прогресса — оптимальный формат фидбека: он и дает понять, что процесс запущен, и позволяет отслеживать, сколько времени осталось до его завершения. Однако тут важно не поддаться искушению завысить ожидания: большая часть посетителей не переносит «проклятье 99 процентов» на генетическом уровне. Как минимум, это вызовет сильное раздражение и снизит вероятность возвращения.
Соответственно, общее время простоя стоит оценивать честно, не преодолевая первую половину индикатора намного быстрее, чем вторую. Самая распространенная рекомендация — держать темп ровным и не допускать остановок в заполнении поля: они, опять же, создают чувство, что процесс прерван и может не возобновиться. При желании можно действовать и от обратного: начинать заполнение неспешно и набирать скорость по мере движения — это будет для пользователей приятным сюрпризом.

Безукроизненный индикатор состояния
Если продвинуться еще глубже в кроличью нору, существует несколько безобидных трюков, которые позволяют зрительно ускорять процесс заполнения, что, в свою очередь, изменяет восприятие времени, благодаря чему приложение кажется быстрее… Например, в отличие от спиннеров индикаторы прогресса лучше делать покрупнее — так на них проще наблюдать движение, что усиливает ощущение непрерывности. Полоски тоже создают иллюзию скорости, если они наклонены против направления движения.
В целом, практики управления ожиданием во многом пересекаются с тенденциями, превалирующими в дизайне в последние годы: динамические, интерактивные интерфейсы, плавные переходы, элементы «восторга» в UX. Пожалуй, этого следовало ожидать — чувство быстроты и непрырывности вшито в современную эстетику на базовом уровне. Удачи в игре на опережение!