Однажды мы уже публиковали материал, посвящённый сравнению React и Vue. Это был практический пример, на котором можно было увидеть сходства и различия этих фреймворков в довольно-таки мелких деталях. Сегодня мы хотим поделиться с вами переводом статьи, автор которой, Джон Ханна, рассматривает React и Vue в более крупном масштабе. Он говорит о том, что в сегодняшнем мире веб-разработки можно видеть, во-первых, господство React, а во-вторых — взрывной рост популярности Vue. Если существующие тренды продолжатся, весьма вероятно, что к концу 2018-го года Vue обойдёт Angular и займёт второе место в рейтинге самых используемых веб-инструментов.

По словам Джона, последние три года он занимается коммерческой разработкой на React. Он говорит, что когда в компанию, где он работает, приходят клиенты, чаще всего они заявляют о том, что хотят, чтобы их проект был создан с использованием React. Однако, судя по всему, через некоторое время похожим уровнем внимания будет пользоваться и Vue. В этом материале он анализирует React и Vue для того, чтобы лучше понять разницу между этими двумя библиотеками? и говорит о том, что то, чему посвящена эта статья, поможет ему в работе с клиентами. Он полагает, что даже хотя работает с React уже несколько лет, и ему нравится то, что он делает, неплохо будет подготовиться к будущему, так как при работе с Vue могут возникнуть неожиданные ситуации, в которых его опыт ему не поможет.
Я хочу начать мой рассказ о React и Vue, как ни странно, с выводов. Эти два фреймворка похожи, хотя между ними имеются некоторые важные различия, о которых я кратко расскажу. Зачем их сравнивать? Одна из причин заключается в том, что для Эвана Ю, разработчика Vue, React был одним из источников вдохновения. Эти фреймворки гораздо сильнее похожи друг на друга, чем они же, скажем, похожи на Angular или Ember. Из документации Vue можно узнать, что оба фреймворка, о которых мы сегодня говорим, обладают следующими особенностями:
Если рассматривать готовые проекты, построенные на базе этих библиотек, не думаю, что между теми из них, которые сделаны на Vue, и теми, которые построены на React, можно увидеть серьёзные различия. А именно, React и Vue похожи в плане производительности, оба фреймворка подходят для создания проектов самых разных масштабов.
Если вы разрабатываете приложение, рассчитанное на разные платформы, например — на традиционный веб и на мобильные устройства, преимущество оказывается у React благодаря замечательному React Native. Мои коллеги, кроме того, использовали React для создания встраиваемых приложений для телевизоров. Это — интересный пример экзотической платформы, на которой можно использовать React. Однако, возможности разработки приложений под мобильные платформы есть и у Vue, благодаря Weex, поэтому, вполне возможно, что для некоего мобильного проекта предпочтительным окажется именно этот фреймворк.
Нужно отметить, что экосистема React гораздо больше, чем у Vue, что вполне может способствовать успешности и скорости разработки. Если для того, чтобы React-приложение состоялось, нужен некий важный функционал, велики шансы того, что нечто подобное уже реализовано. На самом деле, весьма вероятно то, что для множества проблем в сфере React можно будет найти даже несколько вариантов решений.
Ещё одно важное соображение для того типа клиентов, с которыми работает моя компания, это возможность найти разработчиков, которые хорошо разбираются в библиотеке или фреймворке, на который эти клиенты делают ставку. Тут у React тоже есть преимущество, хотя я полагаю, что оно, скорее всего, временное.
Другие различия, в основном, относятся к тонкостям разработки и к техническим деталям. Например, они касаются парадигм программирования, которым свойственны определённые особенности, какие-то компромиссы, и я не могу выделить ни в одной из них чётких сильных или слабых сторон. Это мы ещё обсудим.
В итоге можно сказать, что если имеется команда, которая уже знакома с React, переход на Vue особых преимуществ ей не даст (о минусах поговорим ниже). Если ваша команда только начинает заниматься разработкой фронтенда веб-приложений, или подумывает о том, чтобы перейти на что-то новое с фреймворков вроде Backbone или AngularJS, тогда вам стоит посмотреть в сторону Vue, хотя вышеозначенные сильные стороны React никуда не деваются. Другие факторы, опять же, касаются технических деталей, о которых мы сейчас поговорим.
Пожалуй, лучше всего, сравнивая React и Vue, обратиться к документации по Vue (весьма качественной), в которой их сходства и различия раскрыты очень хорошо. Эта документация особенно полезна, так как она была написана Эваном Ю вместе с Дэном Абрамовым, членом команды React. Кроме того, если я буду относиться к чему-то предвзято, выдержки из документации помогут трезво взглянуть на положение дел.
В плане производительности Vue и React очень похожи. В документации Vue сказано, что у Vue, в большинстве случаев, есть небольшое преимущество, однако, свежие бенчмарки показывают, что React 16 быстрее чем Vue 2.5. Некоторые различия в работе с фреймворками наблюдаются и при оптимизации производительности.
В React, когда изменяется состояние компонента, это вызывает повторный рендеринг всего поддерева компонента, начиная с него самого. Он выступает в роли корневого компонента. Для того, чтобы избежать ненужного повторного рендеринга дочерних компонентов, нужно либо использовать
В Vue зависимости компонента автоматически отслеживаются при его рендеринге, поэтому система точно знает, какие компоненты нужно повторно отрендерить при изменении состояния. Каждый компонент можно считать имеющим нечто вроде автоматически реализованного метода
Тут мне хотелось бы отметить, что 19-го декабря 2017-го, после того, как я, вникая в тонкости вопросов производительности веб-фреймворков, опубликовал свежую статью, я понял, что мои выводы о производительности фреймворков стоит уточнить. Vue немного быстрее, но результат зависит от того, что именно измеряют.
Ещё одно серьёзное различие между рассматриваемыми фреймворками заключается в том, что в Vue используются шаблоны, а в React — JSX. Многим программистам не нравится язык шаблонов. Вот что об этом говорит документация Vue:
Некоторые утверждают, что для того, чтобы писать шаблоны, нужно изучить дополнительный специализированный язык. Мы считаем поверхностным такой подход при сравнении Vue и React. Во-первых, использование JSX не означает, что программисту не нужно изучать ничего нового, так как перед нами — дополнительные конструкции, построенные на обычном JavaScript. В результате JSX легко освоить тому, кто знаком с JS, но говорить, что для использования JSX не нужно прилагать вообще никаких усилий — это уже чересчур. Аналогично, шаблоны — это расширение обычного HTML, и, таким образом, те, кто знаком с HTML, могут освоить их без особых проблем. Благодаря особенностям шаблонов, мы, кроме того, можем помочь программисту добиться большего, написав меньше кода (например, с использованием модификаторов
Меня беспокоит ситуация, когда при разработке приложения смешивают JSX и язык шаблонов. Это усложняет проект. Проще придерживаться какого-то одного подхода, иначе неизбежна трата сил на «переключение контекста», на переход из одной среды в другую. Однако, могут найтись те, кто с этой идеей не согласится.
В Vue очень приятно работать с CSS. В документации Vue, где этот фреймворк сравнивают с React, определённое внимание уделено и CSS. В React, в частности, весьма популярно использовать так называемый CSS-in-JS. Взглянем в документацию:
Если вы — фанат подхода CSS-in-JS, знайте, что он доступен и в Vue, благодаря многим популярным библиотекам, например, таким, как
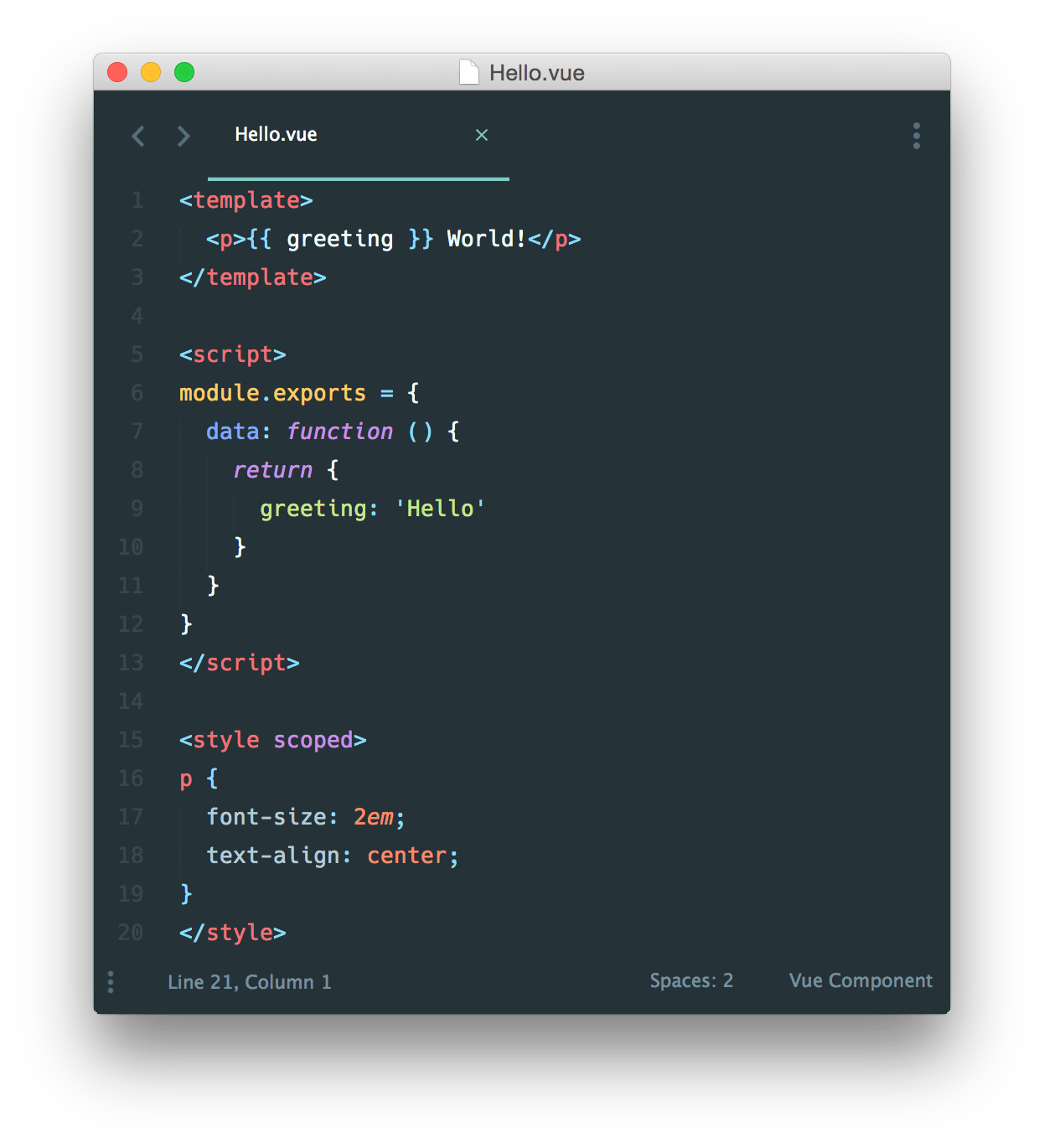
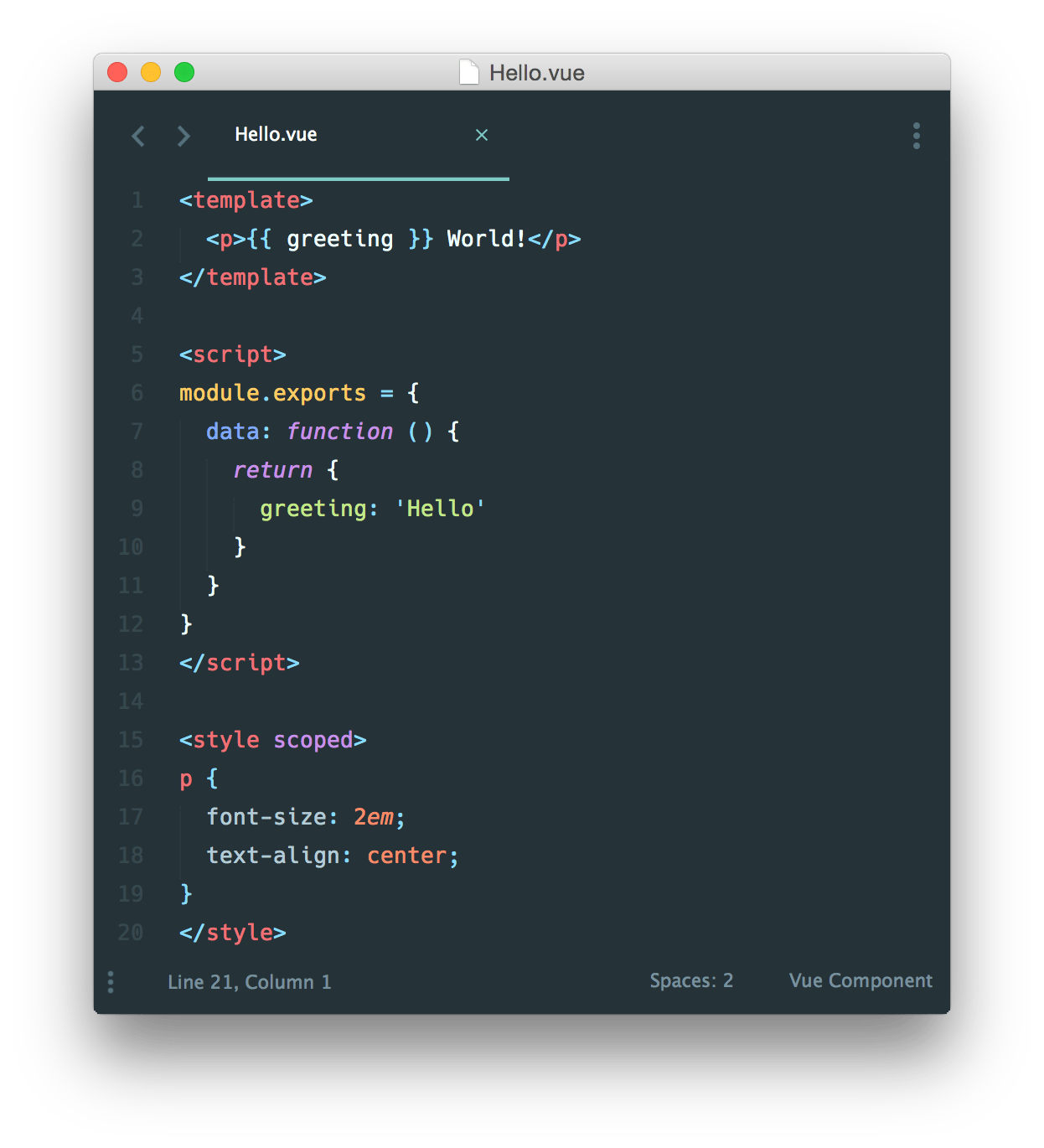
Мне нравятся однофайловые компоненты, которые включают в себя CSS. На рисунке ниже показан пример компонента из документации. Обратите внимание на тег

Этот тег в файле компонента даёт нам стили, ограниченные рамками этого компонента, плюс — удобства при редактировании кода в виде подсветки синтаксиса. Кроме того, такой подход проще в реализации, чем CSS-in-JS из React…
Как уже было сказано, экосистема React намного больше, чем экосистема Vue. Перед нами — одно из преимуществ React, но это может запутать новичков. Vue даёт сообществу меньше свободы. Вместо этого важные библиотеки пользуются официальной поддержкой:
Вспомогательные библиотеки Vue для управления состоянием приложения и маршрутизации (помимо прочего), официально поддерживаются и обновляются в соответствии с основной библиотекой. В React, вместо этого, выбран путь передачи этих функций сообществу. Это усиливает фрагментацию экосистемы. Однако, благодаря большей популярности React, и его экосистема оказывается более обширной, чем у Vue.
Для меня управление состоянием приложения — основное различие React и Vue. Одна из ключевых парадигм в React — функциональное программирование. Если вы используете вместе с React популярную библиотеку для управления состоянием Redux, значит вы уже работаете в рамках функционального подхода к разработке приложений.
Подобное внимание к функциональному программированию в React в последние годы оказало серьёзное воздействие на обширное сообщество JS-разработчиков. Создатели React не являются изобретателями функционального программирования — это довольно старая идея. Однако, React, совершенно очевидно, популяризовал эту концепцию среди нового поколения программистов. Это — мощный подход к программированию, который, лично мне, помогает писать более качественный код.
Один из основополагающих принципов функционального программирования — неизменяемость (иммутабельность). Вот, если интересно, недавнее выступление, посвящённое важности иммутабельности, но основная идея тут заключается в том, чтобы управлять тем, что называется «побочными эффектами», а также упростить и сделать более предсказуемым управление состоянием приложения.
Надо отметить, что сам по себе React — это библиотека, которую нельзя назвать полностью соответствующей духу функционального программирования. Существует, кроме того, популярная библиотека для управления состоянием React-приложений, которая называется MobX. Она реализует изменяемое состояние приложения. Вот что об этом можно найти в документации к Vue:
Библиотека MobX стала весьма популярной в сообществе React-разработчиков, и она, на самом деле, использует систему реактивности, практически идентичную таковой в Vue. В некоторой степени связку React + MobX можно рассматривать как более многословную версию Vue, поэтому, если вы используете эту комбинацию и она вам нравится, переход на Vue, вероятно, это следующий логический шаг.
Об этом же пишет и Эван Ю в одном из своих твитов.
Ещё одно популярное средство управления состоянием в Vue — это библиотека, которая называется Vuex. Вот выдержка из статьи, где сравнивают Redux и Vuex, которая поможет выделить отличия этих библиотек:
Vuex, как и Redux — это библиотека, создатели которой вдохновлялись Flux. Однако, в отличие от Redux, Vuex изменяет состояние вместо того, чтобы сделать его иммутабельным и заменять его полностью, как с помощью функции-редьюсера в Redux.
Это позволяет Vue.js автоматически получать сведения о том, какие директивы, при изменении состояния, нуждаются в повторном рендеринге. Вместо того, чтобы использовать специализированные редьюсеры, Vuex позволяет организовать управление состоянием приложения с использованием хранилищ, называемых модулями.
Хотя тут мы уходим в технические сферы, для многих разработчиков парадигмы кое-что значат. Если вы из тех, кто придерживается функционального подхода, тогда React, вероятно, окажется для вас более привлекательным (с возможным исключением тех, кто пользуется MobX). Если нет — тогда интереснее может оказаться Vue.
Недавно Дэн Абрамов довольно активно общался в Твиттере, высказываясь по поводу сравнений React и Vue, сделанные не в пользу первого. Думаю, на эти твиты стоит взглянуть. Дэн — это часть команды разработчиков React, и в его комментариях есть некоторая предвзятость, но они, всё равно, предоставляют дополнительную пищу для ума в отношении сравнения React и Vue.
Вот Дэн отвечает на критику простого примера с использованием React, говоря, что React нацелен на то, чтобы упростить понимание кода даже несмотря на растущую сложность требований к проекту, а не на то, чтобы сделать простые примеры как можно более короткими.
Здесь он рассказывает о том, что React реализует поток данных, направленный сверху вниз. Поэтому изменения перенаправляют поток данных по предсказуемым путям в кодовой базе вместо того, чтобы, если что-то поменялось, пускать их по произвольным маршрутам. Он говорит, что в некоторых случаях это означает больше кода. Но это ведёт к появлению кода, который, в долгосрочной перспективе, легче читать и поддерживать.
Тут он говорит, что простой и сложный код обычно выглядят практически одинаково. И нет пропасти, которую нужно перепрыгнуть для того, чтобы добиться большей выразительности программ. В случаях с привязками данных или с потоком управления, предоставленных некоей библиотекой, это часто не так. При этом он добавляет, что это не говорит о том, что Vue — это плохо (многим нравятся особенности этого фреймворка), но судить о фреймворках, основываясь на том, какой «Hello World» меньше, по его мнению, уводит от реальности.
Как вы помните, итоги сравнения React и Vue мы подвели ещё в самом начале этого материала. Поэтому здесь я хочу привести цитату из интервью Эвана Ю, которое он дал Вивиан Кромвель. Разговор шёл о том, как выглядит Vue в сравнении с другими фреймворками.
Я думаю, если учитывать все существующие фреймворки, Vue, вероятно, сильнее прочих похож на React, но в более широком смысле, среди всех фреймворков, его можно назвать придуманным мной термином «прогрессивный фреймворк». Идея заключается в том, что Vue — это ядро, которое представляет собой привязку данных и компоненты, что делает его похожим на React. Оно решает очень точно определённый, ограниченный набор задач. В сравнении с React, Vue уделяет больше внимания доступности технологий. То есть, он нацелен на то, чтобы люди, которые знают основы, а именно — HTML, JavaScript и CSS, могли бы освоить его как можно быстрее.
Мы стараемся строить Vue как фреймворк с компактным, минималистичным ядром. Но, по мере роста сложности ваших приложений, перед вами, вполне естественно, встают новые проблемы. Например — маршрутизация, обмен данными между компонентами, разделение состояния в больших приложениях. В том же ряду — потребность в инструментах для сборки проектов, помогающих сделать кодовую базу модульной. Тут же можно задаться вопросами об организации стилей и различных дополнительных ресурсов, входящих в состав приложения. Многие фреймворки, которые можно назвать более завершёнными, охватывающими решение более широкого спектра задач, чем возлагается на ядро Vue, такие, как Ember или Angular, пытаются предложить разработчику решение всех задач, с которыми он может столкнуться, и пытаются сделать всё встроенным в фреймворк.
Это — некоторый компромисс. Чем больше предположений о том, как программисты будут пользоваться фреймворком, делается при его разработке, тем меньше гибкости, в итоге, такой фреймворк допускает. Ещё один вариант, противоположный первому — перекладывание решение всех вспомогательных задач на сообщество, как сделано в React, экосистема которого полна жизненных сил. Тут постоянно возникает множество идей, но в таком положении вещей есть и минусы. Vue пытается найти золотую середину, когда ядро предоставляет весьма ограниченный набор возможностей. Однако, в дополнение к этому, мы предлагаем решения, подходящие для поэтапного внедрения, вроде систем маршрутизации и систем управления состоянием приложения, вроде набора инструментов для сборки проектов и средств командной строки. Все они поддерживаются официально, хорошо документированы, спроектированы с расчётом на их совместное использование, но использовать их все разработчик не обязан. Я думаю, что это, вероятно, самое главное, что отличает Vue, как фреймворк, от других подобных решений.
Уважаемые читатели! Как вы полагаете, какая судьба ждёт React и Vue в будущем году?

По словам Джона, последние три года он занимается коммерческой разработкой на React. Он говорит, что когда в компанию, где он работает, приходят клиенты, чаще всего они заявляют о том, что хотят, чтобы их проект был создан с использованием React. Однако, судя по всему, через некоторое время похожим уровнем внимания будет пользоваться и Vue. В этом материале он анализирует React и Vue для того, чтобы лучше понять разницу между этими двумя библиотеками? и говорит о том, что то, чему посвящена эта статья, поможет ему в работе с клиентами. Он полагает, что даже хотя работает с React уже несколько лет, и ему нравится то, что он делает, неплохо будет подготовиться к будущему, так как при работе с Vue могут возникнуть неожиданные ситуации, в которых его опыт ему не поможет.
Начнём с конца
Я хочу начать мой рассказ о React и Vue, как ни странно, с выводов. Эти два фреймворка похожи, хотя между ними имеются некоторые важные различия, о которых я кратко расскажу. Зачем их сравнивать? Одна из причин заключается в том, что для Эвана Ю, разработчика Vue, React был одним из источников вдохновения. Эти фреймворки гораздо сильнее похожи друг на друга, чем они же, скажем, похожи на Angular или Ember. Из документации Vue можно узнать, что оба фреймворка, о которых мы сегодня говорим, обладают следующими особенностями:
- Использование Virtual DOM.
- Реактивная и компонентная структура.
- Основное внимание уделяется главной библиотеке. Дополнительные задачи, вроде маршрутизации и управления глобальным состоянием приложения, решают вспомогательные средства.
Если рассматривать готовые проекты, построенные на базе этих библиотек, не думаю, что между теми из них, которые сделаны на Vue, и теми, которые построены на React, можно увидеть серьёзные различия. А именно, React и Vue похожи в плане производительности, оба фреймворка подходят для создания проектов самых разных масштабов.
Если вы разрабатываете приложение, рассчитанное на разные платформы, например — на традиционный веб и на мобильные устройства, преимущество оказывается у React благодаря замечательному React Native. Мои коллеги, кроме того, использовали React для создания встраиваемых приложений для телевизоров. Это — интересный пример экзотической платформы, на которой можно использовать React. Однако, возможности разработки приложений под мобильные платформы есть и у Vue, благодаря Weex, поэтому, вполне возможно, что для некоего мобильного проекта предпочтительным окажется именно этот фреймворк.
Нужно отметить, что экосистема React гораздо больше, чем у Vue, что вполне может способствовать успешности и скорости разработки. Если для того, чтобы React-приложение состоялось, нужен некий важный функционал, велики шансы того, что нечто подобное уже реализовано. На самом деле, весьма вероятно то, что для множества проблем в сфере React можно будет найти даже несколько вариантов решений.
Ещё одно важное соображение для того типа клиентов, с которыми работает моя компания, это возможность найти разработчиков, которые хорошо разбираются в библиотеке или фреймворке, на который эти клиенты делают ставку. Тут у React тоже есть преимущество, хотя я полагаю, что оно, скорее всего, временное.
Другие различия, в основном, относятся к тонкостям разработки и к техническим деталям. Например, они касаются парадигм программирования, которым свойственны определённые особенности, какие-то компромиссы, и я не могу выделить ни в одной из них чётких сильных или слабых сторон. Это мы ещё обсудим.
В итоге можно сказать, что если имеется команда, которая уже знакома с React, переход на Vue особых преимуществ ей не даст (о минусах поговорим ниже). Если ваша команда только начинает заниматься разработкой фронтенда веб-приложений, или подумывает о том, чтобы перейти на что-то новое с фреймворков вроде Backbone или AngularJS, тогда вам стоит посмотреть в сторону Vue, хотя вышеозначенные сильные стороны React никуда не деваются. Другие факторы, опять же, касаются технических деталей, о которых мы сейчас поговорим.
Различия React и Vue
Пожалуй, лучше всего, сравнивая React и Vue, обратиться к документации по Vue (весьма качественной), в которой их сходства и различия раскрыты очень хорошо. Эта документация особенно полезна, так как она была написана Эваном Ю вместе с Дэном Абрамовым, членом команды React. Кроме того, если я буду относиться к чему-то предвзято, выдержки из документации помогут трезво взглянуть на положение дел.
▍Производительность
В плане производительности Vue и React очень похожи. В документации Vue сказано, что у Vue, в большинстве случаев, есть небольшое преимущество, однако, свежие бенчмарки показывают, что React 16 быстрее чем Vue 2.5. Некоторые различия в работе с фреймворками наблюдаются и при оптимизации производительности.
В React, когда изменяется состояние компонента, это вызывает повторный рендеринг всего поддерева компонента, начиная с него самого. Он выступает в роли корневого компонента. Для того, чтобы избежать ненужного повторного рендеринга дочерних компонентов, нужно либо использовать
PureComponent, либо реализовать, везде, где это возможно, shouldComponentUpdate.В Vue зависимости компонента автоматически отслеживаются при его рендеринге, поэтому система точно знает, какие компоненты нужно повторно отрендерить при изменении состояния. Каждый компонент можно считать имеющим нечто вроде автоматически реализованного метода
shouldComponentUpdate, без ограничений, которые могут вызывать вложенные компоненты. Такой подход устраняет необходимость в целом классе оптимизаций производительности, и позволяет разработчикам заниматься созданием и развитием основного функционала приложений, а не решением вспомогательных задач.Тут мне хотелось бы отметить, что 19-го декабря 2017-го, после того, как я, вникая в тонкости вопросов производительности веб-фреймворков, опубликовал свежую статью, я понял, что мои выводы о производительности фреймворков стоит уточнить. Vue немного быстрее, но результат зависит от того, что именно измеряют.
▍Шаблонизация и JSX
Ещё одно серьёзное различие между рассматриваемыми фреймворками заключается в том, что в Vue используются шаблоны, а в React — JSX. Многим программистам не нравится язык шаблонов. Вот что об этом говорит документация Vue:
Некоторые утверждают, что для того, чтобы писать шаблоны, нужно изучить дополнительный специализированный язык. Мы считаем поверхностным такой подход при сравнении Vue и React. Во-первых, использование JSX не означает, что программисту не нужно изучать ничего нового, так как перед нами — дополнительные конструкции, построенные на обычном JavaScript. В результате JSX легко освоить тому, кто знаком с JS, но говорить, что для использования JSX не нужно прилагать вообще никаких усилий — это уже чересчур. Аналогично, шаблоны — это расширение обычного HTML, и, таким образом, те, кто знаком с HTML, могут освоить их без особых проблем. Благодаря особенностям шаблонов, мы, кроме того, можем помочь программисту добиться большего, написав меньше кода (например, с использованием модификаторов
v-on). Для решения тех же задач может понадобиться гораздо больше кода при использовании обычного JSX или рендер-функций.Меня беспокоит ситуация, когда при разработке приложения смешивают JSX и язык шаблонов. Это усложняет проект. Проще придерживаться какого-то одного подхода, иначе неизбежна трата сил на «переключение контекста», на переход из одной среды в другую. Однако, могут найтись те, кто с этой идеей не согласится.
▍CSS
В Vue очень приятно работать с CSS. В документации Vue, где этот фреймворк сравнивают с React, определённое внимание уделено и CSS. В React, в частности, весьма популярно использовать так называемый CSS-in-JS. Взглянем в документацию:
Если вы — фанат подхода CSS-in-JS, знайте, что он доступен и в Vue, благодаря многим популярным библиотекам, например, таким, как
styled-components-vue и vue-emotion. Главное различие между React и Vue в этой области заключается в том, что в Vue для стилизации по умолчанию применяются теги style в однофайловых компонентах.Мне нравятся однофайловые компоненты, которые включают в себя CSS. На рисунке ниже показан пример компонента из документации. Обратите внимание на тег
<style> в нижней части кода.
Этот тег в файле компонента даёт нам стили, ограниченные рамками этого компонента, плюс — удобства при редактировании кода в виде подсветки синтаксиса. Кроме того, такой подход проще в реализации, чем CSS-in-JS из React…
▍Экосистема
Как уже было сказано, экосистема React намного больше, чем экосистема Vue. Перед нами — одно из преимуществ React, но это может запутать новичков. Vue даёт сообществу меньше свободы. Вместо этого важные библиотеки пользуются официальной поддержкой:
Вспомогательные библиотеки Vue для управления состоянием приложения и маршрутизации (помимо прочего), официально поддерживаются и обновляются в соответствии с основной библиотекой. В React, вместо этого, выбран путь передачи этих функций сообществу. Это усиливает фрагментацию экосистемы. Однако, благодаря большей популярности React, и его экосистема оказывается более обширной, чем у Vue.
▍Управление состоянием
Для меня управление состоянием приложения — основное различие React и Vue. Одна из ключевых парадигм в React — функциональное программирование. Если вы используете вместе с React популярную библиотеку для управления состоянием Redux, значит вы уже работаете в рамках функционального подхода к разработке приложений.
Подобное внимание к функциональному программированию в React в последние годы оказало серьёзное воздействие на обширное сообщество JS-разработчиков. Создатели React не являются изобретателями функционального программирования — это довольно старая идея. Однако, React, совершенно очевидно, популяризовал эту концепцию среди нового поколения программистов. Это — мощный подход к программированию, который, лично мне, помогает писать более качественный код.
Один из основополагающих принципов функционального программирования — неизменяемость (иммутабельность). Вот, если интересно, недавнее выступление, посвящённое важности иммутабельности, но основная идея тут заключается в том, чтобы управлять тем, что называется «побочными эффектами», а также упростить и сделать более предсказуемым управление состоянием приложения.
Надо отметить, что сам по себе React — это библиотека, которую нельзя назвать полностью соответствующей духу функционального программирования. Существует, кроме того, популярная библиотека для управления состоянием React-приложений, которая называется MobX. Она реализует изменяемое состояние приложения. Вот что об этом можно найти в документации к Vue:
Библиотека MobX стала весьма популярной в сообществе React-разработчиков, и она, на самом деле, использует систему реактивности, практически идентичную таковой в Vue. В некоторой степени связку React + MobX можно рассматривать как более многословную версию Vue, поэтому, если вы используете эту комбинацию и она вам нравится, переход на Vue, вероятно, это следующий логический шаг.
Об этом же пишет и Эван Ю в одном из своих твитов.
Ещё одно популярное средство управления состоянием в Vue — это библиотека, которая называется Vuex. Вот выдержка из статьи, где сравнивают Redux и Vuex, которая поможет выделить отличия этих библиотек:
Vuex, как и Redux — это библиотека, создатели которой вдохновлялись Flux. Однако, в отличие от Redux, Vuex изменяет состояние вместо того, чтобы сделать его иммутабельным и заменять его полностью, как с помощью функции-редьюсера в Redux.
Это позволяет Vue.js автоматически получать сведения о том, какие директивы, при изменении состояния, нуждаются в повторном рендеринге. Вместо того, чтобы использовать специализированные редьюсеры, Vuex позволяет организовать управление состоянием приложения с использованием хранилищ, называемых модулями.
Хотя тут мы уходим в технические сферы, для многих разработчиков парадигмы кое-что значат. Если вы из тех, кто придерживается функционального подхода, тогда React, вероятно, окажется для вас более привлекательным (с возможным исключением тех, кто пользуется MobX). Если нет — тогда интереснее может оказаться Vue.
Дополнительные материалы
Недавно Дэн Абрамов довольно активно общался в Твиттере, высказываясь по поводу сравнений React и Vue, сделанные не в пользу первого. Думаю, на эти твиты стоит взглянуть. Дэн — это часть команды разработчиков React, и в его комментариях есть некоторая предвзятость, но они, всё равно, предоставляют дополнительную пищу для ума в отношении сравнения React и Vue.
Вот Дэн отвечает на критику простого примера с использованием React, говоря, что React нацелен на то, чтобы упростить понимание кода даже несмотря на растущую сложность требований к проекту, а не на то, чтобы сделать простые примеры как можно более короткими.
Здесь он рассказывает о том, что React реализует поток данных, направленный сверху вниз. Поэтому изменения перенаправляют поток данных по предсказуемым путям в кодовой базе вместо того, чтобы, если что-то поменялось, пускать их по произвольным маршрутам. Он говорит, что в некоторых случаях это означает больше кода. Но это ведёт к появлению кода, который, в долгосрочной перспективе, легче читать и поддерживать.
Тут он говорит, что простой и сложный код обычно выглядят практически одинаково. И нет пропасти, которую нужно перепрыгнуть для того, чтобы добиться большей выразительности программ. В случаях с привязками данных или с потоком управления, предоставленных некоей библиотекой, это часто не так. При этом он добавляет, что это не говорит о том, что Vue — это плохо (многим нравятся особенности этого фреймворка), но судить о фреймворках, основываясь на том, какой «Hello World» меньше, по его мнению, уводит от реальности.
Итоги
Как вы помните, итоги сравнения React и Vue мы подвели ещё в самом начале этого материала. Поэтому здесь я хочу привести цитату из интервью Эвана Ю, которое он дал Вивиан Кромвель. Разговор шёл о том, как выглядит Vue в сравнении с другими фреймворками.
Я думаю, если учитывать все существующие фреймворки, Vue, вероятно, сильнее прочих похож на React, но в более широком смысле, среди всех фреймворков, его можно назвать придуманным мной термином «прогрессивный фреймворк». Идея заключается в том, что Vue — это ядро, которое представляет собой привязку данных и компоненты, что делает его похожим на React. Оно решает очень точно определённый, ограниченный набор задач. В сравнении с React, Vue уделяет больше внимания доступности технологий. То есть, он нацелен на то, чтобы люди, которые знают основы, а именно — HTML, JavaScript и CSS, могли бы освоить его как можно быстрее.
Мы стараемся строить Vue как фреймворк с компактным, минималистичным ядром. Но, по мере роста сложности ваших приложений, перед вами, вполне естественно, встают новые проблемы. Например — маршрутизация, обмен данными между компонентами, разделение состояния в больших приложениях. В том же ряду — потребность в инструментах для сборки проектов, помогающих сделать кодовую базу модульной. Тут же можно задаться вопросами об организации стилей и различных дополнительных ресурсов, входящих в состав приложения. Многие фреймворки, которые можно назвать более завершёнными, охватывающими решение более широкого спектра задач, чем возлагается на ядро Vue, такие, как Ember или Angular, пытаются предложить разработчику решение всех задач, с которыми он может столкнуться, и пытаются сделать всё встроенным в фреймворк.
Это — некоторый компромисс. Чем больше предположений о том, как программисты будут пользоваться фреймворком, делается при его разработке, тем меньше гибкости, в итоге, такой фреймворк допускает. Ещё один вариант, противоположный первому — перекладывание решение всех вспомогательных задач на сообщество, как сделано в React, экосистема которого полна жизненных сил. Тут постоянно возникает множество идей, но в таком положении вещей есть и минусы. Vue пытается найти золотую середину, когда ядро предоставляет весьма ограниченный набор возможностей. Однако, в дополнение к этому, мы предлагаем решения, подходящие для поэтапного внедрения, вроде систем маршрутизации и систем управления состоянием приложения, вроде набора инструментов для сборки проектов и средств командной строки. Все они поддерживаются официально, хорошо документированы, спроектированы с расчётом на их совместное использование, но использовать их все разработчик не обязан. Я думаю, что это, вероятно, самое главное, что отличает Vue, как фреймворк, от других подобных решений.
Уважаемые читатели! Как вы полагаете, какая судьба ждёт React и Vue в будущем году?
