Comments 21
Так делать плохо:
потому что
Но если не хочется полагаться на «автоматическое поведение системы», то лучше так
var a = new Number(10)
потому что
var a = new Number(10)
var b = new Number(10)
console.log(a != b)
// true
Но если не хочется полагаться на «автоматическое поведение системы», то лучше так
var a = Number(10)
А Symbol больше не примитив? Первый абзац.
Не структурированная статья, к примеру в абзаце про объекты появились функции… Много неточностей в каждом абзаце. Смысл делать перевод статьи такого уровня?
Вот прямо с порога:
Заглянулв в оригинал понял, что это перевод такой крутой.
Дальше можно не читать.
Возможно, вы уже знаете, что в JS значение выражения 0.1 + 0.2 не равно 0.3.Удивился, неужто freecodecamp сходит с ума?
Заглянулв в оригинал понял, что это перевод такой крутой.
Дальше можно не читать.
а как будет правильно?
Но ведь автор и переводчик прав. См.
И это немного напрягает т.к. в подавляющем большинстве случаев работа с числами в стиле fixed приводит к ожидаемым результатам и разработчик немного расслабляется
Скрытый текст

И это немного напрягает т.к. в подавляющем большинстве случаев работа с числами в стиле fixed приводит к ожидаемым результатам и разработчик немного расслабляется
maxfarseer, apapacy
Вижу, что вам не лень вбить пример в консоль, но заглянуть в оригинал видимо лень.
Ок, я принес сюда:
тут же для сравнения перевод:
Разницу не замечаете?
Java: ideone.com/X7wB53 (на всякий случай уточню, это не JavaScript, а та Java, большая)
Паскаль: ideone.com/hsfMkZ
Ruby: ideone.com/KJXLZw
Rust: ideone.com/WOB5D6
Они все сговорились, или просто придерживаются стандарта IEEE 754 при представлении чисел двойной точности?
Авторы с freecodecamp знают, что придерживаются. А переводчик строит фразу так, что человек, который только знакомится с языком подумает «этот глючный js не может два числа сложить, ха-ха!». При том что статья как-бы и нацелена на начинающих.
Вижу, что вам не лень вбить пример в консоль, но заглянуть в оригинал видимо лень.
Ок, я принес сюда:
As you may already know, 0.1 + 0.2 does not make 0.3. But with integers, the arithmetic is exact, so 1+2 === 3 .
тут же для сравнения перевод:
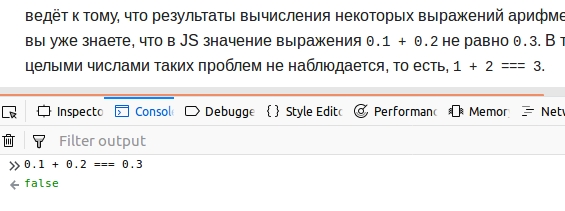
Возможно, вы уже знаете, что в JS значение выражения 0.1 + 0.2 не равно 0.3. В то же время, при работе с целыми числами таких проблем не наблюдается, то есть, 1 + 2 === 3.
Разницу не замечаете?
Java: ideone.com/X7wB53 (на всякий случай уточню, это не JavaScript, а та Java, большая)
Паскаль: ideone.com/hsfMkZ
Ruby: ideone.com/KJXLZw
Rust: ideone.com/WOB5D6
Они все сговорились, или просто придерживаются стандарта IEEE 754 при представлении чисел двойной точности?
Авторы с freecodecamp знают, что придерживаются. А переводчик строит фразу так, что человек, который только знакомится с языком подумает «этот глючный js не может два числа сложить, ха-ха!». При том что статья как-бы и нацелена на начинающих.
Я спрашивал просто про перевод, думал может make не так переводится в данном случае или какая-то еще тонкость языка, так как я бы так же фразу перевел.
p.s. про то, что там не 0.3 и почему — речи нет, это понятно. Я именно переводом интересовался и спросил, как бы этот абзац перевели вы.
p.s. про то, что там не 0.3 и почему — речи нет, это понятно. Я именно переводом интересовался и спросил, как бы этот абзац перевели вы.
В JavaScript имеется лишь один тип чисел — это числа двойной точности с плавающей запятой.
Не совсем. Арифметика с плавающей точкой достаточно медленна, чтобы ее использовать всюду, поэтому движки, как часть оптимизаций, достаточно давно научились определять целые числа, и оптимизировать их соответственно.
С введением всеобщей поддержки typed arrays и asm.js это поведение теперь доступно для пользовательского кода явно. Например, x>>>0 приведет x к unsigned int32, а x|0 приведет к signed int32. В дальнейшем компилятор будет исходить из этого предположения типа, пока код не деоптимизируется. С TypedArray все еще проще в плане приведений типов.
Стрелочные функции, по сути, можно считать «синтаксическим сахаром» для создания анонимных функциональных выражений. Надо отметить, что у таких функций нет собственных сущностей this и arguments. Объявление стрелочной функции выглядит так:
let doSomething = () = > {};
Это всё, что надо знать новичку про стрелочные функции?
В общем, главная проблема новичков — это статьи для новичков. Не стоит терять на них время.
Чаще всего у новичков возникает вопрос — как и куда вставить свой код, функцию. Как разбить программу на файлы и т.д. будь то веб или как еще разработка. В начальных книгах очень много времени отдано реальному изучению самого языка, но я думаю, что нехватает и небольшой книжки, что то вроде — область применения, с подробным описаниме возможностей внедрения скриптов, написания каких то программ или серверов для примера, потому что, вроду когда гуглишь все можно найти, но иногда проще уже гуглить, когда тебя наталкивают на какие то более рациональные мысли. А вообще спасибо вам всем, люблю читать habr.
"delete object.message; // удаление свойства"
Может, правильно
"delete obj.message; // удаление свойства"
Первый код в разделе "Массивы". Какие скобки правильные ? Фигурные тоже идут ?
Sign up to leave a comment.
Основы JavaScript для начинающих разработчиков