Сейчас лето — то время года, когда во всём мире проводятся различные конференции и другие мероприятия. Программистов в эту пору буквально заваливает новой информацией, которую обычно бывает довольно непросто усвоить.
Вселенная фронтенд-разработки напоминает поезд, который движется без остановок. Все мы знаем о том, как сложно от этого поезда не отстать. Просмотр видеозаписей конференций занимает массу времени, в результате оказывается совершенно понятным причина того, что многие из нас, после офисной работы, предпочитают смотреть фильмы на Netflix.

Автор материала, перевод которого мы публикуем, говорит, что именно поэтому решил помочь всем желающим разобраться в новшествах Angular. Здесь пойдёт речь о современном состоянии Angular, о свежих возможностях этого фреймворка, об актуальных трендах.
В соответствии с данными, предоставленными на ng-conf 2019 членом команды разработки Angular Брэдом Грином, масштабы применения Angular выросли за год примерно на 50%!
Понятно, что на эти данные могло повлиять то, что множество проектов находится в процессе перехода с Angular 1.X на более свежие версии фреймворка. Но 50% — это, всё равно, впечатляющий показатель.
Angular растёт не так быстро, как Svelte или Vue. Этот фреймворк используется не так широко, как React. Но, в отличие от того, что можно читать о других фреймворках на ресурсах вроде Reddit или Twitter, Angular пребывает в добром здравии и используется миллионами разработчиков и команд.
Даже учитывая то, что в Angular имеется множество полезных встроенных инструментов, созданных основной командой разработчиков, его экосистема, вклад в развитие которой вносит сообщество энтузиастов, чрезвычайно велика. Она, кроме того, представлена проектами очень высокого качества.
Вместе с базовым фреймворком можно использовать массу интересных средств. А именно, речь идёт о следующем:
В следующих разделах мы остановимся на некоторых особенно интересных инструментах, которые можно использовать при разработке Angular-проектов.
Это — не пустые слова. Здесь можно найти хороший рассказ о том, как проект BlueWeb, обслуживающий ежегодно полмиллиарда пользователей, был обновлён с Angular 7 до Angular 8 за один рабочий день. Это — внушительное достижение, учитывая то, что переход со второй на четвёртую версию Angular занял у того же проекта 30 дней.
Это доказывает огромную ценность Angular CLI. Использование данного инструмента способно поднять производительность работы до такого уровня, с которым лично я раньше не встречался.
В наши дни становится очень сложно представить себе работу без Angular CLI.
Инструмент Angular Schematics представляет собой нечто такое, что Angular-разработчики, вероятно, используют на ежедневной основе. Например, я уверен, что вы часто пользуетесь такой командой:
Она основана на инструменте Schematics, встроенном в Angular CLI.
Возможно, для вас будет новостью то, что у разработчиков есть возможность создавать собственные правила Schematics. Их применение облегчает работу с часто используемыми фрагментами кода.
API Builders позволяет расширять или дополнять существующие команды. Например, можно создать команду, которая выполняет тесты с помощью Jest и Cypress, а не с помощью Jasmine и Protractor. Можно и, например, воспользоваться альтернативным линтером.
В момент написания этого материала уже вышла 8 версия Angular, содержащая различные улучшения и новые возможности.
Тут нет ничего такого, что серьёзным образом изменило бы то, как используется этот фреймворк. Подобное утверждение, касающееся новой версии некоего инструмента, обычно воспринимается как хорошая новость. Но в Angular 8 имеется множество улучшений, которые не видны, так сказать, «невооружённым глазом». Благодаря им Angular-проекты становятся меньше и быстрее. Эти улучшения делают процесс разработки Angular-приложений ещё более приятным, чем раньше. Кроме того, в новой версии фреймворка имеется почти готовая к полноценному использованию новая система рендеринга.
«Дифференциальная загрузка», если судить по названию этой технологии, может показаться чем-то очень сложным, но на самом деле это не так. Если в двух словах, то благодаря этой возможности компилятор генерирует два бандла. Один — для современных браузеров. В нём нет кода полифиллов. Второй — для более старых версий браузеров.
Самые новые браузеры загружают современные бандлы. А старые браузеры, которым нужны полифиллы, загружают сборки, предназначенные специально для них.
Это — весьма полезное новшество. Так как большинство пользователей, весьма вероятно, работает в последних версиях браузеров, это приводит к тому, что бандлы с полифиллами, более крупные, чем современные бандлы, используются лишь небольшим количеством пользователей.
Вы, вероятно, уже слышали о веб-воркерах, поэтому разъяснением сути этой технологии мы тут заниматься не будем. Но вы, возможно, не знаете о том, насколько легко в новом релизе Angular осуществляется интеграция веб-воркеров в приложения. Здесь об этом можно почитать подробнее.
CDK — это набор инструментов, выпущенный командой, которая занимается разработкой компонентов Angular. В нем можно найти абстракции, используемые Angular Material, которые независимы от стилей.
Например, благодаря CDK в распоряжении разработчика оказываются директивы, которые позволяют реализовать следующие возможности:
CDK — это чрезвычайно полезный инструмент из-за того, что большинство приложений может использовать качественные широко распространённые абстракции, каждая из которых реализует лишь ограниченный функционал. Это гораздо лучше, чем повсеместное и не всегда оправданное применение полномасштабных компонентов. Angular Material — это замечательный набор компонентов, но сила CDK в том, что это средство позволяет разработчику создавать собственные компоненты из базовых строительных блоков.
Ivy — это весьма интересная новая разработка, представляющая собой движок рендеринга. Работа над Ivy пока ещё не завершена, по умолчанию этот движок пока отключён. Но, начиная с Angular 7, его уже можно включить и использовать. Ожидается, что Ivy будет основным движком рендеринга в Angular 9.
Вот чего можно ожидать от полнофункционального движка Ivy:
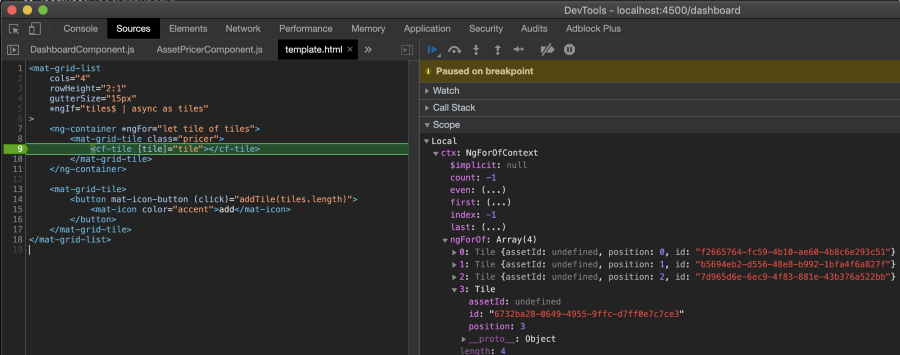
Если говорить об отладке, то вот скриншот, на котором можно видеть срабатывание точки останова в консоли Chrome.

Отладка кода
Как видите, директива
Ionic — это фреймворк для разработки мобильных приложений. Хотя его базовые компоненты созданы с использованием Stencil, они дают разработчику абстракции, которые позволяют использовать Ionic с Angular и с другими фреймворками.
NativeScript — это фреймворк для разработки нативных мобильных приложений, похожий на React Native. Он отличается глубокой интеграцией с Angular — наряду с поддержкой Vue и с возможностью пользоваться им для разработки на чистом JavaScript. К несчастью, мой опыт работы с ним оказался не особенно удачным. Я не могу поставить его на один уровень с React Native. Однако если вы серьёзно занимаетесь разработкой мобильных приложений — испытайте NativeScript.
Jasmine и Protractor в представлении не нуждаются. Это стандартные средства для тестирования Angular-приложений. Они отлично проверены временем, их регулярно обновляют, и с Angular они работают замечательно.
Тестирование Angular-приложений с помощью Jest и Cypress стало возможным благодаря новым средствам, основанным на API Builders, входящим в состав Angular CLI.
Jest — это фреймворк для модульного тестирования, основанный на Jasmine. Он разработан в Facebook. Это — стандартный фреймворк для тестирования React-проектов, он широко распространён благодаря его скорости. Многие предпочитают использовать его, а не Jasmine. Если вы тоже склоняетесь к Jest — теперь вы можете пользоваться им для тестирования Angular-приложений.
Cypress — это весьма уважаемый фреймворк для проведения сквозного тестирования приложений. Сообщество разработчиков не случайно относится к нему очень хорошо. Он не зависит от Selenium или WebDriver. Cypress позволяет работать с журналами команд, умеет управлять сетевым трафиком. Он довольно-таки стабилен, поэтому можно ожидать, что результаты, полученные с его помощью, окажутся достаточно понятными и предсказуемыми.
Angular Testing Library — это набор инструментов для тестирования компонентов пользовательского интерфейса с ориентацией на воспроизведение действий пользователя.
Это означает, что данная библиотека подталкивает программиста к тому, чтобы он не работал бы с компонентами программно. Она направлена на тестирование поведения компонентов. Библиотека выполняет те действия, которые обычно выполняют пользователи.
Например, при работе с инструментами из этой библиотеки подобные конструкции не используются:
Вместо этого имитируется естественное поведение пользователя:
NgRx — это библиотека для управления состоянием приложений, созданная под влиянием идей, заложенных в Redux. NgRx, вероятнее всего, является самой распространённой в Angular-разработке библиотекой для управления состоянием. Название библиотеки позволяет предположить то, что в ней серьёзно используются потоки RxJs.
NGXS — это альтернативная библиотека для управления состоянием в Angular-приложениях, похожая на Redux. Если сравнить NGXS и RxJS, то окажется, что особенности NGXS заключаются в том, что здесь используется множество классов и декораторов. Делается это для уменьшения объёмов шаблонного кода. Вероятно, эта особенность NGXS может стать решающей при выборе библиотеки для управления состоянием в том случае, если тот, кто ищет подобную библиотеку, привык пользоваться классами.
Akita — это библиотека для управления состоянием, разработанная компанией Datorama. Данная библиотека тоже основана на RxJS. Если сравнить её с предыдущими двумя библиотеками, то окажется, что её особенность заключается в том, что применять её можно и в проектах, в которых Angular не используется. Это значит, что выбор библиотеки Akita, в долгосрочной перспективе, может привести к улучшению возможностей по повторному использованию кода проектов.
Я могу дать положительный ответ на вопрос, вынесенный в заголовок этого раздела. Тут всё зависит от того, нравятся ли вам библиотеки, напоминающие Redux, и в том, нуждается ли проект в библиотеке для управления состоянием. При желании можно создавать сервисы, хранящие состояние с помощью стандартных средств RxJS.
StoryBook — это, на самом деле, не библиотека UI-компонентов. Это — инструмент, который позволяет создавать изолированные компоненты и даёт возможность исследования компонентов и их вариантов.
Это — отличный инструмент. Раньше он был доступен лишь React-разработчикам. Я им тогда завидовал. Но теперь пользоваться им могут и Angular-разработчики, поэтому я просто не могу о нём не упомянуть.
Тут мы скажем пару слов о небезызвестной библиотеке Angular Material, которая даёт в руки современного разработчика приятный набор компонентов, предназначенных для самой свежей версии Angular.
Firebase — это платформа для разработки приложений, которой владеет Google. Следствием этого является то, что существует официальная библиотека для Firebase и Angular — AngularFire. Эта библиотека использует наблюдаемые объекты RxJS для организации потоковой передачи данных. Она глубоко и качественно интегрирована с Angular.
Возможно, вы думаете, что удовольствие от работы с GraphQL доступно лишь React-программистам. Если так — то вы ошибаетесь. Существует версия библиотеки Apollo и для Angular. То, что можно создать с помощью этой библиотеки, является отличной альтернативой Firebase. Apollo подойдёт тем, кто предпочитает работать с GraphQL.
NestJS — это веб-фреймворк для Node.js, предназначенный для разработки серверных приложений. Из примеров к нему можно сделать вывод о том, что большое влияние на него оказали базовые концепции Angular. Это — модули, контроллеры, конвейеры, и так далее. Если вам нравится Angular, то вам, вероятно, понравится и NestJS.
Если вы пользуетесь Nx Workspaces, то создание каркаса фуллстек-приложения, основанного на Angular и NestJS, это вопрос выполнения одной команды в консоли.
В итоге можно сказать, что обширная экосистема, сложившаяся вокруг Angular, предлагает всем желающим качественные и надёжные инструменты для решения широкого круга задач.
Конечно, я не могу рассказать здесь о десятках моих любимых библиотек и инструментов. Сделай я так — этот материал получился бы бесконечным. Но я надеюсь, что эта статья предоставила вам обзор того явления современной веб-разработки, которое называется «Angular». Надеюсь, что здесь вы нашли что-то такое, что, в перспективе, сможете использовать в своих проектах.
Уважаемые читатели! Что вам больше всего нравится (или не нравится) в Angular 8?

Вселенная фронтенд-разработки напоминает поезд, который движется без остановок. Все мы знаем о том, как сложно от этого поезда не отстать. Просмотр видеозаписей конференций занимает массу времени, в результате оказывается совершенно понятным причина того, что многие из нас, после офисной работы, предпочитают смотреть фильмы на Netflix.

Автор материала, перевод которого мы публикуем, говорит, что именно поэтому решил помочь всем желающим разобраться в новшествах Angular. Здесь пойдёт речь о современном состоянии Angular, о свежих возможностях этого фреймворка, об актуальных трендах.
О росте масштабов применения Angular
В соответствии с данными, предоставленными на ng-conf 2019 членом команды разработки Angular Брэдом Грином, масштабы применения Angular выросли за год примерно на 50%!
Понятно, что на эти данные могло повлиять то, что множество проектов находится в процессе перехода с Angular 1.X на более свежие версии фреймворка. Но 50% — это, всё равно, впечатляющий показатель.
Angular растёт не так быстро, как Svelte или Vue. Этот фреймворк используется не так широко, как React. Но, в отличие от того, что можно читать о других фреймворках на ресурсах вроде Reddit или Twitter, Angular пребывает в добром здравии и используется миллионами разработчиков и команд.
Angular отличается большой и динамично развивающейся инфраструктурой
Даже учитывая то, что в Angular имеется множество полезных встроенных инструментов, созданных основной командой разработчиков, его экосистема, вклад в развитие которой вносит сообщество энтузиастов, чрезвычайно велика. Она, кроме того, представлена проектами очень высокого качества.
Вместе с базовым фреймворком можно использовать массу интересных средств. А именно, речь идёт о следующем:
- Глубокая интеграция с отличными, динамично развивающимися инструментами. Среди них можно отметить TypeScript и RxJS. Развитие этих технологий оказывает непосредственное положительное влияние и на Angular.
- Различные виды библиотек для управления состоянием приложений.
- Средства для анализа и улучшения качества кода. Такие, как Codelyzer.
- Библиотеки элементов пользовательского интерфейса, компонентов, директив, конвейеров и так далее.
- Большой выбор плагинов для различных IDE.
- Библиотеки и фреймворки для тестирования приложений.
- Высококачественная подробная документация, работой над которой занимаются и члены сообщества, и команда Angular. Сюда входят практические рекомендации, руководства, учебные материалы, книги, видеокурсы. Хотя это и последний пункт в данном списке, он, тем не менее, так же важен, как и другие.
В следующих разделах мы остановимся на некоторых особенно интересных инструментах, которые можно использовать при разработке Angular-проектов.
Angular CLI
▍Angular CLI и чрезвычайно простой процесс обновления Angular
Это — не пустые слова. Здесь можно найти хороший рассказ о том, как проект BlueWeb, обслуживающий ежегодно полмиллиарда пользователей, был обновлён с Angular 7 до Angular 8 за один рабочий день. Это — внушительное достижение, учитывая то, что переход со второй на четвёртую версию Angular занял у того же проекта 30 дней.
Это доказывает огромную ценность Angular CLI. Использование данного инструмента способно поднять производительность работы до такого уровня, с которым лично я раньше не встречался.
В наши дни становится очень сложно представить себе работу без Angular CLI.
▍Средство Schematics
Инструмент Angular Schematics представляет собой нечто такое, что Angular-разработчики, вероятно, используют на ежедневной основе. Например, я уверен, что вы часто пользуетесь такой командой:
ng generate component my-componentОна основана на инструменте Schematics, встроенном в Angular CLI.
Возможно, для вас будет новостью то, что у разработчиков есть возможность создавать собственные правила Schematics. Их применение облегчает работу с часто используемыми фрагментами кода.
▍API Builders
API Builders позволяет расширять или дополнять существующие команды. Например, можно создать команду, которая выполняет тесты с помощью Jest и Cypress, а не с помощью Jasmine и Protractor. Можно и, например, воспользоваться альтернативным линтером.
Новые интересные возможности фреймворка
В момент написания этого материала уже вышла 8 версия Angular, содержащая различные улучшения и новые возможности.
Тут нет ничего такого, что серьёзным образом изменило бы то, как используется этот фреймворк. Подобное утверждение, касающееся новой версии некоего инструмента, обычно воспринимается как хорошая новость. Но в Angular 8 имеется множество улучшений, которые не видны, так сказать, «невооружённым глазом». Благодаря им Angular-проекты становятся меньше и быстрее. Эти улучшения делают процесс разработки Angular-приложений ещё более приятным, чем раньше. Кроме того, в новой версии фреймворка имеется почти готовая к полноценному использованию новая система рендеринга.
▍Дифференциальная загрузка
«Дифференциальная загрузка», если судить по названию этой технологии, может показаться чем-то очень сложным, но на самом деле это не так. Если в двух словах, то благодаря этой возможности компилятор генерирует два бандла. Один — для современных браузеров. В нём нет кода полифиллов. Второй — для более старых версий браузеров.
Самые новые браузеры загружают современные бандлы. А старые браузеры, которым нужны полифиллы, загружают сборки, предназначенные специально для них.
Это — весьма полезное новшество. Так как большинство пользователей, весьма вероятно, работает в последних версиях браузеров, это приводит к тому, что бандлы с полифиллами, более крупные, чем современные бандлы, используются лишь небольшим количеством пользователей.
▍Веб-воркеры
Вы, вероятно, уже слышали о веб-воркерах, поэтому разъяснением сути этой технологии мы тут заниматься не будем. Но вы, возможно, не знаете о том, насколько легко в новом релизе Angular осуществляется интеграция веб-воркеров в приложения. Здесь об этом можно почитать подробнее.
▍Набор инструментов CDK
CDK — это набор инструментов, выпущенный командой, которая занимается разработкой компонентов Angular. В нем можно найти абстракции, используемые Angular Material, которые независимы от стилей.
Например, благодаря CDK в распоряжении разработчика оказываются директивы, которые позволяют реализовать следующие возможности:
- Работа с объектами в стиле «Drag-and-Drop».
- Использование текстовых областей, автоматически меняющих размер.
- Всплывающие окна.
- Виртуальная прокрутка.
CDK — это чрезвычайно полезный инструмент из-за того, что большинство приложений может использовать качественные широко распространённые абстракции, каждая из которых реализует лишь ограниченный функционал. Это гораздо лучше, чем повсеместное и не всегда оправданное применение полномасштабных компонентов. Angular Material — это замечательный набор компонентов, но сила CDK в том, что это средство позволяет разработчику создавать собственные компоненты из базовых строительных блоков.
▍Движок рендеринга Ivy
Ivy — это весьма интересная новая разработка, представляющая собой движок рендеринга. Работа над Ivy пока ещё не завершена, по умолчанию этот движок пока отключён. Но, начиная с Angular 7, его уже можно включить и использовать. Ожидается, что Ivy будет основным движком рендеринга в Angular 9.
Вот чего можно ожидать от полнофункционального движка Ivy:
- Уменьшение размеров бандлов.
- Отлаживаемые шаблоны.
- Более быстрая сборка проектов, ускорение их тестирования.
- Исправление существующих ошибок.
Если говорить об отладке, то вот скриншот, на котором можно видеть срабатывание точки останова в консоли Chrome.

Отладка кода
Как видите, директива
ngForOf даёт нам сведения о переданном значении.Angular и мобильные платформы
▍Ionic
Ionic — это фреймворк для разработки мобильных приложений. Хотя его базовые компоненты созданы с использованием Stencil, они дают разработчику абстракции, которые позволяют использовать Ionic с Angular и с другими фреймворками.
▍NativeScript
NativeScript — это фреймворк для разработки нативных мобильных приложений, похожий на React Native. Он отличается глубокой интеграцией с Angular — наряду с поддержкой Vue и с возможностью пользоваться им для разработки на чистом JavaScript. К несчастью, мой опыт работы с ним оказался не особенно удачным. Я не могу поставить его на один уровень с React Native. Однако если вы серьёзно занимаетесь разработкой мобильных приложений — испытайте NativeScript.
Тестирование
▍Jasmine и Protractor
Jasmine и Protractor в представлении не нуждаются. Это стандартные средства для тестирования Angular-приложений. Они отлично проверены временем, их регулярно обновляют, и с Angular они работают замечательно.
▍Jest и Cypress
Тестирование Angular-приложений с помощью Jest и Cypress стало возможным благодаря новым средствам, основанным на API Builders, входящим в состав Angular CLI.
Jest — это фреймворк для модульного тестирования, основанный на Jasmine. Он разработан в Facebook. Это — стандартный фреймворк для тестирования React-проектов, он широко распространён благодаря его скорости. Многие предпочитают использовать его, а не Jasmine. Если вы тоже склоняетесь к Jest — теперь вы можете пользоваться им для тестирования Angular-приложений.
Cypress — это весьма уважаемый фреймворк для проведения сквозного тестирования приложений. Сообщество разработчиков не случайно относится к нему очень хорошо. Он не зависит от Selenium или WebDriver. Cypress позволяет работать с журналами команд, умеет управлять сетевым трафиком. Он довольно-таки стабилен, поэтому можно ожидать, что результаты, полученные с его помощью, окажутся достаточно понятными и предсказуемыми.
▍Набор инструментов Angular Testing Library
Angular Testing Library — это набор инструментов для тестирования компонентов пользовательского интерфейса с ориентацией на воспроизведение действий пользователя.
Это означает, что данная библиотека подталкивает программиста к тому, чтобы он не работал бы с компонентами программно. Она направлена на тестирование поведения компонентов. Библиотека выполняет те действия, которые обычно выполняют пользователи.
Например, при работе с инструментами из этой библиотеки подобные конструкции не используются:
myComponent.onClick();Вместо этого имитируется естественное поведение пользователя:
const { getByText, click } = await render(CounterComponent, {
componentProperties: { counter: 5 }
});
click(getByText('+'));Управление состоянием
▍NgRx
NgRx — это библиотека для управления состоянием приложений, созданная под влиянием идей, заложенных в Redux. NgRx, вероятнее всего, является самой распространённой в Angular-разработке библиотекой для управления состоянием. Название библиотеки позволяет предположить то, что в ней серьёзно используются потоки RxJs.
▍NGXS
NGXS — это альтернативная библиотека для управления состоянием в Angular-приложениях, похожая на Redux. Если сравнить NGXS и RxJS, то окажется, что особенности NGXS заключаются в том, что здесь используется множество классов и декораторов. Делается это для уменьшения объёмов шаблонного кода. Вероятно, эта особенность NGXS может стать решающей при выборе библиотеки для управления состоянием в том случае, если тот, кто ищет подобную библиотеку, привык пользоваться классами.
▍Akita
Akita — это библиотека для управления состоянием, разработанная компанией Datorama. Данная библиотека тоже основана на RxJS. Если сравнить её с предыдущими двумя библиотеками, то окажется, что её особенность заключается в том, что применять её можно и в проектах, в которых Angular не используется. Это значит, что выбор библиотеки Akita, в долгосрочной перспективе, может привести к улучшению возможностей по повторному использованию кода проектов.
▍Может — просто взять RxJs?
Я могу дать положительный ответ на вопрос, вынесенный в заголовок этого раздела. Тут всё зависит от того, нравятся ли вам библиотеки, напоминающие Redux, и в том, нуждается ли проект в библиотеке для управления состоянием. При желании можно создавать сервисы, хранящие состояние с помощью стандартных средств RxJS.
Библиотеки компонентов пользовательского интерфейса
▍StoryBook
StoryBook — это, на самом деле, не библиотека UI-компонентов. Это — инструмент, который позволяет создавать изолированные компоненты и даёт возможность исследования компонентов и их вариантов.
Это — отличный инструмент. Раньше он был доступен лишь React-разработчикам. Я им тогда завидовал. Но теперь пользоваться им могут и Angular-разработчики, поэтому я просто не могу о нём не упомянуть.
▍Angular Material
Тут мы скажем пару слов о небезызвестной библиотеке Angular Material, которая даёт в руки современного разработчика приятный набор компонентов, предназначенных для самой свежей версии Angular.
Бэкенды для Angular-приложений
▍Firebase
Firebase — это платформа для разработки приложений, которой владеет Google. Следствием этого является то, что существует официальная библиотека для Firebase и Angular — AngularFire. Эта библиотека использует наблюдаемые объекты RxJS для организации потоковой передачи данных. Она глубоко и качественно интегрирована с Angular.
▍GraphQL
Возможно, вы думаете, что удовольствие от работы с GraphQL доступно лишь React-программистам. Если так — то вы ошибаетесь. Существует версия библиотеки Apollo и для Angular. То, что можно создать с помощью этой библиотеки, является отличной альтернативой Firebase. Apollo подойдёт тем, кто предпочитает работать с GraphQL.
▍NestJS
NestJS — это веб-фреймворк для Node.js, предназначенный для разработки серверных приложений. Из примеров к нему можно сделать вывод о том, что большое влияние на него оказали базовые концепции Angular. Это — модули, контроллеры, конвейеры, и так далее. Если вам нравится Angular, то вам, вероятно, понравится и NestJS.
Если вы пользуетесь Nx Workspaces, то создание каркаса фуллстек-приложения, основанного на Angular и NestJS, это вопрос выполнения одной команды в консоли.
Итоги
В итоге можно сказать, что обширная экосистема, сложившаяся вокруг Angular, предлагает всем желающим качественные и надёжные инструменты для решения широкого круга задач.
Конечно, я не могу рассказать здесь о десятках моих любимых библиотек и инструментов. Сделай я так — этот материал получился бы бесконечным. Но я надеюсь, что эта статья предоставила вам обзор того явления современной веб-разработки, которое называется «Angular». Надеюсь, что здесь вы нашли что-то такое, что, в перспективе, сможете использовать в своих проектах.
Уважаемые читатели! Что вам больше всего нравится (или не нравится) в Angular 8?

