
Каждой предоставляемой услугой Selectel можно управлять в личном кабинете — панели управления. Многими нашими продуктами также возможно управлять через запросы к API. Инструкции по работе с продуктами и документация API доступны в едином справочном центре.
Основная идея справочного центра — предоставить нашим клиентам возможность в любое удобное для них время самостоятельно найти ответы на большинство интересующих их вопросов об услугах Selectel.
Далее расскажем о том, как мы изменили подход к подготовке документации и обновили внешний вид базы знаний.
Техническая реализация базы знаний и ее визуальная составляющая трехлетней давности полностью покрывали все потребности справочника с информацией. Но за прошедшее время компания не стояла на месте, а активно развивалась, как запуская новые услуги, так и развивая уже существующие.
Около года назад мы обратили внимание на то, что существующая онлайн-справка не отвечает требованиям наших клиентов:
- меню навигации разрасталось, как плодовое дерево, не знающее заботы садовника;
- поиск перестал быть удобным;
- визуальное оформление постепенно устаревало.
Ранее документации к API наших продуктов не было в открытом доступе — часть была размещена в панели управления my.selectel.ru, что-то — выдавалось по запросу, а что-то было и вовсе описано в текстовом формате, поддерживать который в актуальном состоянии было весьма проблематично. Теперь знания по автоматизации IT-инфраструктуры и взаимодействию с бэкендом сервисов Selectel на вкладке Документация API.
Небольшой экскурс в прошлое
Еще десять-пятнадцать лет назад мало кто из компаний, производящих программное обеспечение в России, мог похвастаться наличием онлайн-справки. Руководства по эксплуатации писали в формате Word с применением вечно съезжающих стилей, пытаясь применить ГОСТы, созданные в 70-х годах 20 века к современным и постоянно меняющимся требованиям.
В среде технических писателей всё ещё популярен мем:

По сей день существуют компании, которые уже могут похвастать удобным интерфейсом сайта, но при этом их документация остается на уровне «скачается инструкция в формате pdf на 45 листов».
В крупных компаниях база знаний прочно связана с технической поддержкой. В идеальном сферическом в вакууме мире, пользователь должен иметь возможность самостоятельно находить 80% ответов на свои вопросы, не обращаясь в техническую поддержку.
Портал с документацией явной прибыли не приносит, но может экономить время технической поддержки за счет сценария:
- Пользователь заказал услугу.
- Столкнулся с неочевидными моментами при настройке.
- Хотел обратиться в техническую поддержку.
- Зашел в базу знаний и нашел нужную информацию самостоятельно.
- Не обратился в техническую поддержку.
- Профит!)
Зачастую бытует мнение, что справочная информация только помогает пользователям разбираться в услугах после их подключения. Вероятно, так было в те времена, когда выпускали печатные книги с информацией по работе в ОС Windows. Но сейчас становится настолько же важным открыто показывать потенциальным пользователям, как действует услуга до приобретения.

Большинство компаний, производящих ПО, на определённом этапе разрабатывают API как для внутреннего использования, так и для клиентов. Компании делятся набором вводных параметров, выпуская публичные API для того, чтобы дать клиентам возможность объединять свои сервисы и предлагаемые компанией продукты.
Многие пользовательские задачи можно автоматизировать, в том числе используя готовые куски кода как конструктор для создания максимально удобной в использовании инфраструктуры. Но куски кода без объяснений, что это такое, что оно делает и как этим пользоваться — малополезны — не будешь ведь перебором выяснять, какие есть методы и какие данные они ожидают на вход.
— Что нужно сделать, чтобы публичным API было приятно пользоваться?В качестве документации к API обычно дают минимальный пример взаимодействия, в котором описаны методы (также их называют эндпоинтами) и приведены ответы от сервиса. Например, с помощью API Kubernetes можно автоматизировать работу с кластерами и нодами в «Managed Kubernetes».
— Приложить документацию!
Какие задачи стояли перед нами
Наше визуальное решение перестало позволять легко находить нужные статьи, и существующее меню превратилось в нечитаемую «простыню». Нечитабельная документация также плоха, как неактуальные тексты. Люди привыкли читать хорошо сверстанные материалы. Блоги, соцсети, медиа — весь контент подается не просто красивым, но и удобным для чтения, приятным для глаза. В настоящее время нельзя игнорировать UX и UI требования, тем более для такого огромного массива текстов.
С развитием технологий визуального оформления сайтов, мы заметили, что внешний вид нашей базы знаний устарел. Простое использование якорей и списков в статьях базы знаний не помогало. Надо было пересмотреть всю структуру документации и поисковый механизм.
Часто возникающие проблемы с документацией
Вообще отсутствует или никто не знает о ее существовании
Инструкция, которую нельзя найти, ничем не лучше инструкции, которой нет.
Мы решали эту проблему следующим образом — стали добавлять ссылки на полезные статьи в нашей ежемесячной рассылке, добавляем переходы на продуктовых страницах сайта, а также наладили оповещение всех заинтересованных сотрудников компании через специальный канал в корпоративном мессенджере.
Устаревает и вовремя не актуализируется
Процесс документирования не встроен в разработку продукта, документация делается по остаточному принципу.
В нашем случае, менеджер по продукту в процессе работы над новой функциональностью также ставит задачу на документирование этой новой функциональности.
Документация сложная и плохо организована, проще спросить у технической поддержки, как решить возникший вопрос
Писать документацию ради документации бессмысленно, она должна быть легко доступна. Чем больше вариантов найти документ — тем лучше.
Мы полностью пересмотрели конструкцию разделов нашей базы знаний, в некоторых случаях универсальные шаблоны не работали, поэтому нам надо было активно взаимодействовать за всеми заинтересованными сторонами, будь то менеджер продукта, техническая поддержка или команда фронтенд-разработки.
Вынесение документации API в публичное пространство
Одной из проблем использования документации API, сгенерированной в OpenAPI, Swagger или с помощью другого инструмента генерации, является сложная интеграция с остальной частью сайта. Нужно, чтобы пользователи имели беспроблемный доступ ко всем инструкциям и статьям — неудобно, если эндпоинты отображаются в одном представлении, а текстовые описания тех же процессов — на другой странице.

Поддержка единого визуального образа
При создании единого справочного центра нам надо было сохранить единообразие отображения инструкций и спецификаций, используя связку «git + markdown + swagger».
Как это работает теперь
Техническая реализация
Первоначально база знаний была построена на основе объединения Confluence и генератора статических страниц.
Мы отказались от Confluence и перешли к принципу Documentation-as-Code. Сейчас все исходные тексты для базы знаний верстаются в формате Markdown и хранятся в системе хранения версий Git. Из хранилища с помощью генератора статических сайтов Hugo собирается сайт базы знаний.
Сайт генерируется из файлов, содержащихся в master-ветке Git-репозитория. Обновить данные можно только через pull-request, что позволяет проверять все новые разделы документации перед тем, как они будут опубликованы в общем доступе. Такая система также облегчает подход к внесению правок — сотрудники компании всегда могут создать ветку и добавить в нее все нужные изменения.
Подробнее о Documentation as Code
Принцип «документация как код» подразумевает использование при написании документации того же инструментария, что и при создании кода:
- языки разметки текста;
- системы контроля версий;
- code review.
Главная цель такого похода в создании условий для совместной работы всей команды над итоговым результатом — полноценной базой знаний и инструкциями по использованию отдельных сервисов продукта.

Работа со swagger-файлами
Разработчики продуктов Selectel формируют API, и выгружают комментарии к коду в swagger-формате – это текстовый файл в в формате *.yaml, с которым можно работать как с кодом. При обновлении API обновляется и swagger-файл, что позволяет упростить актуализацию документации.
Для документации API используется следующее техническое решение:
- git-репозиторий с файлами swagger-спецификаций в формате *.yaml, сгруппированными по продуктам;
- git-репозиторий с переводами swagger-спецификаций в формате *.json;
- git-репозиторий с файлами в формате *.md;
- файлы в формате *.md содержат текстовые описания и обернутые в специальные теги описания эндпоинтов, которые подтягиваются из git-репозитория с файлами в формате *.json;
- генератор статических сайтов Hugo.
Кроме структуры репозитория были разработаны правила работы с ним:
- подготовлен стайлгайд – чек-лист для swagger-файлов, с которым сверяются разработчики при обновлении спецификаций API;
- ветвь master git-репозитория с файлами в формате *.md отражает состояние актуальных спецификаций и де-факто находится на продакшене;
- Pull-Request в master-ветку осуществляется при выпуске обновлений в боевую эксплуатацию.
Визуальная составляющая
Первым делом требовалось пересмотреть навигацию и создать правила, по которым бы формировались разделы базы знаний. Совместно с UX-проектировщиками мы подготовили информационную архитектуру. Структура должна быть максимально прозрачной, чтобы читатель не задумывался: «А где можно найти эту статью?». Если обобщить, то есть два подхода:
- От интерфейса. Содержание дублирует разделы панели (отдельно по услугам). Так было в предыдущей версии базы знаний.
- От задач. Названия статей и разделов отражают задачи пользователей.
Для того, чтобы упорядочить структуру, мы применили комбинацию этих двух подходов. Даже в новых версиях панели управления с продуманным UX и UI необходимо давать пояснения, как минимум, к терминам, так как наши продукты технически сложные, а пользователи — очень разные.
Помимо обновления оглавления, мы доработали поиск и «хлебные крошки». «Хлебные крошки» — это путь пользователя до текущей страницы с возможностью вернуться на любой уровень. В предыдущей версии базы знаний нельзя было попасть в оглавление и это было неудобно, поэтому в новой версии мы это поправили.
Каждая компания делает документацию API в соответствии с собственным видением стиля, структуры и чувства прекрасного. Если открыть 4-5 публичных API разных компаний, то, несомненно, мы сможем уловить некие общности: структура, объемные примеры кода и подсветка синтаксиса, длинные страницы. Но тем не менее все примеры будут обладать особенностями. Например, локализация описаний эндпоинтов встречается редко, притом что как раз структура описания эндпоинтов чаще всего выглядит одинаково.
Несколько рекомендаций к структурированию документации API:
Группировка эндпоинтов
Помимо предоставления информации для каждого эндпоинта, если эндпоинтов много — желательно группировать их. Длинный сплошной список эндпоинтов затрудняет навигацию.
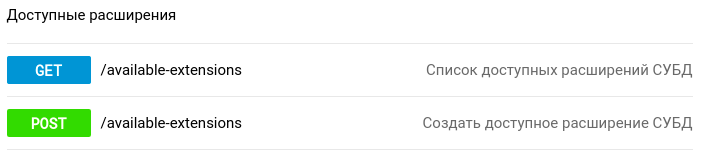
Отдельное описание методов
При одновременном использовании методов GET/POST — в одной строчке должен быть описан только один метод.
То есть первой строчкой в этом случае идет описание GET, второй строчкой — описание POST, благодаря чему можно избежать путаницы.

Автоматизация внесения изменений
Упростить внесение изменений без ручного переформатирования каждого раздела — в нашем случае мы переводим только текст swagger-файла, не трогая разметку благодаря автоматизации этого процесса, который настроили наши devops-специалисты.
Подсветка синтаксиса
Больше всего на свете разработчики любят примеры кода, ни один разработчик не будет жаловаться на то, что примеров слишком много — они значительно сокращают время погружения в продукт.
Работа с кусками кода значительно удобнее, когда различные элементы окрашены соответствующим образом в зависимости от языка программирования.
Так как «из коробки» была доступна подсветка кода только для темного фона, frontend-разработчик дорабатывала это решение с помощью highlight.js до нашего корпоративного стиля.
Вместо заключения
Обновленная база знаний доступна пользователям с марта, а документации API — с начала августа.
“— У нас, когда долго бежишь, непременно попадаешь в другое место.То, что мы уже сделали, — лишь очередной шаг на пути совершенствования базы знаний. Постепенно мы будем добавлять новые инструкции и документацию к API других наших сервисов.
— Ну, а здесь, знаешь ли, приходится бежать со всех ног, чтобы только остаться на том же месте, а чтобы попасть в другое место, нужно бежать вдвое быстрее.”
(Льюис Кэрролл «Алиса в Зазеркалье»)