Каждый год я дарю брату рождественские подарки необычным способом. Это началось как шутка на Рождество, но в конце концов дошло до того, что я превращаю подарок в настоящее испытание. В прошлом году я заставил его писать и звонить подаркам, чтобы узнать, готовы ли они к открытию. За год до этого мой брат должен был провести некоторые исследования пород собак Американского клуба собаководов и воспользоваться их результатами, чтобы понять, в каком порядке открывать свои подарки. Но… в этом году всё по-другому.
Я решил воспользоваться своим опытом программиста, чтобы подарить брату неповторимое рождественское утро с эффектом погружения. Я сделал игру, в которую брат сможет играть на своём телефоне, чтобы понять, как открывать свои подарки. В чём прикол? Единственная возможность управления игрой — это команды голосовому помощнику Alexa через Echo.

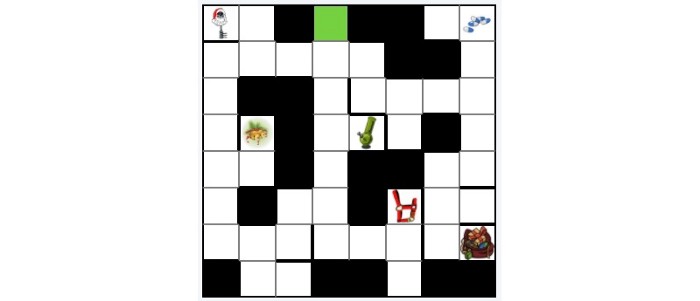
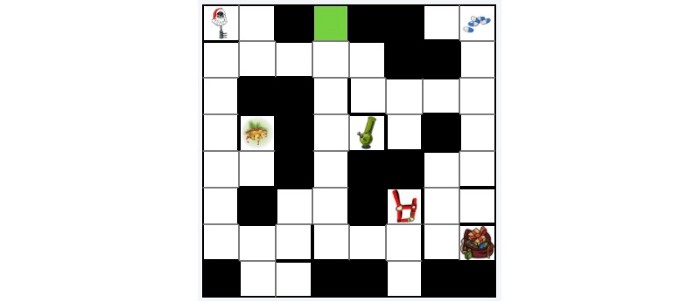
Итак, я создал простую игру — обход лабиринта в подземелье. Начал с сетки 8 х 8, нарисовал пол подземелья со стенами, запертыми дверьми и спрятанными на карте предметами. Цель — найти все предметы и пройти через подземелье. Найдя предмет, можно открыть соответствующий предмету подарок.
В игре можно выбрать два действия: move или explore. Explore — исследование комнаты в поисках лакомства и возможности открыть подарок, move — перемещение в соседнюю комнату. По мере перемещения карта начинает заполняться, с каждым движением макет видно всё лучше. Во всех комнатах Alexa рассказывает часть истории. Чем глубже мой брат в подземелье, тем более запутанной становится история. Здорово, да?

Карта
Чтобы вызвать восторг от завтрашних приключений, каждый год в канун Рождества я даю брату ламинированное «Руководство по получению подарков». В этом году в нём есть QR-код, в котором зашифрована ссылка для скачивания мобильного приложения. Брат установит приложение и будет готов к приключениям. Само приложение довольно простое. На самом деле это приложение только для того, чтобы смотреть на карту. Все команды идут через Alexa, так что нельзя делать ничего другого, кроме как смотреть на телефон и планировать следующий шаг.
У приложения два экрана: страница инвентаря и страница карты. На странице с инвентарем показываются найденные подарки и их изображения. На странице карты показаны исследованные комнаты и места, где нашлись предметы.

Страницы мобильного приложения
Каждый раз, когда мне нужно что-то быстро разработать, я захожу в OutSystems. Это интуитивно понятная платформа для разработки с минимумом кода, которая позволяет быстро создавать реактивные веб-страницы, веб-сервисы и мобильные приложения. Что в ней самое лучшее? Её можно бесплатно использовать для проверки концепции! Есть несколько подвижных частей, создающих впечатление волшебства:
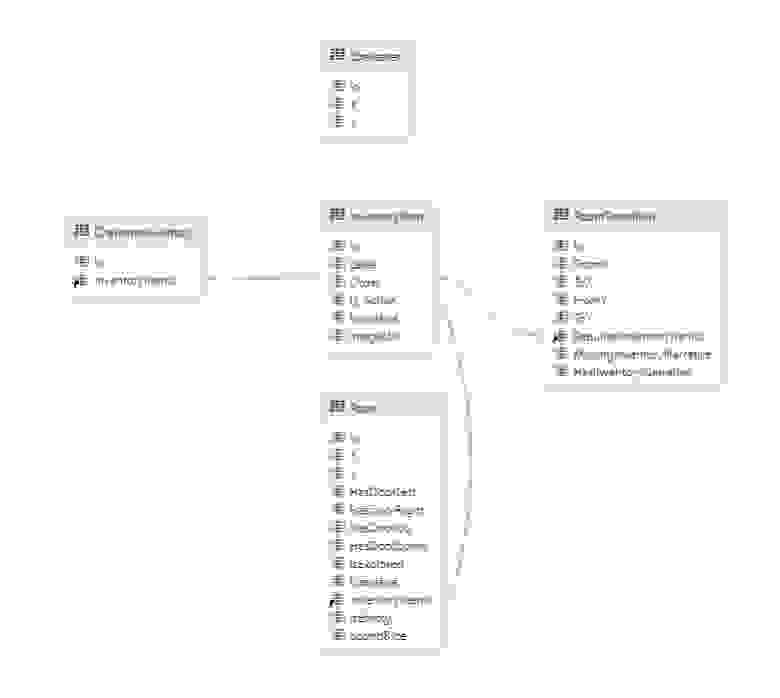
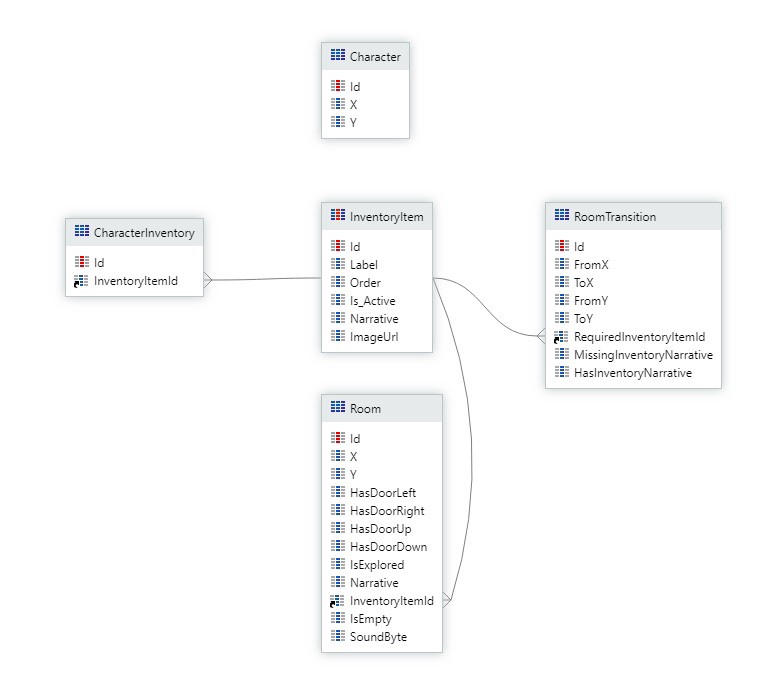
Для выполнения логики и хранения состояния у приложения должен быть мозг. Мозг лучшего рождественского подарка — это простой API, созданный в OutSystems. Он загружает положение на карте, проверяет возможность движения, перемещает вас, а затем рассказывает вам небольшую часть истории. Приложение целиком имеет только две конечные точки API: одну для перемещения, а другую — для получения текущего состояния. Получить текущее состояние можно только при выходе из приложения и возврате в него (я знаю, что брат иногда будет делать перерывы). За кулисами, ниже, есть модель данных, которая строит карту, сюжет, подарок в инвентаре и переходы между комнатами.

Диаграмма отношений в игре.
С помощью OutSystems я создал модель данных, логику перемещения персонажа, а также REST API для управления всем этим. Пришло время создать фронтенд!
И снова нам поможет OutSystems. У сервиса простой пользовательский интерфейс, позволяющий перетаскивать компоненты на экран, а затем собрать всё это в мобильное приложение для вас. Итак, я приступил к работе и нарисовал две страницы, чтобы отслеживать, какие подарки были найдены и какие области на карте исследованы. Для загрузки данных карты и их отображения на экране я воспользовался API. Как я уже упоминал, это довольно простое мобильное приложение, на него можно только смотреть. Я поиграл с CSS, добавил несколько рождественских изображений и решил, что этого достаточно.
Каждый день на работе я использую AWS, так что довольно хорошо знаком со многими сервисами платформы. Но я никогда раньше не разрабатывал навыки Alexa. Подойдя к приставке, я начал смотреть видео. Оказывается, команда Alexa в AWS действительно знает, что делает. Я увидел одно из лучших представлений простого решения сложной проблемы. В навыке есть две составляющие:
Модель взаимодействия просто отображает, какие слова или фразы вызывают конкретные действия. Вводятся несколько фраз, сопоставляются с интентами, затем вы нажимаете кнопку сборки приложения. Оставшаяся магия происходит в консоли.

Два интента для навыка Alexa.
Код на бэкенде писался так же легко. Можно написать код навыков в VS Code, с помощью расширения Alexa отправив его в облако. Это достаточно просто. Определите в коде, что будет делать каждый интент при вызове. В игре я только вызывал разработанное в OutSystems API, поэтому для каждого интента написал быстрый вызов с помощью axios к соответствующей конечной точке API, попросив Alexa повторить ответное сообщение. Готово!
Во время тестирования приложения я быстро понял, что кое-что забыл. Как обновить мобильное приложение, когда Alexa перемещает персонажа? Мне нужно было что-то, что передаёт данные в приложение всякий раз, когда происходит событие. И это был WebSocket. WebSocket, по сути, открывает двусторонний канал связи между браузером (или мобильным приложением) и сервером. Это позволяет получать сообщения сразу вместо того, чтобы постоянно опрашивать сервер на предмет обновлений.
Внутри WebSocket происходит много вещей. К счастью для меня, есть компании, сосредоточенные на упрощении всего этого для потребителей. Я создал бесплатную учётную запись на Pusher, сконфигурировал приложение несколькими щелчками мыши и был готов интегрировать Pusher в мой API и мобильное приложение. WebSocket можно представить себе как подход «издатель/подписчик». Когда в системе что-то происходит, запускается событие, подписчик получает его и выполняет действие.
Я обновил API для публикации события Pusher всякий раз, когда персонаж перемещался или исследовал комнату. Кроме того, я включил в сообщение часть возвращённой API истории. В мобильное приложение я добавил простой фрагмент кода подписки на события на JavaScript. Подписка обновляет данные на экране и отображает новую часть истории. Быстрый тест через мою Echo показал, что персонаж перемещается по карте, как только я проговариваю слово. Круто, да?

Панель управления Pusher показывает график сообщений WebSocket.
Я пишу эту статью перед Рождеством. Мой брат еще не получил удовольствие пройти игру. В прошлом году отзыв о сообщениях и звонках подаркам был таким: затея слишком сложная и слишком полагалась на удачу. Я принял его близко к сердцу и теперь разработал игру, которая даёт подсказки, куда идти дальше.
Верите или нет, но я не хотел, чтобы прошлогодний подарок расстроил моего брата. Я хочу, чтобы этот подарок был для него особенным, радостным случаем в жизни и возможностью развивать мои навыки разработчика и учиться — для меня. Думаю, подарок в этом году — хороший компромисс. Он тоже довольно сложный, но есть история, за которой нужно следить. Кроме того, мне приходится работать со многими современными, фантастическими технологиями.
И это бесплатно! Всё, что я сделал для этого подарка, возможно на уровне бесплатного использования, а это значит, что единственной затратой было моё время. Я потратил около 30 часов, чтобы придумать историю, нарисовать карту и собрать всё воедино. Это была инвестиция наверняка. На Рождество мы узнаем, стоила ли она того. Обязательно сообщу о результатах. С Рождеством!
Обучение со скидкой — чем не подарок самому себе, в новом 2021 году? А промокод HABR — сделает этот подарок еще приятнее, добавив 10% к скидке на баннере.

Я решил воспользоваться своим опытом программиста, чтобы подарить брату неповторимое рождественское утро с эффектом погружения. Я сделал игру, в которую брат сможет играть на своём телефоне, чтобы понять, как открывать свои подарки. В чём прикол? Единственная возможность управления игрой — это команды голосовому помощнику Alexa через Echo.

Игра
Итак, я создал простую игру — обход лабиринта в подземелье. Начал с сетки 8 х 8, нарисовал пол подземелья со стенами, запертыми дверьми и спрятанными на карте предметами. Цель — найти все предметы и пройти через подземелье. Найдя предмет, можно открыть соответствующий предмету подарок.
В игре можно выбрать два действия: move или explore. Explore — исследование комнаты в поисках лакомства и возможности открыть подарок, move — перемещение в соседнюю комнату. По мере перемещения карта начинает заполняться, с каждым движением макет видно всё лучше. Во всех комнатах Alexa рассказывает часть истории. Чем глубже мой брат в подземелье, тем более запутанной становится история. Здорово, да?

Карта
Мобильное приложение
Чтобы вызвать восторг от завтрашних приключений, каждый год в канун Рождества я даю брату ламинированное «Руководство по получению подарков». В этом году в нём есть QR-код, в котором зашифрована ссылка для скачивания мобильного приложения. Брат установит приложение и будет готов к приключениям. Само приложение довольно простое. На самом деле это приложение только для того, чтобы смотреть на карту. Все команды идут через Alexa, так что нельзя делать ничего другого, кроме как смотреть на телефон и планировать следующий шаг.
У приложения два экрана: страница инвентаря и страница карты. На странице с инвентарем показываются найденные подарки и их изображения. На странице карты показаны исследованные комнаты и места, где нашлись предметы.

Страницы мобильного приложения
Каждый раз, когда мне нужно что-то быстро разработать, я захожу в OutSystems. Это интуитивно понятная платформа для разработки с минимумом кода, которая позволяет быстро создавать реактивные веб-страницы, веб-сервисы и мобильные приложения. Что в ней самое лучшее? Её можно бесплатно использовать для проверки концепции! Есть несколько подвижных частей, создающих впечатление волшебства:
- API.
- Мобильное приложение.
- Навыки Alexa.
- WebSocket.
API
Для выполнения логики и хранения состояния у приложения должен быть мозг. Мозг лучшего рождественского подарка — это простой API, созданный в OutSystems. Он загружает положение на карте, проверяет возможность движения, перемещает вас, а затем рассказывает вам небольшую часть истории. Приложение целиком имеет только две конечные точки API: одну для перемещения, а другую — для получения текущего состояния. Получить текущее состояние можно только при выходе из приложения и возврате в него (я знаю, что брат иногда будет делать перерывы). За кулисами, ниже, есть модель данных, которая строит карту, сюжет, подарок в инвентаре и переходы между комнатами.

Диаграмма отношений в игре.
С помощью OutSystems я создал модель данных, логику перемещения персонажа, а также REST API для управления всем этим. Пришло время создать фронтенд!
Мобильное приложение
И снова нам поможет OutSystems. У сервиса простой пользовательский интерфейс, позволяющий перетаскивать компоненты на экран, а затем собрать всё это в мобильное приложение для вас. Итак, я приступил к работе и нарисовал две страницы, чтобы отслеживать, какие подарки были найдены и какие области на карте исследованы. Для загрузки данных карты и их отображения на экране я воспользовался API. Как я уже упоминал, это довольно простое мобильное приложение, на него можно только смотреть. Я поиграл с CSS, добавил несколько рождественских изображений и решил, что этого достаточно.
Навык Alexa
Каждый день на работе я использую AWS, так что довольно хорошо знаком со многими сервисами платформы. Но я никогда раньше не разрабатывал навыки Alexa. Подойдя к приставке, я начал смотреть видео. Оказывается, команда Alexa в AWS действительно знает, что делает. Я увидел одно из лучших представлений простого решения сложной проблемы. В навыке есть две составляющие:
- Модель взаимодействия.
- Код на бэкенде.
Модель взаимодействия просто отображает, какие слова или фразы вызывают конкретные действия. Вводятся несколько фраз, сопоставляются с интентами, затем вы нажимаете кнопку сборки приложения. Оставшаяся магия происходит в консоли.

Два интента для навыка Alexa.
Код на бэкенде писался так же легко. Можно написать код навыков в VS Code, с помощью расширения Alexa отправив его в облако. Это достаточно просто. Определите в коде, что будет делать каждый интент при вызове. В игре я только вызывал разработанное в OutSystems API, поэтому для каждого интента написал быстрый вызов с помощью axios к соответствующей конечной точке API, попросив Alexa повторить ответное сообщение. Готово!
WebSocket
Во время тестирования приложения я быстро понял, что кое-что забыл. Как обновить мобильное приложение, когда Alexa перемещает персонажа? Мне нужно было что-то, что передаёт данные в приложение всякий раз, когда происходит событие. И это был WebSocket. WebSocket, по сути, открывает двусторонний канал связи между браузером (или мобильным приложением) и сервером. Это позволяет получать сообщения сразу вместо того, чтобы постоянно опрашивать сервер на предмет обновлений.
Внутри WebSocket происходит много вещей. К счастью для меня, есть компании, сосредоточенные на упрощении всего этого для потребителей. Я создал бесплатную учётную запись на Pusher, сконфигурировал приложение несколькими щелчками мыши и был готов интегрировать Pusher в мой API и мобильное приложение. WebSocket можно представить себе как подход «издатель/подписчик». Когда в системе что-то происходит, запускается событие, подписчик получает его и выполняет действие.
Я обновил API для публикации события Pusher всякий раз, когда персонаж перемещался или исследовал комнату. Кроме того, я включил в сообщение часть возвращённой API истории. В мобильное приложение я добавил простой фрагмент кода подписки на события на JavaScript. Подписка обновляет данные на экране и отображает новую часть истории. Быстрый тест через мою Echo показал, что персонаж перемещается по карте, как только я проговариваю слово. Круто, да?

Панель управления Pusher показывает график сообщений WebSocket.
Разоблачение
Я пишу эту статью перед Рождеством. Мой брат еще не получил удовольствие пройти игру. В прошлом году отзыв о сообщениях и звонках подаркам был таким: затея слишком сложная и слишком полагалась на удачу. Я принял его близко к сердцу и теперь разработал игру, которая даёт подсказки, куда идти дальше.
Верите или нет, но я не хотел, чтобы прошлогодний подарок расстроил моего брата. Я хочу, чтобы этот подарок был для него особенным, радостным случаем в жизни и возможностью развивать мои навыки разработчика и учиться — для меня. Думаю, подарок в этом году — хороший компромисс. Он тоже довольно сложный, но есть история, за которой нужно следить. Кроме того, мне приходится работать со многими современными, фантастическими технологиями.
И это бесплатно! Всё, что я сделал для этого подарка, возможно на уровне бесплатного использования, а это значит, что единственной затратой было моё время. Я потратил около 30 часов, чтобы придумать историю, нарисовать карту и собрать всё воедино. Это была инвестиция наверняка. На Рождество мы узнаем, стоила ли она того. Обязательно сообщу о результатах. С Рождеством!
Обучение со скидкой — чем не подарок самому себе, в новом 2021 году? А промокод HABR — сделает этот подарок еще приятнее, добавив 10% к скидке на баннере.

Другие профессии и курсы
ПРОФЕССИИ
КУРСЫ
- Профессия iOS-разработчик с нуля
- Профессия Android-разработчик с нуля
- Профессия Веб-разработчик
- Профессия Java-разработчик
- Профессия Frontend-разработчик
- Профессия Этичный хакер
- Профессия C++ разработчик
- Профессия Разработчик игр на Unity
КУРСЫ
- Курс по Machine Learning
- Продвинутый курс «Machine Learning Pro + Deep Learning»
- Курс «Математика и Machine Learning для Data Science»
- Курс по JavaScript
- Курс по аналитике данных
- Курс по DevOps
