Часто заказчики не понимают ценности бизнес-аналитика. Кажется, что эти функции могут выполнять другие члены команды: разработчики, тестировщики, менеджеры проектов. Мы уже затрагивали эту тему в статье «Топ-5 заблуждений в работе аналитика», и сегодня хотим поговорить об этом подробнее.
Меня зовут Анна Цветкова, я бизнес-аналитик в Surf. Мы занимаемся мобильной аутсорс-разработкой и делаем разные проекты: банкинг, е-комм, есть даже госзаказы. И, конечно, нам приходится объяснять клиентам, зачем на проекте нужен бизнес-аналитик. Рассказываю, почему так происходит и как показать заказчику ценность аналитика.
Почему заказчик не видит ценности в аналитике как в отдельном члене команды
Причин несколько:
На стороне заказчика есть команда аналитики. Обычно это крупные заказчики с обширной инфраструктурой: банки или государственный сектор. Инхаус-аналитики, как правило, никогда не работали с мобильными приложениями и не знают специфики.
Подключение аналитика увеличивает бюджет разработки.
Прошлый опыт взаимодействия с аналитиком был неудачным. Например, потому что заказчик не увидел результатов выполнения задач.
Заказчик думает, что команда разработки сможет получать требования от него напрямую.
На каких проектах нужен аналитик
Конечно, не всем компаниям нужен аналитик, и у меня нет цели доказывать, что без него — никуда. В Surf мы поняли, что нуждаемся в отдельном аналитике, когда к нам пришли крупные заказчики: мобильный банкинг (Зенит, СМП) и крупный е-коммерс (Магнит, Лабиринт).
До этого задачи аналитика выполнял менеджер проекта: собирал и документировал требования, разбирался в логике работы. На крупных проектах его ресурса просто перестало хватать.
Давайте обсудим, какие факторы влияют на то, выделять аналитика как отдельную роль или нет.
Размер и сложность проекта
➖ Без аналитика справится стартап с шестью фичами и целью выкатить MVP за 4 недели.
➕ Аналитик необходим на крупных и сложных проектах. Например, на проекте мобильного банка: много логики, особенностей отрасли и законодательства. Чего только стоит недавняя фича Me2Me, которую регулятор обязал разработать в кратчайшие сроки.
Нужно было за два месяца с нуля спроектировать процесс работы пользователя с фичей и взаимодействие мобильного приложения и сервера. Задача не из легких:)
Количество заинтересованных лиц в проекте
Заинтересованные лица — они же стейкхолдеры — поставляют требования. Каждый преследует свои цели и отвечает за конкретное направление: продажи, маркетинг, IT, производство. Требования стейкхолдеров нужно выявить, задокументировать и учесть в проектировании решения.
➖ Без аналитика можно справиться, когда стейкхолдеров пара человек.
➕ Аналитик необходим на большом проекте, где стейкхолдеров может быть и 10 человек. При таком количестве заинтересованных лиц нужно не только выявлять требования, но и строить коммуникации: понять, как управлять их ожиданиями, кто принимает решения, какая у кого степень влияния на проект и так далее. Это большая работа, для которой не хватит ресурса и навыков у других членов команды.
Продолжительность проекта
Этот фактор напрямую зависит от размера и сложности проекта.
➖ Без аналитика можно обойтись, как мы сказали выше, если команда за несколько недель разрабатывает MVP.
➕ Аналитик необходим крупным заказчикам: они, как правило, разрабатывают проекты годами. За это время команда проекта на стороне исполнителя и на стороне заказчика может поменяться, проект обрастает новой логикой. Важность ведения базы знаний и постоянная актуализация особенно нужна на проектах с большим количество фич.
Если вы поставили плюсики напротив каждого из пунктов «Аналитик необходим», поздравляю: вам — сюрприз — нужен аналитик :)
Что будет с мобильным приложением, спроектированным без аналитика
Рассмотрим проблемы, которые могут возникнуть на проекте без аналитика.
Неучтённые кейсы, сорванные сроки и бюджет, некорректно работающий продукт
Проблема: неучтённые кейсы всплывают на этапе разработки либо потом приходят как доработки. Они превращаются в дополнительные задачи для разработки: это риск не уложиться в согласованные сроки и бюджет либо отдать пользователям некорректно работающий продукт.
Например, есть задача: сделать приложение для заказа еды. На главном экране — актуальная информация о заказе: статус, наполнение, время доставки и так далее. Оформление заказа происходит после оплаты.
Но этой информации разработчику мало. Непонятно:
Как это будет связано с доставкой заказа. Как работает система, которая распределяет заказы между курьерами? Заказ поступает курьеру сразу после оплаты?
Есть ли возврат средств за заказ? Если да, как он будет реализован?
Можно ли отслеживать путь курьера в приложении?
Разработчику приходится выяснять ответы на вопросы, тратить время на ожидание ответа от заказчика, обсуждать с дизайнером, как это учесть в прототипах. Время разработки фичи увеличивается в несколько раз.
«Кривая» логика и неучтённые пользовательские сценарии
Задача аналитика — видеть продукт в целом, соблюдать консистентность системы, выявлять зависимости фич друг от друга и агрегировать полученную информацию в виде документации. Если описывать фичи в отрыве друг от друга, приложение не будет работать корректно. Раздражение и негатив пользователей обеспечены.
Вернёмся к примеру с приложением доставки еды. У пользователя есть промокод со скидкой на первый заказ. Он может ввести его в корзине, когда совершает заказ, или в профиле. Если пользователь введёт промокод в профиле, скидка не применится: система должна отложить промокод до совершения заказа.
Требования к реализации были недостаточно четкие. Разработчик реализовал логику так: промокод, введённый через профиль, применялся сразу. Пользователь его терял, потому что заказа-то не было. Когда это выяснилось, пришлось уточнять требования и переделывать логику работы промокодов.
Почему так произошло? Когда описывали требования к вводу промокода на первый заказ, не учли кейс ввода промокода из профиля. Разработчик подумал, что так и нужно: вдруг этот промокод будет отложен на сервере. Аналитик описал бы эту разницу в требованиях в явном виде, и переделывать логику не пришлось.
Не учли особенности платформ iOS и Android: возникнут проблемы с внешним видом и работой нативных компонентов
Основных платформ для разработки две: iOS и Android. Есть и другие, менее популярные. Часто при работе с мобильными продуктами не учитывают:
Особенности реализации для каждой платформы: например, в Android развита работа с кэшем, а на iOS работу с кешированием данных реализовать сложнее.
Нативные для каждой платформы компоненты: они существенно экономят время разработки.
Великое множество устройств со своими разрешениями экранов. Приложением должно быть удобно пользоваться даже на самом маленьком экране.
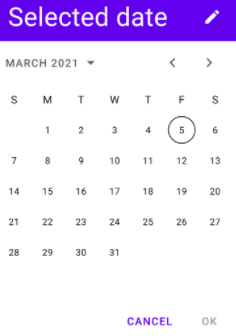
Пример: пикер для выбора даты. На iOS выглядит так:

На Android — так:

У заказчика не было специальных требований к внешнему виду дата-пикера. Но дизайнеру хотелось сделать творческий и красивый дизайн: он нарисовал кастомный компонент с анимацией выбора дня недели. Разработчики взяли его в работу: потратили в несколько раз больше времени, чем вышло бы на подключение нативного пикера.
Если бы на проекте был аналитик, он вовремя заметил бы этот момент, предложил использовать нативный компонент и сэкономил часы разработки без ущерба для удобства пользователя.
Есть другие специфичные кейсы: чтобы их проработать, мало быть просто пользователем мобильных приложений. Нужно иметь опыт работы с «внутрянкой», понимать особенности работы приложения.
Возьмём, к примеру, аутентификацию в приложении с помощью биометрии. В зависимости от платформы и вендора, на устройстве могут быть:
Touch ID;
Face ID или распознавание лица;
Fingerprint.
В описании кейсов, реализации и тестировании необходимо учесть, что у некоторых устройств на базе Android есть оба вида биометрии: и аутентификация по отпечатку пальца, и распознавание лица. Если не описать этот кейс, пользователь получит некорректно работающую биометрию либо баги в дизайне: например, текст в алерте для настройки биометрии не будет влезать на экран.
Неучтённые состояния экранов, что вновь приводит к некорректной работе приложения, увеличенным срокам разработки и бюджетам
Часто дизайнеры учитывают состояния экранов, которые возникают в ответ на действие пользователя: например, пользователь отключил на устройстве интернет.
Какие состояния могут быть:
загрузки и обновления экрана,
ошибок,
валидационные,
когда для экрана не получены данные (например, если нет баннеров с акциями на главном экране, нужно отобразить заглушку или стейт ошибки),
анимации.
Если не продумать состояния на этапе проектирования:
Пользователь может получить бесконечную загрузку приложения, что не очень хорошо.
Разработчики потратят лишнее время, ожидая, пока дизайнер дорисует недостающие состояния.
Аналитик во время предварительного ревью дизайна укажет на недостающие экраны и состояния: разработчик на старте работы над фичей может не тратить время на ревью.
Приведу пример.
Заказчик: японский банк с отделениями по всему миру.
Задача: разработать мобильное приложение на платформах iOS и Android. Разработка и поддержка бэкенда — на стороне департамента информационных технологий банка.
Ситуация: В IT-департаменте банка есть собственные аналитики: они пишут постановки на бэкенд, но опыта работы с мобильными приложениями у них нет.
Предстояло разработать одну из основных фич банковского приложения — главный экран. Он состоит из множества элементов: список счетов, остатки средств, новости и обновления, возможность открыть новые продукты.
Аналитики со стороны банка написали ТЗ. На этапе разработки команда столкнулась с проблемами:
Не учли в дизайне и не описали поведение элементов на экране: свайпов, возможностей обновления экрана, раскрывающиеся списки, анимацию. Банковские аналитики просто не знали, что такое поведение нужно описывать, потому что не работали с мобильными продуктами.
Неоптимально организована инициализация экрана. Для формирования экрана клиент отправлял около 10 запросов. Скорость обработки одного запроса на сервере относительно низкая, поэтому пользователю приходилось ждать загрузки экрана 7–8 секунд. По ходу разработки стало понятно, что отправлять 10 запросов при обновлении экрана — лишняя работа. Чтобы получить основную информацию, достаточно отправить всего три. Оставшиеся можно вызывать по триггеру — конкретному действию пользователя в приложении.
Непонятно, откуда какую информацию брать: нет маппинга моделей из ответов на запросы на дизайн.
В итоге бюджет и сроки разработки увеличились. Вместо кодинга разработчики уточняли требования.
Как показать заказчику ценность аналитика
По опыту, нельзя просто взять и рассказать заказчику, как хорошо пригодился аналитик на других проектах. Мы поняли, что эффективнее всего предложить заказчику провести эксперимент: внедрить аналитика в команду и оценить результаты.
Перед этим можно провести презентацию нового процесса работы. Нарисовать процесс as is и процесс to be. Подсветить места, в которых сейчас есть проблемы. Показать, как подключение аналитика может эти проблемы пофиксить.
Статистика и цифры — наше всё. У каждого эксперимента должны быть метрики, по которым можно сделать выводы об успешности. В случае с аналитиком можно сформулировать такие критерии:
Среднее время проектирования фичи (без сбора бизнес-требований — это остаётся в зоне ответственности заказчика).
Среднее время на ревью ТЗ от разработчика.
Количество вносимых изменений в ТЗ после ревью разработчика.
Оценку по разработке фичи.
Фактическое время разработки фичи.
При общении с заказчиком любые предложения или аргументы подкрепляйте фактами, цифрами, результатами исследований. Составьте таблицу и посчитайте эти же затраты в деньгах с использованием средней ставки разработчика в час.
Итоги эксперимента подводите совместно с заказчиком. Посмотрите на статистику, соберите обратную связь от команды, сравните старые показатели с новыми. На основании цифр проще сделать выводы об эффективности работы аналитика.
И помните, что глобально вы с заказчиком преследуете одну цель — разработать качественный продукт в оговоренные сроки и бюджет.
Аналитик необходим на крупных и сложных проектах
Аналитик — не лекарство от всех болезней, но он необходим для долгосрочных и крупных проектов с большим количеством логики, фич и заинтересованных лиц. А ещё — на проектах по разработке мобильных приложений :)
Почему?
В крупных компаниях за разработку продукта отвечают несколько отделов (и много стейкхолдеров): IT-департамент, маркетинг, продажи и так далее. У каждого — собственные цели и задачи в продукте, каждый — эксперт в своей области. Аналитик соберёт, обработает и формализует цели, задачи и пожелания участников, чтобы выстроить единую картину продукта.
В проекте может меняться и команда разработки, и стейкхолдеры. Важно иметь актуальную базу знаний: за её создание и поддержку отвечает аналитик. База знаний помогает сократить время онбординга и быстро находить ответы на вопросы по продукту.
Участники разработки видят продукт под разными ракурсами: дизайнер — с точки зрения UX/UI и компонентов, разработчик — с точки зрения модулей, классов, архитектуры. У каждого — фрагментарное видение. Но хорошо работающий продукт — цельный продукт, поэтому его необходимо рассматривать как единую картину. Именно аналитик рассматривает продукт в общем и со всех сторон (так называемый «helicopter view»), формирует цельное видение результата и декомпозирует его: что должен спроектировать дизайнер, что — разработчик.
Чтобы показать заказчику ценность работы аналитика, лучше всего подойдет эксперимент. Это наглядно покажет, что затраты на работу аналитика полностью окупают экономию бюджета, которую он приносит.
Кейсы и лучшие практики в области системной и бизнес-аналитики, новости, вакансии и стажировки Surf — в телеграм-канале Surf BA Team. Присоединяйтесь!