И вновь в эфире цикл переводов полезных советов для веб-разработчика. На этот раз автор расширил спектр исследуемых инструментов, добавив туда редактор Sublime Text и фреймворк Node.js. Предыдущие части: 1-16, 17-32.
Поехали!
Содержание:
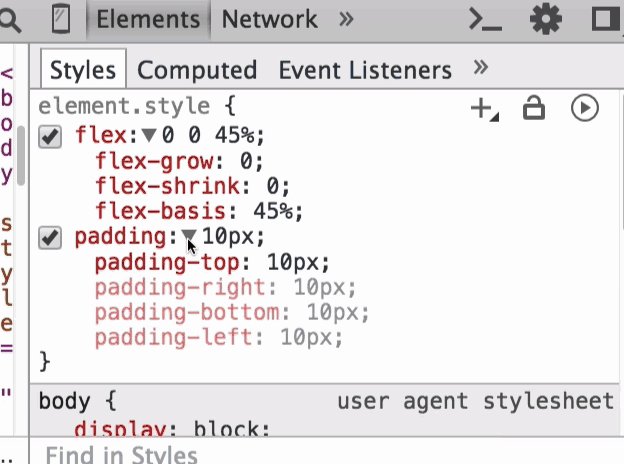
33. Разворачивание упрощенной записи CSS-свойств
34. Определение совпадения селекторов по цвету
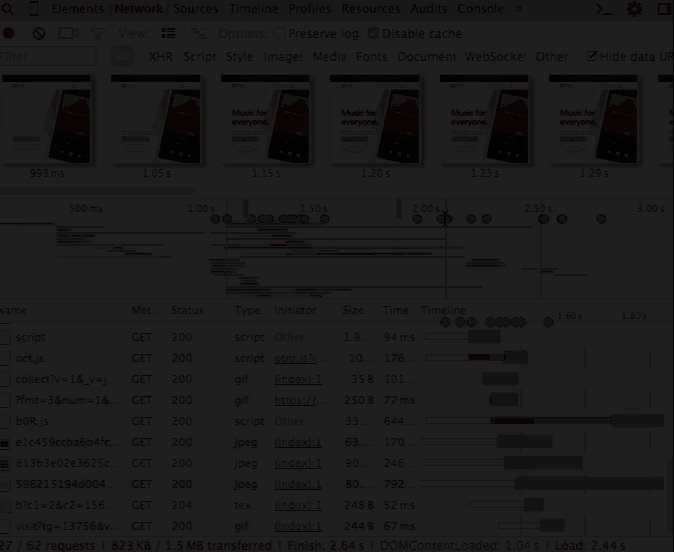
35. Использование визуальной навигации и просмотр снятых скриншотов процесса загрузки страницы
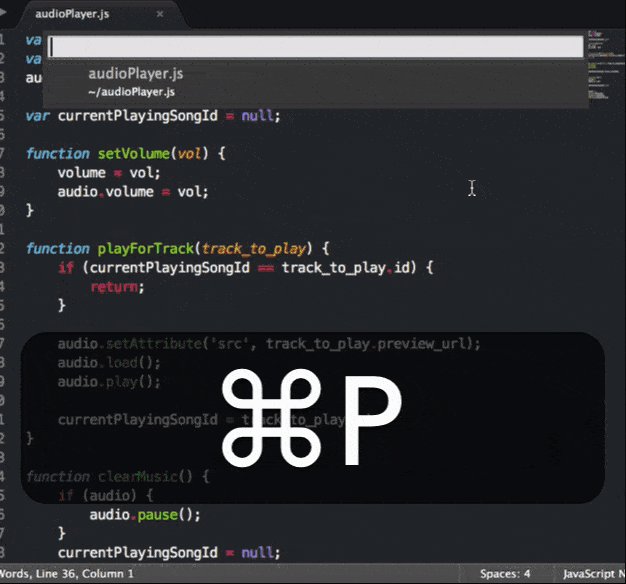
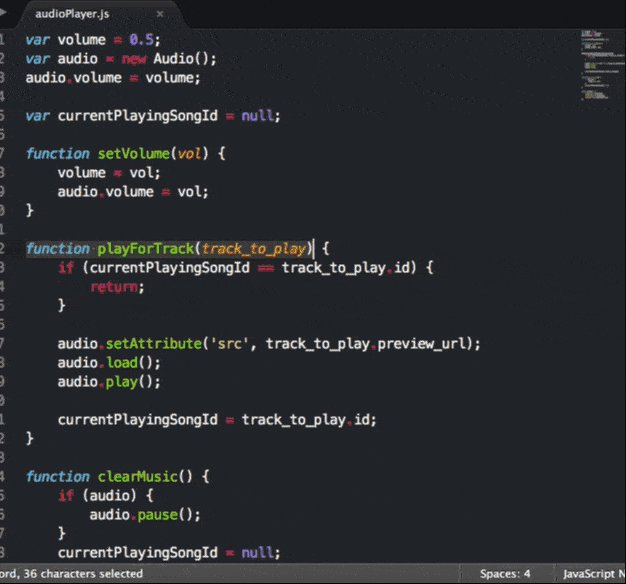
36. Sublime Text: нечеткий поиск при помощи функциональности GOTO
37. Быстрое изменение значения CSS-свойств при помощи клавиатуры и колеса мыши
38. Прокрутка элемента в области видимости
39. Node.js: Использование Babel для запуска ES6
40. Переход к просмотру и редактированию CSS или Javascript-файлов из панели «Elements»
41. Отображение значений Javascript-переменных рядом с кодом в процессе отладки
42. Использование цветовой группировки в панели «Network» для упрощения идентификации типа ресурса
43. Активация псевдо классов DOM-элемента
44. Инспектирование самих инструментов разработчика
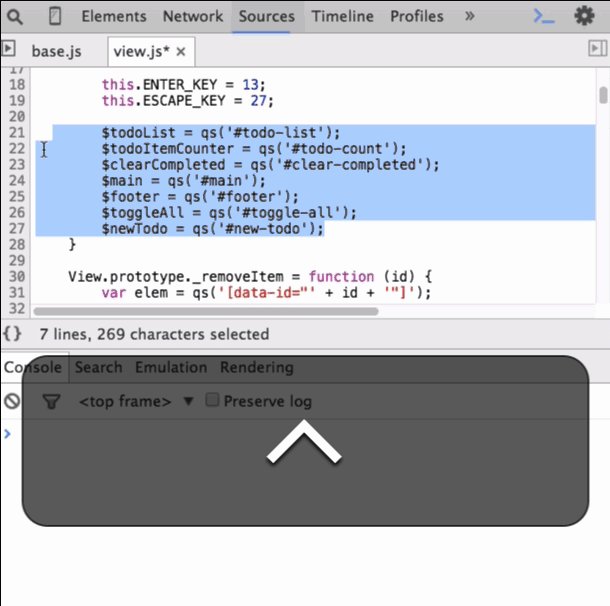
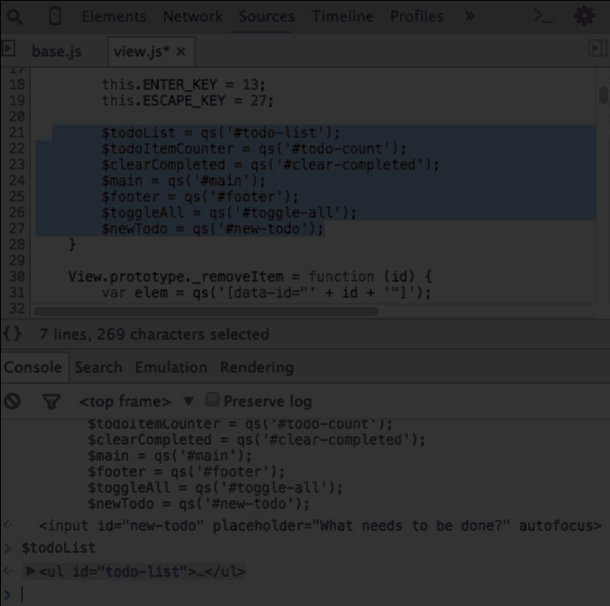
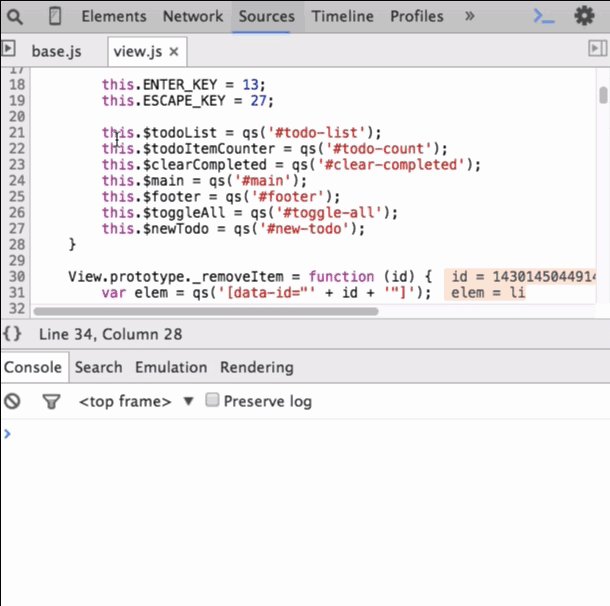
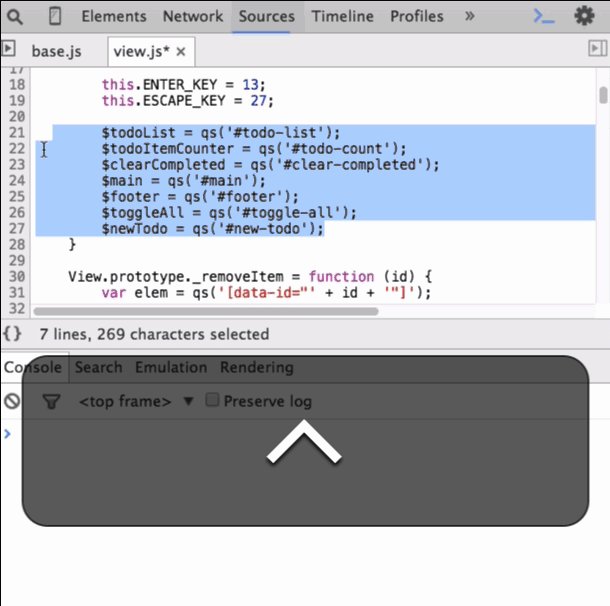
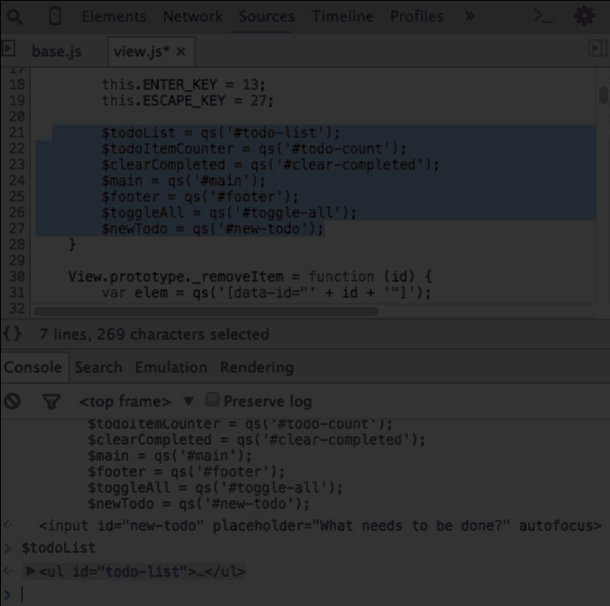
45. Запуск выбранного блока кода из панели «Sources»
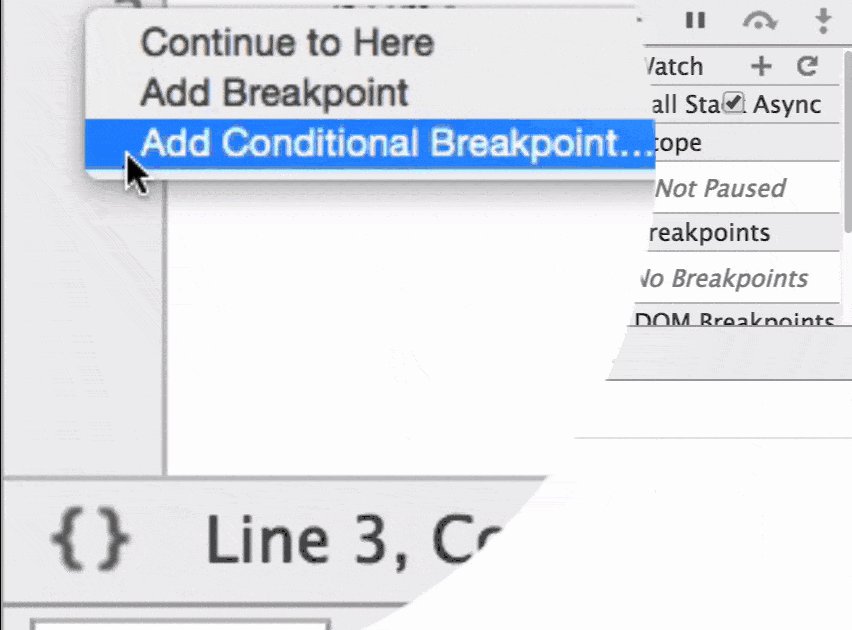
46. Установка условных точек останова
47. Переход к следующему вхождению выбранной строки при помощи горячих клавиш
48. Редактирование CSS-файла в панели «Sources» и упрощенное изменение значений CSS-свойств
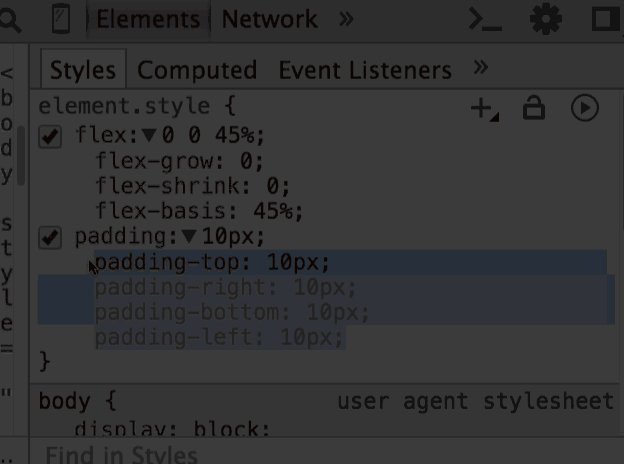
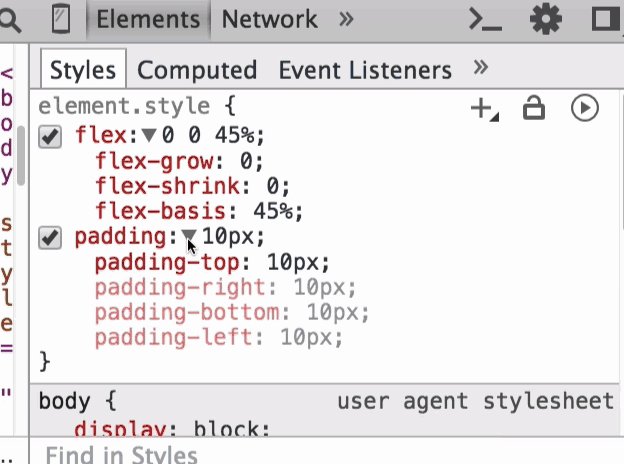
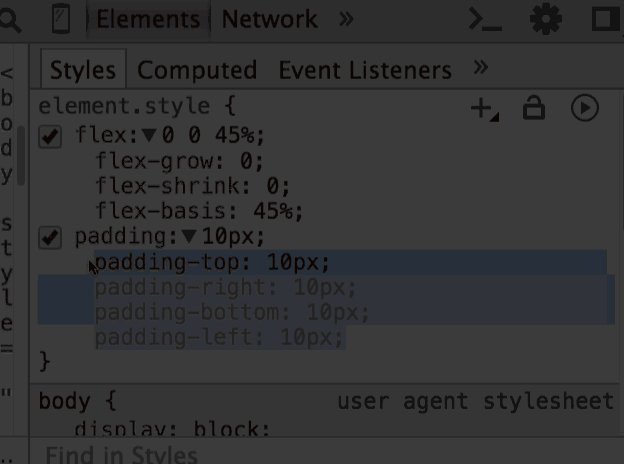
Разворачивайте укороченную запись CSS-свойств при помощи клика на стрелку рядом с соответствующим свойством в панели «Styles». Например, свойство
превратится в
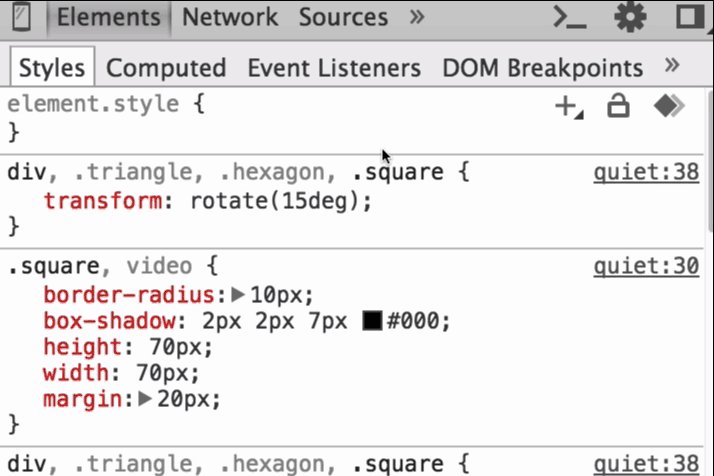
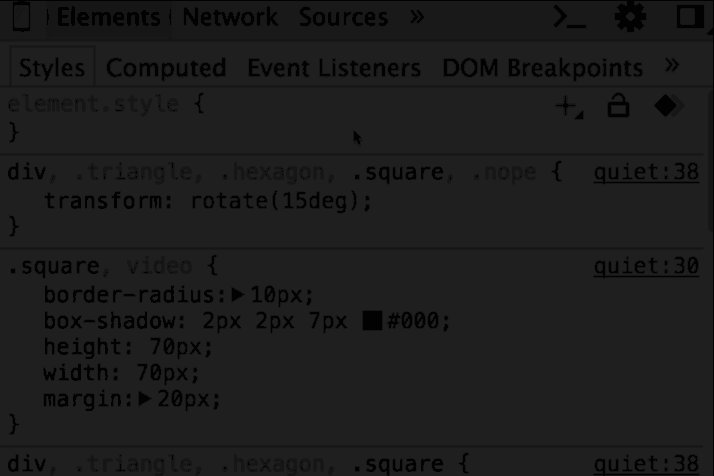
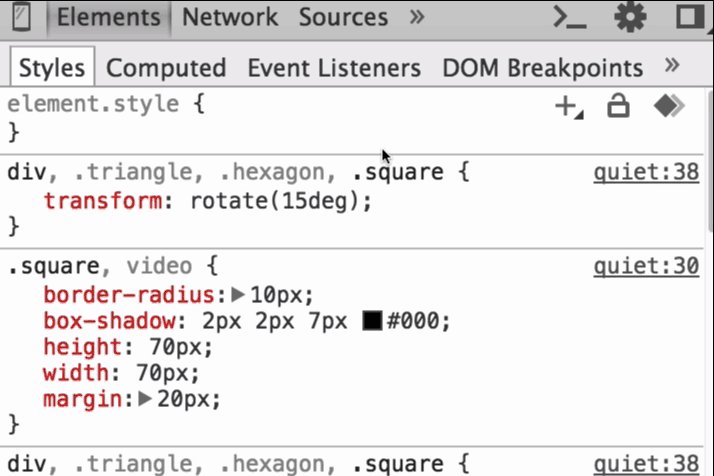
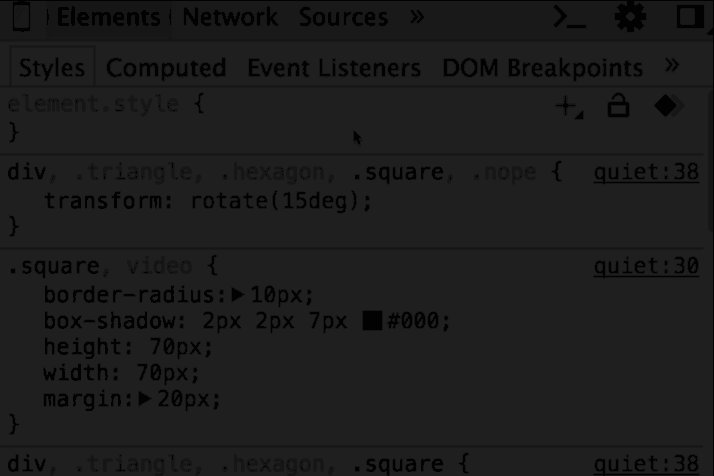
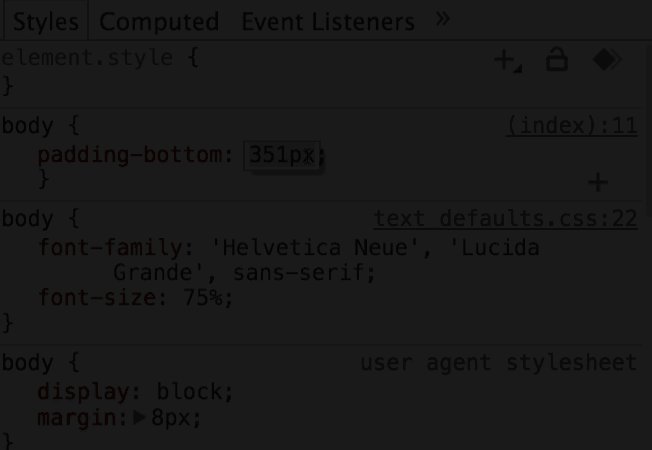
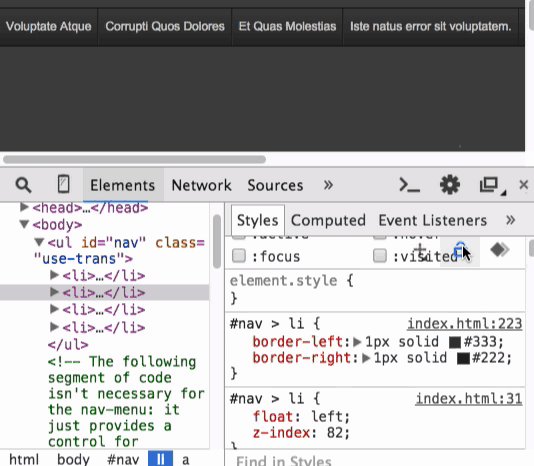
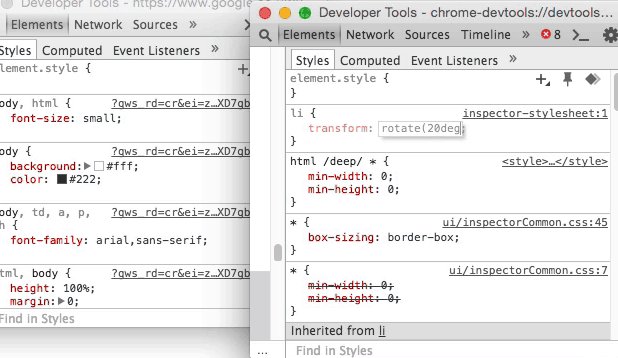
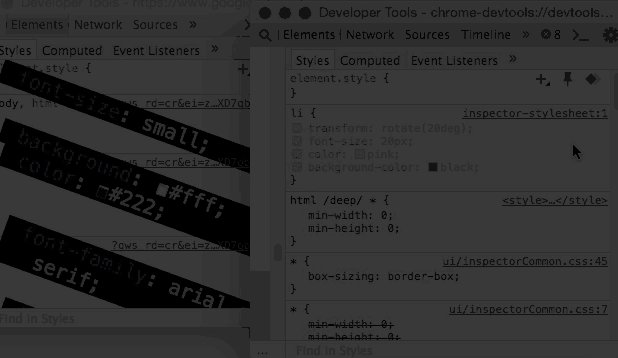
Отображающиеся в панели «Styles» части селекторов могут быть окрашены в разные цвета в зависимости от того, совпадает ли селектор выбранного DOM-элемента с ней или нет. Серым цветом отображаются несовпавшие части, а черным — совпавшие.
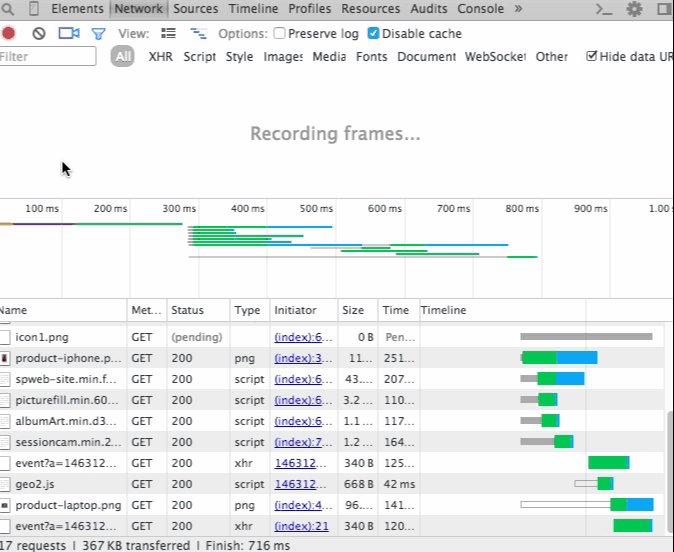
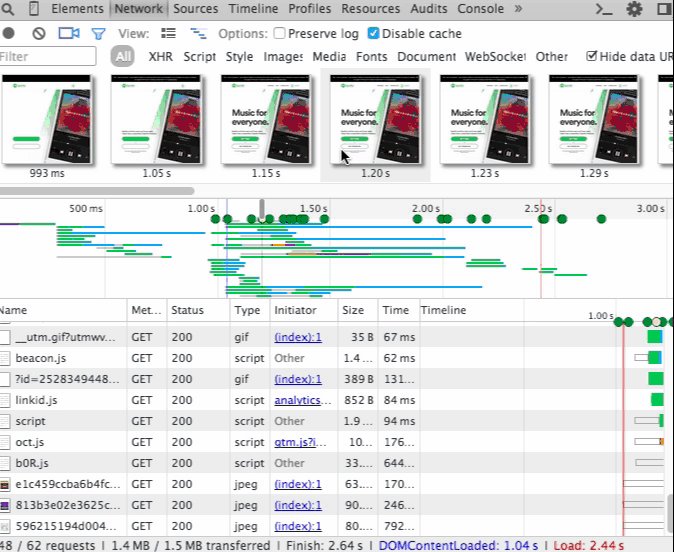
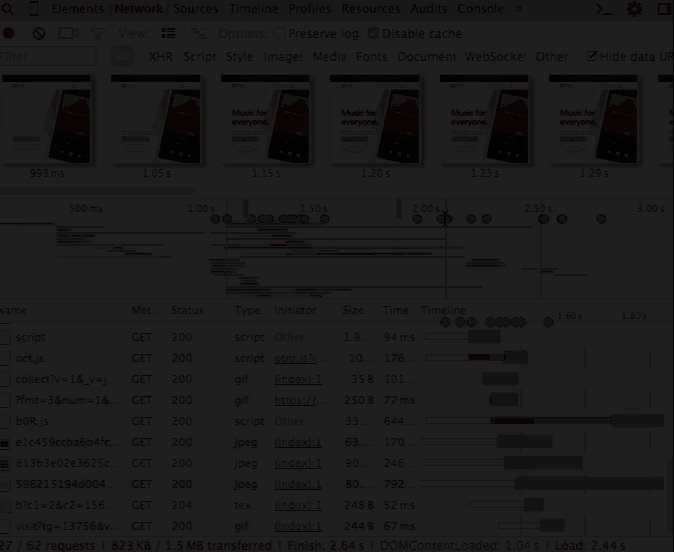
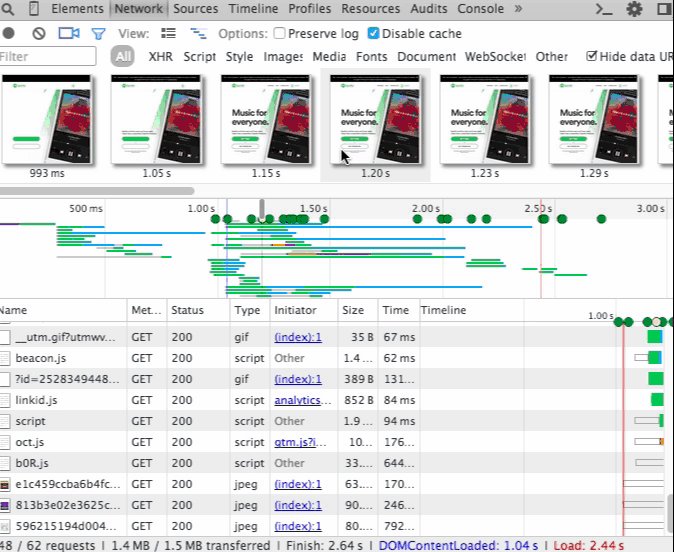
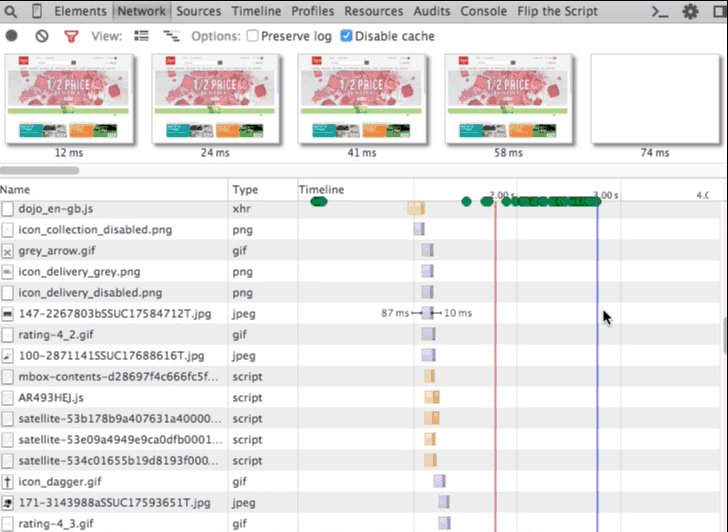
Панель «Network» также получила заметное обновление. Теперь в ней можно увидеть полоску, выполненную в виде кинопленки, кадры из которой являются скриншотами процесса рендеринга страницы. При нажатии на любой кадр, вы переместитесь в соответствующее место панели отображения загрузки ресурсов.
Если вы используете Sublime Text, то при помощи шортката CMD + P (Ctrl + P для Windows) вы запустите поиск сущностей в вашем коде. Например, в если набрать в поиске
Также используйте префикс
Чтобы увеличивать или уменьшать числовое значение CSS-свойства, используйте:
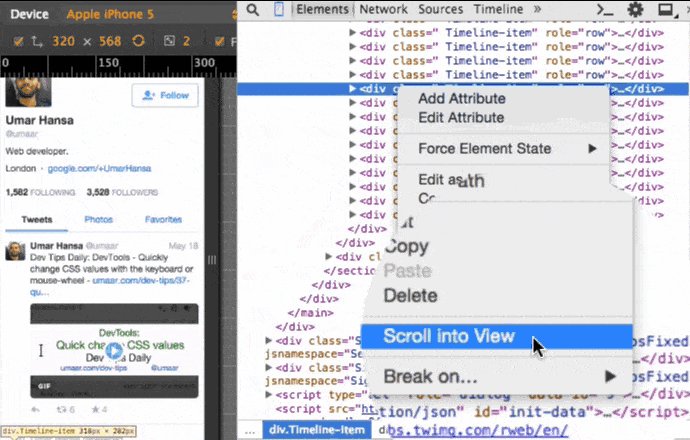
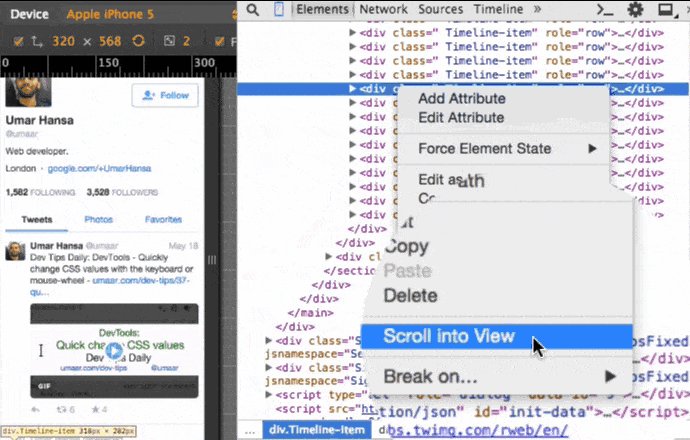
Когда интересующий вас DOM-элемент находится вне видимых пределов страницы, вы можете вернуть его в область видимости, используя команду «Scroll into view» из контекстного меню необходимого элемента в панели «Elements».
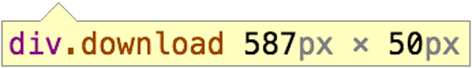
Также полезно вспомнить, что при наведении на DOM-элемент, на странице появляется небольшой тултип, показывающий размеры и позицию блока.

Попробовать возможности ES6 в терминале можно следующим образом:
Теперь отображаемые в панели «Elements» CSS и JS-ресурсы могут быть открыты напрямую в панели «Sources» с возможностью полного редактирования. Для этого выберите «Open» в контекстном меню соответствующего файла.
В обновленном режиме отладки вы можете просматривать значения переменных буквально рядом с исполняющимся кодом. Это работает даже для минифицированных скриптов после того, как вы их отформатируете.
Чтобы включить этот функционал (если он у вас не включен по умолчанию), сделайте следующее:
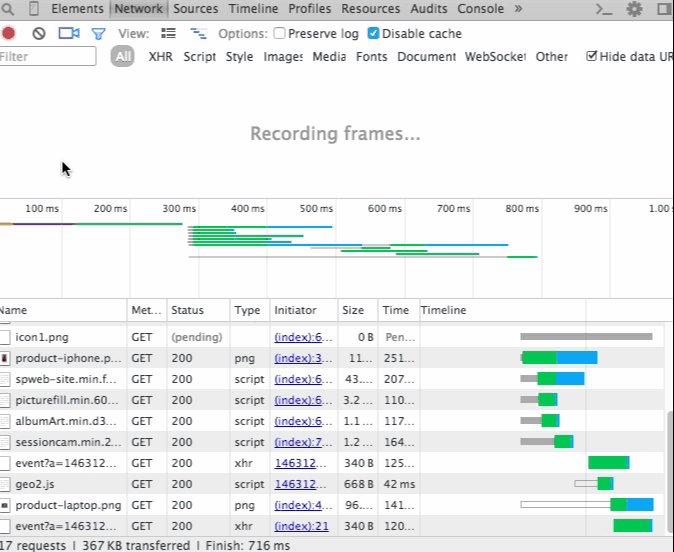
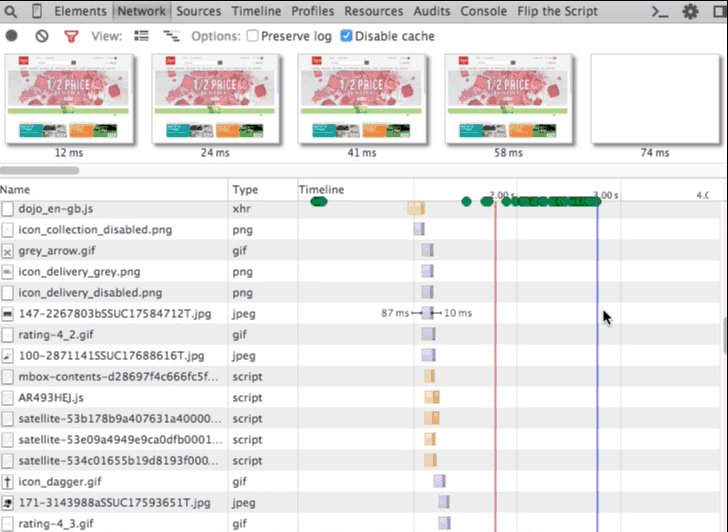
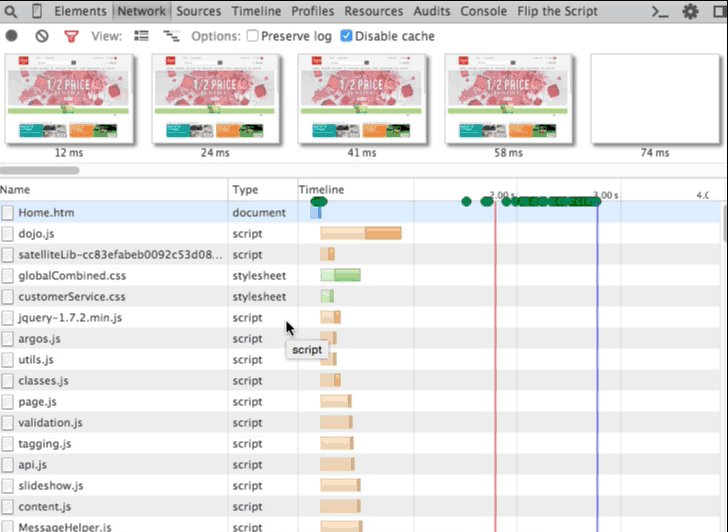
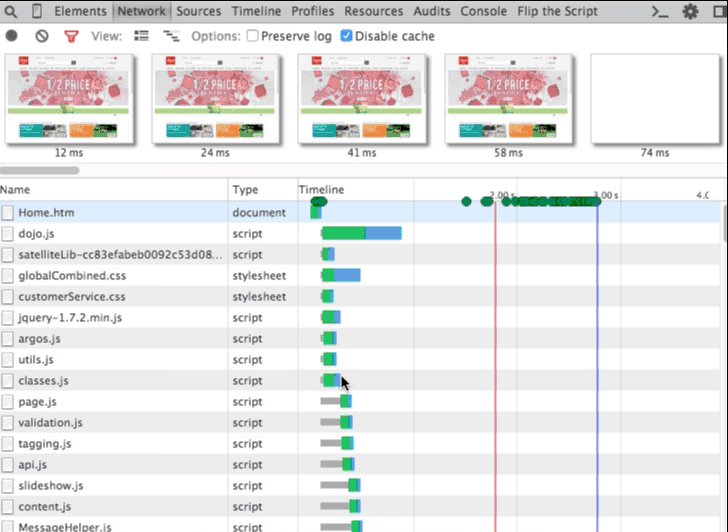
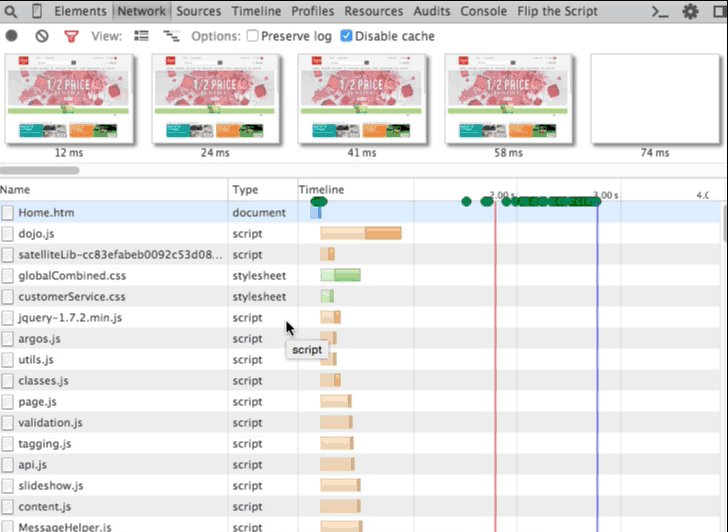
Чтобы быстрее находить нужные ресурсы по типу в панели «Network», используйте функциональность «Color-code resource typesColor-code resource types». Для включения этой функциональности сделайте следующее:
Каждый тип ресурса (скрипт, таблица стилей, документ, шрифт и пр.) будет окрашен в свой собственный цвет. Теперь вы сможете быстрее понимать, на какой ресурс вы смотрите, без необходимости читать название файла.
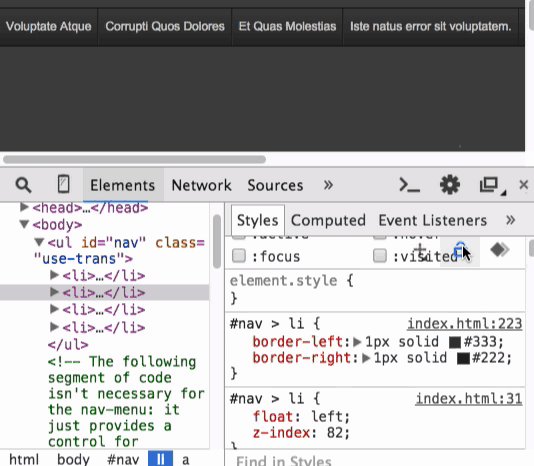
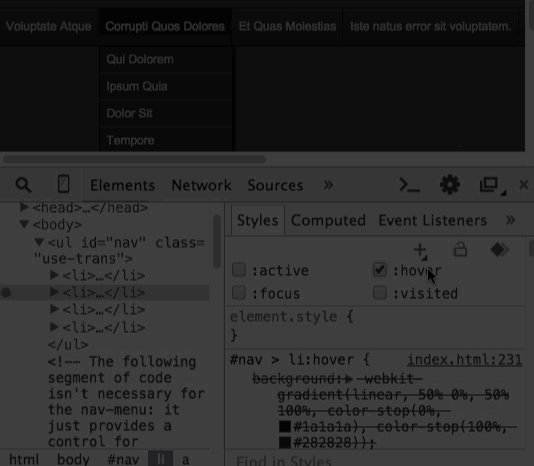
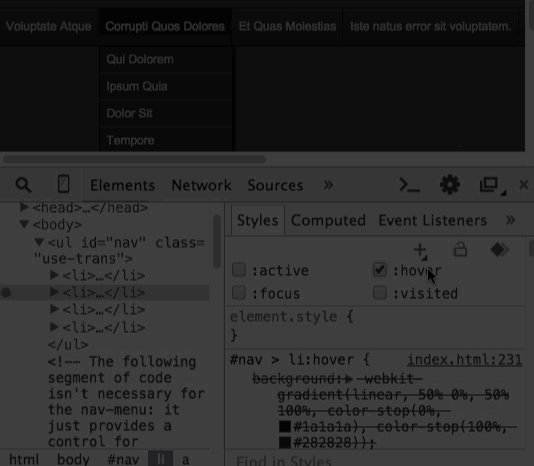
Вы можете активировать псевдо-классы элементов в панели «Elements», такие как:
При таком изменении состояния элемента, слева от него появится оранжевый индикатор.
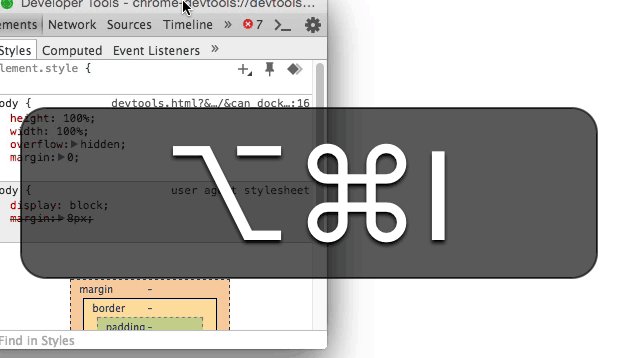
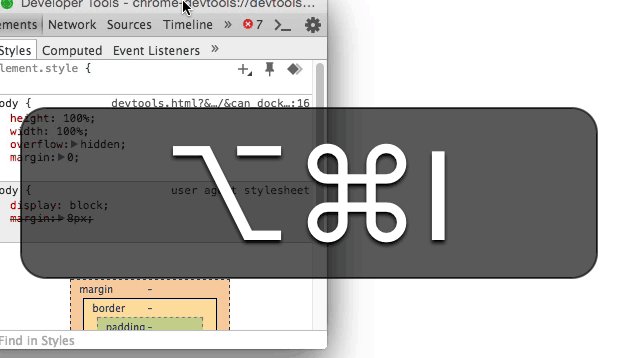
Открепите вкладку инструментов разработчика и нажмите сочетание клавиш Cmd + Alt + I. Откроется новое окно, в котором вы сможете инспектировать первоначальное окно инструментов.
Это может быть полезным, например, при создании новой темы оформления для DevTools.
Вы можете проверить выбранный в панели «Sources» сниппет кода, запустив его в консоли, при помощи шортката Ctrl + Shift + E. При этом код запустится в текущем контексте.
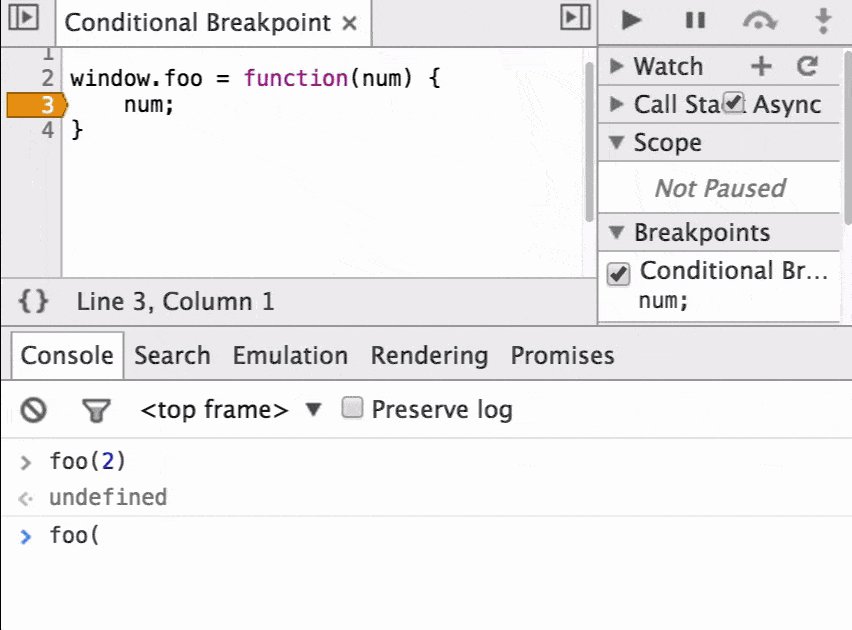
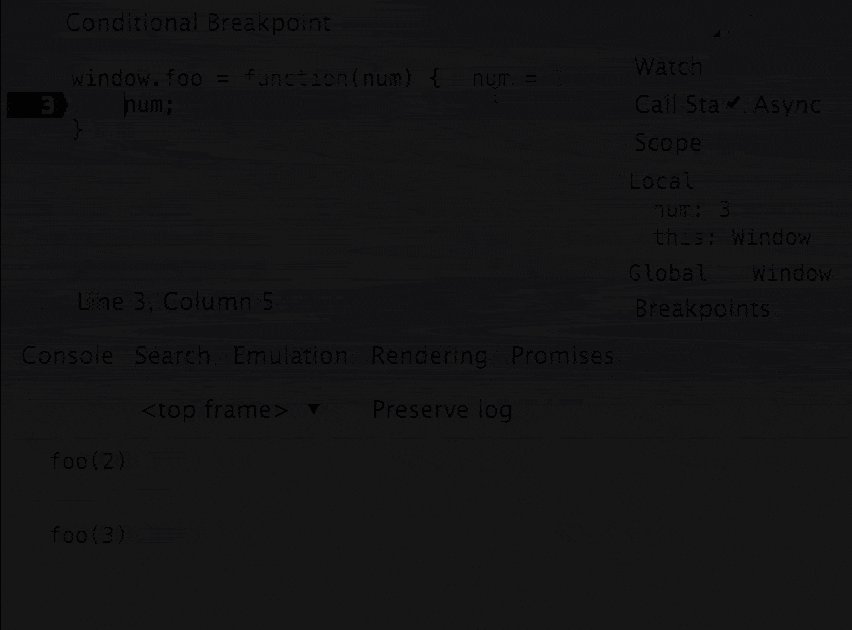
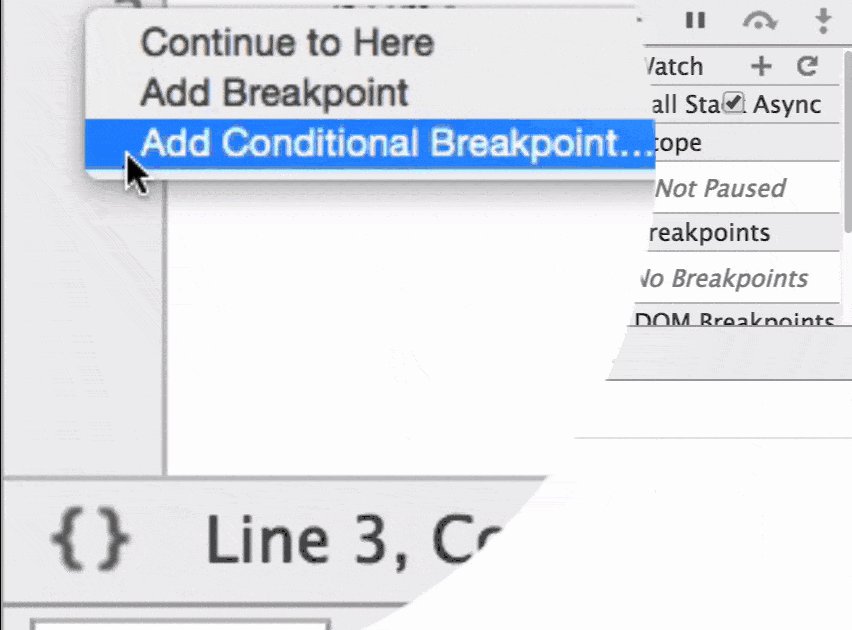
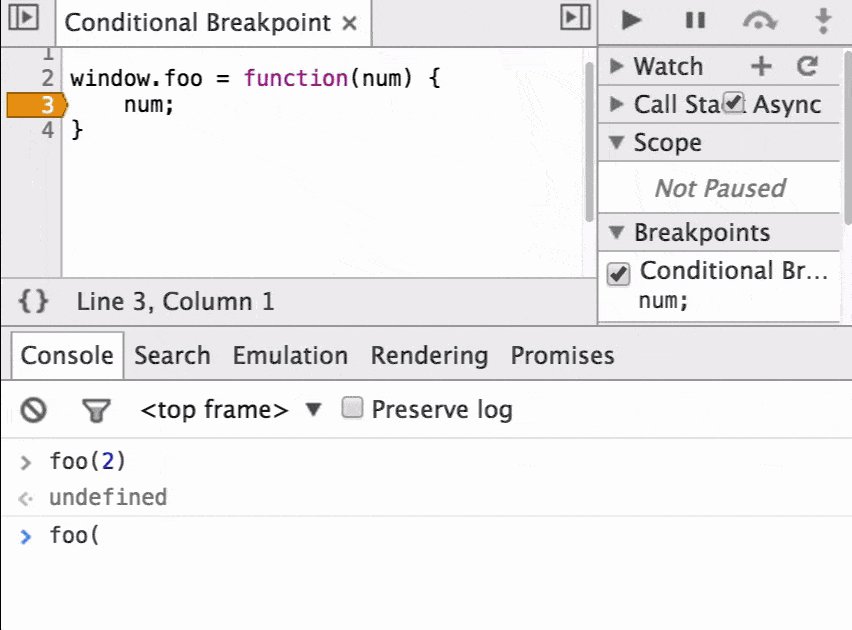
Устанавливая точку останова, вы можете сделать ее условной — зависимой от выполнения некоторого выражения. Для этого выберите «Add Conditional Breakpoint» в контекстном меню строчки в панели «Sources» и введите выражение.
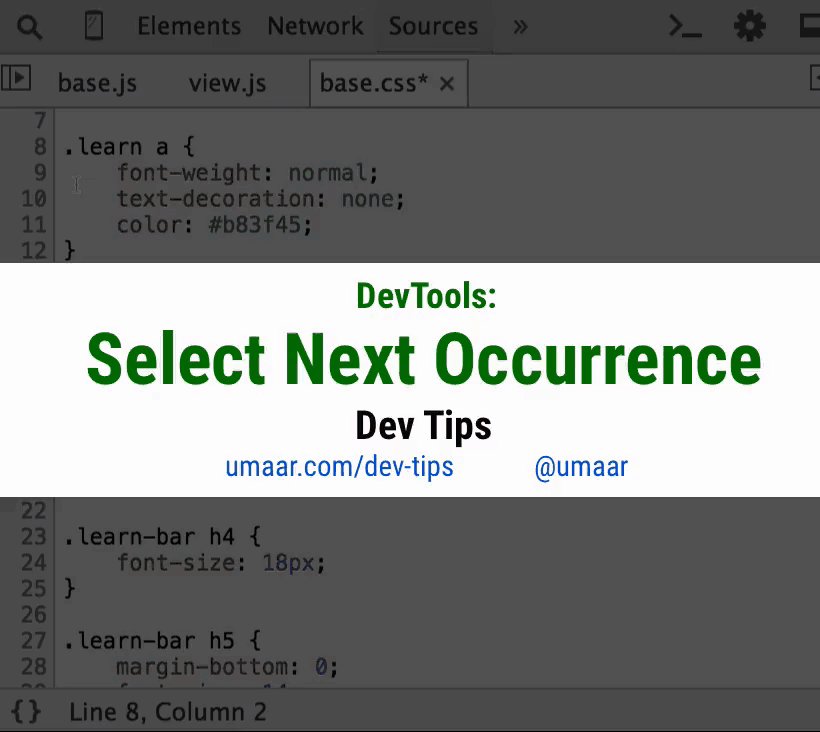
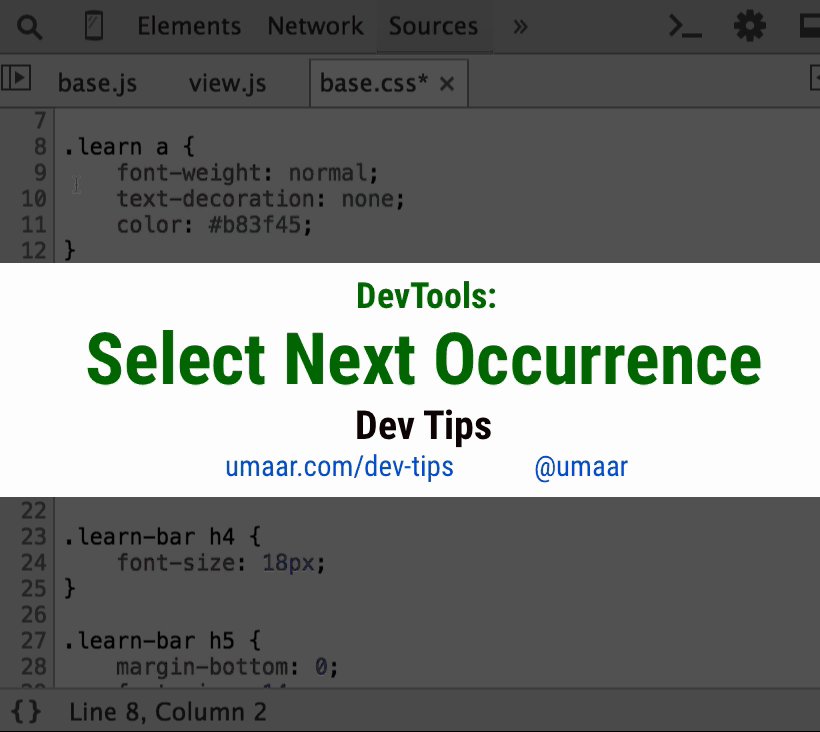
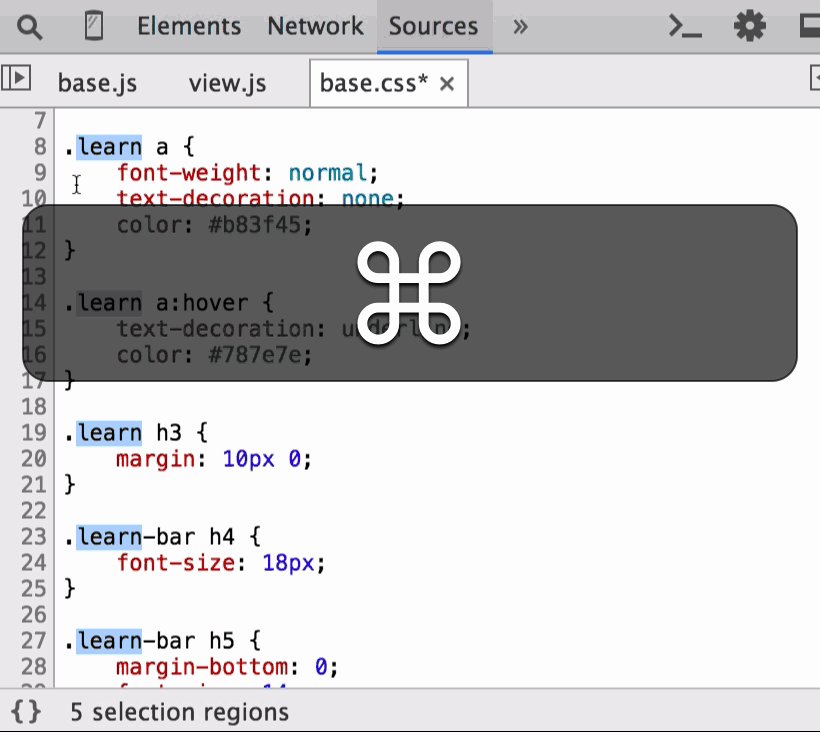
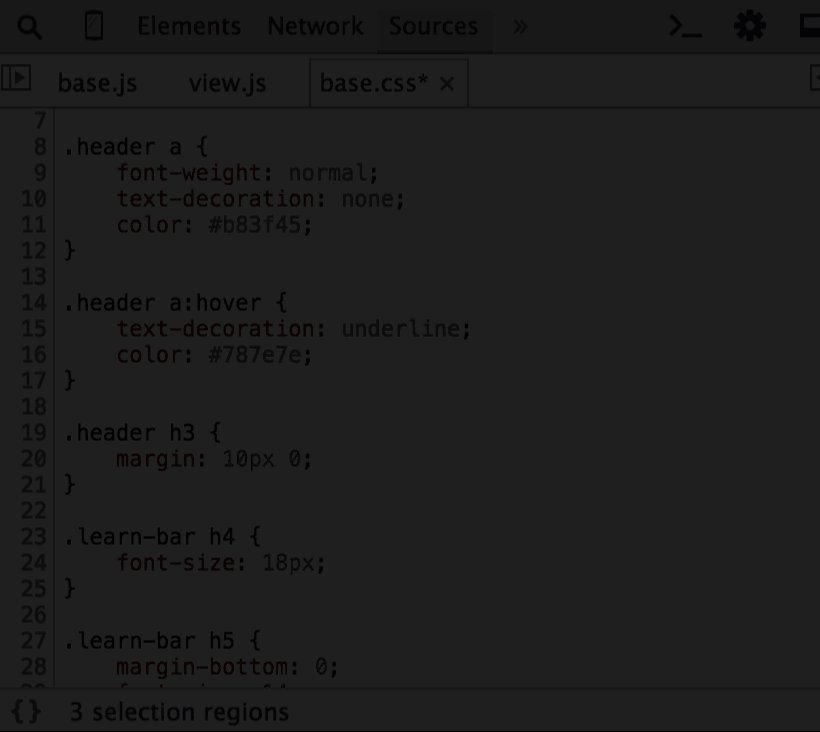
Вы можете переходить к следующему вхождению выбранной строки при помощи шортката Cmd + D. Если вы случайно выбрали не то, что хотели, используйте Cmd + U, чтобы снять выделение.
Вы можете редактировать CSS-файл в панели «Sources» напрямую, при этом изменения применяются сразу же, не нужно сохранять файл. Также используйте Alt + ↑/↓ для изменения числовых значений CSS-свойств.
Stay tuned! Скоро будут следующие части.
Поехали!
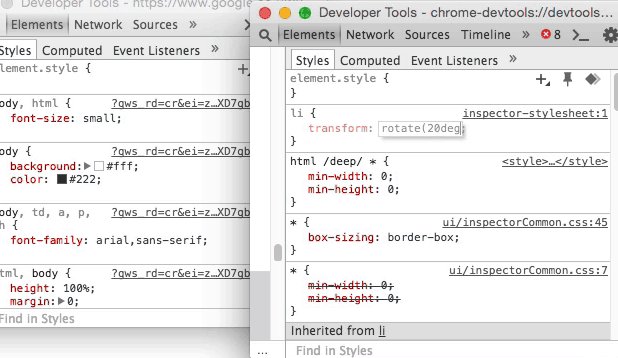
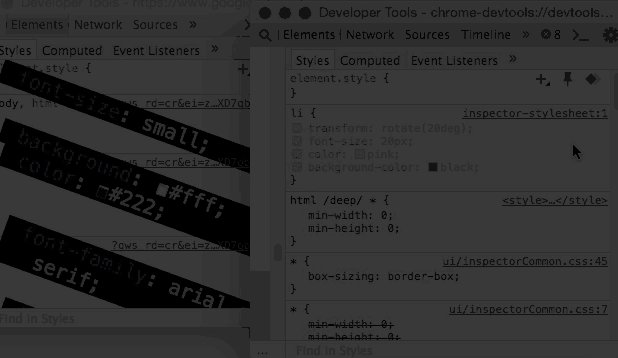
Содержание:
33. Разворачивание упрощенной записи CSS-свойств
34. Определение совпадения селекторов по цвету
35. Использование визуальной навигации и просмотр снятых скриншотов процесса загрузки страницы
36. Sublime Text: нечеткий поиск при помощи функциональности GOTO
37. Быстрое изменение значения CSS-свойств при помощи клавиатуры и колеса мыши
38. Прокрутка элемента в области видимости
39. Node.js: Использование Babel для запуска ES6
40. Переход к просмотру и редактированию CSS или Javascript-файлов из панели «Elements»
41. Отображение значений Javascript-переменных рядом с кодом в процессе отладки
42. Использование цветовой группировки в панели «Network» для упрощения идентификации типа ресурса
43. Активация псевдо классов DOM-элемента
44. Инспектирование самих инструментов разработчика
45. Запуск выбранного блока кода из панели «Sources»
46. Установка условных точек останова
47. Переход к следующему вхождению выбранной строки при помощи горячих клавиш
48. Редактирование CSS-файла в панели «Sources» и упрощенное изменение значений CSS-свойств
33. Разворачивание короткой записи CSS-свойств
Разворачивайте укороченную запись CSS-свойств при помощи клика на стрелку рядом с соответствующим свойством в панели «Styles». Например, свойство
flex: 0 0 45%;превратится в
flex-grow: 0;
flex-shrink: 0;
flex-basis: 45%;Посмотреть скринкаст

34. Определение совпадения селекторов по цвету
Отображающиеся в панели «Styles» части селекторов могут быть окрашены в разные цвета в зависимости от того, совпадает ли селектор выбранного DOM-элемента с ней или нет. Серым цветом отображаются несовпавшие части, а черным — совпавшие.
Посмотреть скринкаст

35. Использование визуальной навигации и просмотр снятых скриншотов процесса загрузки страницы
Панель «Network» также получила заметное обновление. Теперь в ней можно увидеть полоску, выполненную в виде кинопленки, кадры из которой являются скриншотами процесса рендеринга страницы. При нажатии на любой кадр, вы переместитесь в соответствующее место панели отображения загрузки ресурсов.
Посмотреть скринкаст

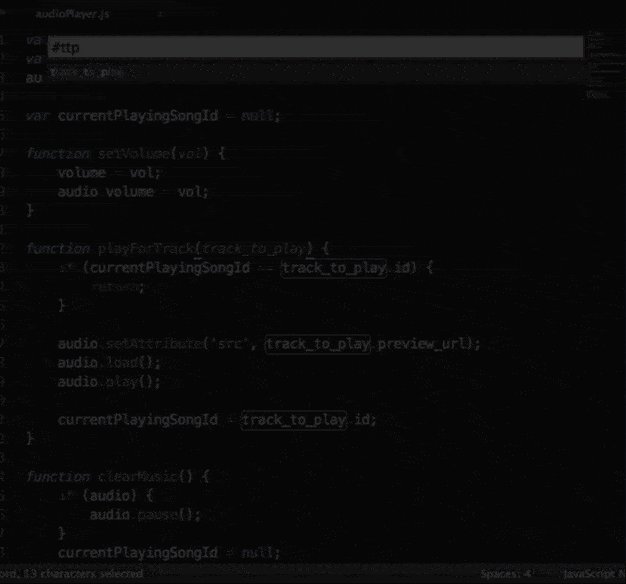
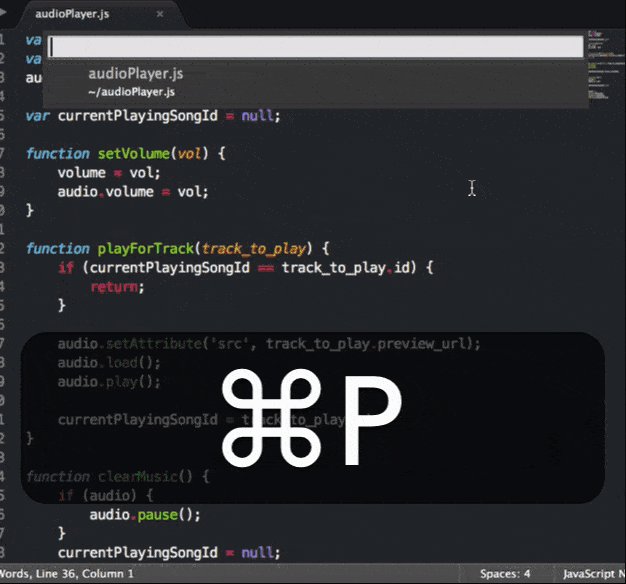
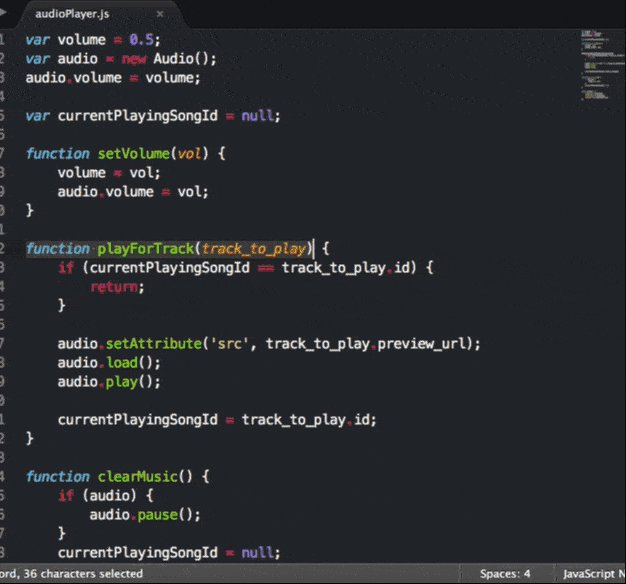
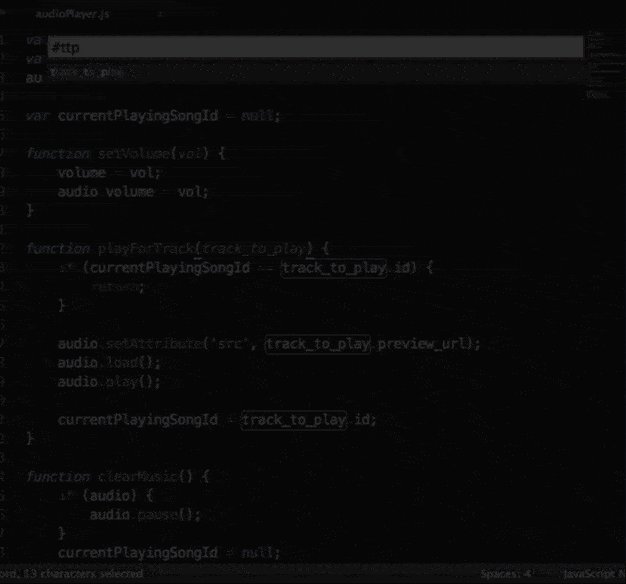
36. Sublime Text: нечеткий поиск при помощи функциональности GOTO
Если вы используете Sublime Text, то при помощи шортката CMD + P (Ctrl + P для Windows) вы запустите поиск сущностей в вашем коде. Например, в если набрать в поиске
@fn применительно к js-файлу, то вы найдете все такие функции. Также используйте префикс
#, запускающий нечеткий поиск. Например, чтобы найти переменную track_to_play, вам достаточно написать #ttp.Посмотреть скринкаст

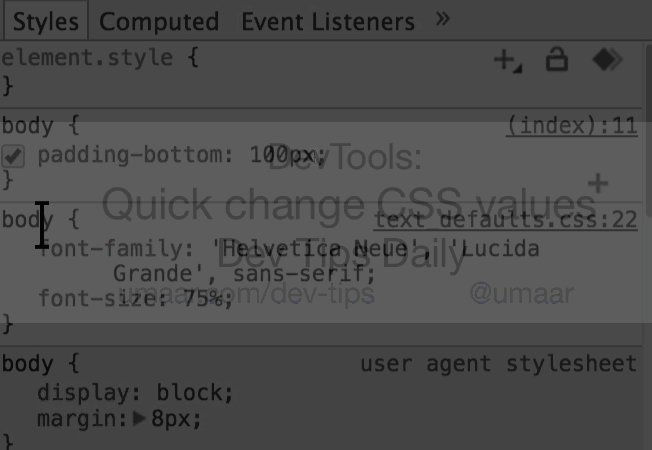
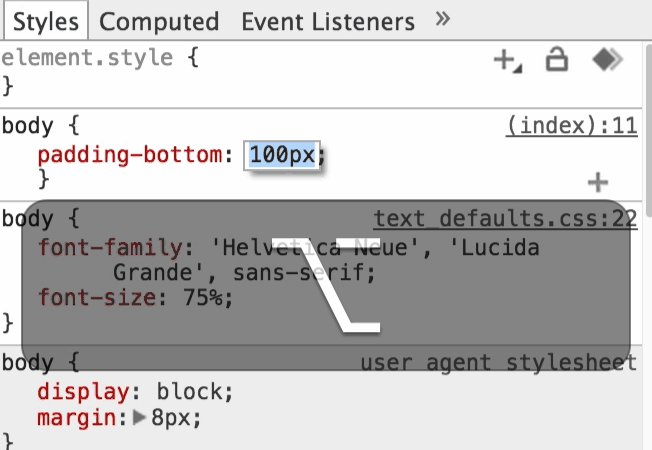
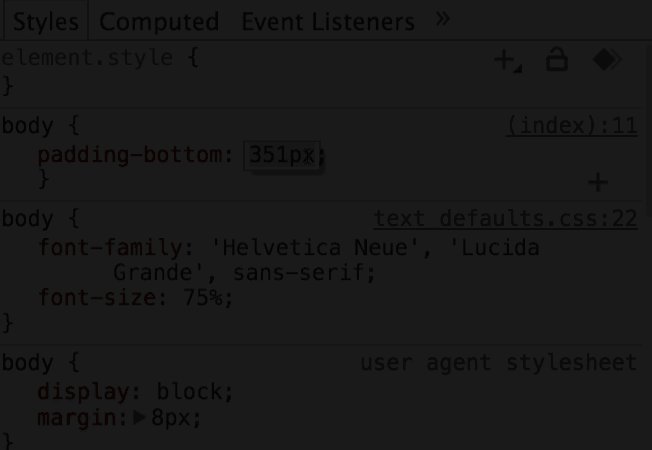
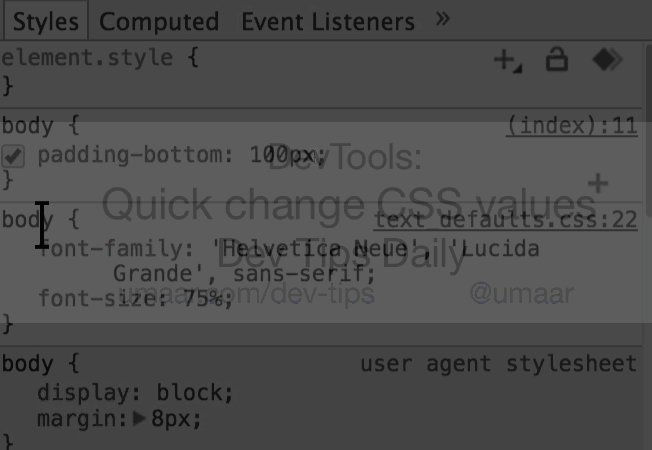
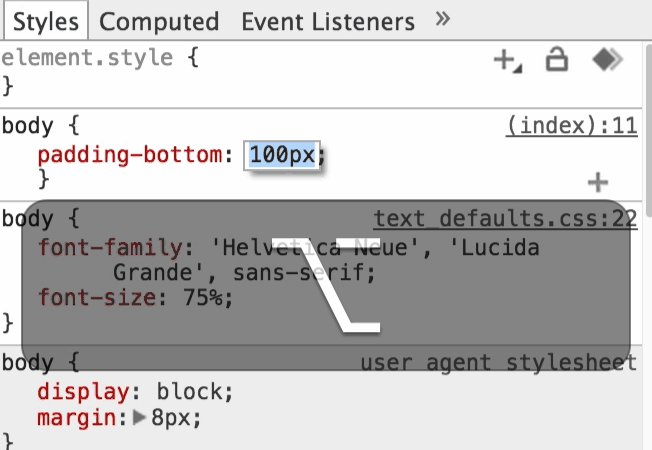
37. Быстрое изменение значения CSS-свойств при помощи клавиатуры и колеса мыши
Чтобы увеличивать или уменьшать числовое значение CSS-свойства, используйте:
- Стрелки ↑/↓ для изменения значения на 1.
- Shift + ↑/↓ для изменения значения на 10.
- Alt + ↑/↓ для изменения значения на 0.1.
- Вы также можете очень просто изменять значение колесом мыши.
Посмотреть скринкаст

38. Прокрутка элемента в области видимости
Когда интересующий вас DOM-элемент находится вне видимых пределов страницы, вы можете вернуть его в область видимости, используя команду «Scroll into view» из контекстного меню необходимого элемента в панели «Elements».
Также полезно вспомнить, что при наведении на DOM-элемент, на странице появляется небольшой тултип, показывающий размеры и позицию блока.

Посмотреть скринкаст

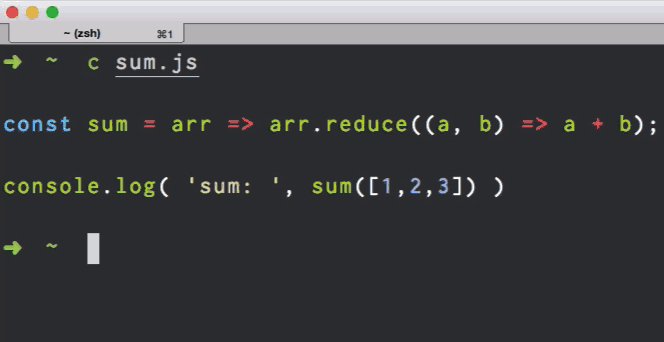
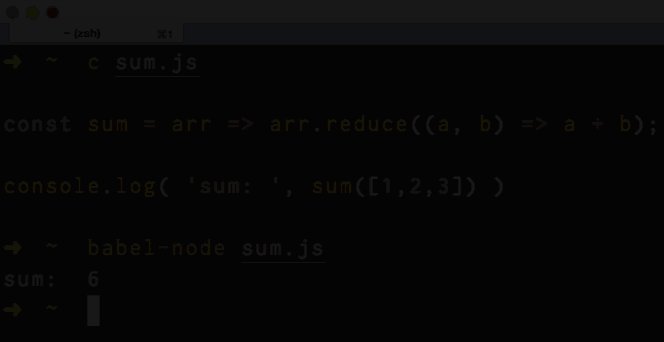
39. Node.js: Использование Babel для запуска ES6
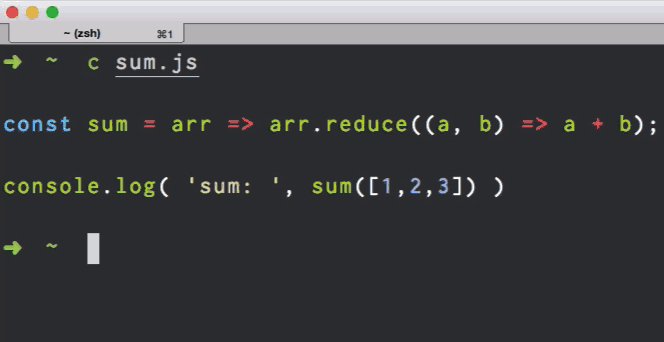
Попробовать возможности ES6 в терминале можно следующим образом:
- Глобально установите npm-пакет babel
npm install -g babel
- Создайте новый файл
sum.js
const sum = arr => arr.reduce((a, b) => a + b); console.log( 'sum: ', sum([1, 2, 3]) );
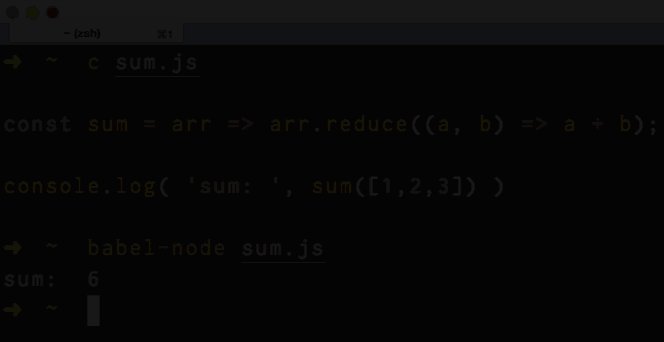
- Запустите код при помощи:
babel-node sum.js
babel-node без аргументов в режиме REPL (Read-eval-print loop) для запуска Javascript'a налету. Интегрировать эту функциональность в ваш существующий проект можно при помощи пакетов для сборщиков Gulp или Grunt.Посмотреть скринкаст

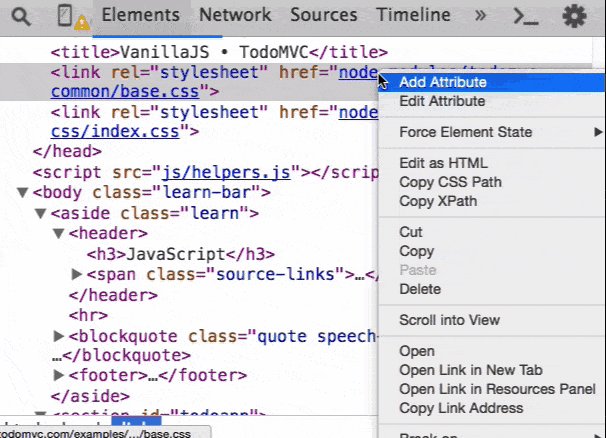
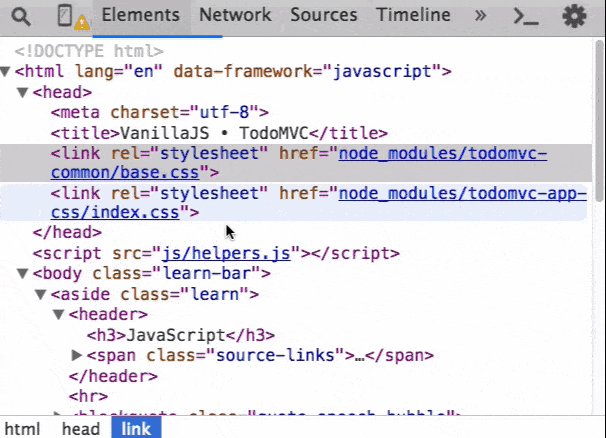
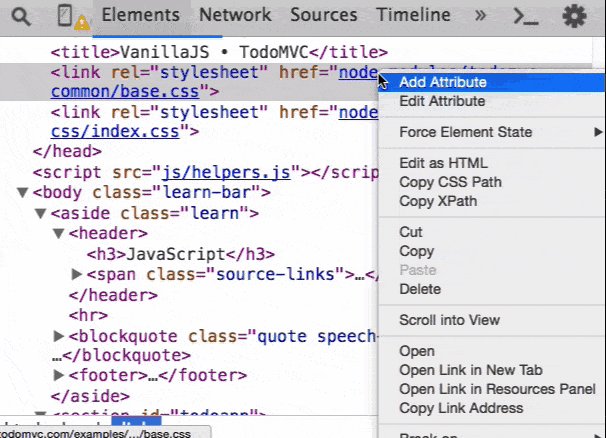
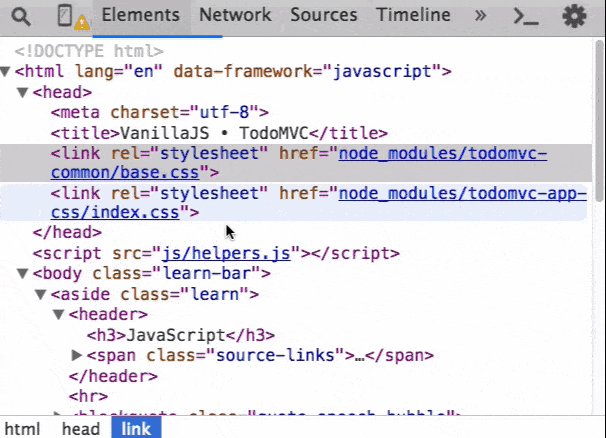
40. Переход к просмотру и редактированию CSS или Javascript-файлов из панели «Elements»
Теперь отображаемые в панели «Elements» CSS и JS-ресурсы могут быть открыты напрямую в панели «Sources» с возможностью полного редактирования. Для этого выберите «Open» в контекстном меню соответствующего файла.
Посмотреть скринкаст

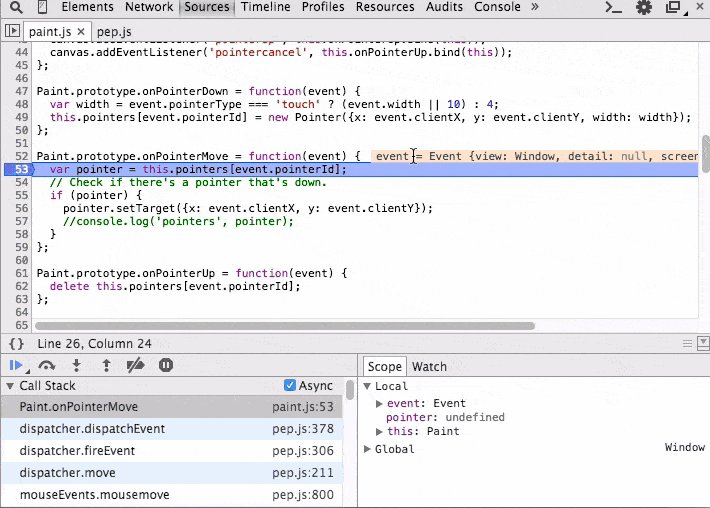
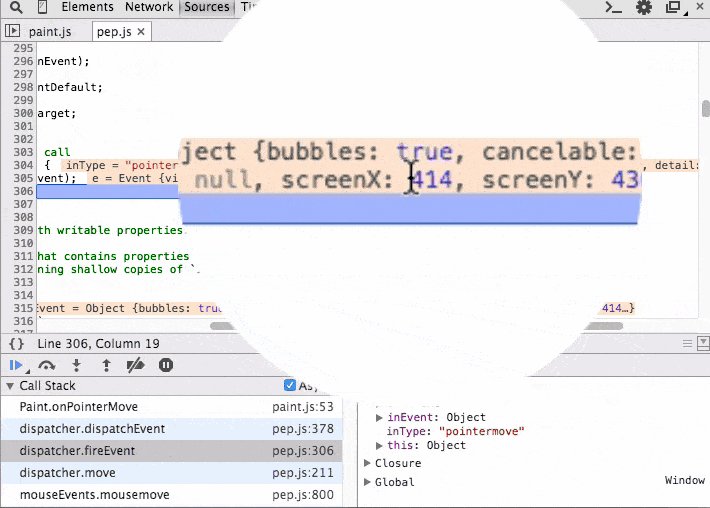
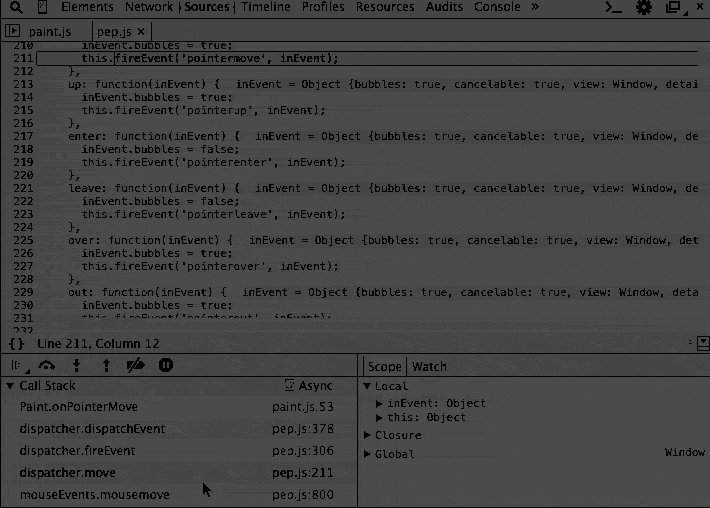
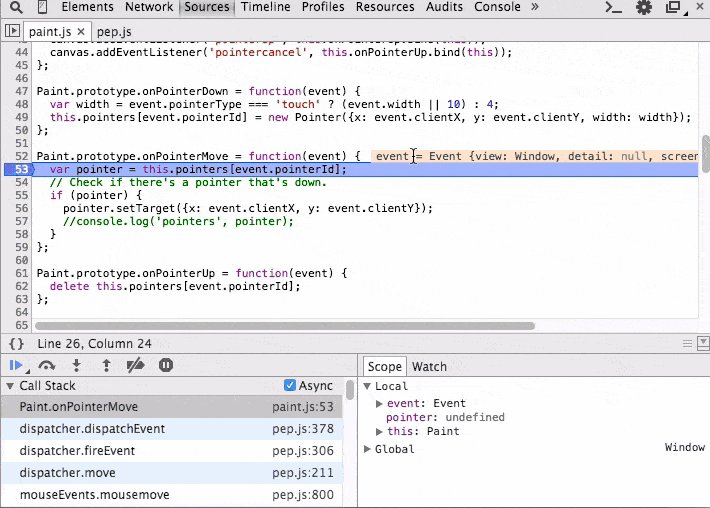
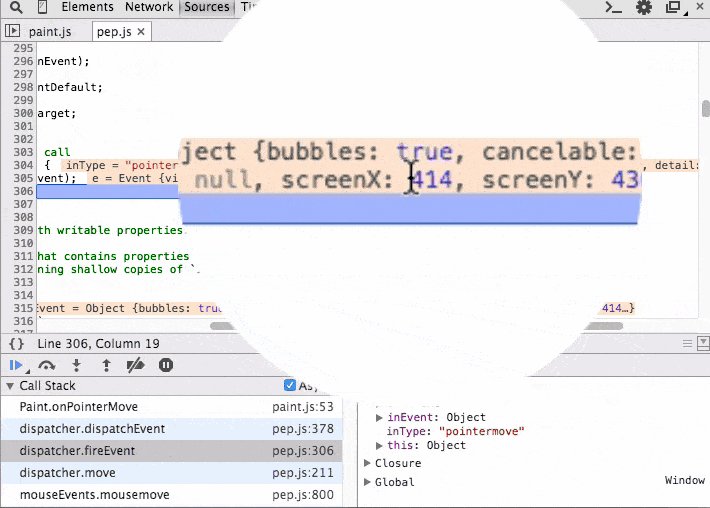
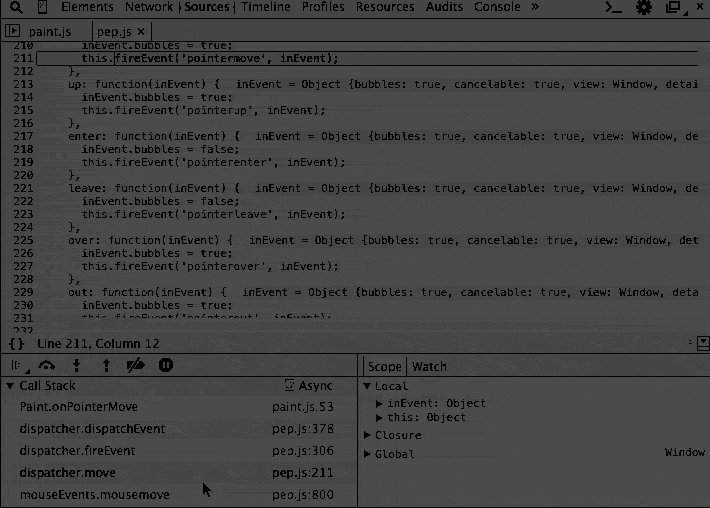
41. Отображение значений Javascript-переменных рядом с кодом в процессе отладки
В обновленном режиме отладки вы можете просматривать значения переменных буквально рядом с исполняющимся кодом. Это работает даже для минифицированных скриптов после того, как вы их отформатируете.
Чтобы включить этот функционал (если он у вас не включен по умолчанию), сделайте следующее:
- Откройте настройки инструментов разработчика.
- Включите галочку General → Sources → Display variable values inline while debugging.
Посмотреть скринкаст

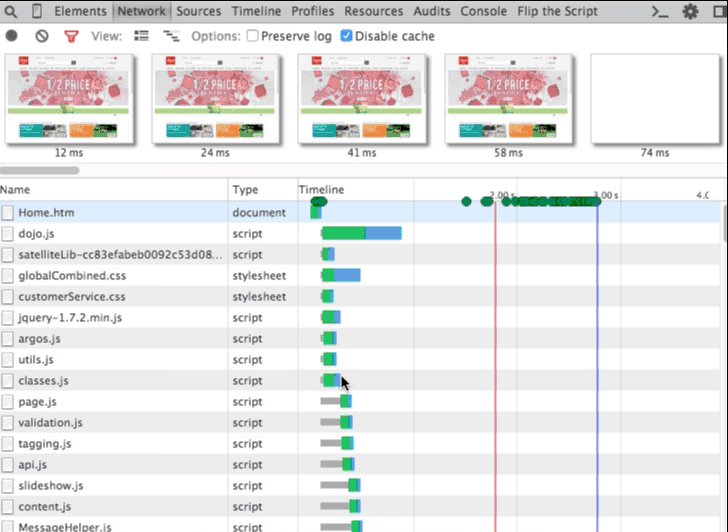
42. Использование цветовой группировки в панели «Network» для упрощения идентификации типа ресурса
Чтобы быстрее находить нужные ресурсы по типу в панели «Network», используйте функциональность «Color-code resource typesColor-code resource types». Для включения этой функциональности сделайте следующее:
- Откройте настройки инструментов разработчика.
- Включите галочку General → Network → Color-code resource types.
Каждый тип ресурса (скрипт, таблица стилей, документ, шрифт и пр.) будет окрашен в свой собственный цвет. Теперь вы сможете быстрее понимать, на какой ресурс вы смотрите, без необходимости читать название файла.
Посмотреть скринкаст

43. Активация псевдо классов DOM-элемента
Вы можете активировать псевдо-классы элементов в панели «Elements», такие как:
:hover:active:focus:visited
При таком изменении состояния элемента, слева от него появится оранжевый индикатор.
Посмотреть скринкаст

44. Инспектирование самих инструментов разработчика
Открепите вкладку инструментов разработчика и нажмите сочетание клавиш Cmd + Alt + I. Откроется новое окно, в котором вы сможете инспектировать первоначальное окно инструментов.
Это может быть полезным, например, при создании новой темы оформления для DevTools.
Посмотреть скринкаст

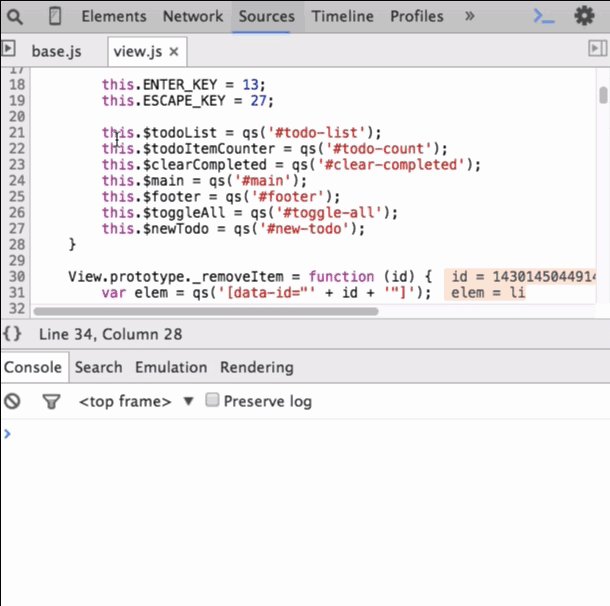
45. Запуск выбранного блока кода из панели «Sources»
Вы можете проверить выбранный в панели «Sources» сниппет кода, запустив его в консоли, при помощи шортката Ctrl + Shift + E. При этом код запустится в текущем контексте.
Посмотреть скринкаст

46. Установка условных точек останова
Устанавливая точку останова, вы можете сделать ее условной — зависимой от выполнения некоторого выражения. Для этого выберите «Add Conditional Breakpoint» в контекстном меню строчки в панели «Sources» и введите выражение.
Посмотреть скринкаст

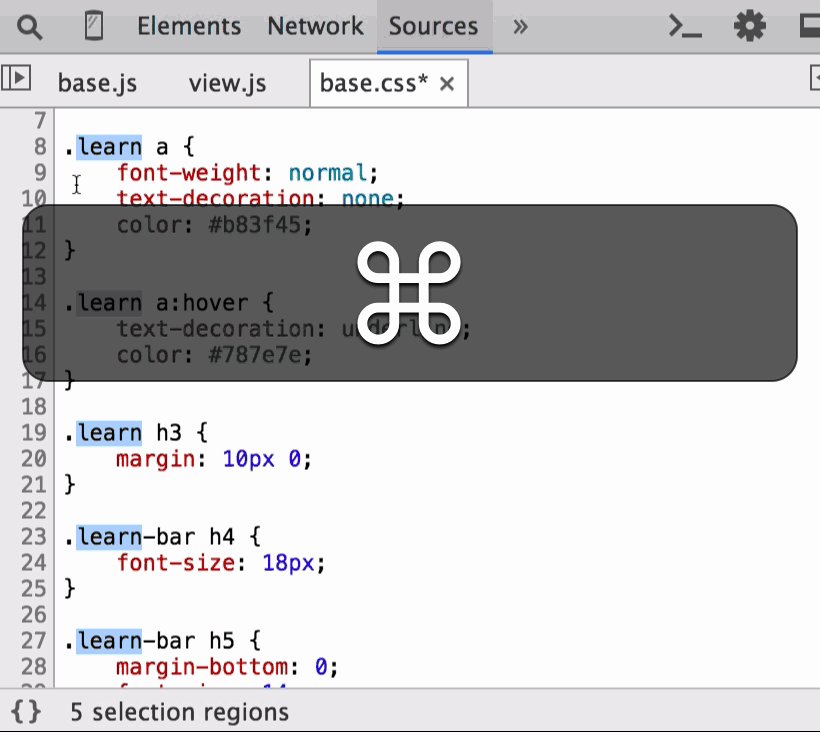
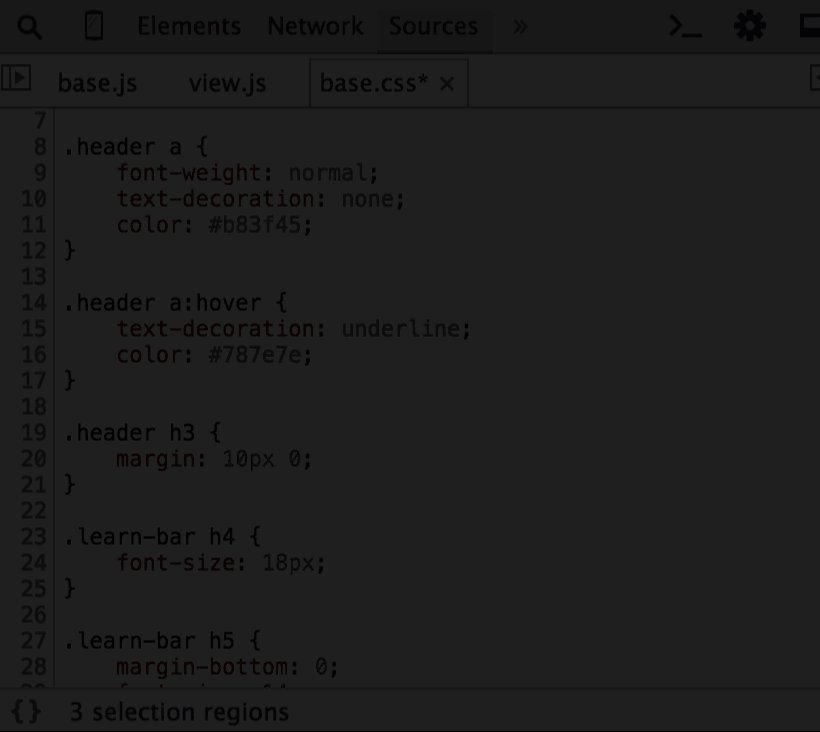
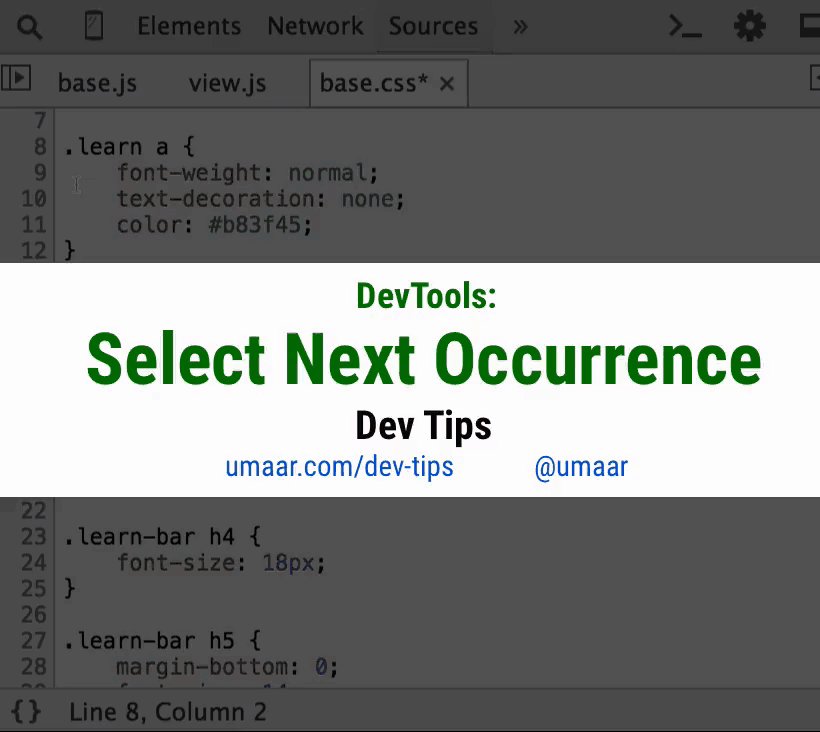
47. Переход к следующему вхождению выбранной строки при помощи горячих клавиш
Вы можете переходить к следующему вхождению выбранной строки при помощи шортката Cmd + D. Если вы случайно выбрали не то, что хотели, используйте Cmd + U, чтобы снять выделение.
Посмотреть скринкаст

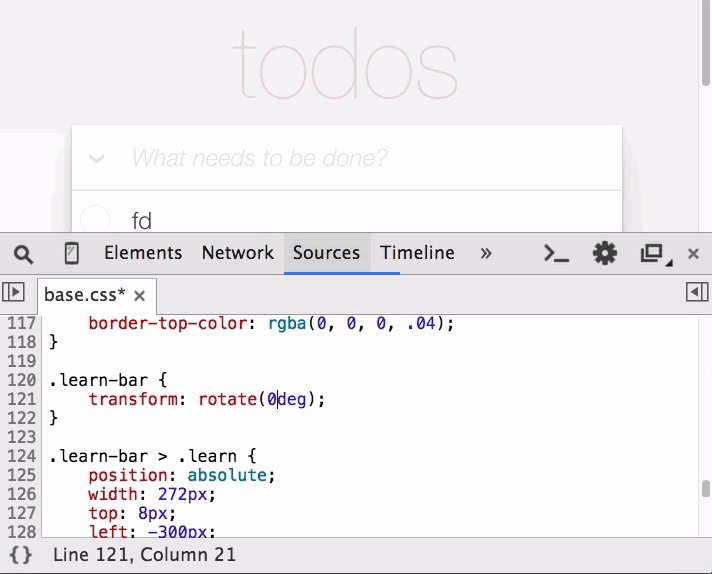
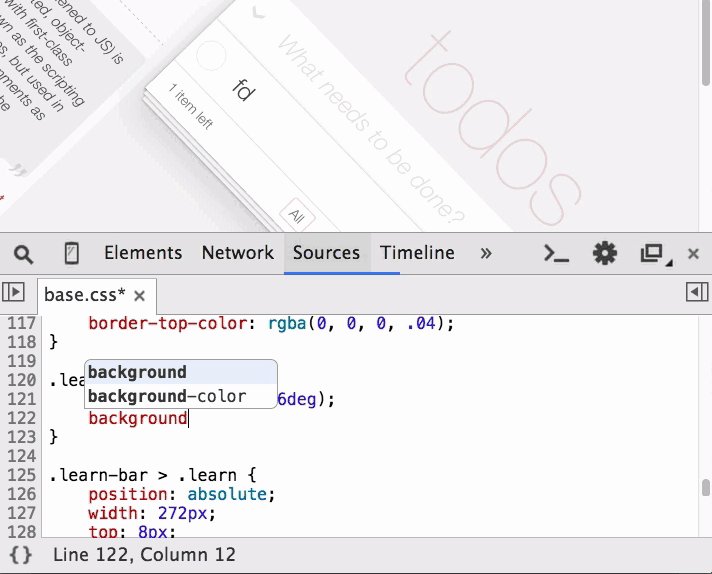
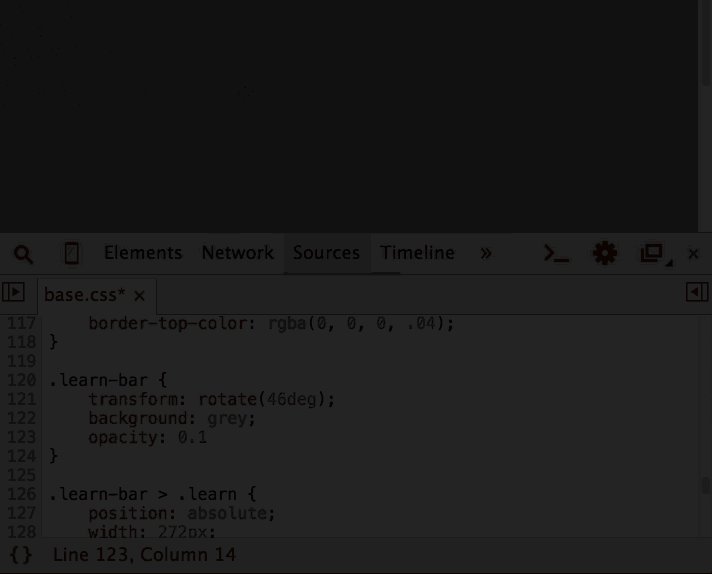
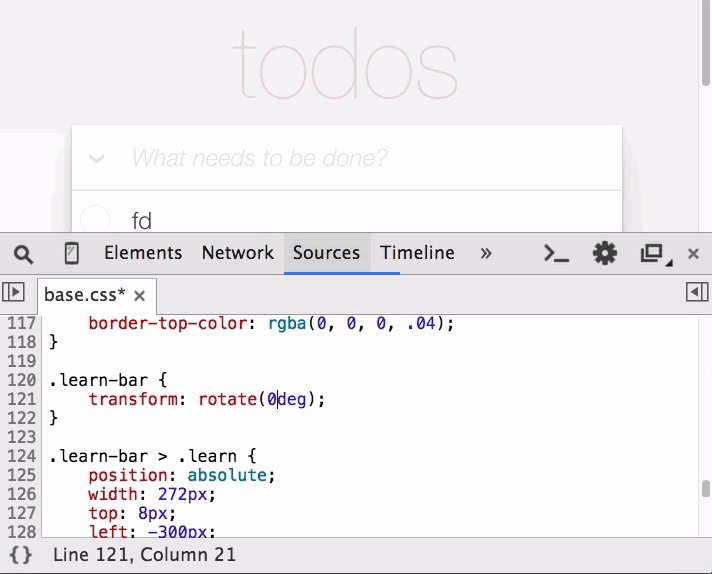
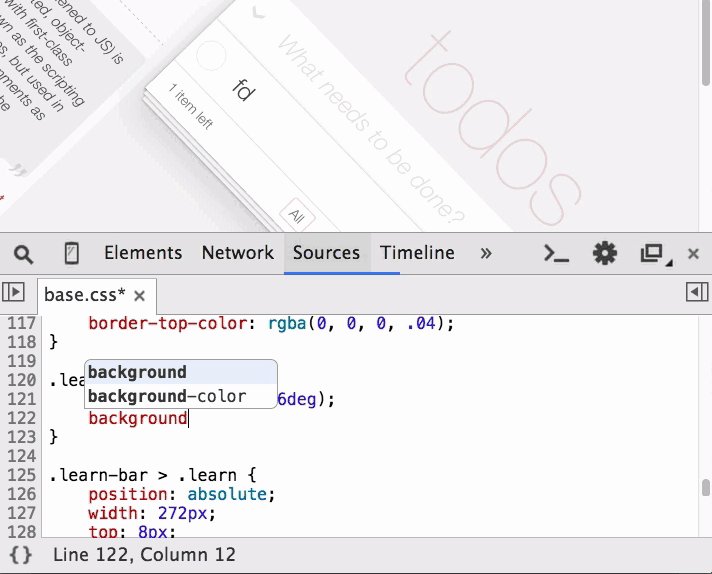
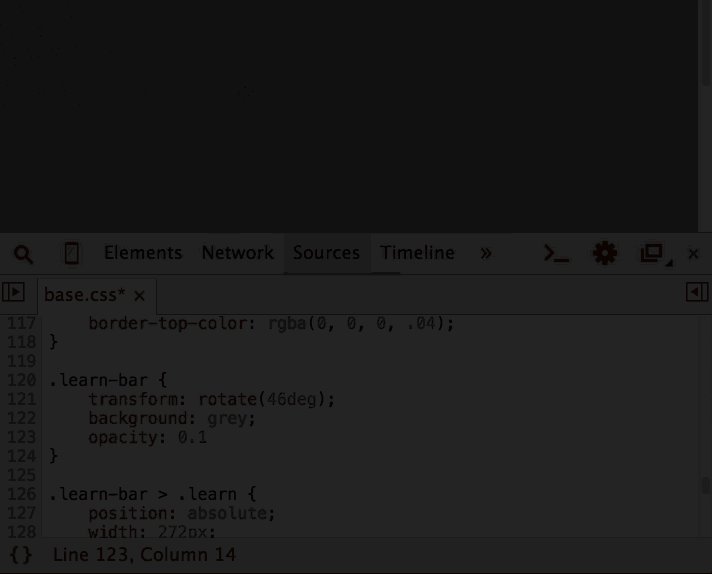
48. Редактирование CSS-файла в панели «Sources» и упрощенное изменение значений CSS-свойств
Вы можете редактировать CSS-файл в панели «Sources» напрямую, при этом изменения применяются сразу же, не нужно сохранять файл. Также используйте Alt + ↑/↓ для изменения числовых значений CSS-свойств.
Посмотреть скринкаст

Stay tuned! Скоро будут следующие части.
