Comments 37
А почему при масштабировании шрифта идёт завязка на размер области просмотра (min-width), а не размер устройства (min-device-width)? Ведь размер шрифта должен зависеть от расстояния глаз пользователя до экрана, а не от того как сильно он сжал окно своего браузера.
Потому что это вопрос доступности. Если человек хочет смотреть в пол-экрана, значит на то есть причины.
Я и не спорю с тем что что пользователь может хотеть сделать ширину окна браузера меньше 100% ширины монитора (например 60% занимает браузер, а 40% скайп), но зачем заставлять такого пользователя напрягать зрение читая мелкий шрифт?
Так для того и сделаны «рамки» внутри которых этот шрифт пляшет.
Никто не заставляет вас выставлять не комфортный размер шрифта в минимальном разрешении.
Пользуйтесь с умом. Например, иногда бывает нужно, наоборот, увеличить шрифт в меньших разрешениях.
Никто не заставляет вас выставлять не комфортный размер шрифта в минимальном разрешении.
Пользуйтесь с умом. Например, иногда бывает нужно, наоборот, увеличить шрифт в меньших разрешениях.
Ещё раз. Я ничего не имею против рамок, но зачем привязыватся к ширине вьюпорта, а не к ширине экрана?
Т.е. вы предлагаете для случая «скукоженное окно на конском мониторе» использовать мобильную раскладку блоков (одна колонка, всего по минимуму и т.п.), но громадный шрифт «для чтения издали»? Что-то вроде мобильного вида при 200-процентном (или типа того) масштабе? Пожалуй, какое-то рациональное зерно в этой идее есть, но… не боитесь, что в этом окне только пара-тройка слов и поместится, и читать такое будет куда труднее, чем маленький текст в маленьком окне (придвинувшись чуть поближе)?
Тут хорошим примером могут быть приложения Windows 10 (Skype Preview, News, Mail). Да, в некоторых случаях от уменьшения размера заголовков никуда не деться, но как минимум к размеру базового шрифта это не относится.
К слову Interaction Media Features из Media Queries Level 4 уже на пороге, и на метод ввода (coarse/fine) вполне можно будет завязываться.
По поводу метода ввода раньше часто пугали граничными случаями, типа ноутов с сенсорным экраном и телевизоров с джойстиками а-ля трекпойнт/трекбол (и опциональным подключением к тому и к другому беспроводной мышки). Сейчас посмотрел в спеке, что это вроде бы разрулили разделением типа ввода на «primary» и «rare». Но всё равно как-то пока нет уверенности, что это покрывает все варианты.
Но сама идея свежая и дельная! Каких-то компромиссов, на мой взгляд, не избежать (как в примере с line-height заголовка из статьи), но сам этот сценарий как-то редко рассматривали отдельно, а и вправду ведь надо бы. Не возьметесь за статью?:)
Но сама идея свежая и дельная! Каких-то компромиссов, на мой взгляд, не избежать (как в примере с line-height заголовка из статьи), но сам этот сценарий как-то редко рассматривали отдельно, а и вправду ведь надо бы. Не возьметесь за статью?:)
Подумываю о статье, но хочу для начала пару кейсов проработать с хорошими примерами.
Вот ещё наглядный пример из классической типографики. Ширина колонки не определяет размер шрифта основного текста.
Вот ещё наглядный пример из классической типографики. Ширина колонки не определяет размер шрифта основного текста.
При достаточно большом размере шрифта и достаточно узкой ширине окна слова могут не вмещаться в одну строку и начать обрезаться или переноситься по буквам. Чтобы этого не происходило, необходимо опираться на ширину окна браузера при определении размера шрифта.
calc, вроде бы не поддерживается на Safari для ios?! Или я не прав?
Шлюз — это одно из значений слова «lock», и аналогия с этими шлюзами напрашивается, если вы прочитали статью
In canal and river navigation, a lock is a device used for raising and lowering vessels between stretches of water that are at different levels. That’s exactly what our formula accomplishes. Our formula is a CSS calc “lock”.
и все равно остаюсь при своем мнении, что «шлюзы» — слишком громкое и торжественное название для такой мелочи. Я такие «шлюзы» каждые полчаса сочиняю, но никогда даже проблеска ассоциации с Панамским каналом не возникало)
CSS-ограничители — и понятно, и без пафоса, и без странных взываний к навыкам игры в ЧтоГдеКогда.
CSS-ограничители — и понятно, и без пафоса, и без странных взываний к навыкам игры в ЧтоГдеКогда.
Простите, но, по-моему, притягивать за уши первое попавшееся в словаре значение слова к понравившейся лично вам трактовке, игнорируя контекст, историю и суть вопроса и мнение автора термина — как раз это и попахивает надмозгом. Автор термина говорит вовсе не про «ограничители», а про плавный переход между ними. Ему это напомнило изменение уровня воды в речном шлюзе, который он и выбрал в качестве метафоры, это его право. Метафора многим понравилась. И причем тут пафос?
шлюз — не конвертер. Шлюз что-то в себя принимает и без изменений выпускает с другой стороны.
Всё гораздо проще. CSS — это каскады, а там, где есть каскады, есть и шлюзы.
По ассоциации возможно, но по смыслу нет. В CSS-каскаде как раз все переходы дискретные: либо одно значение, либо другое. Только в раннем черновике было что-то вроде плавного перехода.
html { font-size: 10px; }
Никогда так не делайте!
Поясните, пожалуйста, почему нельзя так делать?
Поясните, пожалуйста, почему нельзя так делать?
Присоединяюсь к вопросу.
Возможно, это было дурным тоном лет 5-10 назад, когда браузеры имели возможность масштабировать шрифты, но не страницу целиком. Задание фиксированного размера шрифта не давало возможности читать мелкий текст. Но с современными браузерами, когда страница масштабируется целиком, нет никаких проблем использовать «жёсткую» вёрстку, привязанную к виртуальным пикселям.
В браузерах есть возможность поменять базовый размер шрифта в настройках, но если шрифт на сайте задан жестко в px, то эта настройка ничего не поменяет
Лично я считаю эту настройку архаичной. Поменял шрифт — поехала вёрстка.
Зачем так делать, когда можно просто зумить страницу целиком?
Зачем так делать, когда можно просто зумить страницу целиком?
Меня всегда интересовал вопрос насколько это критично в реальной жизни. В Chrome для изменения размера шрифта нужно в расширенные настройки идти, а подавляющее большинство сайтов игнорируют эти самые настройки.
Если уж и следовать такой практике, то стоит озаботится о корректном отображении страницы и тестировать дизайн для разных размеров шрифта, а иначе толку нет усложнять себе жизнь.
По факту скоро мы получим достаточную поддержку CSS custom properties (CSS переменные) и сможем делать так:
Затем можно устанавливать размер базового грида JS-ом ну и хранить настройки в localstorage.
Если уж и следовать такой практике, то стоит озаботится о корректном отображении страницы и тестировать дизайн для разных размеров шрифта, а иначе толку нет усложнять себе жизнь.
По факту скоро мы получим достаточную поддержку CSS custom properties (CSS переменные) и сможем делать так:
:root {
--sbg: 4px; /*square baseline grid*/
}
html {
font-size: calc(var(--sbg) * 4);
}
Затем можно устанавливать размер базового грида JS-ом ну и хранить настройки в localstorage.
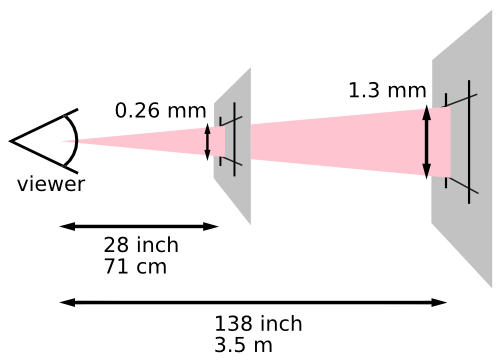
Мне всегда казалось что верным подходом является задание размеров шрифтов в px (ну или в rem если хотим позволить пользователю менять базовый размер), так как именно эта единица отражает угловой размер элемента в поле зрения пользователя. Т.е. в идеале шрифт будет одинаково смотреться как на большом экране так и на маленьком, как далеко от глаз пользователя, так и близко, как при большой так и при низкой плотности физических пикселей.
Однако чтобы это работало, устройства должны корректно проставлять свойство devicePixelRatio с учетом плотности физических пикселей и среднего расстояния до глаз при пользовании устройством. Но к сожалению мало кто из производителей устройств заботится об этом.
Однако чтобы это работало, устройства должны корректно проставлять свойство devicePixelRatio с учетом плотности физических пикселей и среднего расстояния до глаз при пользовании устройством. Но к сожалению мало кто из производителей устройств заботится об этом.
devicePixelRatio не коим образом не влияет на размеры шрифта, а для определения расстояния до глаз достаточно завязки на ширину устройства, а не вьюпорта (мой комментарий выше). Ну ещё можно метод ввода добавить (touch/mouse).
Ну а не следование рекомендаций относительно размера CSS пикселя остаётся на совести производителей (передадим привет Apple с их iPad mini).
Ну а не следование рекомендаций относительно размера CSS пикселя остаётся на совести производителей (передадим привет Apple с их iPad mini).
Как это не влияет? devicePixelRatio как раз определяет размер css пикселя, чем больше devicePixelRatio, тем больше css пиксель, тем больше размер шрифта если он задан в px.
Это все косвенные методы определения расстояния до глаз, десктопный монитор может быть развернут вертикально и иметь ширину как у планшета, и с поддержкой touch. На самом деле простым разработчикам и не нужно этого делать, производители девайса, будь то монитор, телевизор, ноутбук, планшет, телефон, в кооперации с разработчиками браузеров, должны подумать про это за нас и проставить правильный devicePixelRatio. Или даже давать пользователю возможность поменять его для разных вариантов использования одного и того же устройства.
А от разработчика просто требуется указать размер в px безо всяких ухищрений.
Это все косвенные методы определения расстояния до глаз, десктопный монитор может быть развернут вертикально и иметь ширину как у планшета, и с поддержкой touch. На самом деле простым разработчикам и не нужно этого делать, производители девайса, будь то монитор, телевизор, ноутбук, планшет, телефон, в кооперации с разработчиками браузеров, должны подумать про это за нас и проставить правильный devicePixelRatio. Или даже давать пользователю возможность поменять его для разных вариантов использования одного и того же устройства.
А от разработчика просто требуется указать размер в px безо всяких ухищрений.
Надеюсь картинка с w3c продемонстрирует наглядно что я имею ввиду.

Демка Combined font-size and line-height lock как-то спотыкается в Safari на mac OS — она работает, но странно. При медленном уменьшении ширины окна значения залипают где-то на уровне 35-38px, при быстром проскакивают до меньших значений. Если перегрузить страницу — работает (пересчитывает). В Chrome все нормально вроде бы.
А если вы используете css in js, то можно попробовать https://polished.js.org/docs/#fluidrange
Никаких сложных вычислений, просто указываем минимальное и максимальное значение.
styled.p`
font-family: sans-serif;
${fluidRange(
[
{
prop: 'font-size',
fromSize: '18px',
toSize: '30px',
},
{
prop: 'line-height',
fromSize: '24px',
toSize: '40px',
},
],
'350px',
'1100px',
)}
`;А если использовать linaria, то оно ещё и вычисляться всё будет во время компиляции.
Sign up to leave a comment.
Математика CSS-шлюзов