Comments 16
может стоит воспользоваться (и протестировать) инструментарий от Fontello?
github.com/fontello
не могу найти, но была статья на хабре от них про их конвертеры
github.com/fontello
не могу найти, но была статья на хабре от них про их конвертеры
Возможность выбрать конкретные символы из шрифта — это киллер фича Fontsquirrel. Скажем нужен шрифт только для цифр, легко, задаем список символов: 0123456789 и получаем очень маленькие файлы, подключаем, радуемся оптимизации. Это настолько удобно и нужно, что никакой другой сервис пока даже не рассматривается как конкурент (за редким исключением, когда шрифт находится в блэк листе у FS).
Есть десктопная утилита: fontprep.com/
из минусов — мак онли
из минусов — мак онли
Похоже, у нее такая же проблема, как и Fontsquirrel, кушает бублики —
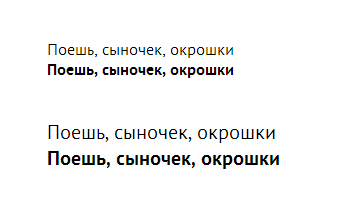
Chrome

Firefox

IE

Но статья действительно могла бы быть более полная, есть куча важных вещей помимо рендеринга — нормализация вертикальных оступов, разные способы вычесление line-height и line box, располовинивание line gap и прочее прочее.
PS. Скринил под виртуалкой на thunderbolt, реальность может отличаться.
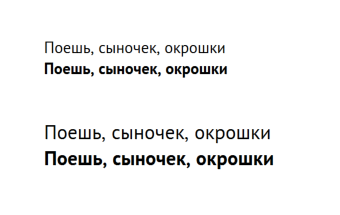
Chrome

Firefox

IE

Но статья действительно могла бы быть более полная, есть куча важных вещей помимо рендеринга — нормализация вертикальных оступов, разные способы вычесление line-height и line box, располовинивание line gap и прочее прочее.
PS. Скринил под виртуалкой на thunderbolt, реальность может отличаться.
Есть такой интересный баг, когда кириллический набор в оригинальном шрифте
не конвертируется ничем. Для примера можно попробовать так называй Luxor
(без ссылок на фаилопомойки). И вот если не хочется сконвертироваться — до свидания.
Это редкая, но непонятная проблема, способна выбить из колеи. Есть еще проблема
с конвертированием шрифтов в ряде сервисов, включая FontSquirell, когда готовый шрифт,
при просмотре его в старых версиях Safari, уже поддерживающих eot/woff/..., когда текст
обрезается, будто бы слетает параметр высоты строки и часть начертания необоснованно
сжирается браузером.
www.font2web.com/ — очень «странный»
convertfonts.com/font-face.php — очень милый
Описывать для статьи не буду (впадлу), но буду рад, если кто-то это сделает за меня. ))
не конвертируется ничем. Для примера можно попробовать так называй Luxor
(без ссылок на фаилопомойки). И вот если не хочется сконвертироваться — до свидания.
Это редкая, но непонятная проблема, способна выбить из колеи. Есть еще проблема
с конвертированием шрифтов в ряде сервисов, включая FontSquirell, когда готовый шрифт,
при просмотре его в старых версиях Safari, уже поддерживающих eot/woff/..., когда текст
обрезается, будто бы слетает параметр высоты строки и часть начертания необоснованно
сжирается браузером.
www.font2web.com/ — очень «странный»
convertfonts.com/font-face.php — очень милый
Описывать для статьи не буду (впадлу), но буду рад, если кто-то это сделает за меня. ))
Давно стараюсь не пользоваться Fontsquirrel.
Помимо испорченных контуров букв (залипающая 'e' это классика), после него ещё базовая линия плавать может, особенно если в шрифте много всякой диакритики. Причем у них на этот счет есть специальная настройка — так вот она бесполезна; разные состяния галки дают разный, но неизменно плохой результат.
Помимо испорченных контуров букв (залипающая 'e' это классика), после него ещё базовая линия плавать может, особенно если в шрифте много всякой диакритики. Причем у них на этот счет есть специальная настройка — так вот она бесполезна; разные состяния галки дают разный, но неизменно плохой результат.
По первой ссылке проблемы не вижу, но из описания по второй ссылке догадываюсь, о чем речь. «Выпрыгиваюшие» отдельные буквы тоже встречал, и тоже после Fontsquirrel. Про костыль этот знаю, когда-то сам его обнаружил.
Но я говорил о другом — о базовой линии. Когда вся строка непредсказуемо уплывает вверх или вниз.
Но я говорил о другом — о базовой линии. Когда вся строка непредсказуемо уплывает вверх или вниз.
Я пользуюсь sfnt2woff http://people.mozilla.org/~jkew/woff/ пока никаких проблем не замечал.
Еще github.com/ananthakumaran/webify кажется не упоминали, правда про него вообще ничего не могу сказать.
Еще github.com/ananthakumaran/webify кажется не упоминали, правда про него вообще ничего не могу сказать.
Автор статьи тестировал шрифты в ие9, а мне, к сожалению, приходится смотреть ещё и на результаты в ие8. Так вот, Everything Fonts, сконвертировал замечательные ttf и woff, но вот eot отказался работать в ие7-8. Может, есть какая-то хитрость? Поделитесь, пожалуйста.
Ребята, это все очень круто, но от парней, которые держат подобный сервис я ожидал более интересной статьи.
Вот вы бы рассказали лучше про то, как вообще готовить шрифты для веба. Расскажите лучше, как хинтировать шрифты, как юзать старичка FontForge или ttfautohint. Да тут есть масса сложных тем, которые вообще толком никто не освещал, а вы, блин, про галочки в Fontsquirrel.
И, кстати, про шрифты, которые ломает Fontsquirrel: по умолчанию сервис предлагает хинтировать шрифты самому, и вот тут кроется проблема выпадающих букв и прочей залипучки.
Вот вы бы рассказали лучше про то, как вообще готовить шрифты для веба. Расскажите лучше, как хинтировать шрифты, как юзать старичка FontForge или ttfautohint. Да тут есть масса сложных тем, которые вообще толком никто не освещал, а вы, блин, про галочки в Fontsquirrel.
И, кстати, про шрифты, которые ломает Fontsquirrel: по умолчанию сервис предлагает хинтировать шрифты самому, и вот тут кроется проблема выпадающих букв и прочей залипучки.
Те настройки не помогают никак, уже пробовали много раз.
А FontForge и прочие нюансы создания и редактирования шрифтов мы не обсуждаем, т.к. это совсем не наша отрасль и за такими советами лучше ходить к ребятам, которые разрабатывают шрифты. Мы только предоставляем к ним удобный доступ. Однако если у нас появится возможность рассказать об этом на должном уровне, мы это сделаем.
А FontForge и прочие нюансы создания и редактирования шрифтов мы не обсуждаем, т.к. это совсем не наша отрасль и за такими советами лучше ходить к ребятам, которые разрабатывают шрифты. Мы только предоставляем к ним удобный доступ. Однако если у нас появится возможность рассказать об этом на должном уровне, мы это сделаем.
Еще удобные сервисы без блек-листов:
http://transfonter.org/
https://fontie.flowyapps.com/home
http://transfonter.org/
https://fontie.flowyapps.com/home
Sign up to leave a comment.
Тестирование конвертеров шрифтов