Мы выделили 5 основных пунктов, по которым можно определить юзабилити сайта. Список спорный и в основном касается продающих сайтов. И да, эти пять пунктов — среднее арифметическое опыта, полученного при обработке заявок на конкурс «Юзабельный вебпроект». Думаете, мы раздали слонов и забыли?

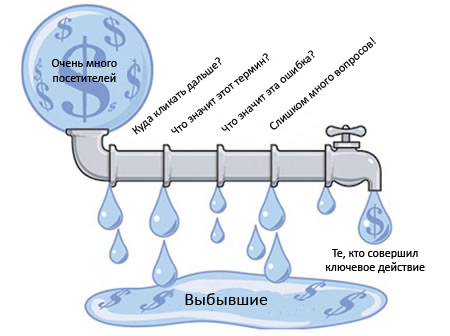
оригинал картинки
Когда мы предложили дать бесплатные комментарии по юзабилити всем желающим, нам пришло 166 заявок. На каждый сайт мы тратили до получаса.
Ошибки, само собой, повторялись. Голова пухла, а мы продолжали писать одинаковые комменты. Результатом марафона стал ниже приведенный чеклист.
Сразу оговоримся, что мы не оцениваем юзабилити в вакууме, нам важно, чтобы сайт работал, т.е. «продавал». Товары, услуги, идеи — не важно. Речь может идти о бесплатном веб-сервисе, для которого транзакцией станет регистрация посетителя.
Итак, мы пишем ТЗ для сайта, придумываем полезные разделы, включаем в список и статьи, и новости, и каталог продукции — судя по всему, это будет идеальный сайт! И на главной странице будет видно все это великолепие. Пользователь должен оценить каждую частицу информации, которой мы заботливо наполнили наше детище.
Я открываю сайт и вижу размытое пятно.
Нет, я не вижу интересных новостей, не вижу самые популярные товары, не вижу вашего телефона и не вижу всех разделов каталога.
Почему?
Наверное, потому что я вижу этот сайт впервые. Вы потратились на контекстную рекламу, поисковое продвижение, и вот, наконец, ваш клиент зашел на сайт. Десять раз продублированная информация, разделы, спрятанные друг в друге, изобилие пунктов меню, длинные тексты, нестандартный дизайн, претендующий на оригинальность — все это, по правде говоря, сбивает с толку, отнимает время, раздражает и отпугивает.
Меню в идеале должно быть одно и начинаться в левом верхнем углу. Я захожу в дом через подъезд и не ожидаю, что меня попросят воспользоваться окном.
Горизонтальное или вертикальное?
Разделы
Подменю и подразделы
Информация не должна дублироваться. В двух разных меню не должно быть одинаковых пунктов.
Во-первых, когда я вижу большое количество элементов на странице, я уже мысленно напрягаюсь. «Так, здесь много разделов, много информации. Как мне найти нужную?»
Во-вторых, я впустую трачу время, чтобы осознать, что текст дублированный. Думаете, «это всего пара секунд»? В интернете счет на них и идет. Лишняя секунда — напрягает.
Из правила есть исключения.
А вдруг посетитель сайта не увидит информацию в одном месте — давайте просто разместим ее в нескольких одновременно?
Правда в том, что каждый элемент должен иметь свое, единственно возможное место. Когда он необходим, его очень просто найти.
Выделять элементы следует логически и графически.
Прочитав следующий абзац, дизайнеры, которые когда-либо рисовали анимированные шапки в пол-экрана и сайты-шедевры флэш-анимации, поставят посту минус.
Нестандартный дизайн зачастую не имеет ничего общего с юзабилити. Красиво, но нефункционально.
В лучшем случае из-за желания выделиться располагают главное меню справа. Арабам, наверное, удобно. Но большая часть планеты читает слева направо и поэтому начинает осмотр сайта с левого верхнего угла.
Именно там все привыкли видеть логотип, щелкнув по которому всегда можно попасть на главную страницу. Под ним все привыкли видеть основное меню, при помощи которого можно попасть в основные разделы сайта.
Устанавливать новые стандарты и бросать вызов консервативным устоям — благородная затея. Но пожалуйста, не просите меня наливать чай в чашку через отверстие сбоку.
Очень часто основная транзакция между посетителем и владельцем сайта — телефонный звонок или выход на связь любым другим способом.
Зачастую контактная информация скромно указана в подвале или на отдельной странице «Контакты», ссылка на которую есть только в нижнем меню. Иначе говоря, в мертвой зоне. Какого черта? Все ведь затевалось исключительно для того, чтобы посетитель мог позвонить, поговорить с любезным (дай бог) консультантом и сделать, наконец, покупку.
Так почему бы не разместить контакты на каждой странице и на видном месте, например, в шапке или хотя бы на первом экране?
То же относится к другим транзакционным элементам: кнопкам «Добавить объявление» или «Регистрация» и т.п.
Предположим, мы все сделали правильно, и теперь готовы заполнить главную страницу. Что на ней должно быть?
Чем меньше — тем лучше. Если посетитель увидит понятное меню и удобные навигационные элементы, он сам найдет то, что нужно. Может, ему хватит и телефонного номера.
Главная страница должна отвечать на вопрос «О чем этот сайт?» Если это неочевидно (а чаще всего это так), на главной должны быть пояснения. Максимально конкретные.
Я захожу на сайт и думаю:
Описание сайта в одно-два предложения можно и нужно поместить под логотипом. Например, такое: «Интернет-магазин эксклюзивного кошачьего корма. Доставка в Екатеринбурге и по всей России».
Итак, в шапке — логотип, пояснение, контакты. Где-то рядом — главное меню. А оставшееся место чем забить?
Не надо его «забивать». Минимализм рулит. Конечно, мы хотим обратить особое внимание пользователя на эксклюзив и новенькое. Или может быть, хотим поставить твиттеровский виджет. Это можно. Ключевые слова здесь — эксклюзивный и свежий контент.
Вы, конечно, можете поставить нам в упрек, что уж вы-то, SEO-шники, никогда не упустите возможность насытить текст поисковыми запросами чуть более чем полностью, превратив его в простыню. И будете правы.
Конечно, в таких вещах надо сдерживаться. А если все таки случилась простыня, следует отделить ее от ключевого контента.
Первый контакт с сайтом — чрезвычайно важен. Даже если вы озаботились созданием специальных входных страниц, главная — это лицо. И по ней пользователь будет судить, интересны вы ему или нет.
Чтобы заинтересовать посетителя, вы должны попробовать «продать продукт» вживую. Все вопросы, сомнения и возражения, которые продемонстрирует «потенциальный покупатель», необходимо проработать на сайте.
Держа эту идею в голове, пройдитесь по чеклисту:
 у меня одно-два меню, они понятные и логичные,
у меня одно-два меню, они понятные и логичные,
 информация дублируется, только когда это необходимо,
информация дублируется, только когда это необходимо,
 дизайн привычный и понятный с первого взгляда,
дизайн привычный и понятный с первого взгляда,
 контакты и другие транзакционные элементы на видном месте,
контакты и другие транзакционные элементы на видном месте,
 о чем сайт, понятно по главной; его нельзя перепутать с сайтом смежной тематики.
о чем сайт, понятно по главной; его нельзя перепутать с сайтом смежной тематики.
Вы можете с нами не согласиться, но мы считаем, что если у вас пять галочек — у вашего сайта хорошее юзабилити.

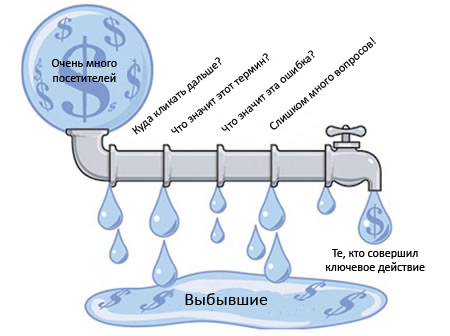
оригинал картинки
Когда мы предложили дать бесплатные комментарии по юзабилити всем желающим, нам пришло 166 заявок. На каждый сайт мы тратили до получаса.
Ошибки, само собой, повторялись. Голова пухла, а мы продолжали писать одинаковые комменты. Результатом марафона стал ниже приведенный чеклист.
Сразу оговоримся, что мы не оцениваем юзабилити в вакууме, нам важно, чтобы сайт работал, т.е. «продавал». Товары, услуги, идеи — не важно. Речь может идти о бесплатном веб-сервисе, для которого транзакцией станет регистрация посетителя.
Первый контакт
Итак, мы пишем ТЗ для сайта, придумываем полезные разделы, включаем в список и статьи, и новости, и каталог продукции — судя по всему, это будет идеальный сайт! И на главной странице будет видно все это великолепие. Пользователь должен оценить каждую частицу информации, которой мы заботливо наполнили наше детище.
Я открываю сайт и вижу размытое пятно.
Нет, я не вижу интересных новостей, не вижу самые популярные товары, не вижу вашего телефона и не вижу всех разделов каталога.
Почему?
Наверное, потому что я вижу этот сайт впервые. Вы потратились на контекстную рекламу, поисковое продвижение, и вот, наконец, ваш клиент зашел на сайт. Десять раз продублированная информация, разделы, спрятанные друг в друге, изобилие пунктов меню, длинные тексты, нестандартный дизайн, претендующий на оригинальность — все это, по правде говоря, сбивает с толку, отнимает время, раздражает и отпугивает.
Главное меню
Меню в идеале должно быть одно и начинаться в левом верхнем углу. Я захожу в дом через подъезд и не ожидаю, что меня попросят воспользоваться окном.
Горизонтальное или вертикальное?
- Если в меню мало пунктов, его можно сделать горизонтальным, если больше 5 — делайте вертикальным.
- Если меню представляет собой список (например, список услуг), делайте его вертикальным.
- Если сомневаетесь, делайте меню вертикальным.
Разделы
- Названия должны быть однозначными. Пользователь должен понять, что находится в разделе до того, как туда пойдет, а не после.
- Если в меню больше 9 пунктов, упрощайте его. Объединяйте пункты под заголовками или помещайте в подменю.
Подменю и подразделы
- Хорошо, когда подменю раскрываются по клику, а не при наведении.
- Подразделы должны быть видны всегда, когда я нахожусь в «материнском» разделе.
- В подменю должно быть только то, что однозначно относится к этому разделу. Лучше сделать отдельный раздел, чем добавлять подпункт «до кучи».
- Используйте «хлебные крошки».
Дублирование информации
Информация не должна дублироваться. В двух разных меню не должно быть одинаковых пунктов.
Во-первых, когда я вижу большое количество элементов на странице, я уже мысленно напрягаюсь. «Так, здесь много разделов, много информации. Как мне найти нужную?»
Во-вторых, я впустую трачу время, чтобы осознать, что текст дублированный. Думаете, «это всего пара секунд»? В интернете счет на них и идет. Лишняя секунда — напрягает.
Из правила есть исключения.
- Хлебные крошки. Дублируют ссылки в меню по определению.
- Контактная информация. Если требуемая транзакция предполагает телефонный звонок, значит телефон должен быть на каждой странице.
- Атрибуты контента. Например, параметры товара должны быть указаны и в каталоге (кратко), и на странице товара (полностью).
- Ключевые слова. В рамках текстов могут повторяться. Но сами тексты не должны дублироваться по смыслу.
- В гипермаркетах без определенной направленности «сумки для ноутбуков» могут попасть одновременно в раздел «Ноутбуки» и «Сумки».
- Актуальное дублирование. Иногда одна и та же информация одинаково актуальна в нескольких местах: телефонный номер на страницах, посвященных разным услугам одной организации, инструкция по установке программы на странице для скачивания и на странице справки, и т.д. Как правило, она не занимает много места.
Привлечение внимания
А вдруг посетитель сайта не увидит информацию в одном месте — давайте просто разместим ее в нескольких одновременно?
Правда в том, что каждый элемент должен иметь свое, единственно возможное место. Когда он необходим, его очень просто найти.
Выделять элементы следует логически и графически.
- Каждый элемент должен находиться там, где я, скорее всего, буду его искать. Сначала подумайте, какие вопросы задает клиент, когда приходит на сайт: «А они доставят товар в мой город?», «Где я могу найти стиральную машину с вертикальной подачей?» и т.д. А затем выстраивайте иерархию согласно этой логике, объединяя общее и выделяя частное.
- Элемент должен быть заметен сам по себе. Только не надо больших красных букв, всплывающих подсказок и громоздких блоков. Просто отделите элементы друг от друга, а активные элементы сделайте похожими на активные (кнопки, вкладки, пункты меню, ссылки).
Нестандартный дизайн
Прочитав следующий абзац, дизайнеры, которые когда-либо рисовали анимированные шапки в пол-экрана и сайты-шедевры флэш-анимации, поставят посту минус.
Нестандартный дизайн зачастую не имеет ничего общего с юзабилити. Красиво, но нефункционально.
В лучшем случае из-за желания выделиться располагают главное меню справа. Арабам, наверное, удобно. Но большая часть планеты читает слева направо и поэтому начинает осмотр сайта с левого верхнего угла.
Именно там все привыкли видеть логотип, щелкнув по которому всегда можно попасть на главную страницу. Под ним все привыкли видеть основное меню, при помощи которого можно попасть в основные разделы сайта.
Устанавливать новые стандарты и бросать вызов консервативным устоям — благородная затея. Но пожалуйста, не просите меня наливать чай в чашку через отверстие сбоку.
Транзакционные элементы
Очень часто основная транзакция между посетителем и владельцем сайта — телефонный звонок или выход на связь любым другим способом.
Зачастую контактная информация скромно указана в подвале или на отдельной странице «Контакты», ссылка на которую есть только в нижнем меню. Иначе говоря, в мертвой зоне. Какого черта? Все ведь затевалось исключительно для того, чтобы посетитель мог позвонить, поговорить с любезным (дай бог) консультантом и сделать, наконец, покупку.
Так почему бы не разместить контакты на каждой странице и на видном месте, например, в шапке или хотя бы на первом экране?
То же относится к другим транзакционным элементам: кнопкам «Добавить объявление» или «Регистрация» и т.п.
Главная страница
Предположим, мы все сделали правильно, и теперь готовы заполнить главную страницу. Что на ней должно быть?
Чем меньше — тем лучше. Если посетитель увидит понятное меню и удобные навигационные элементы, он сам найдет то, что нужно. Может, ему хватит и телефонного номера.
Главная страница должна отвечать на вопрос «О чем этот сайт?» Если это неочевидно (а чаще всего это так), на главной должны быть пояснения. Максимально конкретные.
Я захожу на сайт и думаю:
- «Да, я вижу, что это интернет-магазин, но что он продает?»
- «Да, я понял, что это сайт про мишек Тедди, но что это: интернет-магазин, сайт производителя, клуб любителей?»
- «Да, я понял, что это новостная лента, но какова тематика?»
- «Стоматологическая клиника. Она хотя бы в моем городе?»
- «Ага, это что-то про интернет. Блин, да я и так в интернете! Вроде бы, это не Хабр, что нового я тут найду?!»
Описание сайта в одно-два предложения можно и нужно поместить под логотипом. Например, такое: «Интернет-магазин эксклюзивного кошачьего корма. Доставка в Екатеринбурге и по всей России».
Итак, в шапке — логотип, пояснение, контакты. Где-то рядом — главное меню. А оставшееся место чем забить?
Не надо его «забивать». Минимализм рулит. Конечно, мы хотим обратить особое внимание пользователя на эксклюзив и новенькое. Или может быть, хотим поставить твиттеровский виджет. Это можно. Ключевые слова здесь — эксклюзивный и свежий контент.
Вы, конечно, можете поставить нам в упрек, что уж вы-то, SEO-шники, никогда не упустите возможность насытить текст поисковыми запросами чуть более чем полностью, превратив его в простыню. И будете правы.
Конечно, в таких вещах надо сдерживаться. А если все таки случилась простыня, следует отделить ее от ключевого контента.
Первый контакт с сайтом — чрезвычайно важен. Даже если вы озаботились созданием специальных входных страниц, главная — это лицо. И по ней пользователь будет судить, интересны вы ему или нет.
Резюме
Чтобы заинтересовать посетителя, вы должны попробовать «продать продукт» вживую. Все вопросы, сомнения и возражения, которые продемонстрирует «потенциальный покупатель», необходимо проработать на сайте.
Держа эту идею в голове, пройдитесь по чеклисту:
 у меня одно-два меню, они понятные и логичные,
у меня одно-два меню, они понятные и логичные, информация дублируется, только когда это необходимо,
информация дублируется, только когда это необходимо,  дизайн привычный и понятный с первого взгляда,
дизайн привычный и понятный с первого взгляда, контакты и другие транзакционные элементы на видном месте,
контакты и другие транзакционные элементы на видном месте, о чем сайт, понятно по главной; его нельзя перепутать с сайтом смежной тематики.
о чем сайт, понятно по главной; его нельзя перепутать с сайтом смежной тематики.Вы можете с нами не согласиться, но мы считаем, что если у вас пять галочек — у вашего сайта хорошее юзабилити.